Node.js版本管理工具-NVM
在开发 Node.js 项目时,经常会遇到需要切换不同版本的 Node.js 的情况。为了方便管理和切换各个版本,我们可以使用一些 Node.js 版本管理工具。
Node Version Manager:简称NVM,最流行的 Node.js 版本管理工具之一。它允许我们在同一台电脑上安装和切换多个 Node.js 版本。接下来就使用NVM来管理我们本地的node.js版本,并在webstorm中使用NVM管理。
下载安装
NVM可以直接从GitHub上下载,下载地址:https://github.com/coreybutler/nvm-windows/releases,如果不能访问GitHub也可以从我的资源中下载,下载地址:https://download.csdn.net/download/weixin_45481406/89421587

NVM的安装比较简单,直接双击运行即可,不在重点强调,接下来就开始使用
NVM使用
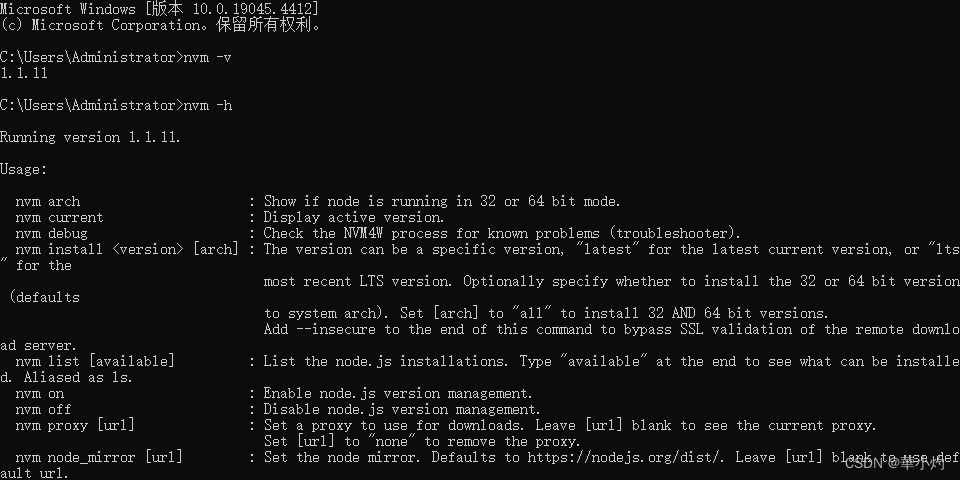
首先打开Windows控制台,输入 nvm -v 查看安装的版本,也可以通过 nvm -h 查看帮助文档

命令详解
nvm arch # 显示node是以32位还是64位模式运行nvm current # 显示当前node使用版本。nvm debug # 检查NVM4W进程是否存在已知问题nvm install <version> [arch] # 安装node,<version> 指定版本,可以使用"lastest"或者"lts",[arch] 指定安装的位数,默认系统位数nvm list [available] # 已安装的node列表,[available] 查看可以安装的版本nvm on # 开启版本管理nvm off # 关闭版本管理nvm proxy [url] # 设置代理,[url] 为空查看代理地址,设置为"none"删除代理nvm node_mirror [url] # 设置节点镜像。默认为https://nodejs.org/dist/.将[url]留空以使用默认url。nvm npm_mirror [url] # 设置npm镜像。默认为https://github.com/npm/cli/archive/.将[url]留空为默认urlnvm uninstall <version> # 卸载已安装的node版本,必须指定版本号nvm use [version] [arch] # 使用已安装的node版本,需要指定版本,也可以指定位数nvm root [path] # 设置nvm应存储不同版本node.js的目录。如果未设置<path>,则会显示当前根目录。nvm [--]version # nvm版本
接下来就是用其中的几个命令完成整个流程
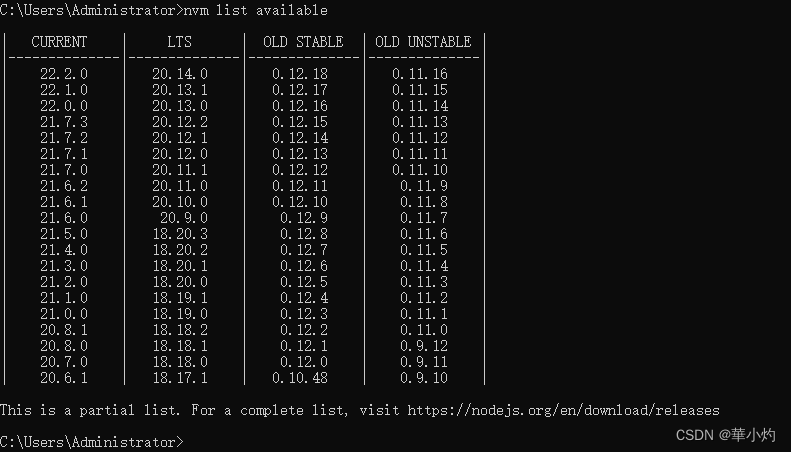
1. 使用 “nvm list available” 查看可以安装的版本

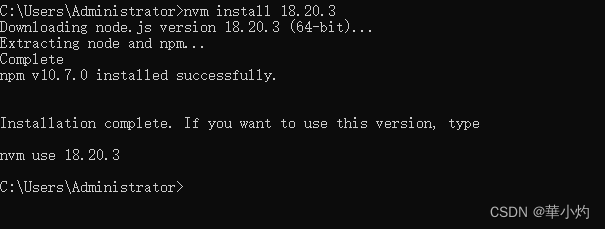
2. 使用"nvm install 18.20.3" 安装指定的版本,执行后等待安装完成

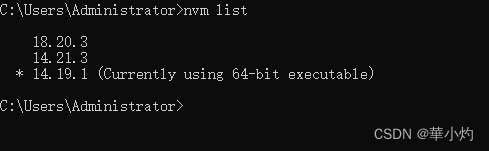
3. 使用"nvm list" 查看已安装的版本

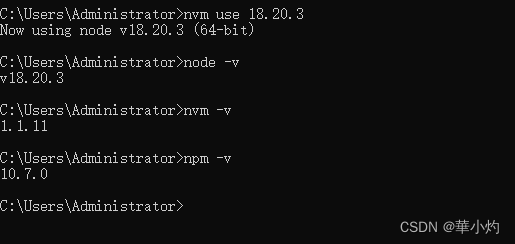
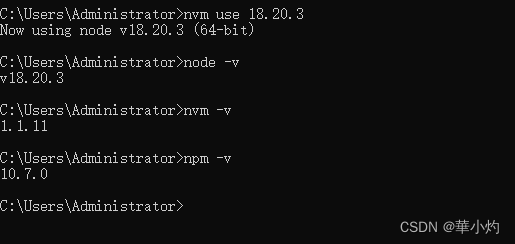
4. 使用"nvm use 18.20.3" 切换到指定版本

相关文章:

Node.js版本管理工具-NVM
在开发 Node.js 项目时,经常会遇到需要切换不同版本的 Node.js 的情况。为了方便管理和切换各个版本,我们可以使用一些 Node.js 版本管理工具。 Node Version Manager:简称NVM,最流行的 Node.js 版本管理工具之一。它允许我们在同…...

【react】useEffect 快速上手
useEffect 快速上手 useEffect(setup, dependencies?) 可以接收两个参数,分别是回调函数与依赖数组. useEffect 用什么姿势来调用,本质上取决于你想用它来达成什么样的效果。下面我们来简单介绍 useEffect 的调用规则。 每一次渲染后都执行的副作用&a…...

docker容器部署jenkins
提前安装好jdk和maven,jdk最好使用11版本,jdk-11.0.10 docker run -u root -d \ -p 100:8080 \ -v /var/jenkins_home/workspace/:/var/jenkins_home/workspace/ \ -v /var/run/docker.sock:/var/run/docker.sock \ -v /usr/bin/docker:/usr/bin/docker…...

第十四章 享元模式
目录 1 享元模式介绍 2 享元模式原理 3 享元模式实现 4 享元模式应用实例 5 享元模式总结 1 享元模式介绍 享元模式 (flyweight pattern) 的原始定义是:摒弃了在每个对象中保存所有数据的方式,通过共享多个对象所共有的相同状态,从而让我…...

ThinkBook 16 2024 Ubuntu 触控板问题解决
sudo insmod goodix-gt7868q.ko sudo cp local-overrides.quirks /etc/libinput/local-overrides.quirks sudo systemctl restart gdm 有偿解决,无效退款...

qt qDebug兼容LOGE
目录 普通qDebug用法 qt qDebug兼容LOGE 模板参数2实现 qDebug 实现LOGE一样的用法,这样Android和qt同时支持LOGE打印日志 普通qDebug用法 #include <QApplication> #include <QDebug>int main(int argc, char *argv[]) {QApplication app(argc, argv);int ret…...

【Ardiuno】实验使用ESP32单片机连接Wifi(图文)
ESP32单片机最为精华和有特色的地方当然是wifi连接,这里我们就写程序实验一下适使用ESP32主板连接wifi,为了简化实验我们这里只做了连接部分,其他实验在后续再继续。 由于本实验只要在串口监视器中查看结果状态即可,因此电路板上…...

常用的五大数据可视化工具测评分享
随着数据驱动决策的时代到来,数据可视化工具成为了企业提升数据分析效率和决策质量的关键工具。本文将对帆软BI、奥威BI、思迈特BI、永洪BI以及亿信华辰BI这五大数据可视化工具进行详细的操作体验测评,总结它们的特点和优势。 一、帆软BI 帆软BI作为国…...

什么是校园抄表系统?
1.校园抄表系统的简述 校园抄表系统是当代高校管理中的一个重要组成部分,主要运用于全自动搜集、管理方法与分析校园里的电力能源使用数据,如水电煤等。它通过先进的方式方法,完成了对能源消耗的实时监控系统,提升了电力能源管理…...

计算机专业:未来何去何从?
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 推荐:kwan 的首页,持续学习,不断总结,共同进步,活到老学到老导航 檀越剑指大厂系列:全面总结 jav…...

python-windows10普通笔记本跑bert mrpc数据样例0.1.048
python-windows10普通笔记本跑bert mrpc数据样例0.1.000 背景参考章节获取数据下载bert模型下载bert代码windows10的cpu进行训练进行预测注意事项TODOLIST背景 看了介绍说可以在gpu或者tpu上去微调,当前没环境,所以先在windows10上跑一跑,看是否能顺利进行,目标就是训练的…...

4句话明白虚拟机和容器的区别
一、虚拟机VM的组成 服务器-HostOS-虚拟化层-GustOS-libs-App 1、此时存在几个问题: 1、资源消耗大 2、扩展APP副本时到重复资源浪费(GustOS-libs) 3、当你开发在本地但要移植到云端,就会出现各种兼容性问题。 4、很难集成到DevOp…...

Django render()函数页面渲染
1, render() 函数 在Django框架中,render() 函数是一个非常有用的快捷方式,用于从视图函数返回一个完整的HTTP响应。它负责将给定的模板与上下文数据结合,渲染出最终的HTML页面,并返回一个HttpResponse对象。 from d…...

基于webrtc的媒体流传输工具tl-rtc-file
也不知道是什么意思,天天都有人在微信公众号的后台发,是打算找我兑奖吗? 本文软件是朋友 Eduna 推荐的,因为他觉得好像很好玩的样子。老苏一开始以为 tl-rtc-file 是跟 Snapdrop 一样的局域网文件传输工具,在看了 demo…...

【最新鸿蒙应用开发】——类Web开发范式2——前端语法
兼容JS的类Web开发范式 JS FA应用的JS模块(entry/src/main/js/module)的典型开发目录结构如下: 1. 项目基本结构 1.1. 目录结构 1.2. 项目文件分类如下: .hml结尾的HML模板文件,这个文件用来描述当前页面的文件布局结构。 .css结尾的CSS样…...

前端的强缓存和协商缓存
前端缓存机制 前端缓存主要分为两种类型:强缓存和协商缓存。 强缓存(HTTP Cache-Control) 通过设置HTTP响应头中的Cache-Control实现。浏览器根据Cache-Control的值决定是否重新请求资源。指令示例: no-cache:重新验…...

JSON如何处理包含特殊字符的字段
在JSON中处理包含特殊字符的字段时,你通常不需要直接处理这些特殊字符,因为JSON格式本身就会对特殊字符进行转义。当你使用编程语言或工具来生成或解析JSON时,这些转义通常是自动处理的。 然而,如果你需要手动处理或理解这些转义…...

JavaScript 中的 AbortController
AbortController 接口是 JavaScript 中 Fetch API 的一部分,引入它是为了处理和控制中止 fetch 请求的信号。这在需要取消正在进行的网络请求时特别有用,例如用户发起的动作取消,通过避免不必要的请求来提高性能,或优雅地处理超时…...

【前端】vue在线编辑器
以下是几个推荐的在线编辑器: CodeSandbox URL: https://codesandbox.io/特点: 支持 Vue、React、Angular 等多种前端框架,功能强大,社区活跃。 JSFiddle URL: https://jsfiddle.net/特点: 轻量级的在线编辑器,支持 Vueÿ…...

leetcode67:二进制求和
题目链接:67. 二进制求和 - 力扣(LeetCode) class Solution { public:string addBinary(string a, string b) {int stralen a.size(), strblen b.size();int curtc;int Maxlen max(stralen, strblen);vector<int> stra;vector<i…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

STM32标准库-DMA直接存储器存取
文章目录 一、DMA1.1简介1.2存储器映像1.3DMA框图1.4DMA基本结构1.5DMA请求1.6数据宽度与对齐1.7数据转运DMA1.8ADC扫描模式DMA 二、数据转运DMA2.1接线图2.2代码2.3相关API 一、DMA 1.1简介 DMA(Direct Memory Access)直接存储器存取 DMA可以提供外设…...

AI编程--插件对比分析:CodeRider、GitHub Copilot及其他
AI编程插件对比分析:CodeRider、GitHub Copilot及其他 随着人工智能技术的快速发展,AI编程插件已成为提升开发者生产力的重要工具。CodeRider和GitHub Copilot作为市场上的领先者,分别以其独特的特性和生态系统吸引了大量开发者。本文将从功…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

VisualXML全新升级 | 新增数据库编辑功能
VisualXML是一个功能强大的网络总线设计工具,专注于简化汽车电子系统中复杂的网络数据设计操作。它支持多种主流总线网络格式的数据编辑(如DBC、LDF、ARXML、HEX等),并能够基于Excel表格的方式生成和转换多种数据库文件。由此&…...

boost::filesystem::path文件路径使用详解和示例
boost::filesystem::path 是 Boost 库中用于跨平台操作文件路径的类,封装了路径的拼接、分割、提取、判断等常用功能。下面是对它的使用详解,包括常用接口与完整示例。 1. 引入头文件与命名空间 #include <boost/filesystem.hpp> namespace fs b…...

linux设备重启后时间与网络时间不同步怎么解决?
linux设备重启后时间与网络时间不同步怎么解决? 设备只要一重启,时间又错了/偏了,明明刚刚对时还是对的! 这在物联网、嵌入式开发环境特别常见,尤其是开发板、树莓派、rk3588 这类设备。 解决方法: 加硬件…...

GC1808:高性能音频ADC的卓越之选
在音频处理领域,高质量的音频模数转换器(ADC)是实现精准音频数字化的关键。GC1808,一款96kHz、24bit立体声音频ADC,以其卓越的性能和高性价比脱颖而出,成为众多音频设备制造商的理想选择。 GC1808集成了64倍…...
