requests post json/data;requests response 接收不同数据
1、requests post json/data
在Python的requests库中,当你发送POST请求时,可以选择使用json参数或data参数来传递数据。这两者之间的主要区别在于它们如何被序列化和发送到服务器。
json参数:- 当你使用
json参数时,requests库会自动将Python字典序列化为JSON格式,并将Content-Type头部设置为application/json。 - 这意味着你不需要手动将数据转换为JSON字符串,也不需要设置请求头。
- 示例:
import requestsurl = 'http://example.com/api' payload = {'key1': 'value1','key2': 'value2' }response = requests.post(url, json=payload) - 在这个例子中,
payload是一个Python字典,通过json参数传递给requests.post()方法。requests库会自动将其序列化为JSON并设置正确的请求头。
- 当你使用
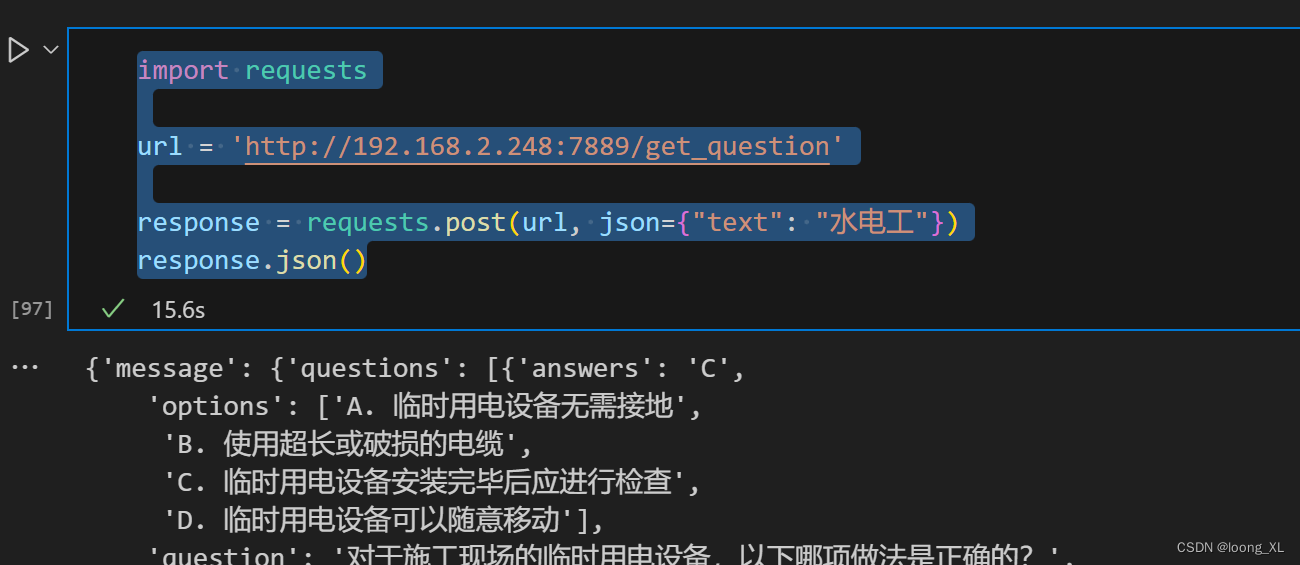
例子:
import requestsurl = 'http://192.1***:7889/get_question'response = requests.post(url, json={"text": "水电工"})
response.json()

data参数:- 当你使用
data参数时,你可以直接传递一个字典、字符串、元组列表或字节流。 - 如果传递的是一个字典,
requests库会将其视为表单数据,并将其编码为x-www-form-urlencoded格式(对于普通的表单提交)。在这种情况下,Content-Type头部通常会被设置为application/x-www-form-urlencoded。 - 如果传递的是一个字符串、元组列表或字节流,你需要确保数据已经是适当的格式,并且可能需要手动设置
Content-Type头部。 - 示例:
import requestsurl = 'http://example.com/api' payload = {'key1': 'value1','key2': 'value2' }response = requests.post(url, data=payload) - 在这个例子中,
payload是一个Python字典,通过data参数传递给requests.post()方法。requests库会将其视为表单数据并进行编码。
- 当你使用
总结:
- 使用
json参数时,数据会被自动序列化为JSON,并设置Content-Type为application/json。 - 使用
data参数时,你可以更灵活地控制数据的格式和请求头,但需要手动处理序列化和请求头的设置。
选择哪种方式取决于你的需求和API的要求。大多数现代Web API都支持JSON格式的数据,因为它是一种轻量级且易于处理的数据交换格式。如果你的API期望接收JSON数据,那么使用json参数是最简单和最直接的方法。如果你的API期望接收表单数据,或者你需要更多的控制,那么使用data参数可能更合适。
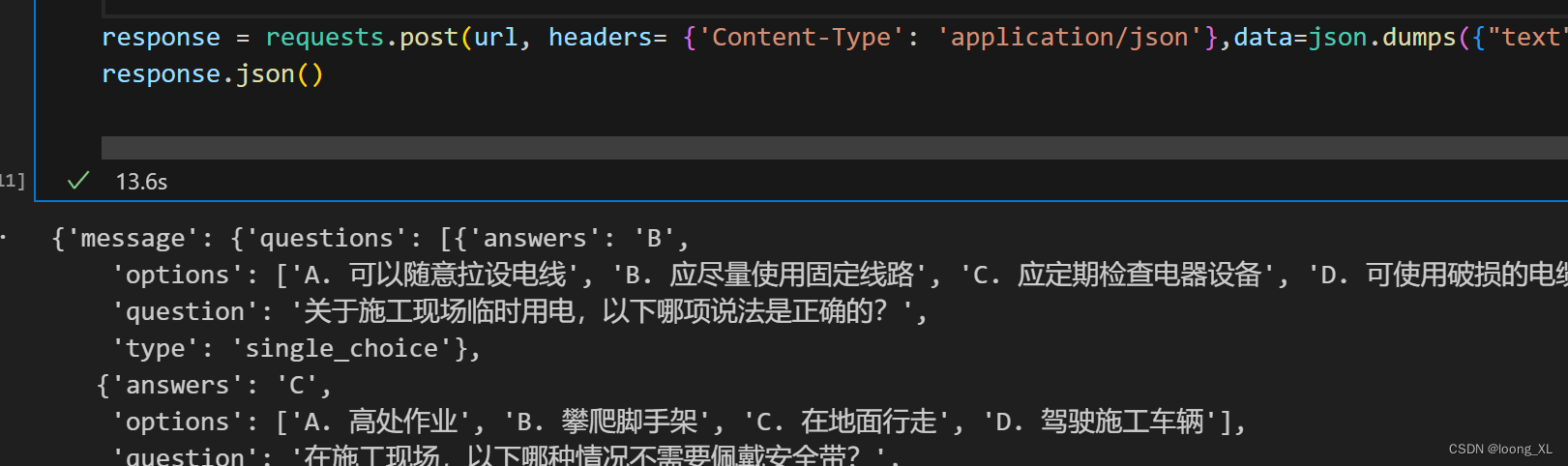
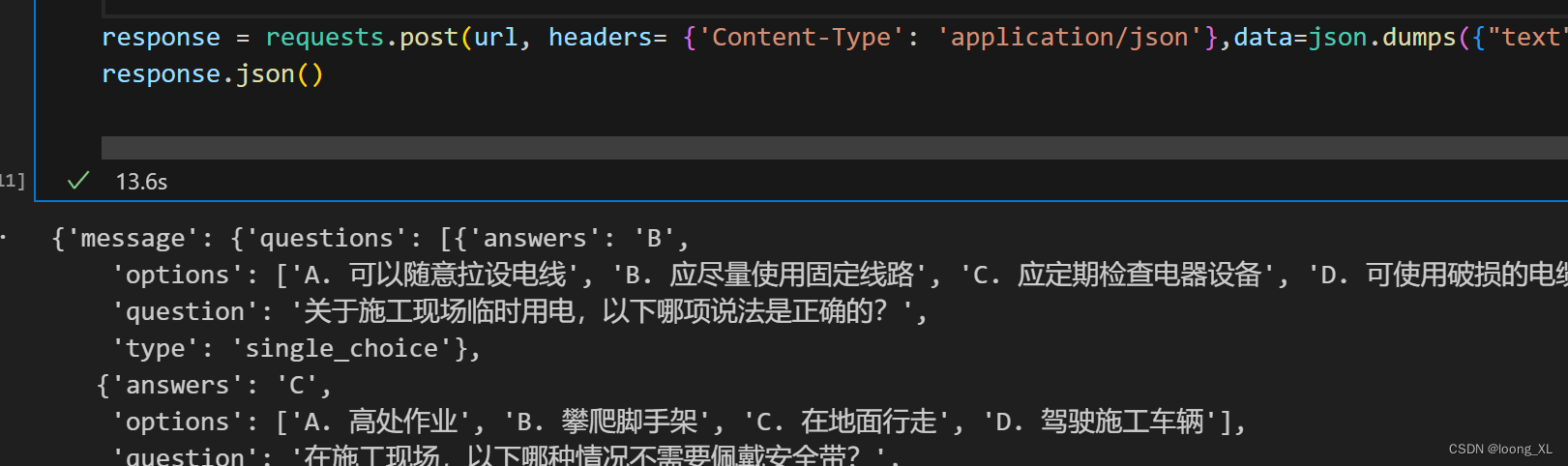
例子:
import requests
import jsonurl = 'http://192.1***:7889/get_question'response = requests.post(url, headers= {'Content-Type': 'application/json'},data=json.dumps({"text": "水电工"}))
response.json()
2、requests response 接收不同数据
要从requests.post()方法返回的response对象中提取结果,你可以使用以下几种方法,具体取决于响应的内容类型:
-
如果响应是JSON格式:
使用response.json()方法可以直接将响应内容解析为Python字典或列表。import requestsurl = 'http://example.com/api' payload = {'key1': 'value1','key2': 'value2' }response = requests.post(url, json=payload)if response.status_code == 200:result = response.json()print(result) # 打印解析后的JSON对象 else:print(f"Request failed with status code {response.status_code}") -
如果响应是文本格式:
使用response.text属性可以获取响应的文本内容。import requestsurl = 'http://example.com/api' payload = {'key1': 'value1','key2': 'value2' }response = requests.post(url, json=payload)if response.status_code == 200:result = response.textprint(result) # 打印响应文本 else:print(f"Request failed with status code {response.status_code}") -
如果响应是二进制数据:
使用response.content属性可以获取响应的二进制内容。import requestsurl = 'http://example.com/api' payload = {'key1': 'value1','key2': 'value2' }response = requests.post(url, json=payload)if response.status_code == 200:result = response.content# 处理二进制数据,例如保存文件 else:print(f"Request failed with status code {response.status_code}") -
如果响应包含表单数据:
使用response.form属性可以像处理字典一样处理响应中的表单数据。import requestsurl = 'http://example.com/api' payload = {'key1': 'value1','key2': 'value2' }response = requests.post(url, data=payload) # 注意这里使用data而不是jsonif response.status_code == 200:result = response.form.get('key') # 获取表单中的某个字段print(result) else:print(f"Request failed with status code {response.status_code}")
在实际应用中,你应该根据API的文档或响应头中的Content-Type来确定响应的内容类型,并相应地提取结果。通常,API文档会明确指出响应的格式和结构。
相关文章:

requests post json/data;requests response 接收不同数据
1、requests post json/data 在Python的requests库中,当你发送POST请求时,可以选择使用json参数或data参数来传递数据。这两者之间的主要区别在于它们如何被序列化和发送到服务器。 json参数: 当你使用json参数时,requests库会自…...

【qt】平面CAD(计算机辅助设计 )项目 上
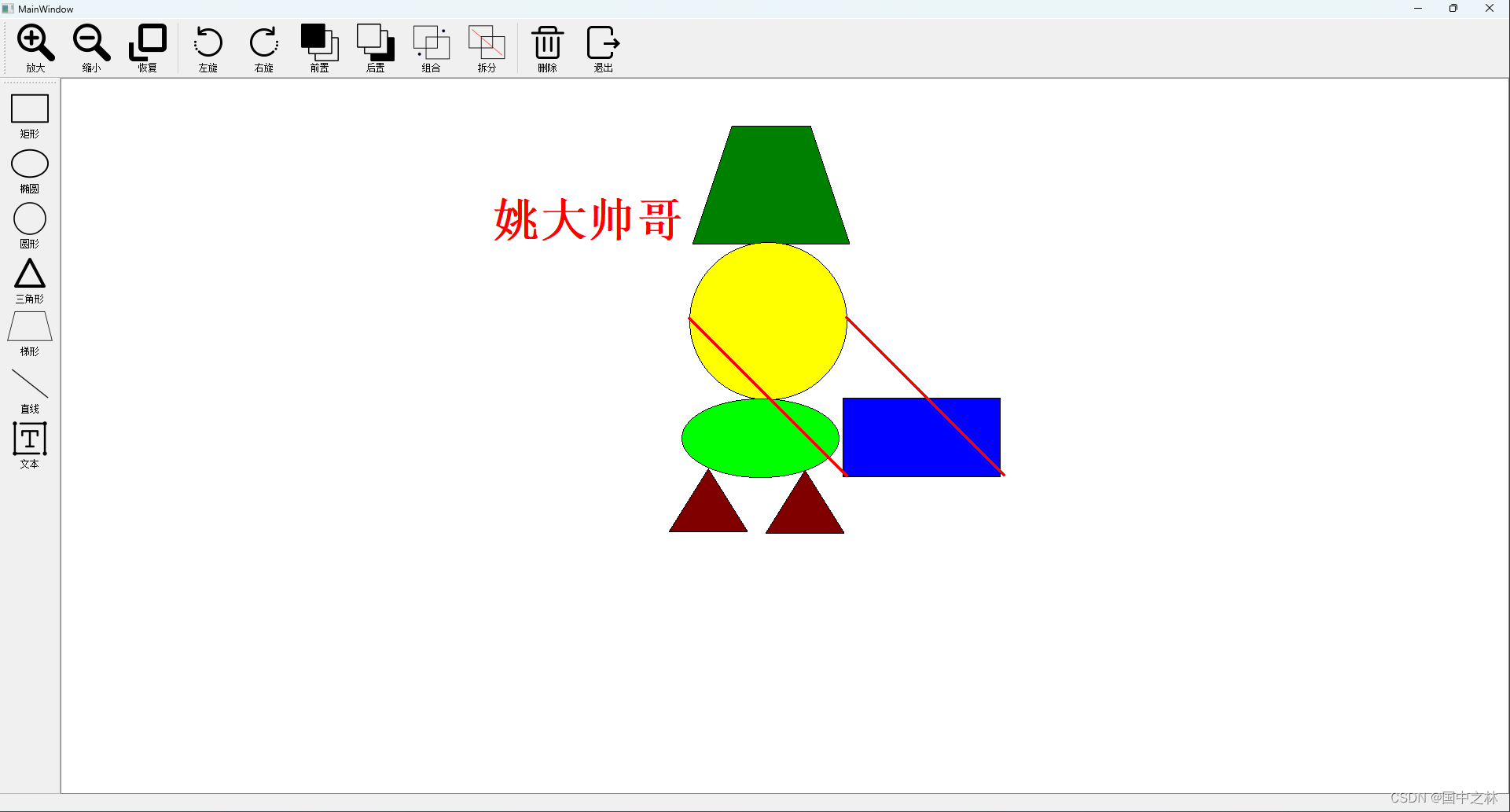
CAD 一.前言二.界面设计三.提升类四.接受槽函数五.实现图形action1.矩形2.椭圆3.圆形4.三角形5.梯形6.直线7.文本 六.总结 一.前言 用我们上节课刚刚学过的GraphicsView架构来绘制一个可以交互的CAD项目! 效果图: 二.界面设计 添加2个工具栏 需要蔬菜的dd我! 添加action: …...

C++中bool类型的使用细节
C中bool类型的使用细节 ANSIISO C标准添加了一种名叫bool的新类型(对 C来说是新的)。它的名称来源于英国数学家 George Boole,是他开发了逻辑律的数学表示法。在计算中,布尔变量的值可以是true或false。过去,C和C一样,也没有布尔…...

Java 面向对象 -- Java 语言的封装、继承、多态、内部类和 Object 类
大家好,我是栗筝i,这篇文章是我的 “栗筝i 的 Java 技术栈” 专栏的第 007 篇文章,在 “栗筝i 的 Java 技术栈” 这个专栏中我会持续为大家更新 Java 技术相关全套技术栈内容。专栏的主要目标是已经有一定 Java 开发经验,并希望进…...

【C++】和【预训练模型】实现【机器学习】【图像分类】的终极指南
目录 💗1. 准备工作和环境配置💕 💖安装OpenCV💕 💖安装Dlib💕 下载并编译TensorFlow C API💕 💗2. 下载和配置预训练模型💕 💖2.1 下载预训练的ResNet…...

HTML5 Web SQL数据库:浏览器中的轻量级数据库解决方案
在HTML5时代,Web开发迎来了一系列创新特性,其中之一便是Web SQL数据库。尽管Web SQL标准已被W3C废弃,转而推荐IndexedDB作为替代,但了解Web SQL对于学习Web存储技术的演进历程仍有其价值。本文将详细介绍Web SQL数据库的基本概念、…...

C++ const关键字有多种用法举例
C const关键字有多种用法 可以用来修饰变量、指针、函数参数、成员函数等。可以看到const在C中有多种用法,主要用于保证数据的不可变性,增强代码的安全性和可读性。在实际编程中,根据需要选择适当的const用法,可以有效避免意外修…...

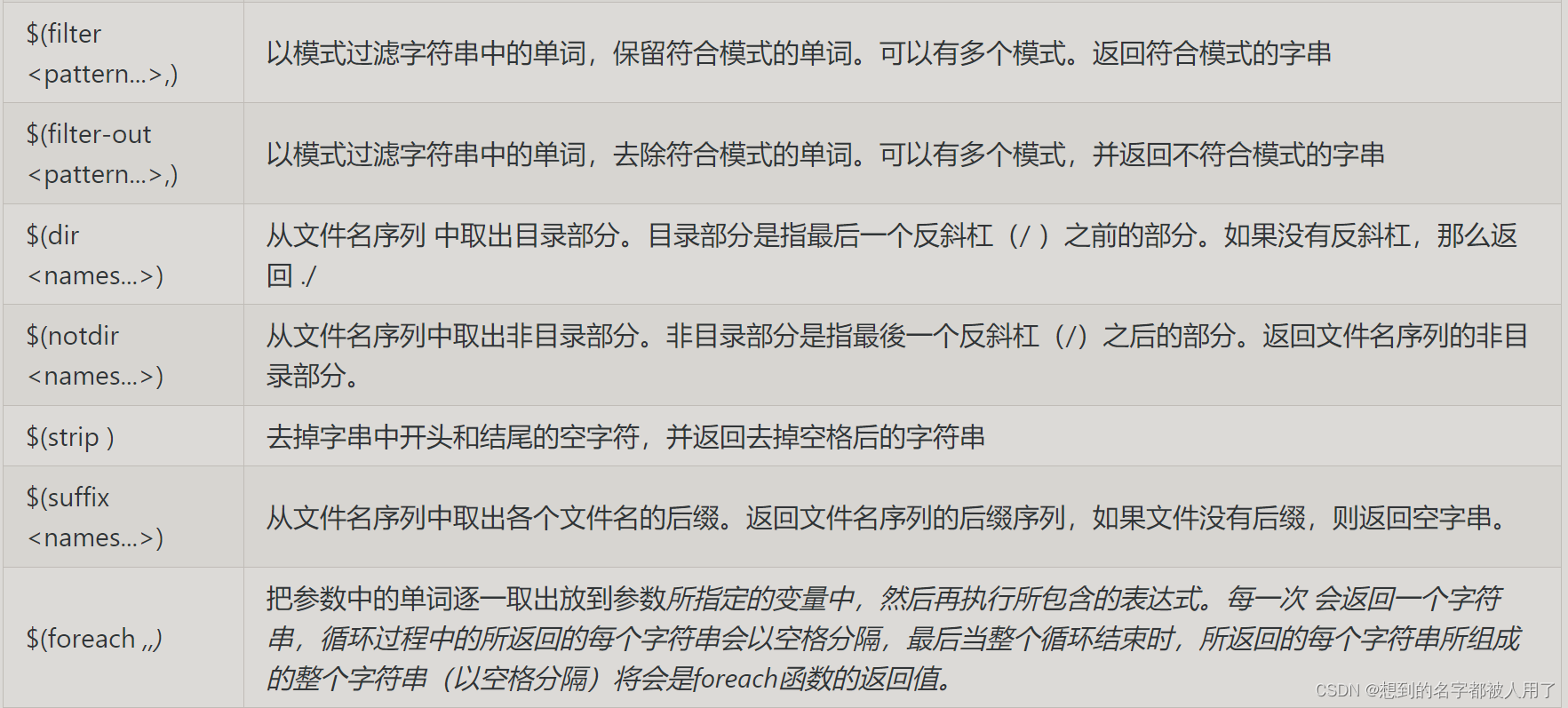
Makefile-快速掌握
引用 本文完全参照大佬的文档写的,写这篇文章只是为了梳理一下知识 https://github.com/marmotedu/geekbang-go/blob/master/makefile/Makefile%E5%9F%BA%E7%A1%80%E7%9F%A5%E8%AF%86.md 介绍 Makefile是一个工程文件的编译规则,描述了整个工程的编译…...

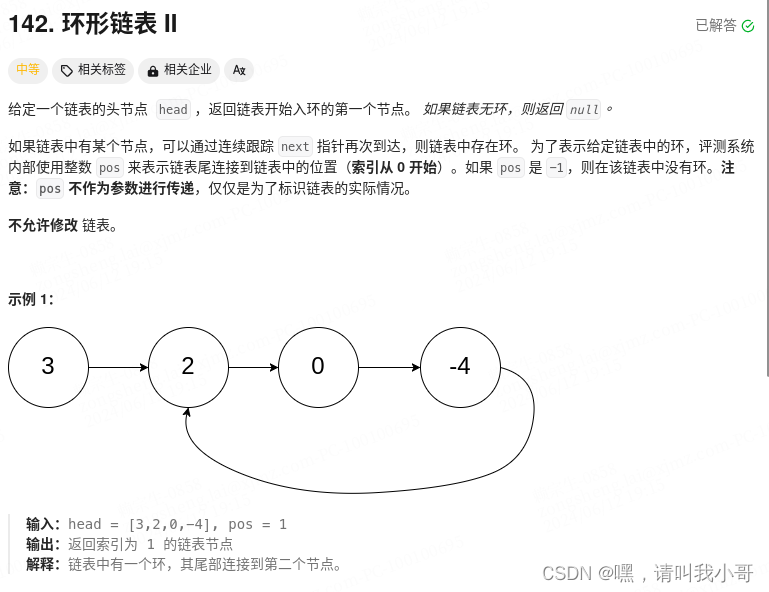
定个小目标之刷LeetCode热题(20)
这题与上一题有一点不同,上一题是判断链表是否存在环,这题是寻找入环的第一个节点,有一个规则是这样的,在存在环的情况下,运用快慢指针判断是否有环结束时,把快指针指向头结点,慢指针不变&#…...

短剧分销小程序:影视产业链中的新兴力量
一、引言 在数字化浪潮的推动下,影视产业正迎来一场深刻的变革。短剧分销小程序作为这场变革中的新兴力量,正以其独特的魅力和价值,逐渐在影视产业链中崭露头角。本文将探讨短剧分销小程序在影视产业链中的新兴地位、其带来的变革以及未来的…...

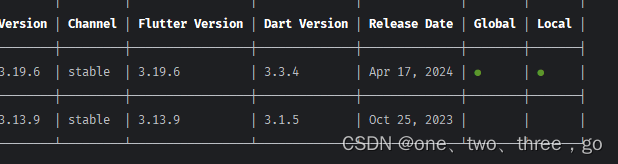
使用fvm切换flutter版本
切换flutter版本 下载fvm 1、dart pub global activate fvm dart下载fvm 2、warning中获取下载本地的地址 3、添加用户变量path: 下载地址 终端查看fvm版本 fvm --version 4、指定fvm文件缓存地址 fvm config --cache-path C:\src\fvm(自定义地址&…...

python通过selenium实现自动登录及轻松过滑块验证、点选验证码(2024-06-14)
一、chromedriver配置环境搭建 请确保下载的驱动程序与你的Chrome浏览器版本匹配,以确保正常运行。 1、Chrome版本号 chrome的地址栏输入chrome://version,自然就得到125.0.6422.142 版本 125.0.6422.142(正式版本) (…...

【C++】开源项目收集
C 是一种强大的、静态类型的通用编程语言,它的开源生态系统非常丰富,拥有众多高质量的项目。以下是一些知名的C开源项目: Boost: 这是一个庞大的库集合,提供了大量的实用工具和组件,如文件系统、网络编程、智能指针等&…...

爬虫相关面试题
一,如何抓取一个网站? 1,去百度和谷歌搜一下这个网站有没有分享要爬取数据的API 2, 看看电脑网页有没有所需要的数据,写代码测试调查好不好拿,如果好拿直接开始爬取 3,看看有没有电脑能打开的手机网页&a…...

Spring Cloud Netflix 之 Ribbon
前言 前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家:https://www.captainbed.cn/z ChatGPT体验地址 文章目录 前言前言1、负载均衡1.1、服务端负载均衡1.2、客户端负载均衡 2、Ribbon实现服务…...

C语言怎样记住那么多的颜⾊?
一、问题 ⾚、橙、⻩、绿、⻘、蓝、紫,如此之多的颜⾊,数字不好记,英⽂看程序还可以, 直接写也不好写。那么怎样记住那么多的颜⾊呢? 二、解答 颜⾊枚举值如下: enum COLORS {BLACK, /*O⿊*/BLUE, …...

LabVIEW软件开发任务的工作量估算方法
在开发LabVIEW软件时,如何准确估算软件开发任务的工作量。通过需求分析、功能分解、复杂度评估和资源配置等步骤,结合常见的估算方法,如专家判断法、类比估算法和参数估算法,确保项目按时按质完成,提供项目管理和资源分…...

【已解决】引入 element 组件无法使用编译错误 ERROR Failed to compile with 1 error
如果大家使用这个vue 配合 element 框架不熟练,当你顺利按照文档安装好 vue 和 element 的时候想要使用element 的组件时候确无法展示出来,甚至报错。不妨看看是不是这个问题, 1.首先使用element 的时候,前提是把必须要的 elemen…...

Prometheus的四种指标类型
目录 一、Counter 计数器 1.1Counter 是计数器类型 1.2Counter 类型示例 二、Gauge 仪表盘 2.1Gauge是测量器类型 2.2Gauge 类型示例 三、Histogram 累积直方图 3.1Histogram 作用及特点 3.2使用 histogram 柱状图 四、Summary 摘要 一、Counter 计数器 1.1Counter …...

FastDFS SpringBoot 客户端 Demo搭建,支持文件上传下载
一、准备 fastdfs-client-java 依赖包 1、从 Git 下载 FastDFS java client SDK 源码 https://github.com/happyfish100/fastdfs-client-java.git<fastdfs-client-java 源码见附件> 2、使用ant从源码构建 ant clean package3、使用maven从源码安装 mvn clean instal…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

大话软工笔记—需求分析概述
需求分析,就是要对需求调研收集到的资料信息逐个地进行拆分、研究,从大量的不确定“需求”中确定出哪些需求最终要转换为确定的“功能需求”。 需求分析的作用非常重要,后续设计的依据主要来自于需求分析的成果,包括: 项目的目的…...

Debian系统简介
目录 Debian系统介绍 Debian版本介绍 Debian软件源介绍 软件包管理工具dpkg dpkg核心指令详解 安装软件包 卸载软件包 查询软件包状态 验证软件包完整性 手动处理依赖关系 dpkg vs apt Debian系统介绍 Debian 和 Ubuntu 都是基于 Debian内核 的 Linux 发行版ÿ…...

在四层代理中还原真实客户端ngx_stream_realip_module
一、模块原理与价值 PROXY Protocol 回溯 第三方负载均衡(如 HAProxy、AWS NLB、阿里 SLB)发起上游连接时,将真实客户端 IP/Port 写入 PROXY Protocol v1/v2 头。Stream 层接收到头部后,ngx_stream_realip_module 从中提取原始信息…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

selenium学习实战【Python爬虫】
selenium学习实战【Python爬虫】 文章目录 selenium学习实战【Python爬虫】一、声明二、学习目标三、安装依赖3.1 安装selenium库3.2 安装浏览器驱动3.2.1 查看Edge版本3.2.2 驱动安装 四、代码讲解4.1 配置浏览器4.2 加载更多4.3 寻找内容4.4 完整代码 五、报告文件爬取5.1 提…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

关于easyexcel动态下拉选问题处理
前些日子突然碰到一个问题,说是客户的导入文件模版想支持部分导入内容的下拉选,于是我就找了easyexcel官网寻找解决方案,并没有找到合适的方案,没办法只能自己动手并分享出来,针对Java生成Excel下拉菜单时因选项过多导…...

Ubuntu系统多网卡多相机IP设置方法
目录 1、硬件情况 2、如何设置网卡和相机IP 2.1 万兆网卡连接交换机,交换机再连相机 2.1.1 网卡设置 2.1.2 相机设置 2.3 万兆网卡直连相机 1、硬件情况 2个网卡n个相机 电脑系统信息,系统版本:Ubuntu22.04.5 LTS;内核版本…...
