React+TS前台项目实战(九)-- 全局常用组件弹窗Dialog封装
文章目录
- 前言
- Dialog公共弹窗组件
- 1. 功能分析
- 2. 代码+详细注释
- 3. 使用方式
- 4. 效果展示
- 总结
前言
今天这篇主要讲全局公共弹窗Dialog组件封装,将用到上篇封装的模态框Modal组件。有时在前台项目中,偶尔要用到一两个常用的组件,如 弹窗,其实不必非安装ant-design这些主流框架,大可自定义封装一个,而无需引入额外依赖, 提高自己的封装能力。
Dialog公共弹窗组件
1. 功能分析
(1)通用的弹框组件,用于展示一些信息或执行一些操作
(3)组件使用 Modal 组件来展示模态框,并在内部渲染了一个包含头部、内容和底部的弹框容器
(4)头部包含了标题和关闭按钮,内容显示了 children 属性,底部包含了一个按钮,用于执行确定操作
(5)组件使用了 classNames 库来合并样式类名,并且使用了 styles 模块中的样式类名来设置弹框的样式
2. 代码+详细注释
// @/components/Dialog/index.tsx
import React from "react";
import classNames from "classnames";
import styles from "./index.module.scss";
import Modal from "@/components/Modal";
import Button from "@/components/Button";// 定义组件的Props类型
type Props = {// 是否显示模态框show: boolean;// 模态框标题title: string;// 模态框内容children: React.ReactNode;// 确定按钮文本doneText: string;// 点击确定按钮的回调函数onDoneClick: () => void;// 点击关闭按钮的回调函数onClose: () => void;// 可选的自定义类名className?: string;
};// 定义一个函数组件,用于展示通用的模态框组件
export default (props: Props) => {// 解构Props对象中的属性const { title, show, onClose, children, className, doneText, onDoneClick } = props;// 返回一个包含模态框的JSX元素return (<Modal show={show} onClose={onClose}>{/* 模态框容器 */}<div className={classNames(styles.modalContainer, className)}>{/* 模态框头部 */}<div className={classNames(styles.modalHead)}><span className={classNames(styles.modalTitle)}>{title}</span><i className={`${classNames(styles.modalClose)} iconfont icon-close`} onClick={onClose}></i></div>{/* 模态框内容 */}<div className={classNames(styles.modalContent)}>{children}</div>{/* 模态框底部 */}<div className={classNames(styles.modalFooter)}>{/* 确定按钮 */}<Button text={doneText} onClick={onDoneClick}></Button></div></div></Modal>);
};
------------------------------------------------------------------------------
// @/components/Dialog/index.module.scss
.modalContainer {padding: 20px;.modalHead {display: flex;align-items: center;width: 200px;background: #ffffff;border-radius: 8px 8px 0 0;position: relative;.modalTitle {color: rgba(0, 0, 0, 0.88);font-weight: 600;font-size: 16px;word-wrap: break-word;}.modalClose {position: absolute;right: -6px;font-size: 24px;color: rgba(0, 0, 0, 0.75);cursor: pointer;}}.modalContent {padding: 40px 0;font-size: 14px;word-wrap: break-word;}
}
3. 使用方式
// 引入组件
import Dialog from "@/pages/components/commonDialog";
// 使用
<Dialog title="切换语言" doneText="确定" show={languageModalVisible} onClose={handlerSwitchLanguage} onDoneClick={handlerSwitchLanguage}><div style={{ padding: "20px" }}>这是一个公共弹框</div>
</Dialog>
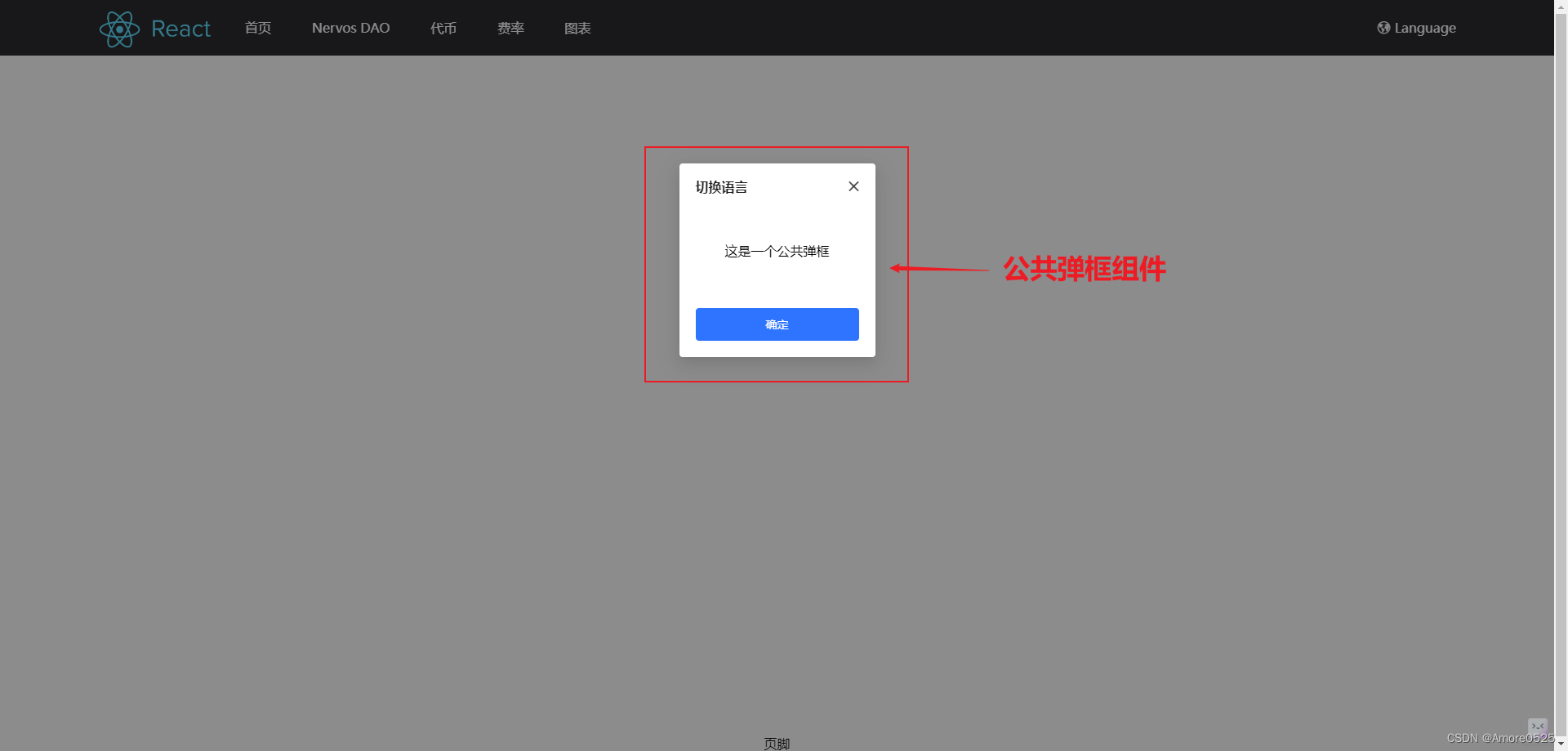
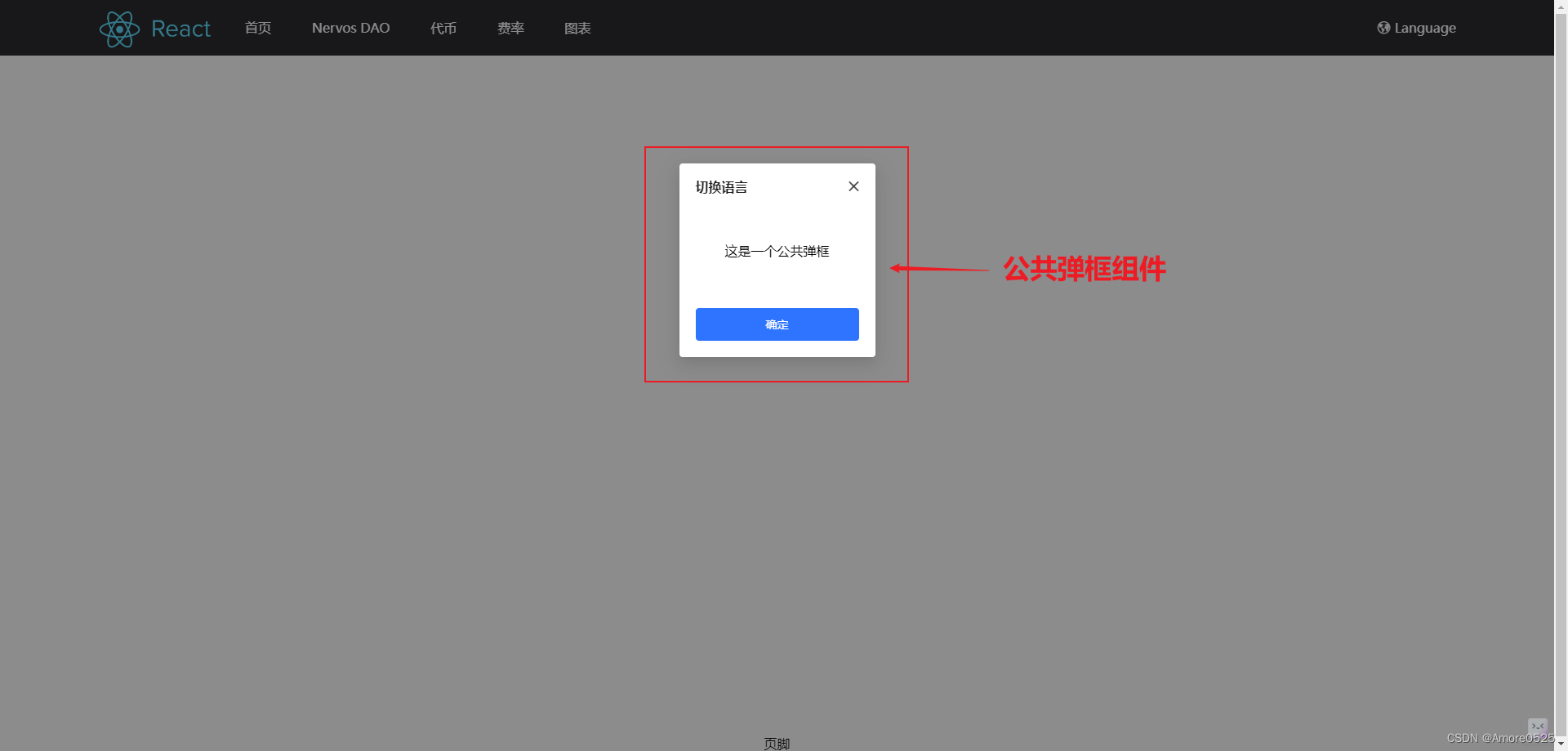
4. 效果展示

总结
下一篇讲【全局常用组件Text封装】。关注本栏目,将实时更新。
相关文章:

React+TS前台项目实战(九)-- 全局常用组件弹窗Dialog封装
文章目录 前言Dialog公共弹窗组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示 总结 前言 今天这篇主要讲全局公共弹窗Dialog组件封装,将用到上篇封装的模态框Modal组件。有时在前台项目中,偶尔要用到一两个常用的组件,如 弹窗&#x…...

利用视觉分析技术提升水面漂浮物、水面垃圾检测效率
随着城市化进程的加速和工业化的发展,水体污染问题日益严重,水面漂浮物成为水环境治理的一大难题。传统的水面漂浮物检测方法主要依赖人工巡查和简单的传感器检测,存在着效率低、准确率不高等问题。为了提升水面漂浮物检测的效率和准确性&…...

NFT 智能合约实战-快速开始(1)NFT发展历史 | NFT合约标准(ERC-721、ERC-1155和ERC-998)介绍
文章目录 NFT 智能合约实战-快速开始(1)NFT发展历史国内NFT市场国内NFT合规性如何获得NFT?如何查询NFT信息?在 OpenSea 上查看我们的 NFT什么是ERC721NFT合约标准ERC-721、ERC-1155和ERC-998 对比ERC721IERC721.sol 接口内容关于合约需要接收 ERC721 资产 onERC721Received…...

Linux知识整理说明
最近学校Linux课程刚刚结课,但还是有其他课程在继续。 所以接下来我会抽时间,根据笔记以及网络资料,整理和Linux相关的知识文档,各位可以后续留意. 完整的章目录我会先发出来,后续补充完整。 所有的内容会在 下周三(6…...

诊所管理系统哪家会好一点
随着医疗行业的快速发展和信息化进程的加速,诊所作为医疗服务的重要基层单位,其运营管理效率与服务质量的提升愈发依赖于现代化的管理工具。诊所管理系统应运而生,旨在通过集成化、智能化的技术手段,帮助诊所实现诊疗流程优化、资…...

前端根据权限生成三级路由
三级菜单和后端返回数组对比获取有权限的路由 数组: //后端返回的数组 const arr1 [sale.management, sale.order, sale.detail]; //前端路由 const arr2 [{path: "/sale-manage",redirect: "/sale-manage/sale-order/sale-list",name: sale…...

Databricks超10亿美元收购Tabular;Zilliz 推出 Milvus Lite ; 腾讯云支持Redis 7.0
重要更新 1. Databricks超10亿美元收购Tabular,Databricks将增强 Delta Lake 和 Iceberg 社区合作,以实现 Lakehouse 底层格式的开放与兼容([1] [2])。 2. Zilliz 推出 Milvus Lite 轻量级向量数据库,支持本地运行;Milvus Lite 复…...

算法day29
第一题 695. 岛屿的最大面积 本题解法:采用bfs的算法; 本题使用象限数组的遍历方法和定义布尔数组vis来遍历每一个元素的上下左右元素,防治被遍历的元素被二次遍历; 本题具体分析如上题故事,但是由于要求区域的最大面…...

车牌识别(附源代码)
完整项目已上传至github:End-to-end-for-chinese-plate-recognition/License-plate-recognition at master duanshengliu/End-to-end-for-chinese-plate-recognition GitHub 整体思路: 1.利用u-net图像分割得到二值化图像 2.再使用cv2进行边缘检测获得车牌区域坐…...

在VSCode中安装python
引言 Python 是一种广泛使用的高级编程语言,因其易学、易用、强大而受到欢迎。它由 Guido van Rossum 于 1991 年首次发布,并以简洁的语法和丰富的库生态系统而著称。 以下是 Python 的一些关键特点和优势: 关键特点 易于学习和使用&#x…...

StarkNet架构之L1-L2消息传递机制
文章目录 StarkNet架构之L1-L2消息传递机制L2 → L1消息L2 → L1消息结构L2 → L1消息哈希L1 → L2消息L1 → L2消息取消L1 → L2报文费用L1 → L2哈希额外资源StarkNet架构之L1-L2消息传递机制 原文地址:https://docs.starknet.io/architecture-and-concepts/network-archit…...

19.2 HTTP客户端-定制HTTP请求、调试HTTP、响应超时
1. 定制HTTP请求 如果需要对向服务器发送的HTTP请求做更多超越于默认设置的定制化。 client : http.Client{} 使用net/http包提供的导出类型Client,创建一个表示客户端的变量。request, err : http.NewRequest("GET", "https://ifconfig.io/ip&quo…...

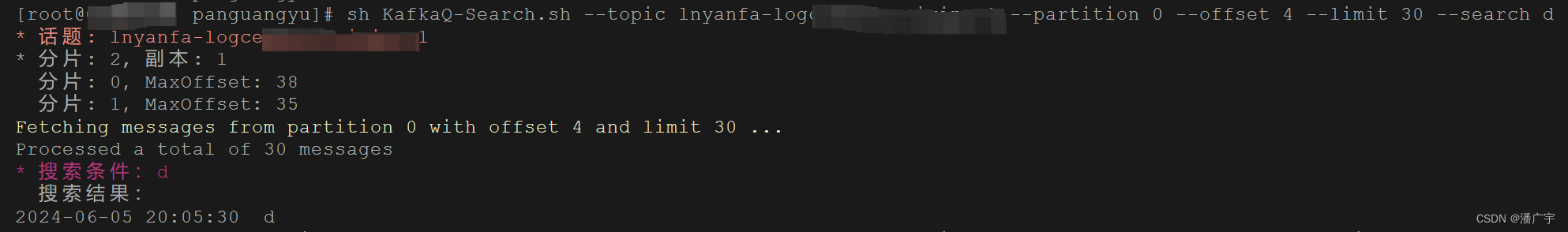
KafkaQ - 好用的 Kafka Linux 命令行可视化工具
软件效果前瞻 ~ 鉴于并没有在网上找到比较好的linux平台的kafka可视化工具,今天为大家介绍一下自己开发的在 Linux 平台上使用的可视化工具KafkaQ 虽然简陋,主要可以实现下面的这些功能: 1)查看当前topic的分片数量和副本数量 …...

不愧是字节,图像算法面试真细致
这本面试宝典是一份专为大四、研三春招和研二暑假实习生准备的珍贵资料。 涵盖了图像算法领域的核心知识和常见面试题,包括卷积神经网络、实例分割算法、目标检测、图像处理等多个方面。不论你是初学者还是有经验的老手,都能从中找到实用的内容。 通过…...

14、C++中代码重用
1、C模板的主要作用是允许编写通用代码,即能够在不同数据类型或数据结构上工作而无需重复编写代码。通过模板,可以实现代码的复用性和灵活性,从而提高开发效率和程序的可维护性。 typename关键字: 在C中,typename关键…...

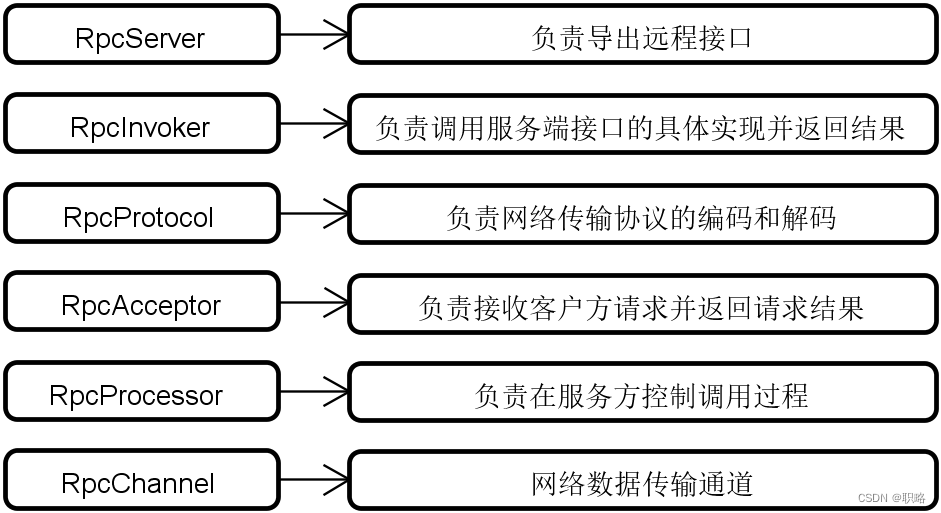
剖析框架代码结构的系统方法(下)
当面对Dubbo、Spring Cloud、Mybatis等开源框架时,我们可以采用一定的系统性的方法来快速把握它们的代码结构。这些系统方法包括对架构演进过程、核心执行流程、基础架构组成和可扩展性设计等维度的讨论。 在上一讲中,我们已经讨论了架构演进过程和核心执行流程这两个系统方法…...

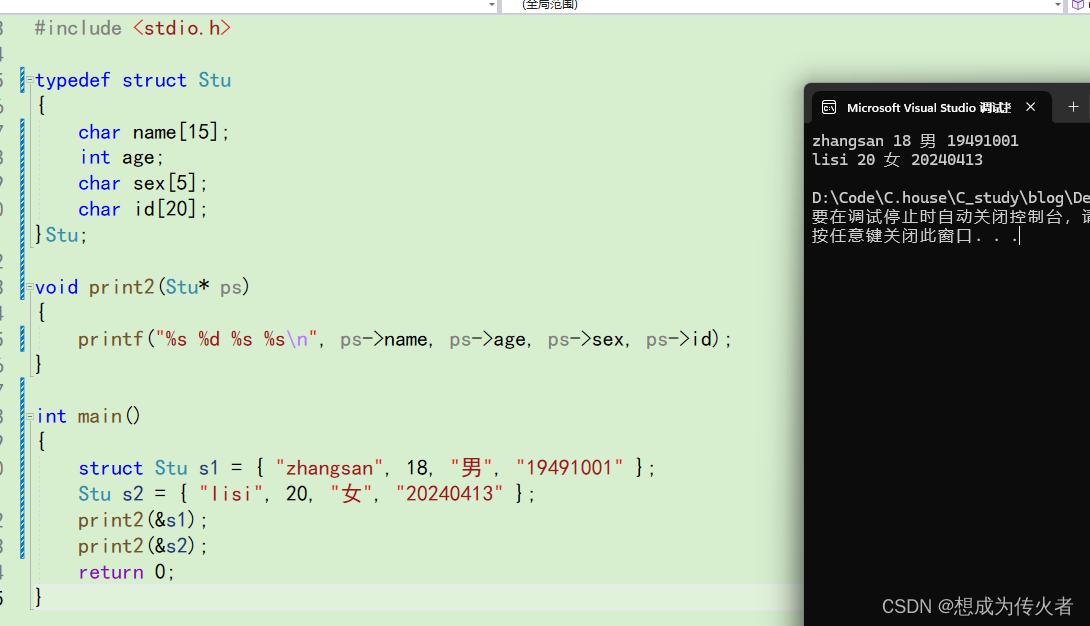
C语言学习笔记之结构体(一)
目录 什么是结构体? 结构体的声明 结构体变量的定义和初始化 结构体成员的访问 结构体传参 什么是结构体? 在现实生活中的很多事物无法用单一类型的变量就能描述清楚,如:描述一个学生,需要姓名,年龄&a…...

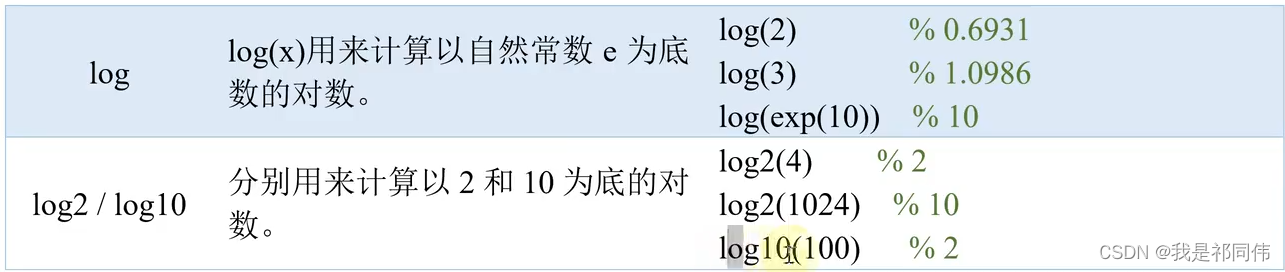
MATLAB入门知识
目录 原教程链接:数学建模清风老师《MATLAB教程新手入门篇》https://www.bilibili.com/video/BV1dN4y1Q7Kt/ 前言 历史记录 脚本文件(.m) Matlab帮助系统 注释 ans pi inf无穷大 -inf负无穷大 i j虚数单位 eps浮点相对精度 0/&a…...

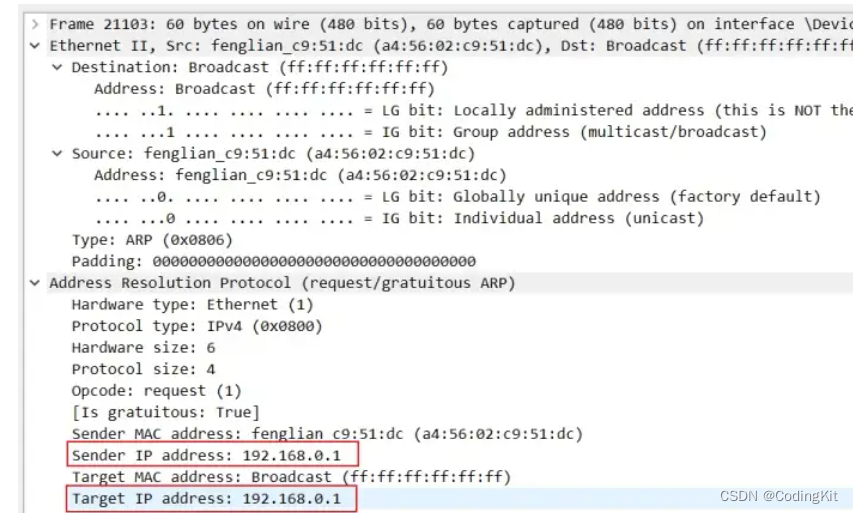
计算机网络(5) ARP协议
什么是ARP 地址解析协议,即ARP(Address Resolution Protocol),是根据IP地址获取物理地址的一个TCP/IP协议。主机发送信息时将包含目标IP地址的ARP请求广播到局域网络上的所有主机,并接收返回消息,以此确定…...

美团的 AI 面试有点简单
刷到一个美团的 AI 实习生的面试帖子,帖子虽然不长,但是把美团 AI 评测算法实习生面试的问题都po出来了。 单纯的看帖子中面试官提出的问题,并不是很难,大部分集中在考察AI项目和对AI模型的理解上,并没有过多的考察AI算…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...
详解)
后进先出(LIFO)详解
LIFO 是 Last In, First Out 的缩写,中文译为后进先出。这是一种数据结构的工作原则,类似于一摞盘子或一叠书本: 最后放进去的元素最先出来 -想象往筒状容器里放盘子: (1)你放进的最后一个盘子(…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

MySQL JOIN 表过多的优化思路
当 MySQL 查询涉及大量表 JOIN 时,性能会显著下降。以下是优化思路和简易实现方法: 一、核心优化思路 减少 JOIN 数量 数据冗余:添加必要的冗余字段(如订单表直接存储用户名)合并表:将频繁关联的小表合并成…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...

GO协程(Goroutine)问题总结
在使用Go语言来编写代码时,遇到的一些问题总结一下 [参考文档]:https://www.topgoer.com/%E5%B9%B6%E5%8F%91%E7%BC%96%E7%A8%8B/goroutine.html 1. main()函数默认的Goroutine 场景再现: 今天在看到这个教程的时候,在自己的电…...

字符串哈希+KMP
P10468 兔子与兔子 #include<bits/stdc.h> using namespace std; typedef unsigned long long ull; const int N 1000010; ull a[N], pw[N]; int n; ull gethash(int l, int r){return a[r] - a[l - 1] * pw[r - l 1]; } signed main(){ios::sync_with_stdio(false), …...

RLHF vs RLVR:对齐学习中的两种强化方式详解
在语言模型对齐(alignment)中,强化学习(RL)是一种重要的策略。而其中两种典型形式——RLHF(Reinforcement Learning with Human Feedback) 与 RLVR(Reinforcement Learning with Ver…...

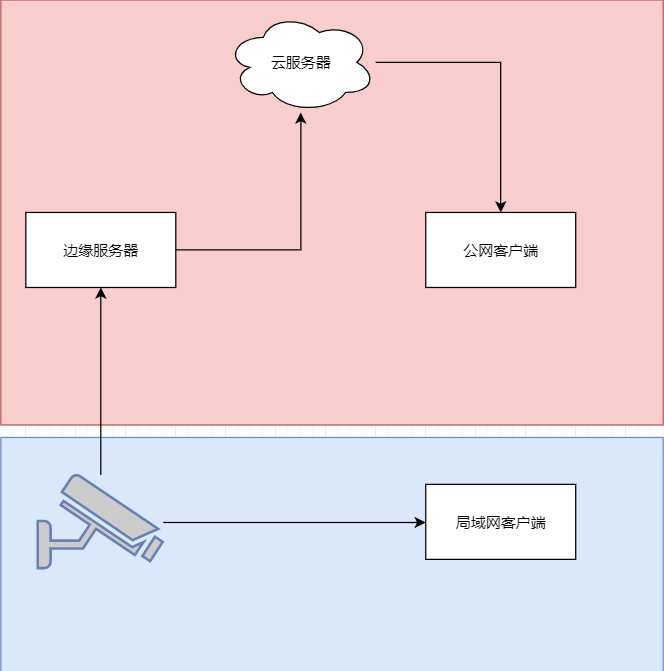
java 局域网 rtsp 取流 WebSocket 推送到前端显示 低延迟
众所周知 摄像头取流推流显示前端延迟大 传统方法是服务器取摄像头的rtsp流 然后客户端连服务器 中转多了,延迟一定不小。 假设相机没有专网 公网 1相机自带推流 直接推送到云服务器 然后客户端拉去 2相机只有rtsp ,边缘服务器拉流推送到云服务器 …...
