git 如何强制下拉某个分支
要强制下拉Git仓库中的某个分支,可以使用以下命令:
第一步:
git reset --hard HEAD
第二步
git pull origin <分支名>
git reset --hard HEAD 是一个 Git 命令,它的作用是将当前分支的头部重置为当前提交(HEAD)的状态。这个操作会丢弃当前分支上从HEAD开始的所有改动,将工作目录和索引(暂存区)恢复到上一次提交的状态。
这里的“硬”重置是指不仅重置当前分支的HEAD,也会重置工作目录和索引。任何未提交的改动都会被丢弃。
如果你想要丢弃所有的本地改动,并回到最近一次的提交状态,可以使用这个命令。
注意:这是一个危险的操作,它会永久性地修改你的工作目录和索引,在执行前请确保你不需要这些改动。
相关文章:

git 如何强制下拉某个分支
要强制下拉Git仓库中的某个分支,可以使用以下命令: 第一步: git reset --hard HEAD第二步 git pull origin <分支名> git reset --hard HEAD 是一个 Git 命令,它的作用是将当前分支的头部重置为当前提交(HEAD…...

linux-touch指令
目录 语法 选项 示例 touch 是一个在 Linux 系统中常用的命令,它用于创建空文件,或者如果文件已经存在,则更新文件的访问和修改时间戳。下面是 touch 命令的完整使用说明: 语法 touch [选项]... 文件... 选项 -a 或 --time…...

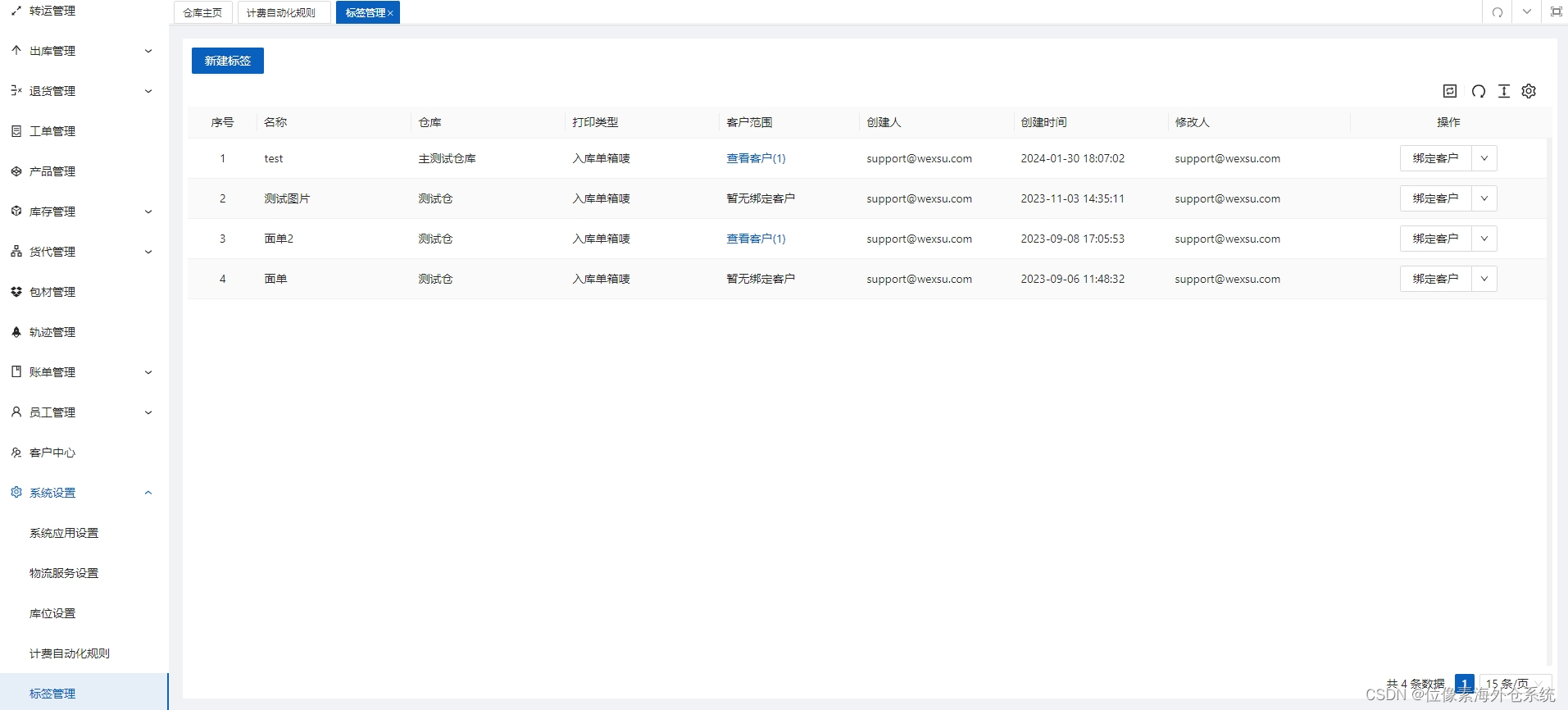
海外仓系统有哪些?主流海外仓系统类型、优缺点,不同海外仓如何选择
作为海外仓的经营者,不管海外仓大小,你都应该知道海外仓系统对提升仓库管理效率有多重要。 不过现在市场上的海外仓系统确实种类太多了,想选到一个适合自己海外仓,性价比又比较高的wms海外仓系统也不是一件容易的事情。 本文会详…...

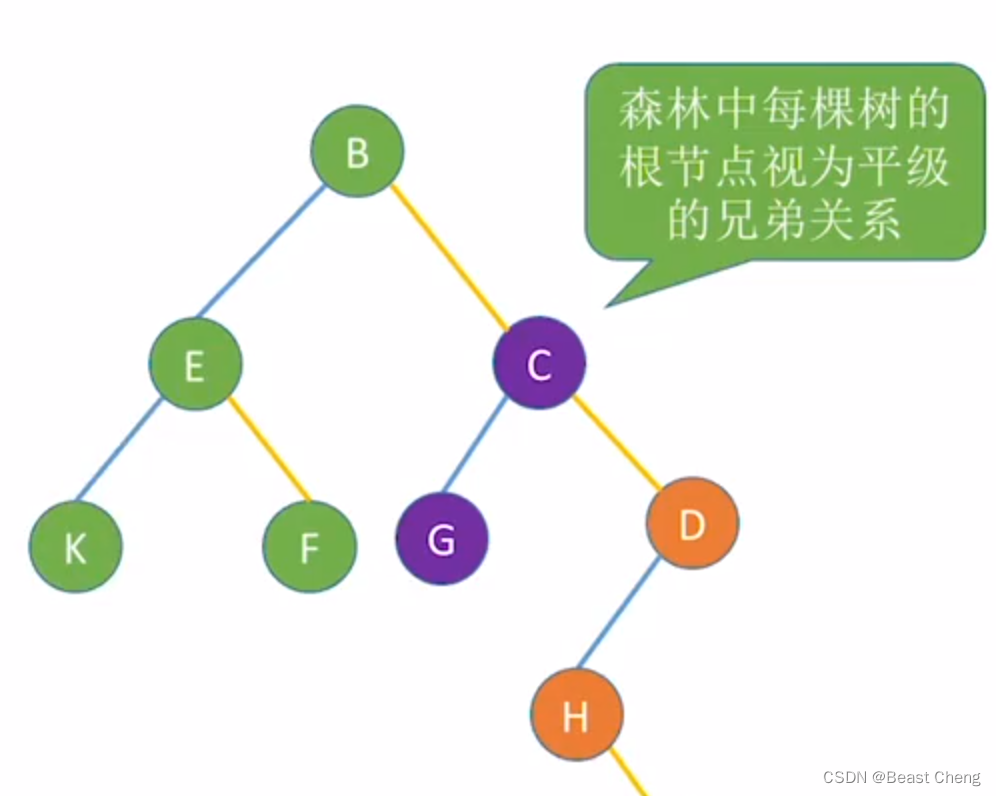
05-5.4.1 树的存储结构
👋 Hi, I’m Beast Cheng 👀 I’m interested in photography, hiking, landscape… 🌱 I’m currently learning python, javascript, kotlin… 📫 How to reach me --> 458290771qq.com 喜欢《数据结构》部分笔记的小伙伴可以…...

Spring事务管理与Spring AOP详解
Spring事务管理与Spring AOP详解 一、引言 在企业级应用开发中,事务管理和面向切面编程(AOP)是两个至关重要的概念。Spring框架作为Java企业级应用的首选框架之一,为事务管理和AOP提供了强大的支持。本文将详细解析Spring的事务…...

LaTeX 的使用
文章目录 TeX 编辑器文档类型中文编译文档结构preamble 导言区(不能放正文内容)document body 正文区 正文内容目录段落列表无序列表有序列表 图片表格交叉引用段落图片表格 转义符 数学公式数学符号行内公式行间公式有公式计数器无公式计数器 公式包含文…...

Text2SQL之Vanna优化
文章目录 前言一、优化方向二、干就完了一次性生成多个Question-SQL对先生成一个问题,再根据DDL和业务数据生成SQL总结前言 前阵子写了篇Text2SQL的简单介绍,发现其也是RAG只会,写下了Text2SQL之不装了,我也是RAG 最近也一直在做Text2SQL的优化,于是把自己的一些心得,总…...

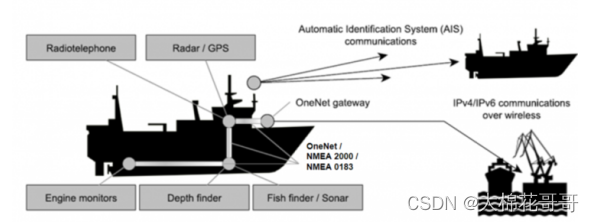
船舶行业信息安全解决方案介绍
船舶行业信息安全背景: 近年来随着经济复苏、疫情与国际形势影响国内外船舶海运业务蓬勃发展,在业务量激增的背景下出现多类信息安全事件。其中2017年,马士基集团遭到勒索软件攻击,内部业务系统和码头操作系统均受到严重影响&…...

Typora—适用于 Mac 和 Win 系统的优秀 Markdown 文本编辑器
Typora 是一款适用于 Mac 和 Win 系统的优秀 Markdown 文本编辑器,它以其简洁易用的界面和强大的功能受到了众多用户的喜爱。 首先,Typora 的界面设计非常简洁直观,没有过多繁杂的菜单和按钮,让用户能够专注于写作本身。它采用实时…...

产品经理的未来在哪里?
【同学聚会】 医生说:你生病的话可以找我。 老师说:你孩子成绩不好时找你辅导。 律师说:你遇上官司时我帮你。 程序员说:你电脑坏了时我帮你修理。 产品经理说:我……好像无一技之长。(瞬间开始怀疑人…...

火车头采集怎么使用GPT等AI原创文章
火车头采集官方并没有GPT、百度文心一言AI、阿里通义千问AI、Kimi大模型等AI功能,但支持接入插件,可以编写相应人工智能AI原创文章插件(火车头采集支持PHP和c#这2种语言的插件编写),或者导入第三方封装好的GPT等AI原创…...

多元多项式的特征列与零点的关系定理
下面这个定理来自《计算机代数》6.1三角列与特征列(王东明、夏壁灿著) 【定理】 设 C [ C 1 , … , C r ] \mathbb{C }\left\lbrack C_{1},\ldots,C_{r} \right\rbrack C[C1,…,Cr]为多项式组 P ⊂ K [ x ] \mathbb{P \subset}\mathcal{K\lbrack}\…...

git - LFS 使用方法
安装Git LFS 访问 Git LFS官网 下载适用于您操作系统的版本。 Linux用户,解压缩下载的.tar.gz文件,并通过终端运行安装脚本。 tar -xvf git-lfs-linux-amd64-vX.Y.Z.tar.gz cd git-lfs-X.Y.Z sudo ./install.sh 初始化Git LFS # 全局启用 git lfs i…...

提高磁盘可靠性的技术:保障数据安全的四大方法
目录 1. 第一级容错技术 磁盘镜像(Mirroring) 工作原理 RAID 1 工作原理 优点 缺点 适用场景 示例 2. 第二级容错技术 概述 RAID 5 RAID 6 优点 缺点 适用场景 3. 基于集群系统的容错技术 概述 Hadoop HDFS Ceph 优点 缺点 适用场…...

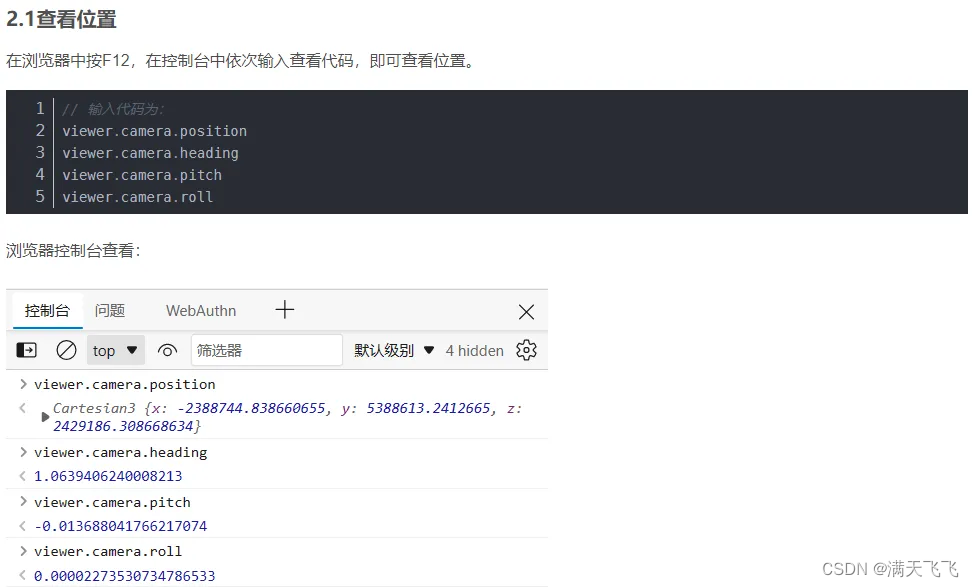
CesiumJS【Basic】- #006 浏览器控制台查看位置角度
文章目录 浏览器控制台查看位置角度1 目标 浏览器控制台查看位置角度 1 目标 浏览器控制台查看位置角度...

Mac 终端报错 zsh: command not found: brew 解决方案
Homebrew安装 /bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"安装成功后,在终端输入下面命令 brew -v如果成功输出brew版本,则安装成功 关闭终端重新打开终端,报错zsh: comm…...

详解 HBase 的常用 API
一、环境准备 创建一个 Maven 工程并引入依赖 <dependency><groupId>org.apache.hbase</groupId><artifactId>hbase-server</artifactId><version>1.3.1</version> </dependency> <dependency><groupId>org.apach…...

JSR303校验
校验的需求 前端请求后端接口传输参数,需要校验参数。 在controller中需要校验参数的合法性,包括:必填项校验、数据格式校验等在service中需要校验业务规则,比如:课程已经审核过了,所以提交失败。 servi…...

04 远程访问及控制
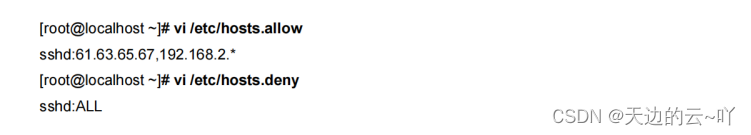
1、SSH远程管理 SSH是一种安全通道协议,主要用来实现字符界面的远程登录、远程复制等功能。 SSH协议对通信双方的数据传输进行了加密处理(包括用户登陆时输入得用户口令)。 终端:接收用户的指令 TTY终端不能远程,它…...

[晕事]今天做了件晕事38 shell里的source 点号
今天碰到一个问题脚本里使用点号引入某个文件形式如下: . /tmp/abc但是脚本运行出现错误,一开始还以为是/tmp没有可执行权限(https://mzhan017.blog.csdn.net/article/details/112178736#t16),导致abc运行不了。 后来…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...
)
IGP(Interior Gateway Protocol,内部网关协议)
IGP(Interior Gateway Protocol,内部网关协议) 是一种用于在一个自治系统(AS)内部传递路由信息的路由协议,主要用于在一个组织或机构的内部网络中决定数据包的最佳路径。与用于自治系统之间通信的 EGP&…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

图表类系列各种样式PPT模版分享
图标图表系列PPT模版,柱状图PPT模版,线状图PPT模版,折线图PPT模版,饼状图PPT模版,雷达图PPT模版,树状图PPT模版 图表类系列各种样式PPT模版分享:图表系列PPT模板https://pan.quark.cn/s/20d40aa…...
-HIve数据分析)
大数据学习(132)-HIve数据分析
🍋🍋大数据学习🍋🍋 🔥系列专栏: 👑哲学语录: 用力所能及,改变世界。 💖如果觉得博主的文章还不错的话,请点赞👍收藏⭐️留言Ǵ…...

SQL慢可能是触发了ring buffer
简介 最近在进行 postgresql 性能排查的时候,发现 PG 在某一个时间并行执行的 SQL 变得特别慢。最后通过监控监观察到并行发起得时间 buffers_alloc 就急速上升,且低水位伴随在整个慢 SQL,一直是 buferIO 的等待事件,此时也没有其他会话的争抢。SQL 虽然不是高效 SQL ,但…...
