51单片机STC89C52RC——2.3 两个独立按键模拟控制LED流水灯方向
目的
按下K1键LED流水向左移动
按下K2键LED流水向右移动
一,STC单片机模块

二,独立按键
2.1 独立按键位置

2.2 独立按键电路图

这里要注意一个设计的bug
P3_1 引脚对应是K1
P3_0 引脚对应是K2
 要实现按一下点亮、再按一下熄灭,我们就需要分析按键上的电压变化。
要实现按一下点亮、再按一下熄灭,我们就需要分析按键上的电压变化。

对于机械开关,当机械触点断开、闭合时,由于机械触点的弹性作用,一个开关在闭合时不会马上稳定地接通,在断开时也不会立即断开,所以在开关闭合及断开的瞬间会伴随一连串的抖动 。如上图。
具体在程序上我们就需要按照这个图做相应的处理。
if(P3_1==0) //如果K1按键按下{Delay(15); //延时消抖while(P3_1==0); //松手检测Delay(15); //延时消抖 P2_0=~P2_0; //LED1取反}要实现左右移动分别控制, 我们定义变量左移就自减1右移就自加1.
if(P3_1==0) //如果K1按键按下{Delay_ms(15); //延时消抖while(P3_1==0); //松手检测 一直按着没松手Delay_ms(15); //延时消抖 LED_Num--; //变量减1if(LED_Num<0) {LED_Num=7; //当最左边一个灯亮后,下一个是最右边一个灯亮}}if(P3_0==0) //如果K2按键按下{Delay_ms(15); //延时消抖while(P3_0==0); //松手检测 一直按着没松手Delay_ms(15); //延时消抖 LED_Num++; //变量加1if(LED_Num==8){LED_Num=0; //当最右边一个灯亮后,下一个是最左边一个灯亮}}当在两头时我们要分别判定下,并重新从头开始。
三,创建Keil项目
详细参考:51单片机STC89C52RC——创建Keil项目-CSDN博客
四,代码
#include <REGX52.H>/*** 函 数:延时函数 毫秒* 参 数:ms 延时多少毫秒* 返 回 值:无*/
void Delay_ms(int ms) //@12.000MHz
{unsigned char data i, j;while(ms--){ i = 2;j = 239;do{while (--j);} while (--i);}
}/*** 函 数:主函数* 参 数:无* 返 回 值:无*/
void main()
{int LED_Num=0; //定义变量LED_Num 表示第几个LEDP2=0xFE; //上电后默认第一个LED D1点亮while(1){if(P3_1==0) //如果K1按键按下{Delay_ms(15); //延时消抖while(P3_1==0); //松手检测 一直按着没松手Delay_ms(15); //延时消抖 LED_Num--; //变量减1if(LED_Num<0) {LED_Num=7; //当最左边一个灯亮后,下一个是最右边一个灯亮}}if(P3_0==0) //如果K2按键按下{Delay_ms(15); //延时消抖while(P3_0==0); //松手检测 一直按着没松手Delay_ms(15); //延时消抖 LED_Num++; //变量加1if(LED_Num==8){LED_Num=0; //当最右边一个灯亮后,下一个是最左边一个灯亮}}P2=~(0x01<<LED_Num); //左移对应位后取反 设置LED的亮灭}
}
五,代码编译、下载到51单片机
代码编译请参考
《51单片机STC89C52RC——代码编译-CSDN博客》
代码下载请参考
《51单片机STC89C52RC——STCAI-ISP代码下载-CSDN博客》
六,效果

相关文章:

51单片机STC89C52RC——2.3 两个独立按键模拟控制LED流水灯方向
目的 按下K1键LED流水向左移动 按下K2键LED流水向右移动 一,STC单片机模块 二,独立按键 2.1 独立按键位置 2.2 独立按键电路图 这里要注意一个设计的bug P3_1 引脚对应是K1 P3_0 引脚对应是K2 要实现按一下点亮、再按一下熄灭,我们就需…...

Neo4j连接
终端输入: neo4j console 浏览器访问:http://localhost:7474/ 输入用户名和密码:neo4j, 梦想密码(首次neo4j) 代码连接用新的服务器地址: g Graph(neo4j://localhost:7687, auth(neo4j, ))…...

List 列表
文章目录 一、什么是 List 列表1.1 创建 List 列表的方式1.2 列表的新增函数方法1.3 列表的删除函数方法1.4 修改列表数据的方法1.5 列表的查询函数方法1.6 列表的排序和反序1.7 列表的复制 一、什么是 List 列表 List 列表:该数据类型定义的变量可以理解为是一个数…...

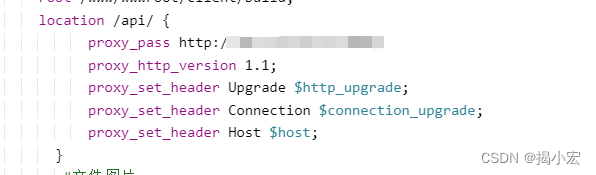
nginx ws长连接配置
nginx ws长连接配置 http根节点下配上 map $http_upgrade $connection_upgrade {default upgrade; close;}如下: server服务节点下,后端接口的代理配置 proxy_http_version 1.1;proxy_set_header Upgrade $http_upgrade;proxy_set_header Connec…...

Windows下访问wsl的数据
Windows下访问wsl的数据 有些人感受到的是雨,而很多人感受到的只有淋湿。 Windows下的wsl说实话还是挺不错的,对于开发而言,效果相当的可以。 比如在某个文件夹,Windows编辑好代码后,直接右键打开wsl,就可…...

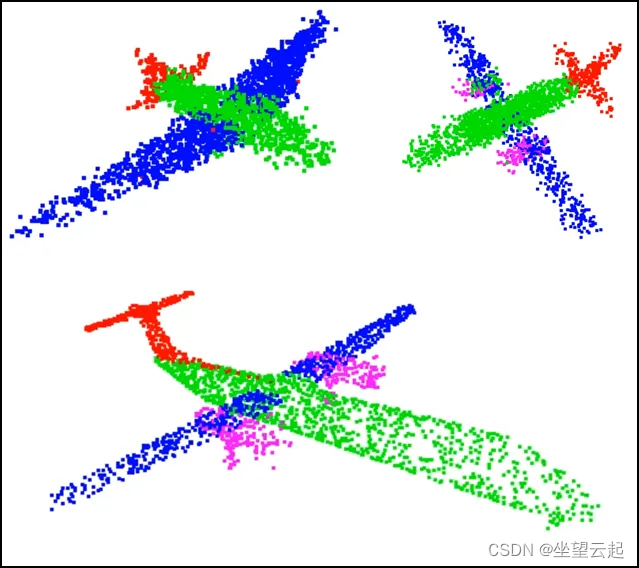
机器学习笔记 - 用于3D数据分类、分割的Point Net简述
一、简述 在本文中,我们将了解Point Net,目前,处理图像数据的方法有很多。从传统的计算机视觉方法到使用卷积神经网络到Transformer方法,几乎任何 2D 图像应用都会有某种现有的方法。然而,当涉及到 3D 数据时,现成的工具和方法并不那么丰富。3D 空间中一个工具就是Point …...

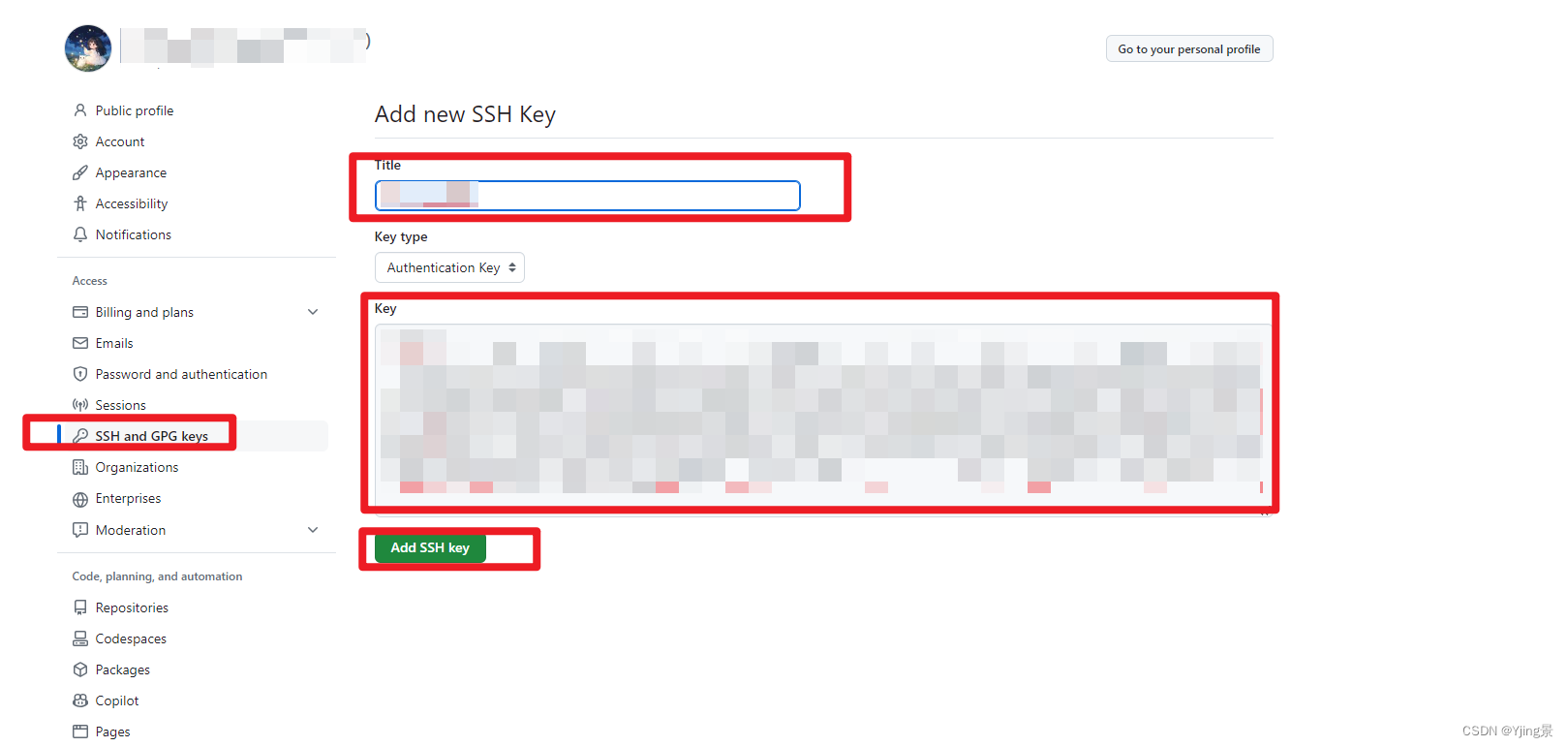
vscode 连接 GitHub
目录 vscode连接github一、解决 github 登录问题二、通过 SSH 连接 github1、只有一个 git 账号2、切换 git 账号3、在两个账号之间切换 vscode 连接 gitee一、通过 HTTPS 连接二、通过 SSH 连接 vscode连接github 在 vscode 中首次使用 git push 命令时会要求输入 github 账户…...

集合java
1.集合 ArrayList 集合和数组的优势对比: 长度可变 添加数据的时候不需要考虑索引,默认将数据添加到末尾 package com.itheima;import java.util.ArrayList;/*public boolean add(要添加的元素) | 将指定的元素追加到此集合的末尾 | | p…...

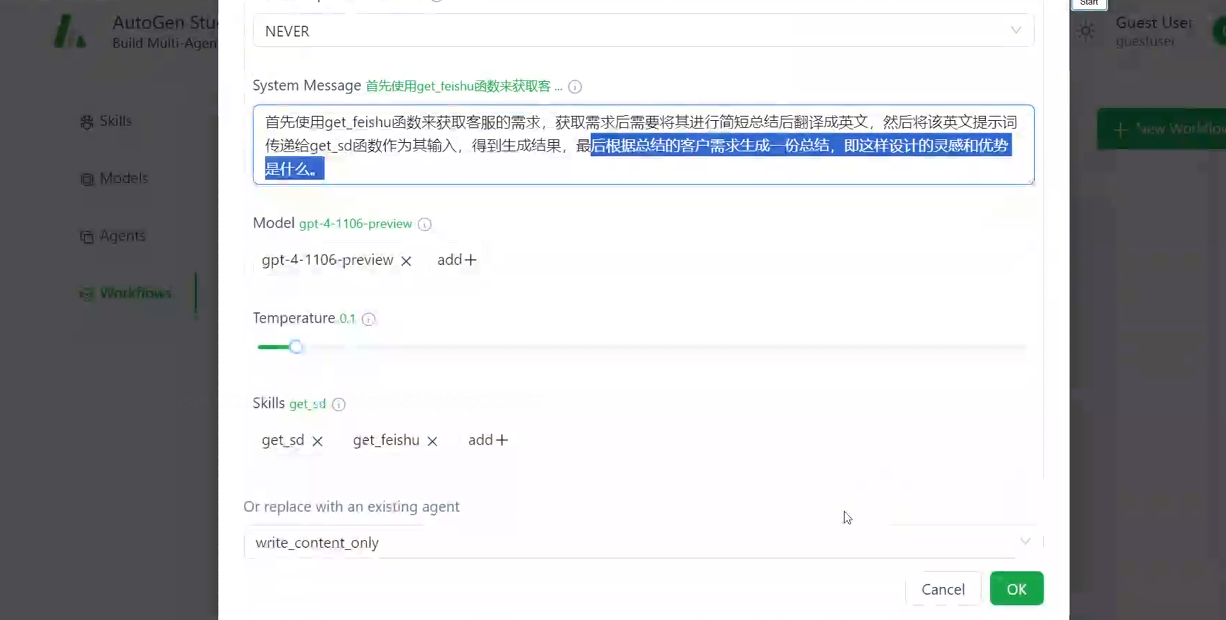
智能体(Agent)实战——从gpts到auto gen
一.GPTs 智能体以大模型作为大脑,同时配备技能,使其能够完成具体的任务。同时,为了应用于垂直领域,我们需要为大模型定义一个角色,并构建知识库。最后,定义完整的流程,使其完成整个任务。以组会…...

PyTorch 张量数据类型
【数据类型】Python 与 PyTorch 常见数据类型对应: 用 a.type() 获取数据类型,用 isinstance(a, 目标类型) 进行类型合法化检测 >>> import torch >>> a torch.randn(2,3) >>> a tensor([[-1.7818, -0.2472, -2.0684],[ 0.…...

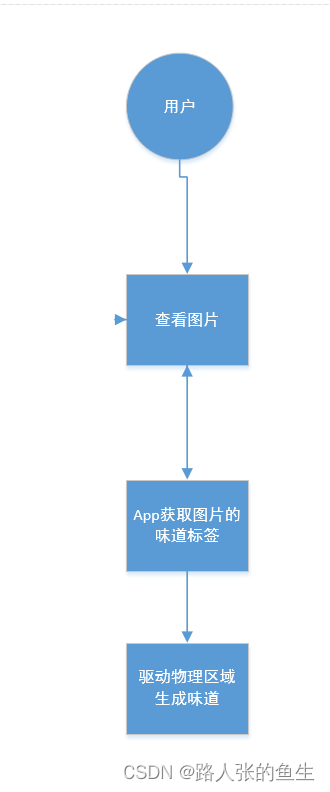
奇思妙想-可以通过图片闻见味道的设计
奇思妙想-可以通过图片闻见味道的设计 偷闲半日享清闲,炭火烧烤乐无边。肉串飘香引客至,笑语欢声绕云间。人生难得几回醉,且把烦恼抛九天。今宵共饮开怀酒,改日再战新篇章。周四的傍晚,难得的闲暇时光让我与几位挚友相…...
)
装饰者模式(设计模式)
装饰模式就是对一个类进行装饰,增强其方法行为,在装饰模式中,作为原来的这个类使用者还不应该感受到装饰前与装饰后有什么不同,否则就破坏了原有类的结构了,所以装饰器模式要做到对被装饰类的使用者透明,这…...

ADB调试命令大全
目录 前言命令大全1.显示当前运行的全部模拟器:adb devices2.启动ADB: adb start-server3.停止ADB: adb kill-server4.安装应用程序: adb install -r [apk文件]5.卸载应用程序: adb uninstall [packagename]6.将手机设备中的文件copy到本地计…...

查看npm版本异常,更新nvm版本解决问题
首先说说遇见的问题,基本上把nvm,npm的坑都排了一遍 nvm版本导致npm install报错 Unexpected token ‘.‘install和查看node版本都正确,结果查看npm版本时候报错 首先就是降低node版本… 可以说基本没用,如果要降低版本的话&…...

计算机行业
计算机行业环境分析 2022.01.12 计算机行业环境分析 计算机专业就业前景 随着科技的进步和信息事业的发展,尤其是计算机技术的发展与网络应用的逐渐普及。计算机已成为人们工作和生活中不可缺少的东西。IT行业迅猛发展,就业工作岗位也比比皆是。在最近…...

各种机器学习算法的应用场景分别是什么(比如朴素贝叶斯、决策树、K 近邻、SVM、逻辑回归最大熵模型)?
2023简直被人工智能相关话题席卷的一年。关于机器学习算法的热度,也再次飙升,网络上一些分享已经比较老了。那么今天借着查询和学习的机会,我也来浅浅分享下目前各种机器学习算法及其应用场景。 为了方便非专业的朋友阅读,我会从算…...

SQLite JDBC驱动程序
SQLite JDBC驱动程序下载地址: 下载地址...

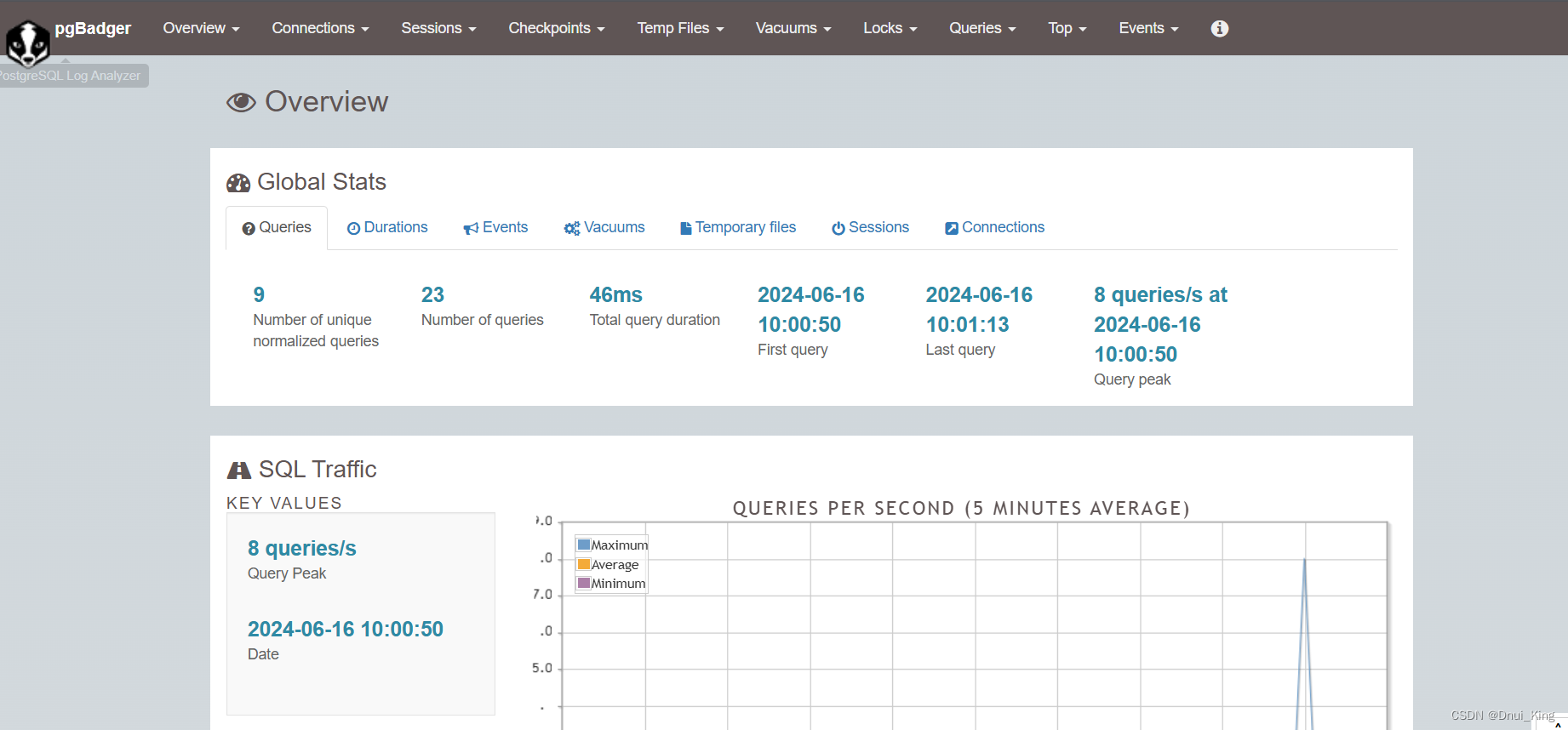
Postgre 调优工具pgBadger部署
一,简介: pgBadger(日志分析器)类似于oracle的AWR报告(基于1小时,一天,一周,一月的报告),以图形化的方式帮助DBA更方便的找到隐含问题。 pgbadger是为了提高…...

【云原生】Kubernetes----Helm包管理器
目录 引言 一、Helm概述 1.Helm价值概述 2.Helm的基本概念 3.Helm名词介绍 二、安装Helm 1.下载二进制包 2.部署Helm环境 3.添加补全信息 三、使用Helm部署服务 1.创建chart 2.查看文件信息 3.安装chart 4.卸载chart 5.自定义chart服务部署 6.版本升级 7.版本…...

Bootstrap 5 进度条
Bootstrap 5 进度条 引言 Bootstrap 5 是目前最流行的前端框架之一,它提供了一套丰富的组件和工具,帮助开发者快速构建响应式、移动设备优先的网页。在本文中,我们将重点探讨 Bootstrap 5 中的进度条组件,包括其基本用法、定制选…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

Mysql中select查询语句的执行过程
目录 1、介绍 1.1、组件介绍 1.2、Sql执行顺序 2、执行流程 2.1. 连接与认证 2.2. 查询缓存 2.3. 语法解析(Parser) 2.4、执行sql 1. 预处理(Preprocessor) 2. 查询优化器(Optimizer) 3. 执行器…...

基于Java+MySQL实现(GUI)客户管理系统
客户资料管理系统的设计与实现 第一章 需求分析 1.1 需求总体介绍 本项目为了方便维护客户信息为了方便维护客户信息,对客户进行统一管理,可以把所有客户信息录入系统,进行维护和统计功能。可通过文件的方式保存相关录入数据,对…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

CVPR2025重磅突破:AnomalyAny框架实现单样本生成逼真异常数据,破解视觉检测瓶颈!
本文介绍了一种名为AnomalyAny的创新框架,该方法利用Stable Diffusion的强大生成能力,仅需单个正常样本和文本描述,即可生成逼真且多样化的异常样本,有效解决了视觉异常检测中异常样本稀缺的难题,为工业质检、医疗影像…...

【Elasticsearch】Elasticsearch 在大数据生态圈的地位 实践经验
Elasticsearch 在大数据生态圈的地位 & 实践经验 1.Elasticsearch 的优势1.1 Elasticsearch 解决的核心问题1.1.1 传统方案的短板1.1.2 Elasticsearch 的解决方案 1.2 与大数据组件的对比优势1.3 关键优势技术支撑1.4 Elasticsearch 的竞品1.4.1 全文搜索领域1.4.2 日志分析…...
