iOS界面设计要点:四大模块解析
UI设计不是艺术设计,这限制了我们从设备和现有技术开始设计。因此,熟悉每个平台的设计规则已经成为每个设计师的第一课,也是每个设计师必要的专业知识。
今天小边给您带来了iOS设计规范,希望帮助您快速熟悉iOS平台设计规范,帮助您提高工作效率,避免设计初期的一些细节错误。
iphone15最新设计规范组件及样机资源合集![]() https://js.design/community?category=detail&type=resource&id=6523d915bcae906e3dbe94a5&source=csdn&plan=btt612
https://js.design/community?category=detail&type=resource&id=6523d915bcae906e3dbe94a5&source=csdn&plan=btt612

iOS设计规范的存在意义
首先要明白设计规范存在的意义:
所有设计都有规范,规范也是从设计升华而来的,可以理解为我们现实生活中的法律法规或红绿灯。规范限制了产品的视觉呈现和元素定义,使其具有可遵循的标准,保证了产品定位和价值在未来更新迭代中的延续,保持了产品的“初衷”。
其次,我们还需要熟悉不同型号的iOS尺寸,整理如下:
①5/5C/5S:320x480pt 640X1136px
②6/6S/7/7S:375x667pt 640X1136px
③6 Plus/6S Plus/7 Plus/7S Plus:414x736pt 1242X2208px
④X:375x812pt 1125X2436px
其中iPhone X是ios首次使用的OLED屏幕,比较特殊,具体分辨率:1125×2436px;PPI:458ppi;状态栏:88px; home触发区:68Px。因此,计算可以得到iPhoneenee X的设计区域为2280px。
了解以上内容,最后是我们具体的ios设计规范!以下是四个模块——状态栏、导航栏、标签栏和工具栏的详细解释:
iOS设计规范四大模块
1:IOS设计规范状态栏
1.状态栏位于屏幕边缘,始终固定。(即手机顶部的显示时间、功率区域)
2.@1x下尺寸:20pt。
3.不能自定义
4.设计抽屉导航时,应防止滚动内容直接通过状态栏。
5.用户全屏使用时,可隐藏状态栏和界面UI。
Ps:适当隐藏状态栏,可以帮助增加页面停留时间,但要把握好程度。
二: IOS设计规范导航栏导航栏设计规范
1.导航栏位于状态栏下方,中间是页面标题,左右是功能图标区,透明度为70%。
2.@1x下尺寸:44pt(更特殊的iphone) x是88pt)
3.IOS有两种导航栏,数量不超过2,避免内容过多。
三:IOS设计规范标签栏
1.标签栏和导航栏一样透明,是屏幕底部的区域,也是用户最常用的区域。比如QQ的标签栏有四个:消息、联系人、亮点和动态。
2.@1x下尺寸:49pt(更特殊的iphone) x是83pt)
3.标签栏标签的一次性承载上限为5,多余的标签将存储在[更多]中。
4.标签栏图形有正负两种,通常在图标下设置10pt(20px)注释文字,避免用户找不到功能入口。
5.标签栏功能:组织应用层面的整个信息结构。
四:IOS设计规范工具栏
1.工具栏与标签栏、导航栏相同,透明度为70%。
2.@1x下尺寸:44pt(更特殊的iphone) x是83pt)
3.工具栏通常位于二级页面,携带用户的常用指令。
4.图标或文字可用于工具栏,使用图标的最低限制是3个以上项目的数量。
完成iOS设计规范界面设计四个模块后,剩下的字体和颜色需要注意:
一、字体:
1.英文:San Francisco (SF) or NewYork;
2.中文:平方黑体。
二、颜色:
iPhone上显示的色域比RGB色域更宽,因此对于设计来说,颜色选择是非常自由的。
以上是UI设计IOS设计规范相关内容,想要做好设计,除了明确规范,还需要一个有用的设计工具,即时设计作为在线产品设计合作软件,深度设计合作领域7年,功能强大,材料丰富,使用方便,可帮助设计师提高工作效率,简化对接合作问题,减少工作繁琐,已成为许多设计师的“爱”。
即时设计 - 可实时协作的专业 UI 设计工具即时设计是一款支持在线协作的专业级 UI 设计工具,支持 Sketch、Figma、XD 格式导入,海量优质设计资源即拿即用。支持创建交互原型、获取设计标注,为产设研团队提供一站式协同办公体验。![]() https://js.design/?source=csdn&plan=btt612
https://js.design/?source=csdn&plan=btt612

相关文章:

iOS界面设计要点:四大模块解析
UI设计不是艺术设计,这限制了我们从设备和现有技术开始设计。因此,熟悉每个平台的设计规则已经成为每个设计师的第一课,也是每个设计师必要的专业知识。 今天小边给您带来了iOS设计规范,希望帮助您快速熟悉iOS平台设计规范&#…...
实验课II)
数字取证技术(Digital Forensics Technology)实验课II
数字取证技术(Digital Forensics Technology)实验课II 本文是我本学期的教学课题目,不包含任何博客知识分享,无关的读者可忽略; 实验练习题 (♞思考):请对工作邮件进行签名;“problem3_1.txt"里存储的是由John Doe撰写的真实的邮件,而"problem3_2.txt"里存储的…...

Redis缓存的使用
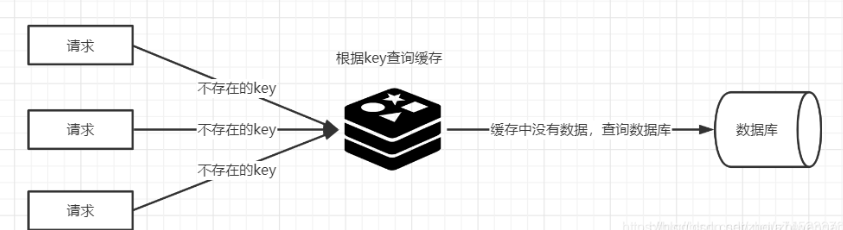
1.缓存穿透 描述:查询数据在redis不存在,请求打到数据库 解决方法: 缓存空值 当出现Redis查不到数据,数据库也查不到数据的情况,我们就把这个key保存到Redis中,设置value"null",并设…...

力扣LCP 08.剧情触发时间
力扣LCP 08.剧情触发时间 前缀和 二分 对increase求前缀和 在前缀和数组上做二分 找到符合要求的最小时间 class Solution {public:vector<int> getTriggerTime(vector<vector<int>>& increase, vector<vector<int>>& requirements)…...

Elasticsearch-IndexTemplate和DynamicTemplate 有什么区别
Elasticsearch中的Index Template和Dynamic Template是两种不同的概念,它们在索引管理中扮演不同的角色: ### Index Template(索引模板) 1. **目的**:用于定义新索引的默认设置,包括映射、设置、别名等。 …...

list集合自定义排序
一、基本类型排序 1.list中只有数字或字符串 //升序排序 List<T> ,T为数字或字符串 Collections.sort(list); //降序排序 Collections.sort(list,Collections.reverseOrder());2.list中为对象 基于jdk.18 import lombok.Data;Data public class User {private int i…...

PHP Cookies:应用与管理
在Web开发中,Cookies是一种在客户端(通常是浏览器)存储少量数据的机制。PHP作为一种服务器端脚本语言,提供了对Cookies的全面支持,使得开发者可以轻松地设置、读取和删除Cookies。Cookies通常用于存储用户的会话信息&a…...

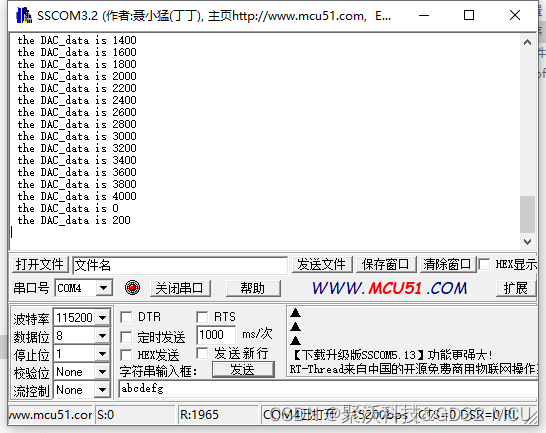
【GD32F303红枫派使用手册】第十四节 DAC-输出电压实验
14.1 实验内容 通过本实验主要学习以下内容: DAC工作原理 使用DAC输出电压 14.2 实验原理 14.2.1 DAC工作原理 我们上几章学习了ADC,本章我们来学习DAC。ADC是模-数转换,即模拟量转换为数字量,DAC正好相反,即数-…...

java 使用Log4j进行日志记录
要在Java项目中使用Log4j进行日志记录,需要经过以下步骤: 添加Log4j依赖:在项目的pom.xml文件中,添加Log4j依赖。例如: <dependency><groupId>log4j</groupId><artifactId>log4j</artifa…...

【问题解决】adb remount 失败或刷机无法连接设备(KaiOS)
问题描述 1、设备无法adb remount成功, 2、通过fastboot无法识别设备,一直卡住 3、已经识别到9008端口,但是设备与刷机工具connect fail,甚至软件crash 解决方案 1、安装高通驱动工具:QDLoder HS-USB Driver QDLoade…...
为什么电容两端电压不能突变
我们先从RC延时电路说起吧,图1是最简单的RC延时电路,给一个阶跃的电压信号,电压会变成黄色曲线这个样子,这是为什么呢? 图1 电压跳变后,电源负极电子移动到电容下极板,排斥上极板电子流动到电源…...

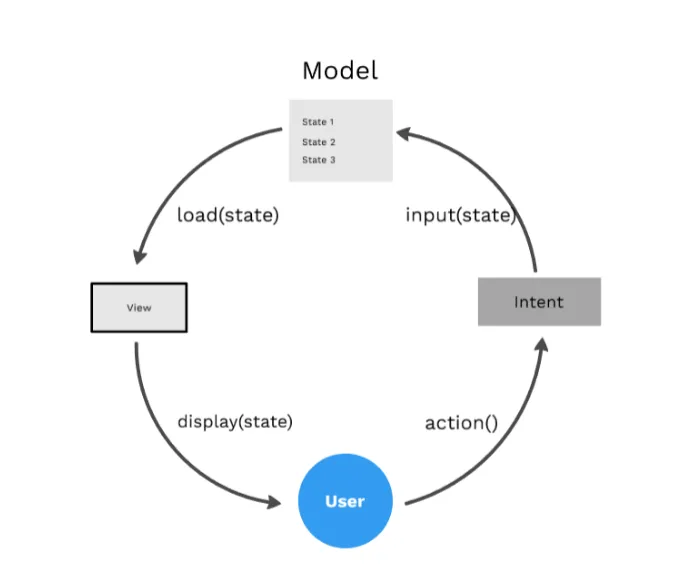
Redux 与 MVI:Android 应用的对比
Redux 与 MVI:Android 应用的对比 在为 Android 应用选择合适的状态管理架构时可能会感到困惑。在这个领域中,有两种流行的选择是 Redux 和 MVI(Model-View-Intent)。两者都有各自的优缺点,因此在深入研究之前了解它们…...

《MySQL是怎样运行的》读书笔记(三) B+树索引
前言 从前面数据存储结构中我们已经知道了页和记录的关系示意图: 其中页a、页b、页c ... 页n 这些页可以不在物理结构上相连,只要通过双向链表相关联即可。 在正式介绍索引之前,我们需要了解一下没有索引的时候是怎么查找记录的。下边先只讨论搜索条件…...

微信小程序基础工作模板
1.轮播图 点击跳转官方文档 简单例子 <!-- 顶部轮播图 --> <swiper indicator-dots"true" class"banner" autoplay"true" interval"2000"><swiper-item><image src"../../images/轮播图1.jpg" >…...

简单说一下STL中的map容器的特点、底层实现和应用场景【面试】
特点: 基于红黑树:std::map利用红黑树的自平衡特性,确保操作的平衡性。有序容器:元素根据键的顺序自动排序,排序依据是预定义的键比较函数。唯一键值:容器保证每个键的唯一性,不允许重复键存在…...

Ubuntu22.04之有道词典无法画词翻译替代方案(二百四十九)
简介: CSDN博客专家,专注Android/Linux系统,分享多mic语音方案、音视频、编解码等技术,与大家一起成长! 优质专栏:Audio工程师进阶系列【原创干货持续更新中……】🚀 优质专栏:多媒…...

AnythingLLM 的 Docker 使用
AnythingLLM是使用大语言模型LLM的一站式简便框架。官网的介绍如下: AnythingLLM is the easiest to use, all-in-one AI application that can do RAG, AI Agents, and much more with no code or infrastructure headaches. 1. 使用官方docker 最方便的方法是使…...

数组还可以这样用!常用但不为人知的应用场景
哈喽,各位小伙伴们,你们好呀,我是喵手。运营社区:C站/掘金/腾讯云;欢迎大家常来逛逛 今天我要给大家分享一些自己日常学习到的一些知识点,并以文字的形式跟大家一起交流,互相学习,一…...

C++模板元编程:编译时的魔法
1. 引言 在C的世界中,模板元编程是一种在编译时执行计算的强大技术。它允许开发者编写高度灵活和高效的代码,这些代码可以在不牺牲性能的前提下,根据类型和值的不同而变化。本文将深入探讨模板元编程的奥秘,并展示如何在现代C开发…...

SQL进阶day10————多表查询
目录 1嵌套子查询 1.1月均完成试卷数不小于3的用户爱作答的类别 1.2月均完成试卷数不小于3的用户爱作答的类别 编辑1.3 作答试卷得分大于过80的人的用户等级分布 2合并查询 2.1每个题目和每份试卷被作答的人数和次数 2.2分别满足两个活动的人 3连接查询 3.1满足条件…...

linux之kylin系统nginx的安装
一、nginx的作用 1.可做高性能的web服务器 直接处理静态资源(HTML/CSS/图片等),响应速度远超传统服务器类似apache支持高并发连接 2.反向代理服务器 隐藏后端服务器IP地址,提高安全性 3.负载均衡服务器 支持多种策略分发流量…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别
OpenPrompt 和直接对提示词的嵌入向量进行训练有什么区别 直接训练提示词嵌入向量的核心区别 您提到的代码: prompt_embedding = initial_embedding.clone().requires_grad_(True) optimizer = torch.optim.Adam([prompt_embedding...

select、poll、epoll 与 Reactor 模式
在高并发网络编程领域,高效处理大量连接和 I/O 事件是系统性能的关键。select、poll、epoll 作为 I/O 多路复用技术的代表,以及基于它们实现的 Reactor 模式,为开发者提供了强大的工具。本文将深入探讨这些技术的底层原理、优缺点。 一、I…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

HashMap中的put方法执行流程(流程图)
1 put操作整体流程 HashMap 的 put 操作是其最核心的功能之一。在 JDK 1.8 及以后版本中,其主要逻辑封装在 putVal 这个内部方法中。整个过程大致如下: 初始判断与哈希计算: 首先,putVal 方法会检查当前的 table(也就…...

Pydantic + Function Calling的结合
1、Pydantic Pydantic 是一个 Python 库,用于数据验证和设置管理,通过 Python 类型注解强制执行数据类型。它广泛用于 API 开发(如 FastAPI)、配置管理和数据解析,核心功能包括: 数据验证:通过…...

C++--string的模拟实现
一,引言 string的模拟实现是只对string对象中给的主要功能经行模拟实现,其目的是加强对string的底层了解,以便于在以后的学习或者工作中更加熟练的使用string。本文中的代码仅供参考并不唯一。 二,默认成员函数 string主要有三个成员变量,…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
