前端js解析websocket推送的gzip压缩json的Blob数据
主要依赖插件pako https://www.npmjs.com/package/pako
1、安装
npm install pako2、使用, pako.inflate(reader.result, {to: "string"}) 解压后的string 对象,需要JSON.parse转成json
this.ws.onmessage = (evt) => {console.log("websocket推送=====",evt.data instanceof Blob)var messageData = evt.data;try {
// S 解压主要代码if(evt.data instanceof Blob){let reader = new FileReader();reader.readAsArrayBuffer(evt.data, "utf-8");reader.onload =() =>{// 对数据进行解压messageData = pako.inflate(reader.result, {to: "string"})console.log("解析压缩",messageData)}}
// E 解压主要代码} catch (error) {console.log("推送报错-blob",error)}....3、使用发现解析压缩会存在异步,导致解压未完成后续代码执行会报错,优化
// 解析websocket推送的gzip blob数据to json
const pakoUngzipToJson = (messageData) => {return new Promise((resolve, reject) => {try {let reader = new FileReader();reader.readAsArrayBuffer(messageData, "utf-8");reader.onload = () => {// 对数据进行解压let ungzipData = pako.inflate(reader.result, { to: "string" });resolve(ungzipData);};} catch (error) {console.log("推送解析报错-blob", error);reject(error);}});
};//使用receive: async (message) => {var messageData = message.data;if(messageData instanceof Blob){console.time("解析数据gzip-web")messageData = await pakoUngzipToJson(messageData)console.timeEnd("解析数据gzip-web")}var params = JSON.parse(messageData);......相关文章:

前端js解析websocket推送的gzip压缩json的Blob数据
主要依赖插件pako https://www.npmjs.com/package/pako 1、安装 npm install pako 2、使用, pako.inflate(reader.result, {to: "string"}) 解压后的string 对象,需要JSON.parse转成json this.ws.onmessage (evt) > {console.log("…...

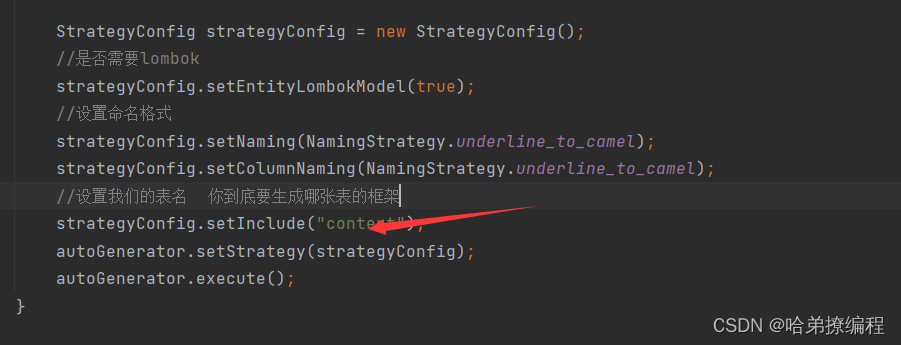
【wiki知识库】06.文档管理接口的实现--SpringBoot后端部分
目录 一、🔥今日目标 二、🎈SpringBoot部分类的添加 1.调用MybatisGenerator 2.添加DocSaveParam 3.添加DocQueryVo 三、🚆后端新增接口 3.1添加DocController 3.1.1 /all/{ebokId} 3.1.2 /doc/save 3.1.3 /doc/delete/{idStr} …...

c,c++,go语言字符串的演进
#include <stdio.h> #include <string.h> int main() {char str[] {a,b,c,\0,d,d,d};printf("string:[%s], len:%d \n", str, strlen(str) );return 0; } string:[abc], len:3 c语言只有数组的概念,数组本身没有长度的概念,需…...

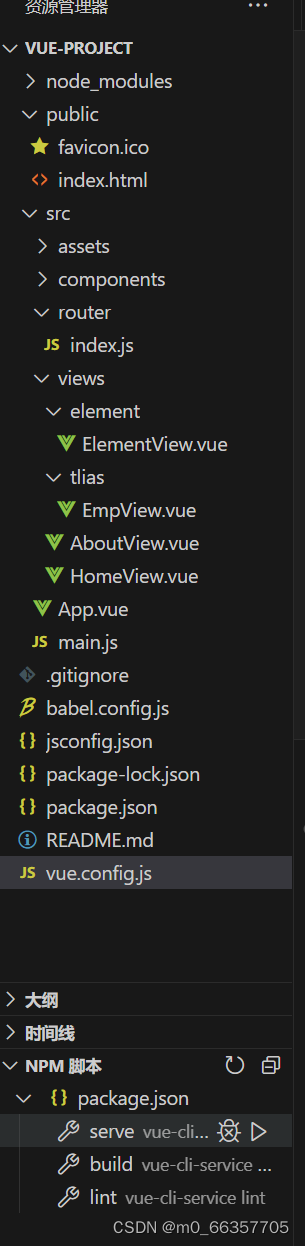
vue-cli 快速入门
vue-cli (目前向Vite发展) 介绍:Vue-cli 是Vue官方提供一个脚手架,用于快速生成一个Vue的项目模板。 Vue-cli提供了如下功能: 统一的目录结构 本地调试 热部署 单元测试 集成打包上线 依赖环境:NodeJ…...

机器人--矩阵运算
两个矩阵相乘的含义 P点在坐标系B中的坐标系PB,需要乘以B到A到变换矩阵TAB。 M点在B坐标系中的位姿MB,怎么计算M在A中的坐标系? 两个矩阵相乘 一个矩阵*另一个矩阵的逆矩阵...

期末复习【汇总】
期末复习【汇总】 前言版权推荐期末复习【汇总】最后 前言 2024-5-12 20:52:17 截止到今天,所有期末复习的汇总 以下内容源自《【创作模板】》 仅供学习交流使用 版权 禁止其他平台发布时删除以下此话 本文首次发布于CSDN平台 作者是CSDN日星月云 博客主页是ht…...
- CONNACK Packet)
【IM即时通讯】MQTT协议的详解(3)- CONNACK Packet
【IM即时通讯】MQTT协议的详解(3)- CONNACK Packet 文章目录 【IM即时通讯】MQTT协议的详解(3)- CONNACK Packet前言说明一、固定同步详解、可变头部详解总结 前言 关于所有的类型的数据示例已经在上面一篇博客说完: …...

Linux - 深入理解/proc虚拟文件系统:从基础到高级
文章目录 Linux /proc虚拟文件系统/proc/self使用 /proc/self 的优势/proc/self 的使用案例案例1:获取当前进程的状态信息案例2:获取当前进程的命令行参数案例3:获取当前进程的内存映射案例4:获取当前进程的文件描述符 /proc中进程…...

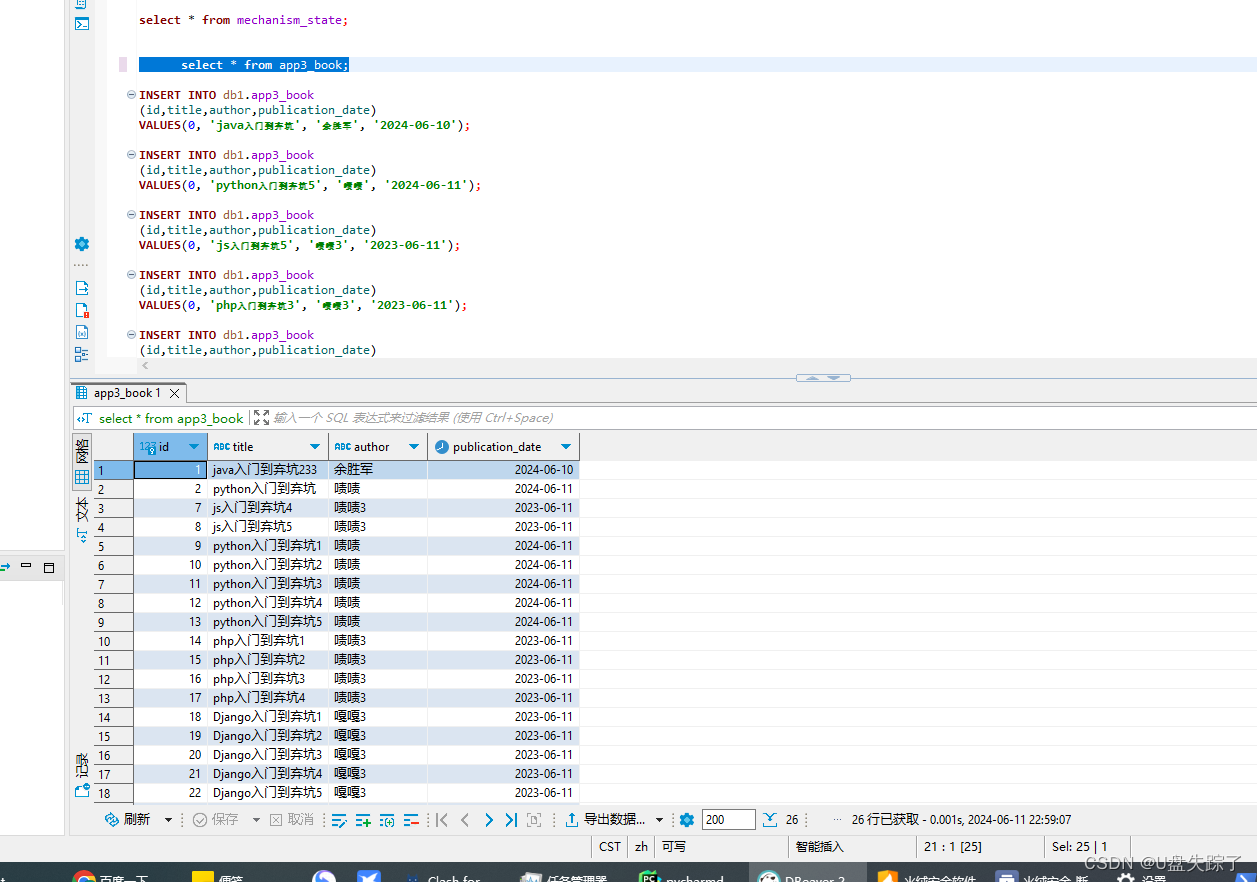
Django DeleteView视图
Django 的 DeleteView 是一个基于类的视图,用于处理对象的删除操作。 1,添加视图函数 Test/app3/views.py from django.shortcuts import render# Create your views here. from .models import Bookfrom django.views.generic import ListView class B…...

代码杂谈 之 pyspark如何做相似度计算
在 PySpark 中,计算 DataFrame 两列向量的差可以通过使用 UDF(用户自定义函数)和 Vector 类型完成。这里有一个示例,展示了如何使用 PySpark 的 pyspark.ml.linalg.Vectorspyspark.sql.functions.udf 来实现这一功能:…...

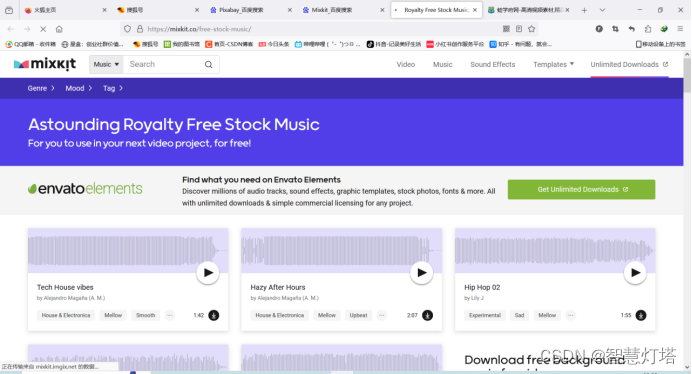
混剪素材哪里找?分享8个热门素材网站
今天我们来深入探讨如何获取高质量的混剪素材,为您的短视频和自媒体制作提供最佳资源。在这篇指南中,我将介绍几个热门的素材网站,让您轻松掌握素材获取的技巧,并根据百度SEO排名规则,优化关键词的使用,确保…...

临床应用的深度学习在视网膜疾病的诊断和转诊中的应用| 文献速递-视觉通用模型与疾病诊断
Title 题目 Clinically applicable deep learning for diagnosis and referral in retinal disease 临床应用的深度学习在视网膜疾病的诊断和转诊中的应用 01 文献速递介绍 诊断成像的数量和复杂性正在以比人类专家可用性更快的速度增加。人工智能在分类一些常见疾病的二…...

中继器简介
一、网络信号衰减问题 现在的网路信号有两种,一种是电信号,另一种的光信号,电信号在网线、电话线或者电视闭路线中传输,光信号在光缆中传输,但是不管是以那种信号进行传输,随着传输距离的增加,电…...

websocket 前端项目js示例
websocket前端 和服务端websocket通信示例, 前端直接使用h5的内置对象 WebSocket 来创建和管理 WebSocket 连接,以及可以通过该连接发送和接收数据。 这个对象都是是事件方式来处理和与后端交互数据, 他们分别是 onopen打开, onclose关闭, o…...

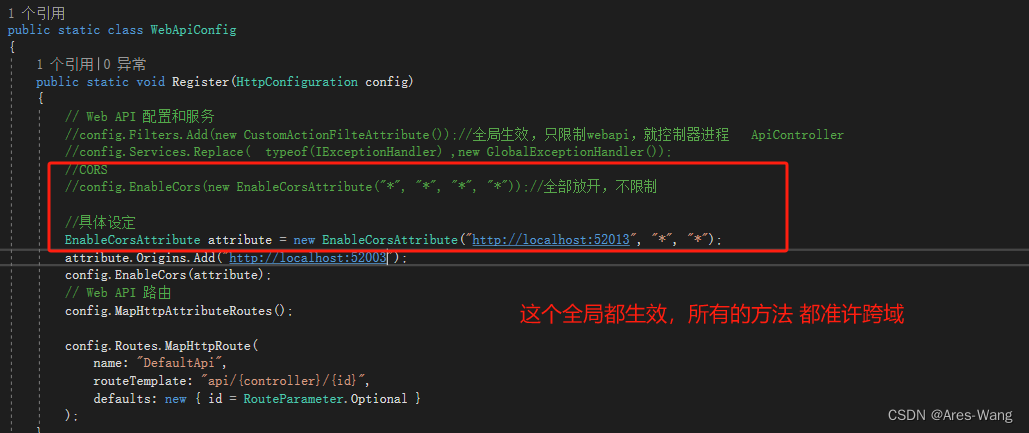
webapi跨越问题
由于浏览器存在同源策略,为了防止 钓鱼问题,浏览器直接请求才不会有跨越的问题 浏览器要求JavaScript或Cookie只能访问同域下的内容 浏览器也是一个应用程序,有很多限制,不能访问和使用电脑信息(获取cpu、硬盘等&#…...

你知道 npmrc 文档吗? ---- npmrc 关键作用介绍
你知道 npmrc 文档吗? ---- npmrc 关键作用介绍 你知道 npmrc 文档吗? ---- npmrc 关键作用介绍如何修改配置呢?日常开放常常需要置哪些信息呢?registry 信息配置限定包认证信息代理配置缓存配置安装行为 参考 你知道 npmrc 文档吗…...

发现 Laravel 中的 api 响应时间明显过长
背景 近期在排查网站后台页面功能时 发现,部分查询页面,明显响应时间过长(12秒),不合理 优先排查 接口运行时长 经过打印,发现代码是正常的,且时间仅需不到一秒 进一步怀疑是 VUE框架的渲染加载…...

如何在MySQL中创建不同的索引和用途?
目录 1 基本的 CREATE INDEX 语法 2 创建单列索引 3 创建多列索引 4 创建唯一索引 5 创建全文索引 6 在表创建时添加索引 7 使用 ALTER TABLE 添加索引 8 删除索引 9 索引管理的最佳实践 10 示例 在 MySQL 中,索引(index)是一种用于…...
)
maxwell同步mysql到kafka(一个服务器启动多个)
创建mysql同步用户 CREATE USER maxwell% IDENTIFIED BY 123456; GRANT ALL ON maxwell.* TO maxwell%; GRANT SELECT, REPLICATION CLIENT, REPLICATION SLAVE on *.* to maxwell%; 开启mysql binlog a.修改 /etc/my.cnf 配置 log-binmysql-bin # 开启binlog binlog-forma…...

实用软件分享---简单菜谱 0.3版本 几千种美食(安卓)
专栏介绍:本专栏主要分享一些实用的软件(Po Jie版); 声明1:软件不保证时效性;只能保证在写本文时,该软件是可用的;不保证后续时间该软件能一直正常运行;不保证没有bug;如果软件不可用了,我知道后会第一时间在题目上注明(已失效)。介意者请勿订阅。 声明2:本专栏的…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Ascend NPU上适配Step-Audio模型
1 概述 1.1 简述 Step-Audio 是业界首个集语音理解与生成控制一体化的产品级开源实时语音对话系统,支持多语言对话(如 中文,英文,日语),语音情感(如 开心,悲伤)&#x…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...

并发编程 - go版
1.并发编程基础概念 进程和线程 A. 进程是程序在操作系统中的一次执行过程,系统进行资源分配和调度的一个独立单位。B. 线程是进程的一个执行实体,是CPU调度和分派的基本单位,它是比进程更小的能独立运行的基本单位。C.一个进程可以创建和撤销多个线程;同一个进程中…...

jmeter聚合报告中参数详解
sample、average、min、max、90%line、95%line,99%line、Error错误率、吞吐量Thoughput、KB/sec每秒传输的数据量 sample(样本数) 表示测试中发送的请求数量,即测试执行了多少次请求。 单位,以个或者次数表示。 示例:…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

算术操作符与类型转换:从基础到精通
目录 前言:从基础到实践——探索运算符与类型转换的奥秘 算术操作符超级详解 算术操作符:、-、*、/、% 赋值操作符:和复合赋值 单⽬操作符:、--、、- 前言:从基础到实践——探索运算符与类型转换的奥秘 在先前的文…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

可下载旧版app屏蔽更新的app市场
软件介绍 手机用久了,app越来越臃肿,老手机卡顿成常态。这里给大家推荐个改善老手机使用体验的方法,还能帮我们卸载不需要的app。 手机现状 如今的app不断更新,看似在优化,实则内存占用越来越大,对手机性…...
