HTML实现进度条/加载框模版
HTML加载
- 一、环形加载 1
- 二、环形加载 2
- 三、波形加载
- 四、百分比环形
- 五、进度条
一、环形加载 1
<div class="loader"></div>
.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid #3498db;width: 120px;height: 120px;-webkit-animation: spin 2s linear infinite;animation: spin 2s linear infinite;
}@-webkit-keyframes spin {0% { -webkit-transform: rotate(0deg); }100% { -webkit-transform: rotate(360deg); }
}@keyframes spin {0% { transform: rotate(0deg);}100% {transform: rotate(360deg); }
}
二、环形加载 2
<div class="loader"></div>
.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid blue;border-bottom: 16px solid blue;width: 120px;height: 120px;-webkit-animation: spin 2s linear infinite;animation: spin 2s linear infinite;
}@-webkit-keyframes spin {0% {-webkit-transform: rotate(0deg);}100% { -webkit-transform: rotate(360deg); }
}@keyframes spin {0% {transform: rotate(0deg);}100% { transform: rotate(360deg);}
}
三、波形加载
<div class="placeholder"><div class="loading"><span></span><span></span><span></span><span></span><span></span></div></div>
.placeholder {position: fixed;top: 0;left: 0;width: 100%;height: 100%;background-color: #fff;
}
.loading {width: 80px;height: 40px;margin: 0 auto;margin-top: 100px;
}
.loading span {display: inline-block;width: 8px;height: 100%;border-radius: 4px;background: lightgreen;-webkit-animation: load 1s ease infinite;
}
@-webkit-keyframes load {0%, 100% {height: 40px;background: lightgreen;}50% {height: 70px;margin: -15px 0;background: lightblue;}
}
.loading span:nth-child(2) {-webkit-animation-delay: 0.2s;
}
.loading span:nth-child(3) {-webkit-animation-delay: 0.4s;
}
.loading span:nth-child(4) {-webkit-animation-delay: 0.6s;
}
.loading span:nth-child(5) {-webkit-animation-delay: 0.8s;
}
四、百分比环形
<canvas id="canvas" width="500" height="500" style="background:#000;"></canvas>
window.onload = function() {var canvas = document.getElementById('canvas'), // 获取canvas元素context = canvas.getContext('2d'), // 获取画图环境,指明为2dcenterX = canvas.width/2, // Canvas中心点x轴坐标centerY = canvas.height/2, // Canvas中心点y轴坐标rad = Math.PI*2/100, // 将360度分成100份speed = 0.1; // 加载的快慢 // 绘制5像素宽的运动外圈function blueCircle(n) {context.save();context.strokeStyle = "#fff"; // 设置描边样式context.lineWidth = 5; // 设置线宽context.beginPath(); // 路径开始context.arc(centerX, centerY, 100 , -Math.PI/2, -Math.PI/2 +n*rad, false); // 用于绘制圆弧context.stroke(); // 绘制context.closePath(); // 路径结束context.restore();}// 绘制白色外圈function whiteCircle() {context.save();context.beginPath();context.lineWidth = 2; // 设置线宽context.strokeStyle = "red";context.arc(centerX, centerY, 100 , 0, Math.PI*2, false);context.stroke();context.closePath();context.restore();} // 百分比文字绘制function text(n) {context.save(); // 保证样式属性只运用于该段 canvas 元素context.strokeStyle = "#fff"; // 设置描边样式context.font = "40px Arial"; // 设置字体大小和字体// 字context.strokeText(n.toFixed(0)+"%", centerX-25, centerY+10);context.stroke(); // 绘制context.restore();} // 动画循环(function drawFrame() {window.requestAnimationFrame(drawFrame);context.clearRect(0, 0, canvas.width, canvas.height);whiteCircle();text(speed);blueCircle(speed);if(speed > 100) speed = 0;speed += 0.1;}());
}
五、进度条
<!-- 打开弹窗按钮 -->
<button id="myBtn">装载</button><!-- 弹窗 -->
<div id="myModal" class="modal"><!-- 弹窗内容 --><div class="modal-content"><span class="close">×</span><div id="myProgress"><div id="myBar">10%</div>
</div>
/* 弹窗 (background) */
.modal {display: none; /* 默认隐藏 */position: fixed; /* 固定定位 */z-index: 1; /* 设置在顶层 */left: 0;top: 0;width: 100%; height: 100%;overflow: auto; background-color: rgb(0,0,0); background-color: rgba(0,0,0,0.4);
}
#myProgress {width: 100%;background-color: #ddd;
}#myBar {width: 10%;height: 30px;background-color: #4CAF50;text-align: center;line-height: 30px;color: white;
}
/* 弹窗内容 */
.modal-content {background-color: #fefefe;margin: 15% auto; padding: 20px;border: 1px solid #888;width: 80%;
}/* 关闭按钮 */
.close {color: #aaa;float: right;font-size: 28px;font-weight: bold;margin:-6% -4%;
}.close:hover,
.close:focus {color: black;text-decoration: none;cursor: pointer;
}
// 获取弹窗
var modal = document.getElementById('myModal');// 打开弹窗的按钮对象
var btn = document.getElementById("myBtn");// 获取 <span> 元素,用于关闭弹窗
var span = document.querySelector('.close');// 点击按钮打开弹窗
btn.onclick = function() {modal.style.display = "block";move();
}
function move() {var elem = document.getElementById("myBar"); var width = 10;var id = setInterval(frame, 10);//frame是要执行的代码,10是10毫秒function frame() {if (width >= 100) {clearInterval(id);} else {width++; elem.style.width = width + '%'; elem.innerHTML = width * 1 + '%';}}
}
// 点击 <span> (x), 关闭弹窗
span.onclick = function() {modal.style.display = "none";
}// 在用户点击其他地方时,关闭弹窗
window.onclick = function(event) {if (event.target == modal) {modal.style.display = "none";}
}
相关文章:

HTML实现进度条/加载框模版
HTML加载 一、环形加载 1二、环形加载 2三、波形加载四、百分比环形五、进度条 一、环形加载 1 <div class"loader"></div>.loader {border: 16px solid #f3f3f3;border-radius: 50%;border-top: 16px solid #3498db;width: 120px;height: 120px;-webki…...

Python 3 列表
Python 3 列表 Python 3 中的列表是一种基本的数据结构,用于存储一系列有序的元素。列表是可变的,这意味着可以修改其内容。在 Python 中,列表是非常灵活和强大的,广泛用于各种编程任务。 创建列表 创建列表非常简单,只需将元素用逗号分隔,并包围在方括号 [] 内。例如…...

Type-C接口显示器:C口高效连接与无限可能 LDR
Type-C显示器C接口的未来:高效连接与无限可能 随着科技的飞速发展,我们的日常生活和工作中对于高效、便捷的连接方式的需求日益增加。在这样的背景下,Type-C接口显示器凭借其卓越的性能和广泛的兼容性,正逐渐崭露头角,…...

微服务SpringCloud ES分布式全文搜索引擎简介 下载安装及简单操作入门
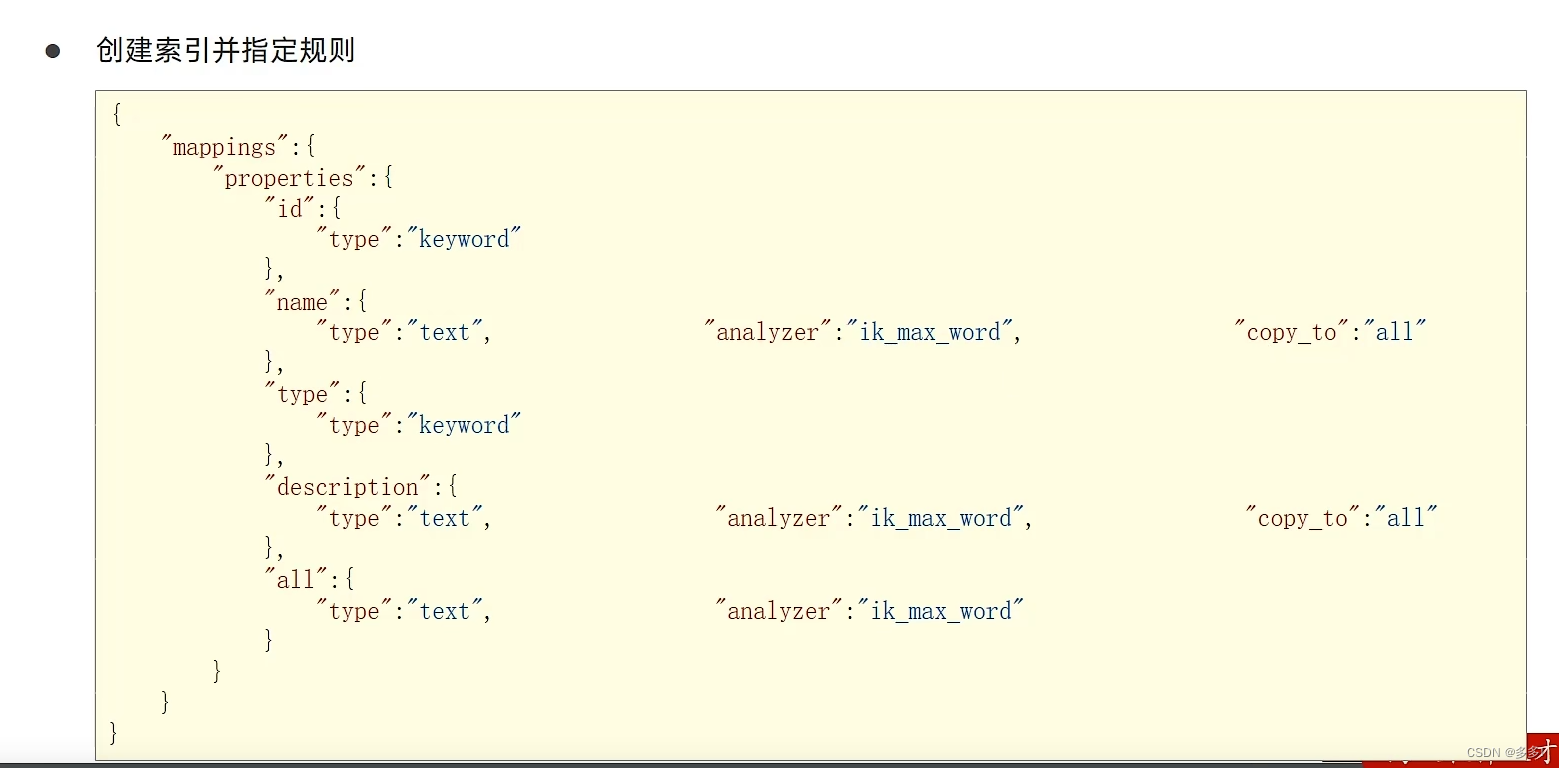
Elasticsearch ES简介 分布式全文搜索引擎 我们天天在用ES 搜索的时候 要与多个信息进行匹配查找 然后返回给用户 首先 ES会将数据库中的信息 先进行一个拆分 这个叫做分词 是按照词语关键词拆的 然后就能进行搜索的时候匹配对应的id 每一个关键字对应若干id 每一个…...

护眼灯落地的好还是桌面的好?落地护眼灯性价比高的品牌推荐
护眼灯落地的好还是桌面的好?当我们为了更好地保护眼睛而选择护眼灯时,常常会面临一个纠结的问题:到底是护眼灯落地的好还是桌面的好呢?这看似是一个简单的二选一,实则背后蕴含着诸多需要深入探讨的因素。 护眼灯的选择…...

计算机网络-子网掩码的计算
计算机网络中的子网掩码计算及相关知识 在计算机网络中,子网掩码是一个非常重要的概念。它不仅帮助我们区分网络地址和主机地址,还在网络划分、管理和安全中发挥着重要作用。本文将介绍子网掩码的基本概念、计算方法及其在网络中的应用。 子网掩码的基…...

Java:111-SpringMVC的底层原理(中篇)
这里续写上一章博客(110章博客): 现在我们来学习一下高级的技术,前面的mvc知识,我们基本可以在67章博客及其后面相关的博客可以学习到,现在开始学习精髓: Spring MVC 高级技术: …...

Vue3新特性指南:探索新增指令、内置组件和改进
Vue.js是一款流行的JavaScript框架,用于构建现代Web应用。Vue3是Vue.js的最新版本,引入了许多新特性和改进。本文将介绍Vue3新增的指令、内置组件以及其他值得关注的改进,并提供使用组合式API的用法示例。 一、新增指令 v-is指令: v-is指令用于动态组件,可以根据表达式的值来…...

Qt项目天气预报(2) - 重写事件函数
鼠标右键实现退出界面 知识点QMenu: QMenu 弹出对话框 --> 相对QMessageBox 更加轻量点 QMenu是Qt库中用于创建弹出式菜单的类,它通常出现在应用程序的顶部菜单栏、按钮的右键菜单或自定义上下文菜单中。以下是关于QMenu的详细介绍: 1. 类的基本特…...

uni-app前端,社区团购系统搭建部署
目录 前言: 一、社区团购模式: 二、社区团购系统功能: 三、总结: 前言: 区团购系统是一种利用互联网技术和组织力量,通过线上线下结合的方式,为社区居民提供方便快捷的商品和服务采购平台。…...

基于iBeacon蓝牙定位技术的反向寻车系统
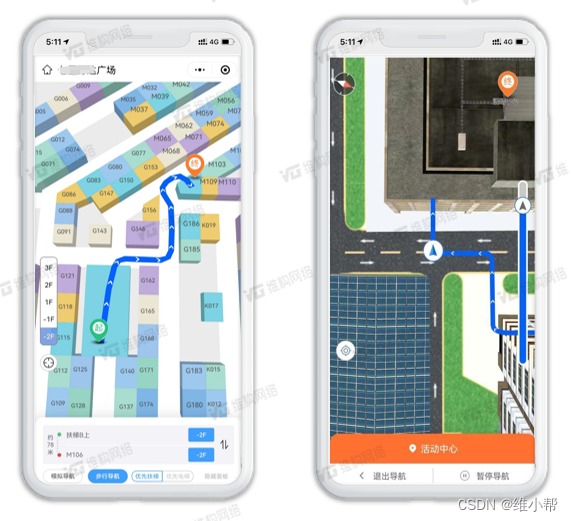
随着城市化进程的加速和汽车保有量的不断增加,大型停车场成为了人们日常生活中不可或缺的一部分。然而,在繁忙的停车场中快速找到自己的车辆,成为了许多车主的难题。为了解决这一问题,维小帮基于iBeacon蓝牙技术打造的反向寻车系统…...

CCAA质量管理【学习笔记】 备考知识点笔记(五)质量设计方法与工具
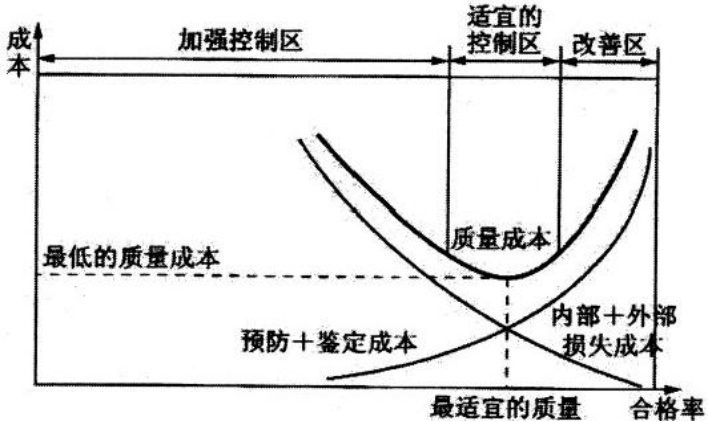
第五节 质量设计方法与工具 1 任 务 分 解 法 1.1 概念 任务分解法,又称工作分解结构 (Work Breakdown Structure, 简 称 WBS) 。WBS 指以可交付成果为 导向,对项目团队为实现项目目标并完成规定的可交付成果而执行的工作所进行的层次分解。W…...

RIP路由协议汇总(华为)
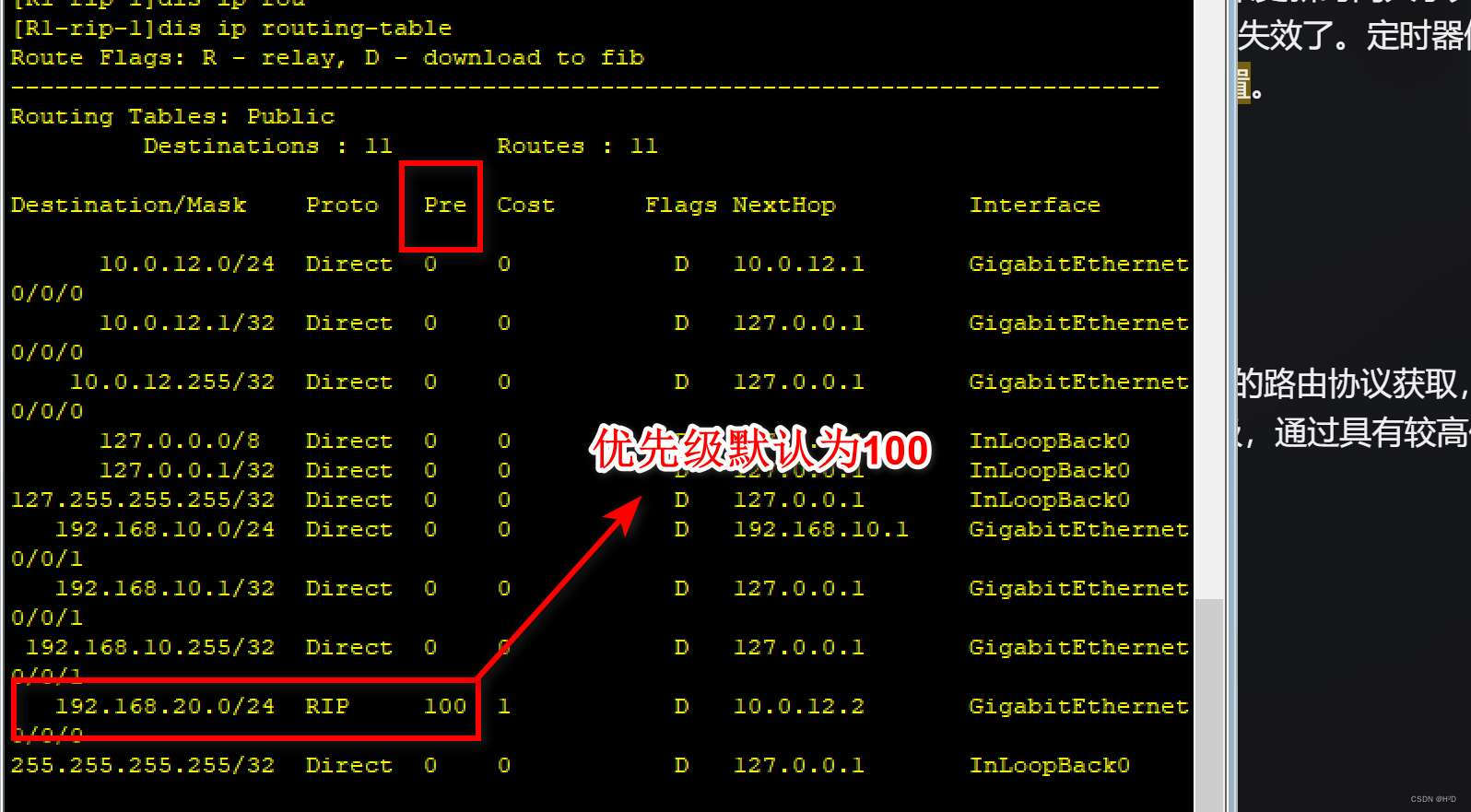
#交换设备 RIP路由协议汇总 一、原理概述 当网络中路由器的路由条目非常多时,可以通过路由汇总(又称路由汇聚或路由聚合)来减少路由条目数,加快路由收敛时间和增强网络稳定性。路由汇总的原理是,同一个自然网段内的不…...

服务部署:.NET项目使用Docker构建镜像与部署
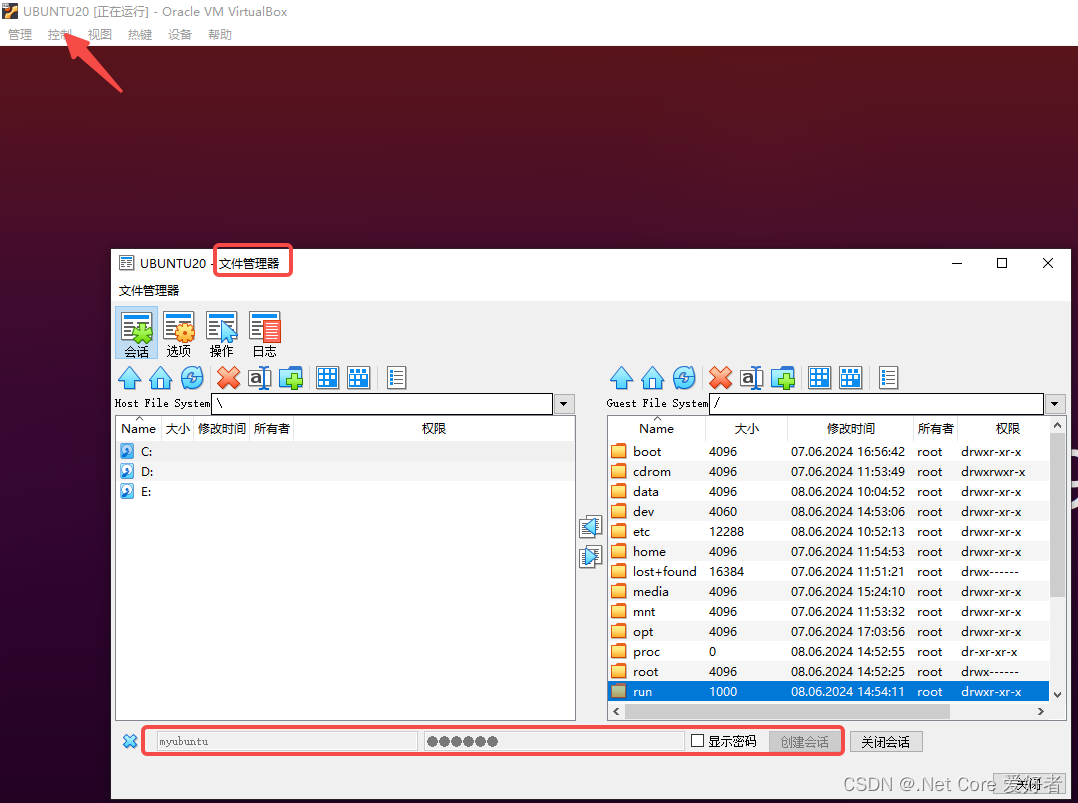
前提条件 安装Docker:确保你的Linux系统上已经安装了Docker。如果没有,请参考官方文档进行安装。 步骤一:准备项目文件 将你的.NET项目从Windows系统复制到Linux系统。你可以使用Git、SCP等工具来完成这个操作。如何是使用virtualbox虚拟电…...

力扣1170.比较字符串最小字母出现频次
力扣1170.比较字符串最小字母出现频次 f()是找最小字母的次数 即cnt中第一个出现过的字母 将word中所有字符串都处理存入nums nums排序 再做二分 class Solution {public:int f(string s){int cnt[26] {0};for(char c:s)cnt[c - a] ;for(int i0;i<26;i) cout<<cn…...

boost asio异步服务器(3)增加发送队列实现全双工通信
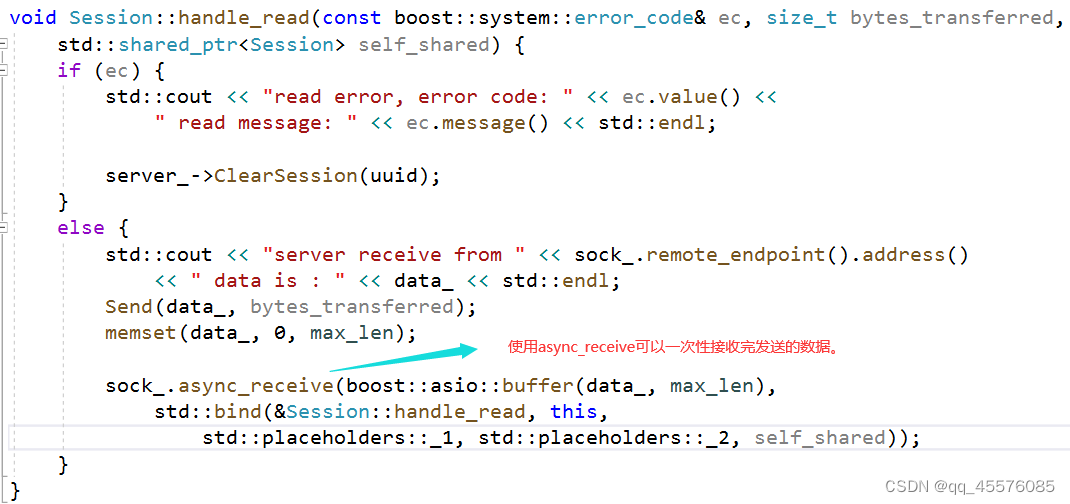
增加发送节点 构造发送节点,管理发送数据。发送节点的类如下。 这个发送节点用于保证发送和接收数据的有效性。 增加发送队列 前边实现的是一个简单的echo服务器,也就是服务器将收到的内容发送给对应的客户端。但是在实际的服务器设计中,服务…...

49.Chome浏览器有三种清缓存方式
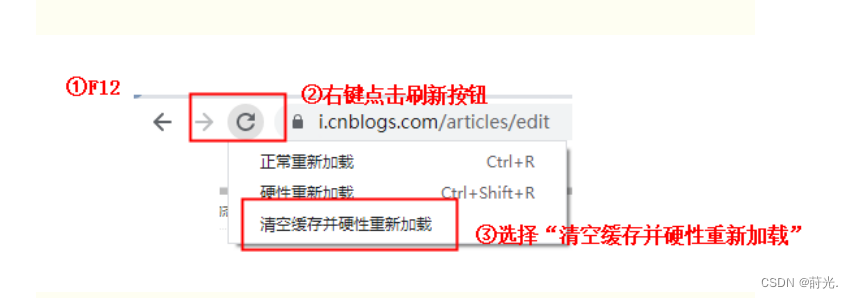
49.Chome浏览器有三种清缓存方式:正常重新加载、硬件重新加载、清空缓存并硬性重新加载 1、【正常重新加载】 触发方式:①F5 ②CtrlR ③在地址栏上回车 ④点击链接 如果缓存不过期会使用缓存。这样浏览器可以避免重新下载JavaScript文件、图像、…...

Python爬取与可视化-豆瓣电影数据
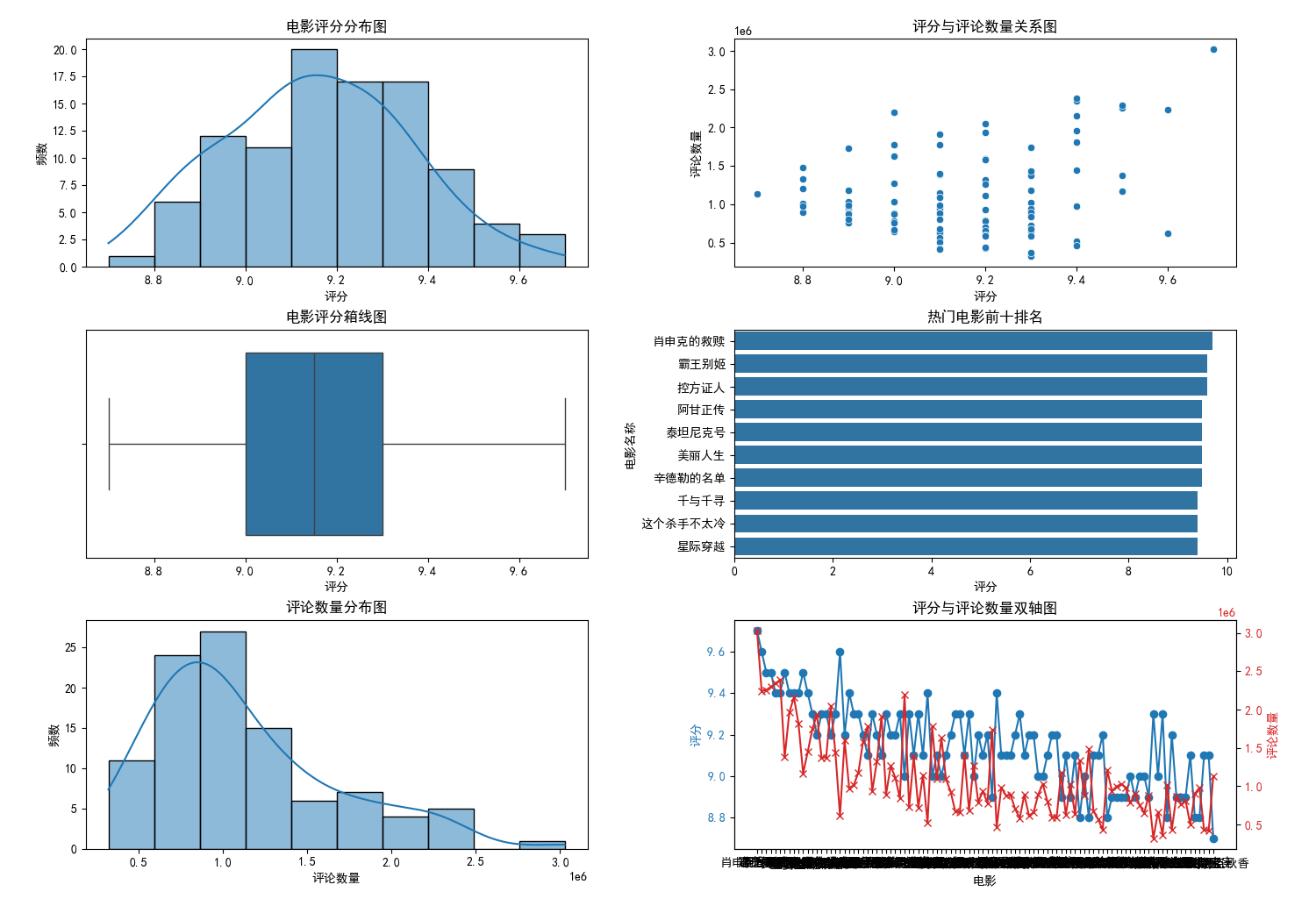
引言 在数据科学的学习过程中,数据获取与数据可视化是两项重要的技能。本文将展示如何通过Python爬取豆瓣电影Top250的电影数据,并将这些数据存储到数据库中,随后进行数据分析和可视化展示。这个项目涵盖了从数据抓取、存储到数据可视化的整个…...

【背包题】oj题库
目录 1282 - 简单背包问题 1780 - 采灵芝 1888 - 多重背包(1)编辑 1891 - 开心的金明 2073 - 码头的集装箱 1905 - 混合背包 1282 - 简单背包问题 #include <bits/stdc.h> using namespace std; //二维数组:dp[i][j]max(dp[i-1][j],v[i]dp[…...

Web前端弱势因素:深入探讨与挑战解析
Web前端弱势因素:深入探讨与挑战解析 在快速发展的Web前端领域,尽管技术日新月异,但仍存在一些固有的弱势因素。这些因素不仅影响了开发效率和用户体验,也带来了诸多挑战。本文将深入探讨Web前端的弱势因素,并从四个方…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

2025 后端自学UNIAPP【项目实战:旅游项目】6、我的收藏页面
代码框架视图 1、先添加一个获取收藏景点的列表请求 【在文件my_api.js文件中添加】 // 引入公共的请求封装 import http from ./my_http.js// 登录接口(适配服务端返回 Token) export const login async (code, avatar) > {const res await http…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

深入浅出Diffusion模型:从原理到实践的全方位教程
I. 引言:生成式AI的黎明 – Diffusion模型是什么? 近年来,生成式人工智能(Generative AI)领域取得了爆炸性的进展,模型能够根据简单的文本提示创作出逼真的图像、连贯的文本,乃至更多令人惊叹的…...

深度学习之模型压缩三驾马车:模型剪枝、模型量化、知识蒸馏
一、引言 在深度学习中,我们训练出的神经网络往往非常庞大(比如像 ResNet、YOLOv8、Vision Transformer),虽然精度很高,但“太重”了,运行起来很慢,占用内存大,不适合部署到手机、摄…...

2025年低延迟业务DDoS防护全攻略:高可用架构与实战方案
一、延迟敏感行业面临的DDoS攻击新挑战 2025年,金融交易、实时竞技游戏、工业物联网等低延迟业务成为DDoS攻击的首要目标。攻击呈现三大特征: AI驱动的自适应攻击:攻击流量模拟真实用户行为,差异率低至0.5%,传统规则引…...

高分辨率图像合成归一化流扩展
大家读完觉得有帮助记得关注和点赞!!! 1 摘要 我们提出了STARFlow,一种基于归一化流的可扩展生成模型,它在高分辨率图像合成方面取得了强大的性能。STARFlow的主要构建块是Transformer自回归流(TARFlow&am…...
)
使用python进行图像处理—图像滤波(5)
图像滤波是图像处理中最基本和最重要的操作之一。它的目的是在空间域上修改图像的像素值,以达到平滑(去噪)、锐化、边缘检测等效果。滤波通常通过卷积操作实现。 5.1卷积(Convolution)原理 卷积是滤波的核心。它是一种数学运算,…...

使用ch340继电器完成随机断电测试
前言 如图所示是市面上常见的OTA压测继电器,通过ch340串口模块完成对继电器的分路控制,这里我编写了一个脚本方便对4路继电器的控制,可以设置开启时间,关闭时间,复位等功能 软件界面 在设备管理器查看串口号后&…...

Modbus转Ethernet IP深度解析:磨粉设备效率跃升的底层技术密码
在建材矿粉磨系统中,开疆智能Modbus转Ethernet IP网关KJ-EIP-101的应用案例是一个重要的技术革新。这个转换过程涉及到两种主要的通信协议:Modbus和Ethernet IP。Modbus是一种串行通信协议,广泛应用于工业控制系统中。它简单、易于部署和维护…...
