vue面试题二
一、请解释Vue中的双向数据绑定是什么?
Vue中的双向数据绑定是一种机制,它使得数据的变化能够自动反映在用户界面上,同时用户界面中的输入也能够自动更新数据。这种机制实现了数据层(Model)和视图层(View)之间的双向同步。以下是关于Vue中双向数据绑定的详细解释:
-
原理:
- Vue.js的双向数据绑定是基于MVVM(Model-View-ViewModel)设计模式实现的。在MVVM中,ViewModel是Model和View之间的桥梁,它负责监听Model的变化并更新View,同时也监听View的变化并更新Model。
- Vue.js通过数据劫持结合“发布者-订阅者”模式的方式,在数据变动时发布消息给订阅者,触发相应的监听回调。具体来说,Vue.js使用
Object.defineProperty()方法劫持各个属性的setter和getter,在数据发生变化时通知订阅者,从而触发视图的更新。
-
实现方式:
- 在Vue中,双向数据绑定主要通过
v-model指令来实现。v-model指令在表单元素(如<input>、<textarea>等)上创建双向数据绑定。当用户在输入框中输入文本时,v-model会自动更新数据模型(Model)中对应的数据。同样地,当数据模型中的数据发生变化时,v-model也会自动更新视图(View)中对应的内容。
- 在Vue中,双向数据绑定主要通过
-
优势:
- 双向数据绑定简化了开发过程,开发者无需手动操作DOM来更新视图或监听用户输入来更新数据。Vue.js会自动处理数据与用户界面之间的同步,降低了代码的复杂性和出错的可能性。
- 双向数据绑定提高了代码的可读性和可维护性。由于数据变化会自动反映到视图中,开发者可以更加关注业务逻辑的实现,而无需过多关注视图的更新。
-
注意事项:
- 虽然双向数据绑定带来了很多便利,但在某些情况下也可能导致性能问题。例如,当数据模型中的数据非常庞大或复杂时,频繁的数据变化可能会导致视图的频繁更新,从而影响性能。因此,在使用双向数据绑定时需要注意性能优化的问题。
- 另外,由于双向数据绑定是基于JavaScript的,因此可能会受到JavaScript本身的限制。例如,JavaScript是单线程的,当处理大量数据时可能会导致页面卡顿或阻塞。因此,在使用双向数据绑定时需要注意避免处理大量数据或进行复杂的计算操作。
二、Vue中父组件如何向子组件传递数据?
在Vue中,父组件向子组件传递数据主要通过props来实现。props是子组件用来接收父组件传递过来的数据的一个自定义属性。父组件的数据需要通过props才能下发到子组件中,子组件通过props选项来声明一个或多个props,这些props可以是任何数据类型,包括字符串、数字、布尔值、数组、对象等。
以下是一个简单的示例来说明如何在Vue中通过props从父组件向子组件传递数据:
<!-- 父组件 -->
<template><div><h2>父组件</h2><child-component :message="parentMessage"></child-component></div>
</template><script>
import ChildComponent from './ChildComponent.vue';export default {components: {ChildComponent},data() {return {parentMessage: '这是来自父组件的消息'};}
};
</script><!-- 子组件 ChildComponent.vue -->
<template><div><h3>子组件</h3><p>{{ message }}</p></div>
</template><script>
export default {props: {message: {type: String,required: true}}
};
</script>
在上面的示例中,父组件通过:message="parentMessage"(在Vue 2.x中是v-bind:message="parentMessage"的简写)将parentMessage数据传递给子组件的message属性。子组件在props选项中声明了message属性,并指定了它的类型为String,且是必须的(required: true)。在子组件的模板中,可以通过插值表达式{{ message }}来显示接收到的数据。
相关文章:

vue面试题二
一、请解释Vue中的双向数据绑定是什么? Vue中的双向数据绑定是一种机制,它使得数据的变化能够自动反映在用户界面上,同时用户界面中的输入也能够自动更新数据。这种机制实现了数据层(Model)和视图层(View&…...

软件设计师笔记-程序语言基础知识
编程语言之间的翻译形式 编程语言之间的翻译形式主要有三种:汇编、解释和编译。这三种方式在将源代码转换为机器可执行的代码时,有着各自的特点和流程。 汇编: 定义:汇编是低级语言(如汇编语言)到机器语言的一种翻译方式。汇编语言是为特定计算机或计算机系列设计的一种…...

在Windows上安装VMWare Pro 16.2(虚拟机)并从零安装CentOS 7.6镜像过程记录
本文详细记录了在Windows的VMWare Workstation Pro 16.2中安装CentOS 7.6 的过程,非常适合新手从零开始一步步安装。 文章目录 一、安装VMWare Workstation Pro 16.2并激活二、安装CentOS 7.62.1 下载CentOS7.6镜像文件2.2 创建新的虚拟机2.3 安装CentOS镜像一、安装VMWare Wo…...

NGINX之location和rewrite
一.NGINX常用的正则表达式 二.Location location作用:对访问的路径做访问控制或者代理转发 1.location 常用的匹配规则: 进行普通字符精确匹配,也就是完全匹配^~ / 表示普通字符匹配。使用前缀匹配。如果匹配成功,则不再匹配其它 …...
 -- merge函数)
Python数据框的合并(一) -- merge函数
目录 1 merge 函数详解 1.1 左连接(Left Join): 1.2 右连接(Right Join): 1.3 全连接(Full Join 或 Outer Join): 2 代码示例 2.1 加载模块并创建示例数据框 2.2 左连接 2.3 右连接 2.4 全连接 1 m…...

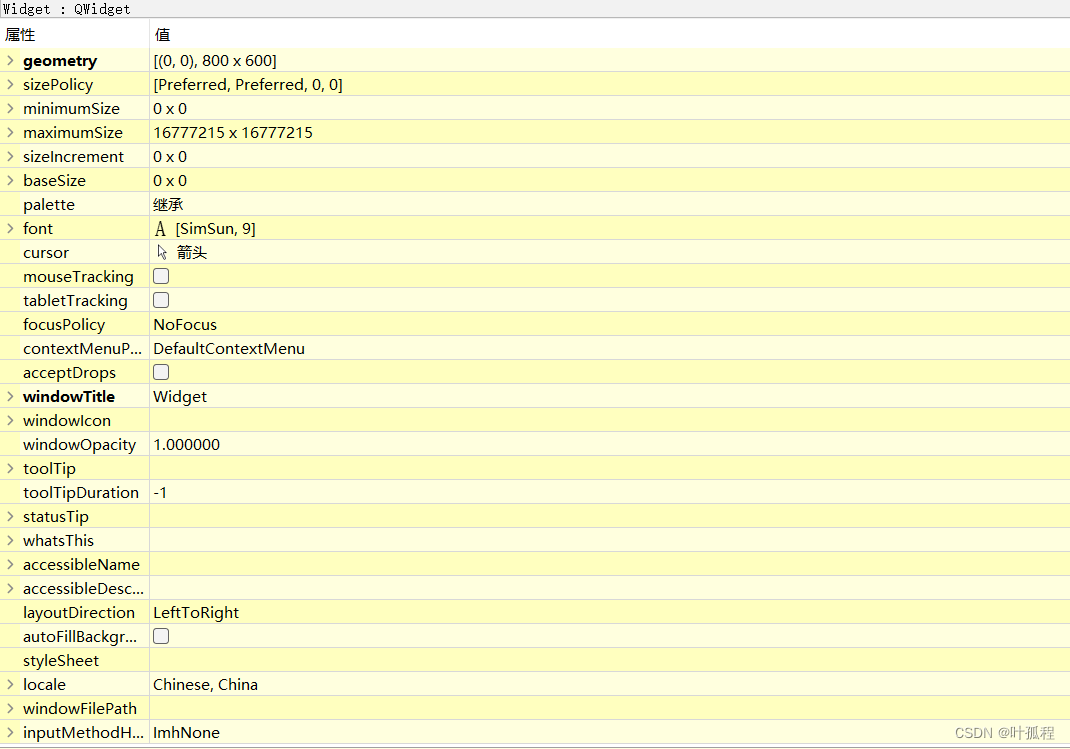
【Qt秘籍】[010]-Qt常用控件
一、控件概述 在GUI(图形用户界面)开发领域,Qt无疑是众多开发者心中的首选框架之一。它不仅跨平台、功能强大,而且拥有丰富且灵活的控件库,使得开发者能够快速构建美观、高效的用户界面。对于初学者而言࿰…...

TypeScript基础教程学习
菜鸟教程 TypeScript基础类型 数字类型 number 双精度 64 位浮点值。它可以用来表示整数和分数。 let binaryLiteral: number 0b1010; // 二进制 let octalLiteral: number 0o744; // 八进制 let decLiteral: number 6; // 十进制 let hexLiteral: number 0xf00d…...

JavaSE面试
①.简述面向对象的三大特征 封装、继承、多态 1.封装: 概念: 是将类的某些信息隐藏在类的内部,不允许外部程序直接访问,而是通过该类提供的方法来实现对隐藏信息的操作和访问。 好处 : ①便于修改,增强了代…...

安全漏洞扫描工具
常用的安全漏洞扫描工具涵盖了网络扫描、Web应用扫描、系统漏洞检测等多个方面,以下是一些业界广泛认可和常用的工具: Nmap - 网络映射和安全审计工具,用于发现网络上的主机和服务,识别操作系统,枚举开放端口ÿ…...

前端开发部署:Visual Studio Code + vue
〇 说明 本教程全部采用默认安装路径,因为在进行自定义路径安装的时候,需要配置各种环境变量,在这个配置过程中,可能出现各种很混乱的问题。 一 安装Node.js 1 下载https://nodejs.org/en 2 按照默认NEXT执行 C:\Program Files…...

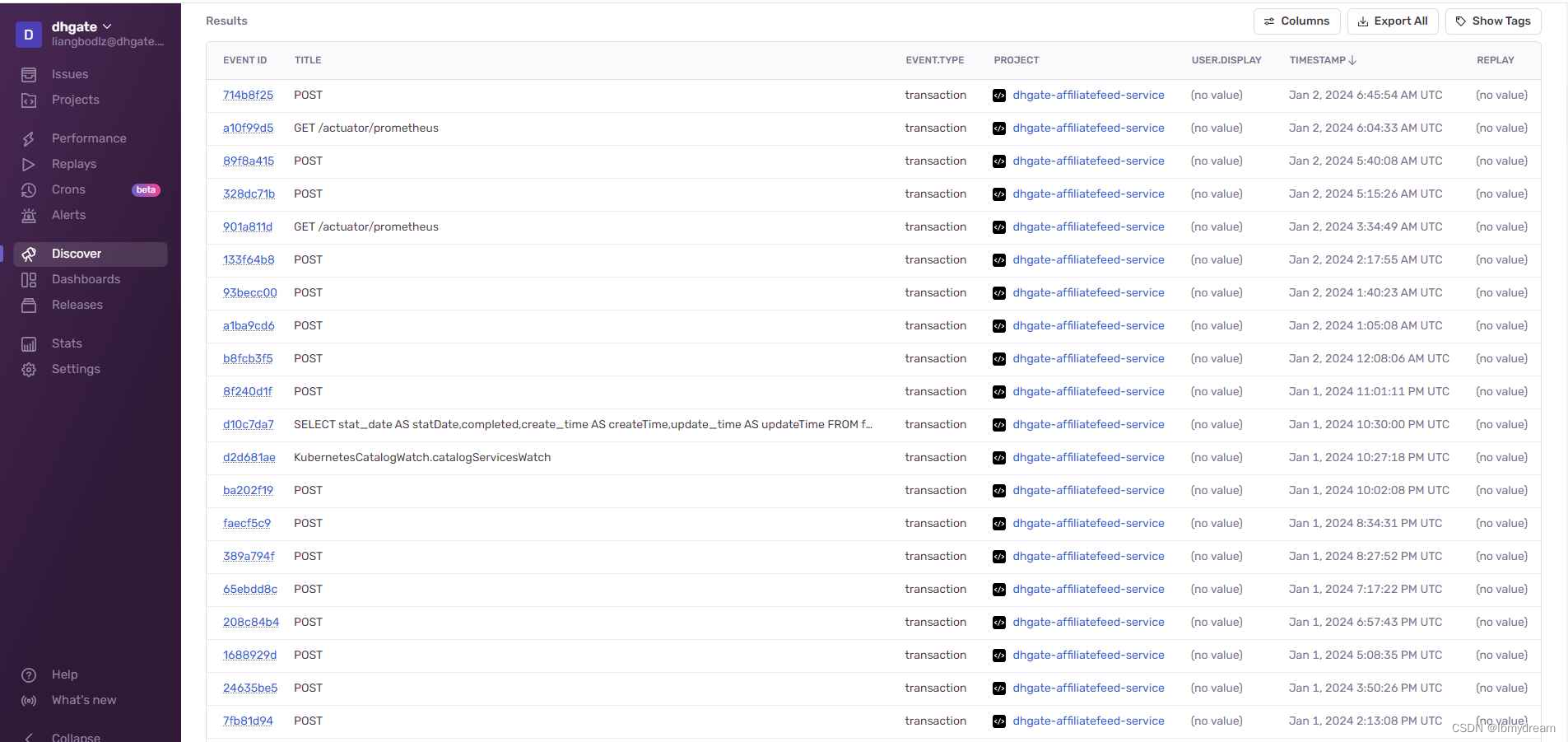
基于Sentry+OpenTelemetry实现微服务前后端全链路监控
文章目录 前⾔背景技术⽅案Sentry私有化部署部署环境准备 项目集成前端后端agent探针集成sentry sdk集成增强探针为⽇志注⼊TraceID异常处理SDK⾃定义开发sentry sdk⾃定义开发⾃定义SentryEvent注⼊otel追踪信息⾃定义全局异常上报issue事件新增动态过滤功能 Java Agent Exten…...

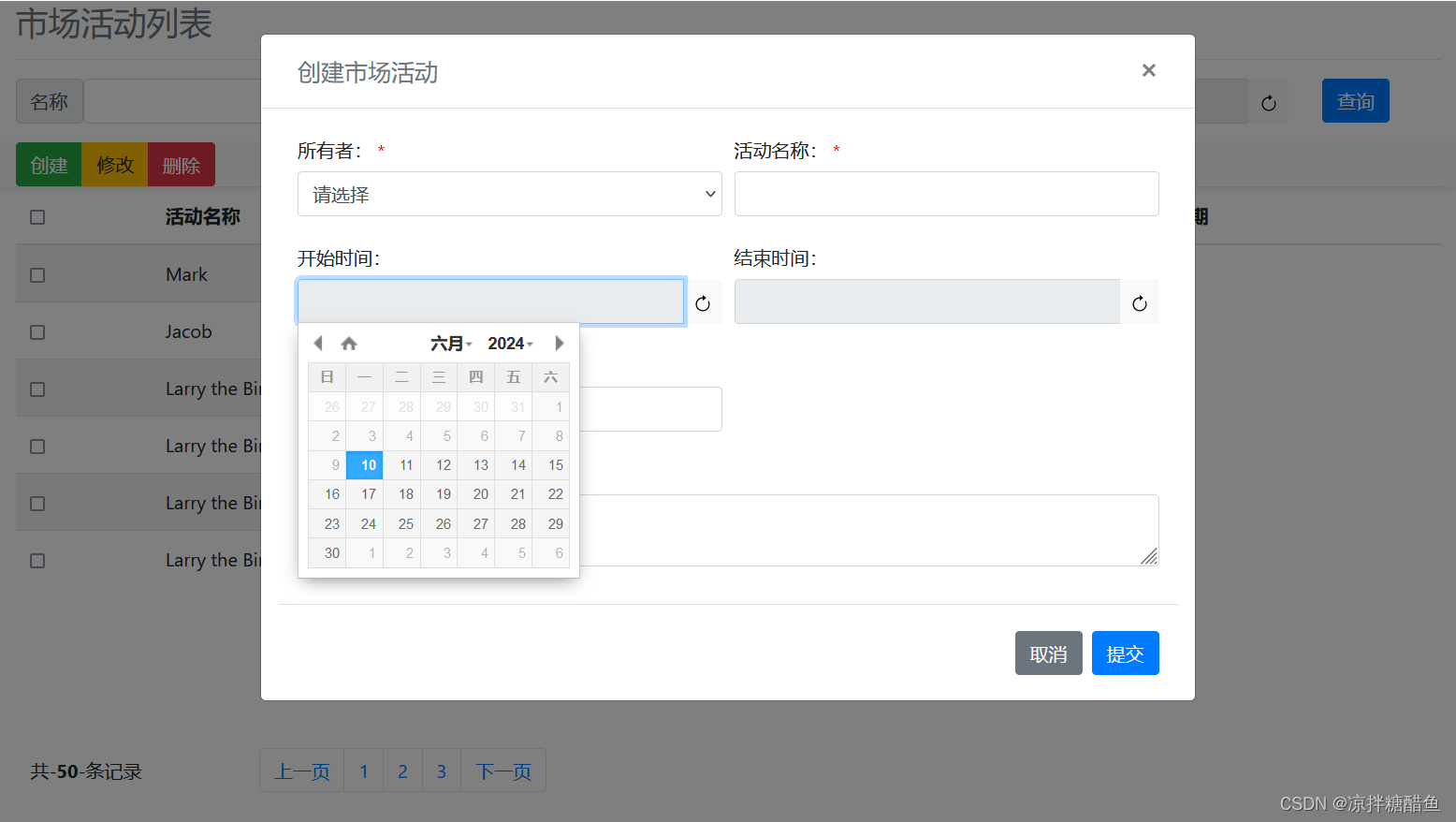
jquery.datetimepicker无法添加清除按钮的问题
项目场景: 自从决定用现有新技术实现CRM老项目起,就开始了我的折腾之路,最近一直在折腾前端页面,不像后端Java,写的有问题运行会报错,大多数报错一搜就能找到解决方案,前端这个倒好,…...

Qt中解决编译中文乱码和编译失败的问题
解决方法 1.使用#pragma execution_character_set(“utf-8”) QT5中在cpp中使用#pragma execution_character_set(“utf-8”)解决中文乱码,不过这里要求该源代码必须保存成带Bom的utf-8格式,这也是有些在网上下载的代码,加上这句源代码后还…...

Android状态栏适配问题
Android状态栏适配是一个老生常谈的问题,那么我又拿出来讲了,因为这个东西确实太重要了,基本上每个项目都用得到。状态栏总共有几种形态。第一,让状态栏颜色跟应用主色调一致,布局内容不占有状态栏的位置。第二&#x…...

如何为色盲适配图形用户界面
首发日期 2024-05-25, 以下为原文内容: 答案很简单: 把彩色去掉, 测试. 色盲, 正式名称 色觉异常. 众所周知, 色盲分不清颜色. 如果用户界面设计的不合理, 比如不同项目只使用颜色区分, 而没有形状区分, 那么色盲使用起来就会非常难受, 甚至无法使用. 色盲中最严重的情况称为…...

【爬虫实战项目一】Python爬取豆瓣电影榜单数据
目录 一、环境准备 二、编写代码 2.1 分页分析 2.2 编码 一、环境准备 安装requests和lxml pip install requests pip install lxml 二、编写代码 2.1 分页分析 编写代码前我们先看看榜单的url 我们假如要爬取五页的数据,那么五个url分别是: htt…...

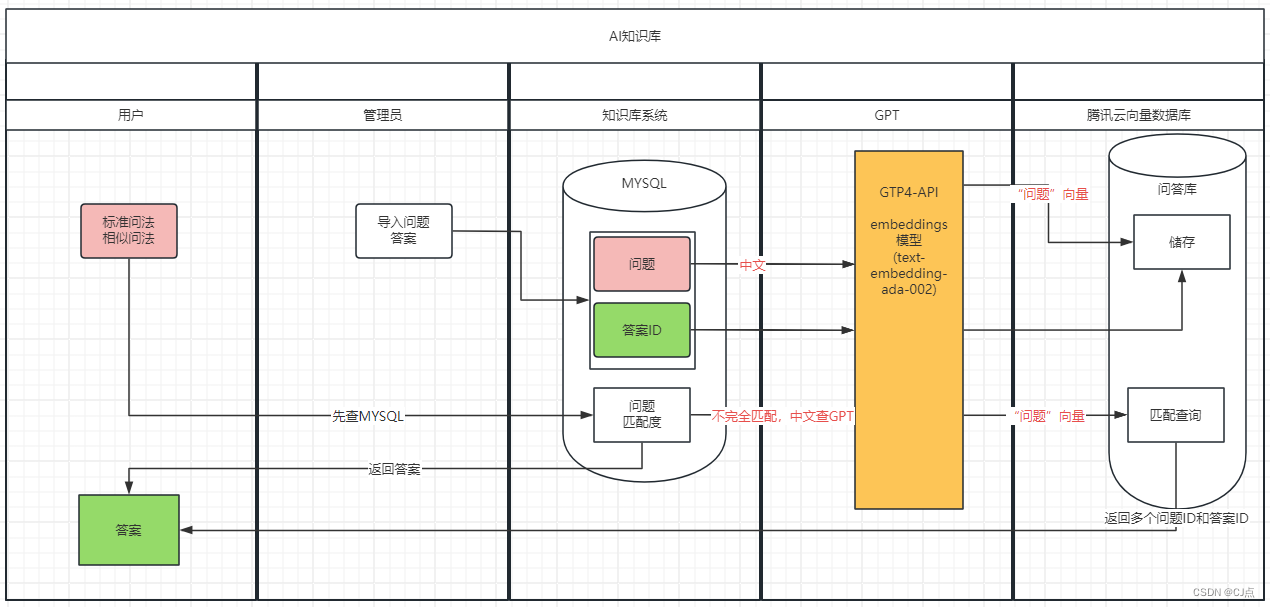
AI-知识库搭建(一)腾讯云向量数据库使用
一、AI知识库 将已知的问答知识,问题和答案转变成向量存储在向量数据库,在查找答案时,输入问题,将问题向量化,匹配向量库的问题,将向量相似度最高的问题筛选出来,将答案提交。 二、腾讯云向量数…...

AI数据分析:根据Excel表格数据绘制柱形图
工作任务:将Excel文件中2013年至2019年间线上图书的销售额,以条形图的形式呈现,每个条形的高度代表相应年份的销售额,同时在每个条形上方标注具体的销售额数值 在deepseek中输入提示词: 你是一个Python编程专家&#…...

基于协调过滤算法商品推荐系统的设计
管理员账户功能包括:系统首页,个人中心,商品管理,论坛管理,商品资讯管理 前台账户功能包括:系统首页,个人中心,论坛,商品资讯,商家,商品 开发系统…...

CS1061 “HtmlHelper”未包含“Partial”的定义,并且找不到可接受第一个“HtmlHelper”类型参数的可访问扩展方法“Partial”
严重性 代码 说明 项目 文件 行 禁止显示状态 错误 CS1061 “HtmlHelper”未包含“Partial”的定义,并且找不到可接受第一个“HtmlHelper”类型参数的可访问扩展方法“Partial”(是否缺少 using 指令或程序集引用?) 14_Views_Message_E…...

LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器的上位机配置操作说明
LBE-LEX系列工业语音播放器|预警播报器|喇叭蜂鸣器专为工业环境精心打造,完美适配AGV和无人叉车。同时,集成以太网与语音合成技术,为各类高级系统(如MES、调度系统、库位管理、立库等)提供高效便捷的语音交互体验。 L…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

树莓派超全系列教程文档--(61)树莓派摄像头高级使用方法
树莓派摄像头高级使用方法 配置通过调谐文件来调整相机行为 使用多个摄像头安装 libcam 和 rpicam-apps依赖关系开发包 文章来源: http://raspberry.dns8844.cn/documentation 原文网址 配置 大多数用例自动工作,无需更改相机配置。但是,一…...

Xshell远程连接Kali(默认 | 私钥)Note版
前言:xshell远程连接,私钥连接和常规默认连接 任务一 开启ssh服务 service ssh status //查看ssh服务状态 service ssh start //开启ssh服务 update-rc.d ssh enable //开启自启动ssh服务 任务二 修改配置文件 vi /etc/ssh/ssh_config //第一…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

shell脚本--常见案例
1、自动备份文件或目录 2、批量重命名文件 3、查找并删除指定名称的文件: 4、批量删除文件 5、查找并替换文件内容 6、批量创建文件 7、创建文件夹并移动文件 8、在文件夹中查找文件...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

第25节 Node.js 断言测试
Node.js的assert模块主要用于编写程序的单元测试时使用,通过断言可以提早发现和排查出错误。 稳定性: 5 - 锁定 这个模块可用于应用的单元测试,通过 require(assert) 可以使用这个模块。 assert.fail(actual, expected, message, operator) 使用参数…...
