「OC」UI练习(二)——照片墙
「OC」UI练习——照片墙
文章目录
- 「OC」UI练习——照片墙
- UITapGestureRecognizer介绍
- 照片墙实现
UITapGestureRecognizer介绍
UITapGestureRecognizer是UIKit框架中的一个手势识别器类,用于检测用户在视图上的轻击手势。它是UIGestureRecognizer的一个子类,可以通过将它添加到视图上来监听并响应用户的轻击手势。
使用UITapGestureRecognizer,你可以指定轻击手势的触发条件,例如点击次数和触摸点数量。当用户触发了指定条件的轻击手势时,你可以在相应的处理方法中执行自定义的操作。
以下为UITapGestureRecognizer的实际用法
#import <UIKit/UIKit.h>
#import "ViewController.h"
#import "JCViewViewController.h"
#import "JCSuperView.h"@interface ViewController ()@end@implementation ViewController//在第一次加载被使用
- (void)viewDidLoad {[super viewDidLoad];[self useGesture];
}-(void)useGesture {UIImage *image = [UIImage imageNamed:@"1.jpg"];UIImageView *iview = [[UIImageView alloc] initWithFrame:CGRectMake(20, 20, 300, 400)];iview.image = image;//是否接受交互,若不开启则无法使用手势iview.userInteractionEnabled = YES;[self.view addSubview:iview];UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(tapToAct:)];//表示手势识别事件类型:点几次进行触发 —— 默认值:1tap.numberOfTapsRequired = 1;//表示几个手指同时点击进行触发 —— 默认值:1tap.numberOfTouchesRequired = 1;[iview addGestureRecognizer:tap];//实现双击缩小UITapGestureRecognizer *tap2 = [[UITapGestureRecognizer alloc]initWithTarget:self action:@selector(tapToact2:)];tap2.numberOfTapsRequired = 2;tap2.numberOfTouchesRequired = 1;[iview addGestureRecognizer:tap2];//单击操作与双击操作冲突时,单击操作失效[tap requireGestureRecognizerToFail:tap2];
}//双击缩小
-(void)tapToact2:(UITapGestureRecognizer*)tap {UIImageView *iview = (UIImageView*)tap.view;//在这中间做的改变都会通过动画的形式进行演示[UIView beginAnimations:nil context:nil];[UIView setAnimationDuration:1];iview.frame = CGRectMake(20, 20, 300, 400);[UIView commitAnimations];
}//单击放大
-(void)tapToAct : (UITapGestureRecognizer*) tap {//获取手势的监控对象NSLog(@"点击");UIImageView *iview = (UIImageView*)tap.view;//在这中间做的改变都会通过动画的形式进行演示[UIView beginAnimations:nil context:nil];[UIView setAnimationDuration:1];iview.frame = [UIScreen mainScreen].bounds;[UIView commitAnimations];
}
照片墙实现
#import "SceneDelegate.h"
#import "JCRoot.h"
@interface SceneDelegate ()@end@implementation SceneDelegate- (void)scene:(UIScene *)scene willConnectToSession:(UISceneSession *)session options:(UISceneConnectionOptions *)connectionOptions {//导航控制器框架self.window.frame = [UIScreen mainScreen].bounds;//设置导航器UINavigationController *nav = [[UINavigationController alloc] initWithRootViewController:[[JCRoot alloc] init]];self.window.backgroundColor = [UIColor whiteColor];self.window.rootViewController = nav;[self.window makeKeyAndVisible];
}
—————————————————————————————————————————————————————————————————————————————————————————————————————————
//根视图的.m文件
#import "JCRoot.h"
#import "JCShowPicture.h"
@interface JCRoot ()@end@implementation JCRoot- (void)viewDidLoad {[super viewDidLoad];self.title = @"照片墙";UIScrollView *sv = [[UIScrollView alloc] initWithFrame:CGRectMake(5, 10, 380, 852)];sv.backgroundColor = [UIColor orangeColor];//导航栏不透明self.navigationController.navigationBar.translucent = YES;//画布大小sv.contentSize = CGSizeMake(380, 852 * 1.5);sv.userInteractionEnabled = YES;//修改背景颜色self.navigationController.navigationBar.barTintColor = [UIColor whiteColor];for (int i = 0; i < 5; i++) {NSString *name = [NSString stringWithFormat:@"%d.png", i + 1];UIImage *image = [UIImage imageNamed:name];UIImageView *iv = [[UIImageView alloc] initWithImage:image];iv.frame = CGRectMake(0, i * 170, 380, 160);iv.userInteractionEnabled = YES;[sv addSubview:iv];UITapGestureRecognizer *tap = [[UITapGestureRecognizer alloc] initWithTarget:self action:@selector(pressTap:)];//单次点击tap.numberOfTapsRequired = 1;//单个手指tap.numberOfTouchesRequired = 1;//[iv addGestureRecognizer:tap];}[self.view addSubview: sv];
}-(void) pressTap :(UITapGestureRecognizer *)tap {NSLog(@"点击触发!");UIImageView *iview = [[UIImageView alloc]init];iview = (UIImageView*)tap.view;//创建视图控制器JCShowPicture *show = [[JCShowPicture alloc] init];show.image = iview.image;[self.navigationController pushViewController:show animated:YES];
}
/*
#pragma mark - Navigation// In a storyboard-based application, you will often want to do a little preparation before navigation
- (void)prepareForSegue:(UIStoryboardSegue *)segue sender:(id)sender {// Get the new view controller using [segue destinationViewController].// Pass the selected object to the new view controller.
}
*/@end
-—————————————————————————————————————————————————————————————————————————————————————————————————————————
//展示栏的相关内容
#import "JCShowPicture.h"@interface JCShowPicture ()@end@implementation JCShowPicture- (void)viewDidLoad {[super viewDidLoad];self.title = @"照片";_imageView = [[UIImageView alloc] initWithFrame:CGRectMake(5, 10, 380, 852)];_imageView.image = _image;//视图对象只有一个根视图//当我们将视图对象添加至新的父视图上//会将该视图对象会从原来的父视图删除[self.view addSubview: _imageView];
}得到的界面如下所示

相关文章:

「OC」UI练习(二)——照片墙
「OC」UI练习——照片墙 文章目录 「OC」UI练习——照片墙UITapGestureRecognizer介绍照片墙实现 UITapGestureRecognizer介绍 UITapGestureRecognizer是UIKit框架中的一个手势识别器类,用于检测用户在视图上的轻击手势。它是UIGestureRecognizer的一个子类&#x…...

一手洞悉巴西slot游戏包投放本土网盟CPI广告优势
一手洞悉巴西slot游戏包投放本土网盟CPI广告优势 在巴西这片热土上,slot游戏包的投放本土网盟CPI广告是一项既充满挑战又富有机遇的任务。CPI(Cost Per Install)广告模式,即按安装付费,已经成为许多游戏开发商推广产品…...

中国环保网引领元宇宙新纪元 -探索绿色未来
在数字化浪潮的推动下,元宇宙这一概念正逐渐进入公众视野,成为科技与创新交汇的新前沿。作为环境保护的坚定倡导者,中国环保网秉承着推动绿色发展、构建生态文明的使命,正式踏入元宇宙领域,旨在通过高科技手段为环保事…...

2024最新流媒体在线音乐系统网站源码 音乐社区 多语言开心版
本文来自:2024最新流媒体在线音乐系统网站源码 音乐社区 多语言开心版 - 源码1688 应用介绍 简介: 2024最新流媒体在线音乐系统网站源码| 音乐社区 | 多语言 | 开心版 图片:...

【Java】解决Java报错:FileNotFoundException
文章目录 引言1. 错误详解2. 常见的出错场景2.1 文件路径错误2.2 文件名拼写错误2.3 文件权限问题2.4 文件路径未正确拼接 3. 解决方案3.1 检查文件路径3.2 使用相对路径和类路径3.3 检查文件权限3.4 使用文件选择器 4. 预防措施4.1 使用配置文件4.2 使用日志记录4.3 使用单元测…...

Seate分布式锁
XA模式 在第一阶段资源协调者(TC)会向资源管理者(RM)发出一个准备的请求,RM开始处理自身的业务,处理完成后不提交事务,而是向TC响应一个执行结果,表明自己成功还是失败,如…...

金融科技助力绿色金融:可持续发展新动力
随着全球气候变化和环境问题的日益严重,绿色金融作为推动环境保护和经济可持续发展的重要手段,已经受到越来越多的关注。而金融科技,作为科技与金融深度融合的产物,正以其独特的优势为绿色金融的发展注入新动力。本文将探讨金融科…...

灾备建设中虚拟机细粒度恢复的含义及技术使用
灾备建设中为了考虑虚拟机恢复的效率与实际的用途,在恢复上出了普通的恢复虚拟机,也有其余的恢复功能,比如瞬时恢复,细粒度恢复等。这里谈的就是细粒度恢复。 首先细粒度恢复是什么,这个恢复可以恢复单个备份下来的文…...

十种排序方法
目录 1.冒泡排序(Bubble Sort)代码实现 2.选择排序(Selection Sort)代码实现 3.插入排序(Insertion Sort) 4.希尔排序(Shell Sort)代码实现 5.快速排序(Quick Sort&…...

docker-compose启动oracle11、并使用navicat进行连接
一、docker-compose.yml version: 3.9 services:oracle:image: registry.cn-hangzhou.aliyuncs.com/helowin/oracle_11grestart: alwaysprivileged: truecontainer_name: oracle11gvolumes:- ./data:/u01/app/oracleports:- 1521:1521network_mode: "host"logging:d…...

使用ffmpeg进行音频处理
音频处理是数字媒体制作中不可或缺的一部分,而ffmpeg作为一款强大的多媒体处理工具,为我们提供了丰富的音频处理功能。 一、查看音频信息 在处理音频之前,了解音频的基本信息是非常重要的。FFmpeg的ffprobe工具可以帮助我们查看音频的详细信息,如采样率、位深等。 示例命…...

重装系统,以及设置 深度 学习环境
因为联想y7000在ubantu系统上连不到wifi,所以打算弄双系统 第一步:下载win10镜像,之后在系统用gparted新建个分区,格式化成ntfs,用来装win10系统 第二步,制作win10启动盘,这个需要先把u盘用disks格式化&a…...

深入理解渲染引擎:打造逼真图像的关键
在数字世界中,图像渲染是创造逼真视觉效果的核心技术。渲染引擎,作为这一过程中的关键组件,负责将二维或三维的模型、纹理、光照等数据转化为人们肉眼可见的二维图像。本文将深入探讨渲染引擎的工作原理及其在打造逼真图像中所起的关键作用。…...

【LeetCode最详尽解答】128_最长连续序列 Longest-Consecutive-Sequence
欢迎收藏Star我的Machine Learning Blog:https://github.com/purepisces/Wenqing-Machine_Learning_Blog。如果收藏star, 有问题可以随时与我交流, 谢谢大家! 链接: 128_最长连续序列 直觉 输入: nums [100, 4, 200, 1, 3, 2]输出: 4解释: 最长的连续元素序列是…...

盒马鲜生礼品卡如何使用?
盒马鲜生的礼品卡除了在门店用以外,还有什么用处啊 毕竟家附近的盒马距离都太远了,好多卡最后都闲置下来了,而且以前都不知道盒马卡还会过期,浪费了好多 还好最近发现了 盒马鲜生礼品卡现在也能在收卡云上兑现了,而且…...

有哪些常用ORM框架
ORM(Object-Relational Mapping,对象关系映射)是一种编程技术,它允许开发者使用面向对象的编程语言来操作关系型数据库。ORM的主要目的是将数据库中的数据表映射到编程语言中的对象,从而使得开发者可以使用对象的方式来…...

nodejs 中 axios 设置 burp 抓取 http 与 https
在使用 axios 库的时候,希望用 burp 抓包查看发包内容。但关于 axios 设置代理问题,网上提到的一些方法不是好用,摸索了一段时间后总结出设置 burp 代理抓包的方法。 nodejs 中 axios 设置 burp 抓包 根据请求的站点,分为 http …...

数据通信与网络(二)
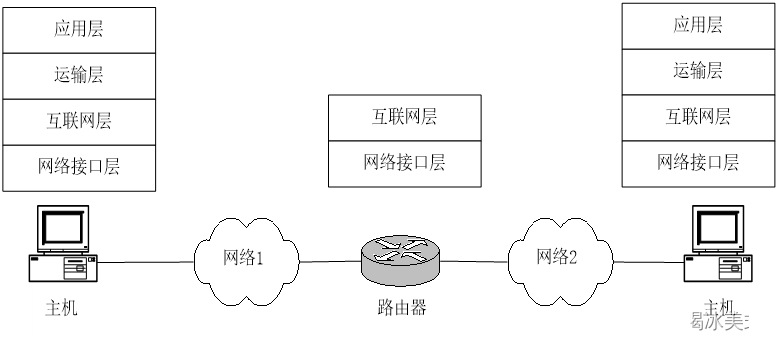
如何构建网络协议 这些协议采用分层的结构,每层协议实现特定功能,同时也需要依靠低层协议所提供的服务。 网络协议可以理解为三部分组成: 1、语法:通信时双方交换数据和控制信息的格式,是对通信时采用的数据结构形式…...

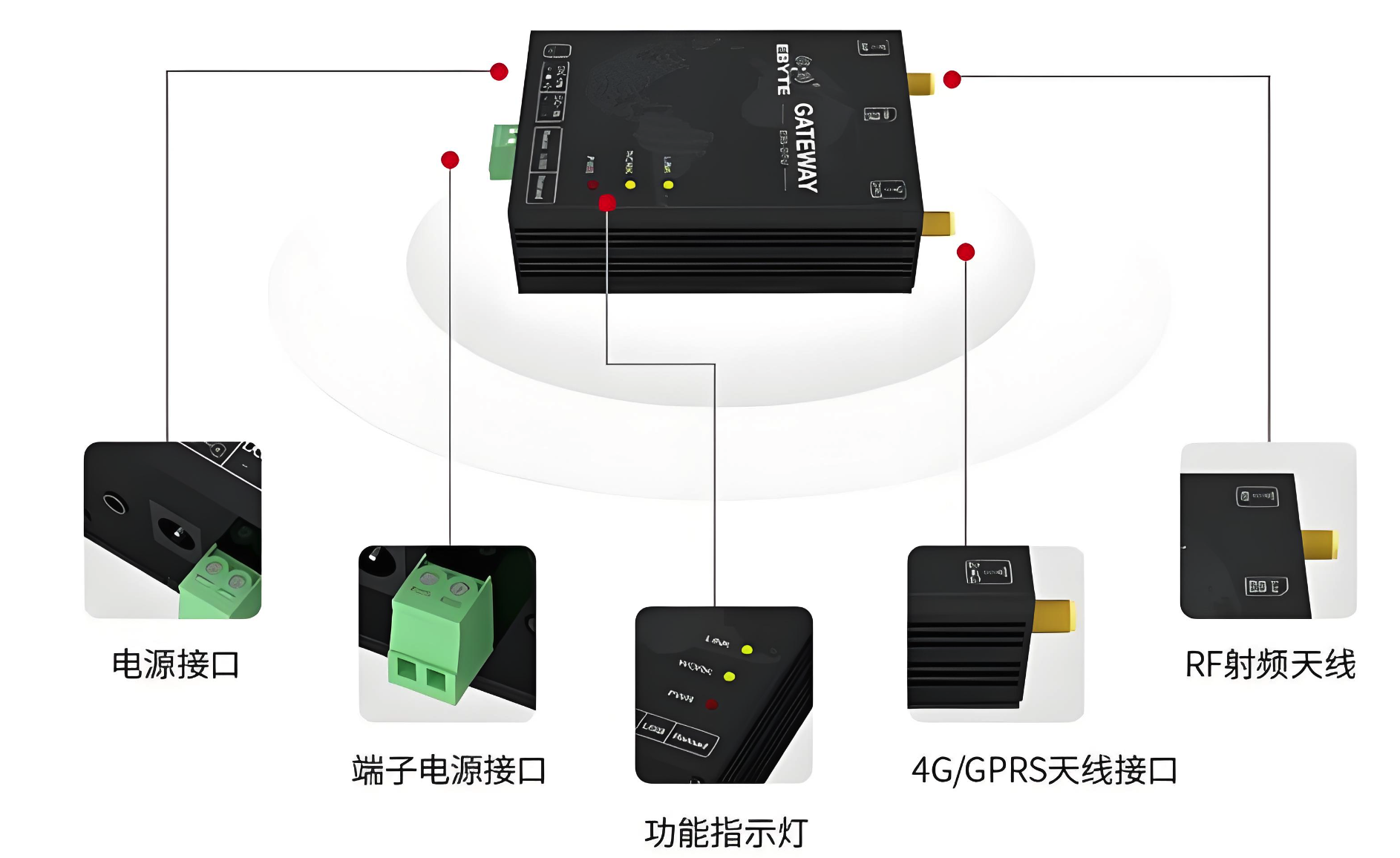
DTU为何应用如此广泛?
1.DTU是什么 DTU(数据传输单元)是一种无线终端设备,它的核心功能是将串口数据转换为IP数据或将IP数据转换为串口数据,并通过无线通信网络进行传送。DTU通常内置GPRS模块,能够实现远程数据的实时传输,广泛应用于工业自动化、远程监…...

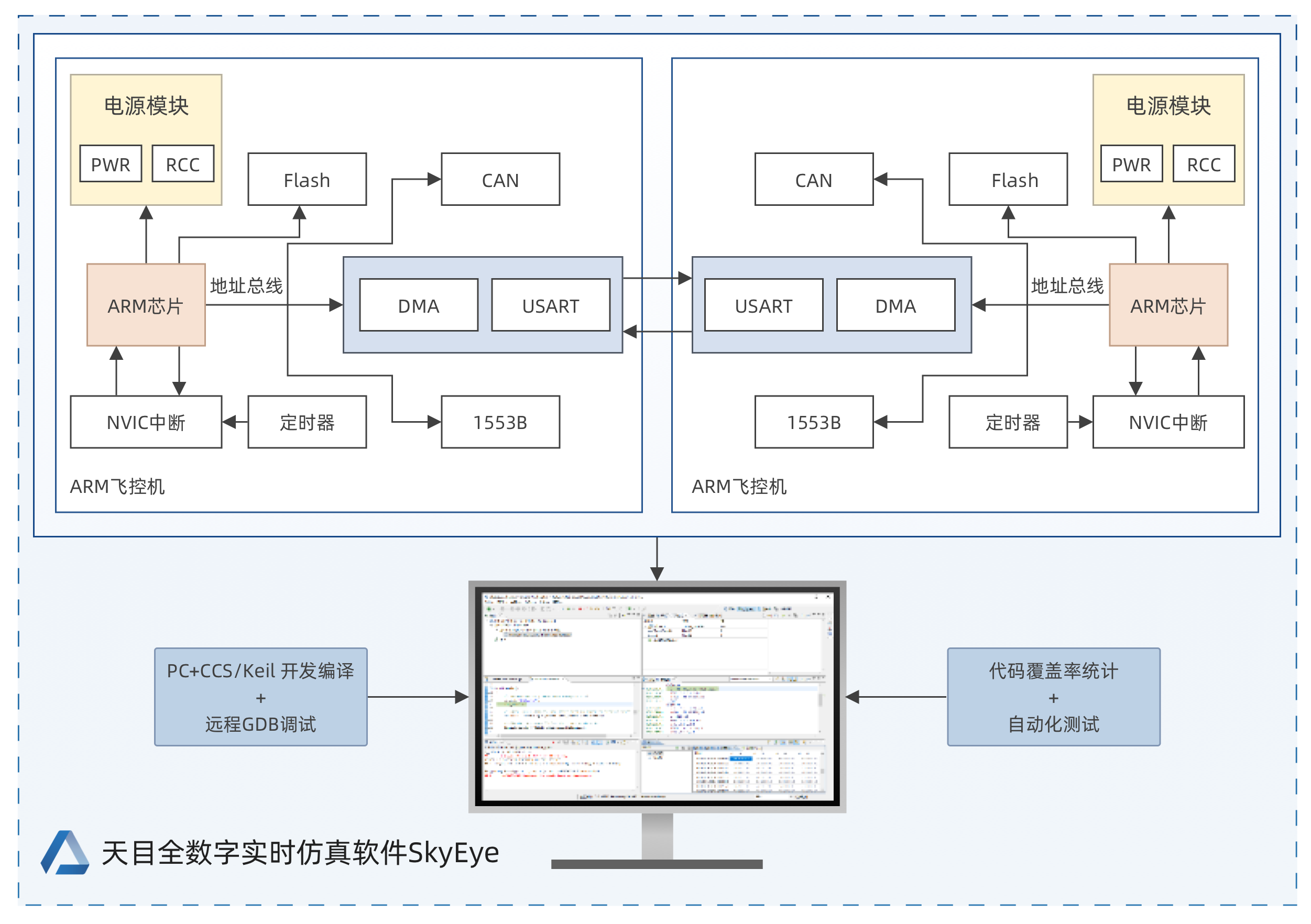
基于软件在环的飞控机建模仿真
安全关键系统(Safety-Critical System,SCS)是指由于某些行为或组合行为能够引发整体系统失效,继而导致财物损失、人员受伤等严重影响的系统,诸多安全关键领域如航空航天、核电系统、医疗设备、交通运输等领域的系统都属…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...

C++初阶-list的底层
目录 1.std::list实现的所有代码 2.list的简单介绍 2.1实现list的类 2.2_list_iterator的实现 2.2.1_list_iterator实现的原因和好处 2.2.2_list_iterator实现 2.3_list_node的实现 2.3.1. 避免递归的模板依赖 2.3.2. 内存布局一致性 2.3.3. 类型安全的替代方案 2.3.…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

Java 8 Stream API 入门到实践详解
一、告别 for 循环! 传统痛点: Java 8 之前,集合操作离不开冗长的 for 循环和匿名类。例如,过滤列表中的偶数: List<Integer> list Arrays.asList(1, 2, 3, 4, 5); List<Integer> evens new ArrayList…...

Docker 运行 Kafka 带 SASL 认证教程
Docker 运行 Kafka 带 SASL 认证教程 Docker 运行 Kafka 带 SASL 认证教程一、说明二、环境准备三、编写 Docker Compose 和 jaas文件docker-compose.yml代码说明:server_jaas.conf 四、启动服务五、验证服务六、连接kafka服务七、总结 Docker 运行 Kafka 带 SASL 认…...

抖音增长新引擎:品融电商,一站式全案代运营领跑者
抖音增长新引擎:品融电商,一站式全案代运营领跑者 在抖音这个日活超7亿的流量汪洋中,品牌如何破浪前行?自建团队成本高、效果难控;碎片化运营又难成合力——这正是许多企业面临的增长困局。品融电商以「抖音全案代运营…...

QT: `long long` 类型转换为 `QString` 2025.6.5
在 Qt 中,将 long long 类型转换为 QString 可以通过以下两种常用方法实现: 方法 1:使用 QString::number() 直接调用 QString 的静态方法 number(),将数值转换为字符串: long long value 1234567890123456789LL; …...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

如何理解 IP 数据报中的 TTL?
目录 前言理解 前言 面试灵魂一问:说说对 IP 数据报中 TTL 的理解?我们都知道,IP 数据报由首部和数据两部分组成,首部又分为两部分:固定部分和可变部分,共占 20 字节,而即将讨论的 TTL 就位于首…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...
