【JavaWeb项目】简单搭建一个前端的博客系统
博客系统项目
本项目主要分成四个页面:
- 博客列表页
- 博客详情页
- 登录页面
- 博客编辑页
该系统公共的CSS样式
common.css
/* 放置一些各个页面都会用到的公共样式 */* {margin: 0;padding: 0;box-sizing: 0;
}/* 给整个页面加上背景 */
html, body{height: 100%;
}body {background-image: url(../image/1.jpg);background-repeat: no-repeat;background-position: center center;background-size: cover;
}.nav {width: 100%;/* 一般来说这里的详细尺寸,都是设计稿中已经标准清楚了 */height: 50px;background-color: rgba(0, 0, 0, 0.4);color: white;/* 导航栏内部的内容,都是一行排列的,就需要使用 flex 布局进行操作 */display: flex;/* 实现子元素垂直居中效果 */align-items: center;
}.nav img {width: 40px;height: 40px;border-radius: 50%;margin-left: 30px;margin-right: 10px;
}.nav .spacer {/* 相当于父元素的宽度,如果父元素(.nav)的宽度是 1000px ,此时.spacer是800px */width: 80%;
}.nav a {color: white;text-decoration: none;padding: 0 10px;
}/* 接下来是版心相关的样式 */
.container {/* 当前版心并不是和窗口一样宽的 */width: 1000px;height: calc(100% - 50px);/* 水平居中 */margin: 0 auto;display: flex;justify-content: space-between;
}.container .left {height: 100%;width: 200px;/* background-color: rgb(128, 0, 0); */
}.container .right {height: 100%;width: 795px;/* background-color: rgb(0, 128, 0); */background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;overflow: auto;
}/* 接下来实现 card 部分的样式 */
.card {background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;/* 通过这里的内边距,就可以让头像居中 */padding: 30px;
}.card img {width: 140px;height: 140px;border-radius: 50%;
}.card h3 {text-align: center;padding: 10px;
}.card a {/* a标签默认是行内元素,行内元素的很多边距不生效,为了简单起见,直接设为块级元素 */display: block;text-align: center;text-decoration: none;color: #999;padding: 10px;
}.card .counter {display: flex;justify-content: space-around;padding: 5px;
}博客列表页
博客列表页:显示了当前系统中都有哪些发布出来的博客

blog_list.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客列表页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_list.css">
</head>
<body><!-- 这是导航栏 --><div class="nav"><img src="image/log.jpg" alt=""><span>我的博客系统</span><!-- 空白元素,用来占位置 --><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="#">注销</a></div><div class="container"><!-- 左侧个人信息 --><div class="left"><!-- 表示整个用户信息区 --><div class="card"><img src="image/2.jpg" alt=""><h3>摸鱼王胖嘟嘟</h3><a href="#">gitee 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧个人信息 --><div class="right"><!-- .blog就对应一个博客 --><div class="blog"><!-- 博客标题 --><div class="title">我的第一篇博客</div><!-- 博客发布时间 --><div class="date">2023-02-11 18:26:00</div><!-- 博客摘要 --><div class="desc">从今天起,我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque exercitationem, ut doloribus blanditiis, eveniet earum culpa accusamus rem eum cum deleniti, quisquam expedita distinctio tempora quaerat adipisci officia esse reprehenderit.</div><a href="#">查看全文 ></a></div><!-- .blog就对应一个博客 --><div class="blog"><!-- 博客标题 --><div class="title">我的第一篇博客</div><!-- 博客发布时间 --><div class="date">2023-02-11 18:26:00</div><!-- 博客摘要 --><div class="desc">从今天起,我要认真敲代码. Lorem, ipsum dolor sit amet consectetur adipisicing elit. Neque exercitationem, ut doloribus blanditiis, eveniet earum culpa accusamus rem eum cum deleniti, quisquam expedita distinctio tempora quaerat adipisci officia esse reprehenderit.</div><a href="#">查看全文 >></a></div></div>
</body>
</html>
blog_list.css
/* 专门写博客列表页 */.blog {width: 100%;/* 高度如果不设置,就取决于里面内容高度的总和 */padding: 20px;
}.blog .title {text-align: center;font-size: 22px;font-weight: bold;padding: 10px 0;
}.blog .date {text-align: center;color: rgb(18, 141, 18);padding: 10px 0;
}.blog .desc {text-indent: 2em;
}.blog a {/* 设置成块级元素,方便尺寸和边距 */display: block;width: 140px;height: 40px;margin: 10px auto;border: 2px black solid;color: black;line-height: 40px;text-align: center;text-decoration: none;/* 如果想让变化柔和一些,可以加个过度 */transition: all 0.5s;
}.blog a:hover {background-color: #333;color: #fff;
}
博客详情页
博客详情页 :显示了当前博客的详细信息。

blog_detail.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客详情页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_detail.css">
</head>
<body><!-- 这是导航栏 --><div class="nav"><img src="image/log.jpg" alt=""><span>我的博客系统</span><!-- 空白元素,用来占位置 --><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="#">注销</a></div><div class="container"><!-- 左侧个人信息 --><div class="left"><!-- 表示整个用户信息区 --><div class="card"><img src="image/2.jpg" alt=""><h3>摸鱼王胖嘟嘟</h3><a href="#">gitee 地址</a><div class="counter"><span>文章</span><span>分类</span></div><div class="counter"><span>2</span><span>1</span></div></div></div><!-- 右侧个人信息 --><div class="right"><!-- 使用这个 div 来包裹整个博客内容详情 --><div class="blog-content"><!-- 博客标题 --><h3>我的第一篇博客</h3><!-- 博客的时间 --><div class="date">2023-02-12 10:40:00</div><!-- 正文 --><p>从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.</p><p>从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.</p><p>从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.</p><p>从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.</p><p>从今天开始,我要认真敲代码. Lorem ipsum dolor sit amet consectetur, adipisicing elit. Quisquam dolorem iure facilis accusantium quis nemo quibusdam atque mollitia earum, iusto veniam soluta voluptate modi molestias magni illo molestiae et beatae!</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Consectetur, placeat pariatur quo sapiente corporis sunt sequi cumque cum delectus saepe dolores assumenda dolorem explicabo, iure suscipit quis itaque eveniet blanditiis?</p><p>Lorem ipsum dolor sit amet consectetur adipisicing elit. Eligendi repellat dicta perspiciatis fugit ullam velit illo harum obcaecati dignissimos tenetur officiis ab, vitae at quibusdam voluptatum voluptas hic magnam perferendis.</p></div></div></div>
</body>
</html>
blog_detail.css
/* 博客详情页使用的样式 */.blog-content {padding: 30px;
}.blog-content h3 {text-align: center;padding: 20px 0;
}.blog-content .date {text-align: center;padding: 20px 0;color: rgb(0,128,0);
}.blog-content p {text-indent: 2em;padding: 10px 0;
}
登录页面
登陆页 :包含了一个登录框,输入用户名,密码,登录按钮。

blog_login.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>登录页面</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog-login.css">
</head>
<body><!-- 这是导航栏 --><div class="nav"><img src="image/log.jpg" alt=""><span>我的博客系统</span><!-- 空白元素,用来占位置 --><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><!-- 注销页面没必要在登陆页面展示 --><!-- <a href="#">注销</a> --></div><div class="login-container"><div class="login-dialog"><h3>登录</h3><div class="row"><span>用户名</span><input type="text" id = "username"></div><div class="row"><span>密码</span><input type="password" id="password"></div><div class="row"><button>提交</button></div></div></div>
</body>
</html>
blog_login.css
/* 登录页面的专用样式文件 */.login-container {width: 100%;height: calc(100% - 50px);/* 需要让里面的子元素垂直水平居中 */display: flex;align-items: center;justify-content: center;
}.login-dialog {width: 400px;height: 350px;background-color: rgba(255, 255, 255, 0.8);border-radius: 10px;
}.login-dialog h3 {text-align: center;padding: 50px 0;
}.login-dialog .row {height: 50px;width: 100%;display: flex;align-items: center;justify-content: center;
}.login-dialog .row span {/* 把span转换成块级元素,方便设置尺寸 */display: block;width: 100px;font-weight: 700;
}#username, #password {width: 200px;height: 40px;font-size: 22px;line-height: 40px;padding-left: 10px;border-radius: 10px;/* 去掉边框 */border: none;/* 去掉轮廓线 */outline: none;
}.row button {width: 300px;height: 50px;border-radius: 10px;color: white;background-color: rgb(0,128,0);border: none;outline: none;margin-top: 50px;
}.row button:active {background-color: gray;
}
博客编辑页
博客编辑页: 包括一个输入框,Markdown编辑器(使用第三方组件)

blog_edit.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>博客编辑页</title><link rel="stylesheet" href="css/common.css"><link rel="stylesheet" href="css/blog_edit.css"><!-- 引入 editor.md 的依赖 --><link rel="stylesheet" href="editor.md/css/editormd.min.css" /><script src="js/jquery.min.js"></script><script src="editor.md/lib/marked.min.js"></script><script src="editor.md/lib/prettify.min.js"></script><script src="editor.md/editormd.js"></script>
</head>
<body><!-- 这是导航栏 --><div class="nav"><img src="image/log.jpg" alt=""><span>我的博客系统</span><!-- 空白元素,用来占位置 --><div class="spacer"></div><a href="blog_list.html">主页</a><a href="blog_edit.html">写博客</a><a href="#">注销</a></div><!-- 包裹整个博客编辑页内容的顶级容器 --><div class="blog-edit-container"><div class="title"><input type="text"><button>发布文章</button></div><!-- 放置 md 编辑器 --><div id="editor"></div></div><script>// 初始化编辑器let editor = editormd("editor", {// 这里的尺寸必须在这里设置. 设置样式会被 editormd 自动覆盖掉. width: "100%",// 设定编辑器高度height: "calc(100% - 50px)",// 编辑器中的初始内容markdown: "#hello 博客系统!",// 指定 editor.md 依赖的插件路径path: "editor.md/lib/"});</script>
</body>
</html>
blog_edit.css
/* 博客编辑页的专用的样式文件 */.blog-edit-container {width: 1000px;height: calc(100% - 50px);margin: 0 auto;
}.blog-edit-container .title {width: 100%;height: 50px;display: flex;align-items: center;justify-content: space-between;
}.blog-edit-container .title input {width: 895px;height: 40px; border-radius: 10px; border: none;outline: none;font-size: 22px;line-height: 40px;padding-left: 10px;background-color: rgba(255,255,255,0.8);
}.blog-edit-container .title button {width: 100px;height: 40px;border-radius: 10px;color: white;background-color: orange;border: none;outline: none;
}.blog-edit-container .title button:active {background-color: #666;
}#editor {border-radius: 10px;/* background-color: rgba(255,255,255,0.8); */opacity: 80%;
}
项目所需的图片

相关文章:

【JavaWeb项目】简单搭建一个前端的博客系统
博客系统项目 本项目主要分成四个页面: 博客列表页博客详情页登录页面博客编辑页 该系统公共的CSS样式 common.css /* 放置一些各个页面都会用到的公共样式 */* {margin: 0;padding: 0;box-sizing: 0; }/* 给整个页面加上背景 */ html, body{height: 100%; }body {backgrou…...

iPerf3 -M参数详解,场景分析
本文目录iPerf3 -M参数说明几个典型测试场景中应该如何设定合适的-M参数值理想局域网模型(无丢包,无抖动)高丢包,无抖动模型高丢包,高抖动模型(网络质量比较差,IP转发路径变化频繁)总…...

java的基本语法以及注意事项
Java 基础语法一个 Java 程序可以认为是一系列对象的集合,而这些对象通过调用彼此的方法来协同工作。下面简要介绍下类、对象、方法和实例变量的概念。对象:对象是类的一个实例,有状态和行为。例如,一条狗是一个对象,它…...

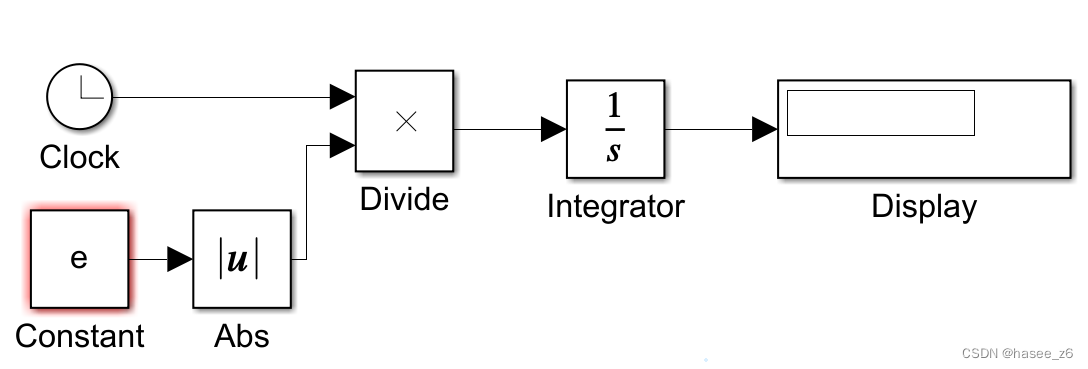
matlab搭建IAE,ISE,ITAE性能指标
目录前言准备IAEISEITAE前言 最近在使用matlab搭建控制系统性能评价指标模型,记录一下 准备 MATLAB R2020 IAE IAE函数表达式如下所示: IAE函数模型如下所示: ISE ISE函数表达式如下所示: ISE函数模型如下所示ÿ…...

docker安装mysql
在安装Mysql之前,我们可以先查看一下我们的镜像,输入命令: docker images 能发现,镜像里面只有一个Nginx,并没有Mysql 然后我们可以像上一篇安装Nginx一样,安装Mysql镜像。 输入以下命令,安装…...

Leetcode 回溯详解
回溯法 回溯法有“通用解题法”之称,用它可以系统地搜索问题的所有解。回溯法是一个既带有系统性又带有跳跃性的搜索算法。 在包含问题的所有解的解空间树中,按照深度优先搜索(DFS))的策略,从根结点出发深度探索解空间树。当探索…...

AI_Papers:第一期
2023.02.06—2023.02.12 文摘词云 Top Papers Subjects: cs.CL 1.Multimodal Chain-of-Thought Reasoning in Language Models 标题:语言模型中的多模式思维链推理 作者:Zhuosheng Zhang, Aston Zhang, Mu Li, Hai Zhao, George Karypis, Alex Sm…...

C/C++内存管理
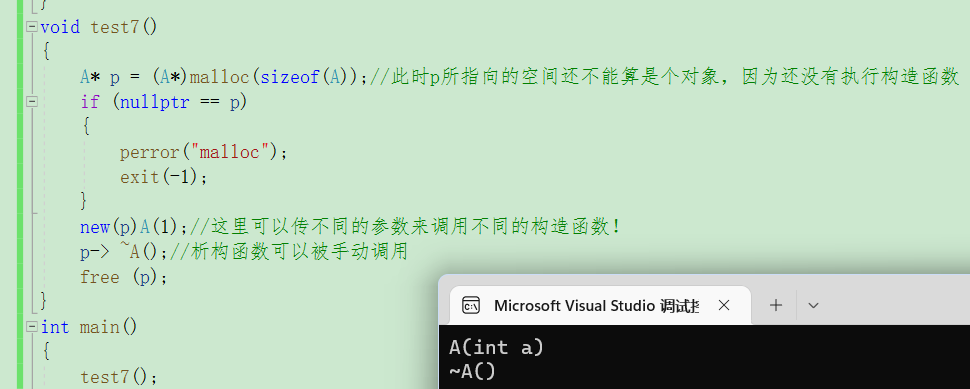
C/C内存管理C/C内存分布C语言中内存管理的方式:malloc/calloc/realloc/freeC内存管理方式内置类型自定义类型operator new 与operator deletenew和delete的实现原理内置类型自定义类型定位new表达式(placement-new)new/delete与malloc/free的区别C/C内存分布 我们先…...

【大数据hive】hive 函数使用详解
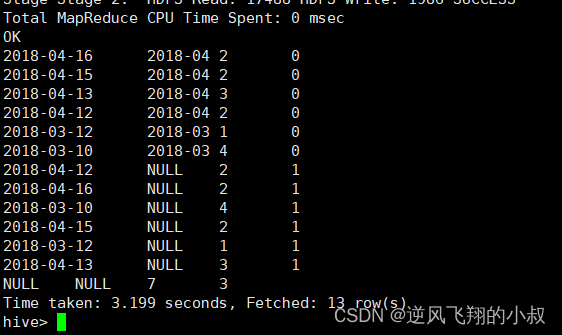
一、前言 在任何一种编程语言中,函数可以说是必不可少的,像mysql、oracle中,提供了很多内置函数,或者通过自定义函数的方式进行定制化使用,而hive作为一门数据分析软件,随着版本的不断更新迭代,…...

彻底搞懂分布式系统服务注册与发现原理
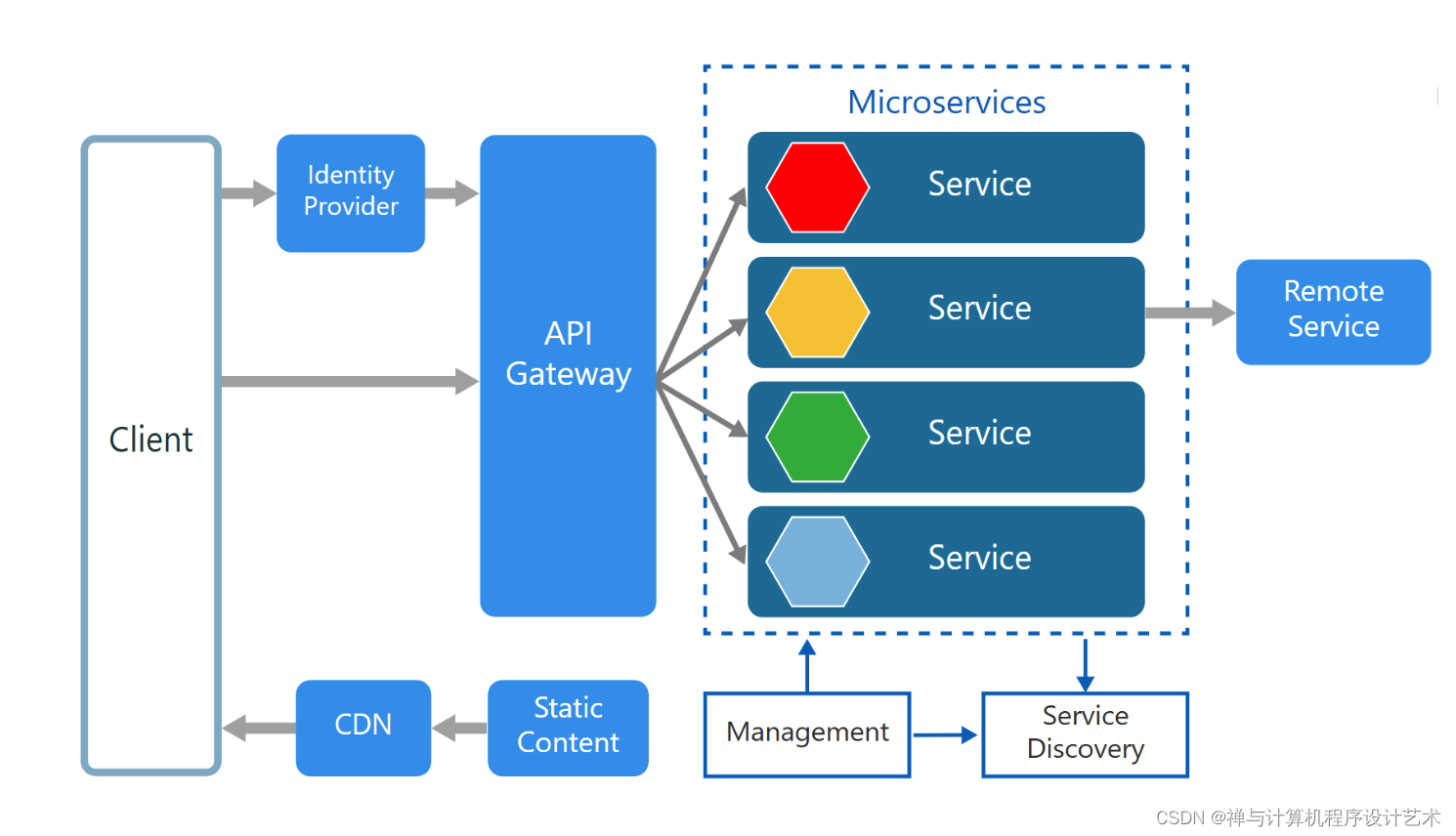
目录 引入服务注册与发现组件的原因 单体架构 应用与数据分离...

安卓Camera2用ImageReader获取NV21源码分析
以前如何得到Camera预览流回调 可以通过如下方法,得到一路预览回调流 Camera#setPreviewCallbackWithBuffer(Camera.PreviewCallback),可以通过如下方法,设置回调数据的格式,比如 ImageFormat.NV21 Camera.Parameters#setPreview…...

24. 两两交换链表中的节点
文章目录题目描述迭代法递归法参考文献题目描述 给你一个链表,两两交换其中相邻的节点,并返回交换后链表的头节点。你必须在不修改节点内部的值的情况下完成本题(即,只能进行节点交换)。 示例 1: 输入&a…...

linux006之帮助命令
linux帮助命令简介: linux的命令是非常多的,光靠人是记不住的,在工作中一般都会去网上查,这是有外网的情况下,如果项目中不允许访问外网,那么linux的帮助命令就可以派上用场了, linux帮助命令是…...

【C++初阶】十三、模板进阶(总)|非类型模板参数|模板的特化|模板分离编译|模板总结(优缺点)
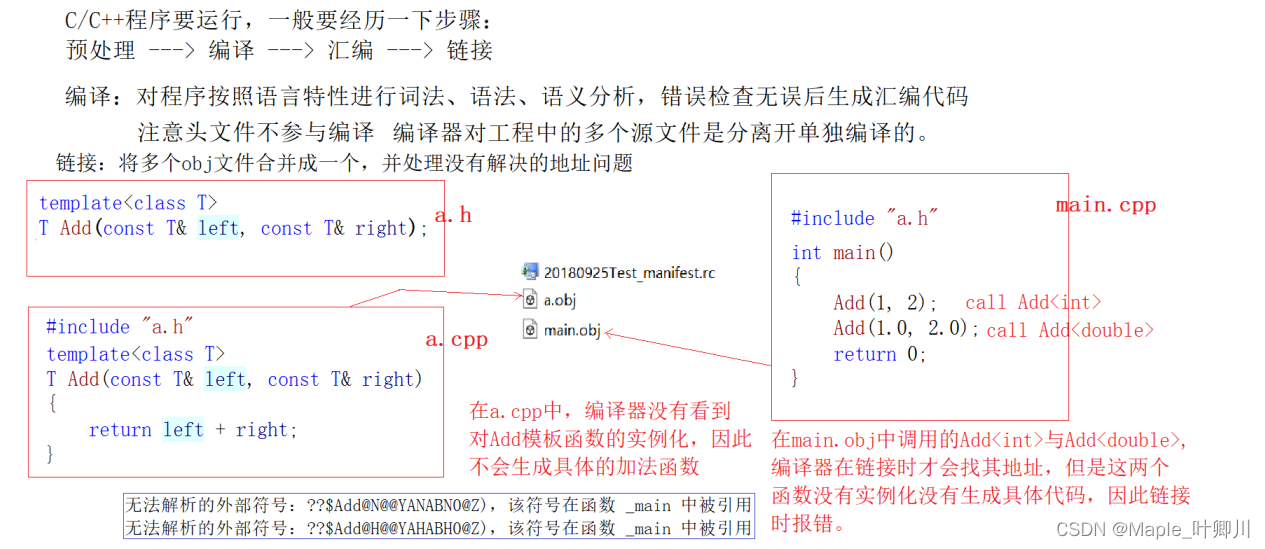
目录 一、非类型模板参数 二、模板的特化 2.1 模板特化概念 2.2 函数模板特化 2.3 类模板特化 2.3.1 全特化 2.3.2 偏特化 三、模板分离编译 四、模板总结(优缺点) 前言:之前模板初阶并没有把 C模板讲完,因为当时没有接触…...

Linux之文本搜索命令
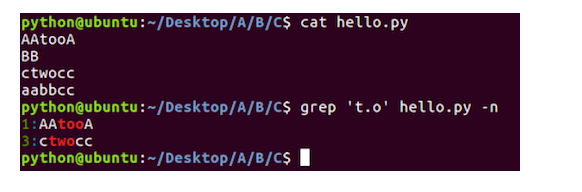
文本搜索命令学习目标能够知道文本搜索使用的命令1. grep命令的使用命令说明grep文本搜索grep命令效果图:2. grep命令选项的使用命令选项说明-i忽略大小写-n显示匹配行号-v显示不包含匹配文本的所有行-i命令选项效果图:-n命令选项效果图:-v命令选项效果图:3. grep命令结合正则表…...

微信小程序Springboot 校园拼车自助服务系统java
系统管理员: 管理员账户管理:在线对管理员的账户信息进行管理,包括对管理员信息的增加修改以及密码的修改等。 站内新闻管理:在后台对站内新闻信息进行发布,并能够对站内新闻信息进行删除修改等。 论坛版块管理&#x…...

【Unity3D 常用插件】Haste插件
一,Haste介绍 Haste插件是一款针对 Unity 3D 的 Everthing软件,可以实现基于名称快速定位对象的功能。Unity 3D 编辑器也自带了搜索功能,但是在 project视图 和 Hierarchy视图 中的对象需要分别查找,不支持模糊匹配。Haste插件就…...

【c++面试问答】全局变量和局部变量的区别
问题 C中的全局变量和局部变量有什么区别? 注:内容全部参考自文末的参考资料 全局变量和局部变量的区别 可以从以下4个角度来区分: 区别全局变量局部变量作用域全局作用域局部作用域内存分配全局变量在静态数据区静态局部变量在静态数据区…...

Java List集合
6 List集合 List系列集合:添加的元素是有序,可重复,有索引 ArrayList: 添加的元素是有序,可重复,有索引LinkedList: 添加的元素是有序,可重复,有索引Vector :是线程安全的ÿ…...

linux服务器挂载硬盘/磁盘
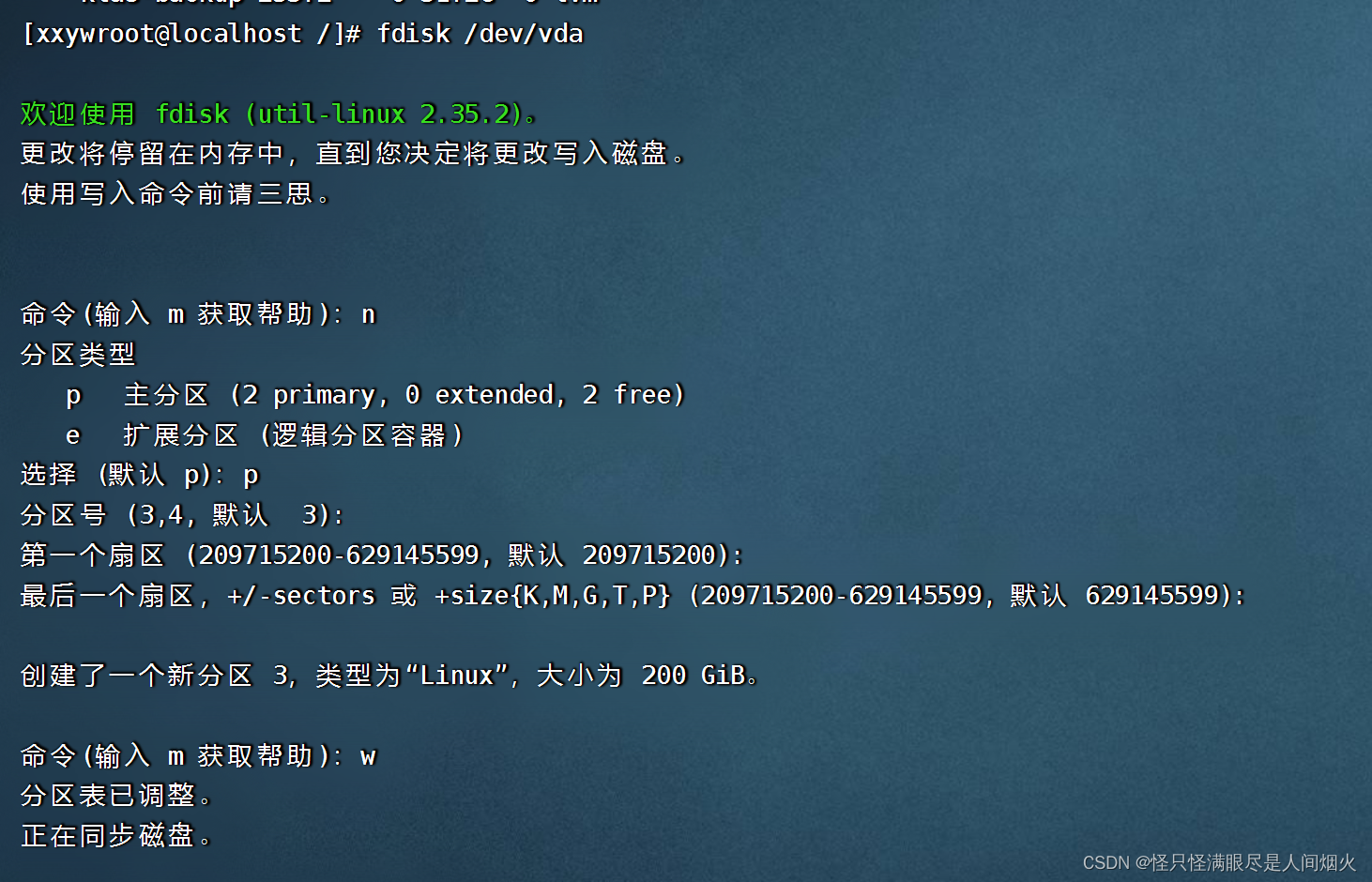
1. 查看机器所挂硬盘个数及分区情况:fdisk -l可以看出来目前/dev/vda 目前有300G可用.内部有两个分区(/dev/vda1,/dev/vda2)。2. 格式化磁盘格式化磁盘命令为【mkfs.磁盘类型格式 目录路径组成】查看磁盘文件格式:df -T格式化磁盘…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

转转集团旗下首家二手多品类循环仓店“超级转转”开业
6月9日,国内领先的循环经济企业转转集团旗下首家二手多品类循环仓店“超级转转”正式开业。 转转集团创始人兼CEO黄炜、转转循环时尚发起人朱珠、转转集团COO兼红布林CEO胡伟琨、王府井集团副总裁祝捷等出席了开业剪彩仪式。 据「TMT星球」了解,“超级…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

ardupilot 开发环境eclipse 中import 缺少C++
目录 文章目录 目录摘要1.修复过程摘要 本节主要解决ardupilot 开发环境eclipse 中import 缺少C++,无法导入ardupilot代码,会引起查看不方便的问题。如下图所示 1.修复过程 0.安装ubuntu 软件中自带的eclipse 1.打开eclipse—Help—install new software 2.在 Work with中…...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

分布式增量爬虫实现方案
之前我们在讨论的是分布式爬虫如何实现增量爬取。增量爬虫的目标是只爬取新产生或发生变化的页面,避免重复抓取,以节省资源和时间。 在分布式环境下,增量爬虫的实现需要考虑多个爬虫节点之间的协调和去重。 另一种思路:将增量判…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...
