nodejs 中 axios 设置 burp 抓取 http 与 https
在使用 axios 库的时候,希望用 burp 抓包查看发包内容。但关于 axios 设置代理问题,网上提到的一些方法不是好用,摸索了一段时间后总结出设置 burp 代理抓包的方法。
nodejs 中 axios 设置 burp 抓包
根据请求的站点,分为 http 和 https 两个类型。
http
只需要添加 proxy
// http 测试网站: http://www.5icool.org/import https from "https";
import axios from "axios";const proxy = {protocol: 'http', // 这里设置协议为 httphost: '127.0.0.1',port: 8080
}async function test() {const res = await axios.post("http://www.5icool.org/", {title: 'foo',body: 'bar',userId: 1,}, {proxy: proxy // http 站点,就直接设置 proxy 参数headers: {'Content-type': 'application/json; charset=UTF-8'},})console.log(res.data)}await test();https
要添加 proxy 以及 httpsAgent
// https 测试站点: https://jsonplaceholder.typicode.com/postsimport https from "https";
import axios from "axios";
let httpsAgent = new https.Agent({rejectUnauthorized: false, // 因为是 https over http ,所以需要设置 rejectUnauthorized 为 false
});
const proxy = {protocol: 'https', // 这里要设置 https host: '127.0.0.1',port: 8080
}async function test() {const res = await axios.post("https://jsonplaceholder.typicode.com/posts", {title: 'foo',body: 'bar',userId: 1,}, {httpsAgent: httpsAgent, // 添加 httpsAgentproxy: proxy, // 添加 proxyheaders: {'Content-type': 'application/json; charset=UTF-8'},})console.log(res.data)}await test();相关文章:

nodejs 中 axios 设置 burp 抓取 http 与 https
在使用 axios 库的时候,希望用 burp 抓包查看发包内容。但关于 axios 设置代理问题,网上提到的一些方法不是好用,摸索了一段时间后总结出设置 burp 代理抓包的方法。 nodejs 中 axios 设置 burp 抓包 根据请求的站点,分为 http …...

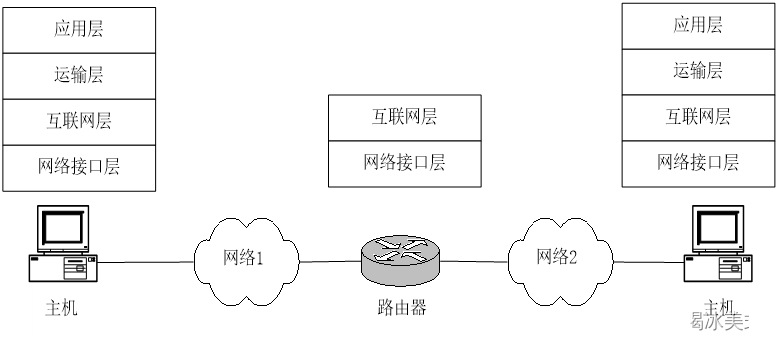
数据通信与网络(二)
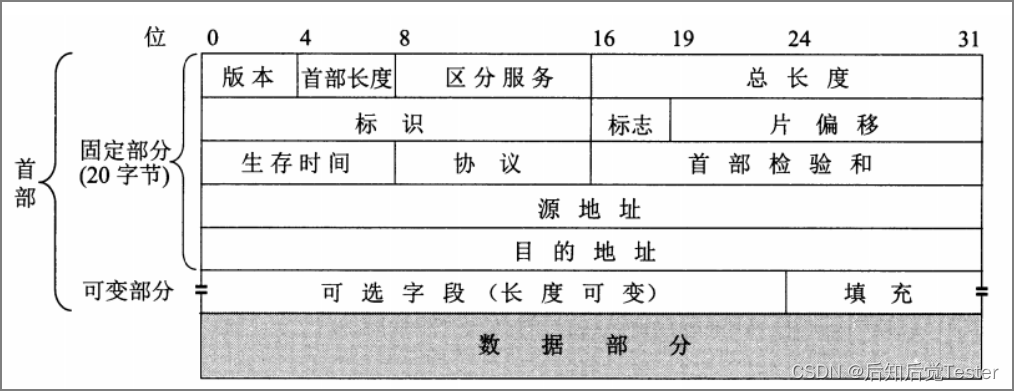
如何构建网络协议 这些协议采用分层的结构,每层协议实现特定功能,同时也需要依靠低层协议所提供的服务。 网络协议可以理解为三部分组成: 1、语法:通信时双方交换数据和控制信息的格式,是对通信时采用的数据结构形式…...

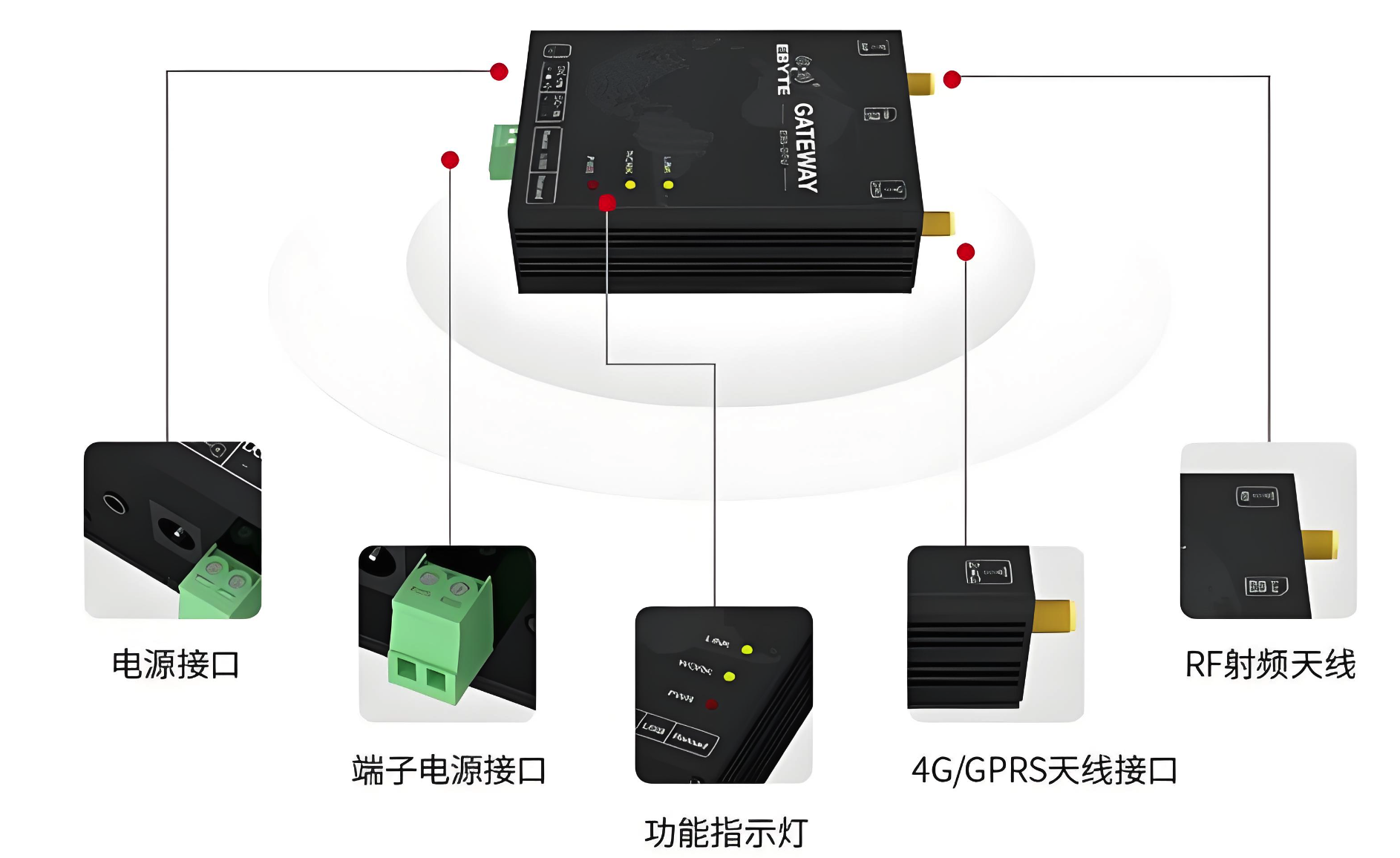
DTU为何应用如此广泛?
1.DTU是什么 DTU(数据传输单元)是一种无线终端设备,它的核心功能是将串口数据转换为IP数据或将IP数据转换为串口数据,并通过无线通信网络进行传送。DTU通常内置GPRS模块,能够实现远程数据的实时传输,广泛应用于工业自动化、远程监…...

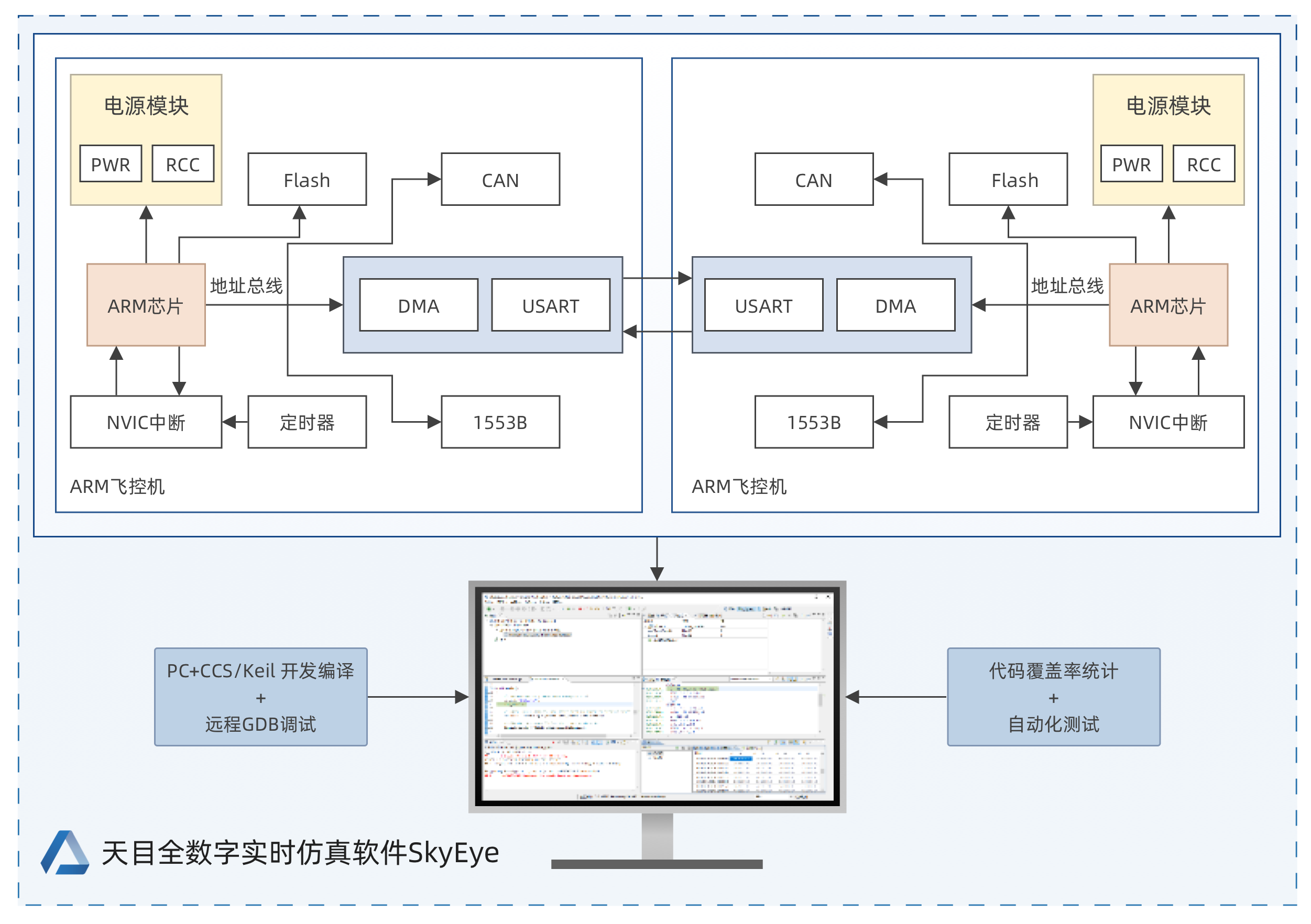
基于软件在环的飞控机建模仿真
安全关键系统(Safety-Critical System,SCS)是指由于某些行为或组合行为能够引发整体系统失效,继而导致财物损失、人员受伤等严重影响的系统,诸多安全关键领域如航空航天、核电系统、医疗设备、交通运输等领域的系统都属…...

github ssh key的SHA256是什么
github ssh key的SHA256是什么 怎么知道github上自己的公钥指纹和本地的公钥是否一致? 计算方法如下: cat .ssh/id_rsa.pub |awk { print $2 } | # Only the actual key data without prefix or commentsbase64 -d | # decode as base64s…...

HyperBDR新版本上线,自动化容灾兼容再升级!
本次HyperBDR v5.5.0版本新增完成HCS(Huawei Cloud Stack)8.3.x和HCSO(Huawei Cloud Stack Online)自动化对接,另外还突破性完成了Oracle云(块存储模式)的自动化对接。 HyperBDR,云原生业务级别容灾工具。支…...

python学习—合并多个Excel工作簿表格文件
系列文章目录 python学习—合并TXT文本文件 python学习—统计嵌套文件夹内的文件数量并建立索引表格 python学习—查找指定目录下的指定类型文件 python学习—年会不能停,游戏抽签抽奖 python学习—循环语句-控制流 文章目录 系列文章目录功能说明1 准备工作&#…...

如何把路由器设备的LAN口地址为三大私网地址
要将路由器的LAN口地址配置为三大私有IP地址范围之一(10.0.0.0/8、172.16.0.0/12 或 192.168.0.0/16),我们需要访问路由器的管理界面并进行相应的设置。 下面是步骤: 连接到路由器: 连接到路由器的管理界面…...

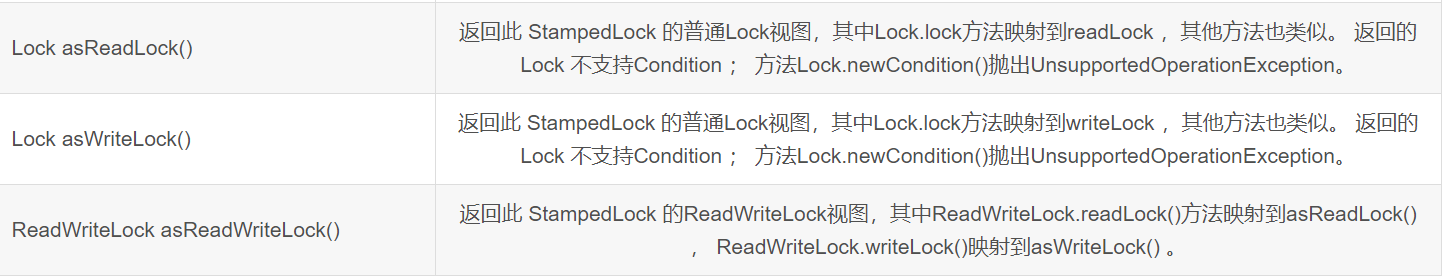
Java多线程-StampedLock(原子读写锁)
StampedLock 是读写锁的实现,对比 ReentrantReadWriteLock 主要不同是该锁不允许重入,多了乐观读的功能,使用上会更加复杂一些,但是具有更好的性能表现。StampedLock 的状态由版本和读写锁持有计数组成。 获取锁方法返回一个邮戳&…...

(源码)一套医学影像PACS系统源码 医院系统源码 提供数据接收、图像处理、测量、保存、管理、远程医疗和系统参数设置等功能
PACS系统还提供了数据接收、图像处理、测量、保存、管理、远程医疗和系统参数设置等功能。 PACS系统提高了医学影像的利用率和诊疗效率,为医生提供了更加准确和及时的诊断依据。它是医院信息化的必备系统之一,已经成为医学影像管理和传输的重要工具。 P…...

【Qt 学习笔记】Qt窗口 | 对话框 | 创建自定义对话框
博客主页:Duck Bro 博客主页系列专栏:Qt 专栏关注博主,后期持续更新系列文章如果有错误感谢请大家批评指出,及时修改感谢大家点赞👍收藏⭐评论✍ Qt窗口 | 对话框 | 创建自定义对话框 文章编号:Qt 学习笔记…...
)
# RocketMQ 实战:模拟电商网站场景综合案例(五)
RocketMQ 实战:模拟电商网站场景综合案例(五) 一、mybatis 逆向工程使用 4、逆向工程 生成 的 .xml 配置文件。 4.1、生成的 TradeCouponMapper.xml 文件。 <?xml version"1.0" encoding"UTF-8" ?> <!DOC…...

Cesium4Unreal - # 009 直接加载显示shapefile
文章目录 直接加载显示shapefile1 思路2 步骤2.1 下载shapelib2.2 添加依赖模块2.3 创建Actor2.3.1 MyShapeLoaderActor.h2.3.2 MyShapeLoaderActor.cpp2.3 蓝图代码直接加载显示shapefile 1 思路 在Unreal Engine中加载显示shapefile无非就是从shapefile中读取几何数据,并且…...

Release和Debug的区别?Release有什么好处?【面试】
Release和Debug的区别: 优化:Debug版本通常不进行优化,以便更容易调试;Release版本则经过高度优化,以提高性能。调试信息:Debug版本包含详尽的调试信息,如符号信息和源代码映射;Rel…...

DevExpress 控件和库
UI控件和组件 DevExpress WinForms包括以下Windows窗体库和控件: Grids and Editors Data Grid Tree List Vertical Grid Property Grid Gantt Control Data Editors and Simple Controls Office-inspired Ribbon, Bars and Menu Rich Text Editor Scheduler S…...

车载以太网测试
一、车载以太网的发展 IEEE: 电气与电子工程师协会,其中IEEE802.3工作小组致力于推进以太网相关标准的制定与完善,其发展主要经过一下三个阶段: 1.诊断/程序更新 2.智驾座舱 3.主干网 二、车载以太网协议(OSI七层模型&#x…...

181.二叉树:验证二叉树(力扣)
代码解决 /*** Definition for a binary tree node.* struct TreeNode {* int val;* TreeNode *left;* TreeNode *right;* TreeNode() : val(0), left(nullptr), right(nullptr) {}* TreeNode(int x) : val(x), left(nullptr), right(nullptr) {}* Tre…...

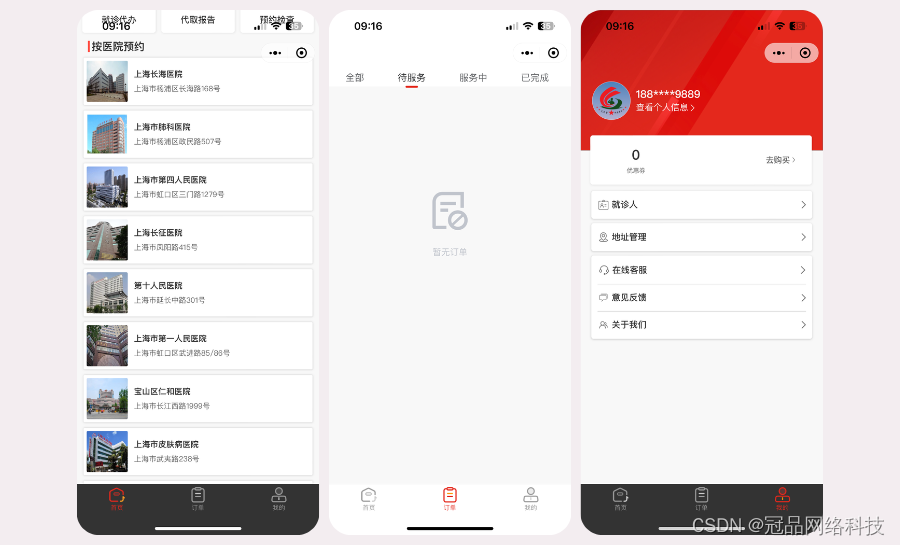
陪诊小程序开发,陪诊师在线接单
近几年,陪诊师成为了一个新兴行业,在科技时代中,陪诊小程序作为互联网下的产物,为陪诊市场带来了更多的便利。 当下生活压力大,老龄化逐渐严重,年轻人很难做到陪同家属看病。此外,就诊中出现了…...

【全开源】Java无人共享棋牌室茶室台球室系统JAVA版本支持微信小程序+微信公众号
无人共享棋牌室系统——棋牌娱乐新体验 🎲引言 随着科技的不断发展,传统棋牌室正逐渐迈向智能化、无人化。今天,我要为大家介绍的就是这款引领潮流的“无人共享棋牌室系统”。它不仅为棋牌爱好者提供了全新的娱乐体验,更在便捷性…...

2024-6-10-zero shot,few shot以及无监督学习之间的关系是什么
Zero-shot learning、few-shot learning和无监督学习都是机器学习中的方法,它们共同的特点是在有限或没有标签数据的情况下进行学习。下面是这三种方法之间的关系和区别: Zero-shot Learning (零样本学习): 零样本学习是在模型训练过程中完全…...

CTF show Web 红包题第六弹
提示 1.不是SQL注入 2.需要找关键源码 思路 进入页面发现是一个登录框,很难让人不联想到SQL注入,但提示都说了不是SQL注入,所以就不往这方面想了 先查看一下网页源码,发现一段JavaScript代码,有一个关键类ctfs…...

python打卡day49
知识点回顾: 通道注意力模块复习空间注意力模块CBAM的定义 作业:尝试对今天的模型检查参数数目,并用tensorboard查看训练过程 import torch import torch.nn as nn# 定义通道注意力 class ChannelAttention(nn.Module):def __init__(self,…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...

WordPress插件:AI多语言写作与智能配图、免费AI模型、SEO文章生成
厌倦手动写WordPress文章?AI自动生成,效率提升10倍! 支持多语言、自动配图、定时发布,让内容创作更轻松! AI内容生成 → 不想每天写文章?AI一键生成高质量内容!多语言支持 → 跨境电商必备&am…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

深入理解Optional:处理空指针异常
1. 使用Optional处理可能为空的集合 在Java开发中,集合判空是一个常见但容易出错的场景。传统方式虽然可行,但存在一些潜在问题: // 传统判空方式 if (!CollectionUtils.isEmpty(userInfoList)) {for (UserInfo userInfo : userInfoList) {…...

Oracle11g安装包
Oracle 11g安装包 适用于windows系统,64位 下载路径 oracle 11g 安装包...

如何在Windows本机安装Python并确保与Python.NET兼容
✅作者简介:2022年博客新星 第八。热爱国学的Java后端开发者,修心和技术同步精进。 🍎个人主页:Java Fans的博客 🍊个人信条:不迁怒,不贰过。小知识,大智慧。 💞当前专栏…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
