vue3+ Element-Plus 点击勾选框往input中动态添加多个tag
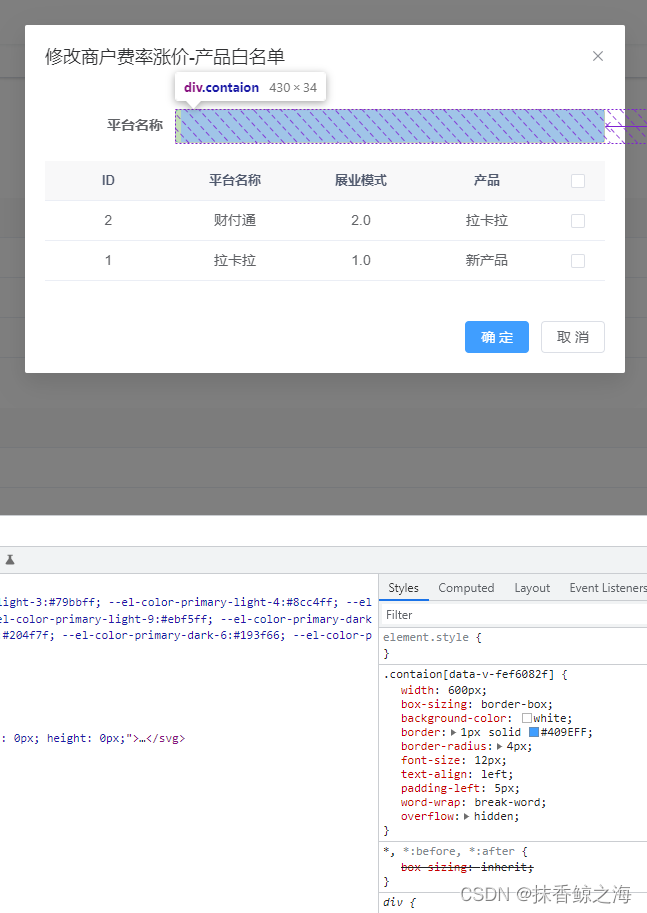
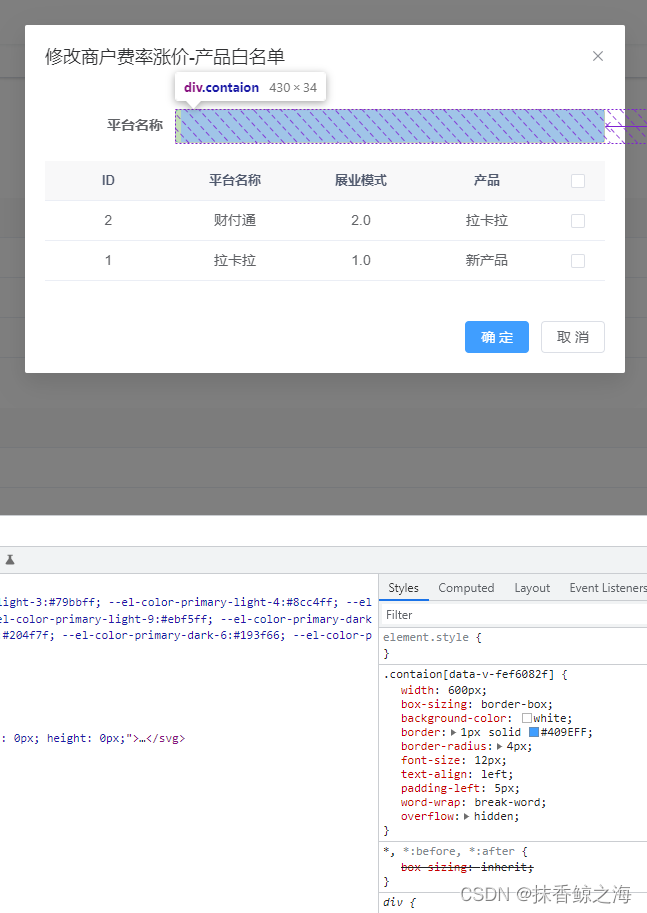
实现效果:

template:
<!--产品白名单--><div class="con-item" v-if="current == 0"><el-form-item label="平台名称"><div class="contaion" @click="onclick"><!-- 生成的标签 --><div v-for="(item, index) in uniqueArray" :key="index" class="spanbox"><span class="tagspan">{{ item }}</span><i class="iClose" @click="removeTag(item,index)"></i></div><!-- 输入框 --><inputv-model="inputValue":style="inputStyle"class="inputTag"ref="inputTag"type="text"/></div></el-form-item><el-table v-loading="loading" :data="dialogWhitelist" @selection-change="handleSelectionChange"><el-table-column label="ID" align="center" prop="id" /><el-table-column label="平台名称" align="center" prop="platformName" /><el-table-column label="展业模式" align="center" prop="promoteMode" /><el-table-column label="产品" align="center" prop="productName" /><el-table-column type="selection" width="55" align="center" /></el-table> </div>
主要是这一块代码:
v-for 遍历 uniqueArray数组 显示一个个tag,每一个tag后面有一个清除图标和removeTag事件。
<div class="contaion" @click="onclick"><!-- 生成的标签 --><div v-for="(item, index) in uniqueArray" :key="index" class="spanbox"><span class="tagspan">{{ item }}</span><i class="iClose" @click="removeTag(item,index)"></i></div><!-- 输入框 --><inputv-model="inputValue":style="inputStyle"class="inputTag"ref="inputTag"type="text"/></div>
script
const deepTagsAll = ref([]);//没有去重的数组
const inputValue = ref("");//点击叉叉删除tag
function removeTag(item,index) {this.deepTagsAll.splice(index, 1);
}watch(//监听input框长度() => inputValue.value.length,(newLength, oldLength) => {console.log(`Input length changed from ${oldLength} to ${newLength}`);// 这里可以根据长度变化执行相应的逻辑// 实时改变input输入框宽度,防止输入内容超出input默认宽度显示不全inputLength = $refs.inputTag.value.length * 12 + 50;}
);//计算属性 去重复
const uniqueArray = computed(() => [...new Set(deepTagsAll.value)]);/** 产品白名单多选框选中数据 */
function handleSelectionChange(selection) {var newArr=Array.from(selection);for (let i = 0; i < newArr.length; i++) {const newRow = {businesId: newArr[i].id,platformName: newArr[i].platformName,exhibitionMode: newArr[i].promoteMode,productName: newArr[i].productName}selectWhitelist.value.push(newRow)// 往list中放一个空对象//添加tagdeepTagsAll.value.push(newArr[i].platformName)}
把每一个勾选的值放到deepTagsAll数组里面,由于可能出现选完了再选一次的情况,所以添加一个computed 给数组去重复放到uniqueArray 数组里面
style
<style scoped>.contaion {width: 600px;box-sizing: border-box;background-color: white;border: 1px solid #409EFF;border-radius: 4px;font-size: 12px;text-align: left;padding-left: 5px;word-wrap: break-word;overflow: hidden;}/* 标签 */.spanbox {display: inline-block;font-size: 14px;margin: 3px 4px 3px 0;background-color: #ecf5ff;border: 1px solid #e8eaec;border-radius: 3px;box-shadow: 0 2px 4px rgba(0, 0, 0, .12), 0 0 6px rgba(0, 0, 0, .04)}/* 标签文字 */.tagspan {height: 24px;line-height: 22px;max-width: 99%;position: relative;display: inline-block;padding-left: 8px;color: #409EFF;font-size: 14px;opacity: 1;vertical-align: middle;overflow: hidden;transition: 0.25s linear;}/* tag的叉叉 */.iClose {padding: 0 6px 0 4px;opacity: 1;-webkit-filter: none;filter: none;color: #409EFF;/* font-weight: 600; */cursor:pointer;}/* 鼠标经过叉叉 */.iClose:hover{background-color: #409EFF;border-radius: 50%;color: #fff;}.iClose:after {content: "\00D7";-webkit-font-smoothing: antialiased;-moz-osx-font-smoothing: grayscale;/* line-height: 27px; */transition: 0.3s, color 0s;}/* input */.inputTag {font-size: 16px;border: none;box-shadow: none;outline: none;background-color: transparent;padding: 0;width: auto;min-width: 150px;vertical-align: top;height: 32px;color: #495060;line-height: 32px;}/* 输入框提示文字大小 */input:placeholder-shown {font-size: 10px;}</style>
这块存放tag的是一个虚拟的边框,所以.contaion这个样式不能丢。

相关文章:

vue3+ Element-Plus 点击勾选框往input中动态添加多个tag
实现效果: template: <!--产品白名单--><div class"con-item" v-if"current 0"><el-form-item label"平台名称"><div class"contaion" click"onclick"><!-- 生成的标签 …...

唯美仙侠手游【九幽仙域】win服务端+GM后台+详细教程
资源下载地址:九幽仙域搭建-...

Qt creator day2练习
使用手动连接,将登录框中的取消按钮使用第二种方式,右击转到槽,在该函数中,调用关闭函数,将登录按钮使用Qt4版本的连接到自定义的槽函数中,在槽函数中判断ui界面上输入的账号是否为“admin”,密…...

哪里有海量的短视频素材,以及短视频制作教程?
在当下,短视频已成为最火爆的内容形式之一,尤其是在抖音上。但很多创作者都面临一个问题:视频素材从哪里来?怎么拍摄才能吸引更多观众?别担心,今天我将为大家推荐几个宝藏网站,确保你素材多到用…...

文章MSM_metagenomics(三):Alpha多样性分析
欢迎大家关注全网生信学习者系列: WX公zhong号:生信学习者Xiao hong书:生信学习者知hu:生信学习者CDSN:生信学习者2 介绍 本教程使用基于R的函数来估计微生物群落的香农指数和丰富度,使用MetaPhlAn prof…...

Web前端与其他前端:深度对比与差异性剖析
Web前端与其他前端:深度对比与差异性剖析 在快速发展的前端技术领域,Web前端无疑是其中最耀眼的明星。然而,当我们谈论前端时,是否仅仅指的是Web前端?实际上,前端技术还包括了许多其他细分领域。本文将从四…...

AI 客服定制:LangChain集成订单能力
为了提高AI客服的问题解决能力,我们引入了LangChain自定义能力,并集成了订单能力。这使得AI客服可以根据用户提出的问题,自动调用订单接口,获取订单信息,并结合文本知识库内容进行回答。这种能力的应用,使得…...

【计算机毕业设计】242基于微信小程序的外卖点餐系统
🙊作者简介:拥有多年开发工作经验,分享技术代码帮助学生学习,独立完成自己的项目或者毕业设计。 代码可以私聊博主获取。🌹赠送计算机毕业设计600个选题excel文件,帮助大学选题。赠送开题报告模板ÿ…...

java程序监控linux服务器硬件,cpu、mem、disk等
实现 使用Oshi和Hutool工具包1、pom依赖<dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-web</artifactId></dependency><dependency><groupId>com.github.oshi</groupId>&l…...

高考报志愿闲谈
当你的朋友在选择大学和专业时寻求建议,作为一名研究生并有高考经验的人,你可以提供一些有价值的见解和建议。 兴趣与职业目标: 首先询问他对哪些工科领域感兴趣,如机械工程、电子工程、计算机科学等。探讨他的职业目标。了解他将…...

面试官考我Object类中的所有方法及场景使用?我...
咦咦咦,各位小可爱,我是你们的好伙伴——bug菌,今天又来给大家普及Java 知识点啦,别躲起来啊,听我讲干货还不快点赞,赞多了我就有动力讲得更嗨啦!所以呀,养成先点赞后阅读的好习惯&a…...

Web前端精通教程:深入探索与实战指南
Web前端精通教程:深入探索与实战指南 在数字化时代,Web前端技术已经成为构建优秀用户体验的基石。想要精通Web前端,不仅需要掌握扎实的基础知识,还需要具备丰富的实战经验和深入的思考。本文将从四个方面、五个方面、六个方面和七…...

四轴飞行器、无人机(STM32、NRF24L01)
一、简介 此电路由STM32为主控芯片,NRF24L01、MPU6050为辅,当接受到信号时,处理对应的指令。 二、实物图 三、部分代码 void FlightPidControl(float dt) { volatile static uint8_t statusWAITING_1; switch(status) { case WAITING_1: //等待解锁 if…...

OpenAI Assistants API:如何使用代码或无需代码创建您自己的AI助手
Its now easier than ever to create your own AI Assistant that can handle a lot of computing tasks for you. See how you can get started with the OpenAI AI Assistant API. 现在比以往任何时候都更容易创建您自己的AI助手,它可以为您处理许多计算任务。了…...

CentOS7 配置Nginx域名HTTPS
Configuring Nginx with HTTPS on CentOS 7 involves similar steps to the ones for Ubuntu, but with some variations in package management and service control. Here’s a step-by-step guide for CentOS 7: Prerequisites Domain Name: “www.xxx.com”Nginx Install…...

C++入门8 构造函数析构函数顺序|拷贝构造
一,构造函数析构函数 调用顺序 我们先来看下面的代码: #define _CRT_SECURE_NO_WARNINGS #include <iostream> #include <cstring> using namespace std; class student { public:char my_name[20];int my_id;student(int a) {my_id a;co…...

【git使用四】git分支理解与操作(详解)
目录 (1)理解git分支 主分支(主线) 功能分支 主线和分支关系 将分支合并到主分支 快速合并 非快速合并 git代码管理流程 (2)理解git提交对象 提交对象与commitID Git如何保存数据 示例讲解 &a…...

【docker】如何解决artalk的跨域访问问题
今天折腾halo的时候,发现artalk出现跨域访问报错,内容如下。 Access to fetch at https://artk.musnow.top/api/stat from origin https://halo.musnow.top has been blocked by CORS policy: The Access-Control-Allow-Origin header contains multipl…...

MYSQL 索引下推 45讲
刘老师群里,看到一位小友 问<MYSQL 45讲>林晓斌的回答 大意是一个组合索引 (a,b,c) 条件 a > 5 and a <10 and b123, 这样的情况下是如何? 林老师给的回答是 A>5 ,然后下推B123 小友 问 "为什么不是先 进行范围查询,然后在索引下推 b123?" 然后就…...

CentOS7服务器中安装openCV4.8的教程
参考链接:Centos7环境下cmake3.25的编译与安装 参考链接:Linux安装或者升级cmake,例子为v3.10.2升级到v3.25.0(自己指定版本) 参考链接:Linux安装Opencv(C) 一、下载资源 1.下载cmake3.25.0的压缩包&am…...

【大模型RAG】拍照搜题技术架构速览:三层管道、两级检索、兜底大模型
摘要 拍照搜题系统采用“三层管道(多模态 OCR → 语义检索 → 答案渲染)、两级检索(倒排 BM25 向量 HNSW)并以大语言模型兜底”的整体框架: 多模态 OCR 层 将题目图片经过超分、去噪、倾斜校正后,分别用…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

TDengine 快速体验(Docker 镜像方式)
简介 TDengine 可以通过安装包、Docker 镜像 及云服务快速体验 TDengine 的功能,本节首先介绍如何通过 Docker 快速体验 TDengine,然后介绍如何在 Docker 环境下体验 TDengine 的写入和查询功能。如果你不熟悉 Docker,请使用 安装包的方式快…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

java调用dll出现unsatisfiedLinkError以及JNA和JNI的区别
UnsatisfiedLinkError 在对接硬件设备中,我们会遇到使用 java 调用 dll文件 的情况,此时大概率出现UnsatisfiedLinkError链接错误,原因可能有如下几种 类名错误包名错误方法名参数错误使用 JNI 协议调用,结果 dll 未实现 JNI 协…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习)
Aspose.PDF 限制绕过方案:Java 字节码技术实战分享(仅供学习) 一、Aspose.PDF 简介二、说明(⚠️仅供学习与研究使用)三、技术流程总览四、准备工作1. 下载 Jar 包2. Maven 项目依赖配置 五、字节码修改实现代码&#…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...
