【uni-app】申请高德地图key,封装map.js,实现H5、iOS、Android通过getlocation获取地图定位信息
文章目录
- map组件基础使用
- 封装map.js,实现定位
- 1、使用第三方地图:高德,申请对应平台key
- 1、申请H5 key
- 2、申请微信小程序 key
- 3、申请android key
- 查看证书详情,可以看到SHA1
- 查看/设置Android包名
- 4、申请ios key
- 2、封装map
- 1、lib/map.js
- 2、main.js中全局引用:
- 3、使用
map组件基础使用
<template><view class="contact"><image class="img" :src="formData.headImg"></image><view class="info"><view @click="callPhone">联系电话:{{formData.phone}} ( 点击拨打 )</view><view>地址:{{formData.addr}}</view></view><map class="map" v-if="showMap" :longitude="longitude" :scale="scale" :latitude="latitude" :markers="markers"></map></view>
</template><script>export default {data() {return {showMap: false,formData:{headImg:'http://www.itcast.cn/2018czydz/images/gywmban.jpg',phone: '(0571)28828888',addr:'浙江省杭州市滨江区江南大道3588号'},longitude: 120.172341,latitude: 30.19159,scale: 13, // 缩放级别,取值范围为3-20, 默认16markers:[ // 标记点用于在地图上显示标记的位置,支持多个{longitude: 120.172341,latitude: 30.19159,iconPath: '../../static/logo.png',width: 20,height: 20,title:'ohh',// 点击时显示,callout存在时将被忽略label:{ content:'呀哈哈'},callout:{content:`kkkk\r\nphds`}}]}},mounted() {this.showMap = true;},methods: {phone() {uni.makePhoneCall({phoneNumber: this.formData.phone})}}}
</script><style lang="scss">
.contact{.img{width: 750rpx;height: 320rpx;}.info{padding: 10rpx 20rpx;font-size: 30rpx;view{line-height: 80rpx;border-bottom: 1px solid #eee;}}.map{width: 750rpx;height: 750rpx;}
}
</style>
封装map.js,实现定位
1、使用第三方地图:高德,申请对应平台key
注:高德地图web js api:https://lbs.amap.com/api/javascript-api/guide/abc/prepare
1、申请H5 key
1、登录高德开放平台
(https://console.amap.com/dev),没有账号需要先注册开发者账号
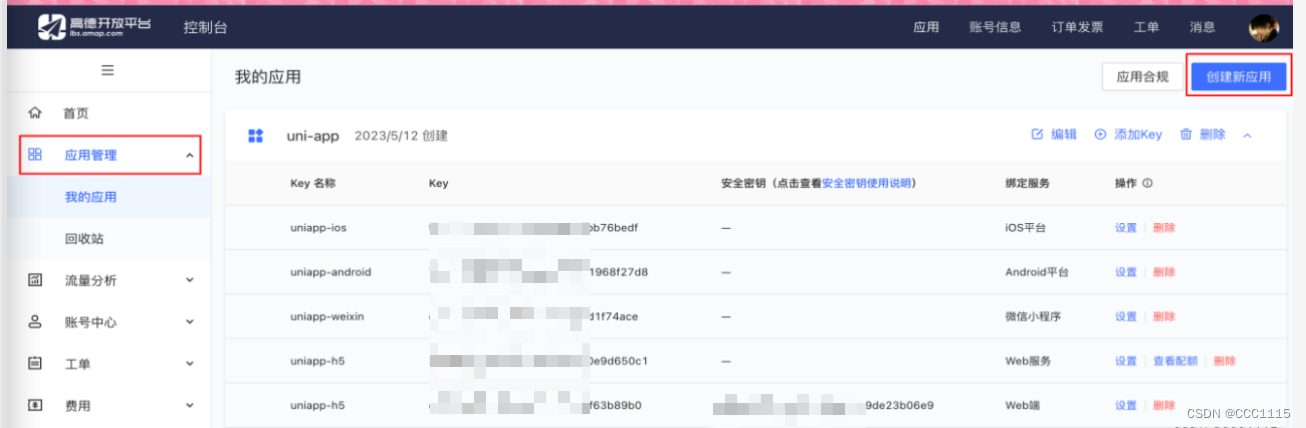
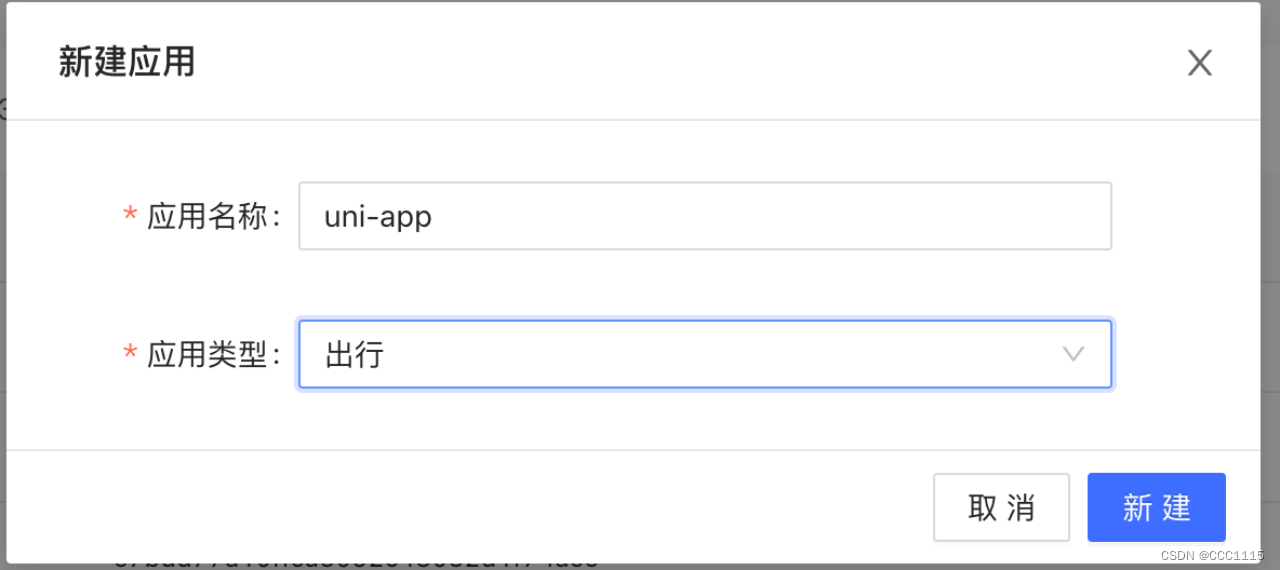
2、创建应用:输入名称,选择应用类型

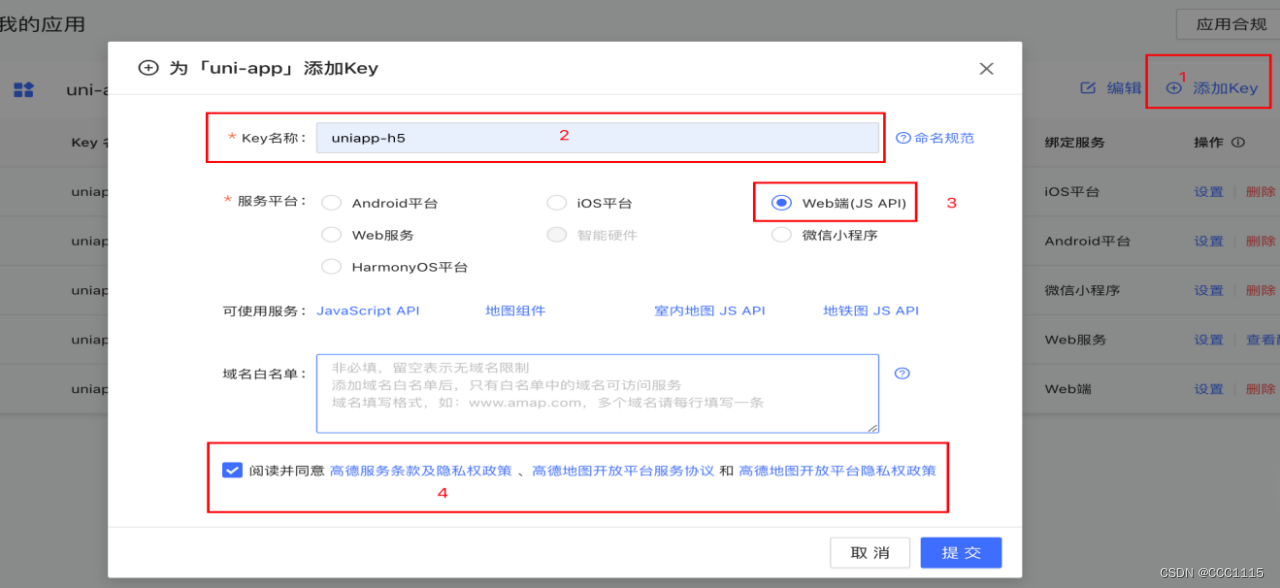
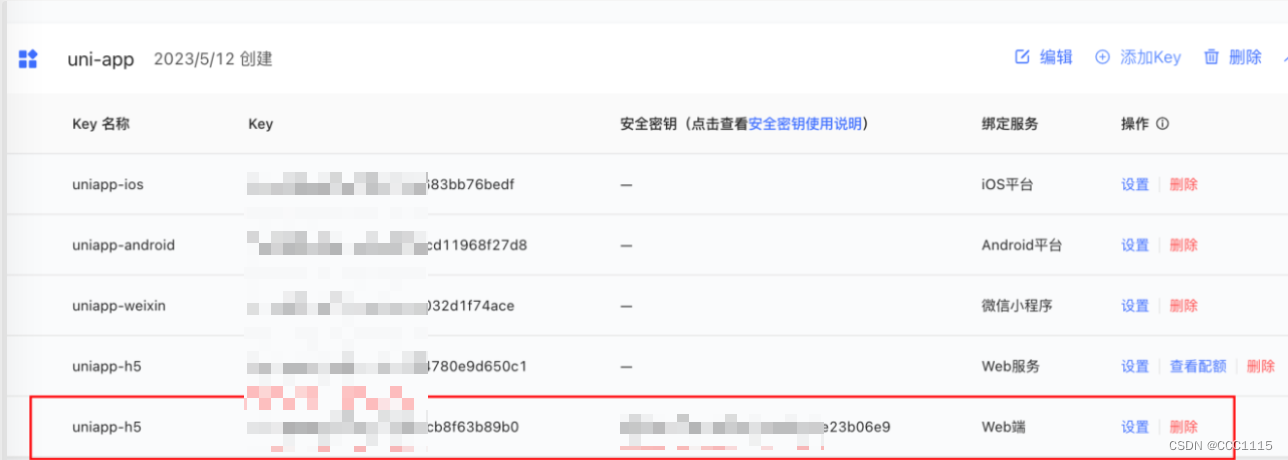
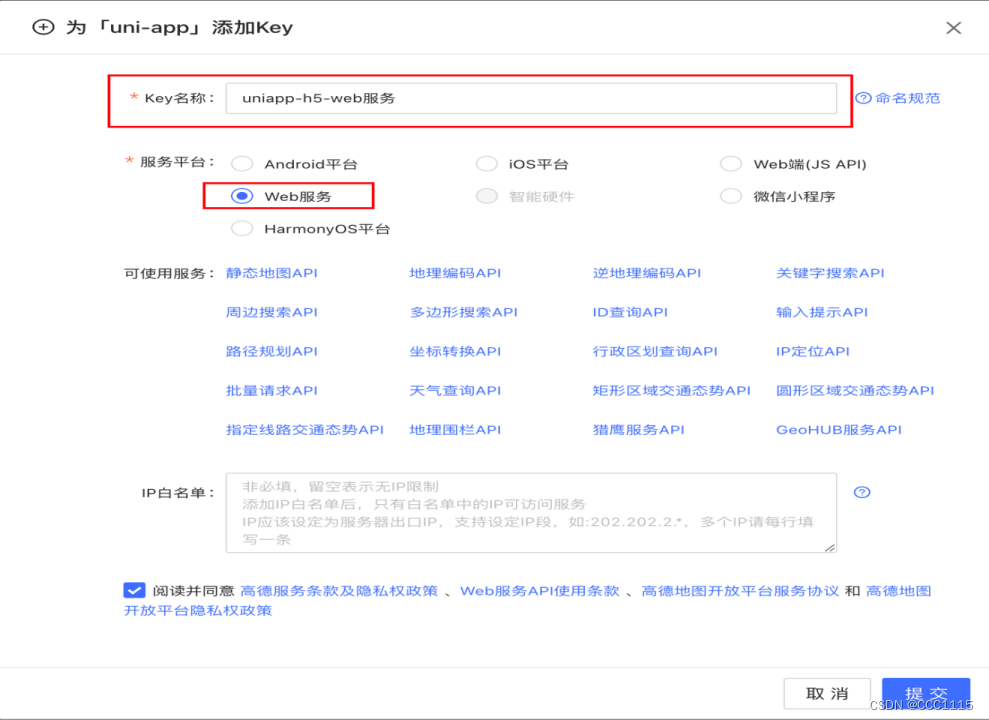
3、应用右侧,点击添加key,添加h5 web端(JS API),h5需申请这个key,否则活报key无效或不匹配

4、获取key值后浏览器访问该链接,
记得替换key值: https://webapi.amap.com/maps?v=1.4.15&key=申请的key值,项目中创建map-h5.js, 将访问到的js复制并粘贴到map-h5.js,这里我存放的路径是utils/maps-h5.js
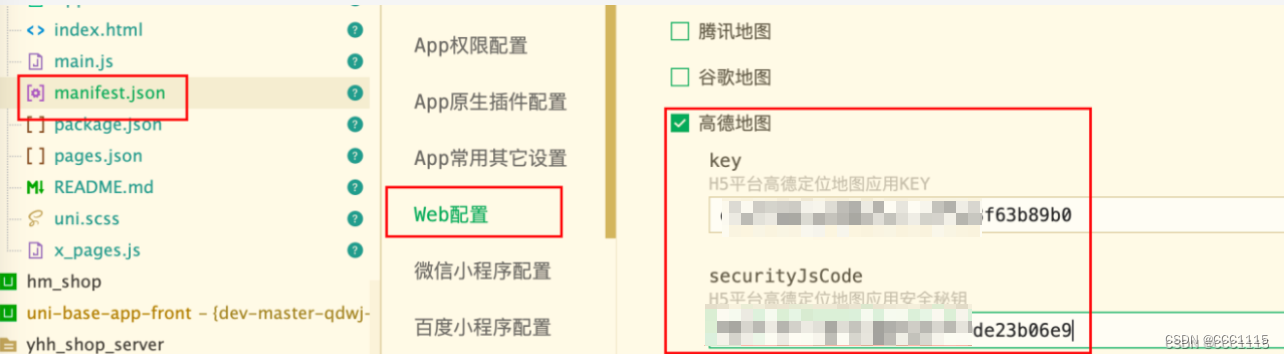
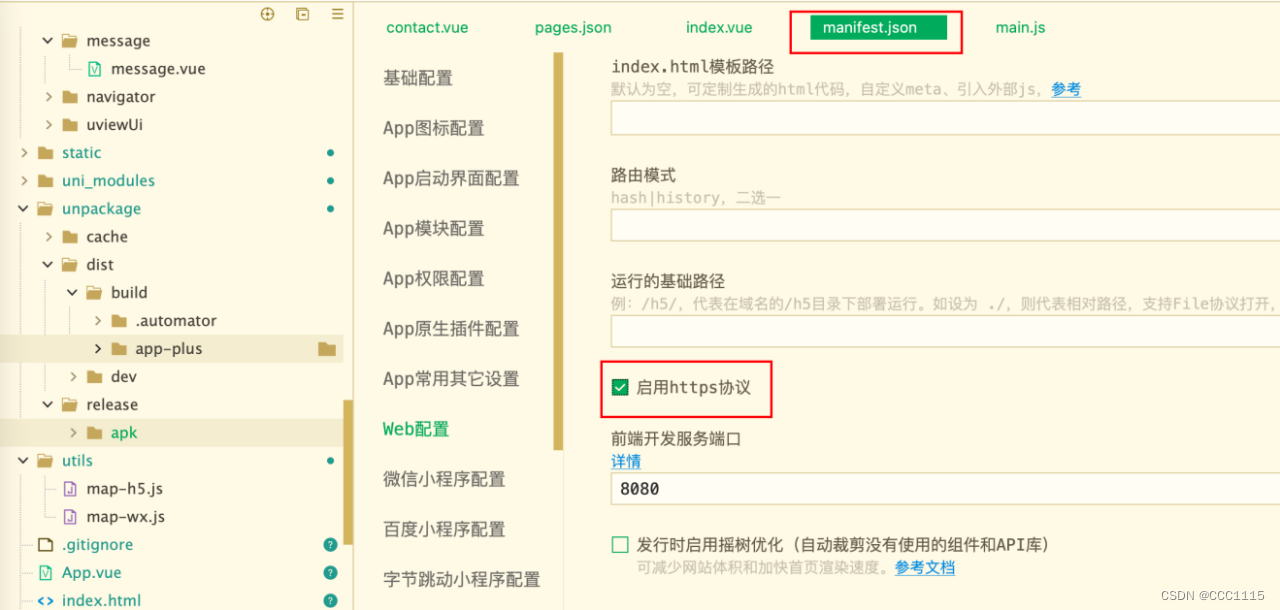
5、如果不做map封装,可以不执行上一步,只需把申请到的web端的key和安全秘钥配置到项目的manifest.json,即可使用高德地图



此时使用api获取当前定位,使用Google浏览器访问时,并不会触发获取当前位置api,而H5 端获取定位信息,要求部署在 https 服务上,查看配置是已经使用https协议
原因是:国内使用Google浏览器访问极有可能被墙,所以可以使用其他浏览器进行测试或者科学上网。
接口文档:https://uniapp.dcloud.net.cn/api/location/location.html#getlocation

配置使用https协议

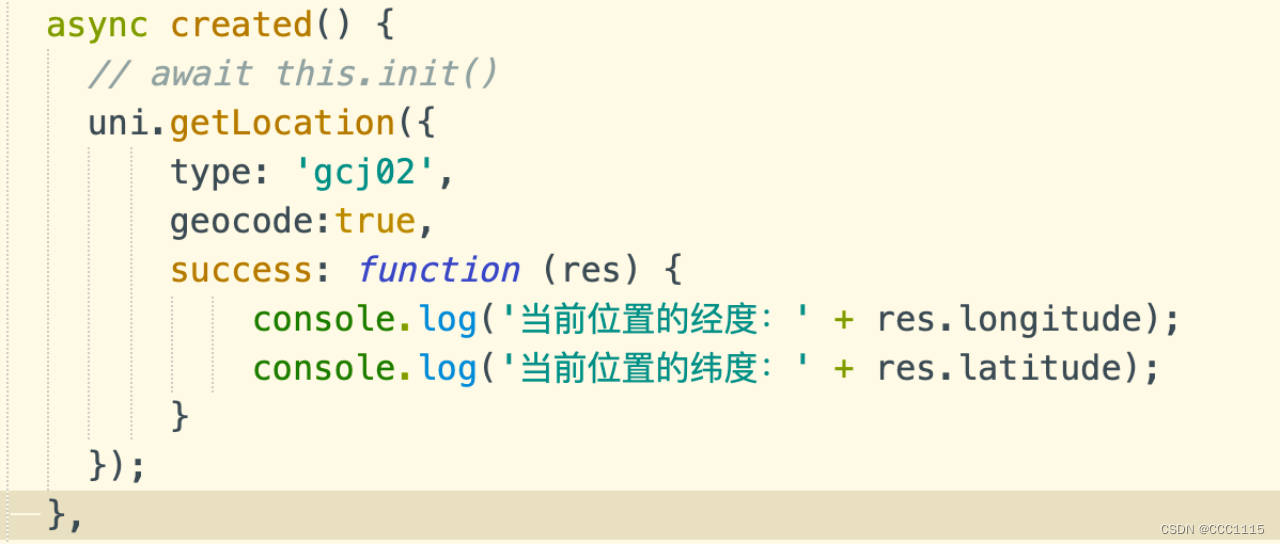
通过uni.getLocation获取当前定位信息时,成功回调函数中会返回当前经纬度等信息,如果想获取当前省市区信息,可以设置参数 geocode 为 true,但该属性仅APP端支持,H5则需要再通过第三方(高德)逆地理编码解析出地址信息
逆地理编码需要web服务的key作为参数,所以需要再申请web服务的key

// 转地址
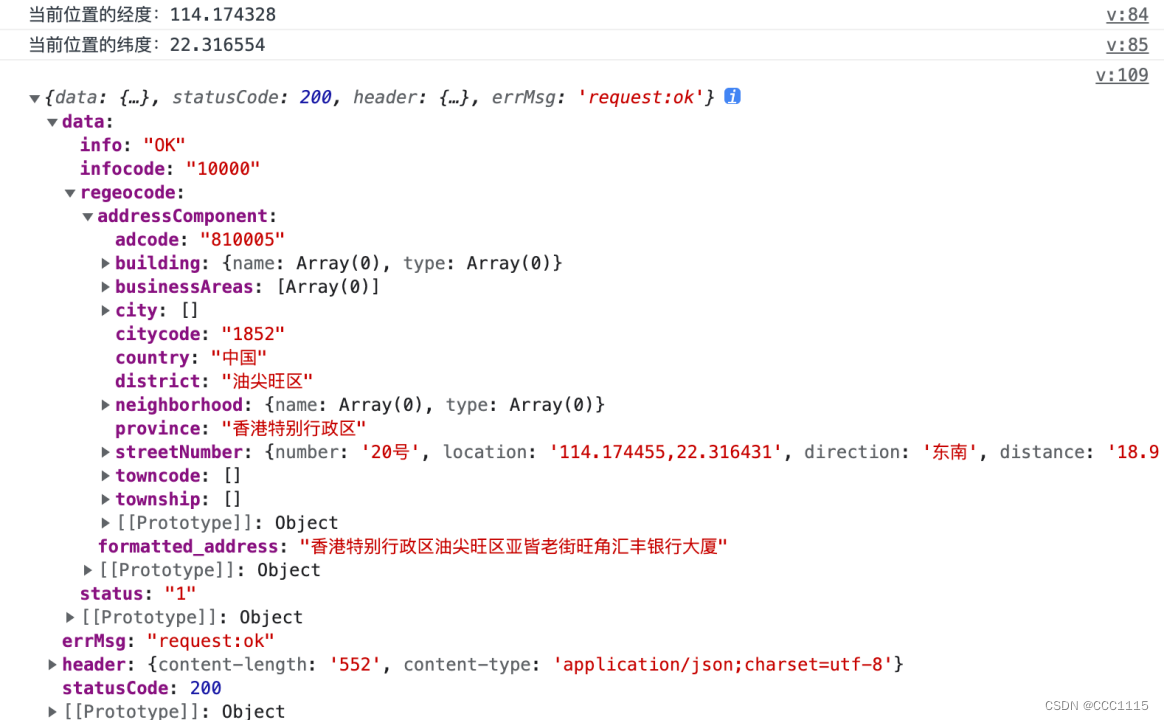
turnAdrr(longs, lat) {// 高德逆地理变码 https://lbs.amap.com/api/webservice/guide/api/georegeo/let _key = '22865bd225e8ce6a8dc04780e9d650c1';//高德API key类型:web服务uni.request({method: 'GET',url: 'https://restapi.amap.com/v3/geocode/regeo?parameters',data: {key: _key,location: `${longs},${lat}`,output: 'JSON'},success: async (res) => {console.log(res)const resData = res.datathis.formData.addr = resData.regeocode.formatted_addressthis.latitude = latthis.longitude = longsthis.markers[0].latitude = latthis.markers[0].longitude = longsthis.showMap = true;},fail: r => {console.log(r);}});
},
以上通过逆地理编码就可以得到当前定位的地理信息

此时动态获取到当前定位信息,就可以把数据动态绑定到map组件中
到此H5使用第三方地图已完成。
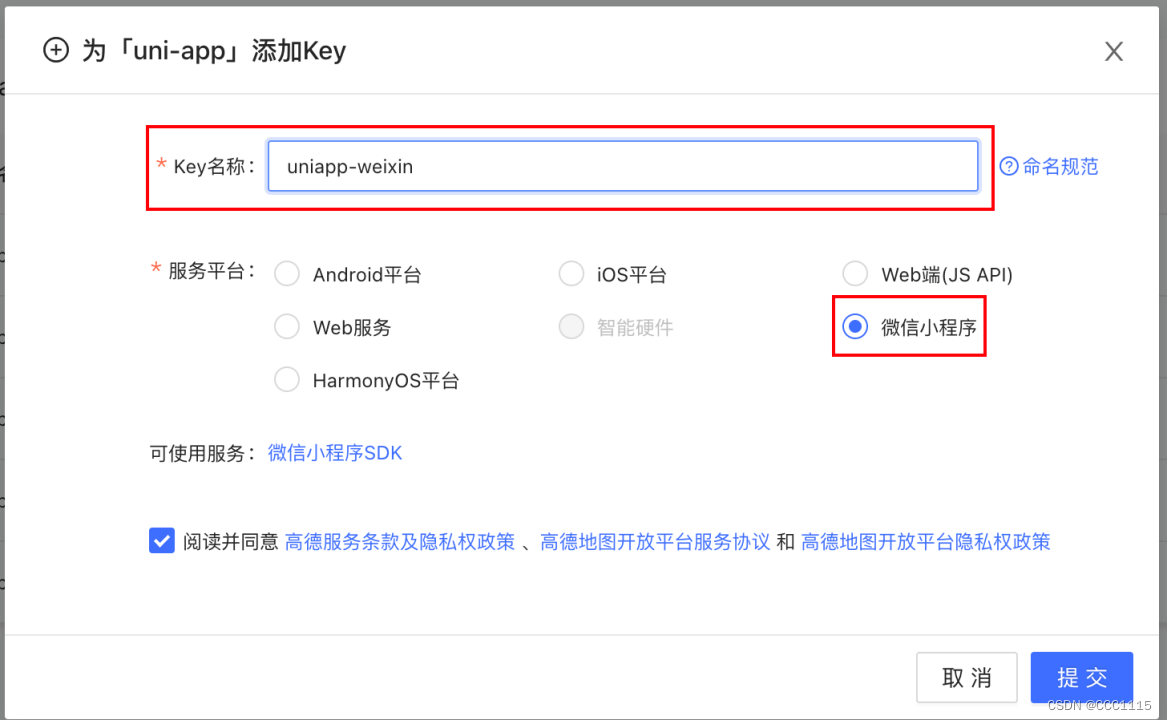
2、申请微信小程序 key
1、申请微信小程序key

2、下载小程序的js文件链接:https://lbs.amap.com/api/wx/download
3、下载完后将amap-wx.js文件解压到项目即可(主要为了封装map全局调用)
3、申请android key
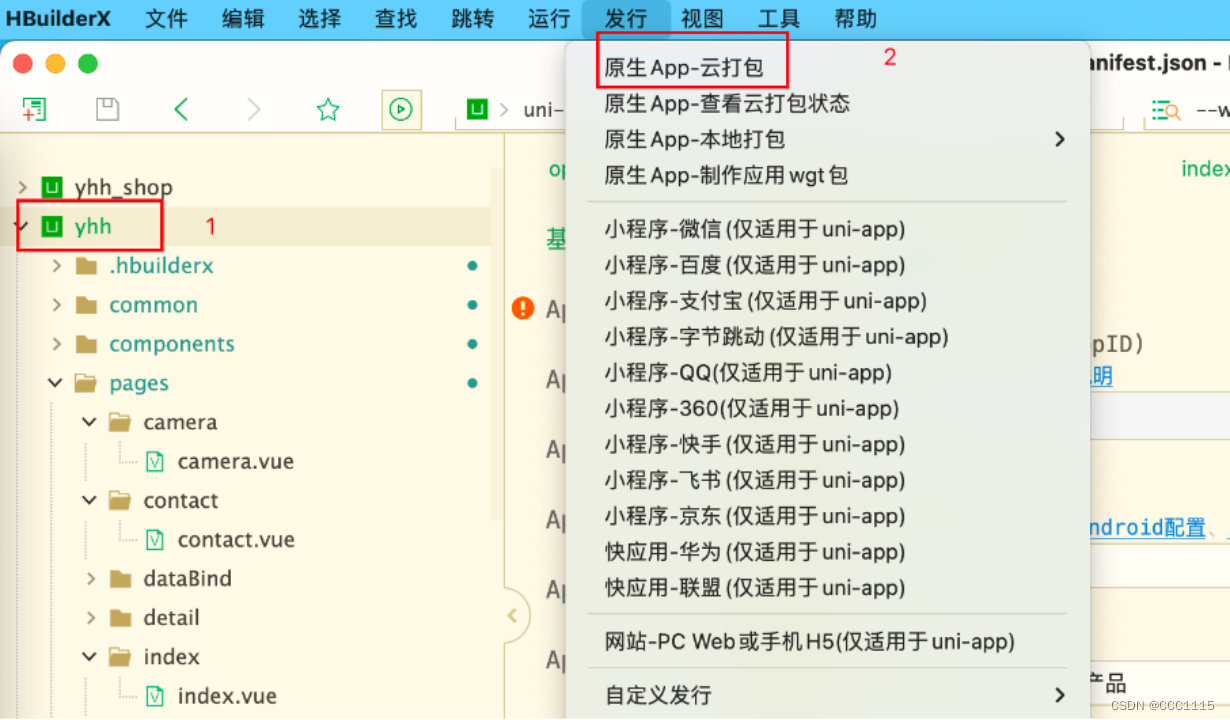
1、申请Android证书
在uni-app官方文档https://uniapp.dcloud.net.cn/左侧菜单,点击uniClound web端控制台https://unicloud.dcloud.net.cn/,登录开发者账号,然后点击账号管理,左侧菜单:应用管理-我的应用,找到需要创建Android正式的项目
点击项目名称-Android云端正式,点击创建证书===》点击确定,等待几分钟,正式就创建好了。
查看证书详情,可以看到SHA1

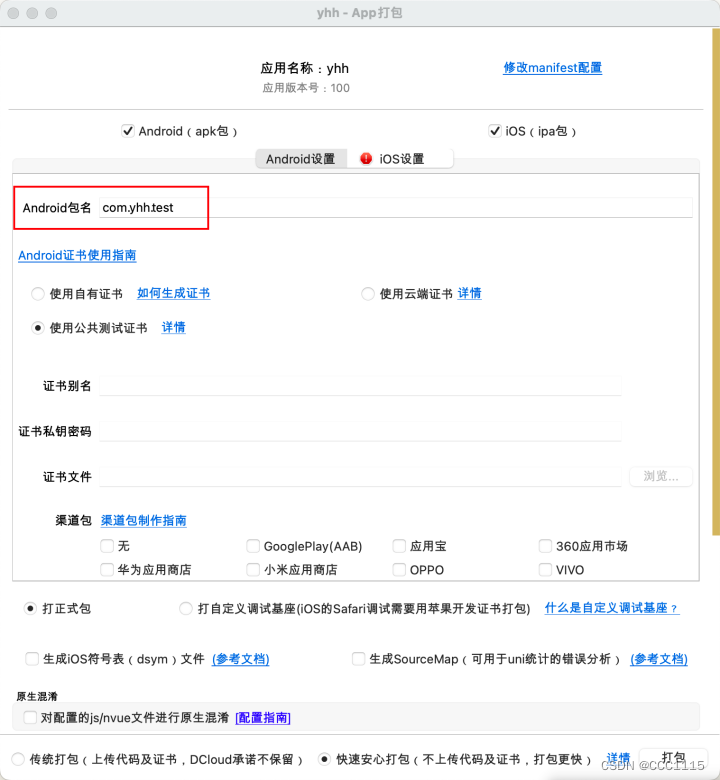
查看/设置Android包名


2、获得SHA1安全码和包名之后,高德开放平台,添加Android key,并输入SHA1 和包名,点击确认即可生成key。

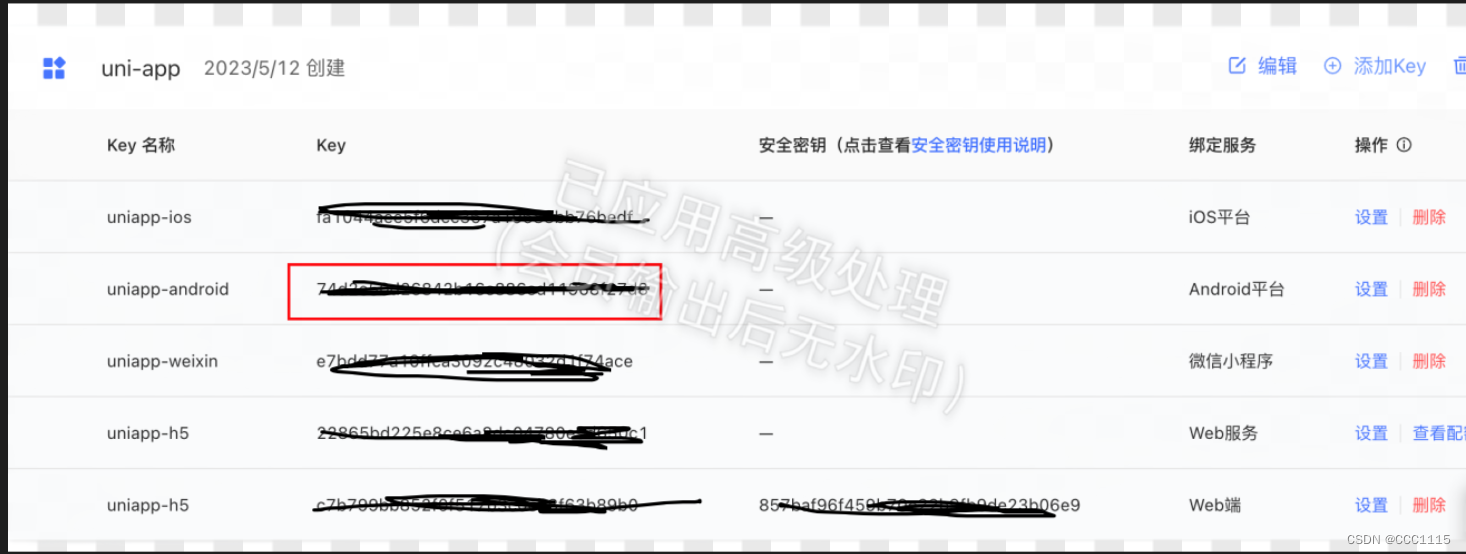
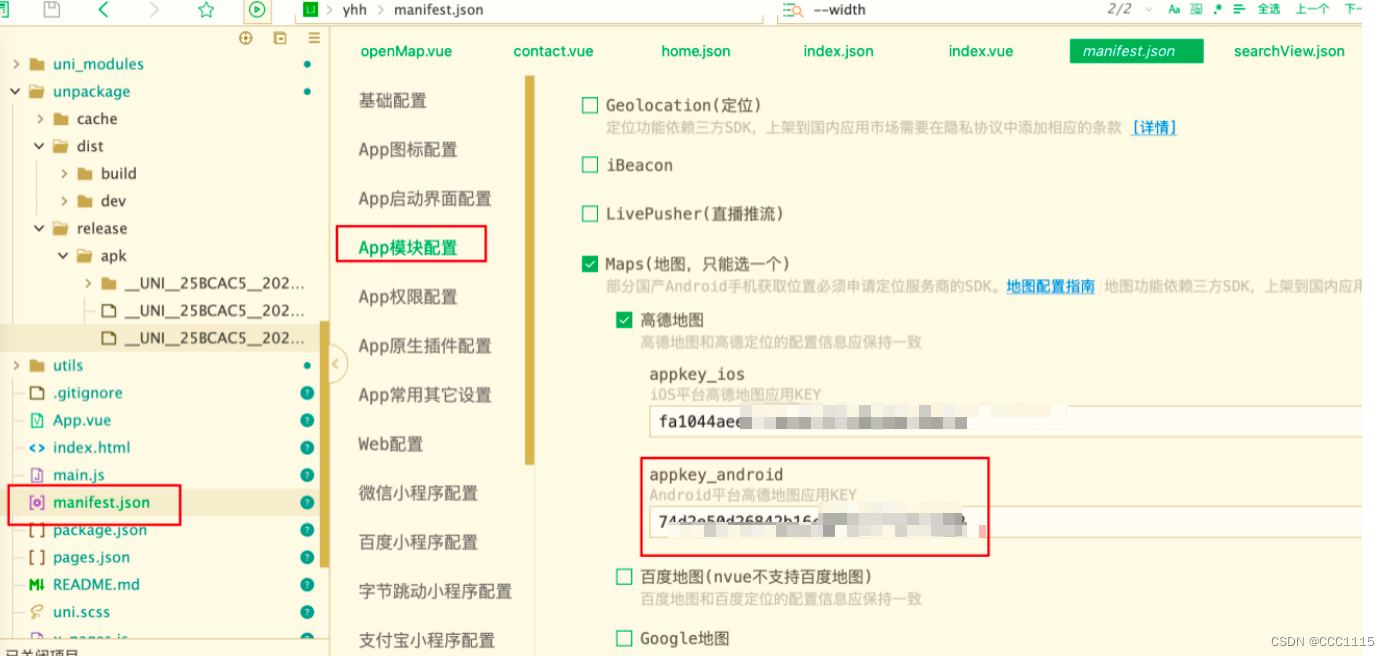
3、复制Android key 添加到地图配置中。如果不打算申请ios,随便填一个或者都填Android的key。


4、申请ios key
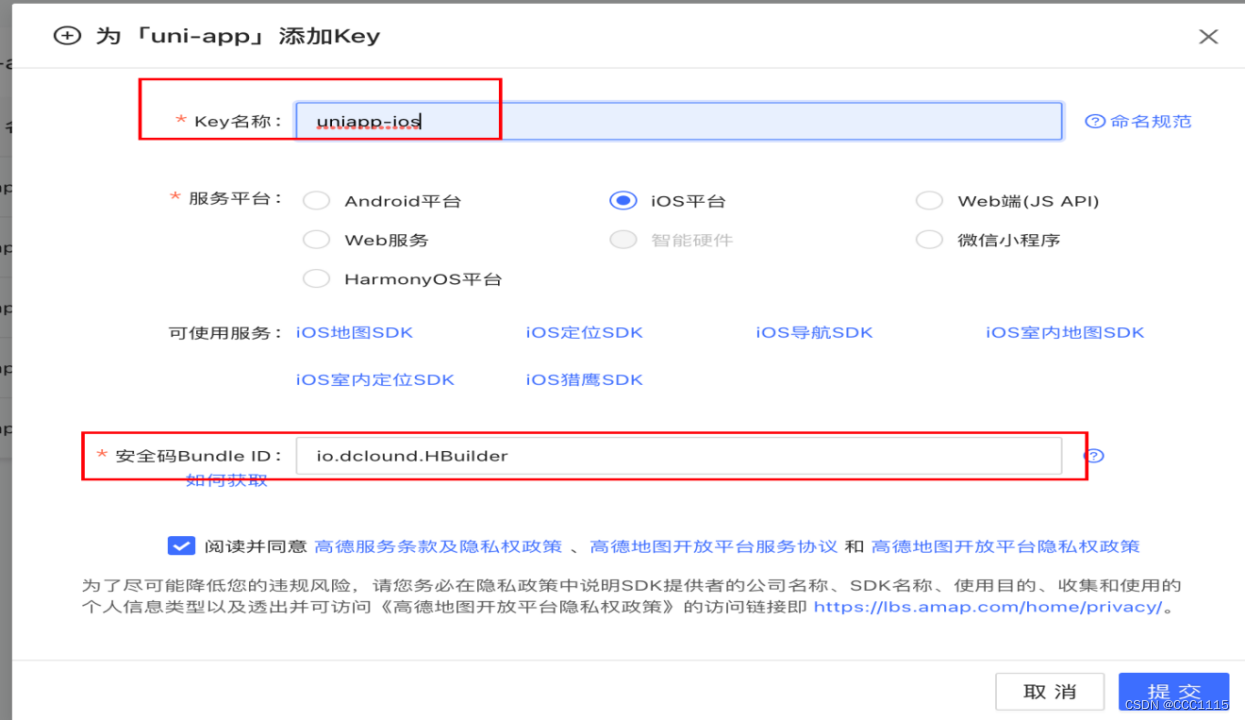
ios 申请相对有点麻烦,主要是需要登录apple 开发者平台https://developer.apple.com/注册开发者账号,然后申请ios正式,生成bundle id。
具体申请可以参考:http://news.558idc.com/288029.html
这里仅为了测试,就填了dcound提供的bundle id: io.dclound.HBuilder

点击提交,生成ios平台key,复制 key 添加到地图配置中

2、封装map
1、lib/map.js
以上各平台key申请完成之后,新建lib/map.js进行封装
//h5 要调用的js文件
// #ifdef H5
import amap from '@/utils/map-h5.js';
// #endif
//微信小程序要调用的js文件
// #ifdef MP
import amap from '@/utils/map-wx.js';
// #endif
//获取位置信息
const getlocation = (opt) => {return new Promise((resolve, reject) => {//h5开始// #ifdef H5AMap.plugin('AMap.Geolocation', function() {uni.showLoading({title: '系统正在定位'});var geolocation = new AMap.Geolocation({enableHighAccuracy: true, //是否使用高精度定位,默认:truetimeout: 10000, //超过10秒后停止定位,默认:5sbuttonPosition: 'RB', //定位按钮的停靠位置buttonOffset: new AMap.Pixel(10, 20), //定位按钮与设置的停靠位置的偏移量,默认:Pixel(10, 20)zoomToAccuracy: true, //定位成功后是否自动调整地图视野到定位点});// console.log(geolocation,'geolocation')geolocation.getCurrentPosition(function(status, result) {console.log(status,'status')if (status == 'complete') {//这个地方的result,可能会出现报错:获得地理定位时间。得到ipLocation成功。获取地址失败,请检查您的密钥或网络。//可能是密匙申请错了,重新申请密匙,生成maps.js文件。// console.log(result)uni.hideLoading();resolve(result)} else {uni.hideLoading();uni.showToast({title: '定位失败',});reject(result)}});});// #endif//h5结束//app开始// #ifdef APP-PLUSuni.showLoading({title: '获取信息中'});uni.getLocation({// map组件默认为国测局坐标gcj02,调用 uni.getLocation返回结果传递给组件时,需指定 type 为 gcj02 type: 'gcj02',geocode: true,success: function(data) {resolve(data)},fail: function(err) {reject(err)},complete() {uni.hideLoading();}})// #endif//app结束///小程序开始// #ifdef MPvar amapPlugin = new amap.AMapWX({key: 'e7bdd77a10ffca3092c48032d1f74ace' //此处为高德平台申请的微信小程序的key});uni.showLoading({title: '获取信息中'});amapPlugin.getRegeo({success: function(data) {resolve(data)},fail: function(err) {reject(err)},complete: function() {uni.hideLoading();}});// #endif//小程序结束})
};
export default {getlocation: getlocation
}
2、main.js中全局引用:
import map from 'common/map.js'
Vue.prototype.$map = map;
3、使用
<template><view class="contact"><image class="img" :src="formData.headImg"></image><view class="info"><view @click="callPhone">联系电话:{{formData.phone}} ( 点击拨打 )</view><view>地址:{{formData.addr}}</view></view><map class="map" v-if="showMap" :longitude="longitude" :scale="scale" :latitude="latitude" :markers="markers"></map></view>
</template>
<script>export default {data() {return {showMap:false,formData:{headImg:'http://www.itcast.cn/2018czydz/images/gywmban.jpg',phone: '(0571)28828888',addr:''},longitude: null,latitude: null,scale: 13, // 缩放级别,取值范围为3-20, 默认16markers:[ // 标记点用于在地图上显示标记的位置,支持多个{longitude: null,latitude: null,iconPath: '../../static/logo.png',width: 20,height: 20,title:'ohh',// 点击时显示,callout存在时将被忽略label:{ content:'呀哈哈'},callout:{content:`kkkk\r\nphds`}}]}},created() {this.init();},methods: {init(){this.$map.getlocation().then(res => {console.log(res)// #ifdef APP-PLUSthis.formData.addr = res.address.province+res.address.city+res.address.district+res.address.street+res.address.streetNum+res.address.poiName;this.latitude = res.latitudethis.longitude = res.longitudethis.markers[0].latitude = res.latitudethis.markers[0].longitude = res.longitudethis.showMap = true;// #endif// #ifdef H5this.turnAdrr(res.longitude,res.latitude)// #endif}).catch(err => {console.log(err)})},// 转地址turnAdrr(longs, lat) {// 高德逆地理变码 https://lbs.amap.com/api/webservice/guide/api/georegeo/let _key = '22865bd225e8ce6a8dc04780e9d650c1';//高德API key类型:web服务uni.request({method: 'GET',url: 'https://restapi.amap.com/v3/geocode/regeo?parameters',data: {key: _key,location: `${longs},${lat}`,output: 'JSON'},success: async (res) => {console.log(res)const resData = res.datathis.formData.addr = resData.regeocode.formatted_addressthis.latitude = latthis.longitude = longsthis.markers[0].latitude = latthis.markers[0].longitude = longsthis.showMap = true;},fail: r => {console.log(r);}});},callPhone() {uni.makePhoneCall({phoneNumber: this.formData.phone})}}}
</script><style lang="scss">
.contact{.img{width: 750rpx;height: 320rpx;}.info{padding: 10rpx 20rpx;font-size: 30rpx;view{line-height: 80rpx;border-bottom: 1px solid #eee;}}.map{width: 750rpx;height: 750rpx;}
}
</style>
注意:H5需要开启使用https协议,调试时不要使用:Chrome、火狐、安卓原生WebView等,会报错:Get geolocation timeout.Get ipLocation failed.
报错是定位超时,由于JSAPI 使用的是浏览器提供的定位服务,所以定位的准确度和成功率都会对浏览器有很大的依赖。由于Chrome在国内没有提供服务,因此使用Chrome定位服务的浏览器,比如:Chrome、火狐、安卓原生WebView等环境的原生定位通常都会定位失败;
建议更换浏览器测试,推荐使用Edge 浏览器,或者翻墙。
相关文章:

【uni-app】申请高德地图key,封装map.js,实现H5、iOS、Android通过getlocation获取地图定位信息
文章目录 map组件基础使用封装map.js,实现定位1、使用第三方地图:高德,申请对应平台key1、申请H5 key2、申请微信小程序 key3、申请android key查看证书详情,可以看到SHA1查看/设置Android包名 4、申请ios key 2、封装map1、lib/m…...

使用rufus做Kali Linux时持久分区大小如何设置
持久分区大小是什么意思: 持久分区大小指的是在U盘安装引导Kali Linux时,为保存Kali修改后的设置(如中文界面显示等)而预留的空间大小。这个空间相当于电脑中的D盘,用于保存修改后的设置。 而剩下的空间则用于安装Kali…...

Java高阶数据结构-----并查集(详解)
目录 🧐一.并查集的基本概念&实例: 🤪二.并查集代码: 😂三:并查集的一些习题: A.省份数量 B.等式方程的可满足性 🧐一.并查集的基本概念&实例: 并查集概念&…...

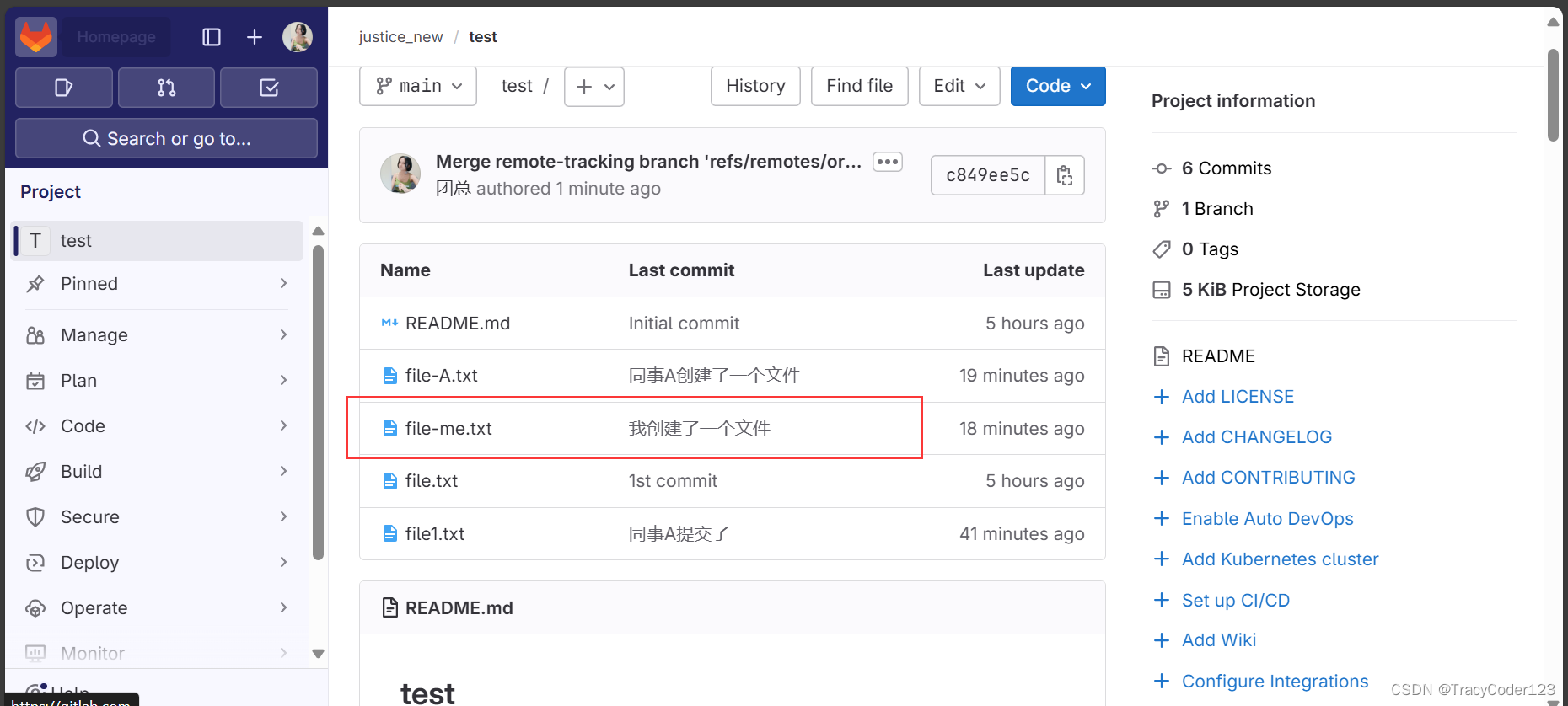
GitLab教程(三):多人合作场景下如何pull代码和处理冲突
文章目录 1.拉取别人同步的代码到本地的流程2.push冲突发生场景情景模拟简单的解决方法 在这一章中,为了模拟多人合作的场景,我需要一个人分饰两角。 执行git clone xx远端仓库地址 xx文件夹命令,在clone代码时指定本地仓库的文件夹名&#…...

模版偏特化之std::enable_if
1 SFINAE。 2 条件特化。可用作额外的函数参数(不可应用于运算符重载)、返回类型(不可应用于构造函数与析构函数),或类模板或函数模板形参。 函数参数: #include <iostream> #include <type_tra…...

好用的Web数据库管理工具推荐(ChatGPT的推荐)
在现代数据管理和开发中,Web数据库管理工具变得越来越重要。这些工具不仅提供了直观的用户界面,还支持跨平台操作,方便用户在任何地方进行数据库管理。 目录 1. SQLynx 2. phpMyAdmin 3. Adminer 4. DBeaver 5 结论 以下是几款推荐的Web…...

encoding Token和embedding 傻傻分不清楚?
encoding 编码 “encoding” 是一个在计算机科学和人工智能领域广泛使用的术语,它可以指代多种不同的过程和方法。核心就是编码:用某些数字来表示特定的信息。当然你或许会说字符集(Unicode)更理解这种概念,编码更强调这种动态的过程。而字符…...

一个公用的数据状态修改组件
灵感来自于一项重复的工作,下图中,这类禁用启用、审核通过不通过、设计成是什么状态否什么状态的场景很多。每一个都需要单独提供接口。重复工作还蛮大的。于是,基于该组件类捕获组件跳转写了这款通用接口。省时省力。 代码如下:…...

[python]yfinance国内不能使用
yfinance国内不能使用,可以使用tushare、akshare代替 import yfinance as yf# 输入股票代码 stock_symbol AAPL # 替换为你想要查询的股票代码# 获取股票数据 data yf.download(stock_symbol)# 打印实时数据 print(data) pip install akshare import akshare …...

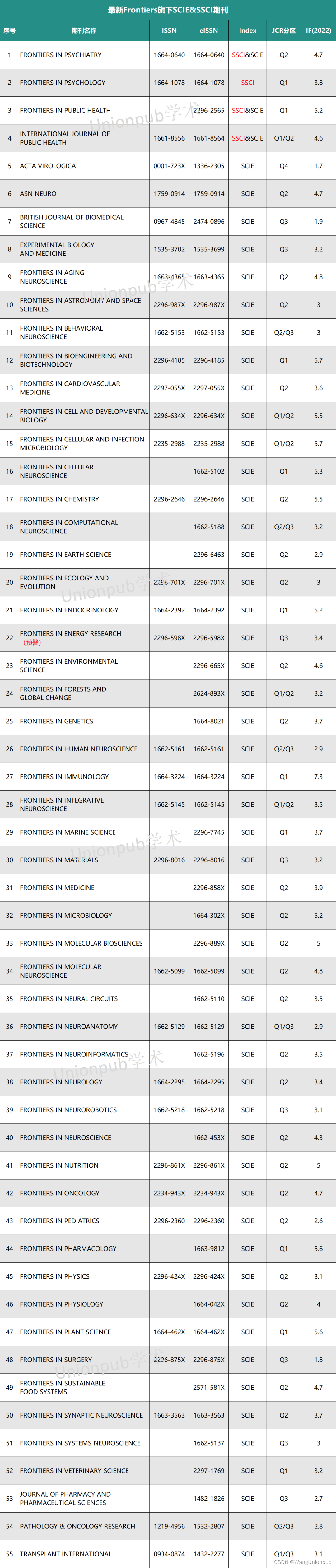
Frontiers旗下期刊,23年分区表整理出炉!它还值得投吗?
本周投稿推荐 SSCI • 中科院2区,6.0-7.0(录用友好) EI • 各领域沾边均可(2天录用) CNKI • 7天录用-检索(急录友好) SCI&EI • 4区生物医学类,0.5-1.0(录用…...

基于JSP的毕业生就业信息管理系统
开头语: 你好,我是专注于信息系统开发的学长猫哥。如果您对毕业生就业信息管理或相关技术感兴趣,欢迎联系我交流。 开发语言: JSP 数据库: MySQL 技术: JSP技术 SSM框架 工具: Eclips…...

CDN、CNAME、DNS
CDN、CNAME、DNS 域名解析是将域名转换为IP地址的过程。当用户在浏览器中输入域名时,计算机需要在DNS系统中找到对应的IP地址,以便能够访问该网站。 CDN(Content Delivery Network,内容分发网络)是一种用于加速网站访…...

直播商城源码-PC+APP+H5+小程序现成源码
随着电商行业的不断演进,直播商城已成为连接消费者和商品的新兴桥梁。直播商城源码提供了一个完整的解决方案,使得企业能够迅速搭建起一个覆盖PC、APP、H5和小程序的全渠道电商平台。本文将探讨直播商城源码的优势、关键功能以及如何选择适合的现成源码。…...

16. 《C语言》——【牛客网BC124 —— BC130题目讲解】
亲爱的读者,大家好!我是一名正在学习编程的高校生。在这个博客里,我将和大家一起探讨编程技巧、分享实用工具,并交流学习心得。希望通过我的博客,你能学到有用的知识,提高自己的技能,成为一名优…...

Docker 国内镜像源更换
实现 替换docker 镜像源 前提要求 安装 docker docker-compose 参考创建一键更换docker国内镜像源 Docker 镜像代理DaoCloud 镜像站百度云 https://mirror.baidubce.com南京大学镜像站...

python07
__init__.py from . import p1 from . import p2 # 理解:import p2 先导入 p2 文件, 然后该文件的内容全要 from . # # 告诉调用者,哪些文件需要使用 p1.py def sum(a,b):print(a b) p2.py def max(a,b):if a > b:print(a)else:pri…...

【CTS】android CTS测试
android CTS测试 1.硬件准备2. 软件准备3. 下载 CTS3.1 cts3.2 解压 CTS 包: 4 配置adb fastboot5 检查 Java 版本6 安装aapt26.1 下载并安装 Android SDK6.2 找到 aapt2 工具6.3 配置环境变量 7. 准备测试设备8. 运行 CTS 测试8.1 启动 CTS: 9. 查看测试…...

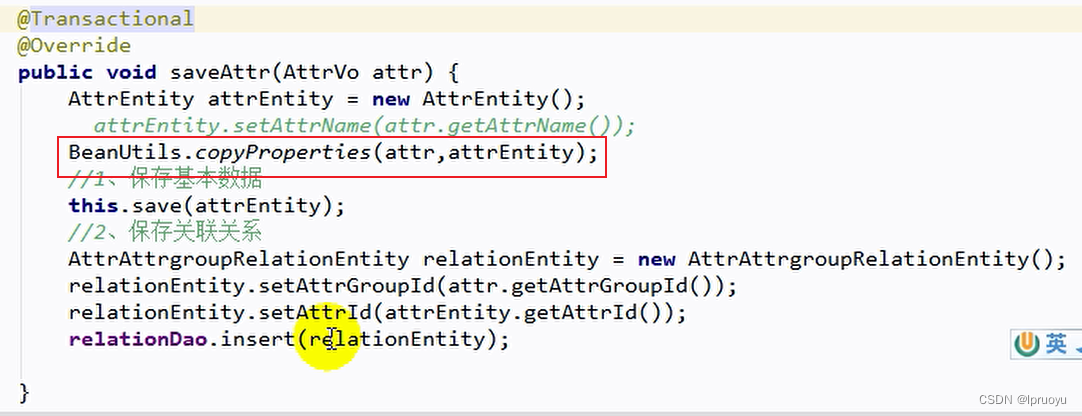
【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【08】【商品服务】Object划分_批量删除
持续学习&持续更新中… 守破离 【雷丰阳-谷粒商城 】【分布式基础篇-全栈开发篇】【08】【商品服务】Object划分_批量删除 Object划分批量删除/添加参考 Object划分 数据库中对于一张表的数据,由于拥有隐私字段、多余字段、字段过少等原因,不应该直…...

JAVA开发 PDF文件生成表格,表格根据内容自动调整高度
1、展示效果 2、相关功能实现 JAVA开发 使用Apache PDFBox库生成PDF文件,绘制表格 3、实现代码 import org.apache.pdfbox.pdmodel.PDDocument; import org.apache.pdfbox.pdmodel.PDPage; import org.apache.pdfbox.pdmodel.PDPageContentStream; import org.ap…...

OSINT技术情报精选·2024年6月第1周
OSINT技术情报精选2024年6月第1周 2024.6.11版权声明:本文为博主chszs的原创文章,未经博主允许不得转载。 1、经合组织:《2024数字经济展望:第1卷,拥抱技术前沿》 经合组织近日发布《2024数字经济展望》报告第一卷,…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

【AI学习】三、AI算法中的向量
在人工智能(AI)算法中,向量(Vector)是一种将现实世界中的数据(如图像、文本、音频等)转化为计算机可处理的数值型特征表示的工具。它是连接人类认知(如语义、视觉特征)与…...

pikachu靶场通关笔记22-1 SQL注入05-1-insert注入(报错法)
目录 一、SQL注入 二、insert注入 三、报错型注入 四、updatexml函数 五、源码审计 六、insert渗透实战 1、渗透准备 2、获取数据库名database 3、获取表名table 4、获取列名column 5、获取字段 本系列为通过《pikachu靶场通关笔记》的SQL注入关卡(共10关࿰…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

ubuntu系统文件误删(/lib/x86_64-linux-gnu/libc.so.6)修复方案 [成功解决]
报错信息:libc.so.6: cannot open shared object file: No such file or directory: #ls, ln, sudo...命令都不能用 error while loading shared libraries: libc.so.6: cannot open shared object file: No such file or directory重启后报错信息&…...

微服务通信安全:深入解析mTLS的原理与实践
🔥「炎码工坊」技术弹药已装填! 点击关注 → 解锁工业级干货【工具实测|项目避坑|源码燃烧指南】 一、引言:微服务时代的通信安全挑战 随着云原生和微服务架构的普及,服务间的通信安全成为系统设计的核心议题。传统的单体架构中&…...

Linux安全加固:从攻防视角构建系统免疫
Linux安全加固:从攻防视角构建系统免疫 构建坚不可摧的数字堡垒 引言:攻防对抗的新纪元 在日益复杂的网络威胁环境中,Linux系统安全已从被动防御转向主动免疫。2023年全球网络安全报告显示,高级持续性威胁(APT)攻击同比增长65%,平均入侵停留时间缩短至48小时。本章将从…...

CentOS 7.9安装Nginx1.24.0时报 checking for LuaJIT 2.x ... not found
Nginx1.24编译时,报LuaJIT2.x错误, configuring additional modules adding module in /www/server/nginx/src/ngx_devel_kit ngx_devel_kit was configured adding module in /www/server/nginx/src/lua_nginx_module checking for LuaJIT 2.x ... not…...
