React Native采集数据离线存储、网络状态监控、加密上传、鉴权
在无网络环境下进行数据采集并在有网络时上传至服务器,同时确保数据的鉴权和加密,这一需求需要考虑多方面的实现细节。无论您选择原生开发还是使用React Native(甚至Expo),以下是如何实现这一需求的具体步骤和建议。
1. 数据本地存储
React Native / Expo
-
React Native:
- 使用
react-native-sqlite-storage库来在本地实现SQLite数据库。 - 另一种选择是使用
realm库,它提供了高性能的本地存储方案。
- 使用
-
Expo:
- 使用
expo-sqlite库来管理本地SQLite数据库。 - 也可以使用
@react-native-async-storage/async-storage来存储简单的数据,但对于复杂的数据结构,建议使用SQLite。
- 使用
2. 数据同步与上传
离线数据队列
-
创建离线队列:
- 设计一个离线数据队列,用于存储待上传的数据记录。可以在本地数据库中创建一个表来存储这些记录,包含数据内容、时间戳和状态(未上传/已上传)。
-
检查网络连接:
- 定期检查网络连接状态。可以使用网络状态监控库,如
react-native-netinfo,在网络恢复时触发数据上传逻辑。
- 定期检查网络连接状态。可以使用网络状态监控库,如
数据上传
- 数据上传:
- 当检测到网络连接恢复时,从本地数据库中读取待上传的数据,并逐条或批量上传到服务器。
- 上传成功后,将数据记录的状态更新为“已上传”。
3. 数据鉴权和加密
数据鉴权
- Token-based Authentication:
- 使用基于Token的身份验证机制(如JWT)。在用户登录成功后,服务器返回一个Token,客户端在每次上传数据时将该Token附加到HTTP请求头中进行鉴权。
数据加密
- 数据加密:
- 在本地存储和上传之前对数据进行加密。可以使用AES等对称加密算法。
- 使用加密库,如
crypto-js或react-native-encrypted-storage,来对数据进行加密和解密。
具体实现步骤
-
配置本地数据库:
- 在项目中配置并初始化本地数据库(SQLite、Realm等),创建用于存储采集数据的表。
-
数据采集并存储:
- 在数据采集完成后,将数据保存到本地数据库中,并将记录状态设置为“未上传”。
-
网络状态监控:
- 配置网络状态监控,当检测到网络连接恢复时,触发数据上传逻辑。
-
数据加密:
- 在保存到本地数据库和上传到服务器之前,对数据进行加密。确保加密密钥的安全性。
-
数据上传和状态更新:
- 从本地数据库中读取未上传的数据,附加鉴权Token,发送到服务器。
- 上传成功后,更新本地数据库中数据记录的状态。
示例代码
React Native 示例
// 安装必要的库
// npm install @react-native-async-storage/async-storage react-native-netinfo react-native-sqlite-storage crypto-jsimport AsyncStorage from '@react-native-async-storage/async-storage';
import NetInfo from '@react-native-community/netinfo';
import SQLite from 'react-native-sqlite-storage';
import CryptoJS from 'crypto-js';// 初始化数据库
const db = SQLite.openDatabase({ name: 'mydatabase.db', location: 'default' });// 创建表
db.transaction(tx => {tx.executeSql('CREATE TABLE IF NOT EXISTS data (id INTEGER PRIMARY KEY AUTOINCREMENT, content TEXT, status TEXT);',);
});// 保存数据到本地数据库
const saveData = async (data) => {const encryptedData = CryptoJS.AES.encrypt(JSON.stringify(data), 'secret-key').toString();db.transaction(tx => {tx.executeSql('INSERT INTO data (content, status) VALUES (?, ?);', [encryptedData, 'pending']);});
};// 检查网络状态并上传数据
const checkNetworkAndUpload = () => {NetInfo.fetch().then(state => {if (state.isConnected) {// 获取所有未上传的数据db.transaction(tx => {tx.executeSql('SELECT * FROM data WHERE status = ?;', ['pending'], (tx, results) => {let len = results.rows.length;if (len > 0) {for (let i = 0; i < len; i++) {let row = results.rows.item(i);uploadData(row);}}});});}});
};// 上传数据到服务器
const uploadData = (row) => {const decryptedData = CryptoJS.AES.decrypt(row.content, 'secret-key').toString(CryptoJS.enc.Utf8);fetch('https://yourserver.com/upload', {method: 'POST',headers: {'Content-Type': 'application/json','Authorization': `Bearer ${yourToken}`, // 添加鉴权Token},body: decryptedData,}).then(response => response.json()).then(data => {if (data.success) {// 上传成功后更新本地数据状态db.transaction(tx => {tx.executeSql('UPDATE data SET status = ? WHERE id = ?;', ['uploaded', row.id]);});}}).catch(error => {console.error('Error uploading data:', error);});
};// 监听网络状态变化
NetInfo.addEventListener(state => {if (state.isConnected) {checkNetworkAndUpload();}
});
总结
- 本地存储:选择合适的本地存储方案(SQLite、Realm)保存采集的数据。
- 数据加密:使用加密算法确保数据在本地存储和传输过程中的安全性。
- 网络状态监控:实现网络状态监控,在网络恢复时自动上传数据。
- 数据上传和鉴权:在上传数据时附加鉴权Token,确保数据传输的安全性和合法性。
通过以上步骤,您可以在无网络环境下进行数据采集,并在网络恢复后安全地将数据上传至服务器。
相关文章:

React Native采集数据离线存储、网络状态监控、加密上传、鉴权
在无网络环境下进行数据采集并在有网络时上传至服务器,同时确保数据的鉴权和加密,这一需求需要考虑多方面的实现细节。无论您选择原生开发还是使用React Native(甚至Expo),以下是如何实现这一需求的具体步骤和建议。 …...

网络数据库后端相关面试题(其三)
18, 传输控制协议tcp和用户数据报协议udp有哪些区别 第一,tcp是面向字节流的,基本的传输单位是tcp报文段;而udp是面向报文的,基本传输单位是用户数据报。 第二, tcp注重安全可靠性,连接双方在…...

Hadoop之HDFS分布式文件系统
HDFS简介 Hadoop Distributed File System (HDFS): HDFS 是 Hadoop 的分布式文件系统,它设计用于存储大量数据,并提供 高吞吐率的数据访问,通过将数据分块存储在多个节点上,实现数据的冗余存储和容错。 HDFS重要概念 HDFS 通过统一的命名空间目录树来定位文件; 另外,它…...

插入删除单链表指定结点-偷天换日法
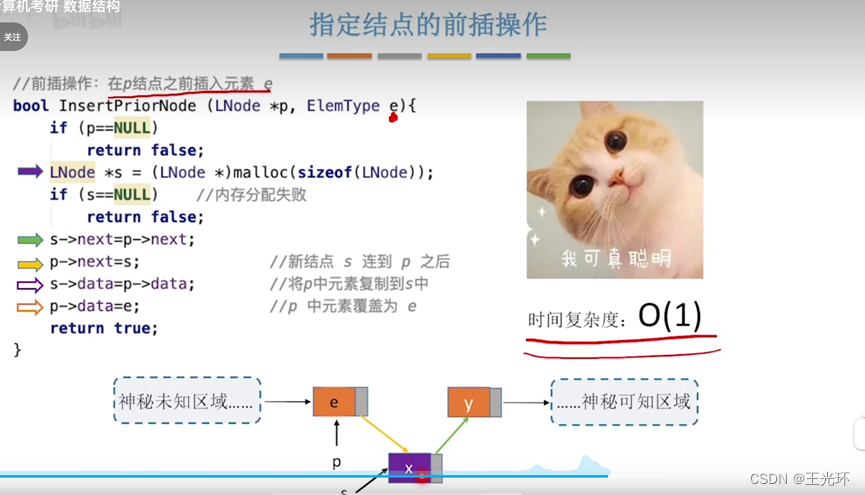
王道说下面的代码有BUG,比如当删除的结点p在最后一个元素时,p->nextNULL; So *q NULL; q->data就是错误的,我认为加个判断就行 加个判断即可 /*看着是删除q了,从结果上看就是把p删除了 偷天换日法*/ bool DeleteNode(LNod…...

MybatisPlus代码生成器使用案例
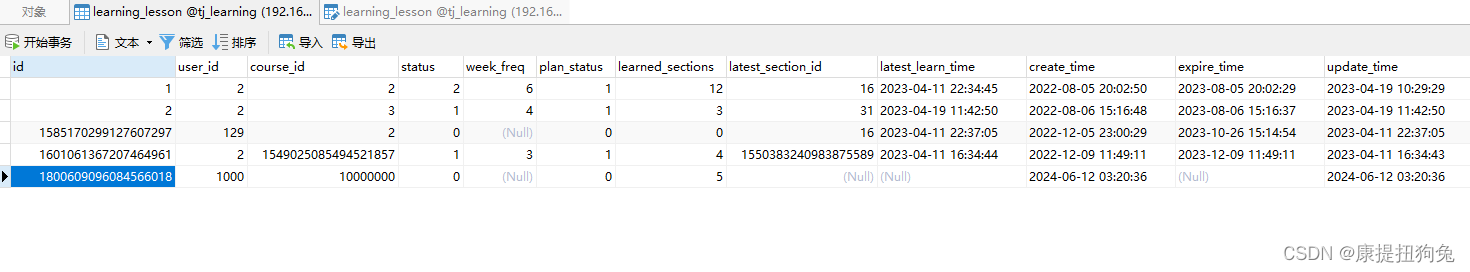
针对数据库中的实体类表,自动生成相关的pojo类,mapper,service等 1. Get-Started 基于mybatisplus,idea下载mybatisplus插件 sql文件 /*!40101 SET OLD_CHARACTER_SET_CLIENTCHARACTER_SET_CLIENT */; /*!40101 SET NAMES utf8 …...
)
数学公式编辑器(前端预研)
数学公式输入wangeditor: vue2使用wangeditor实现数学公式和富文本编辑器 mathjax文档:MathJax: 让前端支持数学公式 mathjax识别数学公式vue中使用mathjax识别latex数学公式 数学公式编辑器:(少) https://github.com…...

架构设计-如何安全地传输密码
java web 项目中经常会遇到登录或注册的场景,如果查看浏览器的 network 网络请求时,用户的密码以明文方式传输,会造成很多安全隐患,这就涉及到密码如何安全传输的问题。 数据加密的重要性不言而喻,通用的加密技术有 哈希散列、对称加密、非对称加密。 哈希散列 哈希散列是…...

【库】nprogress 顶部进度条
yarn add nprogress router文件 前置路由添加启动 后置路由添加关闭 router.beforeEach((to, from, next) > { NProgress.start() next() }) router.afterEach(() > { NProgress.done() }) App.vue 文件 引入样式 <script setup> import "nprogress/npro…...

15、架构-可靠通讯之服务安全
概述 我们已经了解了与具体架构形式无关的业界主流安全概念和技术标准(如TLS、JWT、OAuth 2等概念),在上一章节探讨了与微服务运作特点相适应的零信任安全模型。在本节中,我们将从实践和编码的角度出发,介绍在微服务时…...

web刷题记录(5)
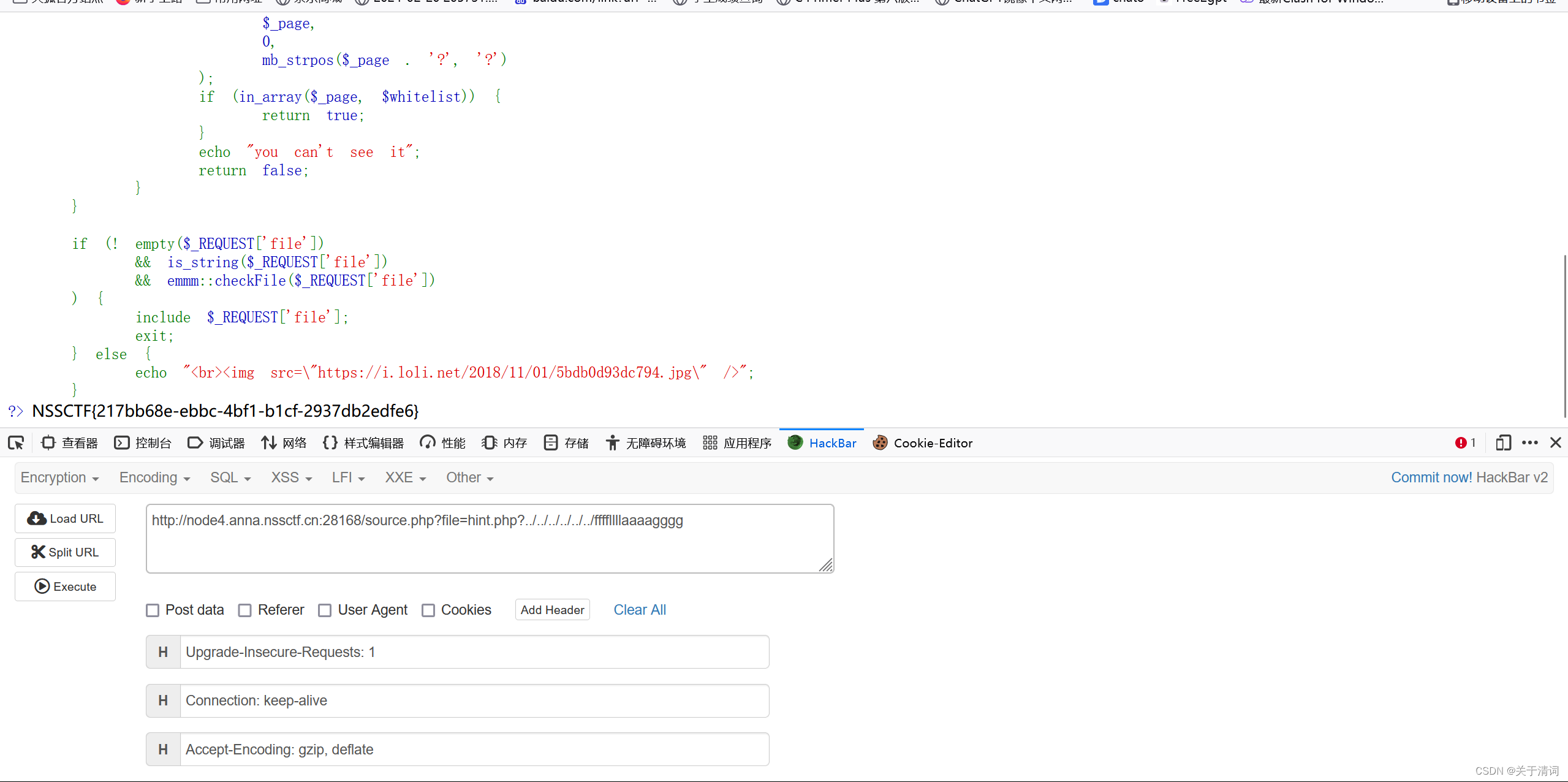
[羊城杯 2020]easycon 进来以后就是一个默认测试页面, 在这种默认界面里,我觉得一般不会有什么注入点之类的,所以这里先选择用御剑扫扫目录看看有没有什么存在关键信息的页面 扫了一半发现,很多都是和index.php文件有关࿰…...

Redis高并发高可用
1. 复制机制 在分布式系统中,为了解决单点问题,通常会将数据复制多个副本部署到其他机器,以满足故障恢复和负载均衡等需求。Redis提供了复制功能,实现了相同数据的多个Redis副本。复制功能是高可用Redis的基础,后面的…...

【前端取不到cookie的的原因】http-only
某条cookie有http-only属性时,下面两种方法都取不到,还是改需求吧,别取了 1、 npm install js-cookie --save import Cookies from js-cookie let cookieValue Cookies.get(name)2、document.cookie...

推荐 2 个 火火火火 的开源项目
推荐两个开源项目,一个能让你的小爱音响更聪明。另外一个可以让你简单的下载互联网网站上的视频、文件、富文本内容。 01 MiGPT: 让你的小爱音响更聪明 让你的小爱音箱更聪明,提高智能家居的互动性和个性化体验的开源利器! MiGPT 将 ChatGPT …...

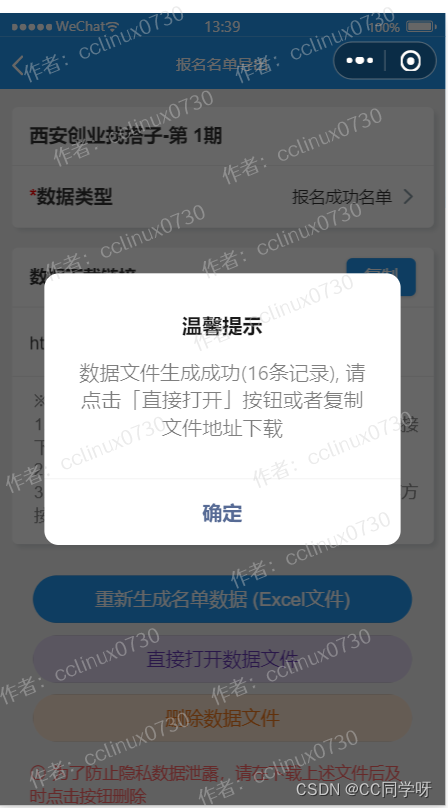
从0到100:找搭子小程序开发笔记(一)
背景调查 “找搭子”小程序:能够解决人们在社交、休闲和约会方面的需求,提供方便快捷的方式来找到合适的伴侣或活动伙伴。许多人在社交场合中感到焦虑或不安,因此他们更倾向于使用在线平台来认识新的朋友或搭子。有些人可能生活在一个较小或…...

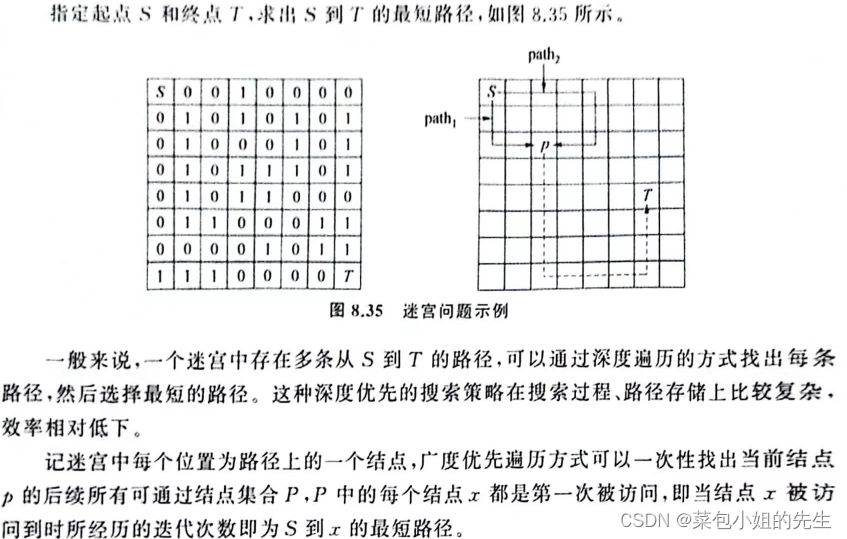
迷宫最短路径求解--c++
【代码】 #include<iostream> #include<queue> #include<stack> using namespace std; #define ROW 8 #define COL 8 //测试迷宫数据 int maze[ROW][COL] {{0,0,0,1,0,0,0,0},{0,1,0,1,0,1,0,1},{0,1,0,0,0,1,0,1},{0,1,0,1,1,1,0,1},{0,1,0,1,1,0,0,0},{0…...

SpringFramework总结
一.SpringFramework介绍 (一)Spring 广义上的 Spring 泛指以 Spring Framework 为基础的 Spring 技术栈。 Spring 已经不再是一个单纯的应用框架,而是逐渐发展成为一个由多个不同子项目(模块)组成的成熟技术,例如 Spring Frame…...

品牌与产品:消费者决策的经济逻辑与品牌宣传的战略意义
在当今日益全球化的经济环境中,品牌与产品之间的关系对于企业的成功与否起着至关重要的作用。然而,在消费者做出购买决策时,他们到底是在选择产品本身,还是在选择附着在产品之上的品牌价值?同样,当客户选择…...

MFC四种方法编写多线程
本文以四个demo为例,对MFC的多线程进行学习。学习的过程中写了四个demo,将其做成笔记,发布在csdn上面。 mfc多线程demo1 volatile BOOL m_bRun; CEdit* edit; void ThreadFunc(){CTime time;CString strTime;m_bRun true;while(m_bRun){ti…...

VPN简介
一、VPN 概念定义 VPN,即虚拟专用网络(Virtual Private Network),依靠ISP(Internet Service Provider)和NSP(Network Service Provider)在公共网络中建立的虚拟专用通信网络&#x…...

【C/C++】用C语言写一个数据仓库,存储和修改数据
这个代码实现了一个简单的数据仓库,其中数据被存储在一个3x3的二维数组中。用户可以通过控制台界面与这个数据仓库进行交互,可以选择查看数据或者修改数据。 基础版源码: #include <stdio.h>#define HOUSESIZE 3 int arr[HOUSESIZE][…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility
Cilium动手实验室: 精通之旅---20.Isovalent Enterprise for Cilium: Zero Trust Visibility 1. 实验室环境1.1 实验室环境1.2 小测试 2. The Endor System2.1 部署应用2.2 检查现有策略 3. Cilium 策略实体3.1 创建 allow-all 网络策略3.2 在 Hubble CLI 中验证网络策略源3.3 …...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

【Go】3、Go语言进阶与依赖管理
前言 本系列文章参考自稀土掘金上的 【字节内部课】公开课,做自我学习总结整理。 Go语言并发编程 Go语言原生支持并发编程,它的核心机制是 Goroutine 协程、Channel 通道,并基于CSP(Communicating Sequential Processes࿰…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...

vue3+vite项目中使用.env文件环境变量方法
vue3vite项目中使用.env文件环境变量方法 .env文件作用命名规则常用的配置项示例使用方法注意事项在vite.config.js文件中读取环境变量方法 .env文件作用 .env 文件用于定义环境变量,这些变量可以在项目中通过 import.meta.env 进行访问。Vite 会自动加载这些环境变…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

LangChain知识库管理后端接口:数据库操作详解—— 构建本地知识库系统的基础《二》
这段 Python 代码是一个完整的 知识库数据库操作模块,用于对本地知识库系统中的知识库进行增删改查(CRUD)操作。它基于 SQLAlchemy ORM 框架 和一个自定义的装饰器 with_session 实现数据库会话管理。 📘 一、整体功能概述 该模块…...

【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的“no matching...“系列算法协商失败问题
【SSH疑难排查】轻松解决新版OpenSSH连接旧服务器的"no matching..."系列算法协商失败问题 摘要: 近期,在使用较新版本的OpenSSH客户端连接老旧SSH服务器时,会遇到 "no matching key exchange method found", "n…...
