使用Python爬取temu商品与评论信息
【🏠作者主页】:吴秋霖
【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作!
【🌟作者推荐】:对爬虫领域以及JS逆向分析感兴趣的朋友可以关注《爬虫JS逆向实战》《深耕爬虫领域》
未来作者会持续更新所用到、学到、看到的技术知识!包括但不限于:各类验证码突防、爬虫APP与JS逆向分析、RPA自动化、分布式爬虫、Python领域等相关文章
作者声明:文章仅供学习交流与参考!严禁用于任何商业与非法用途!否则由此产生的一切后果均与作者无关!如有侵权,请联系作者本人进行删除!
1. 写在前面
电商系列有多难,做过的小伙伴应该都非常的清楚!其中解决算法只是入场券,核心难点当然是风控系统!作者虽没有实际的业务场景,但是在研究分析与测试的过程中能够感受到强度!尤其是在对IP、账号、行为的硬控堪称为精准
分析目标:
aHR0cHM6Ly93d3cudGVtdS5jb20vYmdjX2NvbW1lbnRzLmh0bWw/Z29vZHNfaWQ9NjAxMDk5NTEyMzAyNTk5Jm1hbGxfaWQ9NTAyNjE0Njg3NiZfeF9zZXNzbl9pZD0zdGF0cTA5d202JnJlZmVyX3BhZ2VfbmFtZT1nb29kcyZyZWZlcl9wYWdlX2lkPTEwMDMyXzE3MTc4MjMxMDk4NzFfeGNwc254Zng2bSZyZWZlcl9wYWdlX3NuPTEwMDMy
2. 接口分析
首先在打开网站的第一步,需要准备一个优质的IP环境,已保障网络是可以正常访问的。不然的话就会出现下面这样的情况,如下所示:

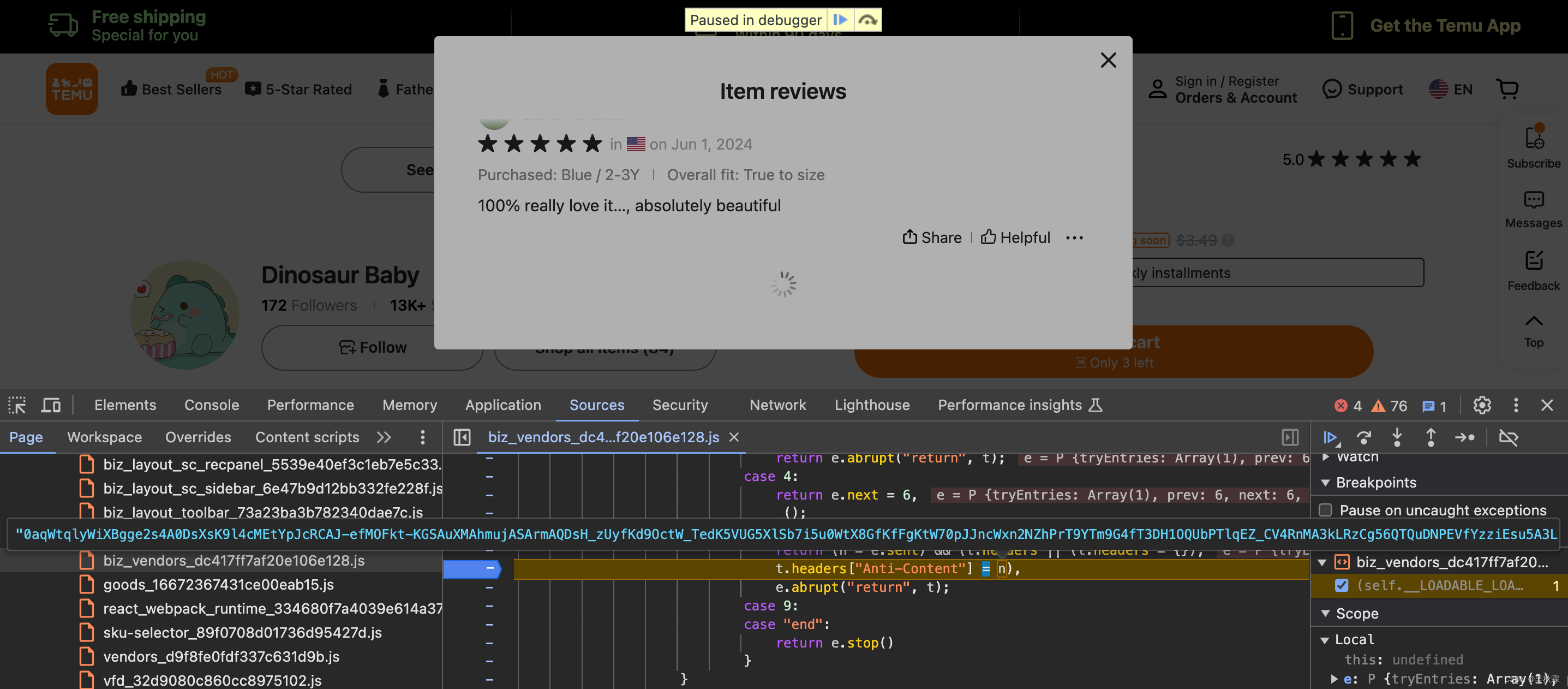
直接看头部参数,还是这个Anti-Content,目前作者分析大部分还有有区别的,但是一个站点基本是通用的。区别就在于是否含轨迹参与了加密,如下所示:

这个验证码虽然说出的不是很频繁,但是在持续抓取的道路上一定是一道坎!如下所示:

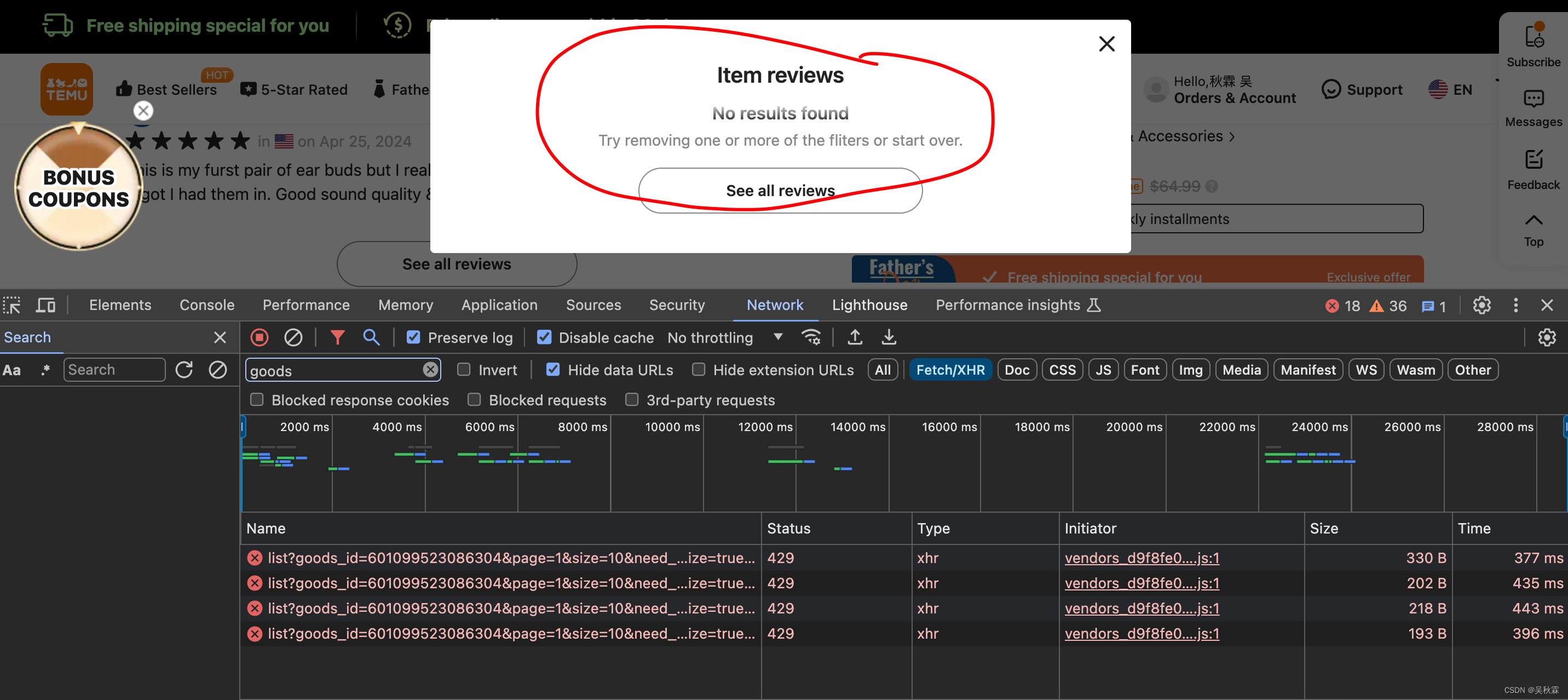
这里的也是一个坑,由于作者前期是采用的登录方式去调试的。导致算法没有扣全(但是能用)就去尝试抓取测试,导致账号被风控后所有页面的内容被限制浏览!如下所示:

3. 数据爬取
temu的网站其实从分析到扣JS算法,跟作者之前分析过的达人端流程相差无几达人端是700多位含轨迹。接下来直接搜索关键词参数,断点跟进,如下所示:

这里有一个关键的环境点需要补,就是referer。完整的环境头可以直接拿去使用,如下所示:
(function(global, cookie, href, ua) {const random = (min, max) => Math.floor(Math.random() * (max - min + 1) + min);const eventMap = new Map();class DeviceMotionEvent {}class DeviceOrientationEvent {}const documentMock = {cookie: cookie,onmousewheel: "",get referrer() {return "";},addEventListener: (e, t) => eventMap.set(e, t),getElementById: () => {},get ontouchstart() {return null;},get documentElement() {return { scrollTop: 12 };}};const historyMock = {back: () => {},toString: () => "function back() { [native code] }"};const localStorageMock = {getItem: () => null,setItem: () => {}};const locationMock = {get href() {return href;},get port() {return "";}};const navigatorMock = {hasOwnProperty: () => false,get languages() {return ["zh-CN", "zh"];},get plugins() {return { length: 4 };},get userAgent() {return ua;}};const screenMock = {get availHeight() {return 1040;},get availWidth() {return 1920;}};global._event_map = eventMap;global.DeviceMotionEvent = DeviceMotionEvent;global.DeviceOrientationEvent = DeviceOrientationEvent;global.chrome = {};global.document = documentMock;global.history = historyMock;global.localStorage = localStorageMock;global.location = locationMock;global.navigator = navigatorMock;global.outerHeight = 1040;global.outerWidth = 1920;global.screen = screenMock;global.history.back.toString = historyMock.toString;global.document.getElementById.toString = () => "native code";})(typeof window !== "undefined" ? window : global, "{cookie}", "{href}", "{ua}");这里JS内参数Cookie、UA、Referer采用的动态替换的方式调用传递,这样的方式更加的便捷,在Python程序中代码如何去实现?如下所示:
import execjs# 调用JS算法示例
def generate_anti_content(cookie_str, referer, user_agent):try:with open("anti_content_temu.js", "rb") as f:js_code = f.read()node = execjs.get()js_code = js_code.decode("gbk", 'ignore').replace("{cookie}", cookie_str).replace("{href}", referer).replace("{ua}", user_agent)if cookie_str not in js_code or user_agent not in js_code:raise Exception("未替换成功")ctx = node.compile(js_code)return ctx.call('get_anti_content')except Exception as e:logger.error(f"生成Anti-Content失败: {e}")raise
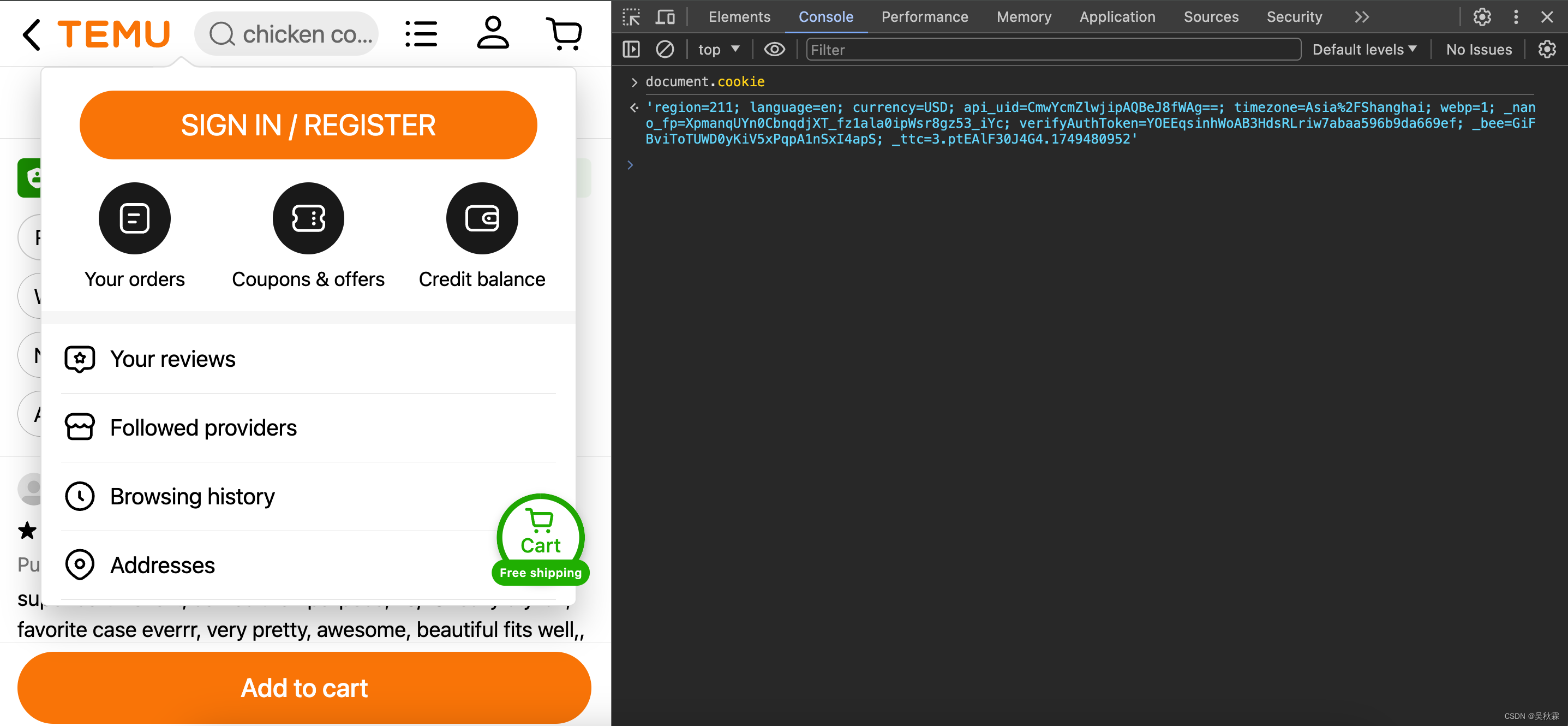
目前的话我们在抓取的时候是可以不需要去登录账号的,这就很友好了。我们在控制台将Cookie信息拿出来即可,因为Cookie信息也是需要参与加密的,如下所示:

算法如果有问题的话在请求的时候会得到下面的错误反馈,如下所示:
{'success': False, 'error_code': 40002, 'error_msg': 'System busy! '}
还有一种情况则是账号或者参数出现风控或异常,则会出现下面的错误反馈,如下所示:
{'error_code': 406008, 'error_msg': ''}
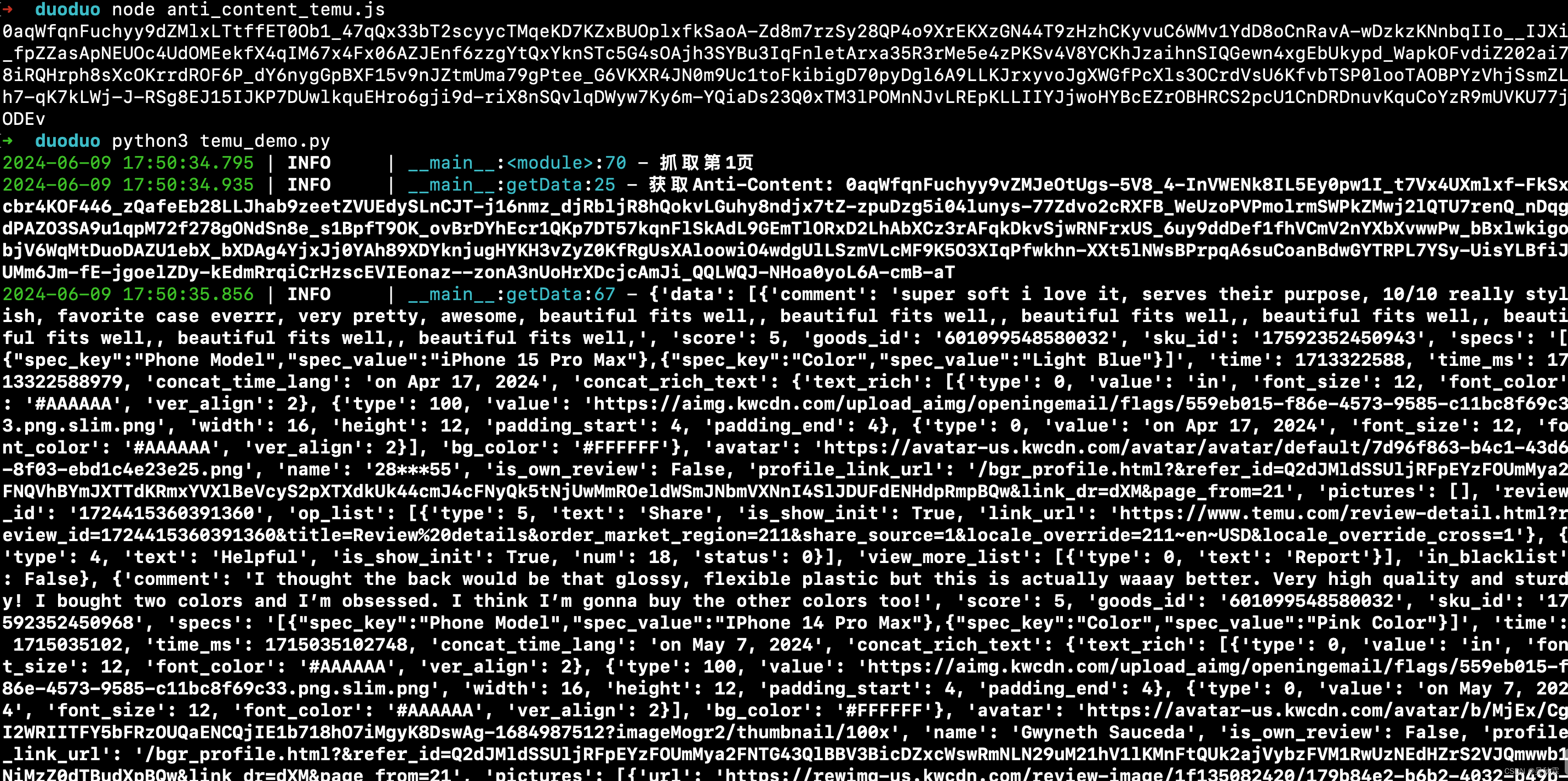
最后,测试一下扣出来的最终算法,可以看到加上轨迹验证与核心参数之后的长度在500+,基本上就是正确的了!商品评论详情抓取测试效果如下所示:

JS算法的话在每一次请求都调用生成最新的。切记生成一次多次去使用!最后,作者也是测试了一下商品的评价分类,如下所示:

经过了十多分钟控制策略的测试,发现还是非常稳定的。未出现验证,因为咱们使用的Cookie本身就是非登录的,主要就是测试验证码弹出的风控或者强制要求登录等问题!作者也是顺带着验证了一下商品信息与搜索均是没有问题的,证明所有的接口Anti-Content的算法是通用的~~
相关文章:

使用Python爬取temu商品与评论信息
【🏠作者主页】:吴秋霖 【💼作者介绍】:擅长爬虫与JS加密逆向分析!Python领域优质创作者、CSDN博客专家、阿里云博客专家、华为云享专家。一路走来长期坚守并致力于Python与爬虫领域研究与开发工作! 【&…...

mybatis学习--自定义映射resultMap
1.1、resultMap处理字段和属性的映射关系 如果字段名和实体类中的属性名不一致的情况下,可以通过resultMap设置自定义映射。 常规写法 /***根据id查询员工信息* param empId* return*/ Emp getEmpByEmpId(Param("empId") Integer empId);<select id…...

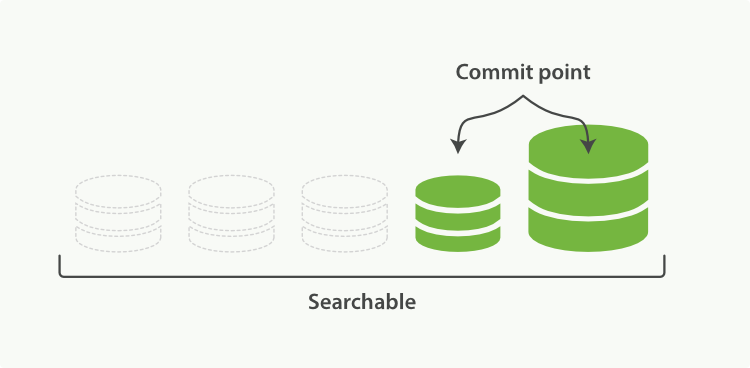
Elasticsearch之写入原理以及调优
1、ES 的写入过程 1.1 ES支持四种对文档的数据写操作 create:如果在PUT数据的时候当前数据已经存在,则数据会被覆盖,如果在PUT的时候加上操作类型create,此时如果数据已存在则会返回失败,因为已经强制指定了操作类型…...

python中装饰器的用法
最近发现装饰器是一个非常有意思的东西,很高级! 允许你在不修改函数或类的源代码的情况下,为它们添加额外的功能或修改它们的行为。装饰器本质上是一个接受函数作为参数的可调用对象(通常是函数或类),并返…...

php实现一个简单的MySQL分页
一、案例演示: 二、php 代码 <?php $servername "localhost"; // MySQL服务器名称或IP地址 $username "root"; // MySQL用户名 $password "123456"; // MySQL密码 $dbname "test"; // 要连接…...

算法训练营day23补签
题目1:530. 二叉搜索树的最小绝对差 - 力扣(LeetCode) class Solution { public:int reslut INT_MAX;TreeNode* pre NULL;void trackingback(TreeNode* node) {if(node NULL) return;trackingback(node->left);if(pre ! NULL) {reslut…...

国密SM2JS加密后端解密
1.前端加密 前端加密开源库 sm-crypto 1.1 传统web,下载 sm-crypto 进行打包为 dist/sm2.js 相关打包命令 npm install --save sm-crypto npm install npm run prepublish在web页面引用打包后的文件 <script type"text/javascript" src"<%path %>…...

Cheat Engine.exe修改植物大战僵尸阳光与冷却
Cheat Engine.exe修改植物大战僵尸阳光与冷却 打开Cheat Engine.exe和植物大战僵尸,点CE中文件下面红框位置,选择植物大战僵尸,点击打开 修改冷却: 等冷却完毕,首次扫描0安放植物,再次扫描变动值等冷却完…...
用法)
python内置模块之queue(队列)用法
queue是python3的内置模块,创建堆栈队列,用来处理多线程通信,队列对象构造方法如下: queue.Queue(maxsize0) 是先进先出(First In First Out: FIFO)队列。 入参 maxsize 是一个整数,用于设置…...

Spring Security——结合JWT实现令牌的验证与授权
目录 JWT(JSON Web Token) 项目总结 新建一个SpringBoot项目 pom.xml PayloadDto JwtUtil工具类 MyAuthenticationSuccessHandler(验证成功处理器) JwtAuthenticationFilter(自定义token过滤器) W…...

Vector的底层结构剖析
vector的介绍: 1.Vector实现了List接口的集合。 2.Vector的底层也是一个数组,protected Object[] elementData; 3.Vector 是线程同步的,即线程安全,Vector类的操作方法带有Synchronized. 4.在开发中,需要线程同步时࿰…...

实现抖音视频滑动功能vue3+swiper
首先,你需要安装和引入Swiper库。可以使用npm或者yarn进行安装。 pnpm install swiper然后在Vue组件中引入Swiper库和样式。 // 导入Swiper组件和SwiperSlide组件,用于创建轮播图 import {Swiper, SwiperSlide } from swiper/vue; // 导入Swiper的CSS样式,确保轮播图的正确…...

Linux文件系统【真的很详细】
目录 一.认识磁盘 1.1磁盘的物理结构 1.2磁盘的存储结构 1.3磁盘的逻辑存储结构 二.理解文件系统 2.1如何管理磁盘 2.2如何在磁盘中找到文件 2.3关于文件名 哈喽,大家好。今天我们学习文件系统,我们之前在Linux基础IO中研究的是进程和被打开文件…...

JAVA学习笔记DAY5——Spring_Ioc
文章目录 Bean配置注解方式配置注解配置文件调用组件 注解方法作用域 DI注入注解引用类型自动装配文件结构自动装配实现 基本数据类型DI装配 Bean配置 注解方式配置 类上添加Ioc注解配置文件中告诉SpringIoc容器要检查哪些包 注解仅是一个标记 注解 不同注解仅是为了方便开…...

WPF中的隧道路由和冒泡路由事件
文章目录 简介:一、事件最基本的用法二、理解路由事件 简介: WPF中使用路由事件升级了传统应用开发中的事件,在WPF中使用路由事件能更好的处理事件相关的逻辑,我们从这篇开始整理事件的用法和什么是直接路由,什么是冒…...

ISO七层模型 tcp/ip
OSI七层模型(重点例子) OSI(Open Systems Interconnection)模型,也称为开放系统互连模型,是一个理论模型,由国际标准化组织(ISO)制定,用于描述和理解不同网络…...

MySQL的三种重要的日志
日志 Mysql有三大日志系统 Undo Log(回滚日志):记录修改前的数据,用于事务回滚和 MVCC(多版本并发控制)。 Redo Log(重做日志):记录数据变更,用于崩溃恢复&…...

神经网络学习2
张量(Tensor)是深度学习和科学计算中的基本数据结构,用于表示多维数组。张量可以看作是一个更广义的概念,涵盖了标量、向量、矩阵以及更高维度的数据结构。具体来说,张量的维度可以是以下几种形式: 标量&am…...

Spring Boot整合Redis通过Zset数据类型+定时任务实现延迟队列
😄 19年之后由于某些原因断更了三年,23年重新扬帆起航,推出更多优质博文,希望大家多多支持~ 🌷 古之立大事者,不惟有超世之才,亦必有坚忍不拔之志 🎐 个人CSND主页——Mi…...

Android入门第69天-AndroidStudio中的Gradle使用国内镜像最强教程
背景 AndroidStudio默认连接的是dl.google的gadle仓库。 每次重新build时: 下载速度慢;等待了半天总时build faild;build到一半connection timeout;即使使用了魔法也难以一次build好;这严重影响了我们的学习、开发效率。 当前网络上的使用国内镜像的教程不全 网上的教程…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

P3 QT项目----记事本(3.8)
3.8 记事本项目总结 项目源码 1.main.cpp #include "widget.h" #include <QApplication> int main(int argc, char *argv[]) {QApplication a(argc, argv);Widget w;w.show();return a.exec(); } 2.widget.cpp #include "widget.h" #include &q…...

论文浅尝 | 基于判别指令微调生成式大语言模型的知识图谱补全方法(ISWC2024)
笔记整理:刘治强,浙江大学硕士生,研究方向为知识图谱表示学习,大语言模型 论文链接:http://arxiv.org/abs/2407.16127 发表会议:ISWC 2024 1. 动机 传统的知识图谱补全(KGC)模型通过…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

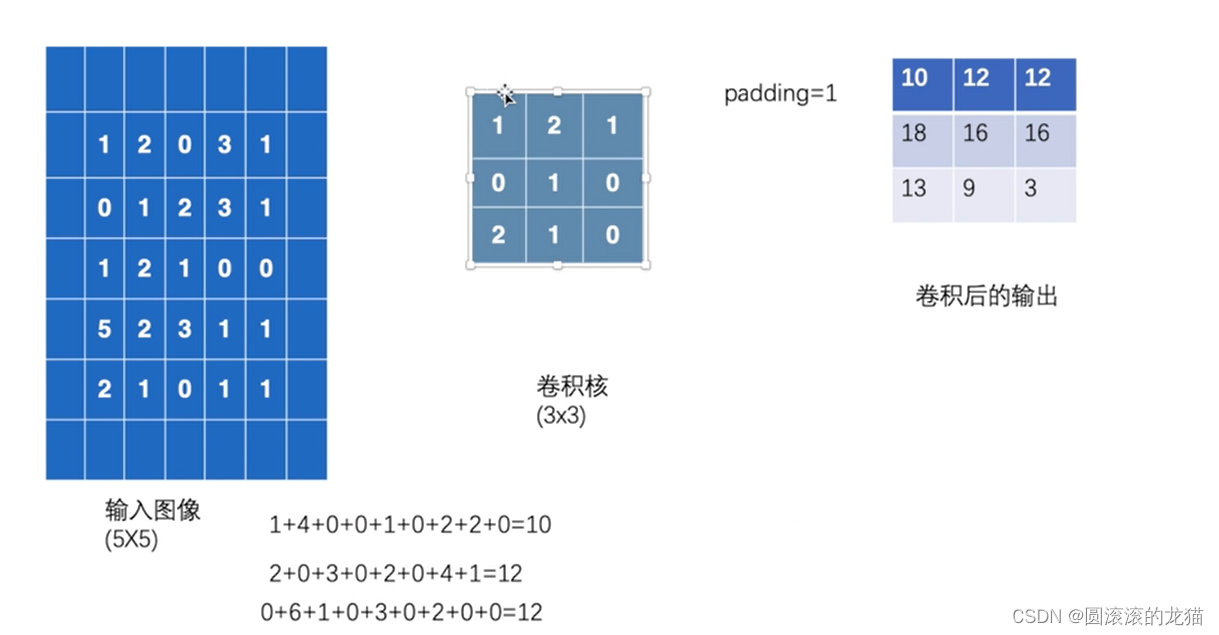
深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

基于IDIG-GAN的小样本电机轴承故障诊断
目录 🔍 核心问题 一、IDIG-GAN模型原理 1. 整体架构 2. 核心创新点 (1) 梯度归一化(Gradient Normalization) (2) 判别器梯度间隙正则化(Discriminator Gradient Gap Regularization) (3) 自注意力机制(Self-Attention) 3. 完整损失函数 二…...

Redis:现代应用开发的高效内存数据存储利器
一、Redis的起源与发展 Redis最初由意大利程序员Salvatore Sanfilippo在2009年开发,其初衷是为了满足他自己的一个项目需求,即需要一个高性能的键值存储系统来解决传统数据库在高并发场景下的性能瓶颈。随着项目的开源,Redis凭借其简单易用、…...

Windows安装Miniconda
一、下载 https://www.anaconda.com/download/success 二、安装 三、配置镜像源 Anaconda/Miniconda pip 配置清华镜像源_anaconda配置清华源-CSDN博客 四、常用操作命令 Anaconda/Miniconda 基本操作命令_miniconda创建环境命令-CSDN博客...

Python 实现 Web 静态服务器(HTTP 协议)
目录 一、在本地启动 HTTP 服务器1. Windows 下安装 node.js1)下载安装包2)配置环境变量3)安装镜像4)node.js 的常用命令 2. 安装 http-server 服务3. 使用 http-server 开启服务1)使用 http-server2)详解 …...
