node设置镜像源详细教程
在Node.js环境中,你可以通过设置npm或yarn的镜像源来加速依赖包的下载。以下是如何设置npm和yarn的镜像源的详细步骤:
使用npm设置镜像源
-
临时设置镜像源:
你可以在安装包时临时指定镜像源,例如:
npm install package-name --registry=https://registry.npmmirror.com -
永久设置镜像源:
你可以通过配置npm的全局配置文件来永久设置镜像源:
npm config set registry https://registry.npmmirror.com你可以通过以下命令验证镜像源是否设置成功:
npm config get registry
使用yarn设置镜像源
-
临时设置镜像源:
你可以在安装包时临时指定镜像源,例如:
yarn add package-name --registry https://registry.npmmirror.com -
永久设置镜像源:
你可以通过配置yarn的全局配置文件来永久设置镜像源:
yarn config set registry https://registry.npmmirror.com你可以通过以下命令验证镜像源是否设置成功:
yarn config get registry
常用的npm镜像源
以下是一些常用的npm镜像源地址:
-
npm官方镜像:
https://registry.npmjs.org/ -
淘宝镜像:
https://registry.npm.taobao.org/ -
中国科学技术大学镜像:
https://mirrors.ustc.edu.cn/npm/
示例
假设你想将npm和yarn的镜像源都设置为淘宝镜像,具体操作如下:
# 设置npm镜像源
npm config set registry https://registry.npmmirror.com# 验证npm镜像源
npm config get registry# 设置yarn镜像源
yarn config set registry https://registry.npmmirror.com# 验证yarn镜像源
yarn config get registry
这样配置,你的npm和yarn都会使用淘宝镜像源进行包的下载会加速在国内的下载速度。
相关文章:

node设置镜像源详细教程
在Node.js环境中,你可以通过设置npm或yarn的镜像源来加速依赖包的下载。以下是如何设置npm和yarn的镜像源的详细步骤: 使用npm设置镜像源 临时设置镜像源: 你可以在安装包时临时指定镜像源,例如: npm install package…...

四季变换,制氮机使用注意事项
随着四季的轮回变换,大自然展现着不同的风貌。对于制氮机而言,季节的变换同样会带来不同的使用挑战和注意事项。本文将为您揭示四季变换对制氮机使用的影响,帮助您更好地掌握制氮机的季节使用须知。 春季 温湿度变化:春季温湿度逐…...

如何实现办公终端安全
在网络安全日益严峻的当下,可信白名单作为一种高效的终端安全防护手段,正在逐渐受到业界的广泛关注和应用。本文将简要探讨可信白名单如何实现终端安全的原理、方法及其在实际应用中的优势与挑战。 首先,我们需要了解可信白名单的基本原理。可…...

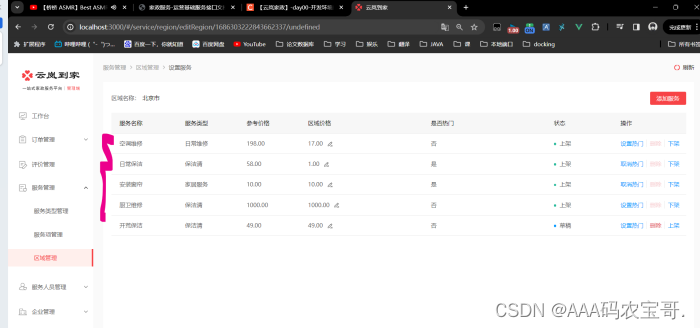
【云岚到家】-day01-项目熟悉-查询区域服务开发
文章目录 1 云岚家政项目概述1.1 简介1.2 项目业务流程1.3 项目业务模块1.4 项目架构及技术栈1.5 学习后掌握能力 2 熟悉项目2.1 熟悉需求2.2 熟悉设计2.2.1 表结构2.2.2 熟悉工程结构2.2.3 jzo2o-foundations2.2.3.1 工程结构2.2.3.2 接口测试 3 开发区域服务模块3.1 流程分析…...

Docker面试整理-如何进行Docker镜像的构建和发布?
构建和发布 Docker 镜像是 Docker 使用中的一个常见任务,通常涉及编写 Dockerfile、构建镜像以及将其推送到镜像仓库的过程。以下是构建和发布 Docker 镜像的详细步骤: 1. 编写 Dockerfile 首先,你需要创建一个 Dockerfile,这是一个包含了一系列指令的文本文件,用来告诉 D…...

macOS Sequoia 将 Mac 生产力与智能化提升至全新高度 (macOS 15 ISO、IPSW、PKG 下载)
macOS Sequoia 将 Mac 生产力与智能化提升至全新高度 (macOS 15 ISO、IPSW、PKG 下载) iPhone 镜像、Safari 浏览器重大更新、备受瞩目的游戏和 Apple Intelligence 等众多全新功能令 Mac 使用体验再升级 请访问原文链接:https://sysin.org/blog/macOS-Sequoia/&a…...

用户管理与服务器远程管理
用户管理 服务器系统版本介绍 windows服务器系统:win2000 win2003 win2008 win2012 linux服务器系统:Redhat Centos 用户管理 用户概述 (1)每一个用户登录系统后,拥有不同的操作权限。 (2)…...

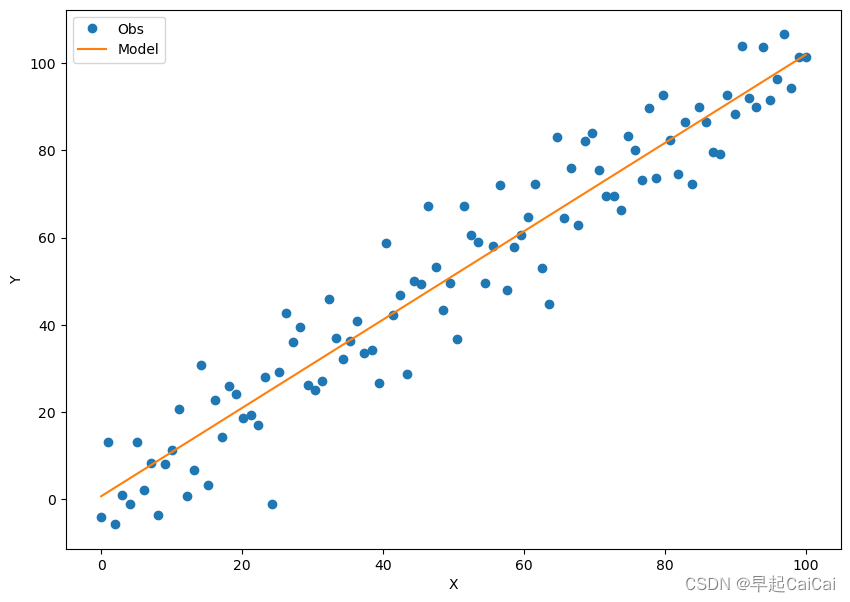
Pytorch 实现简单的 线性回归 算法
Pytorch实现简单的线性回归算法 简单 tensor的运算 Pytorch涉及的基本数据类型是tensor(张量)和Autograd(自动微分变量) import torch x torch.rand(5, 3) #产生一个5*3的tensor,在 [0,1) 之间随机取值 y torch.o…...

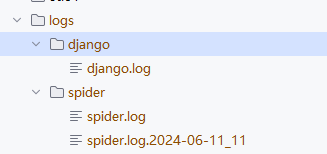
Django中配置日志
在Django中配置日志的方法非常简单,只需要在 setting 文件中添加配置项,系统会自动生成相应的日志文件,也可以配置调试时显示内容,报错发送邮件等操作。 在setting.py中添加以下配置。 # 日志配置 LOGS_DIRS os.path.join(BASE…...

海外盲盒小程序背后的技术支撑与实现
海外盲盒小程序之所以能够迅速崛起并受到全球消费者的喜爱,除了其独特的商业模式和营销策略外,更重要的是其背后的技术支撑和实现。本文将深入探讨海外盲盒小程序背后的技术支撑及其实现方式。 一、多语言与本地化技术 为了满足全球不同地区消费者的需…...

vue问题记录
vue3 路由跳转携带参数 路由跳转携带参数 query方法 //跳转传参 this.$router.push({path:/home,query: {id:1}}) //接受参数 this.$route.query.id问题:刷新页面,参数会丢失—未解决 将参数存在本地存储中,但是组件销毁时,清…...

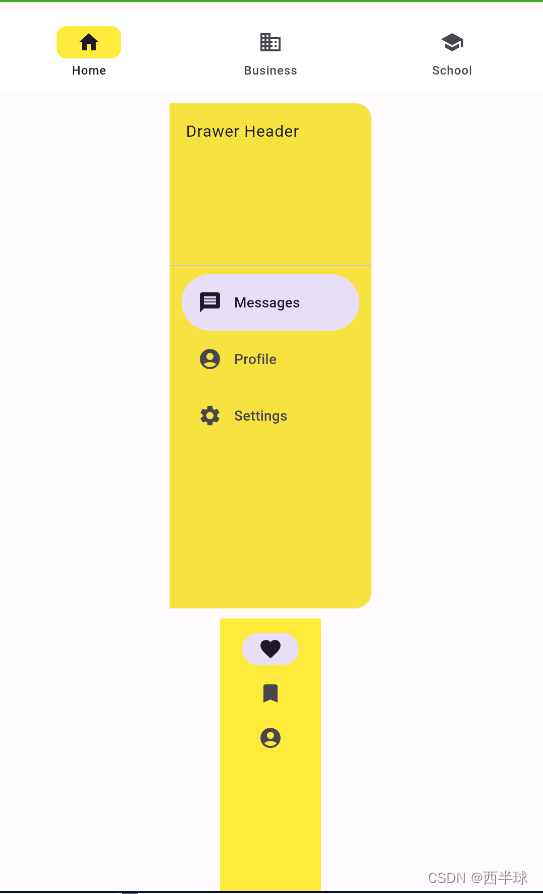
Flutter - Material3适配
demo 地址: https://github.com/iotjin/jh_flutter_demo 代码不定时更新,请前往github查看最新代码 Flutter - Material3适配 对比图具体实现一些组件的变化 代码实现Material2的ThemeDataMaterial3的ThemeData Material3适配官方文档 flutter SDK升级到3.16.0之后 …...

一个有趣的c++案例
1. 源码 #include <stdio.h> #include <stdint.h> #include <iostream>using namespace std;uint8_t a 0; uint8_t b 0;#define MY_LOG#ifdef MY_LOG#define my_log(...) printf(__VA_ARGS__); fflush(stdout)#else #define my_log(...) #endifvoid …...

【python】OpenCV—Background Estimation(15)
文章目录 中值滤波中值滤波得到图像背景移动侦测 学习来自 OpenCV基础(14)OpenCV在视频中的简单背景估计 中值滤波 中值滤波是一种非线性平滑技术,主要用于数字信号处理,特别是在图像处理中去除噪声。 一、定义与原理 定义&am…...

【Java毕业设计】基于JavaWeb的旅游论坛管理系统
文章目录 摘 要目 录1 概述1.1 研究背景及意义1.2 国内外研究现状1.3 拟研究内容1.4 系统开发技术1.4.1 Java编程语言1.4.2 vue技术1.4.3 MySQL数据库1.4.4 B/S结构1.4.5 Spring Boot框架 2 系统需求分析2.1 可行性分析2.2 系统流程2.2.1 操作流程2.2.2 登录流程2.2.3 删除信息…...

讲一下v-model的底层实现原理?
什么是v-model? 在Vue.js中,v-model是一个用于实现双向数据绑定的指令。它通常用于表单控件上,以便能够在视图和数据模型之间自动同步数据。具体来说,当用户在输入框中输入内容时,数据模型会自动更新;当数…...

大模型基础——从零实现一个Transformer(3)
大模型基础——从零实现一个Transformer(1)-CSDN博客 一、前言 之前两篇文章已经讲了Transformer的Embedding,Tokenizer,Attention,Position Encoding, 本文我们继续了解Transformer中剩下的其他组件. 二、归一化 2.1 Layer Normalization layerNorm是针对序列数据提出的一种…...

一二三应用开发平台应用开发示例——概述、应用开发示例简介及创建前后端模块
概述 对于应用开发平台的核心基石——系统管理模块,我精心撰写了一份详尽的说明手册。该手册旨在从使用者的角度出发,不仅全面阐述系统的各项属性和功能,更着重强调使用过程中的注意事项和最佳实践。 在手册的编写过程中,我特别…...

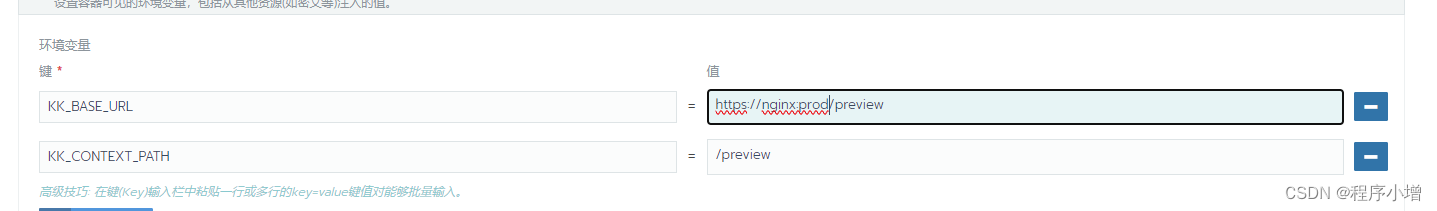
springboot+minio+kkfileview实现文件的在线预览
在原来的文章中已经讲述过springbootminio的开发过程,这里不做讲述。 原文章地址: https://blog.csdn.net/qq_39990869/article/details/131598884?spm1001.2014.3001.5501 如果你的项目只是需要在线预览图片或者视频那么可以使用minio自己的预览地址进…...

HTML5+CSS3小实例:粘性文字的滚动效果
实例:粘性文字的滚动效果 技术栈:HTML+CSS 效果: 源码: 【HTML】 <!DOCTYPE html> <html lang="zh-CN"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-sca…...

第一篇:Agent2Agent (A2A) 协议——协作式人工智能的黎明
AI 领域的快速发展正在催生一个新时代,智能代理(agents)不再是孤立的个体,而是能够像一个数字团队一样协作。然而,当前 AI 生态系统的碎片化阻碍了这一愿景的实现,导致了“AI 巴别塔问题”——不同代理之间…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

[ACTF2020 新生赛]Include 1(php://filter伪协议)
题目 做法 启动靶机,点进去 点进去 查看URL,有 ?fileflag.php说明存在文件包含,原理是php://filter 协议 当它与包含函数结合时,php://filter流会被当作php文件执行。 用php://filter加编码,能让PHP把文件内容…...

在 Spring Boot 中使用 JSP
jsp? 好多年没用了。重新整一下 还费了点时间,记录一下。 项目结构: pom: <?xml version"1.0" encoding"UTF-8"?> <project xmlns"http://maven.apache.org/POM/4.0.0" xmlns:xsi"http://ww…...

Vue ③-生命周期 || 脚手架
生命周期 思考:什么时候可以发送初始化渲染请求?(越早越好) 什么时候可以开始操作dom?(至少dom得渲染出来) Vue生命周期: 一个Vue实例从 创建 到 销毁 的整个过程。 生命周期四个…...

2.3 物理层设备
在这个视频中,我们要学习工作在物理层的两种网络设备,分别是中继器和集线器。首先来看中继器。在计算机网络中两个节点之间,需要通过物理传输媒体或者说物理传输介质进行连接。像同轴电缆、双绞线就是典型的传输介质,假设A节点要给…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...
