React native 使用Animated 优化连续setState 性能问题
再部分场景下我们需要连续更新state刷新页面。一般情况刷新使用setstate没有问题,当需要连续刷新的情况会有明显的性能问题。
场景:自定义可拖动抽屉组件 新增需求在抽屉活动是更新主页面组件样式,此时需要动态传递抽屉高度修改主页组件属性。
实现:在原有组件增加动画属性的监听:
/*** 监听参数变化*/this.watcher = this.animatedViewHeight.addListener((v) => {let height = this.props?.maxHeight < v?.value ? this.props?.maxHeight : v?.valuethis.props?.watcher && this.props?.watcher(height);})//在父组件接受并setState修改组件<DraggableViewinitialHeight={initialHeight}maxHeight={deviceInfo.phone_screen_height * 0.75} watcher={(v) => {this.setState({ buttonBottom: v || initialHeight })}}>问题:由于动画属性的刷新过于平凡,调用setState明显卡顿
优化:使用Animated动画替换,使自定义回调变为一个动画驱动
<DraggableView initialHeight={initialHeight} maxHeight={deviceInfo.phone_screen_height * 0.75} watcher={Animated.event([{}//dy:this.animatedViewHeight],{listener: (v) => {this.animatedButtonBottom.setValue(v)}})}>第一个中括号重定义动画接受属性 如需要过滤特定属性使用{x:y.value}方式实现,此时第二个大括号中的参数v 相当于 y.value. 。不做操作则v相当于回调回传的值y
//定义动画属性
this.animatedButtonBottom = new Animated.Value(initialHeight * 1)//动态按钮位置高度//在动画组件使用
<Animated.View style={[styles.toLocationDetail, { bottom: this.animatedButtonBottom }]}/>相关文章:

React native 使用Animated 优化连续setState 性能问题
再部分场景下我们需要连续更新state刷新页面。一般情况刷新使用setstate没有问题,当需要连续刷新的情况会有明显的性能问题。 场景:自定义可拖动抽屉组件 新增需求在抽屉活动是更新主页面组件样式,此时需要动态传递抽屉高度修改主页组件属性…...

Qt中的事件循环
Gui框架一般都是基于事件驱动的,Qt也不例外,在 Qt 框架中,事件循环(Event Loop)是一个核心机制,负责管理和分发应用程序中的所有事件和消息。它确保了应用程序能够响应用户输入、定时器事件、窗口系统事件等…...
)
JVM常用概念之线程本地分配缓冲区(ThreadLocal Allocation Buffer,TLAB)
当实例化一个Java类时,运行时环境必须为相关实例分配存储空间,在JRE中此存储空间分配操作是由内存管理器实现的(其实是JVM的垃圾回收器),由于内存管理器通常使用与运行时目标语言不同的语言编写(例如&#…...

大模型生成的常见Top-k、Top-p、Temperature参数
参考: https://zhuanlan.zhihu.com/p/669661536 topK,topP https://www.douyin.com/video/7380126984573127945 主要是softmax产生的词表每个词的概率分布后, topK,比如K3,表示采样概率最大的前3个,其他全…...

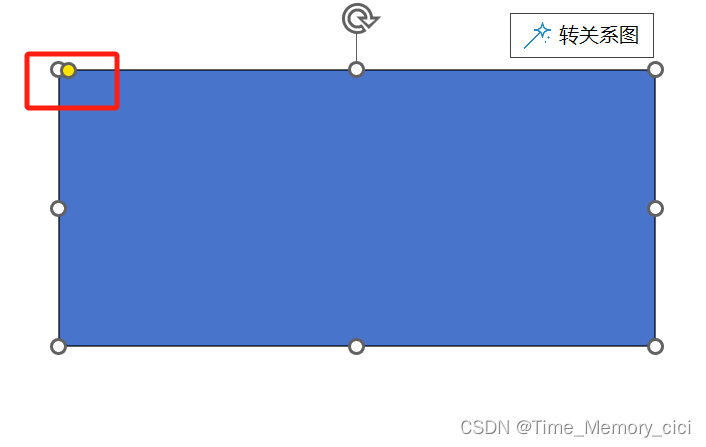
ppt添加圆角矩形,并调整圆角弧度方法
一、背景 我们看的论文,许多好看的图都是用PPT做的,下面介绍用ppt添加圆角矩形,并调整圆角弧度方法。 二、ppt添加圆角矩形,并调整圆角弧度 添加矩形: 在顶部工具栏中,点击“插入”选项卡。 在“插图”…...

测评要求+基本措施+对应产品
基本要求项测评项基本措施对应产品 网络架构 网络架构 网络架构应保证网络各个部分的带宽满足业务高峰期需要;带宽管理流量控制系统 网络架构 网络架构 网络架构应避免将重要网络区域部署在边界处,重要网络区域与其他网络区域之间应采取可靠的技术隔离手…...

什么是git?
前言 Git 是一款免费、开源的分布式版本控制系统,用于敏捷高效地处理任何或小或大的项目。是的,我对git的介绍就一条,想看简介的可以去百度一下😘😘😘 为什么要用git? OK,想象一下…...

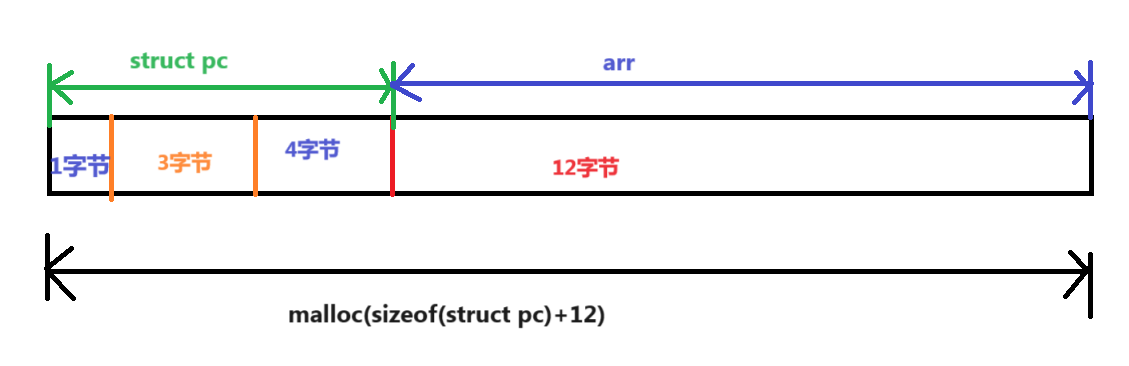
C/C++中内存开辟与柔性数组
C/C中内存的开辟 在C中,我们都知道有三个区: 1. 栈区(stack):在执行函数时,函数内局部变量的存储单元都可以在栈上创建,函数执行结 束时这些存储单元自动被释放。栈内存分配运算内置于处理器的指…...

编程App软件优化是什么
编程App软件优化是什么 在数字化时代,编程App软件已成为我们日常生活和工作中不可或缺的一部分。然而,随着技术的不断进步和用户需求的日益多样化,如何对编程App软件进行优化,以提供更高效、更流畅的用户体验,成为了开…...

爱了爱了,11款超良心App推荐!
AI视频生成:小说文案智能分镜智能识别角色和场景批量Ai绘图自动配音添加音乐一键合成视频https://aitools.jurilu.com/今天,我们向你推荐十款与众不同但又不错的win10软件,它们都有各自的功能和优点,相信你一定会喜欢。 1.图片处…...
(文件、权限等))
Linux基础指令(二)(文件、权限等)
目录 普通文件的操作 touch cat 翻页 标准输出重定向: 标准输出重定向种类: 管道符:| 压缩指令: zip gzip tar Linux下最常见的打包指令 其他系统指令: 快捷…...

爆火的治愈系插画工具又来了,额度居然有18w,根本花不完?
AI治愈插画又又又来了 今天给大家推荐一款完全免费的软件,用过的人都说好! 先来看看我生成的图 制作过程非常简单,输入你想要生成的画面咒语。 工具地址:https://www.qiyuai.net/ 模型目前有两种 我上面的图就是用的第一种通用…...
信号与槽 | 4.3、信号连接信号)
Qt 实战(4)信号与槽 | 4.3、信号连接信号
文章目录 一、信号连接信号1、什么是信号连接信号?2、如何实现信号连接信号3、总结 前言: 在Qt框架中,信号与槽(Signals and Slots)机制是对象间通信的核心。通常情况下,我们习惯于将信号连接到槽函数上&am…...

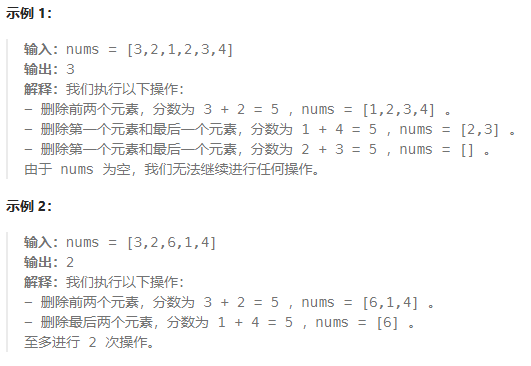
Day 16:3040. 相同分数的最大操作数目II
Leetcode 相同分数的最大操作数目II 给你一个整数数组 nums ,如果 nums 至少 包含 2 个元素,你可以执行以下操作中的 任意 一个: 选择 nums 中最前面两个元素并且删除它们。选择 nums 中最后两个元素并且删除它们。选择 nums 中第一个和最后一…...
及其约束)
Go基础编程 - 07 - 字典(map)及其约束
字典(map) 下一篇:结构体1. 声明2. nil 值字典3. 判断某个键是否存在4. 遍历5. delete() 删除键值对6. 约束7. 扩展 上一篇:指针 下一篇:结构体 map 是一种无序的基于 key-value 的数据结构,Go 语言中的 …...

WebSocket 快速入门 与 应用
WebSocket 是一种在 Web 应用程序中实现实时、双向通信的技术。它允许客户端和服务器之间建立持久性的连接,以便可以在两者之间双向传输数据。 以下是 WebSocket 的一些关键特点和工作原理: 0.特点: 双向通信:WebSocket 允许服务…...

使用Spring Cloud设计电商系统架构
在当今互联网高速发展的时代,电子商务系统成为了商家与用户互动的主要方式之一。为了能够更好地应对高并发、可扩展性、灵活性等需求,微服务架构逐渐成为设计电商系统的首选方案。Spring Cloud作为一个成熟的微服务框架,为开发人员提供了一整…...

揭开 Docker 容器的神秘面纱:深入理解容器原理
前言 前几年比较火的是微服务,再然后就是云。讨论技术必谈微服务,要上云,开发出的产品也都是某某云。现在讨论比较少了,因为AI盖过他们。还有就是因为容器技术,现在几乎都是k8s,云原生。要比较快的上手k8s…...

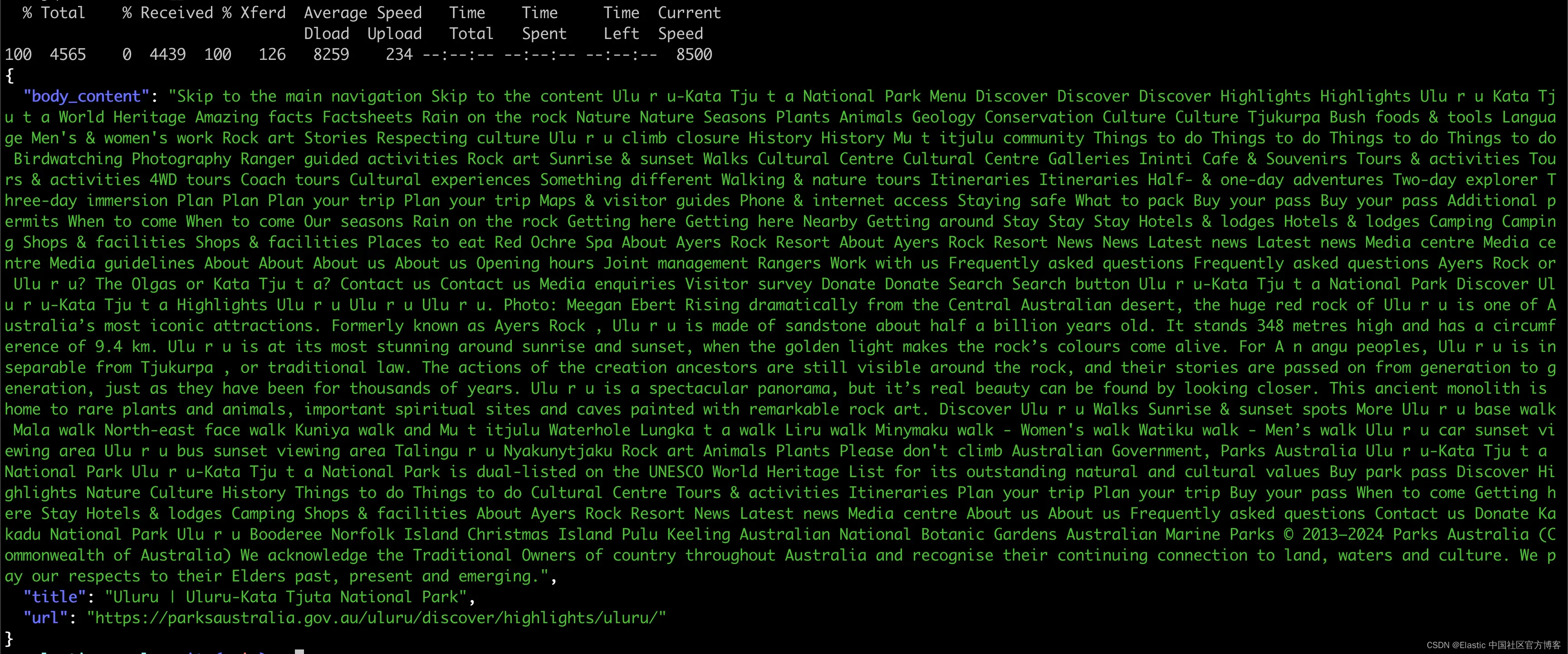
Elasticsearch:Open Crawler 发布技术预览版
作者:来自 Elastic Navarone Feekery 多年来,Elastic 已经经历了几次 Crawler 迭代。最初是 Swiftype 的 Site Search,后来发展成为 App Search Crawler,最近又发展成为 Elastic Crawler。这些 Crawler 功能丰富,允许以…...

C 语言连接MySQL 数据库
前提条件 本机安装MySQL 8 数据库 整体步骤 第一步:开启Windows 子系统安装Ubuntu 22.04.4,安装MySQL 数据库第三方库执行 如下命令: sudo aptitude install libmysqlclient-dev wz2012LAPTOP-8R0KHL88:/mnt/e/vsCode/cpro$ sudo aptit…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

Linux基础开发工具——vim工具
文章目录 vim工具什么是vimvim的多模式和使用vim的基础模式vim的三种基础模式三种模式的初步了解 常用模式的详细讲解插入模式命令模式模式转化光标的移动文本的编辑 底行模式替换模式视图模式总结 使用vim的小技巧vim的配置(了解) vim工具 本文章仍然是继续讲解Linux系统下的…...
:电商转化率优化与网站性能的底层逻辑)
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑
精益数据分析(98/126):电商转化率优化与网站性能的底层逻辑 在电子商务领域,转化率与网站性能是决定商业成败的核心指标。今天,我们将深入解析不同类型电商平台的转化率基准,探讨页面加载速度对用户行为的…...

Java中栈的多种实现类详解
Java中栈的多种实现类详解:Stack、LinkedList与ArrayDeque全方位对比 前言一、Stack类——Java最早的栈实现1.1 Stack类简介1.2 常用方法1.3 优缺点分析 二、LinkedList类——灵活的双端链表2.1 LinkedList类简介2.2 常用方法2.3 优缺点分析 三、ArrayDeque类——高…...

基于Python的气象数据分析及可视化研究
目录 一.🦁前言二.🦁开源代码与组件使用情况说明三.🦁核心功能1. ✅算法设计2. ✅PyEcharts库3. ✅Flask框架4. ✅爬虫5. ✅部署项目 四.🦁演示效果1. 管理员模块1.1 用户管理 2. 用户模块2.1 登录系统2.2 查看实时数据2.3 查看天…...

LeetCode 0386.字典序排数:细心总结条件
【LetMeFly】386.字典序排数:细心总结条件 力扣题目链接:https://leetcode.cn/problems/lexicographical-numbers/ 给你一个整数 n ,按字典序返回范围 [1, n] 内所有整数。 你必须设计一个时间复杂度为 O(n) 且使用 O(1) 额外空间的算法。…...

信息系统分析与设计复习
2024试卷 单选题(20) 1、在一个聊天系统(类似ChatGPT)中,属于控制类的是()。 A. 话语者类 B.聊天文字输入界面类 C. 聊天主题辨别类 D. 聊天历史类 解析 B-C-E备选架构中分析类分为边界类、控制类和实体类。 边界…...

WEB3全栈开发——面试专业技能点P8DevOps / 区块链部署
一、Hardhat / Foundry 进行合约部署 概念介绍 Hardhat 和 Foundry 都是以太坊智能合约开发的工具套件,支持合约的编译、测试和部署。 它们允许开发者在本地或测试网络快速开发智能合约,并部署到链上(测试网或主网)。 部署过程…...

在MobaXterm 打开图形工具firefox
目录 1.安装 X 服务器软件 2.服务器端配置 3.客户端配置 4.安装并打开 Firefox 1.安装 X 服务器软件 Centos系统 # CentOS/RHEL 7 及之前(YUM) sudo yum install xorg-x11-server-Xorg xorg-x11-xinit xorg-x11-utils mesa-libEGL mesa-libGL mesa-…...
