浅谈Web开发的三大主流框架:Angular、React和Vue.js
在现代Web开发领域,Angular、React和Vue.js作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供丰富的选择。让我们更深入地了解这三大框架,并通过一些小型样例来展示它们的特性。
Angular
Angular是一个完整的前端框架,其核心理念是通过指令和组件化开发构建丰富的客户端Web应用。下面是一个简单的Angular组件示例:一个展示“Hello World”的消息的组件。
<!-- hello-world.component.html -->
<div><h1>{{ message }}</h1>
</div>
// hello-world.component.ts
import { Component } from '@angular/core';@Component({selector: 'app-hello-world',templateUrl: './hello-world.component.html',
})
export class HelloWorldComponent {message: string = 'Hello World!';
}
React
React是一个用于构建用户界面的JavaScript库,其核心概念是虚拟DOM和组件化开发。下面是一个简单的React组件示例:一个展示“Hello World”的消息的函数组件。
// HelloWorldComponent.js
import React from 'react';function HelloWorldComponent() {return <h1>Hello World!</h1>;
}export default HelloWorldComponent;
Vue.js
Vue.js是一个渐进式JavaScript框架,其主要特点是简单、灵活且易于上手。下面是一个简单的Vue组件示例:一个展示“Hello World”的消息的单文件组件。
<template><div><h1>{{ message }}</h1></div>
</template><script>
export default {data() {return {message: 'Hello World!'};}
}
</script>
通过以上示例,我们可以看到各个框架的语法和特点。无论选择Angular、React还是Vue.js,都可以通过组件化和数据绑定的方式快速构建出现代化的Web应用。
相关文章:

浅谈Web开发的三大主流框架:Angular、React和Vue.js
在现代Web开发领域,Angular、React和Vue.js作为三大主流前端框架,各自拥有独特的特点和优势,为开发者提供丰富的选择。让我们更深入地了解这三大框架,并通过一些小型样例来展示它们的特性。 Angular Angular是一个完整的前端框架…...

使用net.sf.mpxj读取project的.mpp文件
1、导入.mpp文件 public void importMppFile(String updateType, MultipartFile multipartFile) {try (InputStream inputStream multipartFile.getInputStream()) {// 读取文件的组件MPPReader mppReader new MPPReader();// 注意,如果在这一步出现了读取异常&a…...

ubuntu 22.04 升级到24.04
step1. sudo apt update sudo apt upgrade sudo apt dist-upgrade step2. sudo apt autoremove step3. sudo apt install update-manager-core step4. sudo vim /etc/update-manager/release-upgrades 将 Prompt 设置为 lts: Promptlts 保存并退出 step5. sudo do-r…...

FreeRTOS学习笔记-基于stm32(14)内存管理
一、FreeRTOS 内存管理简介 FreeRTOS有两种方法来创建任务,队列,信号量等,一种动态一种静态。静态方法需要手动定义任务堆栈。使用动态内存管理的时候 FreeRTOS 内核在创建任务、队列、信号量的时候会动态的申请 RAM。 我们在移植FreeRTOS时可…...

关于Lambert W函数
来源:R. M. Corless, G. H. Gonnet, D. E. G. Hare, D. J. Jeffrey, and D. E. Knuth, “On Lambert’s W function,” Adv. Comput. Math., vol. 5, pp. 329–359, May 1996, doi: 10.1007/BF02124750. 摘要 Lambert W函数被定义为函数 w ↦ w e w w \mapsto we^…...

【免杀】C2远控-APC注入-进程镂空
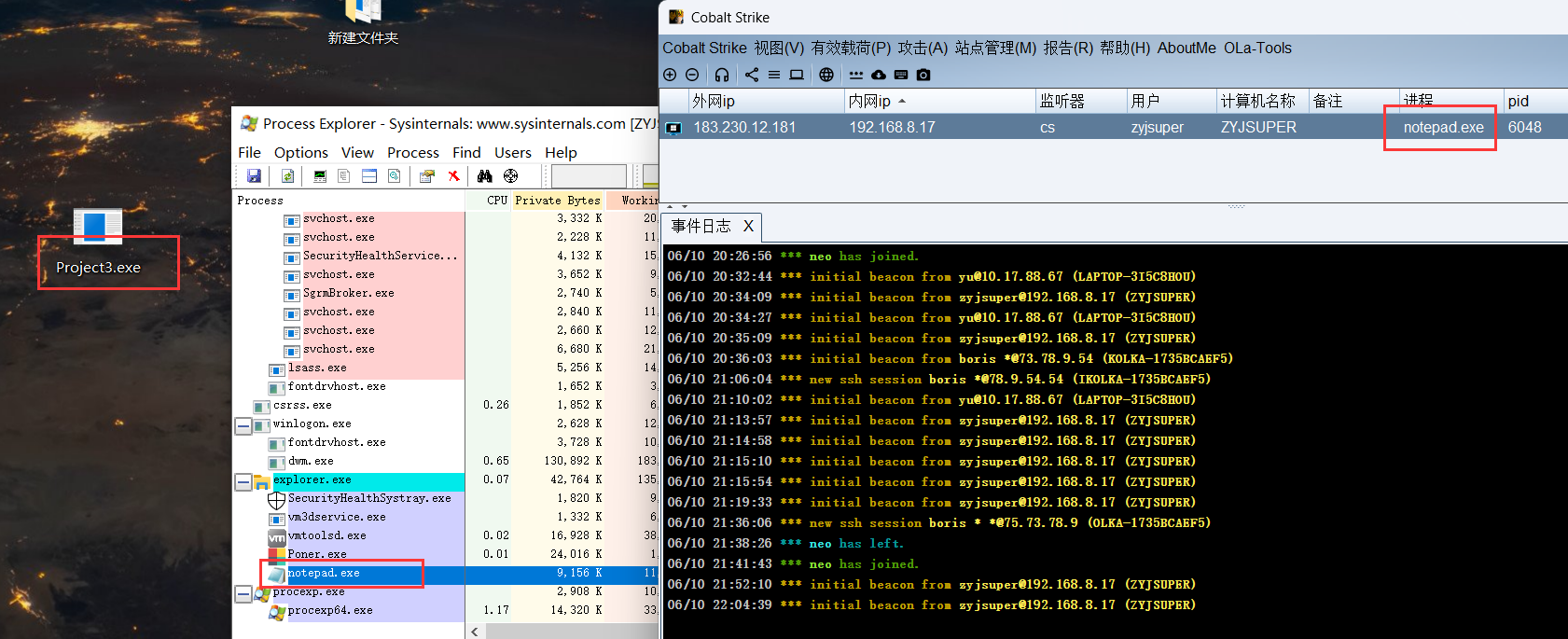
目录 进程镂空&傀儡进程(主要过内存扫描)代码 傀儡进程演示如何上线上线演示 APC注入&进程欺骗(主要过内存扫描)同步调用与异步调用代码演示 进程镂空&傀儡进程(主要过内存扫描) 进程镂空(Pro…...
面试)
20240611 讯飞JAVA工程师(研发经理岗)面试
1.线程安全的集合类 在Java中,一些线程安全的集合类有Stack、Vector、Properties、Hashtable等 2.线程池中execute和submit的区别 1)参数及返回值不同 excute只能提交Runnable,无返回值 submit既可以提交Runnable,返回值为null&am…...

【研发日记】Matlab/Simulink软件优化(三)——利用NaNFlag为数据处理算法降阶
文章目录 前言 背景介绍 初始算法 优化算法 分析和应用 总结 前言 见《【研发日记】Matlab/Simulink软件优化(一)——动态内存负荷压缩》 见《【研发日记】Matlab/Simulink软件优化(二)——通信负载柔性均衡算法》 背景介绍 在一个嵌入式软件开发项目中,需要开…...

go语言接口之http.Handler接口
package httptype Handler interface {ServeHTTP(w ResponseWriter, r *Request) }func ListenAndServe(address string, h Handler) error ListenAndServe函数需要一个例如“localhost:8000”的服务器地址,和一个所有请求都可以分 派的Handler接口实例。它会一直运…...

R语言 | 使用最简单方法添加显著性ggpubr包
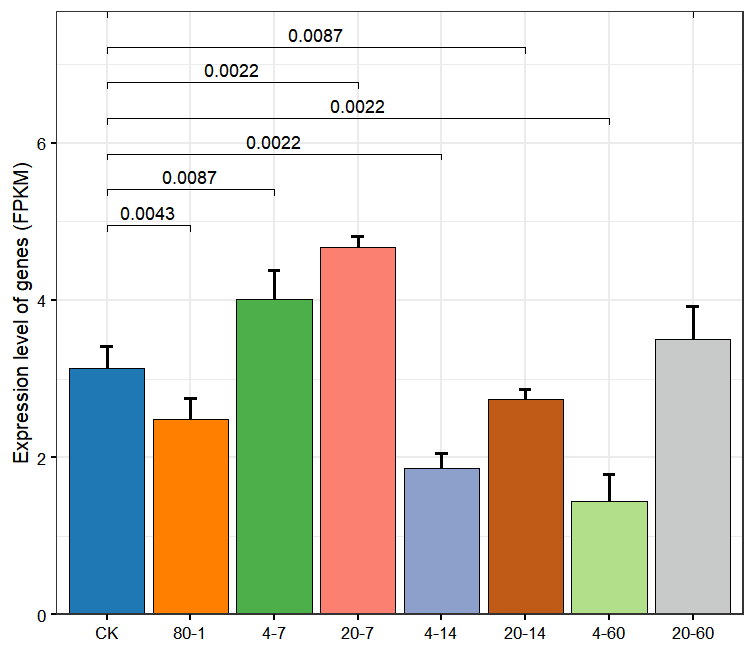
本期教程原文:使用最简单方法添加显著性ggsignif包 本期教程 获得本期教程代码和数据,在后台回复关键词:20240605 小杜的生信笔记,自2021年11月开始做的知识分享,主要内容是R语言绘图教程、转录组上游分析、转录组下游…...

【Linux】shell脚本变量——系统变量、环境变量和用户自定义变量
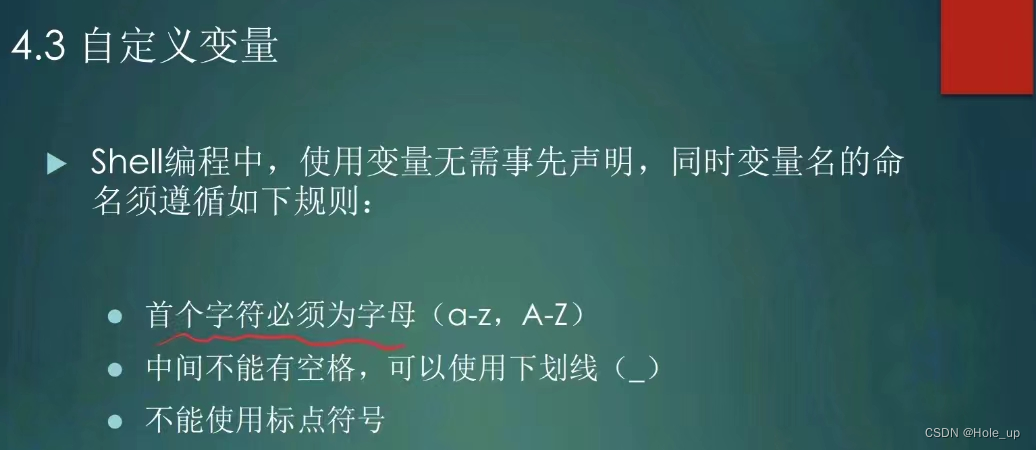
系统变量 系统变量是由系统预设的,它们通常在系统启动时被加载,并对所有用户和所有shell实例都有效。这些变量通常控制着系统的行为和配置,例如PATH(命令搜索路径)、HOME(用户主目录)等。系统变…...

QWidget 属性——windowTitle·windowIcon·qrc
🐌博主主页:🐌倔强的大蜗牛🐌 📚专栏分类:QT ❤️感谢大家点赞👍收藏⭐评论✍️ 文章目录 一、windowTitle二、windowIcon三、qrc 一、windowTitle windowTitle 是一个通常用于表示窗口标题…...

深入理解rtmp(一)之开发环境搭建
深入理解rtmp(一)之开发环境搭建 手机直播在15年的时候突然火起来,随着花椒,映客等出现,直播一下就出现在了风口,各个公司针对直播的战斗迅速打响,战斗过程比较短暂,随着许多公司的退出和死去,手机直播行业趋于稳定,直播服务时长也被传统的CDN厂商牢牢占据,后面大家又把精力投…...

java常用面试基础题
&与&&区别? &和&&都是逻辑运算符,都是判断两边同时真则为真,否则为假;但是&&当第一个条件不成之后,后面的条件都不执行了,而&则还是继续执行,直到整个条件…...
)
互联网摸鱼日报(2024-06-11)
互联网摸鱼日报(2024-06-11) 36氪新闻 雅诗兰黛,胆子也太大了 苹果WWDC终极前瞻:5大看点20大AI新功能,库克不能输的一战 瑞士清洁科技公司Enerdrape开发预制地热板,回收城市地下空间的浅层地热能和废热用于建筑物制热或制冷 | …...

中介子方程十二
X$XFX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XVXpX$XyXtXkXrXiXαX$XiXαXyXEX$XFX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XVXpX$XyXtXkXrXiXαX$XiXαXyXEX$XαXηXtXαX$XWXyX$XyXWX$XpXαXqXηX$XeXαXhX$XdX$XpX$XdX$XyXeXαX$XEXyXαXiX$XαXiXrXkXtXyX$XpXVX$XVXpX$XyXtXkXrXiXα…...

SLT简介【简单介绍SLT】
SLT简介 在c的学习当中STL的学习是一个很重要的一环,但是STL又是一个庞大的章节,因此这里我们先简单介绍一下STL,有助于后面我们对STL的学习,这里就是做一个简单的介绍,并无干货。 1.什么是STL STL(standard templa…...

vue实现pdf下载——html2canvas
html2canvas 官方文档https://html2canvas.hertzen.com/getting-started html2canvas 的原理是通过遍历DOM树,将每一个HTML元素转化为Canvas对象,并叠加到一起形成一张完整的图片或者PDF文件。 1. 安装插件 npm install html2canvas jspdf --save 2.使用(页面已经…...

安装docker+mysql的一些坑
yum -y install docker 提示missing signature 参考这里 https://www.8a.hk/news/content/8235.html 卸载旧的docker sudo yum remove docker docker-client docker-client-latest docker-common docker-latest docker-latest-logrotate docker-logrotate docker-engine 安装…...

React Native采集数据离线存储、网络状态监控、加密上传、鉴权
在无网络环境下进行数据采集并在有网络时上传至服务器,同时确保数据的鉴权和加密,这一需求需要考虑多方面的实现细节。无论您选择原生开发还是使用React Native(甚至Expo),以下是如何实现这一需求的具体步骤和建议。 …...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...

uni-app学习笔记二十二---使用vite.config.js全局导入常用依赖
在前面的练习中,每个页面需要使用ref,onShow等生命周期钩子函数时都需要像下面这样导入 import {onMounted, ref} from "vue" 如果不想每个页面都导入,需要使用node.js命令npm安装unplugin-auto-import npm install unplugin-au…...

ServerTrust 并非唯一
NSURLAuthenticationMethodServerTrust 只是 authenticationMethod 的冰山一角 要理解 NSURLAuthenticationMethodServerTrust, 首先要明白它只是 authenticationMethod 的选项之一, 并非唯一 1 先厘清概念 点说明authenticationMethodURLAuthenticationChallenge.protectionS…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

LLMs 系列实操科普(1)
写在前面: 本期内容我们继续 Andrej Karpathy 的《How I use LLMs》讲座内容,原视频时长 ~130 分钟,以实操演示主流的一些 LLMs 的使用,由于涉及到实操,实际上并不适合以文字整理,但还是决定尽量整理一份笔…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

python爬虫——气象数据爬取
一、导入库与全局配置 python 运行 import json import datetime import time import requests from sqlalchemy import create_engine import csv import pandas as pd作用: 引入数据解析、网络请求、时间处理、数据库操作等所需库。requests:发送 …...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...
