HarmonyOS Next 系列之底部标签栏TabBar实现(三)
系列文章目录
HarmonyOS Next 系列之省市区弹窗选择器实现(一)
HarmonyOS Next 系列之验证码输入组件实现(二)
HarmonyOS Next 系列之底部标签栏TabBar实现(三)
文章目录
- 系列文章目录
- 前言
- 一、实现原理
- 二、代码实现
- 1.自定义构建函数绘制单个标签样式
- 2.Tabs构建整个TabBar页面级容器
- 完整代码
前言
HarmonyOS Next(基于API11)实现页面级容器——底部标签栏TabBar

一、实现原理
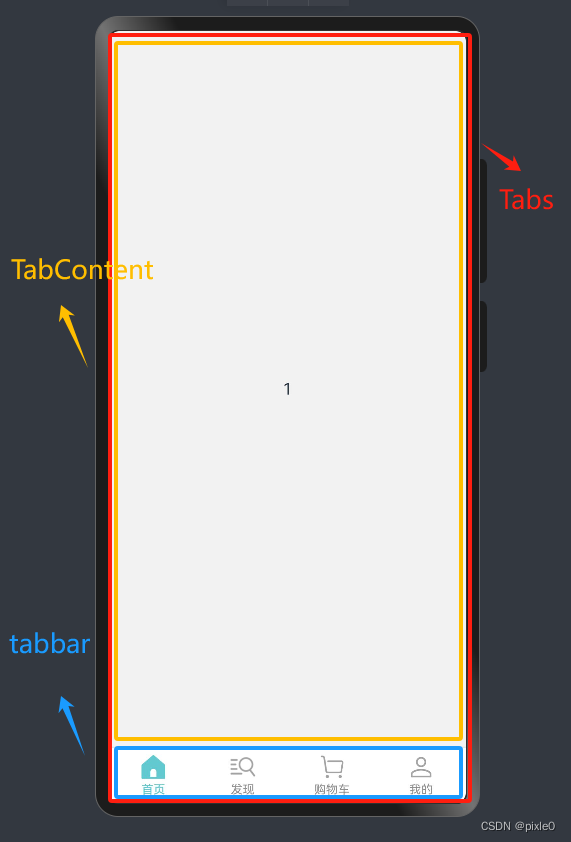
Tabs+TabContent+自定义tabbar构建整个页面级TabBar容器,其中子组件TabContent的tabBar属性支持传入自定义构建函数,通过自定义构建函数可以灵活布局整个底部标签样式,最后通过TabsController控制器实现页面切换

二、代码实现
1.自定义构建函数绘制单个标签样式
//tabBuilder自定义构建函数入参类型
interface BuilderParams {index: number //标签索引label: string //标签名称normalIcon: Resource //未选中状态图标selectIcon: Resource //选中状态图标
}@Entry
@Component
struct TabBar{controller: TabsController = new TabsController()//tabs控制器@State current: number = 0//当前tab选中项的索引@Builder //每个tab标签样式布局tabBuilder($$: BuilderParams) {Column() {//图标Image(this.current === $$.index ? $$.selectIcon : $$.normalIcon).width(26)//文字Text($$.label).fontSize('12fp').fontColor(this.current === $$.index ? '#62C9D0' : '#909090').margin({ top: 3 })}.width('100%').onClick(()=>{//点击切换页面this.current=$$.indexthis.controller.changeIndex(this.current)//切换到当前页})}

说明:通过自定义构建函数tabBuilder绘制了单个标签块内容,垂直容器内添加一个图标和标题,入参包括当前标签索引、标题、激活状态下图标和未激活状态图标。通过入参索引和当前tabbar选中的位置current值判断是否处于选中状态,最后通过TabsController 控制器响应点击事件切换标签页
2.Tabs构建整个TabBar页面级容器
build() {Column() {Tabs({ barPosition: BarPosition.End, controller: this.controller }) {TabContent() {Text('1')//首页内容}.tabBar(this.tabBuilder({index: 0,//索引label: '首页',//标签normalIcon: $r('app.media.tabbar11'),//未选中图标selectIcon: $r('app.media.tabbar12')//选中图标}))TabContent() {Text('2')//发现页内容}.tabBar(this.tabBuilder({index: 1,label: '发现',normalIcon: $r('app.media.tabbar21'),selectIcon: $r('app.media.tabbar22')}))TabContent() {Text('3')//购物车页内容}.tabBar(this.tabBuilder({index: 2,label: '购物车',normalIcon: $r('app.media.tabbar31'),selectIcon: $r('app.media.tabbar32')}))TabContent() {Text('4')//我的页内容}.tabBar(this.tabBuilder({index: 3,label: '我的',normalIcon: $r('app.media.tabbar41'),selectIcon: $r('app.media.tabbar42')}))}.width('100%').barMode(BarMode.Fixed)//平均分配barWidth宽度.scrollable(true) //滑动页面切换tab//与tabcontent分割线样式.divider({color: '#dedede',strokeWidth: 1}).barBackgroundColor(Color.White).onChange(((index:number)=>{this.current=index}))}.width('100%').backgroundColor('#f2f2f2')}
说明:Tabs内嵌4个TabContent子组件分别对应标签页内容,TabContent各自加载自定义构建函数绘制底部标签栏样式。示例中Text(‘1’)//首页内容, Text(‘2’)//发现页内容为标签页面显示内容,实际开发中可单独创建组件文件引入开发,方便维护。
完整代码
TabBar.ets
//tabItem自定义构建函数入参类型
interface BuilderParams {index: number //标签索引label: string //标签名称normalIcon: Resource //未选中状态图标selectIcon: Resource //选中状态图标
}@Entry
@Component
struct TabBar {controller: TabsController = new TabsController()//tabs控制器@State current: number = 0//当前tab选中项的索引@Builder //每个tabItem样式布局tabBuilder($$: BuilderParams) {Column() {//图标Image(this.current === $$.index ? $$.selectIcon : $$.normalIcon).width(26)//文字Text($$.label).fontSize('12fp').fontColor(this.current === $$.index ? '#62C9D0' : '#909090').margin({ top: 3 })}.width('100%').onClick(()=>{this.current=$$.indexthis.controller.changeIndex(this.current)//切换到当前页})}build() {Column() {Tabs({ barPosition: BarPosition.End, controller: this.controller }) {TabContent() {Text('1')//首页内容}.tabBar(this.tabBuilder({index: 0,//索引label: '首页',//标签normalIcon: $r('app.media.tabbar11'),//未选中图标selectIcon: $r('app.media.tabbar12')//选中图标}))TabContent() {Text('2')//发现页内容}.tabBar(this.tabBuilder({index: 1,label: '发现',normalIcon: $r('app.media.tabbar21'),selectIcon: $r('app.media.tabbar22')}))TabContent() {Text('3')//购物车页内容}.tabBar(this.tabBuilder({index: 2,label: '购物车',normalIcon: $r('app.media.tabbar31'),selectIcon: $r('app.media.tabbar32')}))TabContent() {Text('4')//我的页内容}.tabBar(this.tabBuilder({index: 3,label: '我的',normalIcon: $r('app.media.tabbar41'),selectIcon: $r('app.media.tabbar42')}))}.width('100%').barMode(BarMode.Fixed)//平均分配barWidth宽度.scrollable(true) //滑动页面切换tab//与tabcontent分割线样式.divider({color: '#dedede',strokeWidth: 1}).barBackgroundColor(Color.White).onChange(((index:number)=>{this.current=index}))}.width('100%').backgroundColor('#f2f2f2')}
}
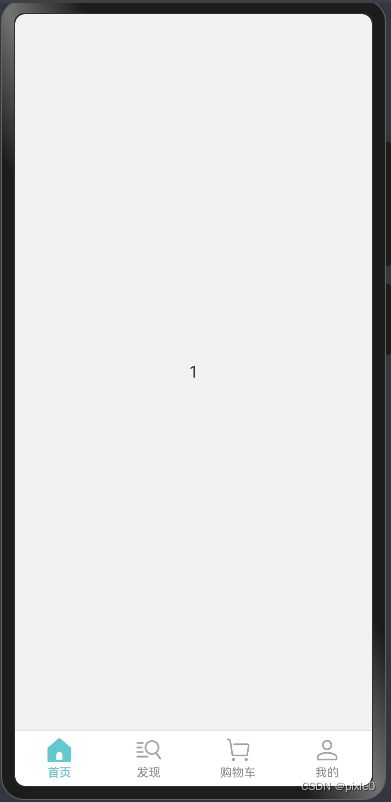
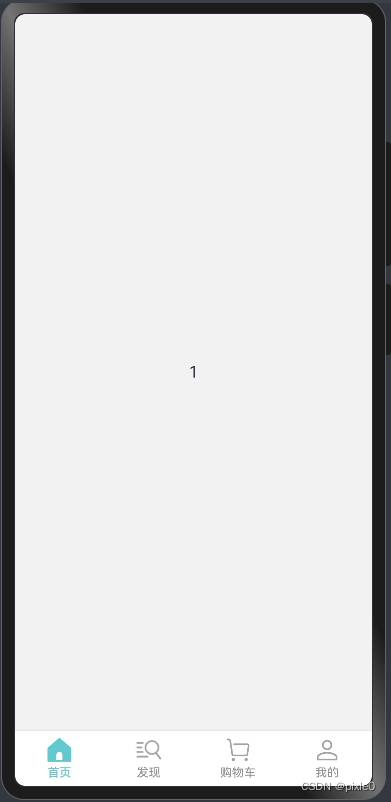
运行效果:


相关文章:

HarmonyOS Next 系列之底部标签栏TabBar实现(三)
系列文章目录 HarmonyOS Next 系列之省市区弹窗选择器实现(一) HarmonyOS Next 系列之验证码输入组件实现(二) HarmonyOS Next 系列之底部标签栏TabBar实现(三) 文章目录 系列文章目录前言一、实现原理二、…...
mac怎么录制屏幕?这2个方法你值得拥有
在数字化时代,屏幕录制已经成为一种常见且重要的工具,无论是教学演示、游戏直播还是会议记录,屏幕录制都发挥着不可或缺的作用。对于Mac用户而言,如何高效、便捷地进行屏幕录制,是一个值得探讨的话题,可是很…...

爱德华三坐标软件ACdmis.AC-dmis密码注册机
爱德华三坐标软件 AC-DMIS 是一款功能强大的三坐标测量软件,具有以下特点: • 支持多种测量模式:包括接触式测量、非接触式测量、复合式测量等,可以满足不同类型工件的测量需求。 • 高精度测量:采用先进的测量算法和…...

计算机网络 期末复习(谢希仁版本)第3章
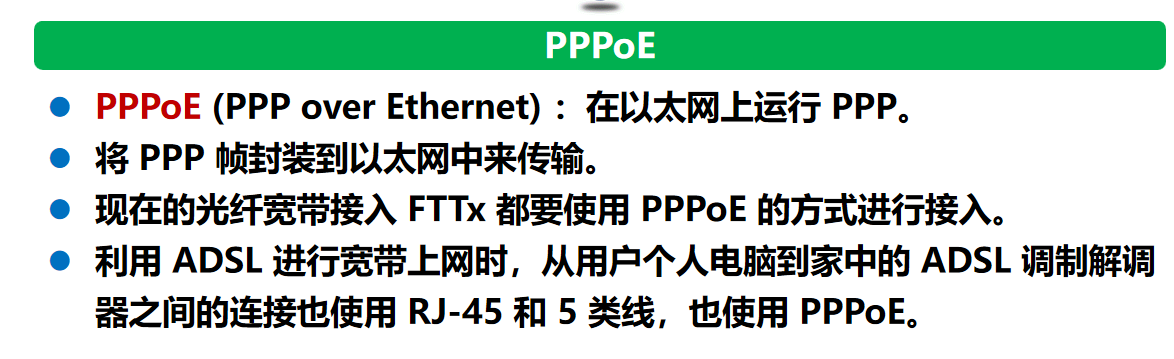
对于点对点的链路,目前使用得最广泛的数据链路层协议是点对点协议 PPP (Point-to-Point Protocol)。局域网的传输媒体,包括有线传输媒体和无线传输媒体两个大类,那么有线传输媒体有同轴电缆、双绞线和光纤;无线传输媒体有微波、红…...

代码随想录——数组
给定一个n个元素有序(升序)的整型数组nums和一个目标值target,写一个函数搜索nums中的target,如果目标值存在返回下标,否则返回-1. //这个题说实话从逻辑上来看实在是太简单了,但是为什么每一次我写起来都感…...

计算机网络7——网络安全4 防火墙和入侵检测
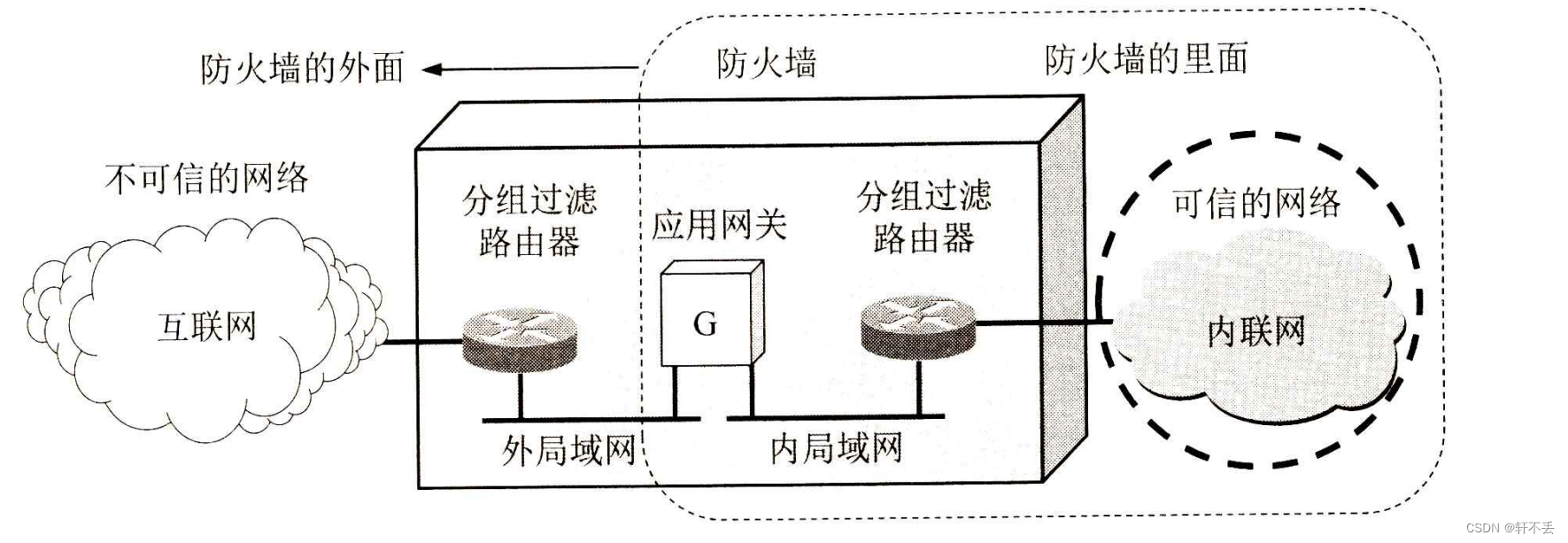
文章目录 一、系统安全:防火墙与入侵检测1、防火墙1)分组过滤路由器2)应用网关也称为代理服务器(proxy server), 二、一些未来的发展方向 一、系统安全:防火墙与入侵检测 恶意用户或软件通过网络对计算机系统的入侵或攻击已成为当今计算机安…...

html+CSS+js部分基础运用20
根据下方页面效果如图1所示,编写程序,代码放入图片下方表格内 图1.效果图 <!DOCTYPE html> <html lang"en"> <head> <meta charset"UTF-8"> <meta http-equiv"X-UA-Compatible" conte…...

ISO 19115-2:2019 附录C XML 模式实现
C.1 XML 模式 本文件中定义的 UML 模型的 XML 模式在 ISO/TS 19115-3 中定义的适当 XML 命名空间中提供。新增内容包括: 命名空间前缀模式文件名Metadata for ACquisition (mac)acquisitionInformationImagery.xsdMetadata for Resource Content (mrc)contentInfo…...
)
DevOps的原理及应用详解(一)
本系列文章简介: 在当今快速变化的商业环境中,企业对于软件交付的速度、质量和安全性要求日益提高。传统的软件开发和运维模式已经难以满足这些需求,因此,DevOps(Development和Operations的组合)应运而生&a…...
)
【冲刺秋招,许愿offer】第 三 天(水一天)
【冲刺秋招,许愿offer】第 二 天(水一天) 知识点牛客emo 知识点 今天端午,上午去摘杏下午理发,一天没咋看电脑。晚上刷刷LeetCode看看八股。 牛客 spring事务失效的情况 捕获到异常,自己手动处理 方法修…...

使用 C# 学习面向对象编程:第 6 部分
继承 亲爱的读者,继承意味着从源头继承一些东西。例如,儿子可以继承父亲的习惯。同样的概念也用于面向对象编程;它是 OOP 的第二大支柱。 继承允许创建一个新类,该新类继承另一个类或基类的属性,继承这些成员的类称为…...

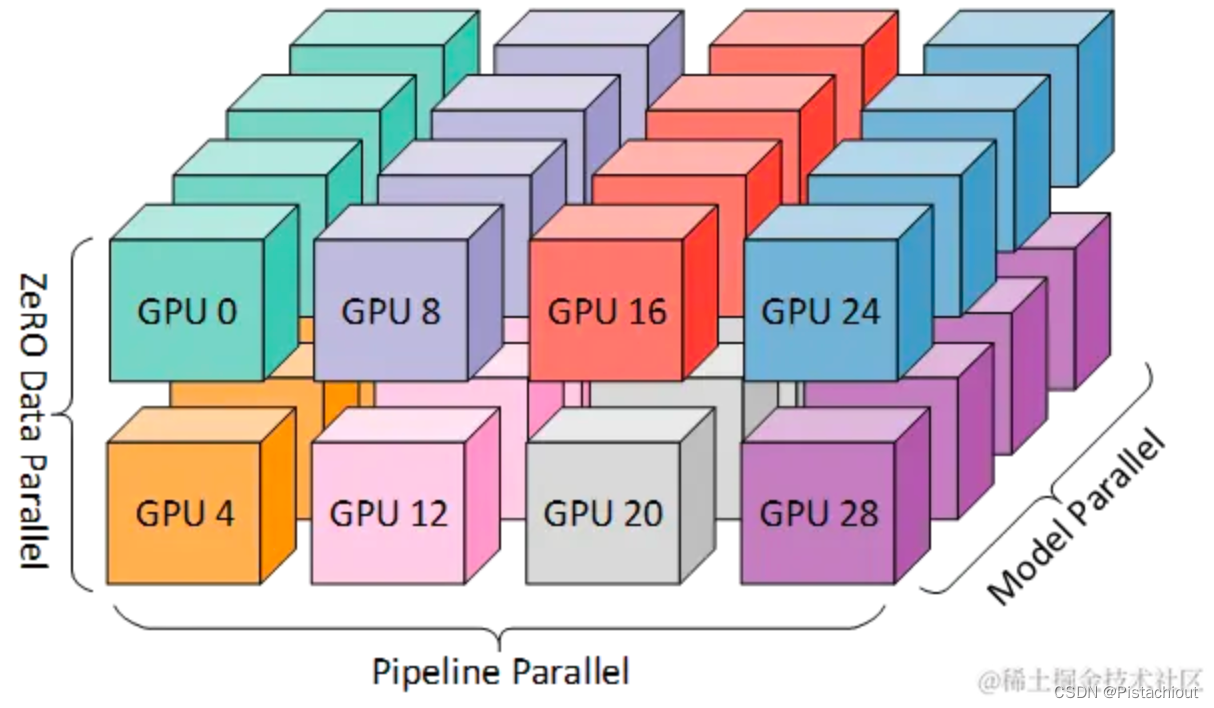
分布式训练基础入门
1.单节点训练 单节点训练也会转换为等价的并行训练,如在GPU内同一wrap内的32个Thread执行同一指令,但处理不同的数据。 训练程序往往实现了一个多层神经网络的执行过程。该神经网络的执行由一个计算图(Computational Graph)表示。…...

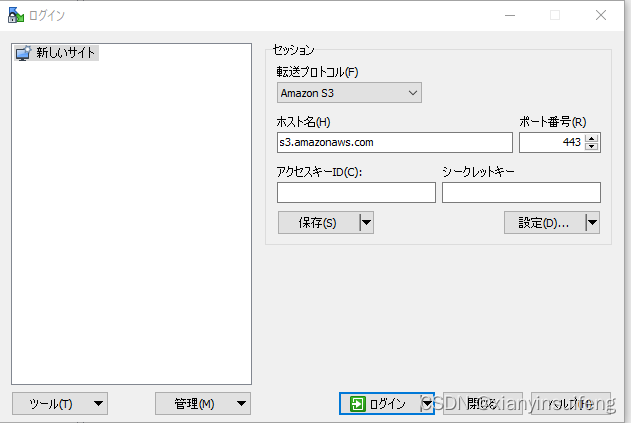
AWS S3存储桶中如何下载文件
AWS S3存储桶中如何下载文件 1.单个下载 AWS S3 控制台提供了下载单个文件的功能,但是不支持直接在控制台中进行批量下载文件。您可以通过以下步骤在 AWS S3 控制台上下载单个文件: 1.1登录 AWS 管理控制台。 1.2转到 S3 服务页面。 1.3单击…...

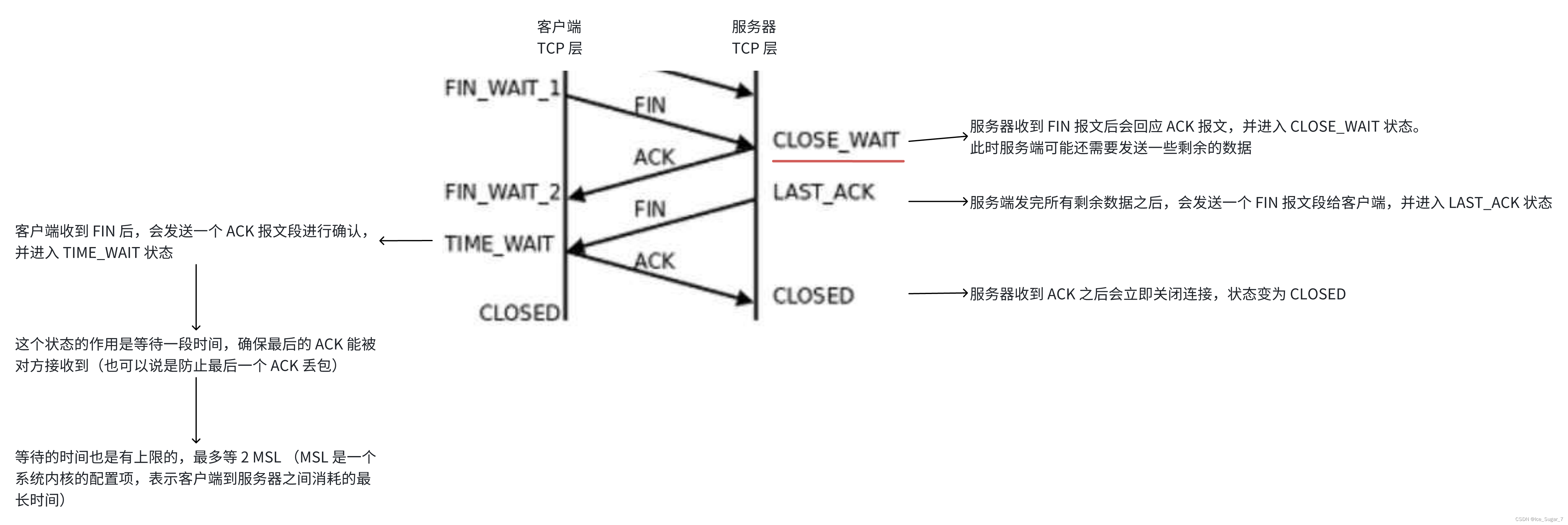
「网络原理」三次握手四次挥手
🎇个人主页:Ice_Sugar_7 🎇所属专栏:计网 🎇欢迎点赞收藏加关注哦! 三次握手&四次挥手 🍉连接管理🍌三次握手🍌意义🍌四次挥手🍌TCP 状态转换…...

第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素
文章目录 第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素%SOAP.Fault12.Code 属性SubcodeValue %SOAP.Fault12.Text 属性Textlang 发生故障时添加 WS-Addressing 标头元素 第二十四章 SOAP 错误处理 - 发生故障时添加 WS-Addressing 标头元素 %SOAP.Fault…...

CSS真题合集(一)
CSS真题合集(一) 1. 盒子模型1.1 盒子模型的基本组成1.2 盒子模型的实际大小1.3 盒子模型的两种类型1.4 设置盒子模型1.5 弹性盒子模型 2. BFC2.1 主要用途2.2 触发BFC的方法2.2 解决外边距的塌陷问题(垂直塌陷) 3. 响应式布局3.1…...

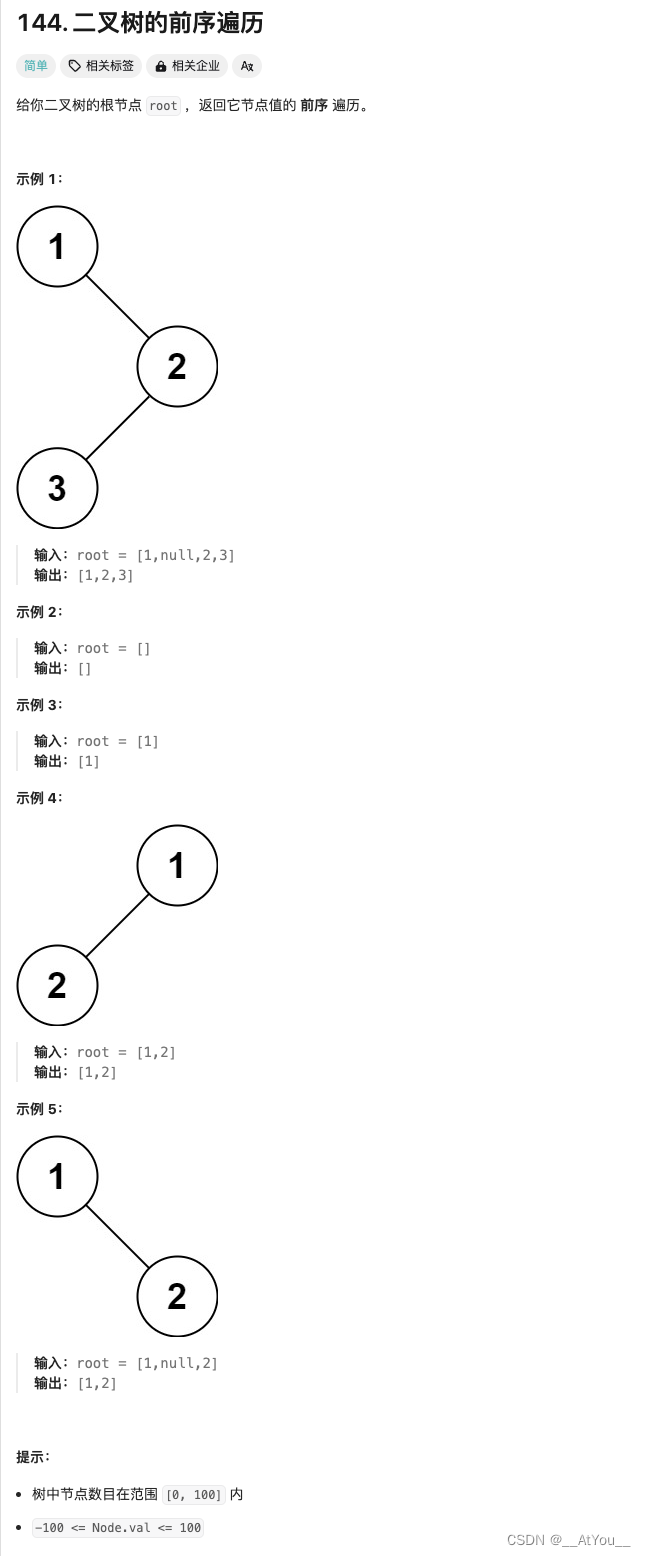
Golang | Leetcode Golang题解之第144题二叉树的前序遍历
题目: 题解: func preorderTraversal(root *TreeNode) (vals []int) {var p1, p2 *TreeNode root, nilfor p1 ! nil {p2 p1.Leftif p2 ! nil {for p2.Right ! nil && p2.Right ! p1 {p2 p2.Right}if p2.Right nil {vals append(vals, p1.V…...

离奇问题:java通过poi读取excel单元格的小数时会出错
问题 java通过poi读取excel单元格的小数时会出错,分析后发现是因为会损失精度。 处理的代码 /*** DataFormatter 直接new就行:DataFormatter df new DataFormatter();*/ private String getNumericCellValue(Cell cell, DataFormatter df) {String val…...

前端框架是什么
前端框架是预先编写好的JavaScript代码集合,旨在帮助开发者快速搭建Web应用程序的界面和交互逻辑。以下是一些常见的前端框架,按照字母顺序排列,并简要介绍其特点: Angular 由Google开发,原名AngularJS,后…...

Feign的动态代理如何配置
Feign 本身已经内置了动态代理的功能,它允许你声明一个接口,并通过这个接口来发送 HTTP 请求,而不需要你手动编写发送 HTTP 请求的代码。Feign 会为你创建这个接口的代理实现,并在运行时拦截对这些方法的调用,将它们转…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

Python 包管理器 uv 介绍
Python 包管理器 uv 全面介绍 uv 是由 Astral(热门工具 Ruff 的开发者)推出的下一代高性能 Python 包管理器和构建工具,用 Rust 编写。它旨在解决传统工具(如 pip、virtualenv、pip-tools)的性能瓶颈,同时…...

Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析
Java求职者面试指南:Spring、Spring Boot、MyBatis框架与计算机基础问题解析 一、第一轮提问(基础概念问题) 1. 请解释Spring框架的核心容器是什么?它在Spring中起到什么作用? Spring框架的核心容器是IoC容器&#…...

【JVM】Java虚拟机(二)——垃圾回收
目录 一、如何判断对象可以回收 (一)引用计数法 (二)可达性分析算法 二、垃圾回收算法 (一)标记清除 (二)标记整理 (三)复制 (四ÿ…...

在鸿蒙HarmonyOS 5中使用DevEco Studio实现企业微信功能
1. 开发环境准备 安装DevEco Studio 3.1: 从华为开发者官网下载最新版DevEco Studio安装HarmonyOS 5.0 SDK 项目配置: // module.json5 {"module": {"requestPermissions": [{"name": "ohos.permis…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

Mysql故障排插与环境优化
前置知识点 最上层是一些客户端和连接服务,包含本 sock 通信和大多数jiyukehuduan/服务端工具实现的TCP/IP通信。主要完成一些简介处理、授权认证、及相关的安全方案等。在该层上引入了线程池的概念,为通过安全认证接入的客户端提供线程。同样在该层上可…...

【1】跨越技术栈鸿沟:字节跳动开源TRAE AI编程IDE的实战体验
2024年初,人工智能编程工具领域发生了一次静默的变革。当字节跳动宣布退出其TRAE项目(一款融合大型语言模型能力的云端AI编程IDE)时,技术社区曾短暂叹息。然而这一退场并非终点——通过开源社区的接力,TRAE在WayToAGI等…...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...

Java设计模式:责任链模式
一、什么是责任链模式? 责任链模式(Chain of Responsibility Pattern) 是一种 行为型设计模式,它通过将请求沿着一条处理链传递,直到某个对象处理它为止。这种模式的核心思想是 解耦请求的发送者和接收者,…...
