Vue19-key的原理
一、v-for中key的作用
给节点进行一个标识,类似于身份证号。
1-1、需求1:
点击按钮,在<li>的最前面添加一个老刘的信息

<body><div id="root"><h1>人员信息</h1><button @click.once="add">点击添加老王</button><ul><li v-for="(p, index) in persons" ::key="index">{{p.name}}-{{p.age}}<input type="text"></li></ul></div><script>new Vue({el:'#root',data:{persons:[{id:'001', name:'张三', age: 18},{id:'002', name:'李四', age: 20},{id:'003', name:'王五', age: 10}]},methods: {add(){const p = {id:'004', name:'老王', age: 40};// 将数据往数组前面加this.persons.unshift(p);}},})</script></body>因为,key被vue内部在用。

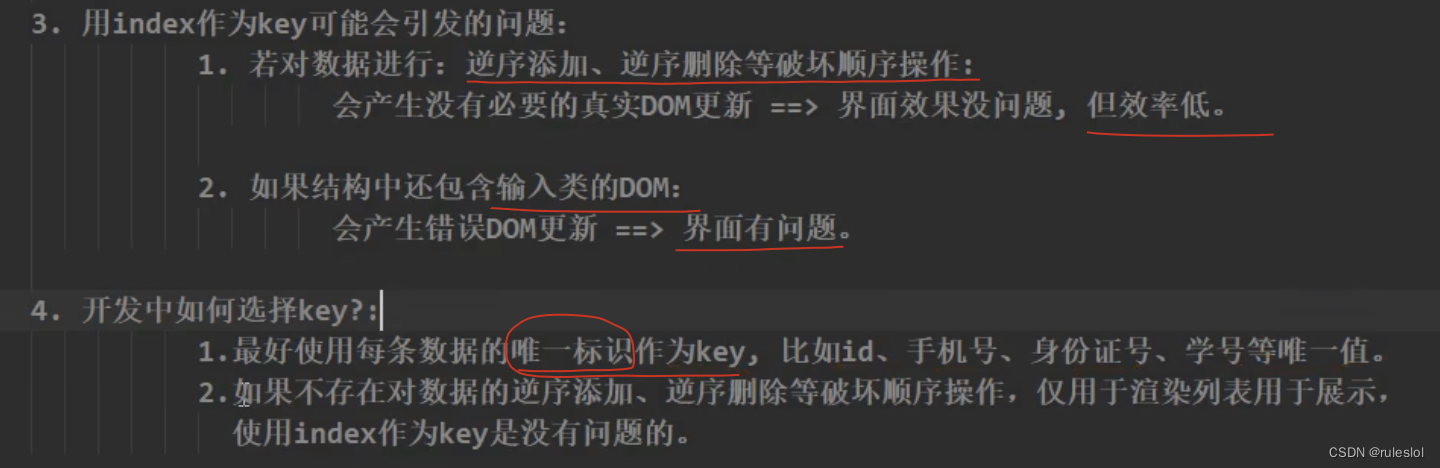
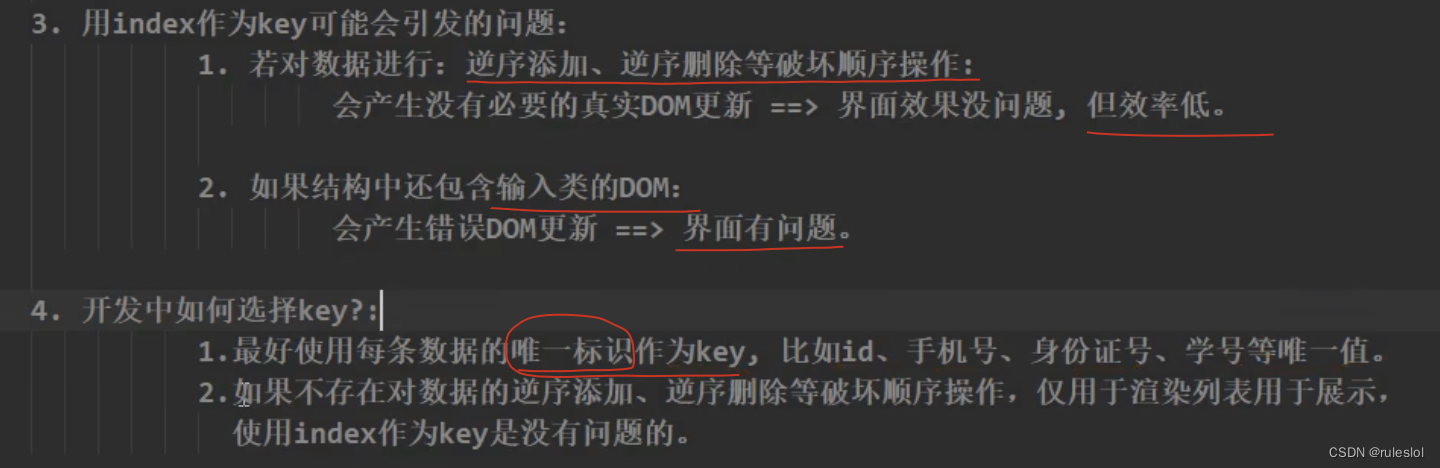
1-2、key="index"的问题:
1、效率不高
2、文本框错乱

1-3、遍历列表的时候key的作用

用户操作的都是真实的DOM。

虚拟DOM做对比算法的时候,拿的是两边的key做的对比。
若是将老王加在王五的后面,则不存在该问题。
所以,当对数据进行了破坏顺序的操作时,key="index"有问题!
张三、李四、王五都是新生成的,不是从左边已经生成的真实DOM中复用的,所以效率低
1-4、解决方式:key="p.id"

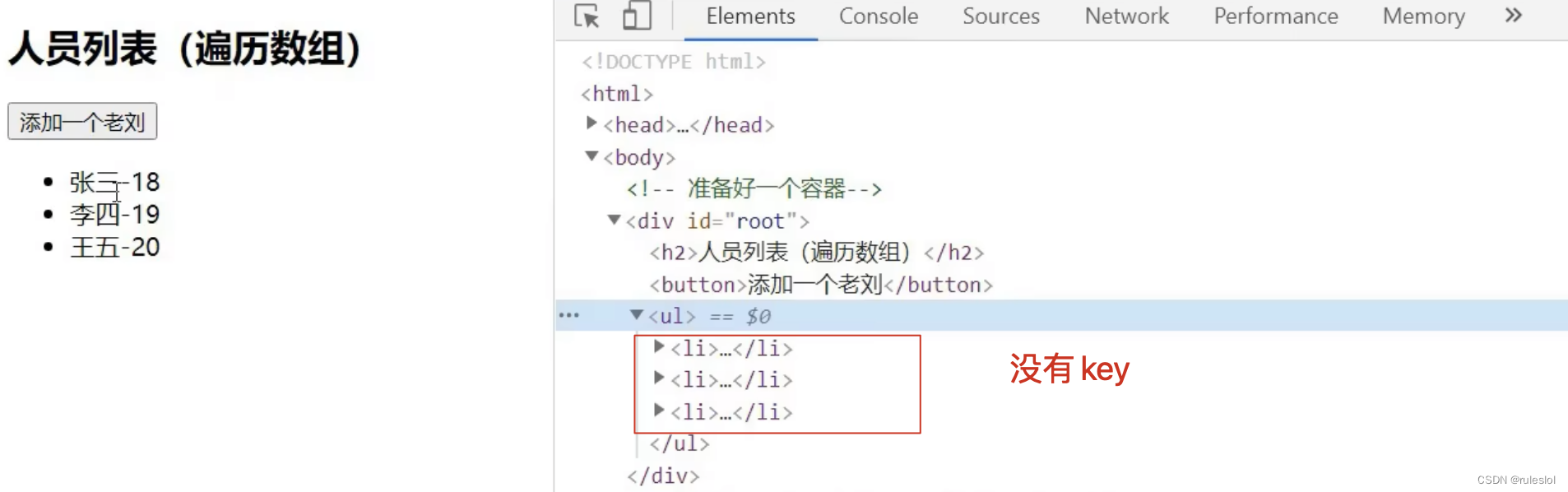
1-5、v-for遍历没有key
当v-for遍历没有key的时候,vue自动将遍历时候的索引值(index)作为key了。
二、小结

相关文章:

Vue19-key的原理
一、v-for中key的作用 给节点进行一个标识,类似于身份证号。 1-1、需求1: 点击按钮,在<li>的最前面添加一个老刘的信息 <body><div id"root"><h1>人员信息</h1><button click.once"add&qu…...

零一科技Yi-VL 6B视觉大模型环境搭建推理
引子 最近看新闻博客说零一科技的Yi-VL-Plus视觉大模型效果很不错,那就想着尝尝鲜。这是第四篇关于视觉大模型的博客。之前有写过一篇零一科技的chat大模型零一科技Yi-34B Chat大模型环境搭建&推理_python部署大模型yi-34b-chat-CSDN博客,感兴趣的童…...

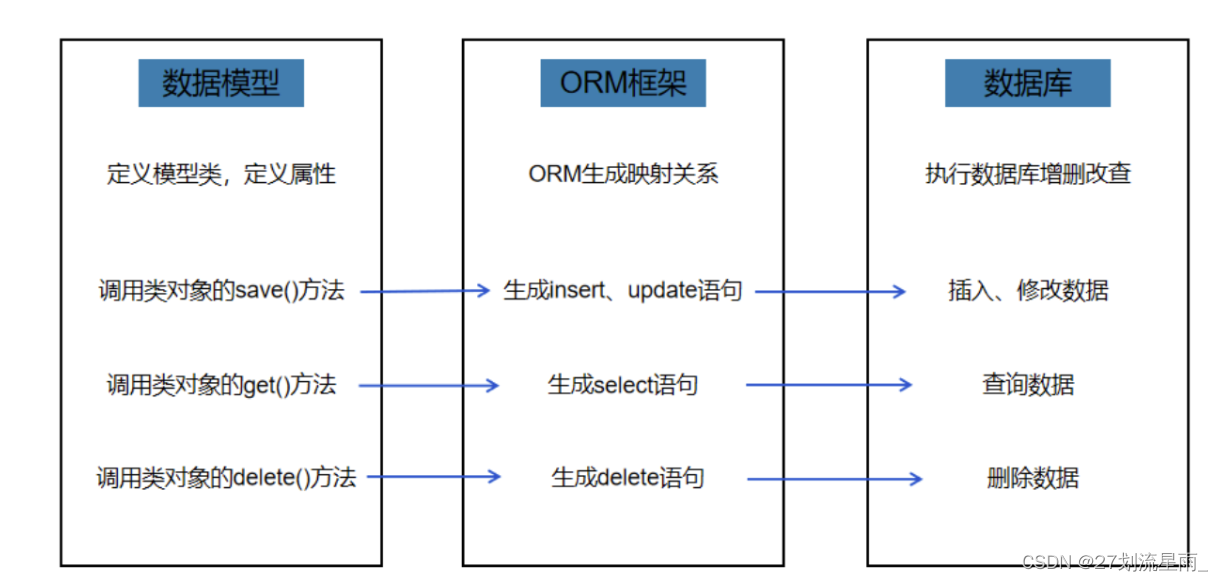
Django面试题
1. 什么是wsgi? WSGI 是 “Web Server Gateway Interface” 的缩写,它是一种用于 Python Web 应用程序和 Web 服务器之间通信的标准接口。它定义了一组规则和约定,使 Web 服务器能够与任何符合 WSGI 规范的 Python Web 应用程序进行交互。 #…...

Perl语言入门学习
文心一言 Perl语言入门学习可以遵循以下步骤和要点: 1. 了解Perl语言 Perl是一种功能丰富的计算机程序语言,运行在超过100种计算机平台上。Perl最初是为文本处理而开发的,但现在用于各种任务,包括系统管理、Web开发、网络编程、…...

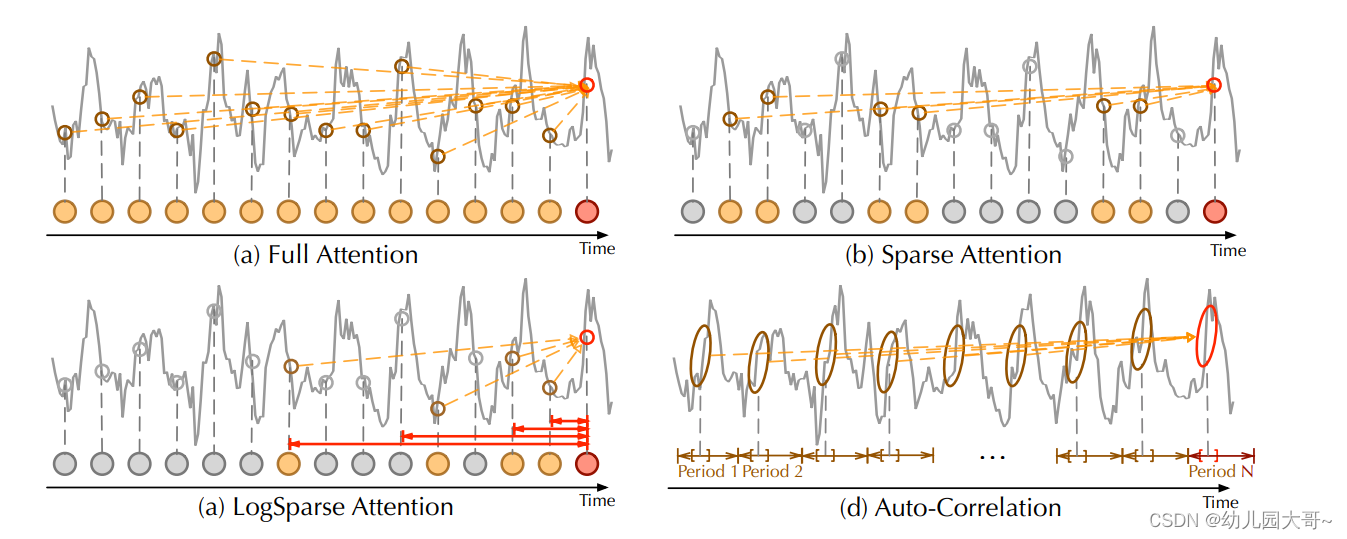
Autoformer
A u t o f o r m e r Autoformer Autoformer 摘要 我们设计了 A u t o f o r m e r Autoformer Autoformer作为一种新型分解架构,带有自相关机制。我们打破了序列分解的预处理惯例,并将其革新为深度模型的基本内部模块。这种设计使 A u t o f o r m…...

uniapp录音播放功能
ui效果如上。 播放就开始倒计时,并且改变播放icon,另外录音则停止上一次录音。 播放按钮(三角形)是播放功能,两竖是暂停播放功能。 const innerAudioContext wx.createInnerAudioContext();export default{data(){ret…...

✊构建浏览器工作原理知识体系(网络协议篇)
🌻 前言 书接上回~ 系列文章目录: # ✊构建浏览器工作原理知识体系(开篇)# ✊构建浏览器工作原理知识体系(浏览器内核篇)# ✊构建浏览器工作原理知识体系(网络协议篇)✊构建浏览器工作原理知识体系(网页加载超详细全过程篇)为什么你觉得偶尔看浏览器的工作原理,…...

【AI大模型】Transformers大模型库(八):大模型微调之LoraConfig
目录 一、引言 二、LoraConfig配置参数 2.1 概述 2.2 LoraConfig参数说明 2.3 代码示例 三、总结 一、引言 这里的Transformers指的是huggingface开发的大模型库,为huggingface上数以万计的预训练大模型提供预测、训练等服务。 🤗 Transformers …...

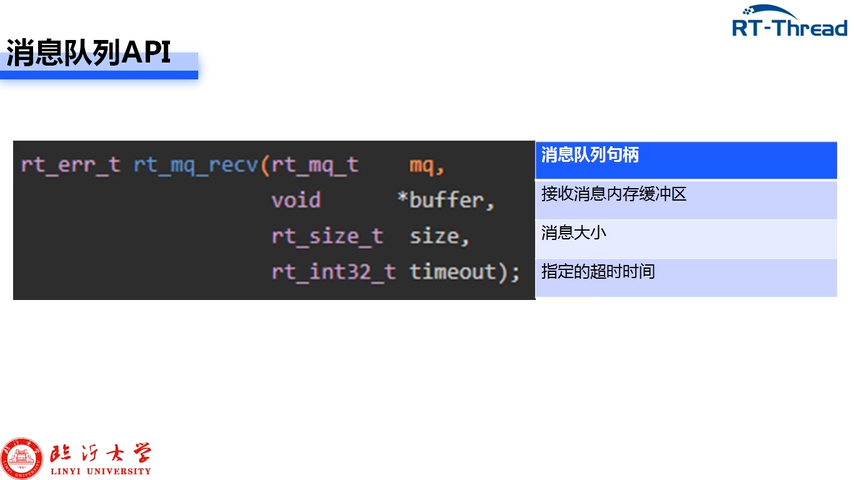
8-1RT-Thread消息队列
8-1RT-Thread消息队列 消息队列又称队列,是一种常用于线程间通信的数据结构。 消息队列控制块里有两个链表,空闲列表用来挂接空的小几块,另一个链表是用来挂接存有消息的消息框。其中消息链表头指向消息队列当中的第一个消息框,而…...

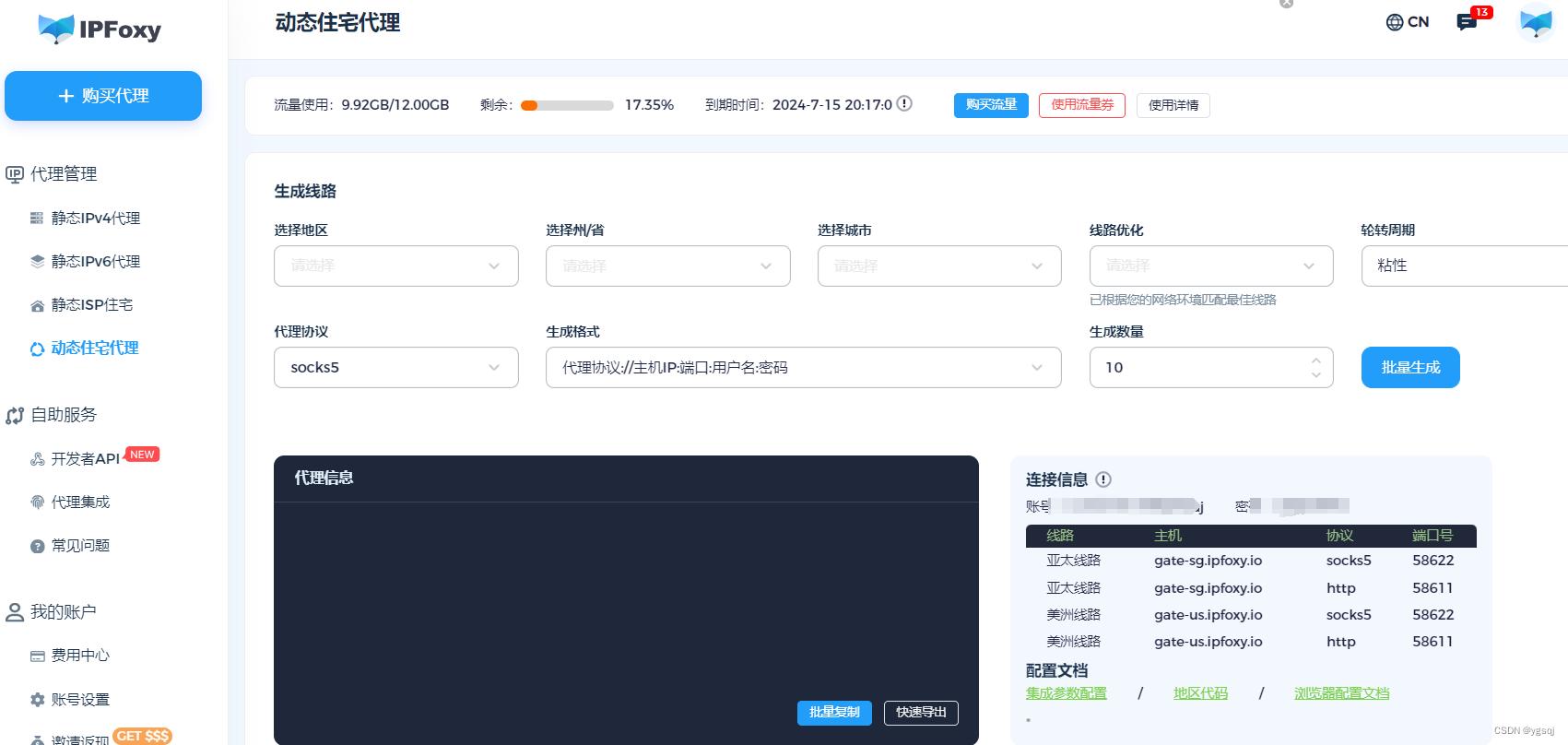
解除网站IP抓取限制的方法有哪些?
在爬取网站数据时,经常会遇到IP被限制,导致返回的数据无法显示或者直接空白的情况。这时候就需要采取一些方法来解除网站对IP的爬取限制。IP代理是帮助用户绕过网站限制,保持稳定连接,实现数据顺畅爬取的重要解决方案。 1、IP代理…...

“手撕”二叉树的OJ习题
故事的开头,我们先来三道不是oj的开胃菜,练练手感,后面9道都是OJ题。 目录 第一题 第二题 第三题 第四题 第五题 第六题 第七题 第八题 第九题 第十题 第十一题 第一题 二叉树前序非递归遍历实现 。 首先我们需要一个栈来存放二…...

Linux Mint 21.3简介
Linux Mint 21.3是一个更新版本,其中包含了许多新特性和改进。以下是一些主要更新内容: 1. Cinnamon 6.0桌面环境:Linux Mint 21.3采用了最新的Cinnamon 6.0桌面环境,带来了新的功能和改进,例如支持Wayland会话&#…...

C++11 面试题整理
C面试题 1 菱形继承 2 多态 多态实现原理: 静态多态 动态多态 静态多态: 依赖函数重载,编译期确定。 函数重载:允许在同一作用于内声明多个功能类似的同名函数,函数列表不同。注意:不能仅通过返回值类型…...

【智能制造-2】焊缝跟踪
焊缝跟踪? 焊缝跟踪:指在焊接位置前方安装光学传感器进行数据采集,然后传输到焊接机器人,进行自适应的各种模糊控制算法校正焊接机器人或专机的轨迹,实现自适应控制,达到实时的焊缝跟踪。 焊缝跟踪的方法…...

优思学院|用ChatGPT快速完成数据分析图表【柏累托图法】
数据分析是很多行业的人不可少的一部分,尤其是质量工程师更是日常的工作。然而,随着科技的进步,人工智能(AI)将逐渐承担起数据计算的工作,这意味着未来的质量工程师需要具备的不仅仅是计算能力,…...

[晕事]今天做了件晕事37 extern “C“ 被认为了是外部函数
最近看到一个函数声明是 extern “C" void _dump(); 这里的声明是要告诉编译器,这个_dump是C语言的符号,没有经过mangle过的。但是这个关键字可能让人混淆是外部函数。因为这个关键字可以声明外部函数。这也算是一词多用的一个普遍问题。关键的关键…...

问题:关于醋酸钠的结构,下列说法错误的是() #媒体#媒体
问题:关于醋酸钠的结构,下列说法错误的是() A.有极性键 B.有非极性键 C.是极性分子 D.是离子晶体 参考答案如图所示...
)
网络安全(补充)
同步包风暴(SYN Flood)攻击者假造源网址发送多个同步数据包(SYN Packet)给服务器,服务器因无法收到确认数据包(ACK Packet),使TCP/IP协议三次握手无法顺利完成,因而无法建…...
)
Redis集群(3)
集群扩容 节点配置和启动 我们要加入两个节点,主节点端口为6903,从节点端口为6933。配置与6900节点类似,不再赘述。启动这两个节点: ./redis-server ../conf/cluster_m_6903.conf ./redis-server ../conf/cluster_s_6933.conf加…...

防止Selenium被检测 Google Chrome 125
背景 最近在使用selenium自动播放学习课程,相信大家也有一些类似的使用场景。 能自动化的事情,绝不自己干。 为防止被检测是机器人做题,刷视频,需要做一些小调整。 先来看作为服务方维护者,是如何检测是Selenium打…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

PHP和Node.js哪个更爽?
先说结论,rust完胜。 php:laravel,swoole,webman,最开始在苏宁的时候写了几年php,当时觉得php真的是世界上最好的语言,因为当初活在舒适圈里,不愿意跳出来,就好比当初活在…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...

智能分布式爬虫的数据处理流水线优化:基于深度强化学习的数据质量控制
在数字化浪潮席卷全球的今天,数据已成为企业和研究机构的核心资产。智能分布式爬虫作为高效的数据采集工具,在大规模数据获取中发挥着关键作用。然而,传统的数据处理流水线在面对复杂多变的网络环境和海量异构数据时,常出现数据质…...

技术栈RabbitMq的介绍和使用
目录 1. 什么是消息队列?2. 消息队列的优点3. RabbitMQ 消息队列概述4. RabbitMQ 安装5. Exchange 四种类型5.1 direct 精准匹配5.2 fanout 广播5.3 topic 正则匹配 6. RabbitMQ 队列模式6.1 简单队列模式6.2 工作队列模式6.3 发布/订阅模式6.4 路由模式6.5 主题模式…...

三分算法与DeepSeek辅助证明是单峰函数
前置 单峰函数有唯一的最大值,最大值左侧的数值严格单调递增,最大值右侧的数值严格单调递减。 单谷函数有唯一的最小值,最小值左侧的数值严格单调递减,最小值右侧的数值严格单调递增。 三分的本质 三分和二分一样都是通过不断缩…...

Git 3天2K星标:Datawhale 的 Happy-LLM 项目介绍(附教程)
引言 在人工智能飞速发展的今天,大语言模型(Large Language Models, LLMs)已成为技术领域的焦点。从智能写作到代码生成,LLM 的应用场景不断扩展,深刻改变了我们的工作和生活方式。然而,理解这些模型的内部…...


