linux-touch指令
目录
语法
选项
示例
touch 是一个在 Linux 系统中常用的命令,它用于创建空文件,或者如果文件已经存在,则更新文件的访问和修改时间戳。下面是 touch 命令的完整使用说明:
语法
touch [选项]... 文件... |
选项
-a或--time=atime:只更改访问时间。-c或--no-create:如果文件不存在,则不创建它。-d 时间字符串或--date=时间字符串:使用指定的字符串来设置文件的访问和修改时间。时间字符串的格式是 "YYYY-MM-DD HH:MM[:SS[.frac][TZ]]"。-f:如果文件不存在,则不创建它;如果文件存在,则不执行任何操作。这个选项和-c是不同的,因为-c会更新文件的时间戳,而-f则不会。-h或--no-dereference:当文件是一个符号链接时,只更改符号链接本身,而不是它所指向的文件。-m或--time=mtime:只更改修改时间。-r参考文件 或--reference=参考文件:使用参考文件的时间戳来设置目标文件的时间戳。-t [[CC]YY]MMDDhhmm[.ss]:设置文件的访问和修改时间为指定的时间。这个选项和-d类似,但是格式不同。--time=WORD:设置文件的访问和/或修改时间。WORD 可以是 access、atime、use、mtime 或 modify 的一个。--:停止选项处理。这对于文件名以-开头的文件特别有用。-h和--help:显示帮助信息并退出。-v和--verbose:如果文件被创建或时间戳被更改,则打印信息。--version:显示版本信息并退出。
示例
-
创建一个新文件:
touch newfile.txt |
-
更新已存在文件的时间戳:
touch existingfile.txt |
-
使用特定的时间字符串设置文件的时间戳:
touch -d "2023-04-01 12:00:00" file.txt |
-
使用参考文件的时间戳来设置目标文件的时间戳:
touch -r reference.txt target.txt |
-
只更改文件的访问时间:
touch -a file.txt |
-
只更改文件的修改时间:
touch -m file.txt |
-
如果文件不存在,则不执行任何操作(也不显示错误):
touch -f nonexistentfile.txt |
-
显示详细的操作信息:
touch -v file.txt |
注意:在使用 touch 命令时,可以指定多个文件名作为参数,命令会依次对它们进行操作
相关文章:

linux-touch指令
目录 语法 选项 示例 touch 是一个在 Linux 系统中常用的命令,它用于创建空文件,或者如果文件已经存在,则更新文件的访问和修改时间戳。下面是 touch 命令的完整使用说明: 语法 touch [选项]... 文件... 选项 -a 或 --time…...

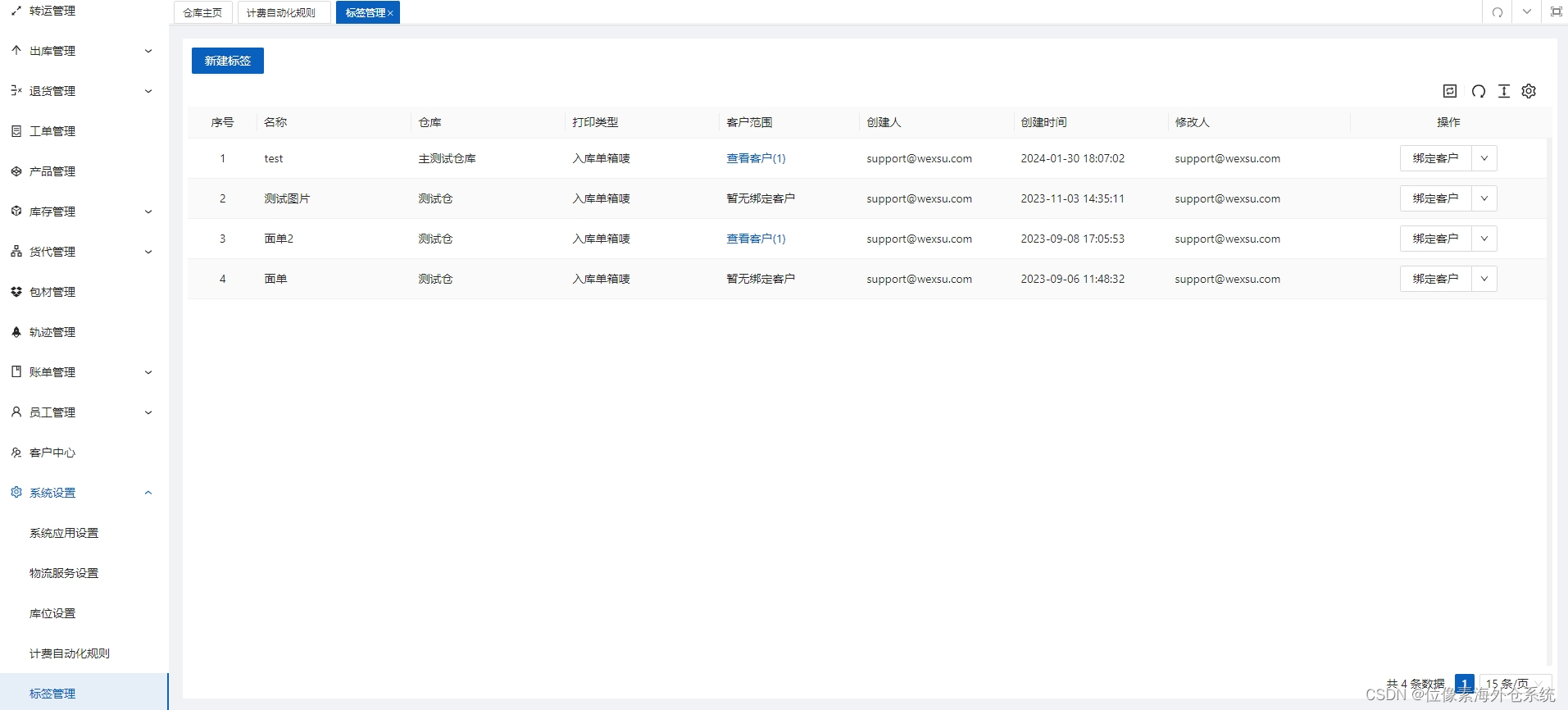
海外仓系统有哪些?主流海外仓系统类型、优缺点,不同海外仓如何选择
作为海外仓的经营者,不管海外仓大小,你都应该知道海外仓系统对提升仓库管理效率有多重要。 不过现在市场上的海外仓系统确实种类太多了,想选到一个适合自己海外仓,性价比又比较高的wms海外仓系统也不是一件容易的事情。 本文会详…...

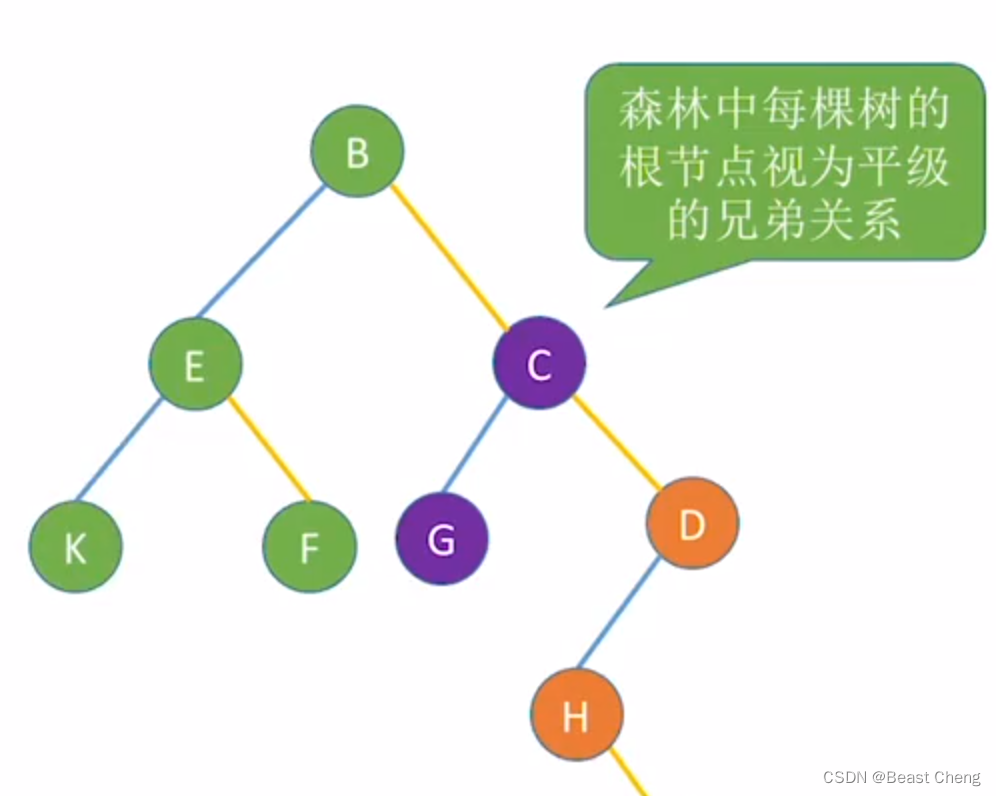
05-5.4.1 树的存储结构
👋 Hi, I’m Beast Cheng 👀 I’m interested in photography, hiking, landscape… 🌱 I’m currently learning python, javascript, kotlin… 📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以…...

Spring事务管理与Spring AOP详解
Spring事务管理与Spring AOP详解 一、引言 在企业级应用开发中,事务管理和面向切面编程(AOP)是两个至关重要的概念。Spring框架作为Java企业级应用的首选框架之一,为事务管理和AOP提供了强大的支持。本文将详细解析Spring的事务…...

LaTeX 的使用
文章目录 TeX 编辑器文档类型中文编译文档结构preamble 导言区(不能放正文内容)document body 正文区 正文内容目录段落列表无序列表有序列表 图片表格交叉引用段落图片表格 转义符 数学公式数学符号行内公式行间公式有公式计数器无公式计数器 公式包含文…...

Text2SQL之Vanna优化
文章目录 前言一、优化方向二、干就完了一次性生成多个Question-SQL对先生成一个问题,再根据DDL和业务数据生成SQL总结前言 前阵子写了篇Text2SQL的简单介绍,发现其也是RAG只会,写下了Text2SQL之不装了,我也是RAG 最近也一直在做Text2SQL的优化,于是把自己的一些心得,总…...

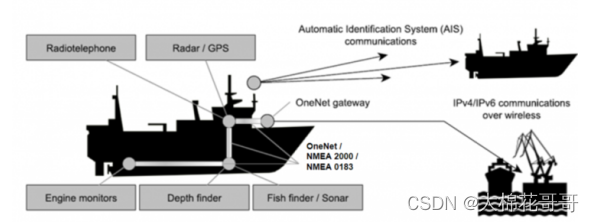
船舶行业信息安全解决方案介绍
船舶行业信息安全背景: 近年来随着经济复苏、疫情与国际形势影响国内外船舶海运业务蓬勃发展,在业务量激增的背景下出现多类信息安全事件。其中2017年,马士基集团遭到勒索软件攻击,内部业务系统和码头操作系统均受到严重影响&…...

Typora—适用于 Mac 和 Win 系统的优秀 Markdown 文本编辑器
Typora 是一款适用于 Mac 和 Win 系统的优秀 Markdown 文本编辑器,它以其简洁易用的界面和强大的功能受到了众多用户的喜爱。 首先,Typora 的界面设计非常简洁直观,没有过多繁杂的菜单和按钮,让用户能够专注于写作本身。它采用实时…...

产品经理的未来在哪里?
【同学聚会】 医生说:你生病的话可以找我。 老师说:你孩子成绩不好时找你辅导。 律师说:你遇上官司时我帮你。 程序员说:你电脑坏了时我帮你修理。 产品经理说:我……好像无一技之长。(瞬间开始怀疑人…...

火车头采集怎么使用GPT等AI原创文章
火车头采集官方并没有GPT、百度文心一言AI、阿里通义千问AI、Kimi大模型等AI功能,但支持接入插件,可以编写相应人工智能AI原创文章插件(火车头采集支持PHP和c#这2种语言的插件编写),或者导入第三方封装好的GPT等AI原创…...

多元多项式的特征列与零点的关系定理
下面这个定理来自《计算机代数》6.1三角列与特征列(王东明、夏壁灿著) 【定理】 设 C [ C 1 , … , C r ] \mathbb{C }\left\lbrack C_{1},\ldots,C_{r} \right\rbrack C[C1,…,Cr]为多项式组 P ⊂ K [ x ] \mathbb{P \subset}\mathcal{K\lbrack}\…...

git - LFS 使用方法
安装Git LFS 访问 Git LFS官网 下载适用于您操作系统的版本。 Linux用户,解压缩下载的.tar.gz文件,并通过终端运行安装脚本。 tar -xvf git-lfs-linux-amd64-vX.Y.Z.tar.gz cd git-lfs-X.Y.Z sudo ./install.sh 初始化Git LFS # 全局启用 git lfs i…...

提高磁盘可靠性的技术:保障数据安全的四大方法
目录 1. 第一级容错技术 磁盘镜像(Mirroring) 工作原理 RAID 1 工作原理 优点 缺点 适用场景 示例 2. 第二级容错技术 概述 RAID 5 RAID 6 优点 缺点 适用场景 3. 基于集群系统的容错技术 概述 Hadoop HDFS Ceph 优点 缺点 适用场…...

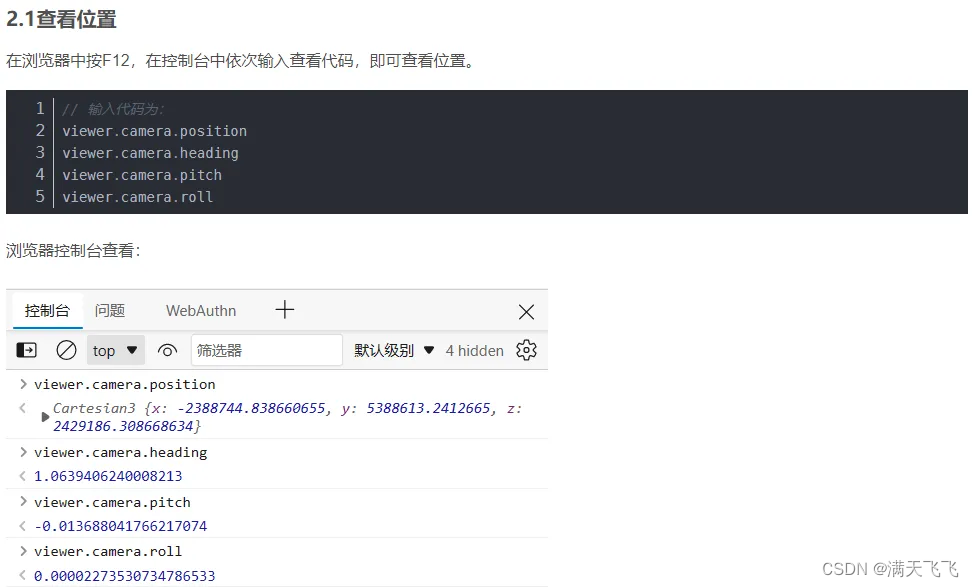
CesiumJS【Basic】- #006 浏览器控制台查看位置角度
文章目录 浏览器控制台查看位置角度1 目标 浏览器控制台查看位置角度 1 目标 浏览器控制台查看位置角度...

Mac 终端报错 zsh: command not found: brew 解决方案
Homebrew安装 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"安装成功后,在终端输入下面命令 brew -v如果成功输出brew版本,则安装成功 关闭终端重新打开终端,报错zsh: comm…...

详解 HBase 的常用 API
一、环境准备 创建一个 Maven 工程并引入依赖 <dependency><groupId>org.apache.hbase</groupId><artifactId>hbase-server</artifactId><version>1.3.1</version> </dependency> <dependency><groupId>org.apach…...

JSR303校验
校验的需求 前端请求后端接口传输参数,需要校验参数。 在controller中需要校验参数的合法性,包括:必填项校验、数据格式校验等在service中需要校验业务规则,比如:课程已经审核过了,所以提交失败。 servi…...

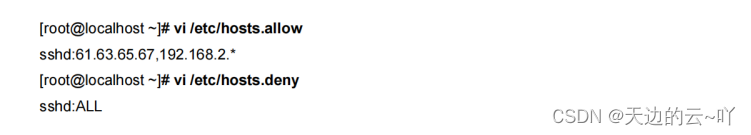
04 远程访问及控制
1、SSH远程管理 SSH是一种安全通道协议,主要用来实现字符界面的远程登录、远程复制等功能。 SSH协议对通信双方的数据传输进行了加密处理(包括用户登陆时输入得用户口令)。 终端:接收用户的指令 TTY终端不能远程,它…...

[晕事]今天做了件晕事38 shell里的source 点号
今天碰到一个问题脚本里使用点号引入某个文件形式如下: . /tmp/abc但是脚本运行出现错误,一开始还以为是/tmp没有可执行权限(https://mzhan017.blog.csdn.net/article/details/112178736#t16),导致abc运行不了。 后来…...

java如何分割字符串
java要实现对字符串的分割,需要用到split语句 语法格式是 str.split(分隔符) 其中 str是字符串 示例代码如下 public class Stringsplit {public static void main(String[] args) {String a"蒸羊羔,蒸熊掌,蒸鹿尾,烧花…...

高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数
高效线程安全的单例模式:Python 中的懒加载与自定义初始化参数 在软件开发中,单例模式(Singleton Pattern)是一种常见的设计模式,确保一个类仅有一个实例,并提供一个全局访问点。在多线程环境下,实现单例模式时需要注意线程安全问题,以防止多个线程同时创建实例,导致…...

深入浅出深度学习基础:从感知机到全连接神经网络的核心原理与应用
文章目录 前言一、感知机 (Perceptron)1.1 基础介绍1.1.1 感知机是什么?1.1.2 感知机的工作原理 1.2 感知机的简单应用:基本逻辑门1.2.1 逻辑与 (Logic AND)1.2.2 逻辑或 (Logic OR)1.2.3 逻辑与非 (Logic NAND) 1.3 感知机的实现1.3.1 简单实现 (基于阈…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

VSCode 使用CMake 构建 Qt 5 窗口程序
首先,目录结构如下图: 运行效果: cmake -B build cmake --build build 运行: windeployqt.exe F:\testQt5\build\Debug\app.exe main.cpp #include "mainwindow.h"#include <QAppli...
)
零基础在实践中学习网络安全-皮卡丘靶场(第十一期-目录遍历模块)
经过前面几期的内容我们学习了很多网络安全的知识,而这期内容就涉及到了前面的第六期-RCE模块,第七期-File inclusion模块,第八期-Unsafe Filedownload模块。 什么是"遍历"呢:对学过一些开发语言的朋友来说应该知道&…...

rk3506上移植lvgl应用
本文档介绍如何在开发板上运行以及移植LVGL。 1. 移植准备 硬件环境:开发板及其配套屏幕 开发板镜像 主机环境:Ubuntu 22.04.5 2. LVGL启动 出厂系统默认配置了 LVGL,并且上电之后默认会启动 一个LVGL应用 。 LVGL 的启动脚本为/etc/init.d/pre_init/S00-lv_demo,…...

短视频时长预估算法调研
weighted LR o d d s T p 1 − p ( 1 − p ) o d d s T p ( T p o d d s ∗ p ) o d d s p o d d s T o d d s odds \frac{Tp}{1-p} \newline (1-p)odds Tp \newline (Tp odds * p) odds \newline p \frac{odds}{T odds} \newline odds1−pTp(1−p)oddsTp(Tpodds…...

JVM——对象模型:JVM对象的内部机制和存在方式是怎样的?
引入 在Java的编程宇宙中,“Everything is object”是最核心的哲学纲领。当我们写下new Book()这样简单的代码时,JVM正在幕后构建一个复杂而精妙的“数据实体”——对象。这个看似普通的对象,实则是JVM内存管理、类型系统和多态机制的基石。…...

android计算器代码
本次作业要求实现一个计算器应用的基础框架。以下是布局文件的核心代码: <LinearLayout xmlns:android"http://schemas.android.com/apk/res/android"android:layout_width"match_parent"android:layout_height"match_parent"andr…...

< 自用文 OS有关 新的JD云主机> 国内 京东云主机 2C4G 60G 5Mb 498/36月 Ubuntu22
攒了这么久,废话一些: 前几周很多事儿,打算回北京,开个清真的德克萨斯烤肉店,写了一篇 : < 自用文 Texas style Smoker > 美式德克萨斯烟熏炉 从设计到实现 (第一部分&…...
