[Vue3:组件通信)子组件props接收和watch监听,emit发送父组件 (添加修改设置成绩,添加、删除选课记录)
文章目录
- 一:系统功能:设置成绩(添加或修改)
- 交互逻辑:涉及页面 Page02.vue,ModalEdit.vue
- 主页面Page.vue注入子页面,使用子页面标签属性
- 主页面对子页面做通信,子页面ModalEdit接收参数和监听时间涉及到组件props,watch
- 子页面ModalEdit通过props属性接收控制属性
- 子页面ModalEdit向父页面传递参数
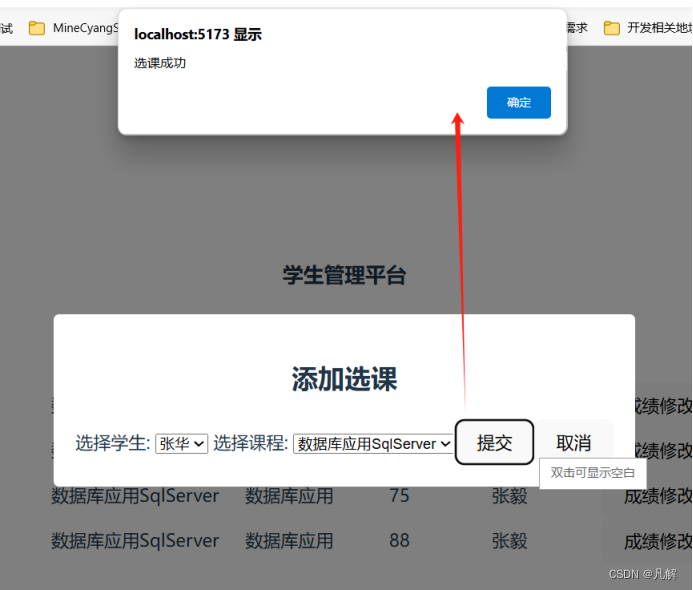
- 二:系统功能:添加选课
- 三:系统功能:删除选课
- 四:相关页面完整代码
- Page02.vue
- ModalEdit.vue
- ModalCourseAdd.vue
- 五:页面运效果
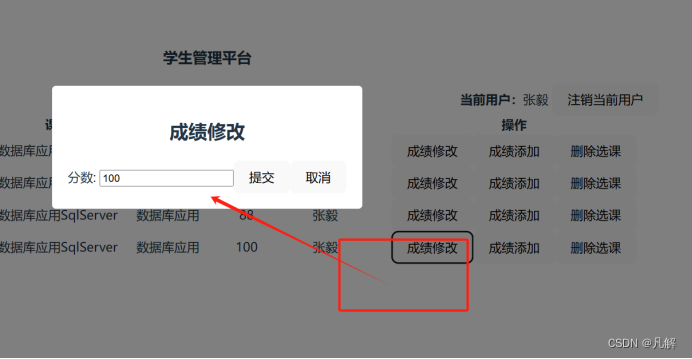
一:系统功能:设置成绩(添加或修改)
交互逻辑:涉及页面 Page02.vue,ModalEdit.vue
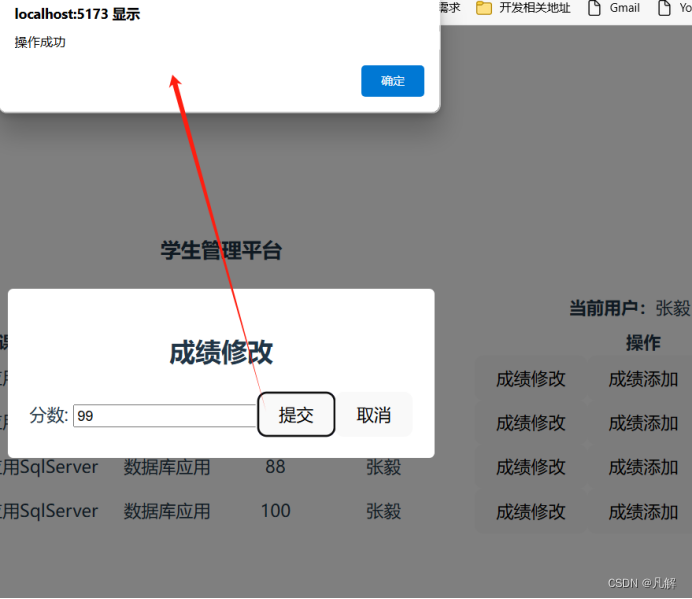
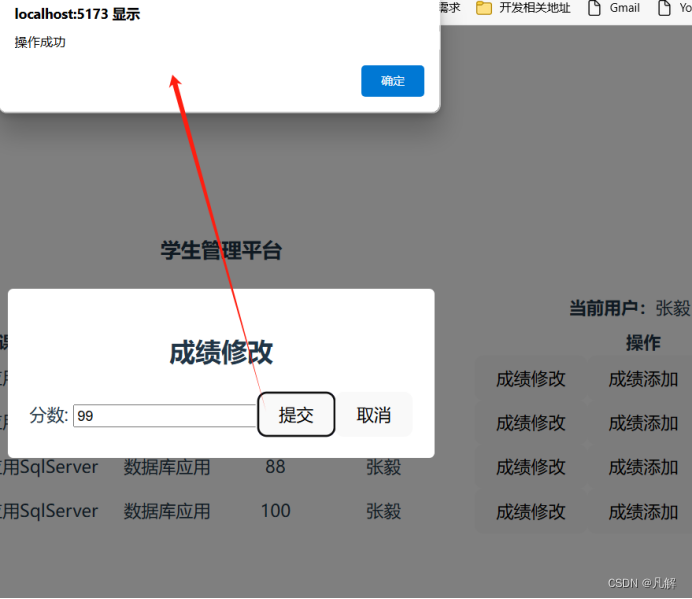
点击成绩修改按钮弹出 成绩修改页面,展示分数并可设置分数
点击提交发送请求/api/baseStudentCourse/updata
成功则返回上一页面进行刷新数据发送请求/api/baseStudentCourse/list
主页面Page.vue注入子页面,使用子页面标签属性
<el-table-column label="操作" width="380"><template #default="{ row, $index }"><el-button size="mini" type="warning" @click="editItem(row, $index)" @updateData="handleData" >成绩修改</el-button><el-button size="mini" type="warning" @click="addItem(row, $index)" @updateData="handleData" >成绩添加</el-button><el-button size="mini" type="danger" @click="handleDeleteCourse(row, $index)" @updateData="handleData" >删除选课</el-button></template></el-table-column></el-table>
<ModalEdit v-model:visible="showModal" :edit-data="editData" :show-flag = "showFlag" @refreshData="refreshData" />
<ModalCourseAdd v-model:visible="showModalAddCourse" @refreshData="refreshData" />
<script setup>
import { useRouter } from 'vue-router';
import {onMounted, ref} from 'vue';
import axios from "axios";
import ModalEdit from "./ModalEdit.vue";
import ModalCourseAdd from "./ModalCourseAdd.vue";
const showModal = ref(false);
const showModalAddCourse = ref(false);
const editData = ref(null);
const showFlag = ref(String);主页面对子页面做通信,子页面ModalEdit接收参数和监听时间涉及到组件props,watch
子页面ModalEdit通过props属性接收控制属性
在 Vue.js 中,props 用于接收来自父组件的数据。这里定义了三个属性(props):visible、editData 和 showFlag。我将逐一分析这些属性
父页面Page当点击add或edit, 设置这个showModal.value属性为true(v-model:visible=“showModal”),这里showModal,并给editData赋值
在 Vue 3 中,v-model 可以绑定到组件的任意 prop 上,这里它绑定了 showModal 数据属性,这意味着 showModal 的值将与 ModalEdit 组件内部的 visible 状态保持同步。当 ModalEdit 组件的 visible 状态改变时,它会更新父组件的 showModal 数据属性,反之亦然。
:show-flag=“showFlag”: 类似地,这也是一个动态 prop 绑定,将父组件中的 showFlag 数据传递给 ModalEdit 组件。showFlag 可能用于控制模态框中某些元素的显示或隐藏。
const editItem = (item, index) => {editData.value = item;showModal.value = true; // v-model:visible="showModal"showFlag.value = '成绩修改';
};
const addItem = (item, index) => {editData.value = item;showModal.value = true;showFlag.value = '成绩添加';
};
watch是vue组件的一个选项,这里是用来监视visible这个数据属性的变化;
父页面visible属性默认是false
<ModalEdit v-model:visible="showModal" :edit-data="editData" :show-flag = "showFlag" @refreshData="refreshData" />
const showModal = ref(false);
父页面点击操作visible设置true,子页面同时watch监听visible发生变化,editData展示和渲染默认成绩数据,visible 为true展示页面(默认隐藏)
watch: {visible() {this.formData.id = this.editData.id; // 初始化id字段this.formData.score = this.editData.score;// this.formData.score = this.editData.score;}},props: {visible: {type: Boolean,required: true},editData: {type: Object,default: () => ({})},showFlag: {type: Object,default: () => ({})}},
子页面ModalEdit向父页面传递参数
这部分定义了该组件可能向父组件发出的三个自定义事件:
update:visible:通常用于更新一个名为 visible 的 prop 的值,这是 Vue 的 .sync 修饰符常用的模式。
submit:可能是当表单数据被提交时触发的事件。
refreshData:可能是当数据更新后,通知父组件刷新或重新获取数据的事件。
这里主要用了refreshData事件:当子页面更新成功后通知父组件事件函数(重新请求刷新数据)
ModalEdit
子页面:
this.$emit('refreshData', { // 假设服务器返回了更新后的数据,或者你可以传递更新后的id和scoresuccess: true,message: resp.data.message,});
父页面:
<template><ModalEdit v-model:visible="showModal" :edit-data="editData" :show-flag = "showFlag" @refreshData="refreshData" />
</template>
<script setup>
// 成绩修改
const refreshData = () => {axios.post("/api/baseStudentCourse/list", {id: localStorage.getItem('id')}).then(resp => {if (resp.data.code === 200) {tableData.value = resp.data.data} else {alert(resp.data.message);}})showModal.value = false;showModalAddCourse.value = false;
} ;
</script>
emits: ['update:visible', 'submit', 'refreshData'],methods: {handleSubmit() {// 确保发送完整对象,包含id字段this.$emit('submit', { ...this.formData });},closeModal() {this.$emit('update:visible', false);},// 成绩录入/修改submit () {debuggerconsole.log(this.formData)// 编辑逻辑const response = axios.post("/api/baseStudentCourse/update", {id: this.formData.id,score: this.formData.score}).then(resp => {if (resp.data.code === 200) {alert(resp.data.message);// 发送一个事件给父组件,表示数据已更新this.$emit('refreshData', { // 假设服务器返回了更新后的数据,或者你可以传递更新后的id和scoresuccess: true,message: resp.data.message,});} else {alert(resp.data.message);}})}}
二:系统功能:添加选课
父组件与子组件交互和上述设置成绩交互逻辑一致,
主要是多了进入子页面展示下拉列表:v-for,
<form @submit.prevent="handleSubmit"><label>选择学生:<select v-model="formData.student"><option v-for="student in students" :key="student.id" :value="student.id">{{ student.name }}</option></select></label><label>选择课程:<select v-model="formData.course"><option v-for="course in courses" :key="course.id" :value="course.id">{{ course.name }}</option></select></label><!-- 其他需要编辑的字段也可以在这里添加 --><button type="submit" @click="submit">提交</button><button @click="closeModal">取消</button></form>
<script>
import axios from "axios";export default {props: {visible: {type: Boolean,required: true},showFlag: {type: Object,default: () => ({})}},emits: ['update:visible', 'submit', 'refreshData'],data() {return {formData: {id: null, // 添加id字段score: null}};},created () {axios.post("/api/student/list", {}).then(res => {if (res.data.code === 200) {debuggerthis.students = res.data.data}})axios.post("/api/course/list", {}).then(resp => {if (resp.data.code === 200) {debuggerthis.courses = resp.data.data}})console.log("准备输出课程和学生信息")console.log(this.courses)console.log(this.students)},methods: {closeModal() {this.$emit('update:visible', false);},// 成绩录入/修改submit() {console.log(this.formData)// 编辑逻辑axios.post("/api/baseStudentCourse/save", {studentId: this.formData.student,courseId: this.formData.course,teacherId: localStorage.getItem('id')}).then(resp => {
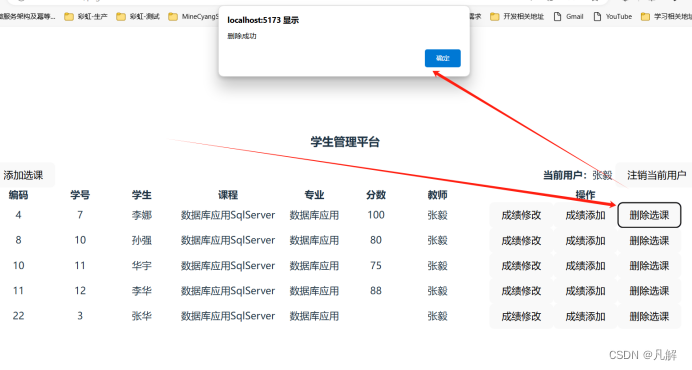
三:系统功能:删除选课
直接删除当前行数据
// 删除选课
const handleDeleteCourse = (row, index) => {console.log(row)axios.post("/api/baseStudentCourse/delete", {id: row.id}).then(resp => {if (resp.data.code === 200) {alert(resp.data.message);axios.post("/api/baseStudentCourse/list", {id: localStorage.getItem('id')}).then(resp => {if (resp.data.code === 200) {tableData.value = resp.data.data} else {alert(resp.data.message);}})} else {alert(resp.data.message);}})
};
四:相关页面完整代码
Page02.vue
<template><div class="container"><div class="title-container" style="margin-top: 20px;"><h3 class="title">学生管理平台</h3></div><div class="user-info"><div class="buttons"><el-button size="mini" class="user-button primary" @click="handleAddCourse()" :closeCourseModal = "closeModal">添加选课</el-button>                                                <span><b>当前用户:</b></span>{{currentUser}}<el-button size="mini" class="user-button" @click="resetUser()">注销当前用户</el-button></div>
<!-- <h5 class="user-name">当前登录用户:{{ localStorageValue }}</h5>--></div><el-table :data="tableData"><el-table-column prop="id" label="编码" width="100"></el-table-column><el-table-column prop="studentId" label="学号" width="100"></el-table-column><el-table-column prop="studentName" label="学生" width="100"></el-table-column><el-table-column prop="courseName" label="课程" width="180"></el-table-column><el-table-column prop="majorName" label="专业" width="100"></el-table-column><el-table-column prop="score" label="分数" width="100"></el-table-column><el-table-column prop="teacherName" label="教师" width="100"></el-table-column><el-table-column label="操作" width="380"><template #default="{ row, $index }"><el-button size="mini" type="warning" @click="editItem(row, $index)" @updateData="handleData" >成绩修改</el-button><el-button size="mini" type="warning" @click="addItem(row, $index)" @updateData="handleData" >成绩添加</el-button><el-button size="mini" type="danger" @click="handleDeleteCourse(row, $index)" @updateData="handleData" >删除选课</el-button></template></el-table-column></el-table><ModalEdit v-model:visible="showModal" :edit-data="editData" :show-flag = "showFlag" @refreshData="refreshData" /><ModalCourseAdd v-model:visible="showModalAddCourse" @refreshData="refreshData" /></div>
</template><script setup>
import { useRouter } from 'vue-router';
import {onMounted, ref} from 'vue';
import axios from "axios";
import ModalEdit from "./ModalEdit.vue";
import ModalCourseAdd from "./ModalCourseAdd.vue";
const tableData = ref([]); // 使用ref来创建响应式数据
onMounted(async () => {const response = await axios.post("/api/baseStudentCourse/list", {id: localStorage.getItem('id')});tableData.value = response.data.data; // 将请求结果赋值给响应式数据
});
const currentUser = localStorage.getItem("username");
const showModal = ref(false);
const showModalAddCourse = ref(false);
const editData = ref(null);
const showFlag = ref(String);
const editItem = (item, index) => {editData.value = item;showModal.value = true;showFlag.value = '成绩修改';
};const addItem = (item, index) => {editData.value = item;showModal.value = true;showFlag.value = '成绩添加';
};const closeModal = () => {showModalAddCourse.value = false
};const handleData = () => {console.log("Page02 handleData")const response = axios.post("/api/baseStudentCourse/list", {id: localStorage.getItem('id')});tableData.value = response.data.data; // 将请求结果赋值给响应式数据;console.log(response)
};const router = useRouter();
const resetUser = () => {// 编辑逻辑const key = 'id'; // 替换为你需要获取的localStorage的keyconst value = localStorage.getItem(key);// 如果需要解析JSON,可以在这里进行解析try {axios.post("/api/base/reset", {id: localStorage.getItem('id')}).then(resp => {if (resp.data.code === 200) {alert(resp.data.message);localStorage.removeItem(localStorage.getItem('id'))router.push('/')} else {alert(resp.data.message);}})} catch (error) {console.error(error);// 处理错误}
};// 添加选课
const handleAddCourse = () => {debugger// editData.value = item;showModalAddCourse.value = true;
};// 删除选课
const handleDeleteCourse = (row, index) => {console.log(row)axios.post("/api/baseStudentCourse/delete", {id: row.id}).then(resp => {if (resp.data.code === 200) {alert(resp.data.message);axios.post("/api/baseStudentCourse/list", {id: localStorage.getItem('id')}).then(resp => {if (resp.data.code === 200) {tableData.value = resp.data.data} else {alert(resp.data.message);}})} else {alert(resp.data.message);}})
};const updateList = (updatedItem) => {// 假设使用index来更新list,但这种方式不推荐,如果数据顺序改变会有问题const index = tableData.value.findIndex(item => item.id === updatedItem.id);tableData.value.splice(index, 1, updatedItem);showModal.value = false;
};// 成绩修改
const refreshData = () => {axios.post("/api/baseStudentCourse/list", {id: localStorage.getItem('id')}).then(resp => {if (resp.data.code === 200) {tableData.value = resp.data.data} else {alert(resp.data.message);}})showModal.value = false;showModalAddCourse.value = false;
} ;// console.log(""")</script>
ModalEdit.vue
<template><div v-if="visible" class="modal"><div class="modal-content">
<!-- <h2>编辑数据</h2>--><h2>{{ showFlag }}</h2><form @submit.prevent="handleSubmit"><label>分数:<input type="text" v-model="formData.score" /></label><!-- 其他需要编辑的字段也可以在这里添加 --><button type="submit" @click="submit()">提交</button><button @click="closeModal">取消</button></form></div></div>
</template>
<script>
import axios from "axios";export default {watch: {visible() {this.formData.id = this.editData.id; // 初始化id字段this.formData.score = this.editData.score;// this.formData.score = this.editData.score;}},props: {visible: {type: Boolean,required: true},editData: {type: Object,default: () => ({})},showFlag: {type: Object,default: () => ({})}},emits: ['update:visible', 'submit', 'refreshData'],data() {return {formData: {id: null, // 添加id字段score: null}};},methods: {handleSubmit() {// 确保发送完整对象,包含id字段this.$emit('submit', { ...this.formData });},closeModal() {this.$emit('update:visible', false);},// 成绩录入/修改submit () {debuggerconsole.log(this.formData)// 编辑逻辑const response = axios.post("/api/baseStudentCourse/update", {id: this.formData.id,score: this.formData.score}).then(resp => {if (resp.data.code === 200) {alert(resp.data.message);// 发送一个事件给父组件,表示数据已更新this.$emit('refreshData', { // 假设服务器返回了更新后的数据,或者你可以传递更新后的id和scoresuccess: true,message: resp.data.message,});} else {alert(resp.data.message);}})}}
};
</script><style scoped>
.modal {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background: rgba(0, 0, 0, 0.5);display: flex;justify-content: center;align-items: center;z-index: 1000;
}.modal-content {background-color: #fff;padding: 20px;border-radius: 5px;
}
</style>
ModalCourseAdd.vue
<template><div v-if="visible" class="modal"><div class="modal-content"><h2>添加选课</h2><form @submit.prevent="handleSubmit"><label>选择学生:<select v-model="formData.student"><option v-for="student in students" :key="student.id" :value="student.id">{{ student.name }}</option></select></label><label>选择课程:<select v-model="formData.course"><option v-for="course in courses" :key="course.id" :value="course.id">{{ course.name }}</option></select></label><!-- 其他需要编辑的字段也可以在这里添加 --><button type="submit" @click="submit">提交</button><button @click="closeModal">取消</button></form></div></div>
</template><script>
import axios from "axios";export default {props: {visible: {type: Boolean,required: true},showFlag: {type: Object,default: () => ({})}},emits: ['update:visible', 'submit', 'refreshData'],data() {return {formData: {id: null, // 添加id字段score: null}};},created () {axios.post("/api/student/list", {}).then(res => {if (res.data.code === 200) {debuggerthis.students = res.data.data}})axios.post("/api/course/list", {}).then(resp => {if (resp.data.code === 200) {debuggerthis.courses = resp.data.data}})console.log("准备输出课程和学生信息")console.log(this.courses)console.log(this.students)},methods: {closeModal() {this.$emit('update:visible', false);},// 成绩录入/修改submit() {console.log(this.formData)// 编辑逻辑axios.post("/api/baseStudentCourse/save", {studentId: this.formData.student,courseId: this.formData.course,teacherId: localStorage.getItem('id')}).then(resp => {if (resp.data.code === 200) {alert(resp.data.message);// 发送一个事件给父组件,表示数据已更新this.$emit('refreshData', { // 假设服务器返回了更新后的数据,或者你可以传递更新后的id和scoresuccess: true,message: resp.data.message,});} else {alert(resp.data.message);}})}}
};
</script><style scoped>
.modal {position: fixed;top: 0;left: 0;right: 0;bottom: 0;background: rgba(0, 0, 0, 0.5);display: flex;justify-content: center;align-items: center;z-index: 1000;
}.modal-content {background-color: #fff;padding: 20px;border-radius: 5px;
}
</style>
五:页面运效果





相关文章:

[Vue3:组件通信)子组件props接收和watch监听,emit发送父组件 (添加修改设置成绩,添加、删除选课记录)
文章目录 一:系统功能:设置成绩(添加或修改)交互逻辑:涉及页面 Page02.vue,ModalEdit.vue主页面Page.vue注入子页面,使用子页面标签属性主页面对子页面做通信,子页面ModalEdit接收参…...

【网络协议栈】IGMP
IGMP IGMP(Internet Group Management Protocol)是互联网组管理协议的简称,属于TCP/IP协议族中负责IPv4组播成员管理的协议。以下是关于IGMP的详细介绍: 1 定义与作用 定义:IGMP是多播组成员的一种通信协议…...

Python机器学习完整流程:从数据清洗到推理落地
目录 一、引言 二、数据清洗 数据加载与初步探索 缺失值处理 异常值处理 特征编码与转换 数据集划分 三、模型训练 四、模型文件生成 五、模型部署与推理落地 六、总结 一、引言 在当今数据驱动的时代,机器学习已成为解决复杂问题的有力工具。而…...

App上架和推广前的准备
众所周知,App推广的第一步是上架各大应用下载市场,然后才是其他推广渠道。所以本文主要分两部分,第一部分主要介绍的是上架各大应用市场方面的准备,第二部分主要介绍的是其他渠道推广方面的准备。 一、App上架前的准备 1.1 上架…...

一季度直播6000场,同比增长60%,遥望科技透露重要信息
6月17日,经由深圳证券交易所许可,遥望科技(股票代码:002291)正式对《年报问询函》进行公开回复,就经营的多个维度做出解释和回应。 在回复中,遥望科技预测2024年毛利率为14.4%,相比…...

电商API接口是什么意思?有什么作用?
电商API接口是电子商务领域中一种技术解决方案,它允许不同的软件系统之间进行交互和数据交换。 在电商场景下,电商API接口可以实现的功能非常丰富,例如: 商品管理:获取商品列表、商品详情、搜索商品、上下架商品等&a…...

Python爬虫实战案例之——MySql数据入库
Hello大家好,我是你们的南枫学长,咱们今天来学——爬虫之MySql数据入库。 话不多说,导入咱们的老朋友: Pymysql就是我们Python里面的mysql库,主要功能就是用来连接MySql数据库,那么下载还是一样的操作去进…...

游戏中插入音效
一、背景音乐 准备:素材音乐 方法: 1、方法1: (1) 将背景音乐 bgAudio 拖放到Hierarchy面板 (2) 选中 bgAudio,勾选开始运行就播放、循环播放。调节音量(volume) 2、方法2: (1) Create Empty&#x…...

Redis缓存设计之常见问题及解决方案
背景:缓存的常见问题及对应的解决方案进行了整理,给大家分享一下。 1.缓存穿透 缓存穿透是指查询一个根本不存在的数据, 缓存层和存储层都不会命中, 通常出于容错的考虑, 如果从存储 层查不到数据则不写入缓存层。 缓…...

简单的线程池示例
线程池可以有效地管理和重用线程资源,避免频繁创建和销毁线程带来的开销。以下是一个简单的线程池示例。 cpp #include <iostream> #include <vector> #include <thread> #include <queue> #include <mutex> #include <condition…...

IT入门知识第三部分《软件开发》(3/10)
目录 IT入门知识大纲第三部分《软件开发》 1. 软件开发生命周期(SDLC) 1.1 需求分析 1.2 软件设计 1.3 程序编码 1.4 软件测试 1.5 项目部署 1.6 运行维护 2. 软件开发方法论 2.1 瀑布模型 2.2 敏捷开发 2.2.1 Scrum 2.2.2 Kanban 2.3 Dev…...

卫星通讯助力船舶可视化监控:EasyCVR视频汇聚系统新应用
一、背景 随着科技的不断进步和社会治安的日益严峻,视频监控系统已经成为维护公共安全和提升管理效率的重要工具。传统的视频监控主要依赖于有线传输,但受到地域限制、布线成本高等因素的影响,其应用范围和效果受到一定限制。而卫星通讯传输…...

gcn+tcn+transformer入侵检测
gcn gcn_out self.gcn(A_hat, D_hat, X) 的公式实际上是图卷积网络(GCN)层的核心操作。具体来说,这一步的计算基于图卷积的基本公式: H ( l 1 ) σ ( D ^ − 1 / 2 A ^ D ^ − 1 / 2 H ( l ) W ( l ) ) H^{(l1)} \sigma\left…...

【Python】 了解二分类:机器学习中的基础任务
我已经从你的 全世界路过 像一颗流星 划过命运 的天空 很多话忍住了 不能说出口 珍藏在 我的心中 只留下一些回忆 🎵 牛奶咖啡《从你的全世界路过》 在机器学习和数据科学领域,分类问题是最常见的任务之一。分类问题可以分为多类分…...

搭建PHP开发环境:Linux篇
目录 一、引言 二、环境准备 三、安装Web服务器(Apache) Ubuntu/Debian系统: CentOS/Red Hat系统: 四、安装PHP解释器 Ubuntu/Debian系统: CentOS/Red Hat系统: 五、配置Apache以支持PHP Ubuntu/…...

ROS 自动驾驶多点巡航
ROS 自动驾驶多点巡航: 1、首先创建工作空间: 基于我们的artca_ws; 2、创建功能包: 进入src目录,输入命令: catkin_create_pkg point_pkg std_msgs rospy roscpptest_pkg 为功能包名,后面两个是依赖&a…...

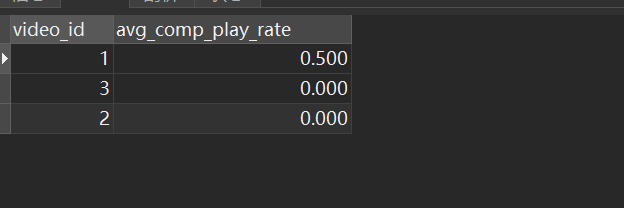
SQL学习,大厂面试真题(1):观看各个视频的平均完播率
各个视频的平均完播率 1、视频信息表 IDAuthorNameCategoryAgeStart Time1张三影视302024-01-01 7:00:002李四美食602024-01-01 7:00:003王麻子旅游902024-01-01 7:00:00 (video_id-视频ID, AuthorName-创作者, tag-类别标签, duration-视频时长(秒&…...
)
2023年全国大学生数学建模竞赛C题蔬菜类商品的自动定价与补货决策(含word论文和源代码资源)
文章目录 一、题目二、word版实验报告和源代码(两种获取方式) 一、题目 2023高教社杯全国大学生数学建模竞赛题目 C题 蔬菜类商品的自动定价与补货决策 在生鲜商超中,一般蔬菜类商品的保鲜期都比较短,且品相随销售时间的增加而…...

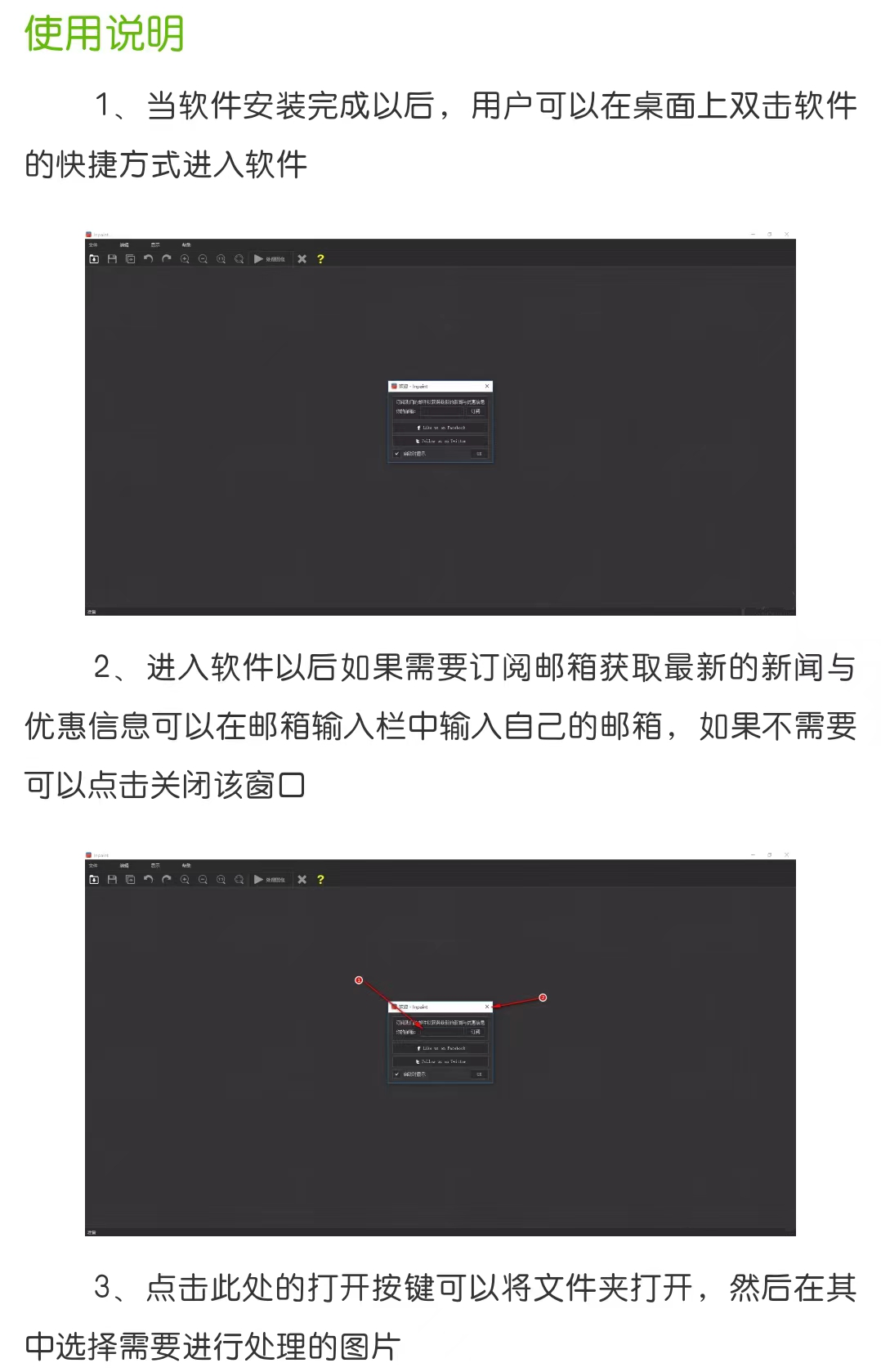
inpaint下载安装2024-inpaint软件安装包下载v5.0.6官网最新版附加详细安装步骤
Inpaint软件最新版是一款功能强大的图片去水印软件,这款软件拥有强大的智能算法,能够根据照片的背景为用户去除照片中的各种水印,并修补好去除水印后的图片。并且软件操作简单、界面清爽,即使是修图新手也能够轻松上手,…...

分享三个仓库
Hello , 我是恒。大概有半个月没有发文章了,都写在文档里了 今天分享三个我开源的项目,比较小巧但是有用 主页 文档导航 Github地址: https://github.com/lmliheng/document 在线访问:http://document.liheng.work/ 里面有各种作者书写的文档ÿ…...

线程同步:确保多线程程序的安全与高效!
全文目录: 开篇语前序前言第一部分:线程同步的概念与问题1.1 线程同步的概念1.2 线程同步的问题1.3 线程同步的解决方案 第二部分:synchronized关键字的使用2.1 使用 synchronized修饰方法2.2 使用 synchronized修饰代码块 第三部分ÿ…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

第 86 场周赛:矩阵中的幻方、钥匙和房间、将数组拆分成斐波那契序列、猜猜这个单词
Q1、[中等] 矩阵中的幻方 1、题目描述 3 x 3 的幻方是一个填充有 从 1 到 9 的不同数字的 3 x 3 矩阵,其中每行,每列以及两条对角线上的各数之和都相等。 给定一个由整数组成的row x col 的 grid,其中有多少个 3 3 的 “幻方” 子矩阵&am…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

在QWebEngineView上实现鼠标、触摸等事件捕获的解决方案
这个问题我看其他博主也写了,要么要会员、要么写的乱七八糟。这里我整理一下,把问题说清楚并且给出代码,拿去用就行,照着葫芦画瓢。 问题 在继承QWebEngineView后,重写mousePressEvent或event函数无法捕获鼠标按下事…...

JavaScript基础-API 和 Web API
在学习JavaScript的过程中,理解API(应用程序接口)和Web API的概念及其应用是非常重要的。这些工具极大地扩展了JavaScript的功能,使得开发者能够创建出功能丰富、交互性强的Web应用程序。本文将深入探讨JavaScript中的API与Web AP…...

Linux 中如何提取压缩文件 ?
Linux 是一种流行的开源操作系统,它提供了许多工具来管理、压缩和解压缩文件。压缩文件有助于节省存储空间,使数据传输更快。本指南将向您展示如何在 Linux 中提取不同类型的压缩文件。 1. Unpacking ZIP Files ZIP 文件是非常常见的,要在 …...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
