钉钉二次开发-企业内部系统集成官方OA审批流程(三)
书接上回,本文主要分享 企业内部系统集成钉钉官方OA审批流程的步骤 的第二部分。
前端代码集成钉钉免登JSAPI:
前端通过corpid 获得钉钉临时访问码code,再通过临时访问码code调用此接口返回当前用户的姓名、userid、 钉钉用户id、 系统工号、 钉钉部门id列表、 业务系统访问token 等信息,然后将 token 存储到 localStorage。
前端框架使用 react
操作 localStorage 的基础代码
export function getToken(){return localStorage.getItem("token") as string
}export function setToken(token:string){localStorage.setItem("token",token)
}export function removeToken(){localStorage.removeItem("token")
}判断字段是否包含指定的字符串
export function containsStr(str:string, target:string): boolean{str = str === null ? 'str' : str;target = target === null ? 'target' : target;if(str.indexOf(target) !== -1){// 字段str包含指定的字符串return true;} else {// 字段str不包含指定的字符串return false;}
}钉钉免登录插件
export class checkLoginPlugin extends Middleware {async handler(ctx: MiddlewareContext<{}>, next: () => Promise<any>): Promise<void> {// 判断是否获取到了tokenvar token = getToken()const base_url = import.meta.env.BASE_URL;localStorage.setItem("base_url", base_url);if (token) {// token有值axios({method: 'get',baseURL: '/sale',url: '/api/checkToken?token=' + token,headers: {'Content-Type': 'application/json',},}).then((res: AxiosResponse) => {if (res.data.code == 200) {// token有效,打开应用localStorage.setItem("dingUserId", res.data.dingUserId);localStorage.setItem("dingDeptIds", res.data.dingDeptId);// 检查当前登录人的角色中是否包含 MANAGER 可以辅助实现数据权限校验var role_no = localStorage.getItem("role_no") as string;if (containsStr(role_no, "MANAGER")) {localStorage.setItem("manager", "true");} else {localStorage.setItem("manager", "false");}next()} else { // token无效,钉钉重新获取token,不是钉钉,直接提示未登录if (dd.env.platform !== "notInDingTalk") {// 钉钉打开应用,重新获取code及tokenconst corpid = import.meta.env.CORPIDdd.ready(() => {dd.runtime.permission.requestAuthCode({corpId: corpid,}).then((result) => {const { code } = result;axios({method: 'get',baseURL: '/sale',url: '/dd/login?code=' + code,headers: {'Content-Type': 'application/json'},}).then((res: AxiosResponse) => {localStorage.setItem("token", res.data.data.token);localStorage.setItem("dingUserId", res.data.data.dingUserId);localStorage.setItem("dingDeptIds", res.data.data.dingDeptIds);localStorage.setItem("user_info", res.data.data.user_info);localStorage.setItem("userno", res.data.data.user_no);localStorage.setItem("user_id", res.data.data.user_id);// 检查当前登录人的角列表是否包含 MANAGER 可以辅助实现数据权限校验var role_no = localStorage.getItem("role_no") as string;if (containsStr(role_no, "MANAGER")) {localStorage.setItem("manager", "true");} else {localStorage.setItem("manager", "false");}token = res.data.data.token;// 可以继续访问应用资源next()return res.data.data}).catch(err => {router.navigate("/check") //登录页return Promise.reject(err)})},).catch(err => {// 出现异常,跳转到登录页router.navigate("/checkLogin")});});} else {// 从钉钉外打开应用,跳转到登录页router.navigate("/checkLogin")}}}).catch(err => {// 出现异常,跳转到登录页router.navigate("/checkLogin")return Promise.reject(err)})} else {// token没有值if (dd.env.platform !== "notInDingTalk") {// 钉钉打开应用,重新获取钉钉临时code及tokenconst corpid = import.meta.env.CORPIDdd.ready(() => {dd.runtime.permission.requestAuthCode({corpId: corpid,}).then((result) => {const { code } = result;axios({method: 'get',baseURL: '/sale',url: '/dd/login?code=' + code,headers: {'Content-Type': 'application/json'},}).then((res: AxiosResponse) => {localStorage.setItem("usertoken", res.data.data.token);localStorage.setItem("dingtalkUserId", res.data.data.dingtalkUserId);localStorage.setItem("dingtalkDeptIds", res.data.data.dingtalkDeptIds);localStorage.setItem("user_info", res.data.data.user_info);localStorage.setItem("userno", res.data.data.user_no);localStorage.setItem("user_id", res.data.data.user_id);// 检查当前登录人的角色中是否包含 MANAGER 可以辅助实现数据权限校验var role_no = localStorage.getItem("role_no") as string;if (containsStr(role_no, "MANAGER")) {localStorage.setItem("manager", "true");} else {localStorage.setItem("manager", "false");}token = res.data.data.token;next()return res.data.data}).catch(err => {// 出现异常,跳转到登录页router.navigate("/checkLogin")return Promise.reject(err)})},).catch(err => {// 出现异常,跳转到登录页router.navigate("/checkLogin")});});} else { // 从钉钉外打开应用,跳转到登录页router.navigate("/checkLogin")}}}}相关文章:
)
钉钉二次开发-企业内部系统集成官方OA审批流程(三)
书接上回,本文主要分享 企业内部系统集成钉钉官方OA审批流程的步骤 的第二部分。 前端代码集成钉钉免登JSAPI: 前端通过corpid 获得钉钉临时访问码code,再通过临时访问码code调用此接口返回当前用户的姓名、userid、 钉钉用户id、 系统工号、 钉钉部门…...

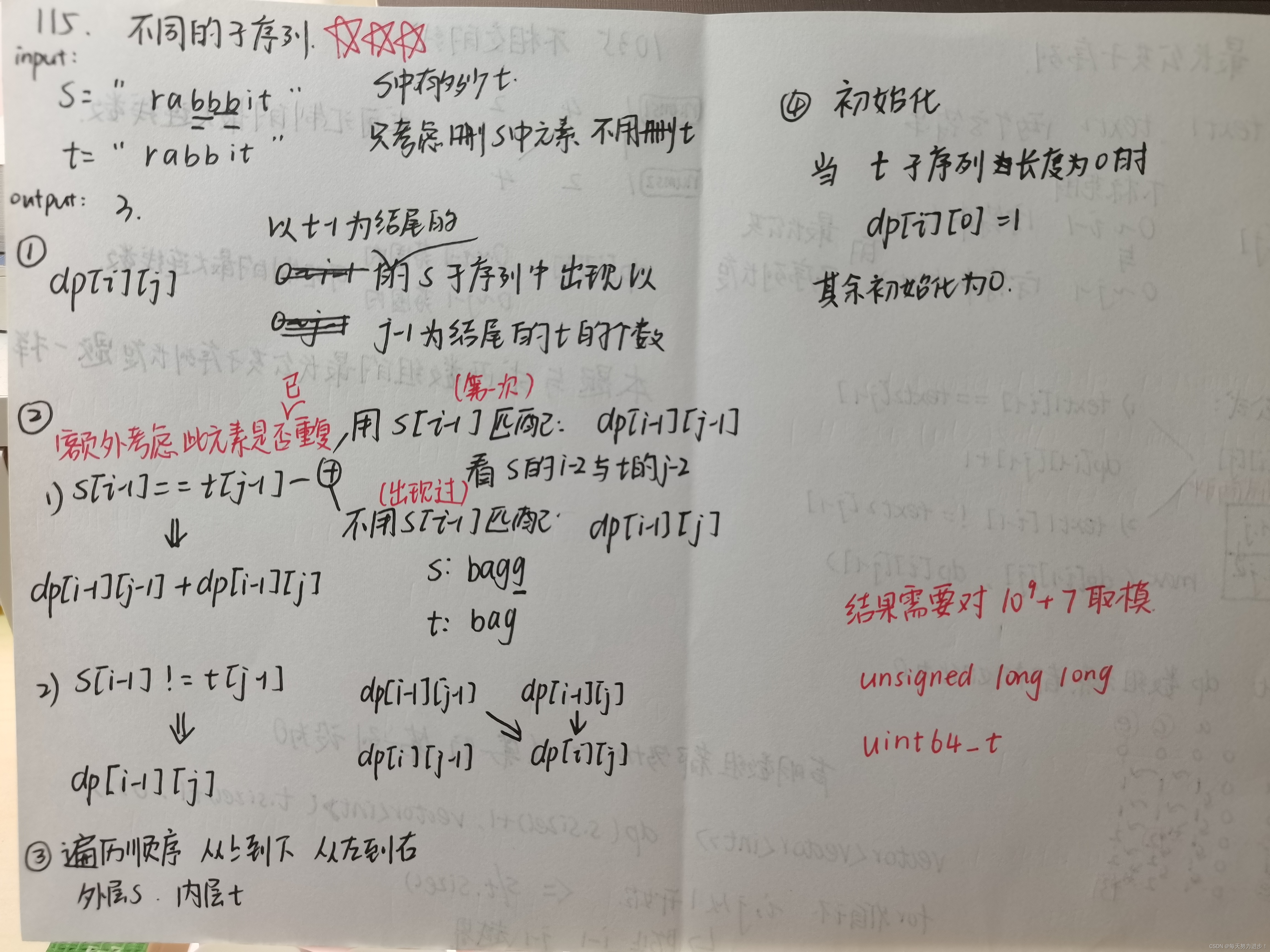
代码随想录算法训练营第五十四 | ● 392.判断子序列 ● 115.不同的子序列
392.判断子序列 https://programmercarl.com/0392.%E5%88%A4%E6%96%AD%E5%AD%90%E5%BA%8F%E5%88%97.html class Solution { public:bool isSubsequence(string s, string t) {if(s.size()0 )return true;if(t.size()0)return false;vector<vector<int>> dp(s.size(…...

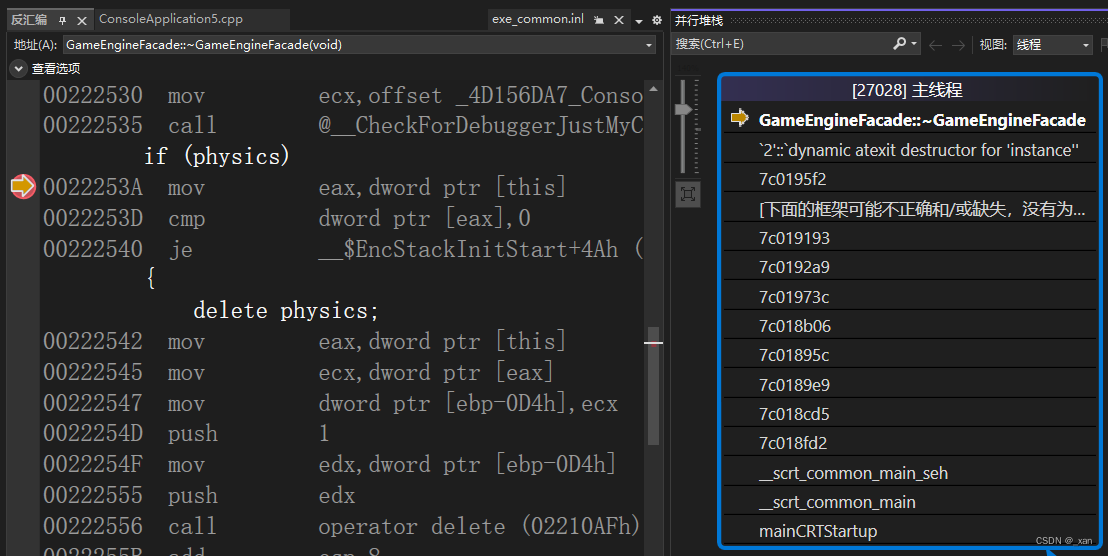
C++设计模式-外观模式,游戏引擎管理多个子系统,反汇编
运行在VS2022,x86,Debug下。 30. 外观模式 为子系统定义一组统一的接口,这个高级接口会让子系统更容易被使用。应用:如在游戏开发中,游戏引擎包含多个子系统,如物理、渲染、粒子、UI、音频等。可以使用外观…...

嵌入式软件测试相关分析
嵌入式软件测试相关分析 1. 引言 在软件发展之初,上个世纪五六十年代,软件被视为数学领域,编程是为了进行数学计算,由数学公式推导,来写函数。因此,在那个时候所编写的程序是被视为数学问题,数…...

vue+jave实现文件报表增加文件下载功能
需求背景:系统有文件交互功能。但没有做页面展示。为了测试方便,写了报表展示并可下载文件做检查。(所以下载是依赖表数据的) 使用语言和框架: 前端:vue-cli 后端:springBoot 前端实现 1、在报表vue文件,显示下载按钮并实现下载接口请求和处理。 //报…...

网站安全性评估方法
评估一个网站的安全性是一个多方面的过程,涉及到对网站的技术架构、代码质量、数据处理、用户交互等多个维度的考察。以下是一些常用的评估方法: 1.了解常见的安全风险:包括恶意软件、钓鱼攻击、跨站脚本攻击等,这些都是网站可能…...

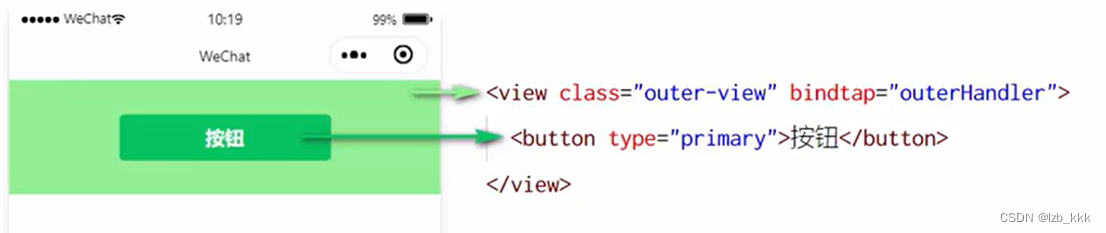
【小程序】WXML模板语法
目录 数据绑定 数据绑定的基本原则 在data中定义页面的数据 Mustache语法的格式 Mustache语法的应用场景 事件绑定 什么是事件 小程序中常用的事件 事件对象的属性列表 target和currentTarget的区别 bindtap的语法格式 在事件处理函数中为data中的数据赋值 事件…...

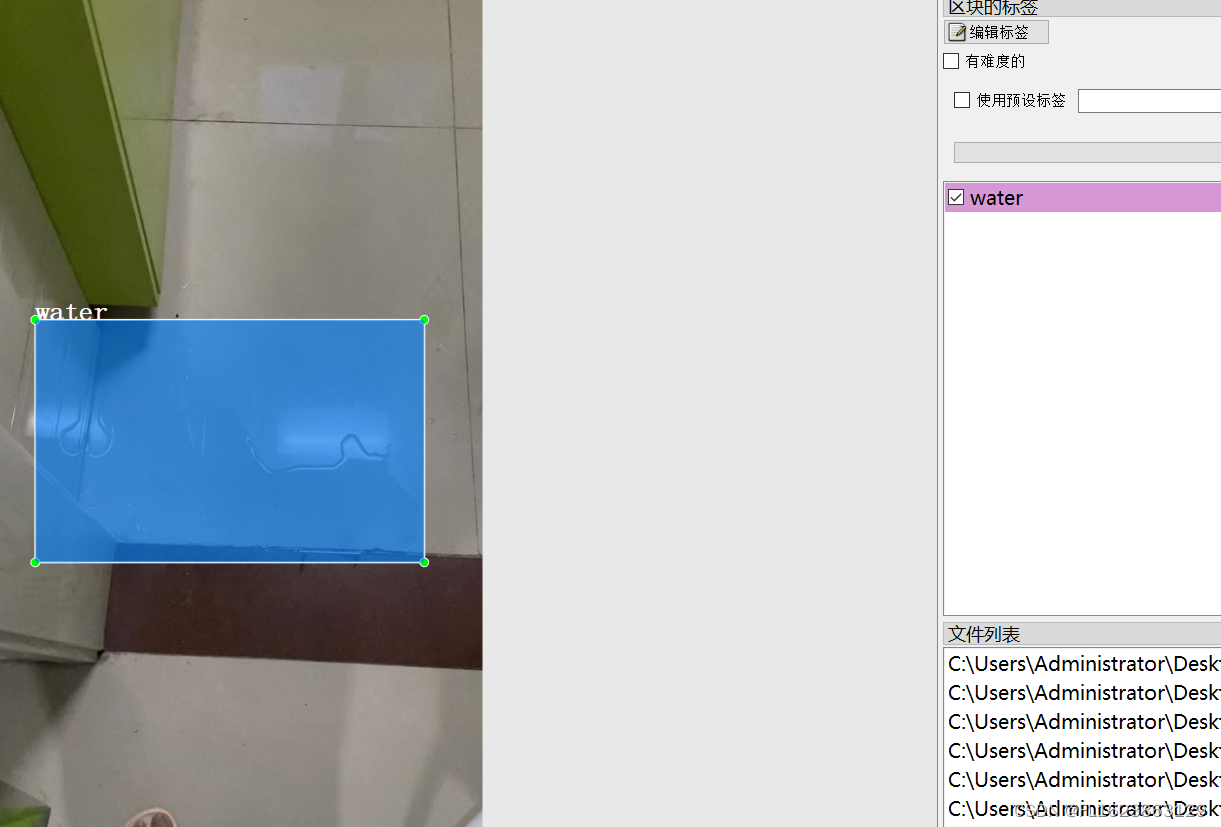
[数据集][目标检测]厨房积水检测数据集VOC+YOLO格式88张2类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):88 标注数量(xml文件个数):88 标注数量(txt文件个数):88 标注类别数…...

QSlider样式示例
参考代码: /********************QSlider横向滑动条样式**********************/ QSlider {background-color: rgba(170, 255, 255, 100); /* 设置滑动条主体*/ }QSlider::groove:horizontal {border: 1px solid #999999;height: 8px; /* 默认…...

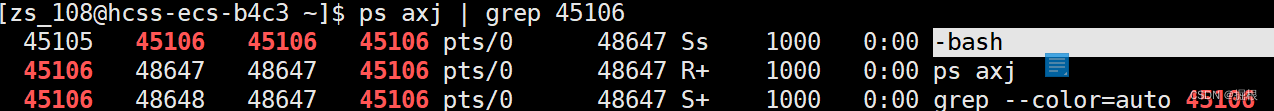
【Linux】进程3——PID/PPID,父进程,子进程
在讲父子进程之前,我们接着上面那篇继续讲 1.查看进程 mycode.c makefile 我们在zs_108直接编译mycode.c,直接运行,然后我们转换另一个账号来查看这个进程 我们可以通过ps指令来查看进程 我们就会好奇了,第二行是什么ÿ…...

开发常用的组件库
框架: Vue.js - 渐进式 JavaScript 框架 | Vue.js (vuejs.org) React 官方中文文档 (docschina.org) Svelte 中文文档 | Svelte 中文网 SolidJS 反应式 JavaScript 库 页面样式: 网页端: 指南 |元素 (eleme.cn) Mint UI (mint-ui.github.io…...

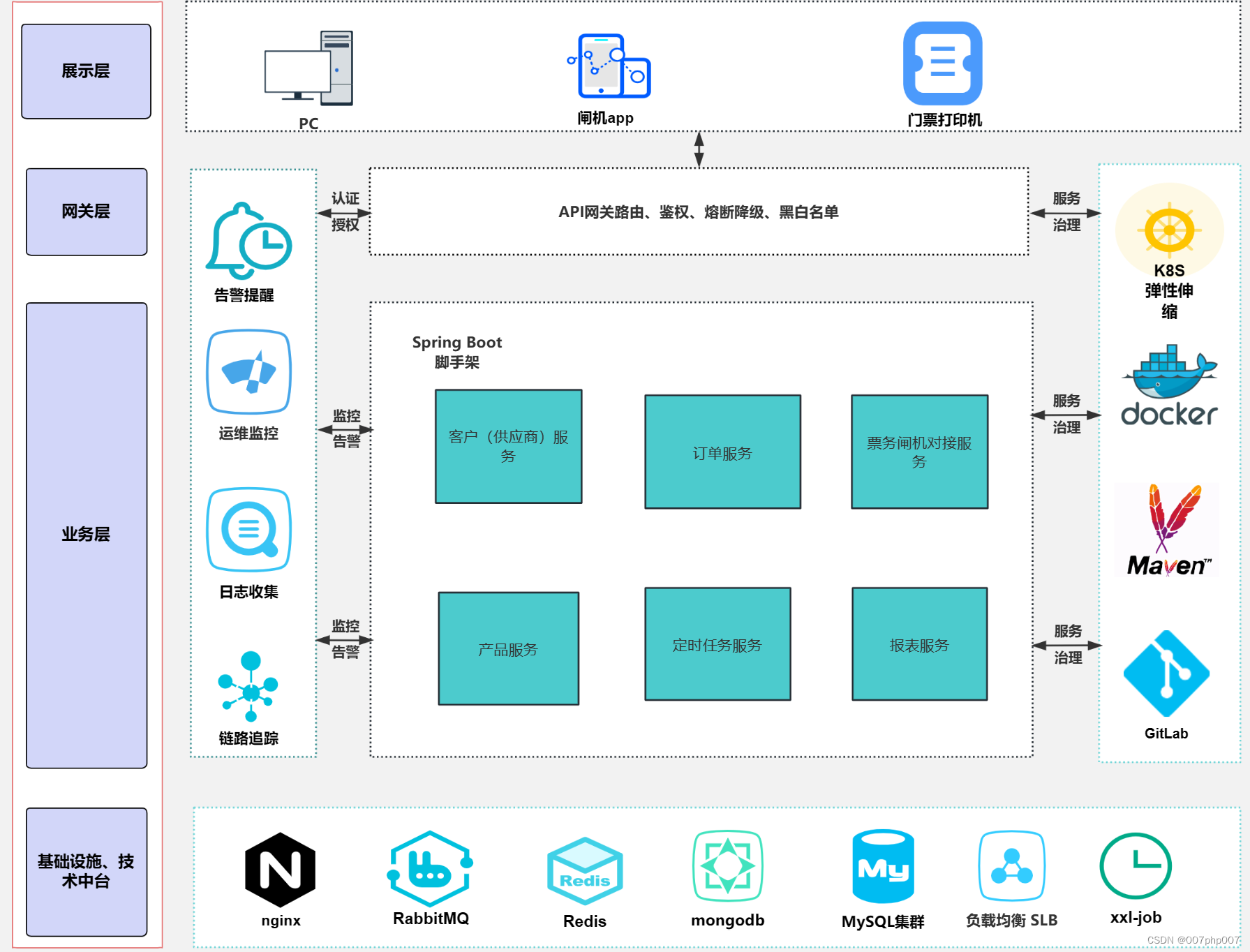
深度解析地铁票务系统的技术架构与创新应用
在城市交通体系中,地铁作为一种快速、便捷的公共交通方式,已经成为现代都市生活的重要组成部分。而地铁票务系统的技术架构,则是支撑地铁运营的核心之一。本文将深度解析地铁票务系统的技术架构与创新应用,从系统设计、数据管理、…...

Python集合的基本概念和使用方法
目录 集合(Set) 基本概念 基本特性 基本操作 集合运算 成员测试 高级操作 集合推导式 总结 集合(Set) Python集合(Set)是Python语言中一个非常实用且强大的数据结构,它用于存储多个不…...

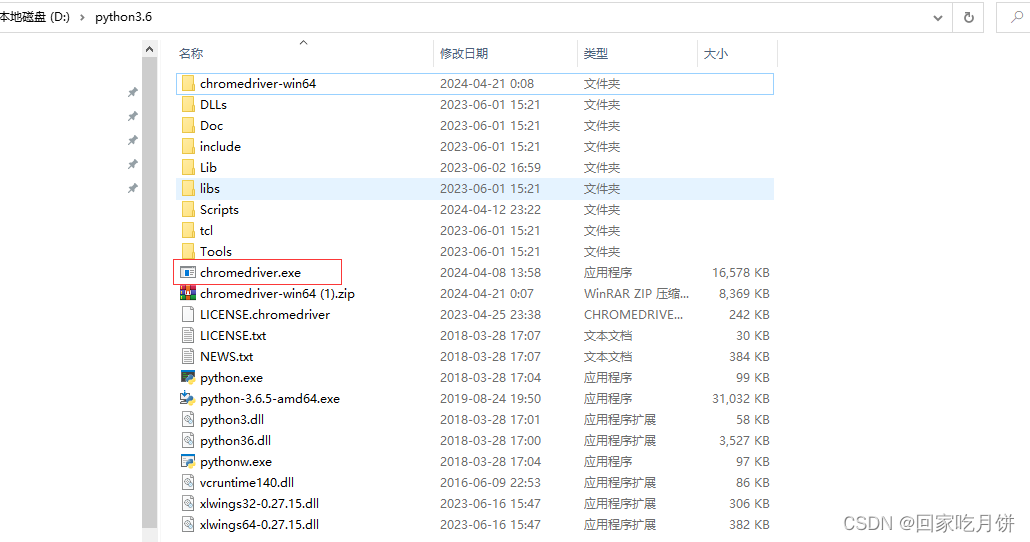
谷歌浏览器124版本Webdriver驱动下载
查看谷歌浏览器版本 在浏览器的地址栏输入: chrome://version/回车后即可查看到对应版本(不要点击帮助-关于Google chrome,因为点击后会自动更新谷歌版本) 114之前版本:下载链接 123以后版本:下载链接࿰…...

十大排序
本文将以「 通俗易懂」的方式来描述排序的基本实现。 🧑💻阅读本文前,需要一点点编程基础和一点点数据结构知识 本文的所有代码以cpp实现 文章目录 排序的定义 插入排序 ⭐ 🧐算法描述 💖具体实现 …...

微信小程序学习笔记(1)
文章目录 一、文件作用app.json:project.config.json:sitemap.json页面中.json 二、项目首页三、语法**WXML**和**HTML**WXSS 和CSS的区别小程序中.js文件的分类 一、文件作用 app.json: 当前小程序的全局配置,包括所有页面路径、窗口外观、…...

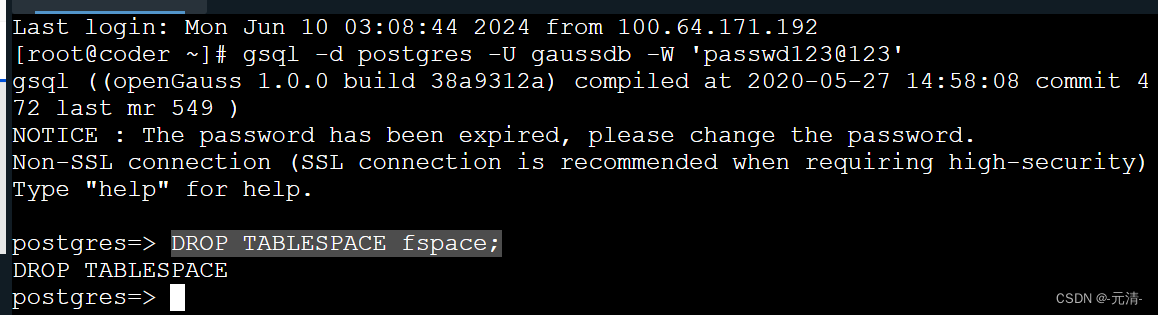
OpenGauss数据库-6.表空间管理
第1关:创建表空间 gsql -d postgres -U gaussdb -W passwd123123 CREATE TABLESPACE fastspace OWNER omm relative location tablespace/tablespace_1; 第2关:修改表空间 gsql -d postgres -U gaussdb -W passwd123123 ALTER TABLESPACE fastspace R…...
)
相约乌镇 续写网络空间命运与共的新篇章(二)
从乌镇峰会升级为世界互联网大会,既是展示互联网发展成果的技术盛会,也是尖端科技综合运用的宏大场景。从枕水江南散发出的“互联网之光”,到前沿技术的创新突破和场景应用,澎湃的是数字经济浪潮,激荡的是科技创新能量…...

【全网最简单的解决办法】vscode中点击运行出现仅当从 VS 开发人员命令提示符处运行 VS Code 时,cl.exe 生成和调试才可用
首先确保你是否下载好了gcc编译器!!! 检测方法: winR 打开cmd命令窗 输入where gcc(如果出现路径则说明gcc配置好啦!) where gcc 然后打开我们的vscode 把这个文件删除掉 再次点击运行代码,第一个出现…...

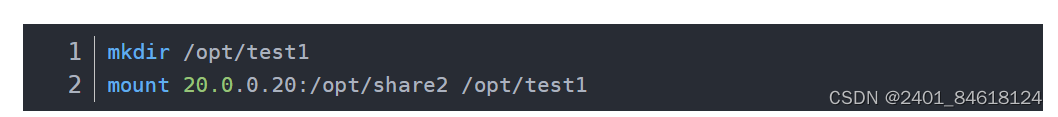
NFS共享存储服务
NFS共享存储服务 NFS:network file system ,在计算机网络中共享文件系统的协议。 计算机之间可以通过网络共享目录和文件,分为两个部分: 1、rpcbind:远程共享调用 2、nfs:共享服务,端口号:2…...

Appium+python自动化(十六)- ADB命令
简介 Android 调试桥(adb)是多种用途的工具,该工具可以帮助你你管理设备或模拟器 的状态。 adb ( Android Debug Bridge)是一个通用命令行工具,其允许您与模拟器实例或连接的 Android 设备进行通信。它可为各种设备操作提供便利,如安装和调试…...

CocosCreator 之 JavaScript/TypeScript和Java的相互交互
引擎版本: 3.8.1 语言: JavaScript/TypeScript、C、Java 环境:Window 参考:Java原生反射机制 您好,我是鹤九日! 回顾 在上篇文章中:CocosCreator Android项目接入UnityAds 广告SDK。 我们简单讲…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

优选算法第十二讲:队列 + 宽搜 优先级队列
优选算法第十二讲:队列 宽搜 && 优先级队列 1.N叉树的层序遍历2.二叉树的锯齿型层序遍历3.二叉树最大宽度4.在每个树行中找最大值5.优先级队列 -- 最后一块石头的重量6.数据流中的第K大元素7.前K个高频单词8.数据流的中位数 1.N叉树的层序遍历 2.二叉树的锯…...

逻辑回归暴力训练预测金融欺诈
简述 「使用逻辑回归暴力预测金融欺诈,并不断增加特征维度持续测试」的做法,体现了一种逐步建模与迭代验证的实验思路,在金融欺诈检测中非常有价值,本文作为一篇回顾性记录了早年间公司给某行做反欺诈预测用到的技术和思路。百度…...

永磁同步电机无速度算法--基于卡尔曼滤波器的滑模观测器
一、原理介绍 传统滑模观测器采用如下结构: 传统SMO中LPF会带来相位延迟和幅值衰减,并且需要额外的相位补偿。 采用扩展卡尔曼滤波器代替常用低通滤波器(LPF),可以去除高次谐波,并且不用相位补偿就可以获得一个误差较小的转子位…...

麒麟系统使用-进行.NET开发
文章目录 前言一、搭建dotnet环境1.获取相关资源2.配置dotnet 二、使用dotnet三、其他说明总结 前言 麒麟系统的内核是基于linux的,如果需要进行.NET开发,则需要安装特定的应用。由于NET Framework 是仅适用于 Windows 版本的 .NET,所以要进…...

SpringSecurity+vue通用权限系统
SpringSecurityvue通用权限系统 采用主流的技术栈实现,Mysql数据库,SpringBoot2Mybatis Plus后端,redis缓存,安全框架 SpringSecurity ,Vue3.2Element Plus实现后台管理。基于JWT技术实现前后端分离。项目开发同时采 …...

机器学习——随机森林算法
随机森林算法是一种强大的树集成算法,比使用单个决策树效果要好得多。 以下是生成树集成的方法:假设有一个大小为m的训练集,然后对于b1到B,所以执行B次,可以使用有放回抽样来创建一个大小为m的训练集。所以如果有10个…...

2025-06-02-IP 地址规划及案例分析
IP 地址规划及案例分析 参考资料 Plan for IP addressing - Cloud Adoption Frameworkwww.cnblogs.comimage-hosting/articles at master jonsam-ng/image-hosting 概述 在网络通信中,MAC 地址与 IP 地址分别位于 OSI 模型的数据链路层和网络层,二者协…...
