PHP中的while循环:用法、技巧与最佳实践
在PHP编程中,while循环是一种基本且常用的控制结构,用于重复执行代码块,直到指定条件为假。while循环在处理未知迭代次数的任务时特别有用,例如读取文件内容、处理用户输入或动态生成数据等。与for循环不同,while循环适用于那些无法预先确定循环次数的情境。其语法简单明了:while (条件) { // 执行代码 },只要条件为真,循环体内的代码就会被一遍又一遍地执行。理解和灵活运用while循环,可以帮助开发者更高效地处理重复性任务,提高代码的可读性和维护性。
一、while循环的基本用法
1.1 基本语法
while循环的基本语法如下:
while (condition) {// 执行代码块
}
其中,condition是一个布尔表达式。如果condition为真,循环体内的代码将被执行;否则,循环结束。
1.2 示例讲解
以下是一个简单的示例,输出从1到5的数字:
$count = 1;
while ($count <= 5) {echo $count . "\n";$count++;
}
在这个例子中,变量$count初始化为1,每次循环后递增1,直到其值大于5时,循环结束。
二、while循环的高级用法
2.1 无限循环
当条件始终为真时,while循环会进入无限循环,这在某些情况下可能是有意为之。例如,服务器端脚本需要不断监听客户端请求:
while (true) {// 处理请求
}
需要注意的是,无限循环必须有适当的退出条件,否则会导致资源耗尽。
2.2 嵌套while循环
while循环可以嵌套使用,用于处理多维数组或复杂的数据结构:
$i = 1;
while ($i <= 3) {$j = 1;while ($j <= 3) {echo "i: $i, j: $j\n";$j++;}$i++;
}
三、while循环的应用场景
3.1 数据处理
while循环常用于数据处理,如从数据库中提取记录:
$result = $mysqli->query("SELECT * FROM users");
while ($row = $result->fetch_assoc()) {echo $row['username'] . "\n";
}
在这个例子中,while循环遍历查询结果集,直到没有更多记录。
3.2 文件操作
在文件操作中,while循环可以逐行读取文件内容:
$file = fopen("example.txt", "r");
while (!feof($file)) {$line = fgets($file);echo $line;
}
fclose($file);
四、while循环中的常见问题与优化
4.1 避免死循环
确保循环条件最终会变为假,以避免死循环。例如,忘记更新循环变量可能导致无限循环:
while ($data = getData() && $data !== null) {if ($data->id > 100) {break;}process($data);
}
4.2 使用合适的退出条件
在某些情况下,可以通过添加额外的条件来优化循环性能:
while ($data = getData() && $data !== null) {if ($data->id > 100) {break;}process($data);
}
五、最佳实践
5.1 清晰的循环条件
确保循环条件简单明了,易于理解和维护:
while ($validUser && !$exitFlag) {// 处理用户会话
}
5.2 避免复杂的嵌套循环
复杂的嵌套循环会使代码难以阅读和调试,应尽量简化或拆分:
while ($outerCondition) {while ($innerCondition) {// 内部逻辑}// 外部逻辑
}
5.3 合理使用break和continue
在特定条件下提前退出循环或跳过本次迭代,可以提高代码效率:
while ($count <= 10) {if ($count == 5) {$count++;continue; // 跳过本次迭代}echo $count . "\n";$count++;
}
相关文章:

PHP中的while循环:用法、技巧与最佳实践
在PHP编程中,while循环是一种基本且常用的控制结构,用于重复执行代码块,直到指定条件为假。while循环在处理未知迭代次数的任务时特别有用,例如读取文件内容、处理用户输入或动态生成数据等。与for循环不同,while循环适…...

如何解决跨境传输常见的安全及效率问题?
在当今全球化的商业版图中,企业为了拓展国际市场和增强竞争力,跨境传输数据已成为一项不可或缺的业务活动。合格的数据跨境传输方案,应考虑以下要素: 法律合规性:确保方案符合所有相关国家的数据保护法律和国际法规&am…...

『大模型笔记』主成分分析(PCA)解释:简化机器学习中的复杂数据!
主成分分析(PCA)解释:简化机器学习中的复杂数据 文章目录 一. 主成分分析(PCA)解释:简化机器学习中的复杂数据!二. 参考文献一. 主成分分析(PCA)解释:简化机器学习中的复杂数据! 主成分分析(Principal Component Analysis,简称PCA)通过 将大型数据集中的维度减少…...

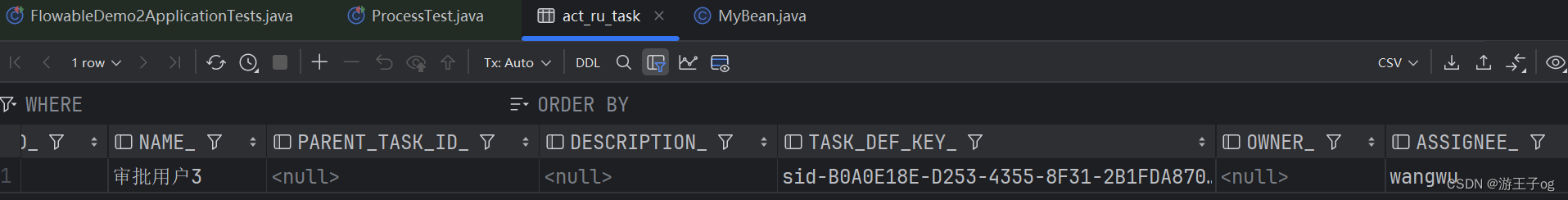
springboot与flowable(5):任务分配(表达式)
在做流程定义时我们需要给相关的用户节点指派对应的处理人。在flowable中提供了三种分配的方式。 一、固定分配 在分配用户时选择固定值选项确认即可。 二、表达式 1、值表达式 2、方法表达式 三、表达式流程图测试 1、导出并部署 导出流程图,复制到项目中 部署流…...

如何使用CCS9.3打开CCS3.0工程
如何使用CCS9.3打开CCS3.0工程 点菜单栏上的project,选择Import Legacy CCSv3.3 Porjects…,弹出对话框,通过Browse…按钮导入一个3.3版本的工程项目; 选择.pjt文件,选择Copy projects into worlkspace 右击选择P…...

Stable Diffusion 3 Medium 模型
开源SD3,中型版本,20亿参数,Stable Diffusion 3 Medium,系统内存要求32G,显卡6G。 a female character with long, flowing hair that appears to be made of ethereal, swirling patterns resembling the Northern Li…...
)
数据分析------统计学知识点(五)
回归算法 想象一下,你和朋友在讨论:大学生活中,每天学习的时间是否真的能影响期末成绩?这个问题看似简单,实则包含了一个潜在的关系:学习时间与成绩之间的联系。我们想要知道,增加学习时间是否会提高成绩,以及这种提…...

Superset二次开发之Git篇 git remote
背景:从GitHub clone Superset项目,基于3.0版本做二次开发,后续通过其他方式把3.0版本未做任何修改过的原始代码上传到企业GitLab库develop分支 任务:本地代码推送到GitLab库develop分支,但是两者似乎没有任何关联关系 操作步骤 克隆 Superset 3.0 版本的项目到本地: …...

记录一下PHP使用微信小程序支付
记录一下PHP使用微信小程序支付V3版本经历 官方文档:https://pay.weixin.qq.com/wiki/doc/apiv3/open/pay/chapter2_8_0.shtml 请详细查看文档中小程序支付接入前准备(https://pay.weixin.qq.com/wiki/doc/apiv3/open/pay/chapter2_8_1.shtmlÿ…...

【数据结构初阶】 --- 单链表
关于链表你应该先了解这些 下图描述了物理模型和逻辑模型,大多数常见的其实是逻辑模型,但这对初学者或者掌握不扎实的同学不太友好,所以这里我重点讲解物理模型,当了解了这些细节,以后做题或是什么就直接画逻辑模型就…...

并发、多线程、HTTP连接数有何关系?
在计算机领域,"并发"、"多线程"和"HTTP连接数"是三个重要的概念,它们之间存在着密切的关系。本文将探讨这三者之间的联系以及它们在现代计算机系统中的作用。 一、并发的概念 并发是指系统能够同时处理多个任务或事件的能…...

鸿蒙轻内核Kconfig使用笔记
鸿蒙轻内核使用Kconfig进行图形化配置,本文专门讲解下鸿蒙轻内核LiteOS-M和LiteOS-A的图形化配置方法。本文中所涉及的源码,均可以在开源站点 https://gitee.com/openharmony/kernel_liteos_a 、 https://gitee.com/openharmony/kernel_liteos_m 获取。本…...

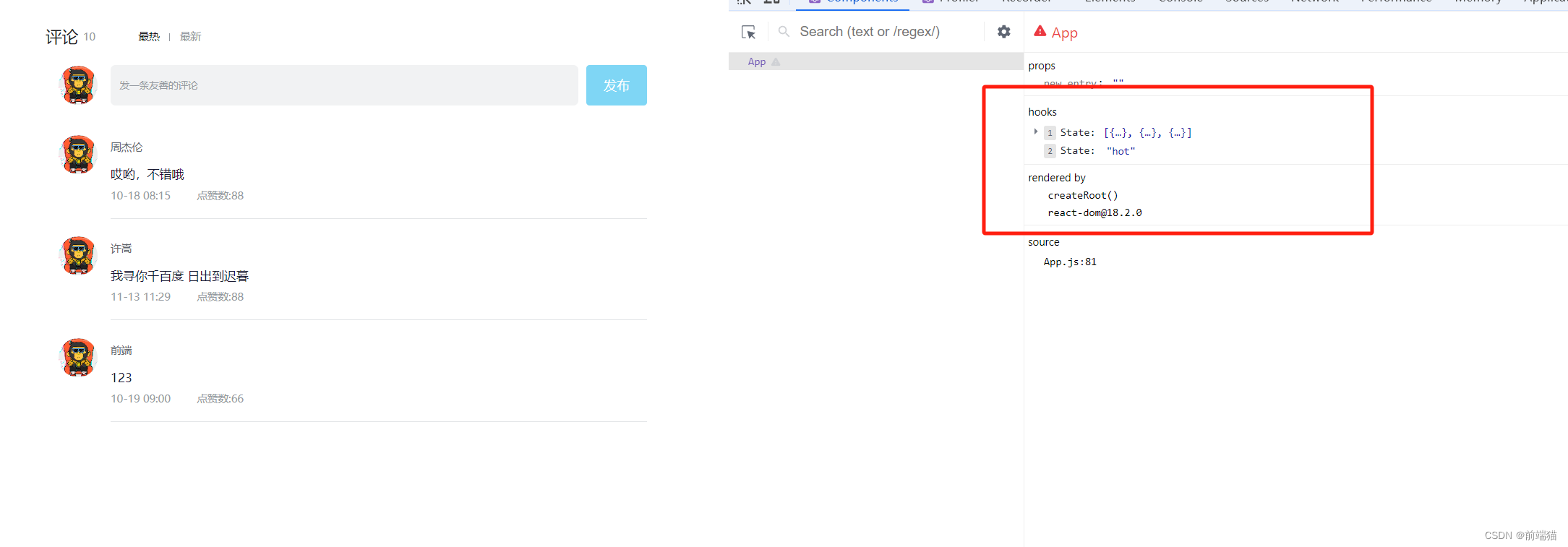
react 0至1 案例
/*** 导航 Tab 的渲染和操作** 1. 渲染导航 Tab 和高亮* 2. 评论列表排序* 最热 > 喜欢数量降序* 最新 > 创建时间降序* 1.点击记录当前type* 2.通过记录type和当前list中的type 匹配*/ import ./App.scss import avatar from ./images/bozai.png import {useState} …...

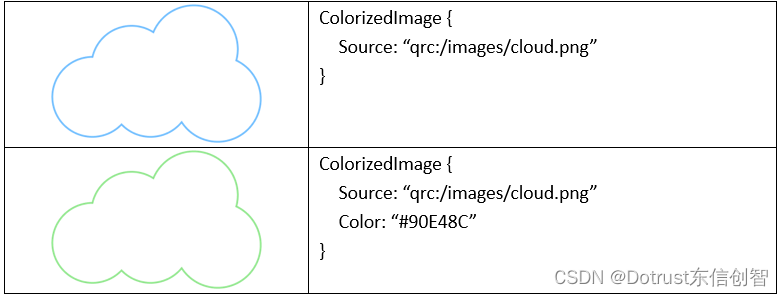
基于MCU平台的HMI开发的性能优化与实战(上)
随着汽车座舱智能化的不断演进,车内显示设备的数量显著增加,从传统的仪表盘和中控屏扩展至空调控制、扶手、副驾驶区域以及抬头显示(HUD)等多样化的显示单元。为了有效支持这些功能单元,同时控制整车成本,越…...

【Tkinter界面】Canvas 图形绘制(02/5)
文章目录 一、说明二、几何时使用 Canvas 组件2.1 用法2.2 简单范例2.3 对象移动2.4 对象删除2.5 文字对象显示 三、画布和画布对象3.1 画布生成函数原型3.2 使用create_xxx()方法3.3 对参数**options的解释 一、说明 Canvas(画布)组件为 Tkinter 的图形…...

1_常见指令【Linux中常见30个指令的学习和使用】【万字长文】
常见指令以及权限理解 开始学习linux前的注意事项 在学习linux之前,我们要知道linux是一个操作系统。 那操作系统是什么呢?(这里只做大概了解) 操作系统就是一个管理软硬件的软件。 它对上提供良好(稳定、高效、安…...

每日复盘-202406014
今日关注: 这几天市场打板情绪环境转好,轻仓试错 20240614 六日涨幅最大: ------1--------301036--------- 双乐股份 五日涨幅最大: ------1--------301036--------- 双乐股份 四日涨幅最大: ------1--------301036--------- 双乐股份 三日涨幅最大: ------1--------301082-…...

JavaScript 深拷贝和浅拷贝的实现、使用场景和存在的问题
浅拷贝 实现 方式 1(ES 5 语法): const params Object.assign({}, state.dataForm)方式 2(ES 6 语法): const params { ...state.dataForm }使用场景 copy 入参和出参 深拷贝 方式 1(手…...

8个常用的辅助函数!!
在开发各种项目时,我们会发现经常需要一些辅助函数来帮助我们实现一些需求,并且这些函数是在很多项目里都可以进行复用的。下面我就列出我们一些常用的辅助函数,来帮助大家在开发项目时,进行复用。 1. 首字母大写 将字符串的第一…...

服务器数据恢复—OceanStor存储中NAS卷数据丢失如何恢复数据?
服务器存储数据恢复环境&故障: 华为OceanStor某型号存储。工作人员在上传数据时发现该存储上一个NAS卷数据丢失,管理员随即关闭系统应用,停止上传数据。这个丢失数据的卷中主要数据类型为office文件、PDF文档、图片文件(JPG、…...

Python爬虫实战:研究MechanicalSoup库相关技术
一、MechanicalSoup 库概述 1.1 库简介 MechanicalSoup 是一个 Python 库,专为自动化交互网站而设计。它结合了 requests 的 HTTP 请求能力和 BeautifulSoup 的 HTML 解析能力,提供了直观的 API,让我们可以像人类用户一样浏览网页、填写表单和提交请求。 1.2 主要功能特点…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

可靠性+灵活性:电力载波技术在楼宇自控中的核心价值
可靠性灵活性:电力载波技术在楼宇自控中的核心价值 在智能楼宇的自动化控制中,电力载波技术(PLC)凭借其独特的优势,正成为构建高效、稳定、灵活系统的核心解决方案。它利用现有电力线路传输数据,无需额外布…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

django filter 统计数量 按属性去重
在Django中,如果你想要根据某个属性对查询集进行去重并统计数量,你可以使用values()方法配合annotate()方法来实现。这里有两种常见的方法来完成这个需求: 方法1:使用annotate()和Count 假设你有一个模型Item,并且你想…...

家政维修平台实战20:权限设计
目录 1 获取工人信息2 搭建工人入口3 权限判断总结 目前我们已经搭建好了基础的用户体系,主要是分成几个表,用户表我们是记录用户的基础信息,包括手机、昵称、头像。而工人和员工各有各的表。那么就有一个问题,不同的角色…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

Qwen3-Embedding-0.6B深度解析:多语言语义检索的轻量级利器
第一章 引言:语义表示的新时代挑战与Qwen3的破局之路 1.1 文本嵌入的核心价值与技术演进 在人工智能领域,文本嵌入技术如同连接自然语言与机器理解的“神经突触”——它将人类语言转化为计算机可计算的语义向量,支撑着搜索引擎、推荐系统、…...
