qt 实现模拟实际物体带速度的移动(水平、垂直、斜角度)——————附带完整代码
文章目录
- 0 效果
- 1 原理
- 1.1 图片旋转
- 1.2 物体按照现实中的实际距离带真实速度移动
- 2 完整实现
- 2.1 将车辆按钮封装为一个类:
- 2.2 调用方法
- 3 完整代码
- 参考
0 效果
实现后的效果如下



可以显示属性(继承自QToolButton):

鼠标悬浮显示文字

按钮显示文字
1 原理
类继承自QToolButton,默认朝右行驶为正方向,设置图片为按钮的图标:
1.1 图片旋转
- 1,如果水平移动,朝左移动(纵坐标差值为0,横坐标差值为负【终点-起点,后面计算方式相同】),则对图片进行镜像处理
image.mirrored;
QImage rotateImage(const QImage &image, qreal fAngle)
{QTransform transform;transform.rotate(fAngle);return image.transformed(transform, Qt::SmoothTransformation);}QImage tmp;if(r_x == 0 ) //Y轴{if(r_y > 0){tmp = rotateImage(m_image,90.0);}else{tmp = rotateImage(m_image,270.0);}}

朝右

朝左
- 2,如果是垂直移动,朝下移动(水平坐标差值为0,纵坐标差值大于0),把图片顺时针旋转90度;朝上移动(水平坐标差值为0,纵坐标差值小于0),图片顺指针旋转270度(对图片使用镜像
image.transformed处理);
QImage filp(const QImage &image, bool bIsHorizon)
{return image.mirrored(bIsHorizon,!bIsHorizon);
}else if(r_y == 0) //X轴{if(r_x >0){tmp = m_image;}else{tmp = filp(m_image,true);}}

朝下

朝上
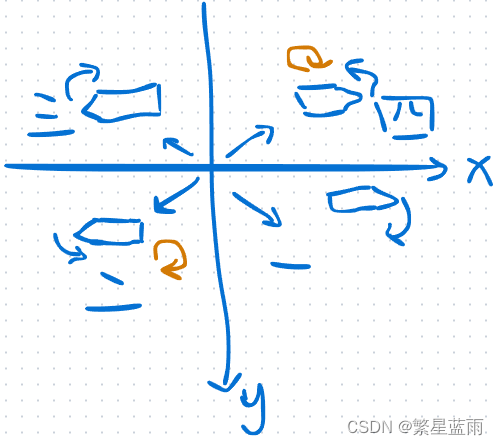
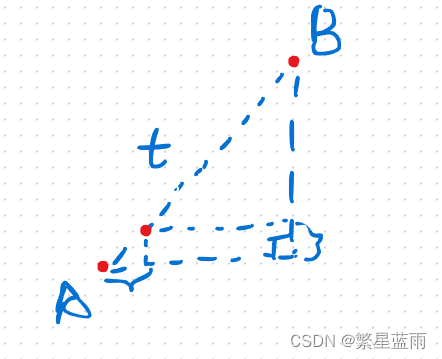
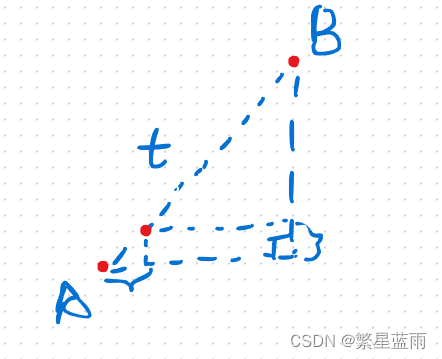
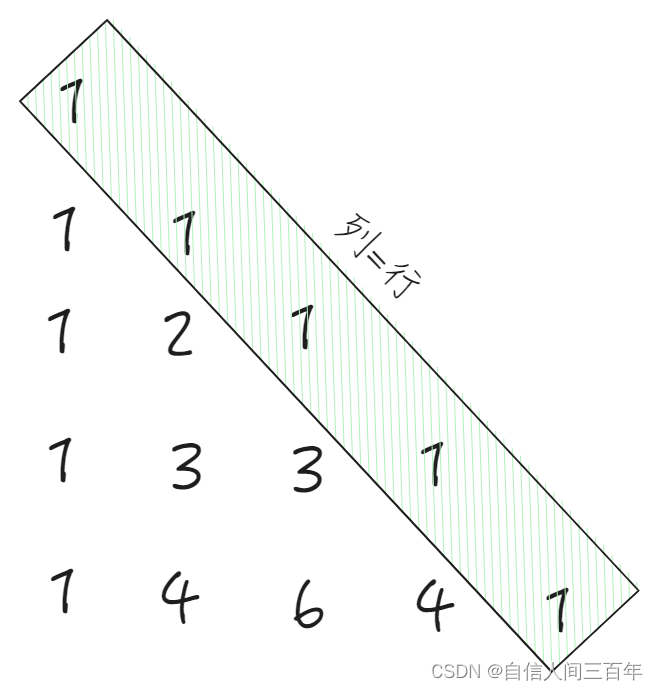
- 3,如果是倾斜移动,计算弧度(纵坐标的差和横坐标的差的比值(tan值)取反正切值(
qAtan(r_y/r_x));),把弧度转为角度(qAtan(r_y/r_x)*180/PI;)【二、三象限的旋转角度为负数】;如果方向位于第2,3象限(因为x轴正向,为水平朝右,y轴正向,为垂直向下),则把车图片做镜像处理(image.transformed处理,把车头调为朝左);
//核心QImage _filp = filp(m_image,true);qreal k = qAtan(r_y/r_x)*180/PI;tmp = rotateImage(_filp,k);
下面为四个象限的情况:
else if(r_x > 0 && r_y > 0) //第一象限{qreal k = qAtan(r_y/r_x)*180/PI;tmp = rotateImage(m_image,k);qDebug()<<"第一象限:"<<k;}else if(r_x < 0 && r_y > 0) //第二象限{QImage _filp = filp(m_image,true);qreal k = qAtan(r_y/r_x)*180/PI;qDebug()<<"第二象限:"<<k;tmp = rotateImage(_filp,360.0 + k);//顺时针旋转//tmp = rotateImage(_filp, k);//逆时针旋转}else if(r_x < 0 && r_y < 0) //第三象限{QImage _filp = filp(m_image,true);qreal k = qAtan(r_y/r_x)*180/PI;tmp = rotateImage(_filp,k);qDebug()<<"第三象限:"<<k;}else if(r_x > 0 && r_y < 0) //第四象限{qreal k = qAtan(r_y/r_x)*180/PI;tmp = rotateImage(m_image,360.0+k);//tmp = rotateImage(m_image, k);qDebug()<<"第四象限:"<<k;}

四个象限

左上(位于第三象限)

右上(位于第四象限)

右下(位于第一象限)

左下(位于第二象限)
1.2 物体按照现实中的实际距离带真实速度移动
前提:
- 1,使用
QTimer计时器,进行刷新,来更新物体位置;- 2,传入每个线段路径的起点和终点到向量(Vector)构成总路线;
- 3, 使用
move方法来进行物体移动;
算法:
- 1,根据总路线,依次计算出两点间的距离(两点间距离公式),累加后构成图形中的总距离
m_linedistance;
for(int i = 1;i< m_pointVector.size();i++){m_linedistanceVector.push_back(qSqrt((m_pointVector[i].x() - m_pointVector[i-1].x())*(m_pointVector[i].x() - m_pointVector[i-1].x())+(m_pointVector[i].y() - m_pointVector[i-1].y())*(m_pointVector[i].y() - m_pointVector[i-1].y())));m_linedistance += m_linedistanceVector.back();}
- 2,计算出图形中单次刷新的实际移动的距离(像素):
- 使用图形中的总距离
m_linedistance(单位:像素)除以输入的距离m_distance(单位:m),得到图形中1像素代表实际距离中多少米; - 使用速度
m_speed(单位:m/s)乘以时间time(单位:s,为QTimer的刷新时间)得到目前移动的像素;
- 使用图形中的总距离
qreal move_line = (time * m_speed)*m_linedistance/m_distance;
- 3,计算出坐标的变化:
- 计算方法:用上一步算出的实际移动的距离除以起点和终点两点间的距离得到移动的比列,起点的横、纵坐标分别加上比列乘以横、纵坐标的起终点之差,得到下一次移动后的坐标位置;
QPoint p;qreal t = qSqrt((end.x() - start.x())*(end.x() - start.x()) + (end.y() - start.y())*(end.y() - start.y()));p.setX((end.x() - start.x())*distance/t + start.x());p.setY((end.y() - start.y())*distance/t + start.y());

-
- 更换线路:如果当前点移动的距离和超过起点和终点间的距离差(也就是换到下一段线路上,且不是终点时),下一段线路的应该移动的距离减去当前点移动后超过的距离值(为了使得最终用时无误)为实际移动距离;
if(m_linedistanceVector[m_curposindex] <= m_curlinedistance + move_line)//超越该点{qDebug()<<"换点的距离:"<<"m_curlinedistance:"<<m_curlinedistance<<" m_linedistanceVector[m_curposindex]: "<<m_linedistanceVector[m_curposindex];//下一个点移动的距离 - 上一点移动的还未移动完的距离:为了使驾驶的时间正确m_curlinedistance = m_curlinedistance + move_line - m_linedistanceVector[m_curposindex];m_curposindex++;if(m_curposindex == m_pointVector.size() - 1)//当前点在终点{m_curlinedistance = 0;m_curposx = m_pointVector.back().x();m_curposy = m_pointVector.back().y();}else{QPoint pt = getPoswithLinedistance(m_curlinedistance, m_pointVector[m_curposindex], m_pointVector[m_curposindex+1]);m_curposx = pt.x();m_curposy = pt.y();//旋转图标位置setImageRote(m_pointVector[m_curposindex].x(), m_pointVector[m_curposindex].y(), m_pointVector[m_curposindex+1].x(), m_pointVector[m_curposindex+1].y());}}
- 4,终止:如果该点为最后一个点,则车辆停止(停止定时器刷新);
class xx{//计时器QTimer m_timer;
};if(m_curposindex == m_pointVector.size() -1){//只剩最后一个坐标时,停止计时器(停车)m_timer.stop();}
2 完整实现
2.1 将车辆按钮封装为一个类:
#ifndef VEHICLE_TOOLBUTTON_H
#define VEHICLE_TOOLBUTTON_H
#include <QToolButton>
#include <QTimer>class VehicleToolButton : public QToolButton
{Q_OBJECTpublic:/*** @brief 使用默认图片* @param parent*/VehicleToolButton(QWidget *parent = nullptr);/*** @brief VehicleToolButton* @param image:按钮的图标的文件路径* @param size:按钮大小* @param parent*/VehicleToolButton(QString imagePath, QSize size,QWidget *parent = nullptr);~VehicleToolButton();public:/*** @brief 得到速度* @return*/qreal getSpeed();/*** @brief 强制设置显示位置* @param x* @param y*/void setCurCoordinate(int x,int y);/*** @brief 设置现在所处位置* @param x* @param y*/void setCurrentPosition(int x, int y);/*** @brief 改变速度* @param _speed*/void setSpeed(qreal _speed);/*** @brief 设置行进参数* @param _v_point* @param _distance* @param _speed*/void setData(QVector<QPoint> _v_point, qreal _distance, qreal _speed);/*** @brief 设置图标图片* @param image*/void setImage(QImage image);/*** @brief 设置图标大小* @param size*/void setSize(QSize size);private:/*** @brief 计算从起点到终点方向距离distance的坐标点* @param distance* @param start* @param end* @return*/QPoint getPoswithLinedistance(qreal distance,QPoint start,QPoint end);/*** @brief 按水平轴或者垂直线作镜像翻转,bIsHorizon为true按水平轴,false按垂直方向* @param image* @param bIsHorizon* @return*/QImage filp(const QImage& image,bool bIsHorizon);/*** @brief 根据弧度值(角度值)起点(x1,y1)和终点(x2,y2)确定图片旋转的角度* @param x1* @param y1* @param x2* @param y2*/void setImageRote(int x1,int y1,int x2,int y2);/*** @brief 将图片按顺时针方向旋转一定的角度,fAngle为角度值* @param image* @param fAngle* @return*/QImage rotateImage(const QImage& image,qreal fAngle);/*** @brief 根据弧度值(角度值)r_x,r_y确定图片旋转的角度* @param r_x* @param r_y*/void setImageRote(qreal r_x,qreal r_y);/*** @brief //根据车速和运动轨迹计算time时间之后位置,timer事件调用move()函数移动到该位置,* @param time* @param x* @param y*/void getCurrentPos(qreal time,int& x,int& y);public slots:/*** @brief 刷新图片*/void updatedisplay();/*** @brief 开始定时器* @param _msec*/void startTimer(int _msec);private:QImage m_image;//按钮图标QSize m_pixSize;//按钮大小//车辆行进数据结构QVector<QPoint> m_pointVector; //行驶路径点集合(图上位置)QVector<qreal> m_linedistanceVector; //行驶路径段在图上的线段长度qreal m_distance; //行驶路径总长度(单位m)qreal m_linedistance; //行驶路径在图上的总长度int m_curposindex; //当前所在点的下标qreal m_curlinedistance; //当前所在线段上距离qreal m_curlinetotledistance; //当前行驶完成的路径长度总和int m_curposx; //当前在图上的点X坐标int m_curposy; //当前在图上的点Y坐标qreal m_speed; //当前车速//设置刷新时间(毫秒)int m_refreshTime = 10;//计时器QTimer m_timer;signals:/*** @brief 停止移动*/void stopVehicleMove();
};#endif // VEHICLE_TOOLBUTTON_H
#include "vehicle_toolbutton.h"
#include <qmath.h>
#include <QDebug>
#define PI 3.1415926VehicleToolButton::VehicleToolButton(QWidget *parent) : QToolButton(parent){//设置按钮大小this->setFixedSize(50, 50);//设置图标大小this->setIconSize(QSize(50,50));this->setAutoRaise(true);//设置按钮自动凸起this->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);QPixmap icoPix(":/Image/car.png");//QPixmap icoPix = QPixmap::fromImage(l_image);icoPix.scaled(QSize(50,50), Qt::IgnoreAspectRatio, Qt::SmoothTransformation);m_image = icoPix.toImage();m_pixSize = QSize(50,50);this->setIcon(QIcon(icoPix));}VehicleToolButton::VehicleToolButton(QString imagePath, QSize size, QWidget *parent)
:QToolButton(parent), m_pixSize(size)
{m_image.load(imagePath);//设置按钮大小this->setFixedSize(size.width(), size.height());//设置图标大小this->setIconSize(size);this->setAutoRaise(true);//设置按钮自动凸起this->setToolButtonStyle(Qt::ToolButtonTextUnderIcon);QPixmap icoPix = QPixmap::fromImage(m_image);icoPix.scaled(size, Qt::IgnoreAspectRatio, Qt::SmoothTransformation);m_image = icoPix.toImage();this->setIcon(QIcon(icoPix));}VehicleToolButton::~VehicleToolButton()
{}void VehicleToolButton::updatedisplay()
{int x=0, y=0;getCurrentPos(m_refreshTime*0.001, x, y);//得到现在的坐标this->move(x, y);//移动if(m_curposindex == m_pointVector.size() -1){//只剩最后一个坐标时,停止计时器(停车)//emit stopVehicleMove();m_timer.stop();}
}void VehicleToolButton::startTimer(int _msec)
{m_refreshTime = _msec;//关联计时器//connect(&m_timer, &QTimer::timeout, this, &VehicleToolButton::updatedisplay);//关联计时器connect(&m_timer, &QTimer::timeout, this, &VehicleToolButton::updatedisplay, Qt::UniqueConnection);m_timer.start(_msec);
}qreal VehicleToolButton::getSpeed()
{return m_speed;
}
//根据车速和运动轨迹计算time时间之后位置,timer事件调用move()函数移动到该位置
void VehicleToolButton::getCurrentPos(qreal time, int &x, int &y)
{if(m_linedistance <=0 )//所有点之间的距离为0return;//time = 刷新时间(单位为s)//time * m_speed:得到图形中点的距离长度//m_linedistance/m_distance:图形中的距离和设置距离的比列(图形中的距离1像素对应设置的实际距离?米)qreal move_line = (time * m_speed)*m_linedistance/m_distance;if(m_curposindex == m_pointVector.size()-1)//当前点在终点{}else{if(m_linedistanceVector[m_curposindex] <= m_curlinedistance + move_line)//超越该点{//下一个点移动的距离 - 上一点移动的还未移动完的距离:为了使驾驶的时间正确m_curlinedistance = m_curlinedistance + move_line - m_linedistanceVector[m_curposindex];m_curposindex++;if(m_curposindex == m_pointVector.size() - 1)//当前点在终点{m_curlinedistance = 0;m_curposx = m_pointVector.back().x();m_curposy = m_pointVector.back().y();}else{QPoint pt = getPoswithLinedistance(m_curlinedistance, m_pointVector[m_curposindex], m_pointVector[m_curposindex+1]);m_curposx = pt.x();m_curposy = pt.y();//旋转图标位置setImageRote(m_pointVector[m_curposindex].x(), m_pointVector[m_curposindex].y(), m_pointVector[m_curposindex+1].x(), m_pointVector[m_curposindex+1].y());}}else{m_curlinedistance += move_line;QPoint pt = getPoswithLinedistance(m_curlinedistance, m_pointVector[m_curposindex], m_pointVector[m_curposindex + 1]);m_curposx = pt.x();m_curposy = pt.y();}m_curlinetotledistance += move_line;}x = m_curposx;y = m_curposy;}void VehicleToolButton::setCurCoordinate(int x, int y)
{m_curposx = x;m_curposy = y;
}void VehicleToolButton::setCurrentPosition(int x, int y)
{this->move(x,y);
}void VehicleToolButton::setSpeed(qreal _speed)
{m_speed = _speed;
}
//设置行进参数
void VehicleToolButton::setData(QVector<QPoint> _v_point, qreal _distance, qreal _speed)
{m_pointVector.clear();m_linedistanceVector.clear();m_pointVector = _v_point;m_distance = _distance;m_speed = _speed;m_linedistance = 0;//距离总长度m_curposindex = -1;m_curposx = -1;m_curposy = -1;m_curlinetotledistance = 0;//计算两点间的距离长度for(int i = 1;i< m_pointVector.size();i++){m_linedistanceVector.push_back(qSqrt((m_pointVector[i].x() - m_pointVector[i-1].x())*(m_pointVector[i].x() - m_pointVector[i-1].x())+(m_pointVector[i].y() - m_pointVector[i-1].y())*(m_pointVector[i].y() - m_pointVector[i-1].y())));m_linedistance += m_linedistanceVector.back();}//位置坐标大于2个,设置最开始的坐标为起始位置,并旋转图片if(m_pointVector.size() > 0 ){m_curposindex = 0;m_curlinedistance = 0;m_curposx = m_pointVector[0].x();m_curposy = m_pointVector[0].y();if(m_pointVector.size() >1)setImageRote(m_pointVector[0].x(), m_pointVector[0].y(), m_pointVector[1].x(), m_pointVector[1].y());}
}void VehicleToolButton::setImage(QImage image)
{m_image = image;
}void VehicleToolButton::setSize(QSize size)
{m_pixSize = size;
}
//计算从起点到终点方向距离distance的坐标点
QPoint VehicleToolButton::getPoswithLinedistance(qreal distance, QPoint start, QPoint end)
{QPoint p;qreal t = qSqrt((end.x() - start.x())*(end.x() - start.x()) + (end.y() - start.y())*(end.y() - start.y()));p.setX((end.x() - start.x())*distance/t + start.x());p.setY((end.y() - start.y())*distance/t + start.y());return p;
}
//按水平轴或者垂直线作镜像翻转,bIsHorizon为true按垂直方向,false按水平轴
QImage VehicleToolButton::filp(const QImage &image, bool bIsHorizon)
{return image.mirrored(bIsHorizon,!bIsHorizon);
}//根据弧度值(角度值)起点(x1,y1)和终点(x2,y2)确定图片旋转的角度
void VehicleToolButton::setImageRote(int x1, int y1, int x2, int y2)
{setImageRote(qreal(x2-x1),qreal(y2-y1));
}
//将图片按顺时针方向旋转一定的角度,fAngle为角度值
QImage VehicleToolButton::rotateImage(const QImage &image, qreal fAngle)
{// QMatrix matrix;// matrix.rotate(fAngle);// return image.transformed(matrix, Qt::SmoothTransformation);QTransform transform;transform.rotate(fAngle);return image.transformed(transform, Qt::SmoothTransformation);}
//根据弧度值(角度值)r_x,r_y确定图片旋转的角度(核心算法)
void VehicleToolButton::setImageRote(qreal r_x, qreal r_y)
{//坐标和理论坐标轴不同,X轴正向为水平右,Y轴正向为垂直向下QImage tmp;if(r_x == 0 && r_y == 0)return;if(r_x == 0 ) //Y轴{if(r_y > 0){tmp = rotateImage(m_image,90.0);}else{tmp = rotateImage(m_image,270.0);}}else if(r_y == 0) //X轴{if(r_x >0){tmp = m_image;}else{tmp = filp(m_image,true);}}else if(r_x > 0 && r_y > 0) //第一象限{qreal k = qAtan(r_y/r_x)*180/PI;tmp = rotateImage(m_image,k);qDebug()<<"第一象限:"<<k;}else if(r_x < 0 && r_y > 0) //第二象限{QImage _filp = filp(m_image,true);qreal k = qAtan(r_y/r_x)*180/PI;qDebug()<<"第二象限:"<<k;tmp = rotateImage(_filp,360.0 + k);//顺时针旋转//tmp = rotateImage(_filp, k);//逆时针旋转}else if(r_x < 0 && r_y < 0) //第三象限{QImage _filp = filp(m_image,true);qreal k = qAtan(r_y/r_x)*180/PI;tmp = rotateImage(_filp,k);qDebug()<<"第三象限:"<<k;}else if(r_x > 0 && r_y < 0) //第四象限{qreal k = qAtan(r_y/r_x)*180/PI;tmp = rotateImage(m_image,360.0+k);//tmp = rotateImage(m_image, k);qDebug()<<"第四象限:"<<k;}tmp.scaled(this->width(), this->height());QPixmap icoPix = QPixmap::fromImage(tmp);icoPix.scaled(this->size(), Qt::IgnoreAspectRatio, Qt::SmoothTransformation);this->setIcon(QIcon(icoPix));
}2.2 调用方法
class MainInterface : public QMainWindow
{Q_OBJECTpublic:MainInterface(QWidget *parent = nullptr);~MainInterface();private:Ui::MainInterface *ui;private:VehicleToolButton* train;QVector<QPoint> m_trainMovePointVector;
signals:void startTrainMove(int msec=10);private slots:void on_pushButton_clicked();
};
MainInterface::MainInterface(QWidget *parent): QMainWindow(parent), ui(new Ui::MainInterface)
{ui->setupUi(this);QPixmap icoPix(":/Image/routeBackimage.png");icoPix.scaled(ui->label->size(), Qt::IgnoreAspectRatio, Qt::SmoothTransformation);ui->label->setScaledContents(true);ui->label->setPixmap(icoPix);//构造方法1// train = new VehicleToolButton(this);//构造方法2train = new VehicleToolButton(QString(":/Image/car.png"), QSize(50,50),this);//目标点,路径长度,速度train->setData(m_trainMovePointVector, 500.0, 20.0);train->hide();train->setText("车:112");train->setToolTip(QString("当前速度为:%1").arg(train->getSpeed()));connect(this, &MainInterface::startTrainMove, train, &VehicleToolButton::startTimer);// ui->label->hide();}//按钮点击事件
void MainInterface::on_pushButton_clicked()
{// QVector<QPoint> v_point;train->show();m_trainMovePointVector.clear();m_trainMovePointVector.push_back(QPoint(100,100));m_trainMovePointVector.push_back(QPoint(400,400));//对角线右下m_trainMovePointVector.push_back(QPoint(100,100));//对角线左上m_trainMovePointVector.push_back(QPoint(100,400));//向下开m_trainMovePointVector.push_back(QPoint(400,100));//对角线右上m_trainMovePointVector.push_back(QPoint(100,400));//对角线左下m_trainMovePointVector.push_back(QPoint(400,400));//向右开m_trainMovePointVector.push_back(QPoint(400,100));//向上开m_trainMovePointVector.push_back(QPoint(100,100));//向左开// m_trainMovePointVector.clear();// m_trainMovePointVector.push_back(QPoint(10, 822));// m_trainMovePointVector.push_back(QPoint(1200, 822));// m_trainMovePointVector.push_back(QPoint(10, 822));train->setData(m_trainMovePointVector, 300.0, 20.0);emit startTrainMove();
}
3 完整代码
代码仓库(欢迎star):
github
码云
参考
https://blog.csdn.net/u012739657/article/details/22645375
相关文章:

qt 实现模拟实际物体带速度的移动(水平、垂直、斜角度)——————附带完整代码
文章目录 0 效果1 原理1.1 图片旋转1.2 物体按照现实中的实际距离带真实速度移动 2 完整实现2.1 将车辆按钮封装为一个类:2.2 调用方法 3 完整代码参考 0 效果 实现后的效果如下 可以显示属性(继承自QToolButton): 鼠标悬浮显示文字 按钮…...

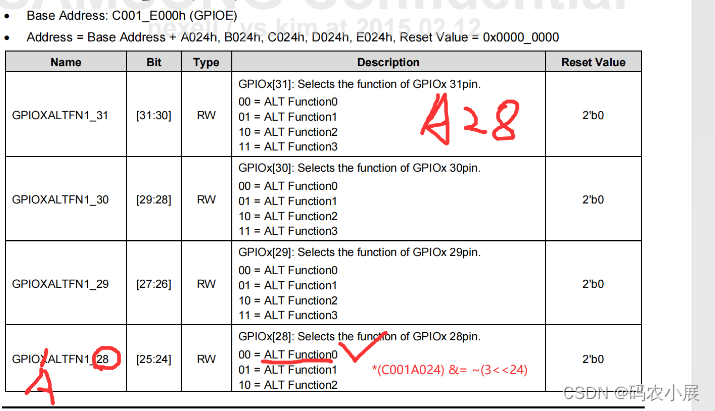
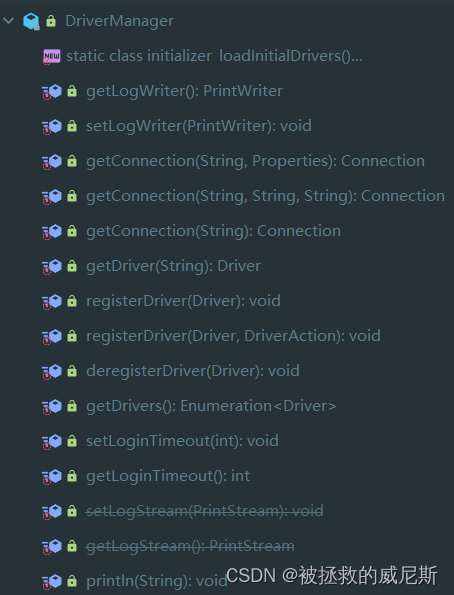
驱动开发(三):内核层控制硬件层
驱动开发系列文章: 驱动开发(一):驱动代码的基本框架 驱动开发(二):创建字符设备驱动 驱动开发(三):内核层控制硬件层 ←本文 目录…...

企业邮箱大附件无法上传?无法确认接收状态?这样解决就行
Outlook邮箱作为最常用的邮箱系统,被全世界企业采用作为内部通用沟通方式,但Outlook邮箱却有着明显的使用缺陷,如邮箱大附件上传障碍及附件接收无提示等。 1、企业邮箱大附件无法上传 Outlook企业邮箱大附件的上传上限一般是50M,…...
)
Kotlin 数据类(Data Class)
Kotlin 数据类(Data Class)是一种特别用于持有数据的类。它们简化了数据类的创建,并提供了一些自动生成的方法。下面详细介绍 Kotlin 数据类的原理和使用方法。 数据类的定义 Kotlin 中的数据类使用 data 关键字定义。例如: da…...

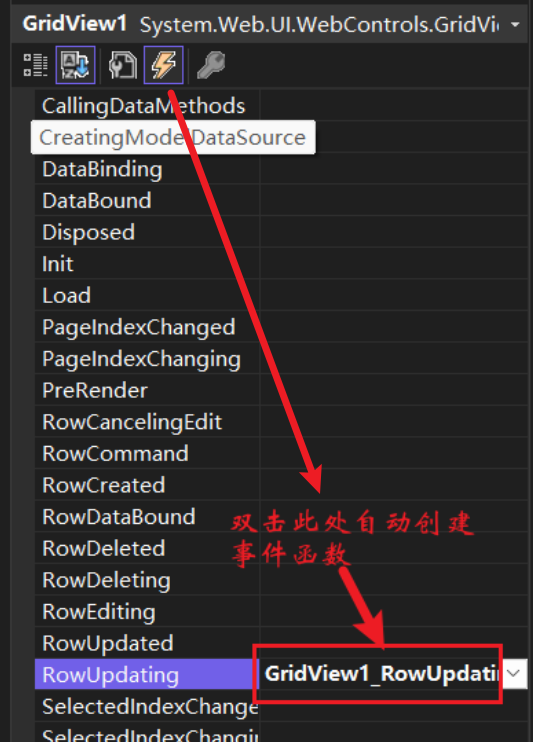
gridview自带编辑功能如何判断用户修改的值的合法性
在使用GridView的编辑功能更新值时,确保输入的值合法性是十分重要的。为了实现这一点,你可以在GridView的RowUpdating事件中加入代码来检查用户输入的值。如果发现输入的值不合法,你可以取消更新操作并向用户显示错误消息。下面是如何实现的步…...

设计模式-结构型-06-桥接模式
1、传统方式解决手机操作问题 现在对不同手机类型的不同品牌实现操作编程(比如:开机、关机、上网,打电话等),如图: UML 类图 问题分析 扩展性问题(类爆炸):如果我们再…...

安泰电压放大器的选型原则是什么
电压放大器是电子电路中常用的一种器件,主要用于放大输入电压信号。在选型电压放大器时,需要考虑以下几个原则。 根据应用需求确定放大倍数。放大倍数是指输出电压与输入电压之间的倍数关系,也称为增益。不同的应用场景对放大倍数的要求不同&…...

方法分享 |公网IP怎么指定非433端口实现https访问
公网IP可以通过指定非443端口实现HTTPS访问。在网络配置中,虽然HTTPS协议默认使用443端口,但没有规定不能在其他端口上实施HTTPS服务。使用非标准端口进行HTTPS通信需要正确配置服务器和SSL证书,并确保客户端能够连接到指定的端口。下面说明如…...

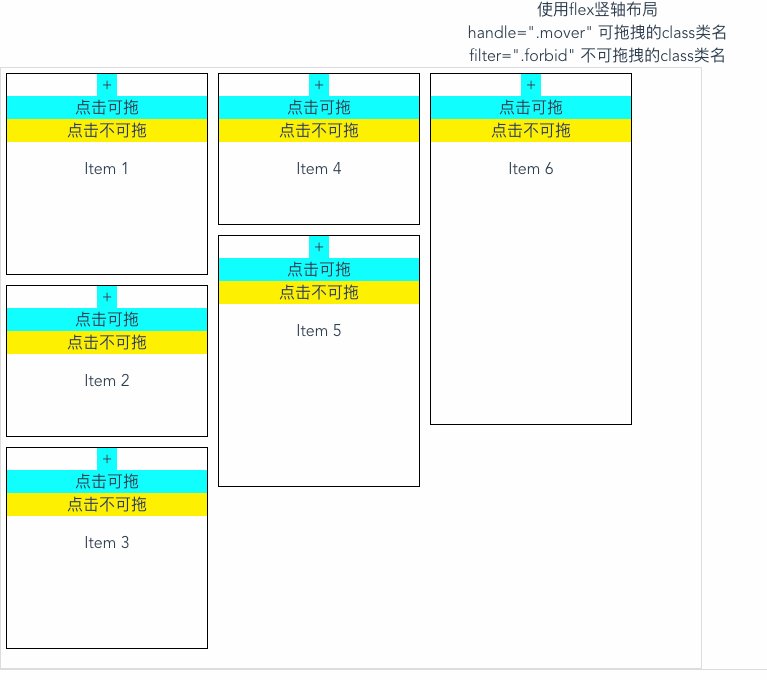
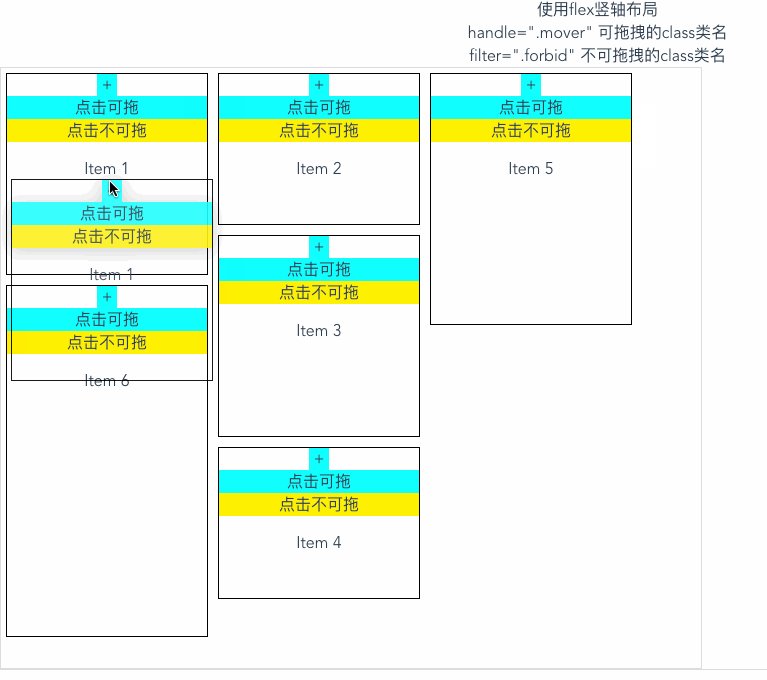
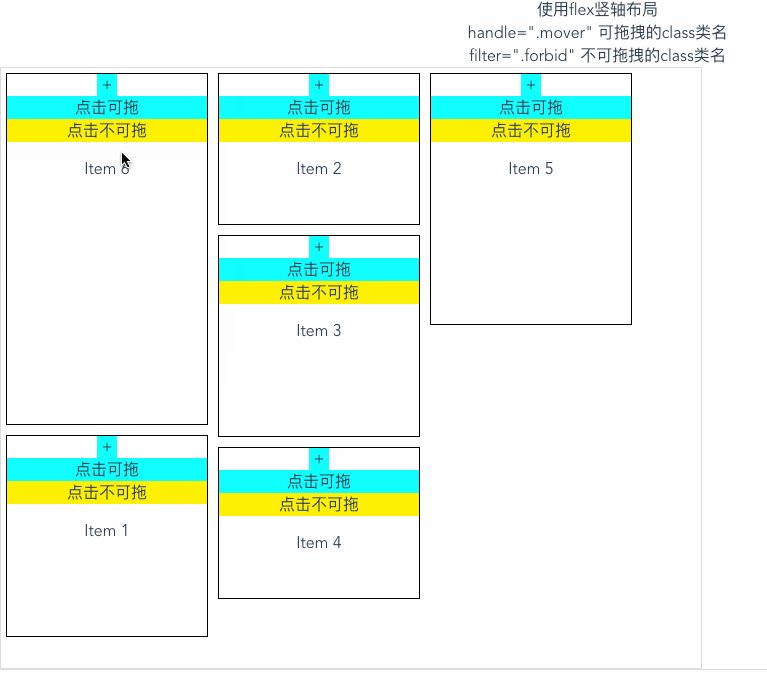
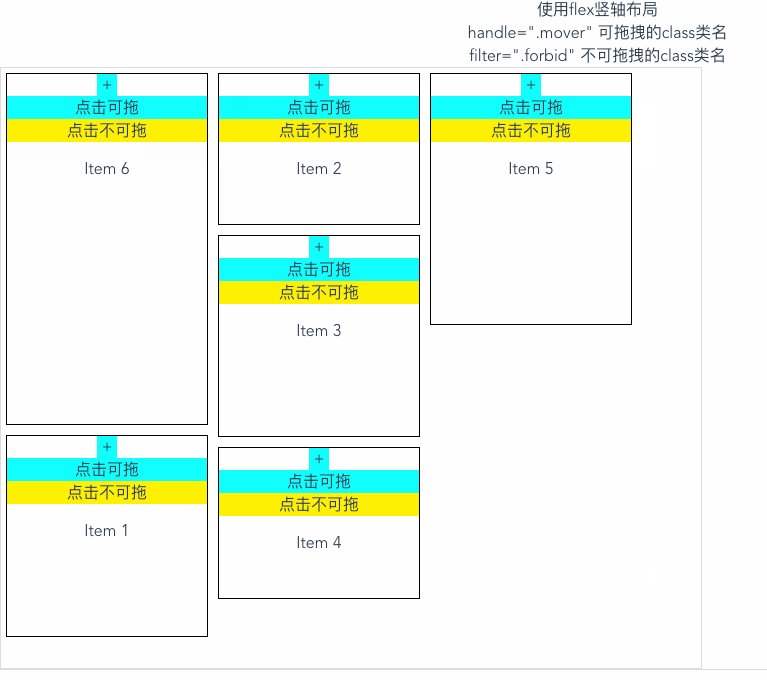
vue实现拖拽元素;vuedraggable拖拽插件
效果图: 中文文档 以下代码可直接复制使用 安装依赖 npm i -S vuedraggable使用 <template><div class"container"><div>使用flex竖轴布局 <br>handle".mover" 可拖拽的class类名 <br>filter".forbid&qu…...

Javascript介绍
Javascript 定义:一门简单的浏览器可解析的语言 作用:与HTML相结合使用,使我们的网页变得更加酷炫 发展史: 1.1992年,Nombase公司开发出来,校验表单,起名c--,后来更名为&#…...

毕业答辩PPT:如何在短时间内高效准备?
提起PPT,大家的第一反应就是痛苦。经常接触PPT的学生党和打工人,光看到这3个字母,就已经开始头痛了: 1、PPT内容框架与文案挑战重重,任务艰巨,耗费大量精力。 2、PPT的排版技能要求高,并非易事…...

树结构与算法-杨辉三角形的两种实现
什么是杨辉三角形 本文旨在讨论普通杨辉三角形的两种实现方式:迭代法和递归法。我们不详细讲解杨辉三角形的数学问题,只研究其代码实现。 杨辉三角形大致如下图: 杨辉三角形的规律 通过对杨辉三角形的图形分析,我们可以看到这几点…...

【机器学习】智能创意工厂:机器学习驱动的AIGC,打造未来内容新生态
🚀时空传送门 🔍机器学习在AIGC中的核心技术📕深度学习🎈生成对抗网络(GANs) 🚀机器学习在AIGC中的具体应用🍀图像生成与编辑⭐文本生成与对话系统🌠音频生成与语音合成 …...

Python - 一个恶意脚本
Python - 恶意脚本 使用此脚本或修改前请注意以下几点: 系统资源:大量模拟键盘和鼠标事件可能会占用大量系统资源,会导致其他应用程序运行缓慢或崩溃。 隐私和安全:如果此脚本在未经用户同意的情况下运行,它可能侵犯…...

SFNC —— 采集控制(四)
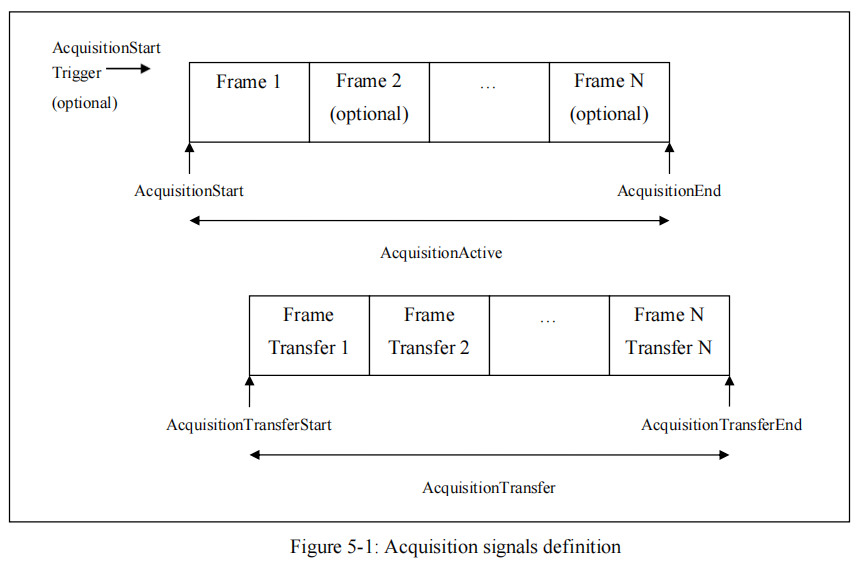
系列文章目录 SFNC —— 标准特征命名约定(一) SFNC —— 设备控制(二) SFNC —— 图像格式控制(三) SFNC —— 采集控制(四) 文章目录 系列文章目录5、采集控制(Acquisi…...

AUTOSAR学习
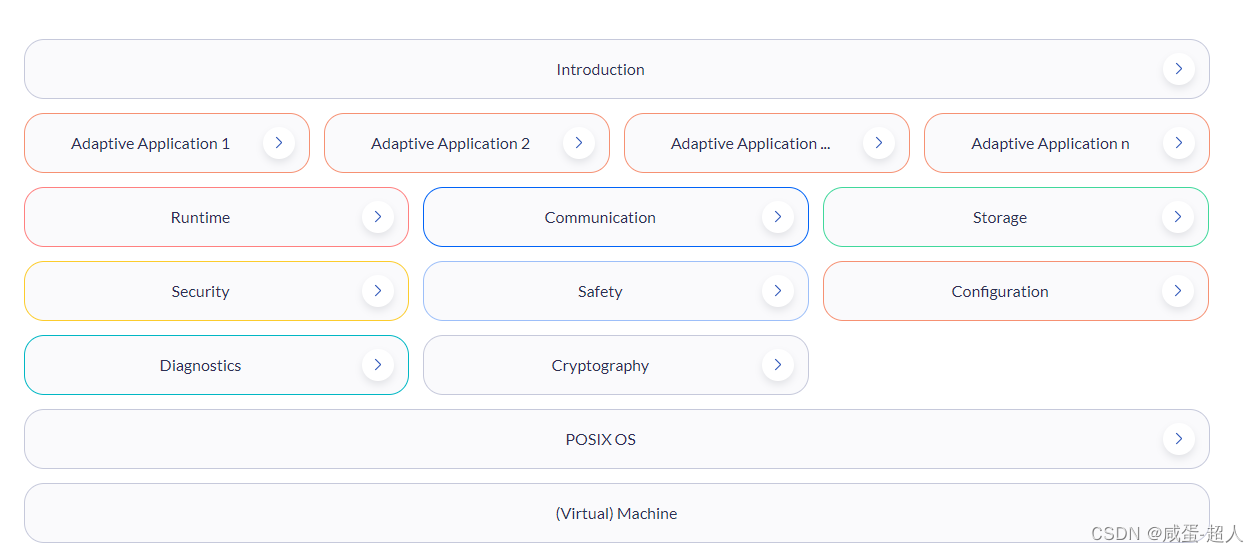
文章目录 前言1. 什么是autosar?1.1 AP(自适应平台autosar)1.2 CP(经典平台autosar)1.3 我的疑问 2. 为什么会有autosar3.autosar的架构3.1 CP的架构3.1.1 应用软件层3.1.2 运行时环境3.1.3 基础软件层 3.2 AP的架构 4. 参考资料 …...

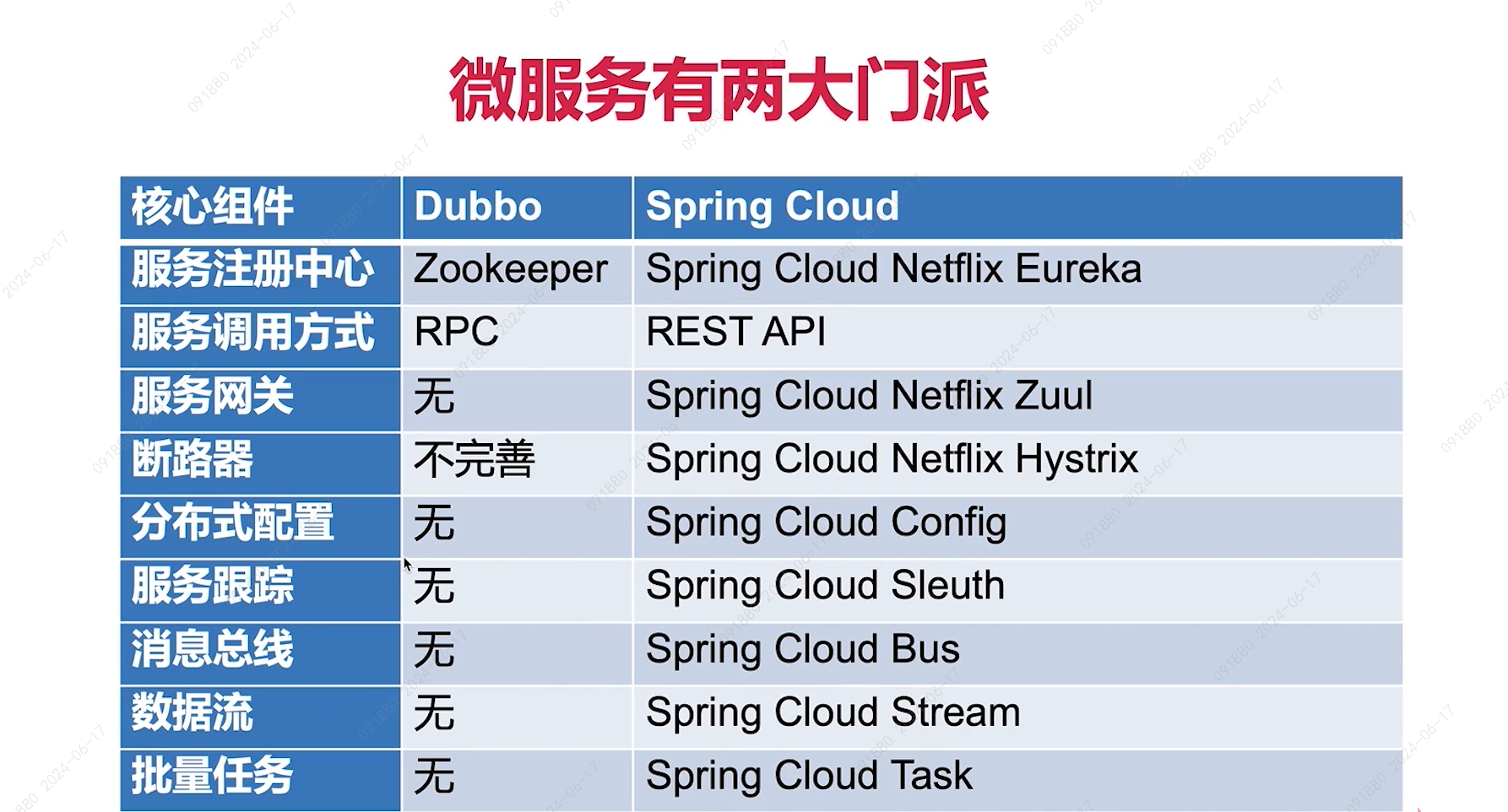
区区微服务,何足挂齿?
背景 睿哥前天吩咐我去了解一下微服务,我本来想周末看的,结果周末没带电脑,所以只能周一看了。刚刚我就去慕课网看了相关的视频,然后写一篇文章总结一下。这篇文章算是基础理论版,等我之后进行更多的实践,…...

数据结构 ->反转链表
工作原理 初始化: cur 指向传入的节点 node,即链表的头节点。prv 初始化为 NULL,用于存储当前节点的前一个节点。 循环反转: 在 while 循环中,当 cur 不为空时执行循环体。保存当前节点的下一个节点:使用 t…...

Unity基础(一)unity的下载与安装
目录 一:下载与安装 1.官网下载地址 2.推荐直接下载UnityHub 3.选择编辑器版本(推荐长期支持版) 4.在UnityHub安装选择相应的模块 二:创建项目 简介: Unity 是一款广泛应用的跨平台游戏开发引擎。 它具有以下显著特点: 强大的跨平台能力:能将开发的游…...

TOP10!YashanDB斩获广东省优秀信创产品与解决方案双料荣誉
近日,2024广东软件风云榜结果出炉,表彰为广东软件产业和数字经济、新型工业化发展作出突出贡献的企业、企业家、优秀产品等。深算院崖山数据库系统 YashanDB荣获广东省“2024年优秀信息技术应用创新产品TOP10”和“2024年优秀信息技术应用创新行业应用解…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

佰力博科技与您探讨热释电测量的几种方法
热释电的测量主要涉及热释电系数的测定,这是表征热释电材料性能的重要参数。热释电系数的测量方法主要包括静态法、动态法和积分电荷法。其中,积分电荷法最为常用,其原理是通过测量在电容器上积累的热释电电荷,从而确定热释电系数…...

【从零开始学习JVM | 第四篇】类加载器和双亲委派机制(高频面试题)
前言: 双亲委派机制对于面试这块来说非常重要,在实际开发中也是经常遇见需要打破双亲委派的需求,今天我们一起来探索一下什么是双亲委派机制,在此之前我们先介绍一下类的加载器。 目录 编辑 前言: 类加载器 1. …...

tauri项目,如何在rust端读取电脑环境变量
如果想在前端通过调用来获取环境变量的值,可以通过标准的依赖: std::env::var(name).ok() 想在前端通过调用来获取,可以写一个command函数: #[tauri::command] pub fn get_env_var(name: String) -> Result<String, Stri…...

【Kafka】Kafka从入门到实战:构建高吞吐量分布式消息系统
Kafka从入门到实战:构建高吞吐量分布式消息系统 一、Kafka概述 Apache Kafka是一个分布式流处理平台,最初由LinkedIn开发,后成为Apache顶级项目。它被设计用于高吞吐量、低延迟的消息处理,能够处理来自多个生产者的海量数据,并将这些数据实时传递给消费者。 Kafka核心特…...

针对药品仓库的效期管理问题,如何利用WMS系统“破局”
案例: 某医药分销企业,主要经营各类药品的批发与零售。由于药品的特殊性,效期管理至关重要,但该企业一直面临效期问题的困扰。在未使用WMS系统之前,其药品入库、存储、出库等环节的效期管理主要依赖人工记录与检查。库…...

【Java多线程从青铜到王者】单例设计模式(八)
wait和sleep的区别 我们的wait也是提供了一个还有超时时间的版本,sleep也是可以指定时间的,也就是说时间一到就会解除阻塞,继续执行 wait和sleep都能被提前唤醒(虽然时间还没有到也可以提前唤醒),wait能被notify提前唤醒…...

【见合八方平面波导外腔激光器专题系列】用于干涉光纤传感的低噪声平面波导外腔激光器2
----翻译自Mazin Alalus等人的文章 摘要 1550 nm DWDM 平面波导外腔激光器具有低相位/频率噪声、窄线宽和低 RIN 等特点。该腔体包括一个半导体增益芯片和一个带布拉格光栅的平面光波电路波导,采用 14 引脚蝶形封装。这种平面波导外腔激光器设计用于在振动和恶劣的…...
