异步控制流程 遍历篇
文章目录
- 基础方法
- onlyOnce 只执行一次,第二次报错
- once 只执行一次,第二次无效
- iteratorSymbol 判断是否具有迭代器并返回迭代器
- arrayEach 普通数组遍历
- baseEach 对象类型遍历
- symbolEach 具有迭代器类型遍历
- 异步遍历
- each
异步控制流程的目的:
- 对异步操作提供类似同步遍历的操作
- 本文的Promise兼容均为在原本只支持node回调的方式下修改
基础方法
onlyOnce 只执行一次,第二次报错
- 只执行一次,因为第二次func变成了抛出错误
function onlyOnce(func) {return function(err, res) {var fn = func;func = throwError;fn(err, res);};
}
once 只执行一次,第二次无效
- 只执行一次,因为第二次func变成了空函数
function once(func) {return function(err, res) {var fn = func;func = noop;fn(err, res);};}
iteratorSymbol 判断是否具有迭代器并返回迭代器
var iteratorSymbol = typeof Symbol === func && Symbol.iterator;
arrayEach 普通数组遍历
- iterator:每次遍历的回调- callback:内部有个计数器,执行遍历完成后的回调function arrayEach(array, iterator, callback) {var index = -1;var size = array.length;// 三个参数情况if (iterator.length === 3) {while (++index < size) {// 传入value、key、手动计数最后遍历完成回调(只有第一次执行有效)iterator(array[index], index, onlyOnce(callback));}} else { // 两个参数情况while (++index < size) {iterator(array[index], onlyOnce(callback));}}
}
baseEach 对象类型遍历
function baseEach(object, iterator, callback, keys) {var key;var index = -1;var size = keys.length;// 三个参数情况if (iterator.length === 3) {while (++index < size) {key = keys[index];iterator(object[key], key, onlyOnce(callback));}} else { // 两个参数情况while (++index < size) {iterator(object[keys[index]], onlyOnce(callback));}}
}
symbolEach 具有迭代器类型遍历
function symbolEach(collection, iterator, callback) {var iter = collection[iteratorSymbol]();var index = 0;var item;// 三个参数情况if (iterator.length === 3) {while ((item = iter.next()).done === false) {iterator(item.value, index++, onlyOnce(callback));}} else {// 两个参数情况while ((item = iter.next()).done === false) {index++;iterator(item.value, onlyOnce(callback));}}return index;}
异步遍历
each
- 实现 forEach 效果
- 原理:每次回调中执行计数器,判断计数完毕时,执行结束回调
exports.each=createEach(arrayEach, baseEach, symbolEach)function createEach(arrayEach, baseEach, symbolEach) {return function each(collection, iterator, callback) {let promise=new Promise((resolve,reject)=>{callback = once(callback || noop);var size, keys;var completed = 0;if (isArray(collection)) {size = collection.length;arrayEach(collection, iterator, done);} else if (iteratorSymbol && collection[iteratorSymbol]) {size = symbolEach(collection, iterator, done);size && size === completed && callback(null);} else if (typeof collection === obj) {// Object.keyskeys = nativeKeys(collection);size = keys.length;baseEach(collection, iterator, done, keys);}if (!size) {callback(null);reject('value should be an object');}function done(err, bool) {if (err) {callback = once(callback);callback(err);reject(err);} else if (++completed === size) {callback(null);resolve('null')} else if (bool === false) {callback = once(callback);callback(null);reject('cancel');}}})return promise.then((res)=>res).catch(err=> Promise.reject(err))};}基本使用:
const array = { a: 1, b: 3, c: 2 };;
const iterator = function(key, value,done) {setTimeout(function() {done()// done() done只有第一次执行有效// done(err)、done(null,false) 结束遍历并执行最终回调}, key * 1000);
};// 回调方式
nac.each(array, iterator, function(err) {console.log('done')
});// Promise方式
async function neo(){try {let res=await nac.each(array, iterator);console.log('success',res); } catch (error) {console.log('error',error)}}相关文章:

异步控制流程 遍历篇
文章目录基础方法onlyOnce 只执行一次,第二次报错once 只执行一次,第二次无效iteratorSymbol 判断是否具有迭代器并返回迭代器arrayEach 普通数组遍历baseEach 对象类型遍历symbolEach 具有迭代器类型遍历异步遍历each异步控制流程的目的: 对…...

ICASSP 2023论文模型开源|语音分离Mossformer
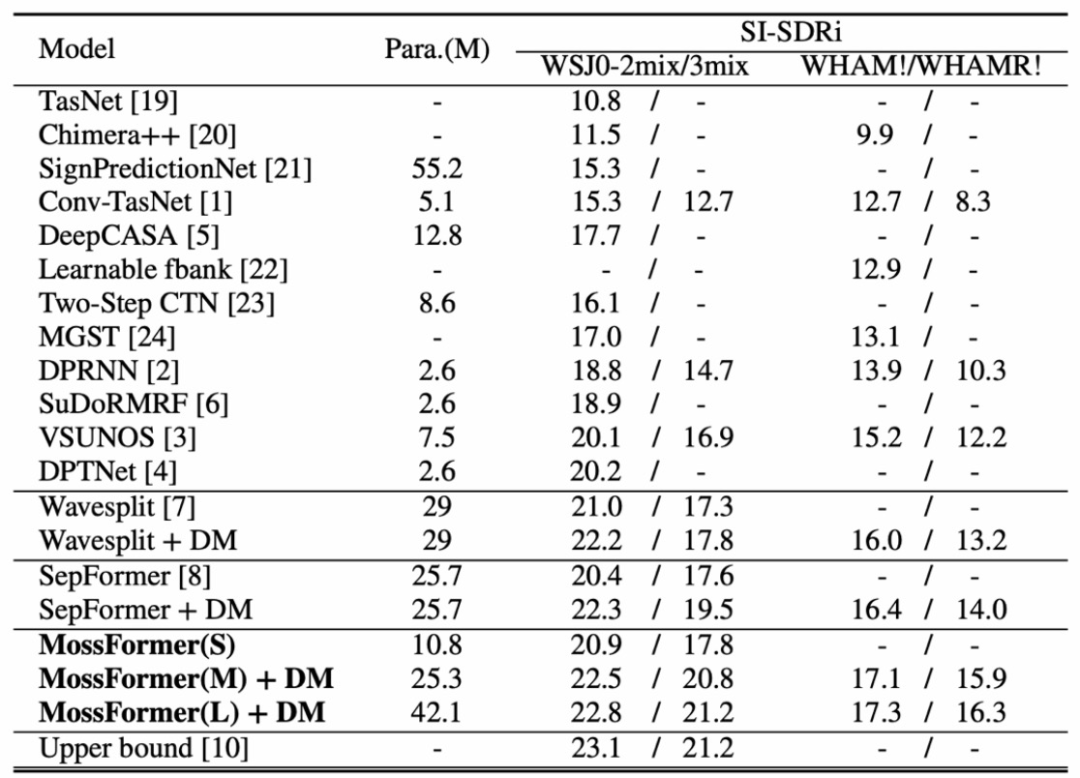
人类能在复杂的多人说话环境中轻易地分离干扰声音,选择性聆听感兴趣的主讲人说话。但这对机器却不容易,如何构建一个能够媲美人类听觉系统的自动化系统颇具挑战性。 本文将详细解读ICASSP2023本届会议收录的单通道语音分离模型Mossformer论文࿰…...

vs2019 更改工程项目名称
本地 解决方案所在的位置为:D:\Projcet 解决方案名称:hello.sln 位置:D:\Projcet\hello.sln 工程项目名称:test 位置:D:\Projcet\test (文件夹中包含头文件,源文件) 工程包含的文件: fun.h …...

FusionCompute安装和配置步骤
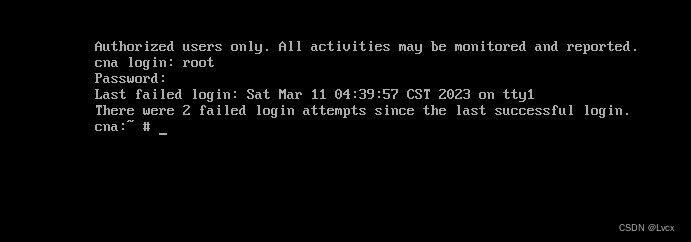
1. 先去华为官网下载FusionCompute的镜像 下载地址:https://support.huawei.com/enterprise/zh/distributed-storage/fusioncompute-pid-8576912/software/251713663?idAbsPathfixnode01%7C22658044%7C7919788%7C9856606%7C21462752%7C8576912 下载后放在D盘中&am…...

makefile 参数和基本使用
make 常用选项make[-f file] [options] [target]make 默认在当前目录中查找GUNmakefile、makefile 及 Makefile 文件作为make的输入文件-f 指定文件作为输入文件-v 显示版本号-n 只输出命令不执行, 一般作为测试-s 执行命令不显示命令,-w 显示执行前和执…...

golang 占位符还傻傻分不清?
xdm ,写 C/C 语言的时候有格式控制符,例如 %s , %d , %c , %p 等等 在写 golang 的时候,也是有对应的格式控制符,也叫做占位符,写这个占位符,需要有对应的数据与之对应,不能瞎搞 基本常见常用…...

manacher算法详解
例题 求一个字符串的最长回文子串的长度 O(N2)O(N^2)O(N2)的解法很容易想,就是从每个字符位置向左右同时拓展,然后检查当前是不是回文,更新长度,可以简单写一下代码 int solve(string &ss){int ans 0;int n ss.length();s…...

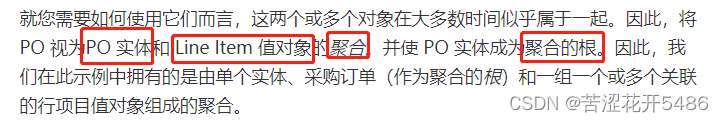
要做一个关于DDD的内部技术分享,记录下用到的资源,学习笔记(未完)
最后更新于2023年3月10日 14:28:08 问题建模》软件分层》具体结构,是层层递进的关系。有了问题建模,才能进行具体的软件分层的讨论,再有了分层,才能讨论在domain里面应该怎么实现具体结构。 1、问题建模:Domain、Mod…...

KDZD互感器二次负载测试仪
一、概述 电能计量综合误差过大是电能计量中普遍存在的一个关键问题。电压互感器二次回路压降引起的计量误差往往是影响电能计量综合误差的因素。所谓电压互感器二次压降引起的误差,就是指电压互感器二次端子和负载端子之间电压的幅值差相对于二次实际电压的百分数…...

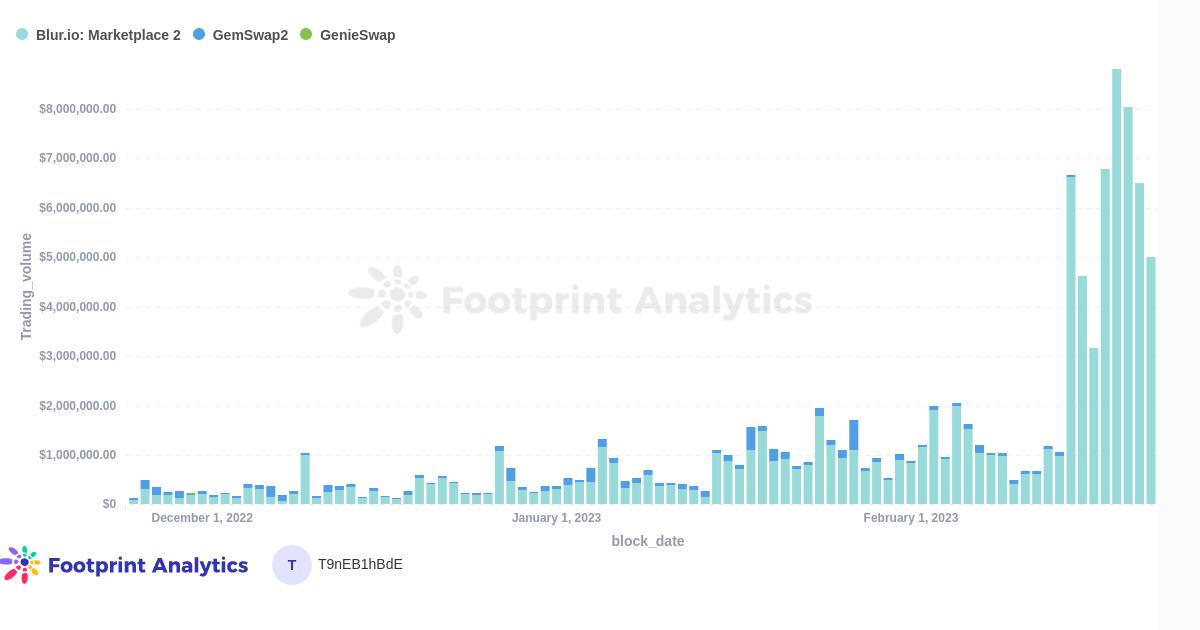
在空投之后,Blur能否颠覆OpenSea的主导地位?
Mar. 2023, Daniel数据源: NFT Aggregators Overview & Aggregator Statistics Overview & Blur Airdrop一年前,通过聚合器进行的NFT交易量开始像滚雪球一样增长,有时甚至超过了直接通过市场平台的交易量。虽然聚合器的使用量从10月到…...

2023年新三板产品及服务研究报告
第一章 概述 全国中小企业股份转让系统(英语:National Equities Exchange and Quotations,缩写NEEQ),简称股转系统,是第三家全国性证券交易场所,因挂牌企业均为高科技企业而不同于原转让系统内…...
张力控制之开环模式
张力控制的相关知识也可以参看专栏的其它文章,链接如下: 张力闭环控制之传感器篇(精密调节气阀应用)_RXXW_Dor的博客-CSDN博客跳舞轮对应张力调节范围,我们可以通过改变气缸的气压方式间接改变,张力跳舞轮在收放卷闭环控制上的详细应用,可以参看下面的文章链接,这里我…...

python的django框架从入门到熟练【保姆式教学】第二篇
在上一篇博客中,我们介绍了Django的基础知识,并创建了一个简单的Web应用程序。在本篇教程中,我们将深入探讨Django的模型层(Model),它是Django应用程序的核心组件之一。 模型层 Django的模型层是一个对象…...

解决win10的过度保护导致文件下载不了程序不能打开运行
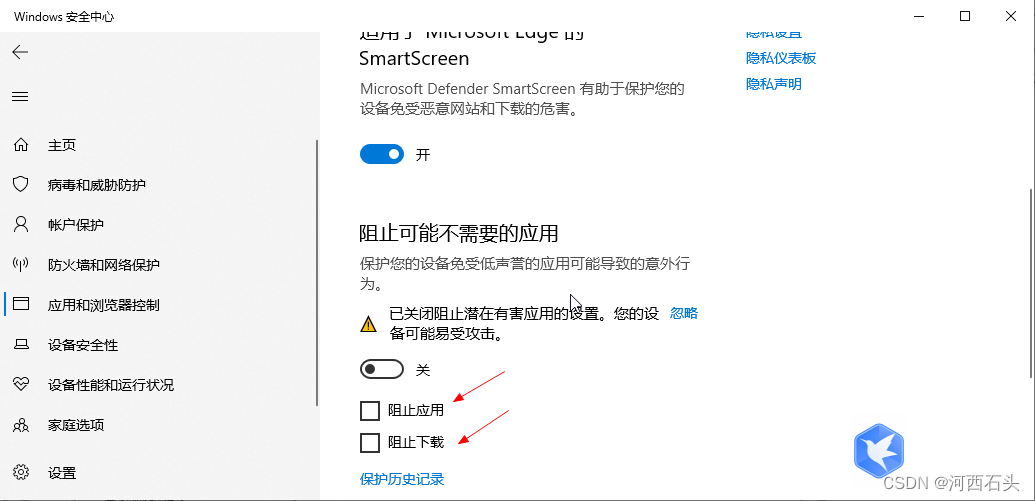
win7看来大概是要离我们远去了,虽然我们还能看见她的背影,但大势所趋,我们也只能慢慢的接受win10进入到我们的日常生活。但win10很多时候过度的保护却给我们带来了不便。这里列举两个最常见的问题,当然我这里也给出了解决方案。 文…...

扬帆优配|业务量大突破,这个行业发展明显向好
近期上市的新股,大都在招股阐明书里公布了本年第一季度成绩预告。 我国快递事务量本年已达200亿件 国家邮政局监测数据显现,到3月8日,本年我国快递事务量已到达200.9亿件,比2019年到达200亿件提前了72天,比2022年提前…...

DJ1-4 计算机网络和因特网
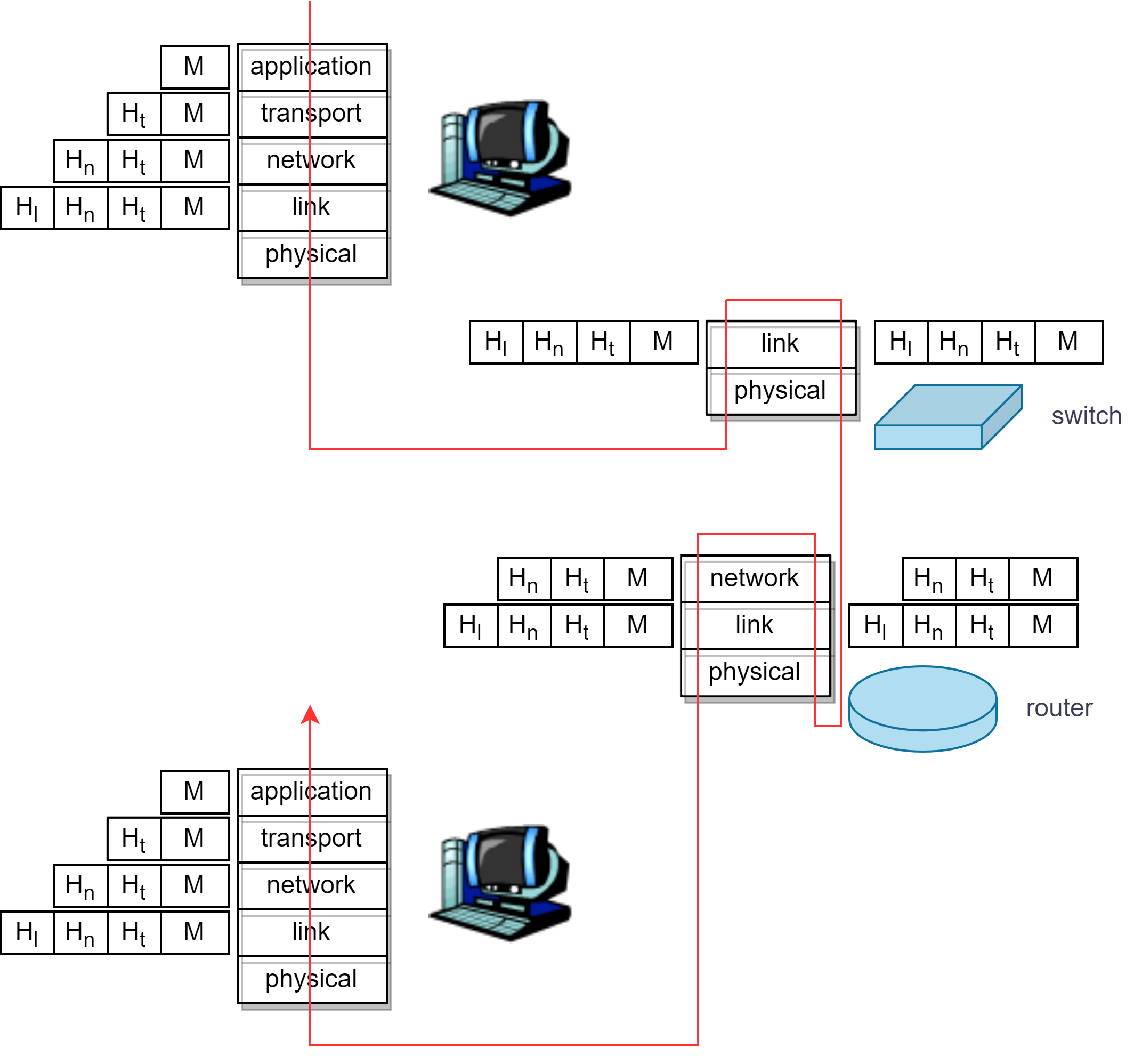
目录 一、协议层及其服务模型 ISO/OSI 七层参考模型 TCP/IP 参考模型 1. 网际协议栈(protocol stack) 2. 分层:逻辑通信 3. 协议分层与数据 二、攻击威胁下的网络 1. 植入恶意软件 2. 攻击服务器和网络基础设施 3. 嗅探分组 4. 伪…...

Nginx根据$host及请求的URI规则重定向rewrite
项目背景: 将域名请求从默认的80端口转发到443 ssl。本项目特殊之处是一个端口监听多个域名,某些域名还有跳转到特定的地址。 普通情况: server { listen 80; #默认的80端口,非…...

人工智能实验一:使用搜索算法实现罗马尼亚问题的求解
1.任务描述 本关任务: 了解有信息搜索策略的算法思想;能够运用计算机语言实现搜索算法;应用A*搜索算法解决罗马尼亚问题; 2.相关知识 A*搜索 算法介绍 A*算法常用于 二维地图路径规划,算法所采用的启发式搜索可以…...

Spring Security基础入门
基础概念 什么是认证 认证:用户认证就是判断一个用户的身份身份合法的过程,用户去访问系统资源的时候系统要求验证用户的身份信息,身份合法方可继续访问,不合法则拒绝访问。常见的用户身份认证方式有:用户密码登录&am…...

dnsresolver-limit
文件OperationLimiter.h功能DnsResolver是andnroid中提供DNS能力的小型DNS解析器,limit是其中的一个小模块,支持全局、基于key(UID)的DNS请求限制。DnsResolver是多线程模型,单个DNS请求最多启动3个线程(传统DNS)。在网…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

java 实现excel文件转pdf | 无水印 | 无限制
文章目录 目录 文章目录 前言 1.项目远程仓库配置 2.pom文件引入相关依赖 3.代码破解 二、Excel转PDF 1.代码实现 2.Aspose.License.xml 授权文件 总结 前言 java处理excel转pdf一直没找到什么好用的免费jar包工具,自己手写的难度,恐怕高级程序员花费一年的事件,也…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

解决本地部署 SmolVLM2 大语言模型运行 flash-attn 报错
出现的问题 安装 flash-attn 会一直卡在 build 那一步或者运行报错 解决办法 是因为你安装的 flash-attn 版本没有对应上,所以报错,到 https://github.com/Dao-AILab/flash-attention/releases 下载对应版本,cu、torch、cp 的版本一定要对…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

有限自动机到正规文法转换器v1.0
1 项目简介 这是一个功能强大的有限自动机(Finite Automaton, FA)到正规文法(Regular Grammar)转换器,它配备了一个直观且完整的图形用户界面,使用户能够轻松地进行操作和观察。该程序基于编译原理中的经典…...
