websocket 前端项目js示例
websocket前端 和服务端websocket通信示例, 前端直接使用h5的内置对象 WebSocket 来创建和管理 WebSocket 连接,以及可以通过该连接发送和接收数据。
这个对象都是是事件方式来处理和与后端交互数据, 他们分别是 onopen打开, onclose关闭, onerror 异常 和 onmessage 收到消息这4个事件来处理。 其中我们的主要业务逻辑和数据的接收都是在onmessage里面完成的。
websocket.js文件
// 根据不同的http环境构建对应的协议 ws 或者 wss
const getWsUri = () => {var loc = window.location,ws_prot = "ws:";if (loc.protocol === "https:") {ws_prot = "wss:";}return ws_prot + "//" + loc.host + loc.pathname + "ws"
}var timeout = 250;const clamp = (val, min, max) => {if (val < min) return min;if (val > max) return max;return val;
}/* WebSocket 链接处理 */
const connect = () => {const uri = getWsUri();// 创建一个和服务端的WS链接对象let ws = new WebSocket(uri);console.info(`Attempting websocket connection to server at ${uri}`);// 链接打开时的处理方法ws.onopen = () => {console.info("Successfully connected");timeout = 250; // reset connection timeout for next time};// 链接关闭时的处理方法ws.onclose = event => {console.error(`Closed websocket connection: code ${event.code}`);setTimeout(connect, clamp(timeout += timeout, 250, 5000));};ws.onerror = err => {console.error(`Websocket error, closing connection.`);ws.close();};// onmessage这个是当ws收到数据时调用的方法ws.onmessage = event => {// 接收并返序列化JSON数据let data = JSON.parse(event.data)// 你的业务逻辑}
}
// 执行ws函数
connect();其实前端的这websocket挺简单的, 只要你搞明白了上面的4个事件就OK, 更多的使用细节可参考MSDN官方文档 https://developer.mozilla.org/zh-CN/docs/Web/API/WebSocket
Websocket后端部分可参考: https://blog.csdn.net/tekin_cn/article/details/139534427
相关文章:

websocket 前端项目js示例
websocket前端 和服务端websocket通信示例, 前端直接使用h5的内置对象 WebSocket 来创建和管理 WebSocket 连接,以及可以通过该连接发送和接收数据。 这个对象都是是事件方式来处理和与后端交互数据, 他们分别是 onopen打开, onclose关闭, o…...

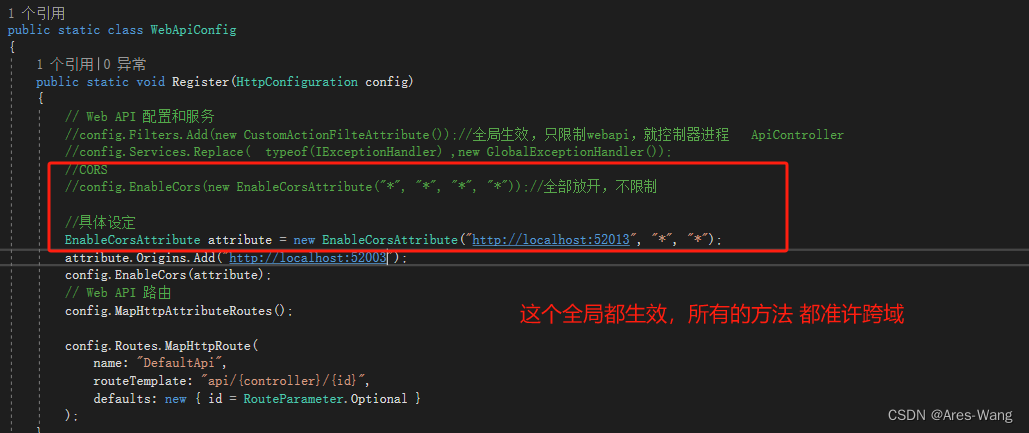
webapi跨越问题
由于浏览器存在同源策略,为了防止 钓鱼问题,浏览器直接请求才不会有跨越的问题 浏览器要求JavaScript或Cookie只能访问同域下的内容 浏览器也是一个应用程序,有很多限制,不能访问和使用电脑信息(获取cpu、硬盘等&#…...

你知道 npmrc 文档吗? ---- npmrc 关键作用介绍
你知道 npmrc 文档吗? ---- npmrc 关键作用介绍 你知道 npmrc 文档吗? ---- npmrc 关键作用介绍如何修改配置呢?日常开放常常需要置哪些信息呢?registry 信息配置限定包认证信息代理配置缓存配置安装行为 参考 你知道 npmrc 文档吗…...

发现 Laravel 中的 api 响应时间明显过长
背景 近期在排查网站后台页面功能时 发现,部分查询页面,明显响应时间过长(12秒),不合理 优先排查 接口运行时长 经过打印,发现代码是正常的,且时间仅需不到一秒 进一步怀疑是 VUE框架的渲染加载…...

如何在MySQL中创建不同的索引和用途?
目录 1 基本的 CREATE INDEX 语法 2 创建单列索引 3 创建多列索引 4 创建唯一索引 5 创建全文索引 6 在表创建时添加索引 7 使用 ALTER TABLE 添加索引 8 删除索引 9 索引管理的最佳实践 10 示例 在 MySQL 中,索引(index)是一种用于…...
)
maxwell同步mysql到kafka(一个服务器启动多个)
创建mysql同步用户 CREATE USER maxwell% IDENTIFIED BY 123456; GRANT ALL ON maxwell.* TO maxwell%; GRANT SELECT, REPLICATION CLIENT, REPLICATION SLAVE on *.* to maxwell%; 开启mysql binlog a.修改 /etc/my.cnf 配置 log-binmysql-bin # 开启binlog binlog-forma…...

实用软件分享---简单菜谱 0.3版本 几千种美食(安卓)
专栏介绍:本专栏主要分享一些实用的软件(Po Jie版); 声明1:软件不保证时效性;只能保证在写本文时,该软件是可用的;不保证后续时间该软件能一直正常运行;不保证没有bug;如果软件不可用了,我知道后会第一时间在题目上注明(已失效)。介意者请勿订阅。 声明2:本专栏的…...
|RESTful API设计:构建优雅的Web服务)
网络学习(14)|RESTful API设计:构建优雅的Web服务
文章目录 设计原则最佳实践命名与URI设计状态码与响应格式HTTP状态码详解响应格式选择 在当今的互联网世界中,RESTful API已成为构建可扩展、可维护和高性能Web服务的标准。本文将深入探讨RESTful API的设计原则、资源命名与URI设计的最佳实践,以及请求与…...

【开源】APIJSON 框架
简述 APIJSON是一个关于API和JSON的综合技术或框架,一种专为API设计的JSON网络传输协议,以及基于这套协议实现的ORM库。 1. 定义与特点: APIJSON是一种基于接口的JSON传输结构协议,它允许客户端定义任何JSON结构来向服务端发起…...

R语言探索与分析18-基于时间序列的汇率预测
一、研究背景与意义 汇率是指两个国家之间的货币兑换比率,而且在国家与国家的经济交流有着举足轻重的作用。随着经济全球化的不断深入,在整个全球经济体中,汇率还是一个评估国家与国家之间的经济状况和发展水平的一个风向标。汇率的变动会对…...

30岁迷茫?AI赛道,人生新起点
前言 30岁,对于许多人来说,是一个人生的分水岭。在这个年纪,有些人可能已经在某个领域取得了不小的成就,而有些人则可能开始对未来的职业方向感到迷茫。如果你正处于这个阶段,那么你可能会问自己:30岁转行…...

开门预警系统技术规范(简化版)
开门预警系统技术规范(简化版) 1 系统概述2 预警区域3 预警目标4 功能需求5 功能条件6 显示需求7 指标需求1 系统概述 开门预警系统(DOW),在自车停止开门过程中,安装在车辆的传感器(如安装在车辆后保险杆两个角雷达)检测从自车后方接近的目标车(汽车、摩托车等)的相对…...

Django与MySQL:配置数据库的详细步骤
文章目录 Django-MySQL 配置配置完执行数据迁移,如果报错: Error loading MySQLdb module, Django-MySQL 配置 # settings.pyDATABASES {# 默认配置sqlite3数据库# default: {# ENGINE: django.db.backends.sqlite3,# NAME: BASE_DIR / db.sqli…...

GPT-4o short description
GPT-4o,作为OpenAI最新推出的人工智能模型,无疑在人工智能领域掀起了新的波澜。 一、版本间的对比分析 与前一版本GPT-4相比,GPT-4o在多个方面进行了显著的改进和优化。首先,在参数规模上,GPT-4o达到了2000亿个参数&…...

MATLAB 矩阵
创建矩阵直接输入:使用 zeros, ones, eye 函数:使用 rand, randi 函数:使用 diag 函数: 矩阵操作矩阵加法和减法:矩阵乘法:矩阵转置:矩阵求逆:矩阵分解:矩阵大小…...

LED灯的功率以及好的品牌推荐
LED灯的功率选择主要根据使用场景、照明需求以及灯具类型来决定。常见的LED灯功率范围在0.5W到100W之间,不同的功率范围适用于不同的场景。 对于小型照明设备,如小夜灯或手电筒,通常选择0.5W到3W的LED灯,足以满足基本的照明需求。…...

Linux “ 软件管理 “
软件管理 widows 安装 方法一: 双击exe安装包,就可以安装。 用exe安装的软件会破记录到注册表中。 注册会记录安装位置,软件名称。 方法二: 用绿色方式进行安装。 不用写到注册表中,因此无法在开始菜单里面查看和卸…...

【uni-app】申请高德地图key,封装map.js,实现H5、iOS、Android通过getlocation获取地图定位信息
文章目录 map组件基础使用封装map.js,实现定位1、使用第三方地图:高德,申请对应平台key1、申请H5 key2、申请微信小程序 key3、申请android key查看证书详情,可以看到SHA1查看/设置Android包名 4、申请ios key 2、封装map1、lib/m…...

使用rufus做Kali Linux时持久分区大小如何设置
持久分区大小是什么意思: 持久分区大小指的是在U盘安装引导Kali Linux时,为保存Kali修改后的设置(如中文界面显示等)而预留的空间大小。这个空间相当于电脑中的D盘,用于保存修改后的设置。 而剩下的空间则用于安装Kali…...

Java高阶数据结构-----并查集(详解)
目录 🧐一.并查集的基本概念&实例: 🤪二.并查集代码: 😂三:并查集的一些习题: A.省份数量 B.等式方程的可满足性 🧐一.并查集的基本概念&实例: 并查集概念&…...
)
椭圆曲线密码学(ECC)
一、ECC算法概述 椭圆曲线密码学(Elliptic Curve Cryptography)是基于椭圆曲线数学理论的公钥密码系统,由Neal Koblitz和Victor Miller在1985年独立提出。相比RSA,ECC在相同安全强度下密钥更短(256位ECC ≈ 3072位RSA…...

【大模型RAG】Docker 一键部署 Milvus 完整攻略
本文概要 Milvus 2.5 Stand-alone 版可通过 Docker 在几分钟内完成安装;只需暴露 19530(gRPC)与 9091(HTTP/WebUI)两个端口,即可让本地电脑通过 PyMilvus 或浏览器访问远程 Linux 服务器上的 Milvus。下面…...

【论文阅读28】-CNN-BiLSTM-Attention-(2024)
本文把滑坡位移序列拆开、筛优质因子,再用 CNN-BiLSTM-Attention 来动态预测每个子序列,最后重构出总位移,预测效果超越传统模型。 文章目录 1 引言2 方法2.1 位移时间序列加性模型2.2 变分模态分解 (VMD) 具体步骤2.3.1 样本熵(S…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...

回溯算法学习
一、电话号码的字母组合 import java.util.ArrayList; import java.util.List;import javax.management.loading.PrivateClassLoader;public class letterCombinations {private static final String[] KEYPAD {"", //0"", //1"abc", //2"…...

面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

【安全篇】金刚不坏之身:整合 Spring Security + JWT 实现无状态认证与授权
摘要 本文是《Spring Boot 实战派》系列的第四篇。我们将直面所有 Web 应用都无法回避的核心问题:安全。文章将详细阐述认证(Authentication) 与授权(Authorization的核心概念,对比传统 Session-Cookie 与现代 JWT(JS…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...

负载均衡器》》LVS、Nginx、HAproxy 区别
虚拟主机 先4,后7...
