【前端项目笔记】2 主页布局
主页布局
element-ui提供的组件名称就是它的类名
☆☆ CSS选择器:
(1)基本选择器
类型选择器 p/span/div……
类选择器 (.classname)
ID选择器 (#idname)
通配选择器 ( * )
(2)属性选择器
选择具有特定属性或属性值的元素
input[type="text"] {border: 1px solid gray;
}
(3)伪类选择器 (:name)
动态伪类(如 :hover)根据用户与元素的交互状态选择元素。
目标伪类(如 :target)选择当前活动的目标元素。
语言伪类(如:lang())基于元素的语言进行选择。
a:hover {text-decoration: underline;
}
(4)伪元素选择器
::before / ::after 在元素内容前后插入内容
::first-line 和 ::first-letter 分别用于选择元素的第一行或第一个字母
(5)组合选择器
后代选择器(如 div span)选择某元素内部的所有特定后代元素。
子选择器(如 div>p)仅选择直接子元素。
相邻兄弟选择器(如 h1+p)选取紧接在另一元素后的元素。
后续兄弟选择器(如 h1~p)选取同一父元素下的所有特定兄弟元素
(6)选择器优先级
- 样式规则的权重:
内联样式(如在HTML元素的 style 属性内定义的样式)算作 (1,0,0,0)。
每个ID选择器增加 (0,1,0,0)。
每个类选择器、属性选择器或伪类增加 (0,0,1,0)。
每个类型选择器或伪元素增加 (0,0,0,1)。 - 样式声明中 !important 的作用:
声明中加上 !important 会覆盖上述任何具体性计算结果,迫使样式优先应用。 - 继承和默认优先级:
继承得到的样式通常有较低的优先级。
用户代理(浏览器)的默认样式通常优先级最低。
通过接口获取菜单数据
**回调函数:**在JavaScript中,回调函数是一个被作为参数传递给另一个函数的函数,而这个回调函数会在传递它的函数内部执行。这是实现异步编程的一种常见方式。
function greet(name, callback) {console.log('Hello, ' + name);callback();
}greet('World', function() {console.log('Callback called!');
});
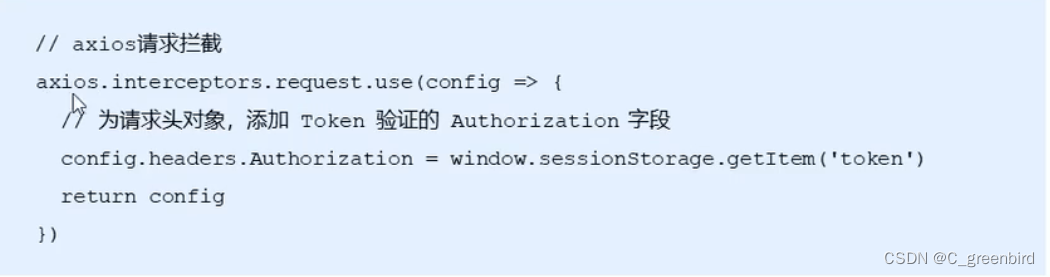
需要授权的 API ,必须在请求头中使用 Authorization 字段提供 token 令牌
通过axios请求拦截器添加token,保证拥有获取数据的权限。
请求拦截器.request相当于预处理的过程,处理这次的请求
use函数为请求拦截器request挂载一个回调函数,只要你向服务器端通过axios发了一次数据请求,必然会在发送请求期间优先调用use回调函数

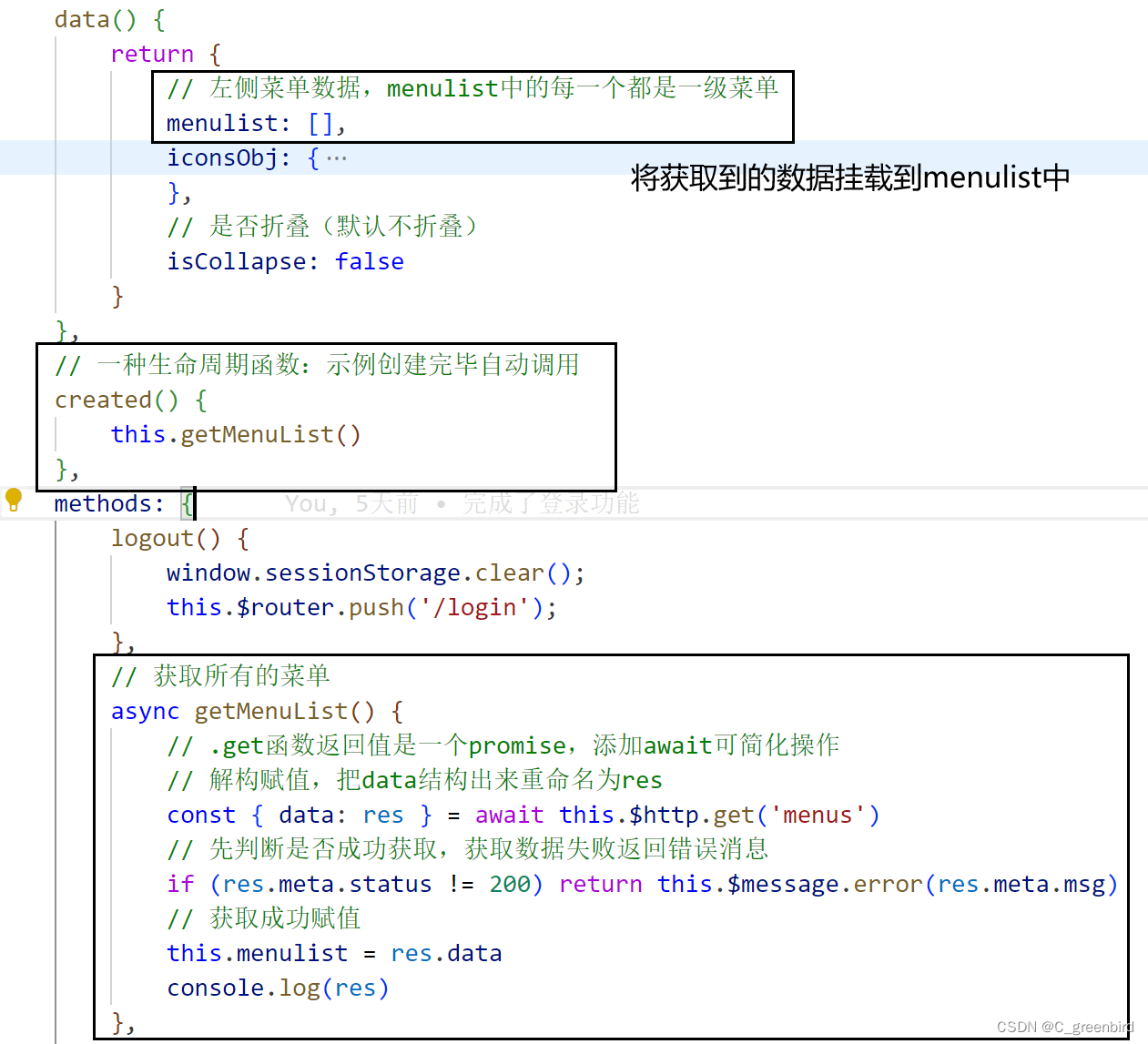
发起请求获取左侧菜单数据
在整个页面刚加载时就应该立即获取左侧菜单
定义生命周期函数created()
把获取到的左侧菜单数据保存到menulist中

☆☆生命周期函数
JavaScript中的生命周期函数主要是指在Vue.js或其他前端框架中组件的创建、更新、销毁等过程中触发的函数。
生命周期函数:在某个时刻会自动执行的函数。
以下是一些常见的Vue生命周期函数:
beforeCreate(): 事件和生命周期初始化之后,数据观测(data observer)和事件/watcher 设置之前被调用。Vue组件(又叫实例)创建完成之前自动执行。
created(): 实例创建完成后被立即调用。在这一步,实例已完成以下的配置:数据观测(data observer),属性和方法的运算,watch/event 事件回调。然而,挂载阶段还没开始, e l 属性目前不可见。 ∗ ∗ V u e 实例创建完毕的时候会执行。 ∗ ∗ ‘ b e f o r e M o u n t ( ) ‘ : 模板编译 / 挂载之前被调用, el 属性目前不可见。**Vue实例创建完毕的时候会执行。** `beforeMount()`: 模板编译/挂载之前被调用, el属性目前不可见。∗∗Vue实例创建完毕的时候会执行。∗∗‘beforeMount()‘:模板编译/挂载之前被调用,el 属性仍然不可见。当模板(template)渲染到页面之前会执行。
mounted(): 实例挂载到DOM上之后被调用,这时候可以进行DOM相关的操作。当模板(template)渲染到页面完毕会执行。
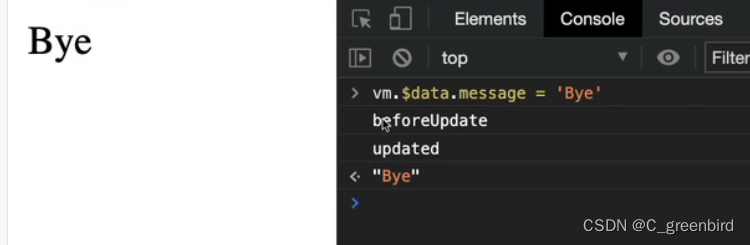
beforeUpdate(): 数据更新时调用,但是在虚拟DOM重新渲染和打补丁之前。数据发生改变时会执行(内容还未发生改变)。
updated(): 由于数据更改导致的虚拟DOM重新渲染和打补丁,组件DOM已经更新完成时调用。数据发生改变并且页面重新渲染完毕会执行(内容已发生改变)。

beforeUnMount(): 模板编译/挂载之前被调用,$el 属性仍然不可见。当Vue应用失效时会执行。(组件还在)(执行app.unmount()使Vue应用失效)
unmounted(): 实例挂载到DOM上之后被调用,这时候可以进行DOM相关的操作。当Vue应用失效并且DOM完全移除完毕会执行(组件消失)。(执行app.unmount()使Vue应用失效)
beforeDestroy(): 实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed(): Vue 实例销毁后调用,这一步Vue实例指示的所有东西都会解绑,所有的事件监听器会被移除,所有的子实例也会被销毁。
以下是一个简单的Vue组件示例,展示了这些生命周期函数的用法:
new Vue({el: '#app',data: {message: 'Hello Vue!'},beforeCreate: function () {console.log('beforeCreate: ' + this.message);},created: function () {console.log('created: ' + this.message);},beforeMount: function () {console.log('beforeMount: ' + this.message);},mounted: function () {console.log('mounted: ' + this.message);},beforeUpdate: function () {console.log('beforeUpdate: ' + this.message);},updated: function () {console.log('updated: ' + this.message);},beforeDestroy: function () {console.log('beforeDestroy: ' + this.message);},destroyed: function () {console.log('destroyed: ' + this.message);}
});
在HTML中,你需要有一个元素与id app 匹配,以便Vue实例可以挂载:
<div id="app">{{ message }}
</div>
当你运行这个Vue实例时,你会看到在控制台中按照预定顺序打印出各个生命周期函数的调用信息。
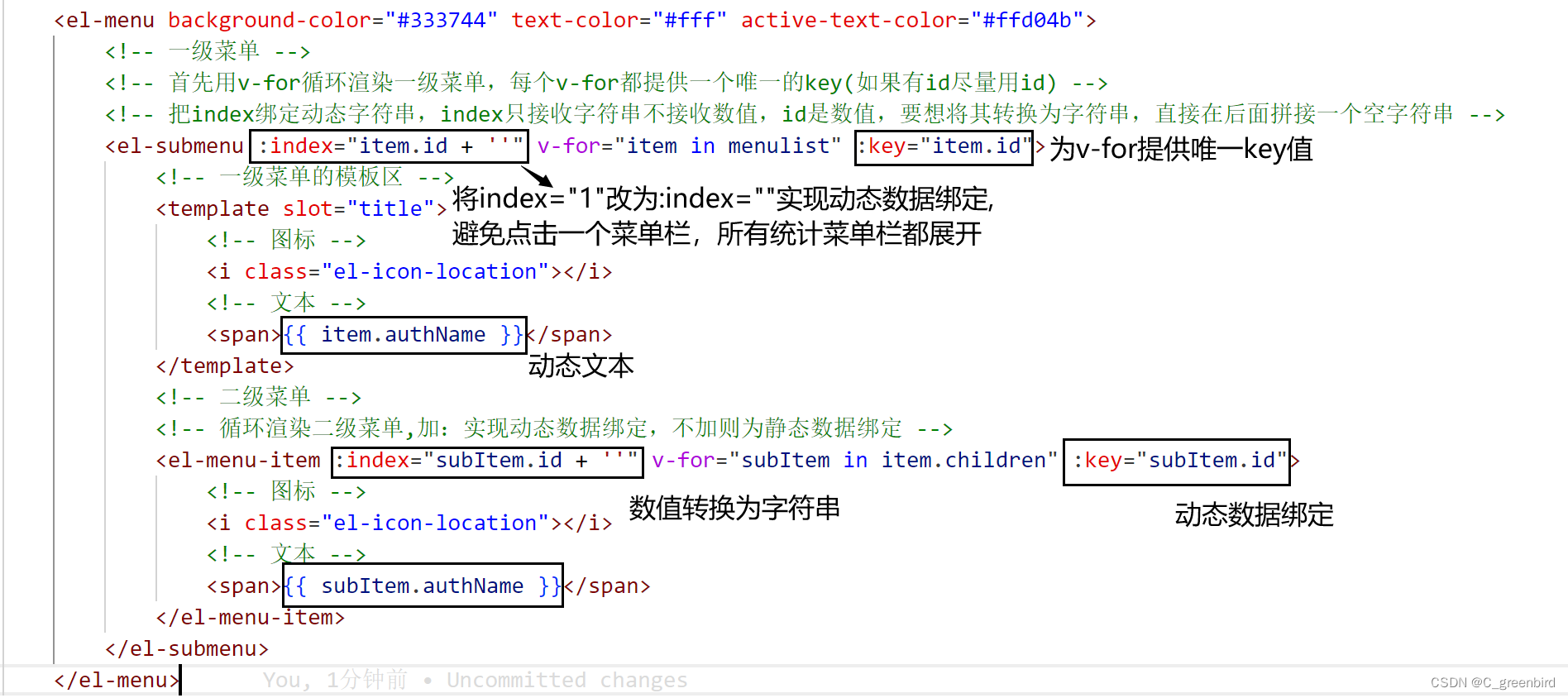
左侧菜单UI绘制
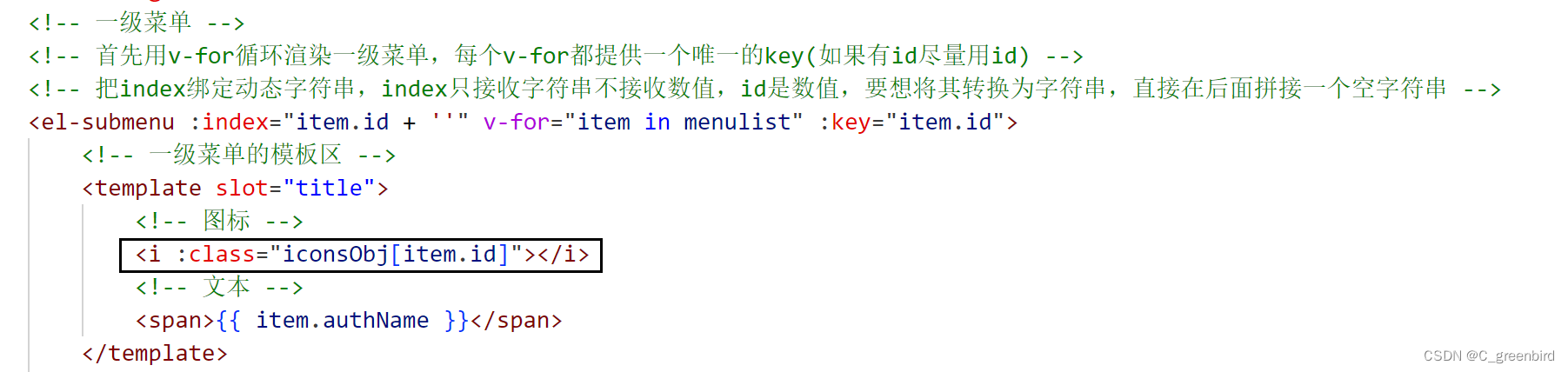
把获取到的左侧菜单数据用v-for 循环渲染各级菜单

左侧菜单格式美化
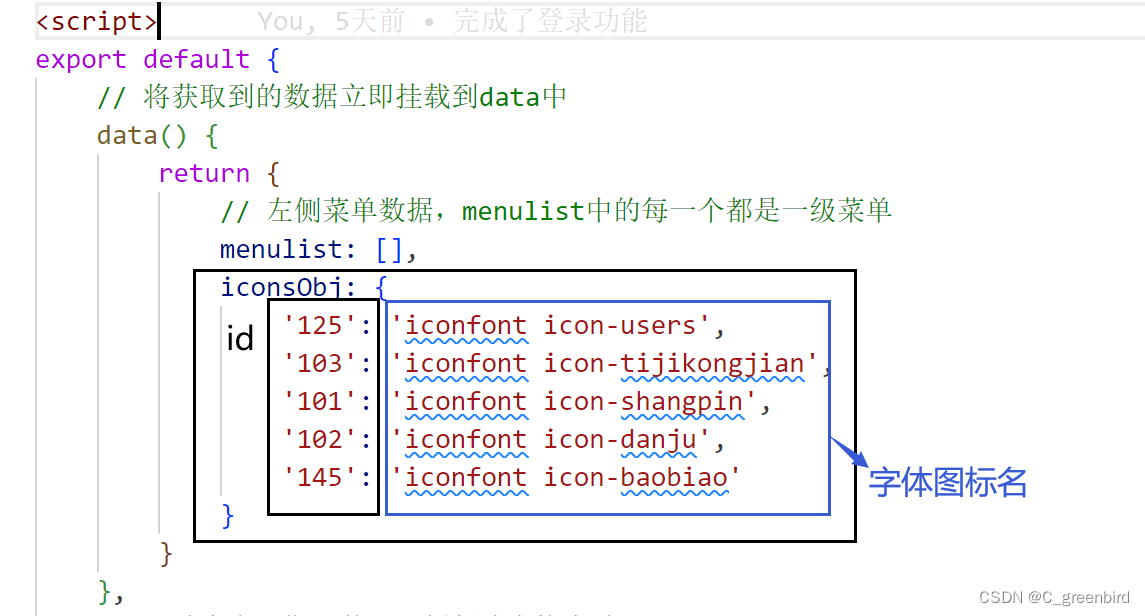
- 添加字体图标(以对象的方式)



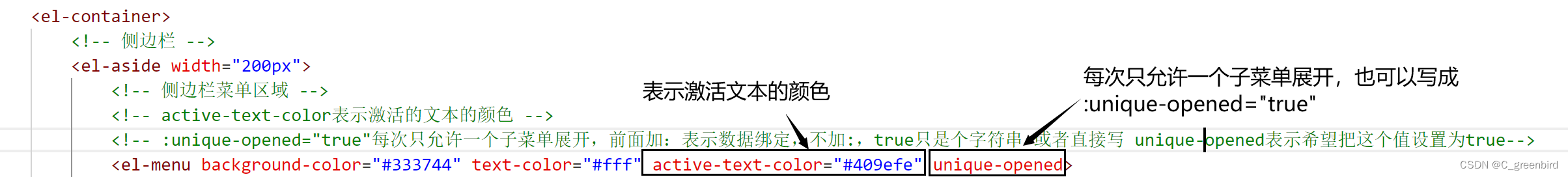
- 每次只保持一个字菜单的展开


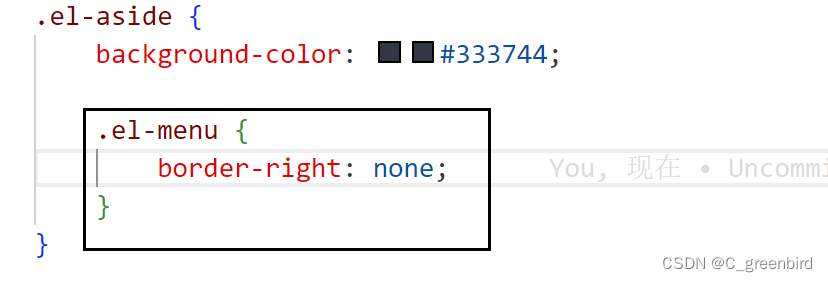
- 解决边框突出的问题

将el-menu下的border-right: none;

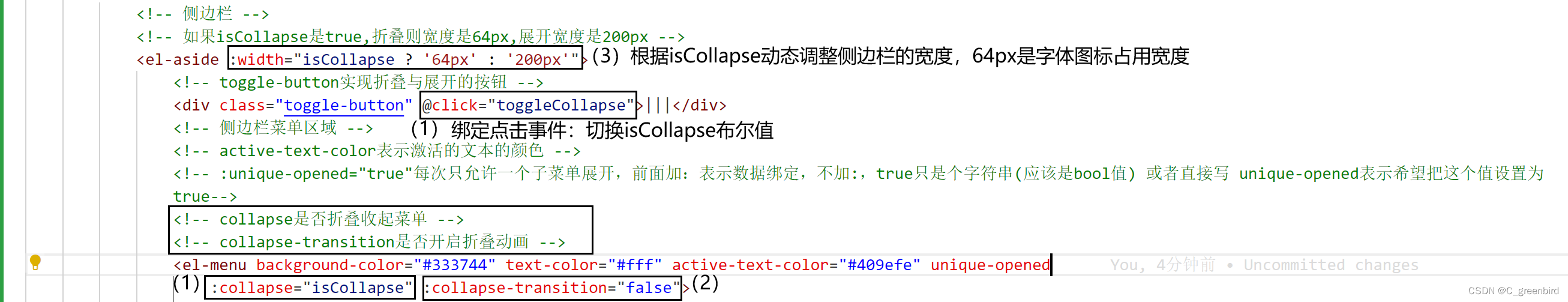
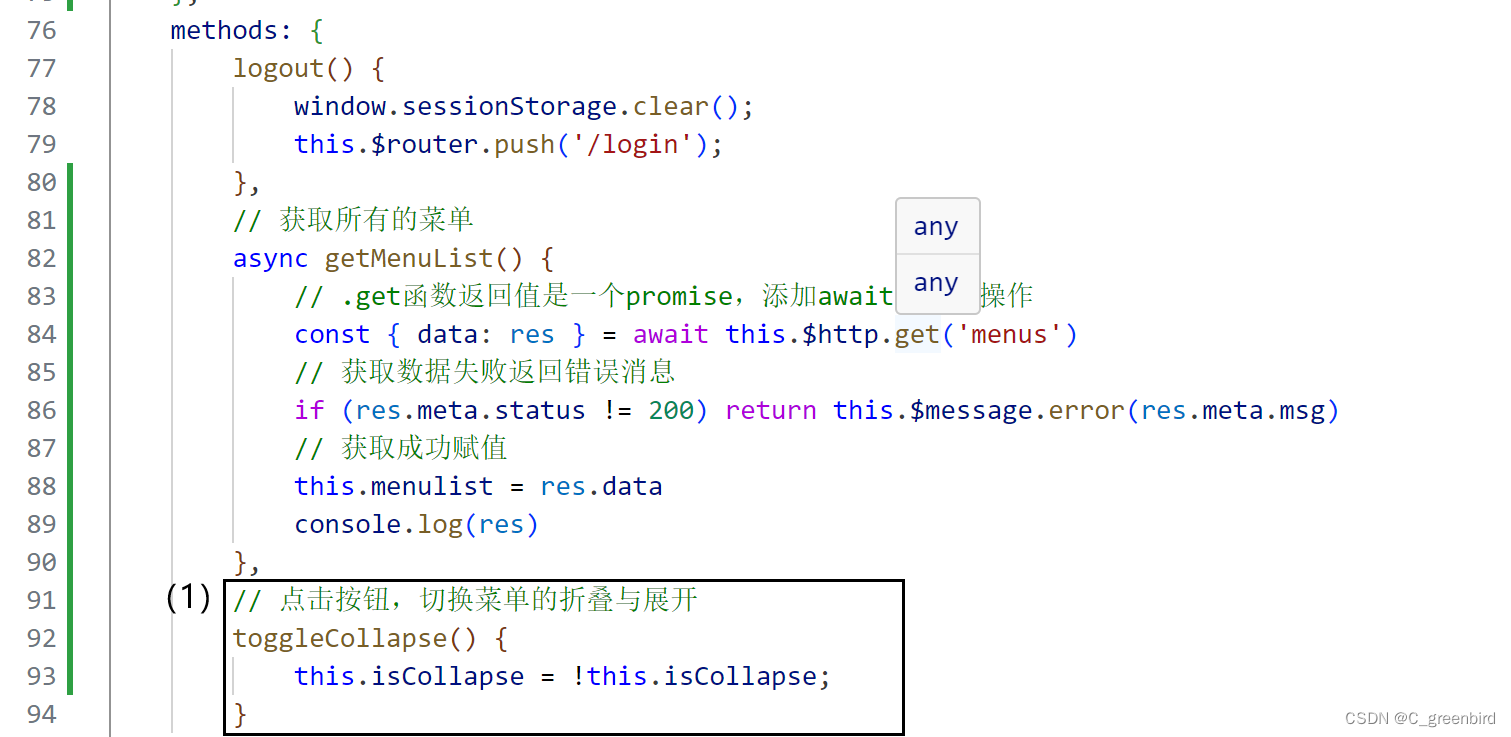
左侧菜单折叠与展开


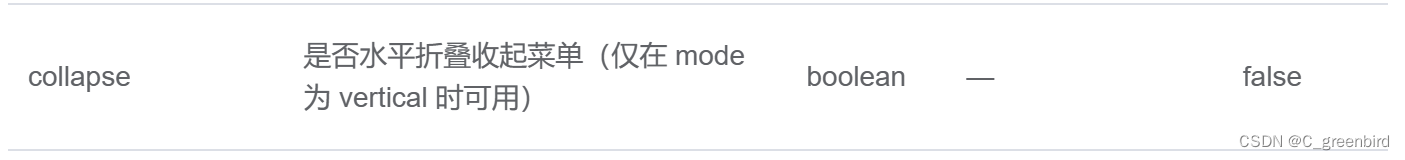
- 利用collapse属性,通过绑定布尔值isCollapse来实现折叠与展开的切换
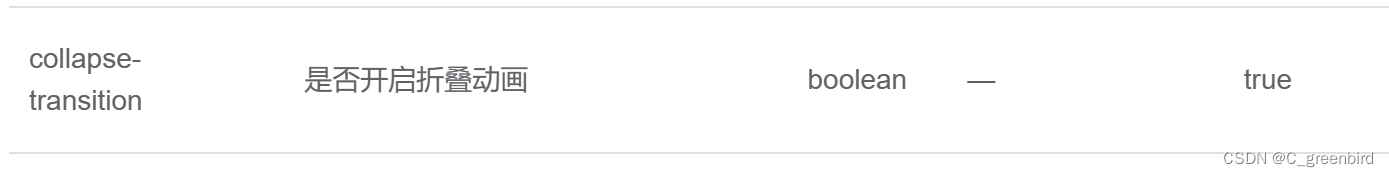
- 通过collapse-transition取消折叠动画效果
- 由于侧边栏区域不会跟着折叠展开发生宽度的变化,根据isCollapse动态为侧边栏设置宽度



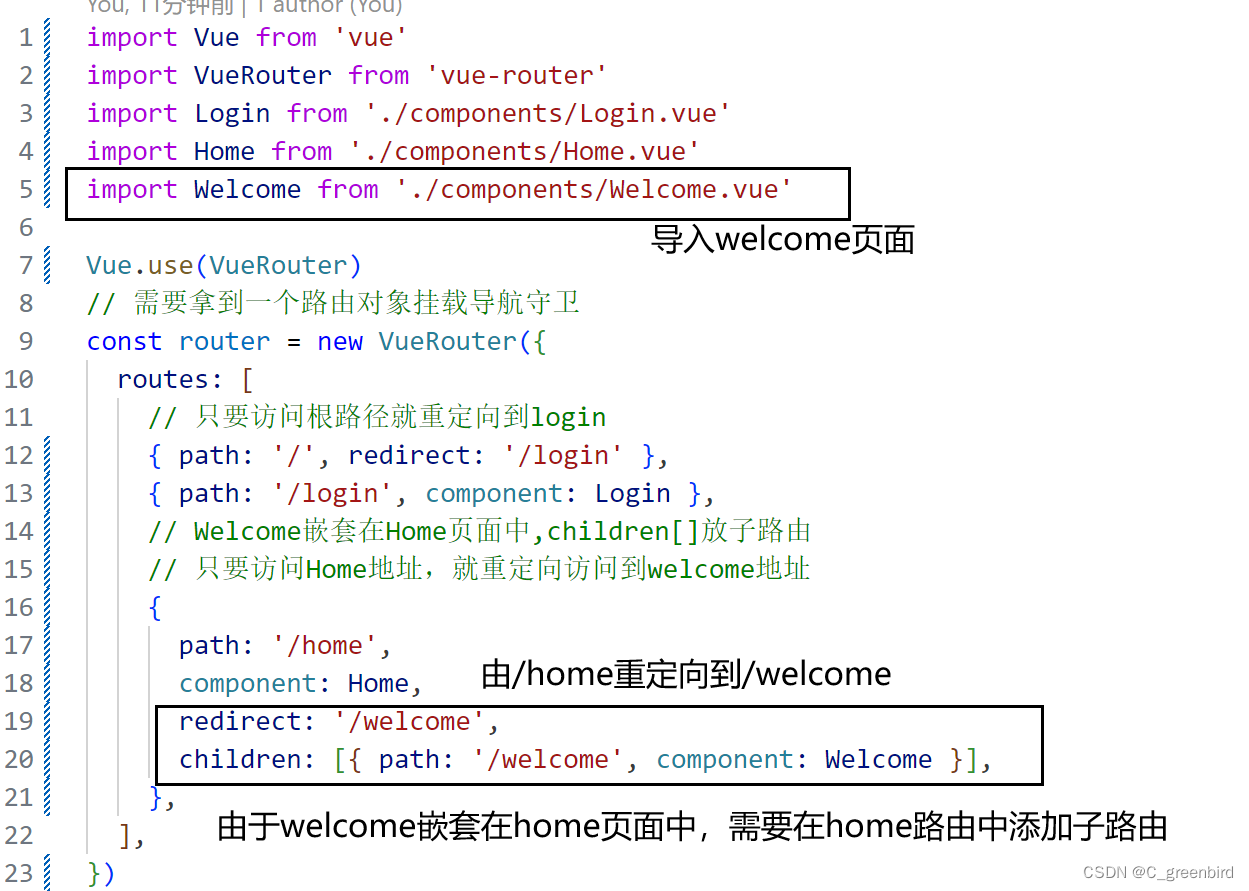
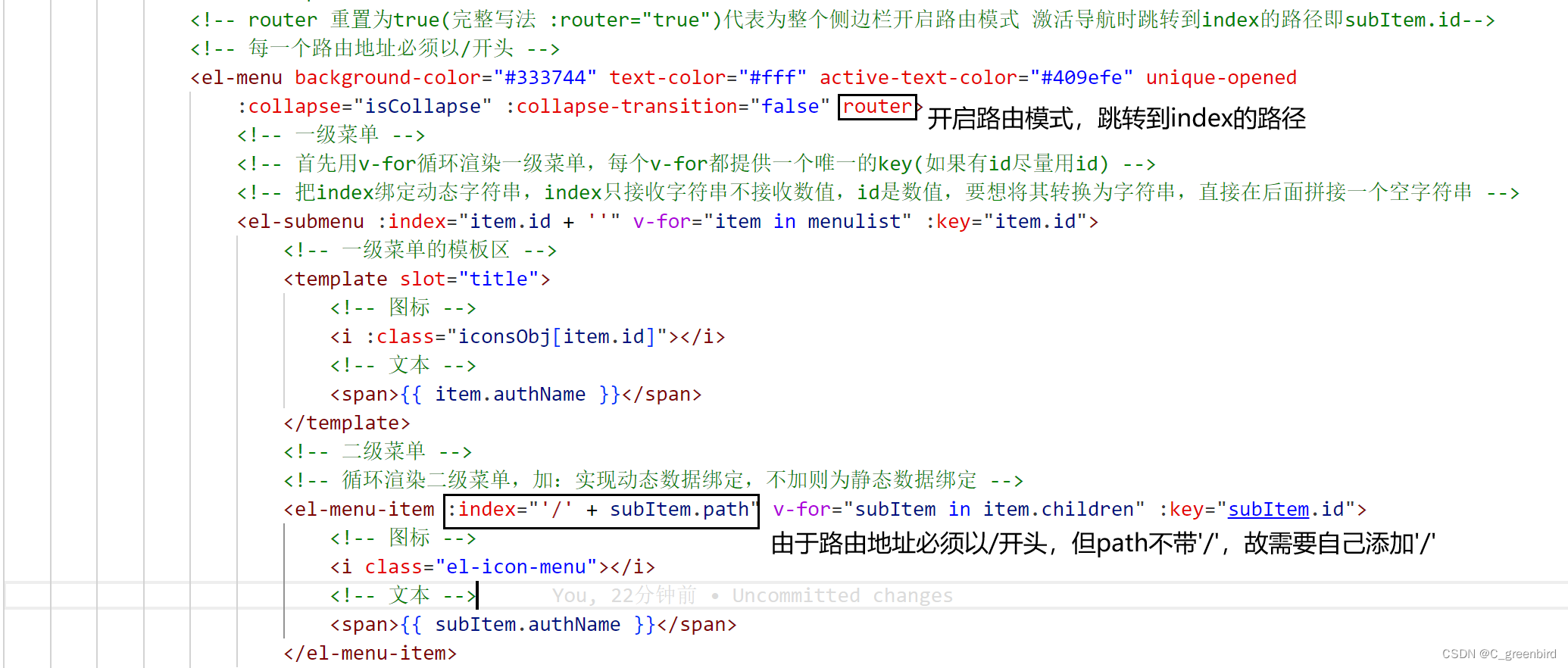
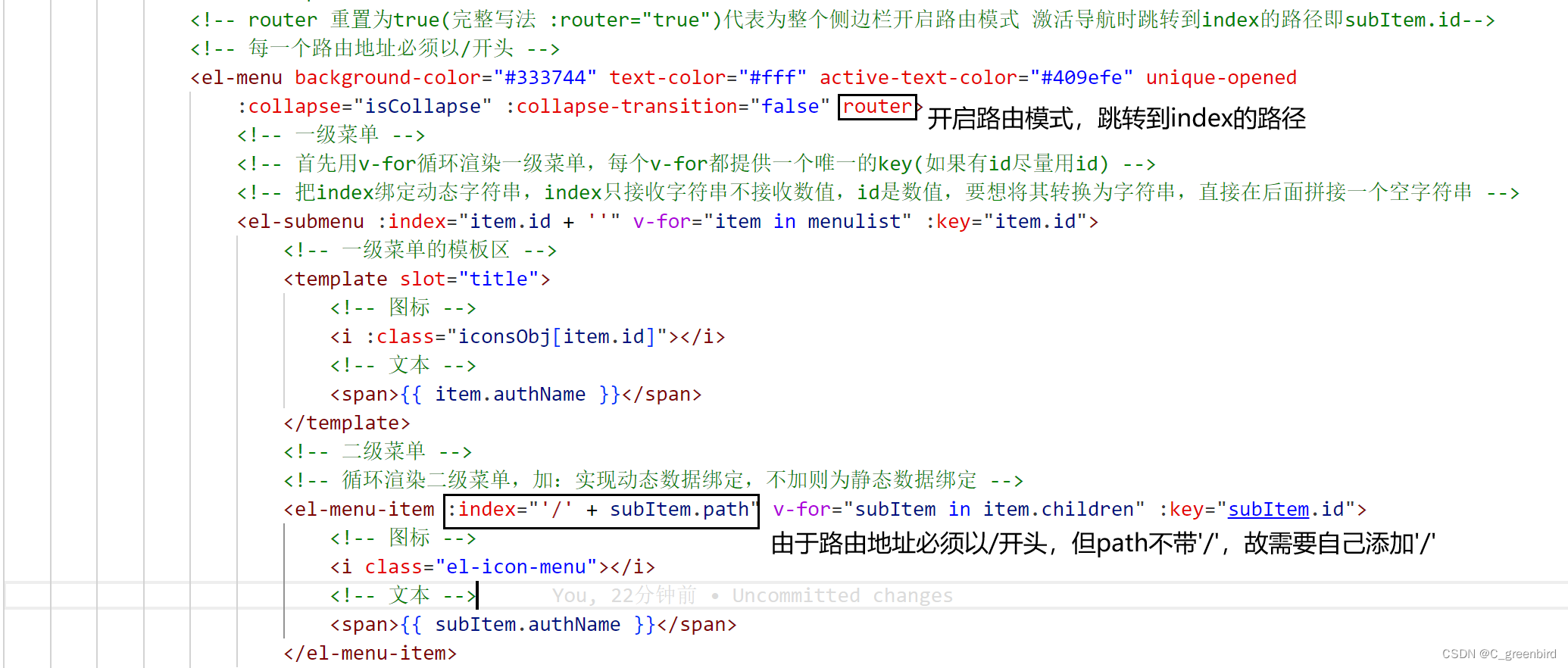
首页路由的重定向
登陆成功切换到Main页面的欢迎页面,由/home切换为/welcome
Welcome.vue文件:

router.js文件:

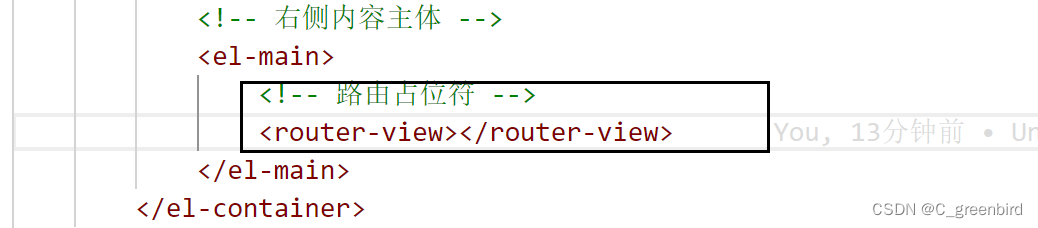
在Home.vue文件main区域添加路由占位符:

左侧菜单改造为路由链接
点击子菜单可以跳转到对应链接


相关文章:

【前端项目笔记】2 主页布局
主页布局 element-ui提供的组件名称就是它的类名 ☆☆ CSS选择器: (1)基本选择器 类型选择器 p/span/div…… 类选择器 (.classname) ID选择器 (#idname) 通配选择器 ( * ) (2)属性选择器 选择具有特定属性或属性值的…...

t265 jetpack 6 px4 ros2
Ubuntu22.04 realsenseSDK2和ROS2Wrapper安装方法,包含T265版本踩坑问题_ros2 realsense-CSDN博客 210 git clone https://github.com/IntelRealSense/librealsense.git 212 git branch 215 git tag 218 git checkout v2.51.1 219 git branch 265 git clone https://…...

vue 应用测试(一) --- 介绍
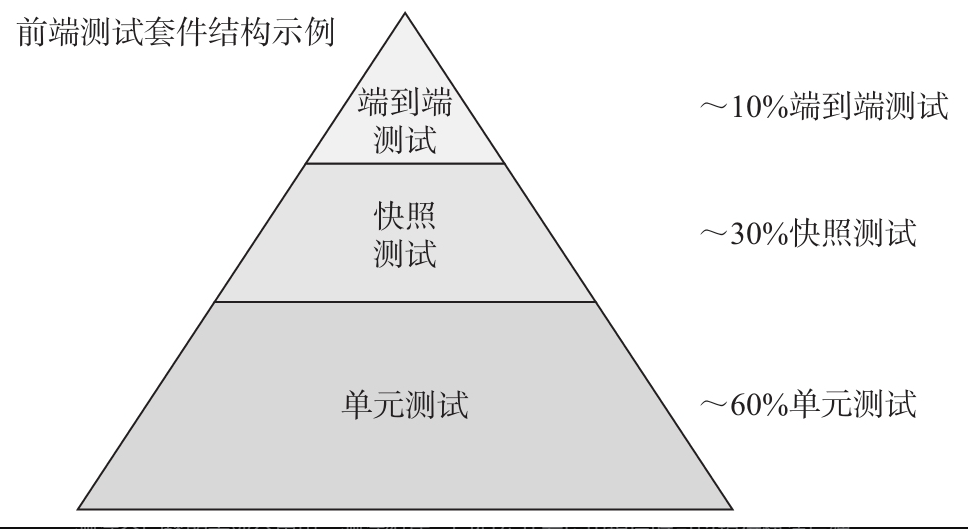
vue 应用测试(一) ---介绍 前端测试简介组件测试Jest 测试框架简介其他测试框架 第一个测试避免误报如何组织测试代码 组件挂载Vue2 组件挂载的方式Vue3 的挂载方式vue-test-utils挂载选项 如何调试测试用例参考小结 前端测试简介 软件测试:…...

Perl 语言入门学习
一、介绍 Perl 是一种高级的、动态的、解释型的通用编程语言,由Larry Wall于1987年开发。它是一种非常灵活和强大的语言,广泛用于文本处理、系统管理、网络编程、图形编程等领域。 Perl 语言的设计理念是“用一种简单的语法,去解决复杂的编…...

HarmongOS打包[保姆级]
创建应用 首先进入 华为开发者联盟-HarmonyOS开发者官网 然后进行登录。 登录成功后,鼠标悬停在在登录右上角那个位置后再点击管理中心,进入下面这个界面。 再点击:应用服务–>应用发布–>新建–>完善信息 构建和生成私钥和证书请求…...

SpringBoot怎么实现自定义接口全局异常捕获?详细教程
自定义异常 package com.single.bean;import org.springframework.core.NestedRuntimeException;public class FDWException extends NestedRuntimeException {private static final long serialVersionUID = 6046035491210083235L;public FDWException(String msg) {super(msg…...

Ms08067安全实验室成功实施多家业务系统渗透测试项目
点击星标,即时接收最新推文 近日,Ms08067安全实验室针对多家公司重要系统实施渗透测试项目。公司网络信息系统的业务应用和存储的重要信息资产均较多,存在网络系统结构的复杂性和庞杂等特点,使得公司网络信息系统面临一定风险。项…...

小熊家政帮day22-day23 订单系统优化(订单状态机、练习分库分表、索引、订单缓存)
目录 1 状态机1.1 状态机介绍1.1.1 当前存在的问题1.1.2 使用状态机解决问题 1.2 实现订单状态机1.2.1 编写订单状态机1.2.1.1 依赖引入1.2.1.2 订单状态枚举类1.2.1.3 状态变更事件枚举类1.2.1.4 定义订单快照类1.2.1.5 定义事件变更动作类1.2.1.5 定义订单状态机类1.2.1.6 状…...

LeetCode 1731, 151, 148
目录 1731. 每位经理的下属员工数量题目链接表要求知识点思路代码 151. 反转字符串中的单词题目链接标签思路代码 148. 排序链表题目链接标签Collections.sort()思路代码 归并排序思路代码 1731. 每位经理的下属员工数量 题目链接 1731. 每位经理的下属员工数量 表 表Emplo…...

Codeforces Round 953 (Div. 2)(A~D题解)
这次比赛是我最顺利的一次比赛,也是成功在中途打进前1500,写完第三道题的时候也是保持在1600左右,但是后面就啥都不会了,还吃了点罚时,虽说如此也算是看到进步了,D题学长说很简单,但是我当时分析…...

晶圆切割机(晶圆划片机)为晶圆加工重要设备 我国市场国产化进程不断加快
晶圆切割机(晶圆划片机)为晶圆加工重要设备 我国市场国产化进程不断加快 晶圆切割机又称晶圆划片机,指能将晶圆切割成芯片的机器设备。晶圆切割机需具备切割精度高、切割速度快、操作便捷、稳定性好等特点,在半导体制造领域应用广…...

39、基于深度学习的(拼音)字符识别(matlab)
1、原理及流程 深度学习中常用的字符识别方法包括卷积神经网络(CNN)和循环神经网络(RNN)。 数据准备:首先需要准备包含字符的数据集,通常是手写字符、印刷字符或者印刷字体数据集。 数据预处理࿱…...

CCF 矩阵重塑
第一题:矩阵重塑(一) 本题有两种思路 第一种 (不确定是否正确 但是100分) #include<iostream> using namespace std; int main(){int n,m,p,q,i,j;cin>>n>>m>>p>>q;int a[n][m];for(i…...

Aigtek高压放大器在柔性爬行机器人驱动性能研究中的应用
实验名称:柔性爬行机器人的材料测试 研究方向:介电弹性体的最小能量结构是一种利用DE材料的电致变形与柔性框架形变相结合设计的新型柔性驱动器,所谓最小能量是指驱动器在平衡状态时整个系统的能量最小,当系统在外界的电压刺激下就…...

Postman下发流表至Opendaylight
目录 任务目的 任务内容 实验原理 实验环境 实验过程 1、打开ODL控制器 2、网页端打开ODL控制页面 3、创建拓扑 4、Postman中查看交换机的信息 5、L2层流表下发 6、L3层流表下发 7、L4层流表下发 任务目的 1、掌握OpenFlow流表相关知识,理解SDN网络中L…...

C语言王国——数组的旋转(轮转数组)三种解法
目录 一、题目 二、分析 2.1 暴力求解法 2.2 找规律 2.3 追求时间效率,以空间换时间 三、结论 一、题目 给定一个整数数组 nums,将数组中的元素向右轮转 k 个位置,其中 k 是非负数。 示例 1: 输入: nums [1,2,3,4,5,6,7], k 3 输出…...

MySQL中CAST和CONVERT函数都用于数据类型转换
在 MySQL 中,CAST() 和 CONVERT() 函数都用于数据类型转换。虽然这两个函数在大多数情况下可以互换使用,但它们之间还是有一些细微的差别。 官方文档地址 https://dev.mysql.com/doc/refman/8.4/en/cast-functions.html#function_cast CAST() 函数 C…...

速盾:cdn影响seo吗?
CDN (Content Delivery Network) 是一个分布式网络架构,用于在全球范围内加速网站内容的传输和分发。它通过将网站的静态资源(例如图片、CSS、JavaScript 文件等)存储在多个服务器上,使用户可以从最接近他们位置的服务器上获取这些…...

期末算法复习
0-1背包问题(动态规划) 例题 算法思想: 动态规划的核心思想是将原问题拆分成若干个子问题,并利用已解决的子问题的解来求解更大规模的问题。 主要是状态转移方程和状态 算法描述: 初始化一个二维数组dp࿰…...

可穿戴设备:苹果“吃老底”、华为“忙复苏”、小米“再扩容”
配图来自Canva可画 随着产品功能的创新,可穿戴设备不再被简单地视为手机的延伸,而是被当成一种独立的、具有独特功能和优势的产品,受到了越来越多人的青睐。 一方面,技术的进步使得可穿戴设备在功能、性能和使用体验上得到显著提…...

【JVM】- 内存结构
引言 JVM:Java Virtual Machine 定义:Java虚拟机,Java二进制字节码的运行环境好处: 一次编写,到处运行自动内存管理,垃圾回收的功能数组下标越界检查(会抛异常,不会覆盖到其他代码…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

2.Vue编写一个app
1.src中重要的组成 1.1main.ts // 引入createApp用于创建应用 import { createApp } from "vue"; // 引用App根组件 import App from ./App.vue;createApp(App).mount(#app)1.2 App.vue 其中要写三种标签 <template> <!--html--> </template>…...

Keil 中设置 STM32 Flash 和 RAM 地址详解
文章目录 Keil 中设置 STM32 Flash 和 RAM 地址详解一、Flash 和 RAM 配置界面(Target 选项卡)1. IROM1(用于配置 Flash)2. IRAM1(用于配置 RAM)二、链接器设置界面(Linker 选项卡)1. 勾选“Use Memory Layout from Target Dialog”2. 查看链接器参数(如果没有勾选上面…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

3403. 从盒子中找出字典序最大的字符串 I
3403. 从盒子中找出字典序最大的字符串 I 题目链接:3403. 从盒子中找出字典序最大的字符串 I 代码如下: class Solution { public:string answerString(string word, int numFriends) {if (numFriends 1) {return word;}string res;for (int i 0;i &…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

力扣-35.搜索插入位置
题目描述 给定一个排序数组和一个目标值,在数组中找到目标值,并返回其索引。如果目标值不存在于数组中,返回它将会被按顺序插入的位置。 请必须使用时间复杂度为 O(log n) 的算法。 class Solution {public int searchInsert(int[] nums, …...

VM虚拟机网络配置(ubuntu24桥接模式):配置静态IP
编辑-虚拟网络编辑器-更改设置 选择桥接模式,然后找到相应的网卡(可以查看自己本机的网络连接) windows连接的网络点击查看属性 编辑虚拟机设置更改网络配置,选择刚才配置的桥接模式 静态ip设置: 我用的ubuntu24桌…...
