react 0至1 【jsx】
1.函数调用
// 项目的根组件
// App -> index.js -> public/index.html(root)const count = 100function getName () {return 'test'
}function App () {return (<div className="App">this is App{/* 使用引号传递字符串 */}{'this is message'}{/* 识别js变量 */}{count}{/* 函数调用 */}{getName()}{/* 方法调用 */}{new Date().getDate()}{/* 使用js对象 */}<div style={{ color: 'red' }}>this is div</div></div>)
}export default App2.列表渲染
const list = [{ id: 1001, name: 'Vue' },{ id: 1002, name: 'React' },{ id: 1003, name: 'Angular' }
]function App () {return (<div className="App">this is App{/* 渲染列表 */}{/* map 循环哪个结构 return结构 */}{/* 注意事项:加上一个独一无二的key 字符串或者number id */}{/* key的作用:React框架内部使用 提升更新性能的 */}<ul>{list.map(item => <li key={item.id}>{item.name}</li>)}</ul></div>)
}export default App3.条件渲染
const isLogin = truefunction App () {return (<div className="App">{/* 逻辑与 && */}{isLogin && <span>this is span</span>}{/* 三元运算 */}{isLogin ? <span>jack</span> : <span>loading...</span>}</div>)
}export default App// 定义类型
const articleType = 3 // 0 1 3// 定义核心函数(根据类型返回不同的JSX模版)function getArticleTem () {if (articleType === 0) {return <div>文章1</div>} else if (articleType === 1) {return <div>文章2</div>} else {return <div>文章3</div>}
}function App () {return (<div className="App">{/* 调用函数渲染不同的模版 */}{getArticleTem()}</div>)
}export default App
4.事件绑定
function App () {// 基础绑定const handleClick = () => {console.log('button被点击了')}// 事件参数e// const handleClick = (e) => {// console.log('button被点击了', e)// }// 传递自定义参数const handleClick = (name) => {console.log('button被点击了', name)}// 既要传递自定义参数 而且还要事件对象econst handleClick = (name, e) => {console.log('button被点击了', name, e)}return (<div className="App"><button onClick={(e) => handleClick('jack', e)}>click me </button></div>)
}export default App相关文章:

react 0至1 【jsx】
1.函数调用 // 项目的根组件 // App -> index.js -> public/index.html(root)const count 100function getName () {return test }function App () {return (<div className"App">this is App{/* 使用引号传递字符串 */}{this is message}{/* 识别js变…...

算法训练营day58
题目1:392. 判断子序列 - 力扣(LeetCode) 暴力解法 class Solution { public:bool isSubsequence(string s, string t) {if(s.size() > t.size()) return false;if(s.size() < t.size()) {swap(s, t);}bool reslut false;int flag …...

JAVA面试中,面试官最爱问的问题。
解释Java中的抽象类和接口的区别。 在Java中,抽象类和接口都是用来定义类的抽象行为和特性的,但它们有一些关键区别: ### 抽象类 1. **定义**:抽象类是使用abstract关键字修饰的类,不能被实例化,只能被继…...
分类算法与逻辑回归分类算法的差异与特性?)
【机器学习300问】115、对比K近邻(KNN)分类算法与逻辑回归分类算法的差异与特性?
在学习了K近邻(KNN)和逻辑回归(Logistic Regression)这两种分类算法后,对它们进行总结和对比很有必要。尽管两者都能有效地执行分类任务,但它们在原理、应用场景和性能特点上存在着显著的差异。本文就是想详…...

Selenium IDE 工具
官网 ## https://blog.csdn.net/weixin_49770443/article/details/129366721## https://www.selenium.dev/selenium-ide/是什么? Selenium IDE是 Selenium Suite 下的开源 Web 自动化测试工具。 Selenium IDE 一个用于火狐 (firefox) 浏览器的插件,打开…...

python的open函数
1.open() 1.1 参数11.2 参数21.3 参数32.with open() as 3.open函数常用的方法 3.1 读3.2 写3.3 获取文件读写类型3.4 指针移动3.5 当前指针位置3.6 truncate在python中使用open函数对文件进行处理。 1.open() python打开文件使用open()函数,返回一个指向文件的指针。该函数常…...

德克萨斯大学奥斯汀分校自然语言处理硕士课程汉化版(第六周) - 预训练模型
预训练模型 1. 预训练模型介绍 1.1. ELMo1.2. GPT1.3. BERT 2. Seq2Seq 2.1. T52.2. BART 3. Tokenization 1. 预训练模型介绍 在预训练语言模型出现之前,统计语言模型(如N-gram模型)是主流方法。这些模型利用统计方法来预测文本中的下一个…...

【Redis】Redis常见问题——缓存更新/内存淘汰机制/缓存一致性
目录 回顾数据库的问题如何提高 mysql 能承担的并发量?缓存解决方案应对的场景 缓存更新问题定期生成如何定期统计定期生成的优缺点 实时生成maxmemory 设置成多少合适呢?项目类型上来说 新的问题 内存淘汰策略Redis淘汰策略为什么redis要内存淘汰内存淘…...

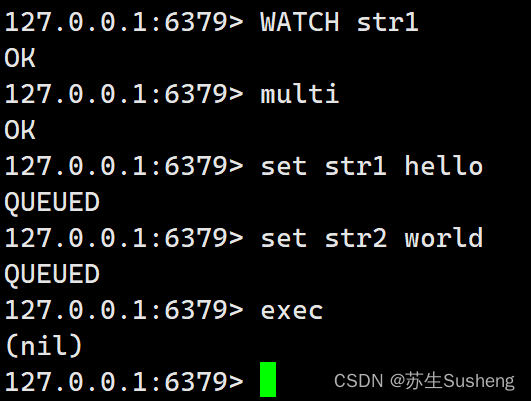
【redis】redis事务
目录 Redis事务四个命令redis事务特性redis事务执行原理 Redis 事务的使用基本使用watch 监控watch 实现原理补充 Redis事务 Redis事务是一种将多个命令打包成一个单独操作的机制,它保证了在执行这些命令期间,其他命令无法插入。 四个命令 Redis事务通…...

编程入门费用:揭开学习成本的神秘面纱
编程入门费用:揭开学习成本的神秘面纱 编程,这一曾被视为专业领域的技能,如今已逐渐走入大众视野。越来越多的人开始尝试学习编程,然而,对于初学者来说,编程入门费用无疑是一个重要的考虑因素。那么&#…...

js/javascript获取时间戳的5种方法
1.获取时间戳精确到秒,13位 const timestamp Date.parse(new Date()); console.log(timestamp);//输出 1591669256000 13位 2.获取时间戳精确到毫秒,13位 const timestamp Math.round(new Date()); console.log(timestamp);//输出 1591669961203 13位 3.获取时间戳精…...

window系统下为django自动绘制模型类关系图
Django 提供第三方包 django-extensions,可以用来将 Django 中的 Models 生成 E-R 图。 1 安装包 pip install django-extensions 2 配置 在 Django settings.py 文件, INSTALLED_APPS 中添加 django_extensions INSTALLED_APPS (django_extension…...

Redis的数据淘汰策略和集群部署
05- Redis的数据淘汰策略有哪些 ? Redis 提供 8 种数据淘汰策略: 淘汰易失数据(具有过期时间的数据) volatile-lru(least recently used):从已设置过期时间的数据集(server.db[i].expires)中挑选最近最少…...

解决CentOS 7无法识别ntfs的问题
解决CentOS 7无法识别ntfs的问题 方式一: Centos默认不支持ntfs文件格式,直接在Centos7上插U盘或移动硬盘无法识别,安装 ntfs-3g即可: # yum install epel-release -y # yum install ntfs-3g -y[rootbogon ~]# rpm -qa | grep nt…...

排名前五的 Android 数据恢复软件
正在寻找数据恢复软件来从 Android 设备恢复数据?本指南将为您提供 5 款最佳 Android 数据恢复软件。浏览这些软件,然后选择您喜欢的一款来恢复 Android 数据。 ndroid 设备上的数据丢失可能是一种令人沮丧的经历,无论是由于意外删除、系统崩…...

Java 程序结构 -- Java 语言的变量、方法、运算符与注释
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 003 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

淘宝/天猫商品详情优惠券获取API 接口
天猫商品优惠券数据API接口是一种用于获取天猫商品优惠券信息的接口。通过该接口,商家或开发者可以获取到商品的优惠券信息,包括优惠券的名称、金额、使用条件等。 该接口的主要参数包括商品ID、优惠券ID等,通过传入这些参数,可以…...

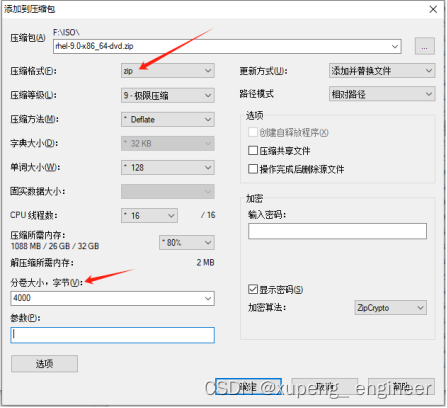
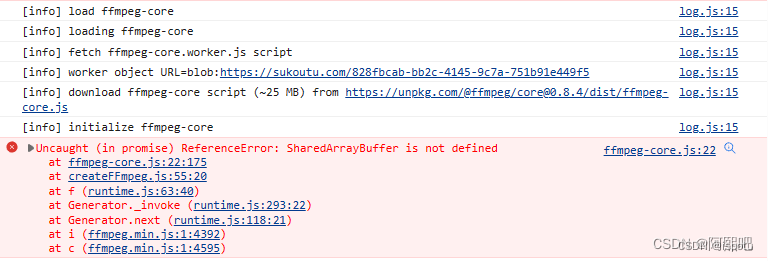
Vue前端ffmpeg压缩视频再上传(全网唯一公开真正实现)
1.Vue项目中安装插件ffmpeg 1.1 插件版本依赖配置 两个插件的版本 "ffmpeg/core": "^0.10.0", "ffmpeg/ffmpeg": "^0.10.1"package.json 和 package-lock.json 都加入如下ffmpeg的版本配置: 1.2 把ffmpeg安装到项目依…...

样式的双向绑定的2种方式,实现样式交互效果
与样式标签实现双向绑定 通过布尔值来决定样式是出现还是消失 show代表着布尔值,show的初始值是false所以文本不会有高亮的效果,当用户点击了按钮,就会调用shows这个函数,并将show的相反值true赋值并覆盖给show,此时show的值为tru…...

供应链经理面试题
供应链经理面试题通常会涉及对供应链管理的基本理解、工作经验、解决问题的能力以及团队协作等多个方面。 请简要介绍一下你在供应链管理领域的工作经验和取得的成绩。你如何定义供应链管理?它在企业中的作用是什么?你认为供应链经理最重要的职责是什么…...

conda相比python好处
Conda 作为 Python 的环境和包管理工具,相比原生 Python 生态(如 pip 虚拟环境)有许多独特优势,尤其在多项目管理、依赖处理和跨平台兼容性等方面表现更优。以下是 Conda 的核心好处: 一、一站式环境管理:…...
` 方法)
深入浅出:JavaScript 中的 `window.crypto.getRandomValues()` 方法
深入浅出:JavaScript 中的 window.crypto.getRandomValues() 方法 在现代 Web 开发中,随机数的生成看似简单,却隐藏着许多玄机。无论是生成密码、加密密钥,还是创建安全令牌,随机数的质量直接关系到系统的安全性。Jav…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

Linux 内存管理实战精讲:核心原理与面试常考点全解析
Linux 内存管理实战精讲:核心原理与面试常考点全解析 Linux 内核内存管理是系统设计中最复杂但也最核心的模块之一。它不仅支撑着虚拟内存机制、物理内存分配、进程隔离与资源复用,还直接决定系统运行的性能与稳定性。无论你是嵌入式开发者、内核调试工…...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

Kubernetes 网络模型深度解析:Pod IP 与 Service 的负载均衡机制,Service到底是什么?
Pod IP 的本质与特性 Pod IP 的定位 纯端点地址:Pod IP 是分配给 Pod 网络命名空间的真实 IP 地址(如 10.244.1.2)无特殊名称:在 Kubernetes 中,它通常被称为 “Pod IP” 或 “容器 IP”生命周期:与 Pod …...

Xela矩阵三轴触觉传感器的工作原理解析与应用场景
Xela矩阵三轴触觉传感器通过先进技术模拟人类触觉感知,帮助设备实现精确的力测量与位移监测。其核心功能基于磁性三维力测量与空间位移测量,能够捕捉多维触觉信息。该传感器的设计不仅提升了触觉感知的精度,还为机器人、医疗设备和制造业的智…...

【Veristand】Veristand环境安装教程-Linux RT / Windows
首先声明,此教程是针对Simulink编译模型并导入Veristand中编写的,同时需要注意的是老用户编译可能用的是Veristand Model Framework,那个是历史版本,且NI不会再维护,新版本编译支持为VeriStand Model Generation Suppo…...
:LSM Tree 概述)
从零手写Java版本的LSM Tree (一):LSM Tree 概述
🔥 推荐一个高质量的Java LSM Tree开源项目! https://github.com/brianxiadong/java-lsm-tree java-lsm-tree 是一个从零实现的Log-Structured Merge Tree,专为高并发写入场景设计。 核心亮点: ⚡ 极致性能:写入速度超…...
