React <> </>的用法
React <> </>的用法
- 介绍
- 为什么使用 <>?
- 例子
- 解释
- 关于顶级元素
- 总结
介绍
在 React 中,使用 <> 表示一个空标签或片段(Fragment),这是一个简洁的方式来包裹一组子元素而不在 DOM 树中添加额外的节点。空标签在 JSX 语法中是一种简写形式,相当于 React.Fragment。它的主要作用是允许你在不引入额外 DOM 元素的情况下返回多个子元素。
为什么使用 <>?
- 减少不必要的 DOM 元素:如果你只是想包裹一组元素而不希望在 DOM 树中添加额外的 或 标签,可以使用片段。
- 提高可读性:它使得 JSX 结构更清晰,避免了嵌套过多的容器元素。
- 保持语义:有时候,添加额外的元素会影响 HTML 的语义结构,而片段不会引入任何实际的 HTML 标签,从而保持页面的语义性。
例子
在你的代码中,使用了一个片段来包裹多行 JSX:
return (<><>GUI v{gui_version}</>{Object.entries(server_version ?? {}).map(([key, value]) => (<span key={key}><Divider type="vertical" />{key} {value}</span>))}<Tabstype={'editable-card'}onChange={onChange}activeKey={activeTab}onEdit={onEdit}items={tabs.map(({ label, tab_id }) => ({label,key: tab_id,children: <SimulationContainer key={tab_id} tab_id={tab_id} />}))}tabBarExtraContent={{right: (<Space size="small"><Dropdown menu={{ items }} placement="bottomRight"><Button size="small"><SettingOutlined /></Button></Dropdown></Space>)}}/></>
)
解释
最外层的 <>…</>:
这是一个片段,包裹了整个返回内容,使得可以在不引入额外 DOM 元素的情况下返回多个顶级元素。
内层的 <>GUI v{gui_version}</>:
这是一个片段,包裹了 GUI v{gui_version} 文本。这在这种情况下其实没有必要,因为文本本身就是一个单独的元素,可以直接返回,不需要片段包裹。不过,这样写不会有任何副作用,只是多余了。
优化建议
如果内层的片段没有特殊用途,可以直接移除它,简化代码:
return (<>GUI v{gui_version}{Object.entries(server_version ?? {}).map(([key, value]) => (<span key={key}><Divider type="vertical" />{key} {value}</span>))}<Tabstype={'editable-card'}onChange={onChange}activeKey={activeTab}onEdit={onEdit}items={tabs.map(({ label, tab_id }) => ({label,key: tab_id,children: <SimulationContainer key={tab_id} tab_id={tab_id} />}))}tabBarExtraContent={{right: (<Space size="small"><Dropdown menu={{ items }} placement="bottomRight"><Button size="small"><SettingOutlined /></Button></Dropdown></Space>)}}/></>
)
这样更简洁和直观。
关于顶级元素
假设你有一个 App 组件,它引用了你定义的 SimulationTabs 组件:
import React from 'react';
import SimulationTabs from './SimulationTabs';function App() {return (<div className="App"><h1>Welcome to the Simulation App</h1><SimulationTabs /></div>);
}export default App;
在这个例子中,SimulationTabs 组件会在 DOM 树中直接插入到
<div class="App"><h1>Welcome to the Simulation App</h1><!-- SimulationTabs component content will be here -->
</div>
SimulationTabs 组件的渲染内容
假设 SimulationTabs 组件返回的 JSX 如下:
return (<>GUI v{gui_version}{Object.entries(server_version ?? {}).map(([key, value]) => (<span key={key}><Divider type="vertical" />{key} {value}</span>))}<Tabstype={'editable-card'}onChange={onChange}activeKey={activeTab}onEdit={onEdit}items={tabs.map(({ label, tab_id }) => ({label,key: tab_id,children: <SimulationContainer key={tab_id} tab_id={tab_id} />}))}tabBarExtraContent={{right: (<Space size="small"><Dropdown menu={{ items }} placement="bottomRight"><Button size="small"><SettingOutlined /></Button></Dropdown></Space>)}}/></>
);
当 SimulationTabs 组件被渲染时,它的内容会替代 App 组件中引用 的位置。渲染后的 DOM 结构如下:`
<div class="App"><h1>Welcome to the Simulation App</h1>GUI v1.0.0<span><span class="ant-divider ant-divider-vertical"></span>backend 1.0.0</span><span><span class="ant-divider ant-divider-vertical"></span>frontend 2.1.0</span><div class="ant-tabs ant-tabs-editable-card"><!-- Content of Tabs component --><button class="ant-btn ant-btn-sm"><span class="anticon anticon-setting"><svg>...</svg></span></button></div>
</div>
总结
顶级元素:React 组件必须返回一个单一的顶级元素,可以是一个实际的 HTML 元素(如 div、span)或一个 React.Fragment(用 <>…</> 简写)。
组件引用:当一个组件在另一个组件中被引用时,它的渲染内容会直接插入到引用点所在的 DOM 结构中。
保持结构清晰:使用 React.Fragment 可以避免在 DOM 中引入不必要的包裹元素,从而保持 HTML 结构清晰和语义正确。
相关文章:

React <> </>的用法
React <> </>的用法 介绍为什么使用 <>?例子解释 关于顶级元素总结 介绍 在 React 中,使用 <> 表示一个空标签或片段(Fragment),这是一个简洁的方式来包裹一…...

is not null 、StringUtils.isNotEmpty和StringUtils.isNotBlank之间的区别?
这三者主要是针对对象是否为空、是否为空串和是否为空白字符串有不同的功能。 is not null 只是说明该对象不为空,没有考虑是否为空串和空白字符串。 StringUtils.isNotEmpty检查字符串是否不为 null且长度大于零,不考虑字符串中的空白字符。 StringU…...

Git使用-gitlab上面的项目如何整到本地的idea中
场景 一般我们在开发项目或者接手某个项目时,基本都要接触Git,比如上传项目代码,下载同事给你的交接代码等等。 这是一个基本功,小小整理一下日常操作中的使用。 第一步:在 GitLab 上找到你要克隆的项目,复…...

活体检验API在Java、Python、PHP中的使用教程
活体检验API是一种基于生物特征的身份验证技术,通过分析和识别用户的生物信息来确认其身份。这种技术广泛应用于各种领域,如金融、安全、社交媒体等,以提高身份验证的安全性和准确性。以下是描述”活体检验API”背景的一些关键点:…...

智能计算系统-概述
1、人工智能技术分层 2、人工智能方向人才培养 3、课程体系的建议 4、智能系统课程对学生的价值 5、智能计算系统对老师的价值 6、什么是智能计算系统 7、智能计算系统的形态 8、智能计算系统具有重大价值 9、智能计算系统的三大困难 10、开创深度学习处理器方向 11、寒武纪的国…...

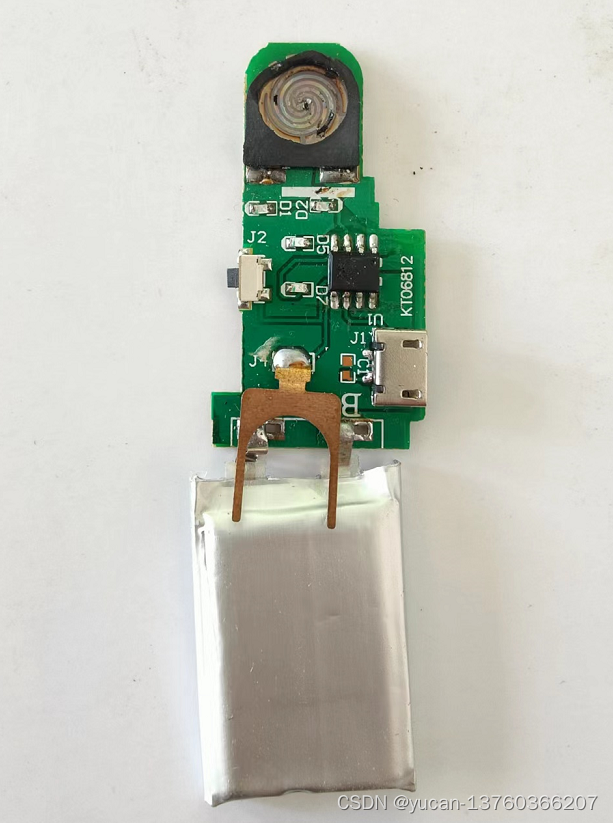
SM5101 SOP-8 充电+触摸+发执丝控制多合一IC触摸打火机专用IC
SM5101 SOP-8 2.7V 涓流充电 具电池过充过放 触摸控制 发热丝电流控制多功能为一体专用芯片 昱灿-海川 SM5101 SOP-8 充电触摸发执丝控制多合一IC触摸打火机方案 !!! 简介: SM5101是一款针对电子点烟器的专用芯片,具…...

Mysql-题目02
下面列出的( DBMS )是数据库管理系统的简称。 A、DB(数据库) B、DBA C、DBMS(数据库管理系统) D、DBS(数据库系统) 以下选项中,( 概念模式 )面向数据库设计人员&…...

Swift开发——循环执行方式
本文将介绍 Swift 语言的循环执行方式 01、循环执行方式 在Swift语言中,主要有两种循环执行控制方式: for-in结构和while结构。while结构又细分为当型while结构和直到型while结构,后者称为repeat-while结构。下面首先介绍for-in结构。 循环控制方式for-in结构可用于区间中的…...

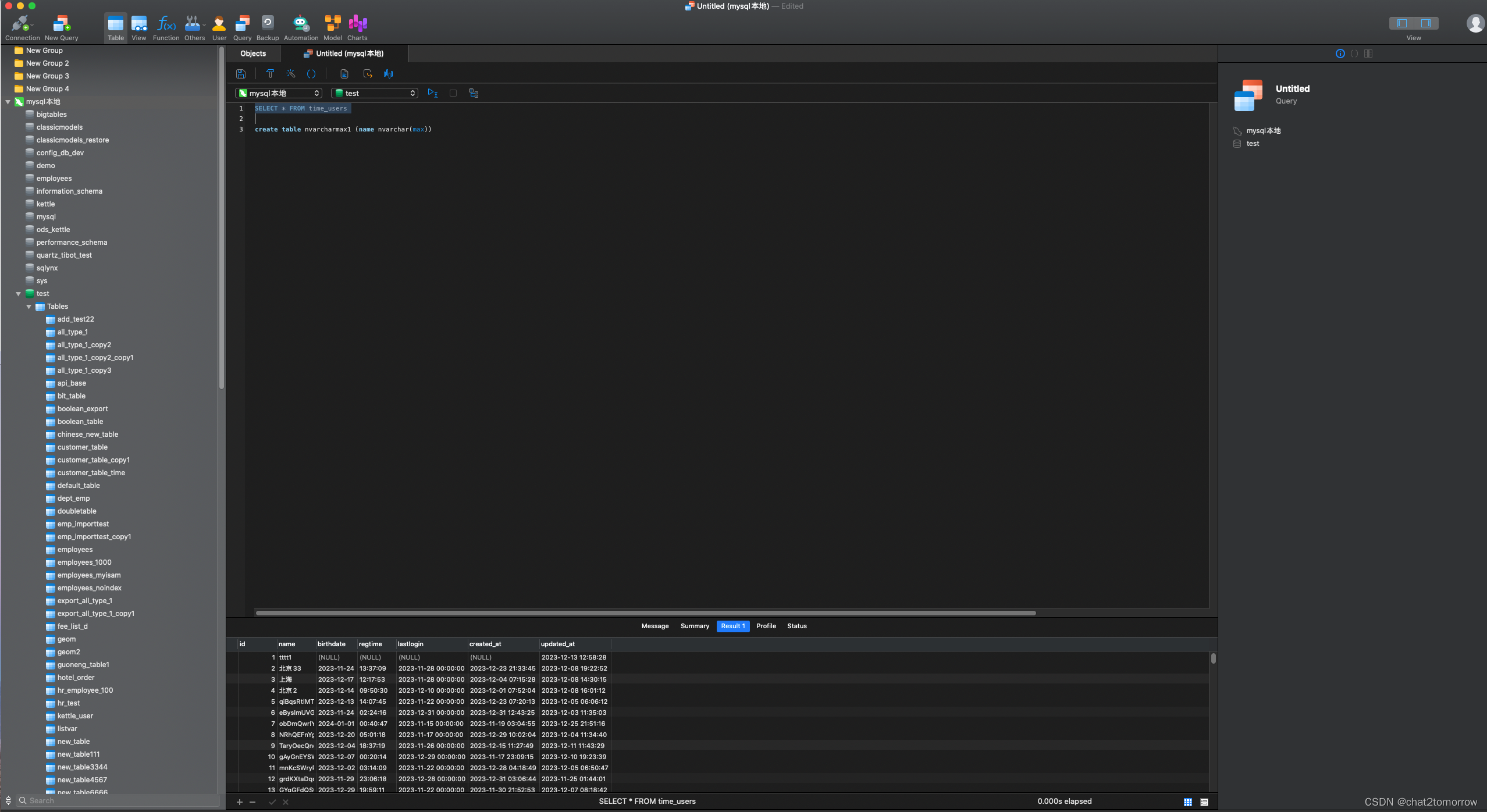
Navicat和SQLynx产品功能比较一(整体比较)
Navicat和SQLynx都是数据库管理工具,在过去的二十年中,国内用户主要是使用Navicat偏多,一般是个人简单开发需要,数据量一般不大,开发相对简单。SQLynx是最近几年的数据库管理工具,Web开发,桌面版…...

pip 配置缓存路径
在windows操作平台,默认情况,pip下使用的系统目录 C:\Users\用名名称\AppData\Local\pip C盘是系统盘,如果常常使用pip安装会占用大量的空间很快就满,这时候就有必要变更一下缓存保存路径了。 pip 配置缓存路径: Win…...
 - Scala入门)
大数据开发语言Scala(一) - Scala入门
引言 在当今的大数据时代,数据量和数据处理的复杂性不断增加,传统的编程语言已经难以满足需求。Scala作为一门新兴的编程语言,以其简洁、强大和高效的特性,迅速成为大数据开发的热门选择。本文将详细介绍Scala语言的基础知识&…...

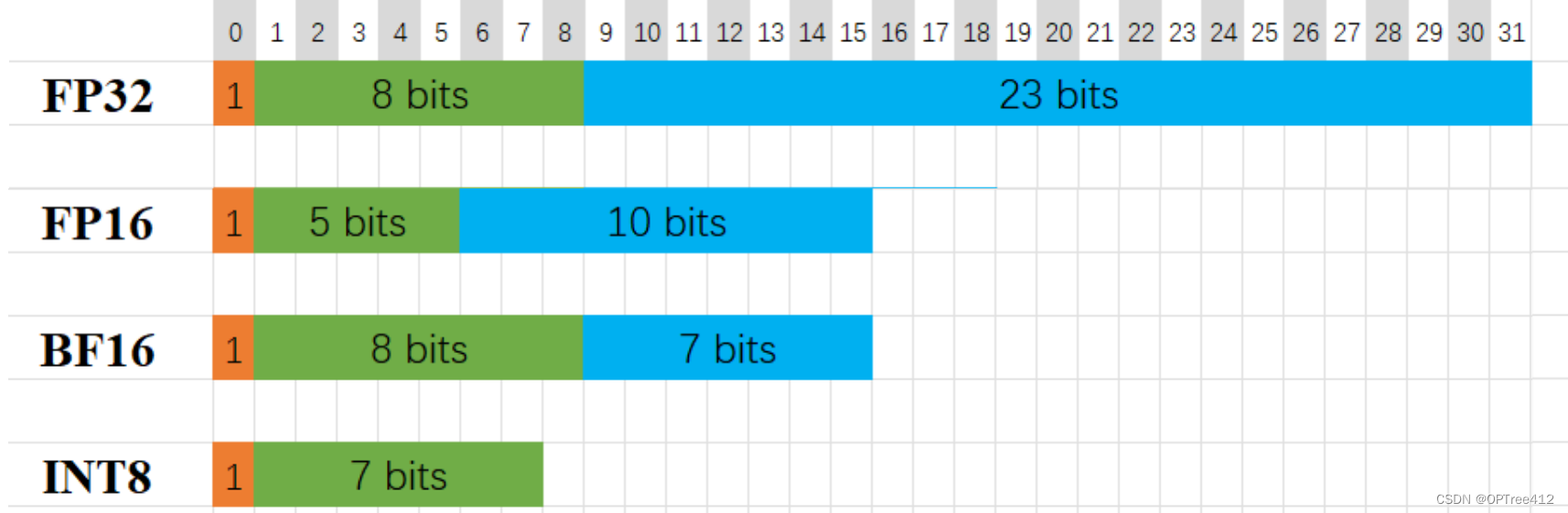
大模型中的计算精度——FP32, FP16, bfp16之类的都是什么???
大模型中的计算精度——FP32, FP16, bfp16之类的都是什么??? 这些精度是用来干嘛的??混合精度 mixed precision training什么是混合精度?怎么转换呢? 为什么大语言模型通常使用FP32精度训练量化…...

在矩池云使用GLM-4的详细指南(无感连GitHubHuggingFace)
GLM-4-9B 是智谱 AI 推出的最新一代预训练模型 GLM-4 系列中的开源版本,在多项测试中表现出超越已有同等规模开源模型的性能,它能兼顾多轮对话、网页浏览、代码执行、多语言、长文本推理等多种功能,性能更加强大。其多模态语言模型GLM-4V-9B在…...

大模型日报2024-06-15
大模型日报 2024-06-15 大模型资讯 新技术提升大型语言模型推理能力 摘要: 一种新技术使得像GPT-4这样的大型语言模型能够通过编写Python代码,更准确地解决数值或符号推理任务。 大型语言模型革命性提升蛋白质序列理解 摘要: 研究人员将蛋白质序列与自然语言进行类比…...

【YOLO系列】YOLOv1学习(PyTorch)原理加代码
论文网址:https://arxiv.org/pdf/1506.02640 训练集博客链接:目标检测实战篇1——数据集介绍(PASCAL VOC,MS COCO)-CSDN博客 代码文件:在我资源里,但是好像还在审核,大家可以先可以,如果没有的…...

Postman接口测试工具详解:揭秘API测试的终极利器
在现代软件开发中,API接口测试是确保应用程序质量和可靠性的重要环节。Postman,作为一款功能强大且用户友好的API测试工具,受到了广大开发者和测试人员的青睐。本文将详细解析Postman的功能和优势,带你领略这款工具的魅力。 一、…...

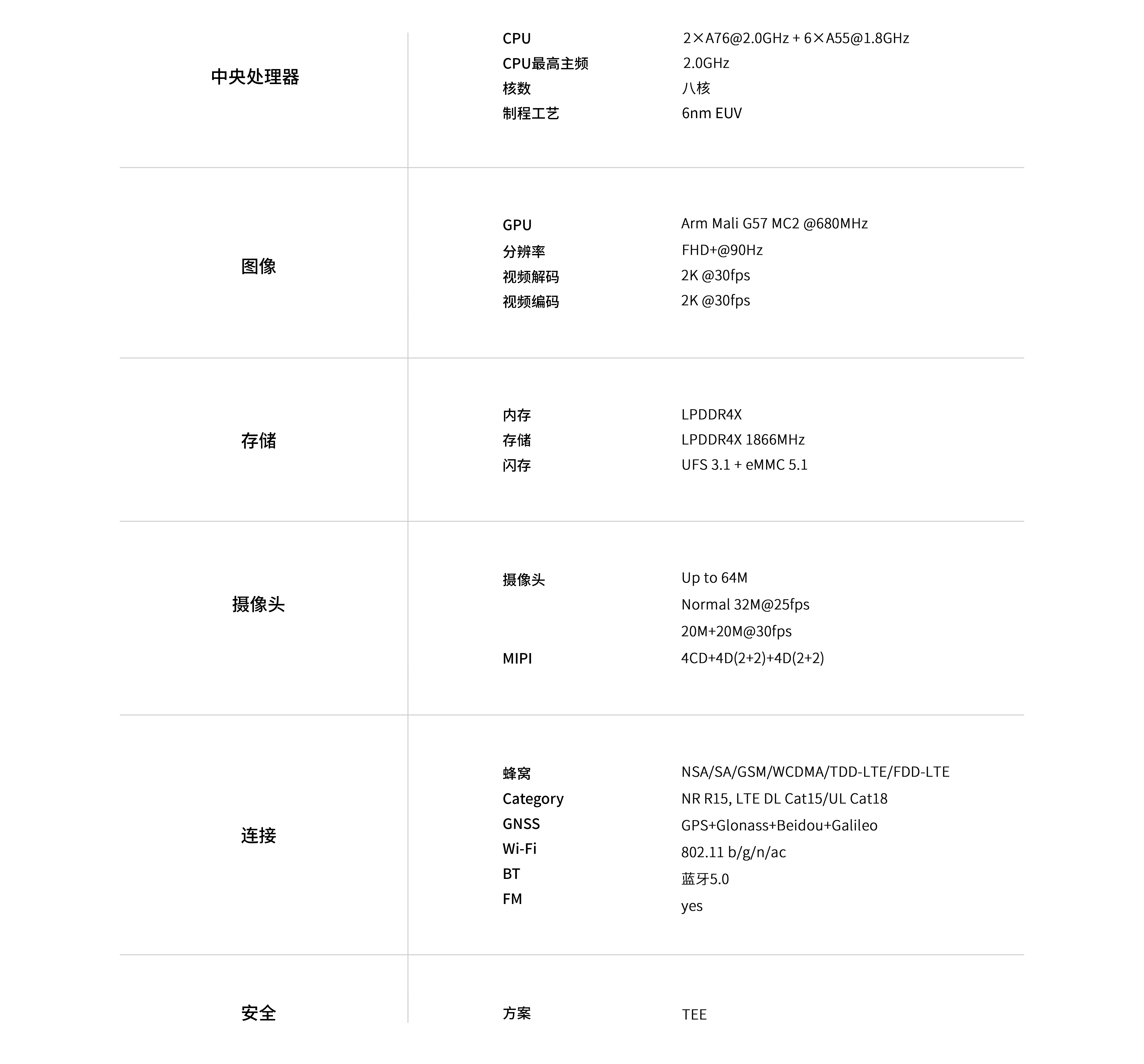
紫光展锐5G处理器T750__国产手机芯片5G方案
展锐T750核心板采用6nm EUV制程工艺,CPU架构采用了八核设计,其中包括两个主频为2.0GHz的Arm Cortex-A76性能核心和六个主频为1.8GHz的A55小核。这种组合使得T750具备卓越的处理能力,并能在节能的同时提供出色的性能表现。该核心模块还搭载了M…...

基于深度学习的红外船舶检测识别分类完整实现数据集8000+张
随着遥感技术的快速发展,包括无人机、卫星等,红外图像在船舶检测识别中的作用日益凸显。相对于可见光图像,红外图像具有在夜晚和恶劣天气条件下高效检测识别船舶的天然优势。近年来,深度学习作为一种强大的图像处理技术࿰…...

SpringCloud跨服务远程调用
随着项目的使用者越来越多,项目承担的压力也会越来越大,为了让我们的项目能服务更多的使用者,我们不得不需要把我们的单体项目拆分成多个微服务,就比如把一个商城系统拆分成用户系统,商品系统,订单系统&…...

postgres常用查询
一.字符串截取 left: 从左往右截取字符 right: 从右往左截取字符 如截取4个字符: SELECT left( column_name, 4 ) from table SELECT right( column_name, 4 ) from table 二.条件统计 COUNT(CASE WHEN column_name ‘value’ THEN 1 END) AS count_name 如截统计值1,值2的…...
。】2022-5-15)
【根据当天日期输出明天的日期(需对闰年做判定)。】2022-5-15
缘由根据当天日期输出明天的日期(需对闰年做判定)。日期类型结构体如下: struct data{ int year; int month; int day;};-编程语言-CSDN问答 struct mdata{ int year; int month; int day; }mdata; int 天数(int year, int month) {switch (month){case 1: case 3:…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

cf2117E
原题链接:https://codeforces.com/contest/2117/problem/E 题目背景: 给定两个数组a,b,可以执行多次以下操作:选择 i (1 < i < n - 1),并设置 或,也可以在执行上述操作前执行一次删除任意 和 。求…...

Spring Boot面试题精选汇总
🤟致敬读者 🟩感谢阅读🟦笑口常开🟪生日快乐⬛早点睡觉 📘博主相关 🟧博主信息🟨博客首页🟫专栏推荐🟥活动信息 文章目录 Spring Boot面试题精选汇总⚙️ **一、核心概…...

C++八股 —— 单例模式
文章目录 1. 基本概念2. 设计要点3. 实现方式4. 详解懒汉模式 1. 基本概念 线程安全(Thread Safety) 线程安全是指在多线程环境下,某个函数、类或代码片段能够被多个线程同时调用时,仍能保证数据的一致性和逻辑的正确性…...

3-11单元格区域边界定位(End属性)学习笔记
返回一个Range 对象,只读。该对象代表包含源区域的区域上端下端左端右端的最后一个单元格。等同于按键 End 向上键(End(xlUp))、End向下键(End(xlDown))、End向左键(End(xlToLeft)End向右键(End(xlToRight)) 注意:它移动的位置必须是相连的有内容的单元格…...

LCTF液晶可调谐滤波器在多光谱相机捕捉无人机目标检测中的作用
中达瑞和自2005年成立以来,一直在光谱成像领域深度钻研和发展,始终致力于研发高性能、高可靠性的光谱成像相机,为科研院校提供更优的产品和服务。在《低空背景下无人机目标的光谱特征研究及目标检测应用》这篇论文中提到中达瑞和 LCTF 作为多…...

用鸿蒙HarmonyOS5实现中国象棋小游戏的过程
下面是一个基于鸿蒙OS (HarmonyOS) 的中国象棋小游戏的实现代码。这个实现使用Java语言和鸿蒙的Ability框架。 1. 项目结构 /src/main/java/com/example/chinesechess/├── MainAbilitySlice.java // 主界面逻辑├── ChessView.java // 游戏视图和逻辑├──…...

自然语言处理——文本分类
文本分类 传统机器学习方法文本表示向量空间模型 特征选择文档频率互信息信息增益(IG) 分类器设计贝叶斯理论:线性判别函数 文本分类性能评估P-R曲线ROC曲线 将文本文档或句子分类为预定义的类或类别, 有单标签多类别文本分类和多…...

《Offer来了:Java面试核心知识点精讲》大纲
文章目录 一、《Offer来了:Java面试核心知识点精讲》的典型大纲框架Java基础并发编程JVM原理数据库与缓存分布式架构系统设计二、《Offer来了:Java面试核心知识点精讲(原理篇)》技术文章大纲核心主题:Java基础原理与面试高频考点Java虚拟机(JVM)原理Java并发编程原理Jav…...
