DAY02 HTML
这里写目录标题
- 一 WEB基础知识
- 1. 我们可以做什么?
- 2. WEB和Internet
- 3. WEB 开发时需要用到的两类软件
- 二 HTML入门
- 1. 前端涉及到的三个基础语言
- 2. 定义
- 3. HTML特点
- 三 HTML语法规则
- 1. HTML 语法基础
- 2. HTML网页结构
- 3. HTML 网页注释
- 四 HTML标签
- 1. 文本样式的标签
- 2. 换行标签
- 3. 转义符号
- 4. 段落标签
- 5. 标题字标签
- 6. 水平分割线标签
- 五 分区元素
- 六 图片与超链接
- 1. 图片
- 2. URL
- 3.超链接
- 七 Hbuilder使用技巧
一 WEB基础知识
1. 我们可以做什么?
WEB前端 大前端技术
PC页面 网站 APP 移动端页面 微信公众号 小程序 轻应用….
游戏 数据可视化
全栈工程师
前端:所有的界面展示都是前端
2. WEB和Internet
Internet:全球性计算机互联网,俗称因特网
互联网上存在着很多的服务和应用
其中,应用最多的就是网站,网站的服务叫做www(World Wide Web)
但是还有一些其他的服务,比如FTP/telnet/dns
3. WEB 开发时需要用到的两类软件
用户浏览网页的工具——浏览器器
1)功能:发送请求,把接收到的相应数据解析乘图形化页面展示给用户
2)产品:
Netscape Navigator / Mozilla Firefox [mə'zɪlə] Mozilla基金会
Microsoft IE/ Edge
Google Chrome (快速 安全 稳定 程序员的最爱 )
Apple Safari [səˈfɑːri] 苹果默认浏览器,不支持windows系统
以上浏览器都是有其自己的独立内核的
程序员编写网页的工具——网页编辑器
记事本 notepad++ Dreamweaver Eclipse IDEA VSCode HBuilderX
二 HTML入门
1. 前端涉及到的三个基础语言
“前端三剑客”
HTML: 内容层——负责页面的内容
CSS: 样式层——负责页面的样式
JavaScript:交互层——负责页面的行为/交互
2. 定义
HTML即 超文本标记语言 (Hyper Text Markup Language)
超文本:文本 图片 链接 视频 音频….
标记:html的语法 <标签名>
我们可以简单理解为网页
3. HTML特点
以.html或.htm为后缀的文件
由浏览器解析执行(默认代码从上往下,同一行从左往右顺序执行)
页面中还可以嵌套JS脚本
三 HTML语法规则
1. HTML 语法基础
标签:
<标签名> 用尖括号来包裹标签名
标签的分类:
1) 双标记标签,封闭类型标签
<开始标签>内容区域</结束标签> 如: <html> </html>
2) 单标记标签,非封闭类型标签
<标签名/> 现在H5语法规定可以不加斜杠 <标签名> <br/> 或 <br> 都可以
2. HTML网页结构
<!DOCTYPE html>
写在HTML文件中的第1行
用于告诉浏览器当前html使用h5的语法编写的,请用h5的规范解析
<html> 代表网页的开始和结束,一个页面中,有且只有一对html标签<head>网页的头部<title>网页的标题部分</title> <meta charset="utf-8"> 指定页面的编码</head><body>Helo World</body> 网页的主体
</html>
3. HTML 网页注释
不被浏览器解析运行的文本,用于增强代码的可读性,解释代码
格式 <!--被注释掉的内容-->
注意:注释内部不能嵌套注释
不能在<>里写注释
Ctrl + / 添加注释,再按一次取消注释
四 HTML标签
1. 文本样式的标签
加粗 b strong
斜体 i em
删除线 s del
下划线 u
高亮标记 mark
上标字 sup
下标字 sub
2. 换行标签
<br> 或者 <br/> 单标记标签
在编辑器中敲回车是不能让文字换行的,想换行就需要使用br标签
3. 转义符号
圈C 版权声明 ©
圈R 注册商标 ®
TM 商标符号 ™
关闭符号/乘号 ×
带圈的关闭符号 ⊗
除号 ÷
小于号 <
大于号 >
用小于号和大于号包裹的英文,会被浏览器解释为标签,如果要显示 <英文> 需要用这里的转义字符来表示大于号和小于号.
空格
空格折叠现象:多个空格或换行会折叠成一个空格显示,所以多个空格要使用转义符号
4. 段落标签
p
自己单独成行,上下方向有垂直的行间距
lorem 是用于生成假文的,先输入Lorem出现提示回车或者tab补全均可
5. 标题字标签
<hn></hn> n从1~6
单独成行,h1最大 h6最小 字体加粗 上下有垂直的行间距
h6是最后一个标题字标签
h4的字号与普通文本的字号一样
写错了会怎样? 写错了也不会报错,只是不显示标题字的格式而已
6. 水平分割线标签
<hr> 或 <hr/> 单标记标签
在页面上添加一条独占一行的灰色分割线
五 分区元素
1) 块分区 div
专门用于页面布局,独占一行,没有任何样式
是最简单的块级元素,也是最为基本的分区标签
最重要的功能:作为标签的外包裹,以分块的形式将页面分区
可以包裹body中任何标签,也可以独立使用
2) 行分区 span
span 称为行内标签,用于包裹在一行中需要单独特殊处理的文本内容
不换行,最简单的行内元素,没有特殊的样式
六 图片与超链接
1. 图片
常见的图片格式:
jpg/jpeg 普通图片
png 透明图
gif 动图
webp 新出的,谷歌的图
图片的问题不用担心,UI设计师会把所需的图片资源切好给我们
标签的属性:
属性:也称为特征,描述当前标签某一方面的特点
html标签有很多的属性和值,用来修改元素的样式和状态
写法:<开始标签 属性名1=”属性值1” 属性名2=“属性值2”> </结束标签>
- 属性的声明必须写在开始标签里
- 一个元素可能不只有一个属性,多个属性之间使用空格隔开
- 多个元素之间不区分先后顺序
- 属性名与属性值之间使用等号连接
- 属性值要写在双引号中
<img>图片标签 单标记标签
属性:
src=”图片资源的路径/url”
alt=”资源加载失败时显示的替换文字”
width=”图片的宽度 单位(%或px)”
height=”图片的高度 单位(%或px)”
使用图片的时候要注意图片本身的尺寸
如果设置的宽高不符合图片本身的宽高比,图片会变形——图片的比例失真
解决方案:宽和高只写一个,另外一个自适应
<img src="./img/zichan4.jpg" width="200px" height="50px">
<!-- <img src="./img/zichan4.jpg" style="width: 200px;height: 50px;"> --> 效果同上
注意:对于标签元素自带的默认属性,则可以直接写在标签元素内,如上面的width和height都是img标签元素默认自带的属性。但是对于标签元素没有自带的属性,则需要使用CSS样式三种引入方式之一来操作,上面的第二条则采用CSS行内样式方式引入。对于标签元素自带的默认样式属性来说,写到style里面和写到与style同级的外面都一样。但是对于未自带的样式属性只能写到style里面。
2. URL
Uniform Resource Locator 统一资源定位符,俗称路径,用来标识资源的位置
1) 绝对路径
是一个完整的路径,使用网络资源的时候,使用绝对路径
例如:<img src="https://cdn.tmooc.cn/bsfile//courseImg///f044221ee737404e91584a4d083764bd.png">
优点:节省本服务器的本地存储空间
缺点:资源不稳定,如果远程服务器删除了资源,本地服务器就引用不到了
2) 相对路径—参照物就是当前的html文件
同一级 src=”./图片名.后缀名”
下一级 src=”./同级目录名/资源名”
下两级 src=”./同级目录名/下级目录名/资源名”
上一级 src=”./../图片名.后缀名”
上两级 src=”./../../图片名.后缀名”
注意:./ 表示当前目录 可以省略不写 ../ 表示上一级目录
3.超链接
<a href=””> </a>
属性:
href="要跳转的资源路径"
target=""
_self 默认值,在本页面中打开新链接
_blank 在新的选项卡页面中打开新链接
锚点:
在页面上定义一个位置,叫做锚点
使用a标签,跳转到锚点,页面会直接在这个位置显示
定义锚点的方式:
H5定义锚点,使用元素的属性id值直接当做锚点名称,如:<h3 id="c1">第一章 石猴出世</h3>
跳转锚点的方式:<a href="#锚点名称"></a>,如:<a href="#c1">快速跳转到第一章</a>
跳转到页面顶部:<a href="#">返回页面顶部</a>
除了作为返回页面顶部的作用以外
在写项目的时候,如果不知道href跳转到哪里,就先用#占位
汉唐网址:http://www.codece.cn/
七 Hbuilder使用技巧
1) 工具 ——> 设置——>常用配置 下的 失去焦点自动保存这一项 打上对钩
2) 工具 ——> 设置——>常用配置 下的 制表符长度 设置为 2
3)在html文件名上 鼠标 右键 选择 在外部资源管理器打开 可以跳到文件所在的位置
4)Alt + Q 显示/隐藏 项目管理器
5)Ctrl +C 复制当前行 Ctrl+V 向下粘贴当前行
6)Ctrl + 向下(上)箭头 当前行和下(上)一行互换位置
7)修改注释文本的颜色
工具 ——> 设置——>源码视图 下 将默认设置区域内从294行到315行,复制到右侧的
用户设置区域内 将非注释的部分的 注释掉的内容打开,也可以自定义里面的颜色
8) Ctrl + C 之后 ,连续 按Ctrol +V +向下(上)箭头:可以快速地使拷贝的内容每隔一行出现一次,适
用给每行内容都添加分割线或者换行符时使用。
相关文章:

DAY02 HTML
这里写目录标题 一 WEB基础知识1. 我们可以做什么?2. WEB和Internet3. WEB 开发时需要用到的两类软件 二 HTML入门1. 前端涉及到的三个基础语言2. 定义3. HTML特点 三 HTML语法规则1. HTML 语法基础2. HTML网页结构3. HTML 网页注释 四 HTML标签1. 文本样式的标签2. 换行标签3…...

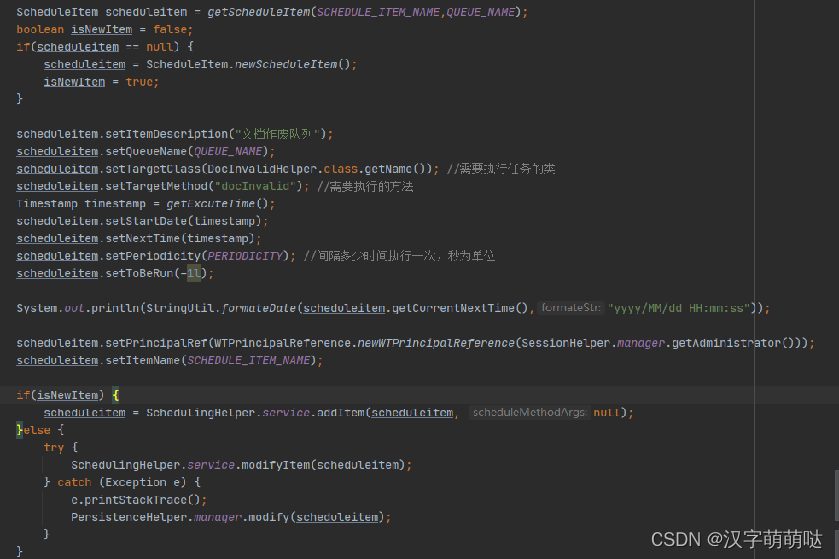
【Windchill监听器、队列、排程】
目录 Windchill监听器 监听器的概念 监听器的监听器实现原理 监听器的客制化 Windchill队列、排程 队列、排程的概念 Windchill常见出厂队列 自定义队列 Windchill 11新增功能 Windchill监听器 监听器的概念 监听器,字面上的理解就是监听观察某个事件&…...

统计信号处理基础 习题解答10-14
题目: 观测到数据 其中是已知的,是方差为的WGN,且和独立,求的MMSE估计量以及最小贝叶斯MSE。 解答: 观测到的数据写成矢量形式: 其中: 根据题目条件,符合定理10.3,因此…...

APP各种抓包教程
APP各种抓包教程 9/100 发布文章 wananxuexihu 未选择任何文件 new 前言 每当遇到一些 APP 渗透测试项目的时候,抓不了包的问题令人有点难受,但是抓不了包并不能代表目标系统很安全,那么接下来我会整理一下目前我所了解到的一些抓包方法 **声…...

web前端开发项目教学:深入剖析四大核心、五大技能、六大实战、七大建议
web前端开发项目教学:深入剖析四大核心、五大技能、六大实战、七大建议 在数字化的今天,Web前端开发已成为一项不可或缺的技能。无论是初学者还是有一定经验的开发者,都需要通过系统的项目教学来提升自己的技能水平。本文将围绕Web前端开发项…...

从入门到高手的99个python案例(2)
51. 列表和数组比较 - 列表通用,NumPy数组高效。 import numpy as np normal_list [1, 2, 3] np_array np.array([1, 2, 3]) print(np_array.shape) # 输出 (3,), 数组有形状信息 52. Python的内置模块datetime - 处理日期和时间。 from datetime import…...
)
btstack协议栈实战篇--Performance - Stream Data over SPP (Server)
btstack协议栈---总目录_bt stack是什么-CSDN博客 目录 1.Track throughput 2.Packet Handler 3.btstack_main 4.log信息 RFCOMM连接打开后,请求RFCOMM EVENT CAN SEND NOW,通过rfcomm request can send now event()。 当我们得到RFCOMM EVENT CAN SEND NOW…...

ThinkPHP5.0 apache服务器配置URL重写,index.php去除
本地环境wamp .htaccess文件代码 <IfModule mod_rewrite.c>Options FollowSymlinks -MultiviewsRewriteEngine onRewriteCond %{REQUEST_FILENAME} !-dRewriteCond %{REQUEST_FILENAME} !-fRewriteRule ^(.*)$ index.php?/$1 [QSA,PT,L] </IfModule> 踩过这个坑&a…...

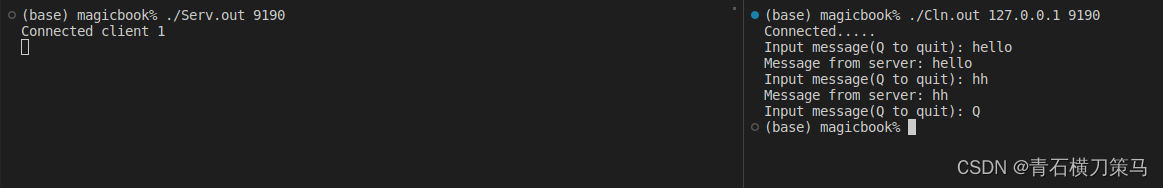
《TCP/IP网络编程》(第十五章)套接字和标准I/O
之前数据通信时,使用的是read&write函数以及其他各种I/O函数,本章将使用标准I/O函数,例如C语言的fopen、fgetc、fputs等等;C语言的cout、cin等等 1.使用标准I/O函数的优点 ①跨平台兼容性: 标准I/O函数通常是跨平…...

认识一些分布函数-Gumbel分布
1. Gumbel分布 Gumbel分布(也称为古贝尔型)是一种常用的非对称极值分布( Extreme Value Distribution,EVD),用于建模极大值和极小值,也就是所谓的EVD Type I分布。例如,EVD Type I 被用来预测地震、洪水和其他自然灾害,以及在风险管理中建模操作风险和那些在一定年龄…...

C语言之void类型的本质
一:C语言属于强类型语言 (1)编程语言分两种:强类型语言和弱类型语言。强类型语言所有的变量都有自己固定的类型,这个类型有固定的类型占用,有固定的解析方法;弱类型语言中没有类型的概念&#x…...

Wall国内开源程序照片墙,支持VR全景及安装教程
下载 GitHub官网:https://github.com/zhang-tong-yao/wall 软件下载:https://github.com/zhang-tong-yao/wall/releases,推荐下载最新的版本。 演示效果 目前支持PC端和移动端自适应。 演示地址:https://demo-wall.ityao.cn …...

七个备受欢迎的IntelliJ IDEA实用插件
有了Lombok插件,IntelliJ就能完全理解Lombok注解,使它们能如预期般工作,防止出现错误,并改善IDE的自动完成功能。 作为IntelliJ IDEA的常用用户,会非常喜欢使用它,但我们必须承认,有时这个IDE&…...

HDFS架构
HDFS(Hadoop Distributed File System)是Apache Hadoop项目的核心组件之一,它是一个分布式文件系统,专为运行在通用硬件上的大型数据集提供高吞吐量的数据访问。HDFS的设计目标是支持大规模数据的存储和处理,尤其是在大…...

【机器学习】LightGBM: 优化机器学习的高效梯度提升决策树
🌈个人主页: 鑫宝Code 🔥热门专栏: 闲话杂谈| 炫酷HTML | JavaScript基础 💫个人格言: "如无必要,勿增实体" 文章目录 LightGBM: 优化机器学习的高效梯度提升决策树引言一、LightGBM概览二、核心技术…...

【会议征稿,IEEE出版】第六届物联网、自动化和人工智能国际学术会议(IoTAAI 2024,7月26-28)
第六届物联网、自动化和人工智能国际会议(IoTAAI 2024)将于2024年07月26-28日在中国广州召开。 会议旨在拓展国际科技学术交流渠道,搭建学术资源共享平台,促进全球范围内的科技创新,提升中外学术合作。会议还鼓励不同领…...

Flask-Logging
Flask-Logging 教程 概述 flask-logging 是一个用于在 Flask 应用中实现高级日志记录功能的库。它能够帮助开发者轻松地配置和管理日志,适用于开发和生产环境。通过使用 flask-logging,可以更好地监控应用的运行状态和调试问题。 官方文档 Flask-Log…...

go匿名函数
【1】Go支持匿名函数,如果我们某个函数只是希望使用一次,可以考虑使用匿名函数 【2】匿名函数使用方式: (1)在定义匿名函数时就直接调用,这种方式匿名函数只能调用一次(用的多) &am…...

ZED双目相机环境配置
官方资料:stereolabs/zed-python-api: Python API for the ZED SDK (github.com) 1,配置ZED相机环境 1.安装CUDA 查看电脑是否安装CUDA,安装过程可参考以下博文: 如何选择匹配的CUDA版本:https://blog.csdn.net/iam…...

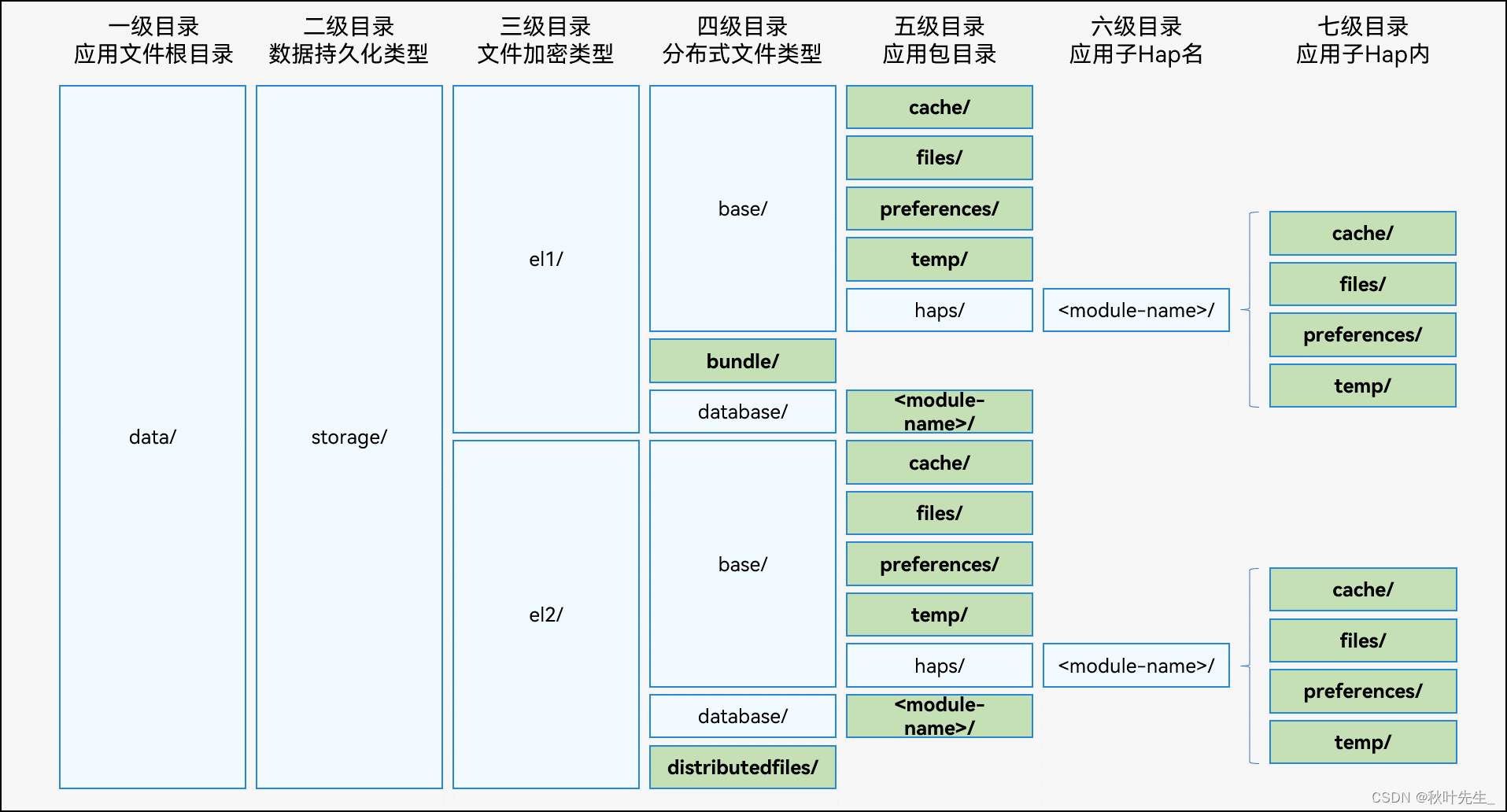
【最新鸿蒙应开发】——HarmonyOS沙箱目录
鸿蒙应用沙箱目录 1. 应用沙箱概念 应用沙箱是一种以安全防护为目的的隔离机制,避免数据受到恶意路径穿越访问。在这种沙箱的保护机制下,应用可见的目录范围即为应用沙箱目录。 对于每个应用,系统会在内部存储空间映射出一个专属的应用沙箱…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

React Native在HarmonyOS 5.0阅读类应用开发中的实践
一、技术选型背景 随着HarmonyOS 5.0对Web兼容层的增强,React Native作为跨平台框架可通过重新编译ArkTS组件实现85%以上的代码复用率。阅读类应用具有UI复杂度低、数据流清晰的特点。 二、核心实现方案 1. 环境配置 (1)使用React Native…...

MMaDA: Multimodal Large Diffusion Language Models
CODE : https://github.com/Gen-Verse/MMaDA Abstract 我们介绍了一种新型的多模态扩散基础模型MMaDA,它被设计用于在文本推理、多模态理解和文本到图像生成等不同领域实现卓越的性能。该方法的特点是三个关键创新:(i) MMaDA采用统一的扩散架构…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

AirSim/Cosys-AirSim 游戏开发(四)外部固定位置监控相机
这个博客介绍了如何通过 settings.json 文件添加一个无人机外的 固定位置监控相机,因为在使用过程中发现 Airsim 对外部监控相机的描述模糊,而 Cosys-Airsim 在官方文档中没有提供外部监控相机设置,最后在源码示例中找到了,所以感…...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...

C语言中提供的第三方库之哈希表实现
一. 简介 前面一篇文章简单学习了C语言中第三方库(uthash库)提供对哈希表的操作,文章如下: C语言中提供的第三方库uthash常用接口-CSDN博客 本文简单学习一下第三方库 uthash库对哈希表的操作。 二. uthash库哈希表操作示例 u…...

Spring Boot + MyBatis 集成支付宝支付流程
Spring Boot MyBatis 集成支付宝支付流程 核心流程 商户系统生成订单调用支付宝创建预支付订单用户跳转支付宝完成支付支付宝异步通知支付结果商户处理支付结果更新订单状态支付宝同步跳转回商户页面 代码实现示例(电脑网站支付) 1. 添加依赖 <!…...

aardio 自动识别验证码输入
技术尝试 上周在发学习日志时有网友提议“在网页上识别验证码”,于是尝试整合图像识别与网页自动化技术,完成了这套模拟登录流程。核心思路是:截图验证码→OCR识别→自动填充表单→提交并验证结果。 代码在这里 import soImage; import we…...
