HTML(6)——表单
目录
input标签基本使用
input标签占位
单选框radio
上传文件file
下拉菜单
文本域
label标签
按钮
input标签基本使用
input标签type属性值不同,则功能不同
<input type="...">
| type属性值 | 说明 |
|---|---|
| text | 文本框,用于输入单行文本 |
| password | 密码框 |
| radio | 单选框 |
| checkbox | 多选框 |
| file | 上传文件 |
input标签占位
<input type="..." placeholder="提示信息">,文本框和密码框都可使用。
单选框radio
| 属性名 | 作用 | 说明 |
|---|---|---|
| name | 控件名称 | 控件分组,同组只能选中一个 |
| checked | 默认选中 | 属性名和属性值相同,简写为一个单词 |
上传文件file
默认情况下,文件上传表单控件只能上传一个文件,添加multiple属性可以实现文件多选功能。
<input type="file" multiple>
下拉菜单
标签:select嵌套option,select是下拉菜单整体,option是菜单的每一项,select表示默认选中,否则默认选中第一个。
<select>
<option>北京</option>
<option>上海</option>
<option>广州</option>
<option>深圳</option>
<option selected>怀化</option>
</select>
文本域
作用:多行输入文本的表单控件
标签:textarea,双标签
label标签
作用:网页中,某个标签的说明文本,可以增大表单控件的点击范围。
写法一:
label标签只包裹内容,不包裹表单控件。
设置label标签的for属性值和表单控件的id属性值相同
<input type="radio" id="man">
<label for="man">男</label>
写法二:
使用label标签包裹文字和表单控件,不需要属性
<label><input type="radio">女</label>
按钮
标签:
<button type="">按钮</button>
| type属性值 | 说明 |
|---|---|
| submit | 提交按钮,点击后可以提交数据到后台(默认功能) |
| reset | 重置按钮,点击后将表单控件恢复默认值 |
| button | 普通按钮,默认没有功能,一般配合JavaScript使用 |
需要放到form表单标签中才可使用
相关文章:
——表单)
HTML(6)——表单
目录 input标签基本使用 input标签占位 单选框radio 上传文件file 下拉菜单 文本域 label标签 按钮 input标签基本使用 input标签type属性值不同,则功能不同 <input type"..."> type属性值说明text文本框,用于输入单行文本p…...

Go基础编程 - 08 - 结构体
结构体 1. 自定义类型、类型别名1.1. 自定义类型1.2. 类型别名1.3. 类型定义和类型别名的区别 2. 结构体定义3. 结构体初始化4. 指针类型结构体5. 构造函数6. 方法和接收者6.1. 方法定义6.2. 方法调用6.3. 值方法和指针方法6.4. 指针方法使用场景6.5. 任意类型添加方法 7. 结构…...

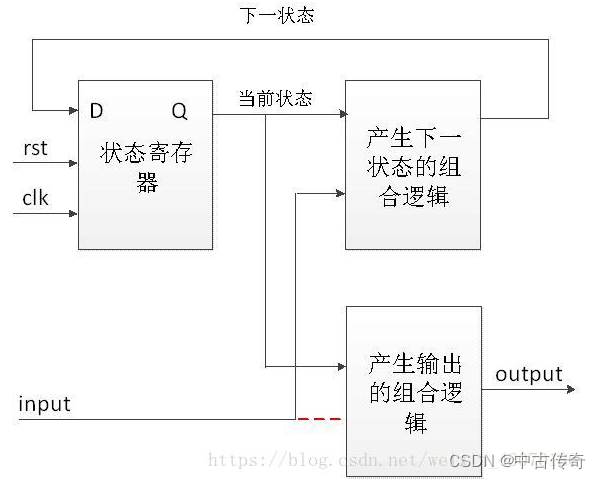
基于Verilog表达的FSM状态机
基于Verilog表达的FSM状态机 1 FSM1.1 Intro1.2 Why FSM?1.3 How to do 在这里聚焦基于Verilog的三段式状态机编程; 1 FSM 1.1 Intro 状态机是一种代码实现功能的范式;一切皆可状态机; 状态机编程四要素:– 1.状态State&#…...
招投标用,虽然有内定潜规则,但是方案都是要的,不一定就是价格低就能中标,毕竟是上百万以上的单子)
给一家银行做的数据中台系统架构方案书(DAMM)招投标用,虽然有内定潜规则,但是方案都是要的,不一定就是价格低就能中标,毕竟是上百万以上的单子
目录 概述需求分析系统架构DAMM设计思路数据治理数据安全实施计划维护和运营 1. 概述 1.1 项目背景 在数字化转型的浪潮中,银行业面临着越来越多的数据挑战与机遇。为了更好地利用数据资产,提升服务质量和运营效率,建立一个高效、灵活的数…...

【设计模式深度剖析】【6】【行为型】【中介者模式】
👈️上一篇:迭代器模式 | 下一篇:观察者模式👉️ 设计模式-专栏👈️ 文章目录 中介者模式定义英文原文直译如何理解? 中介者模式的角色1. 中介者(Mediator)2. 具体中介者(ConcreteMediato…...

金额转换但是接收对象类型未知时,金额转换公共方法囊括当对象为String\Integer\Number三种类型的转换方法
/** * deccription 金额转换方法 * param Object * value * return * return BigDecimal */ public BigDecimal getBigDecimal(Object value) { BigDecimal reValue new BigDecimal(0); if (value ! null) { …...

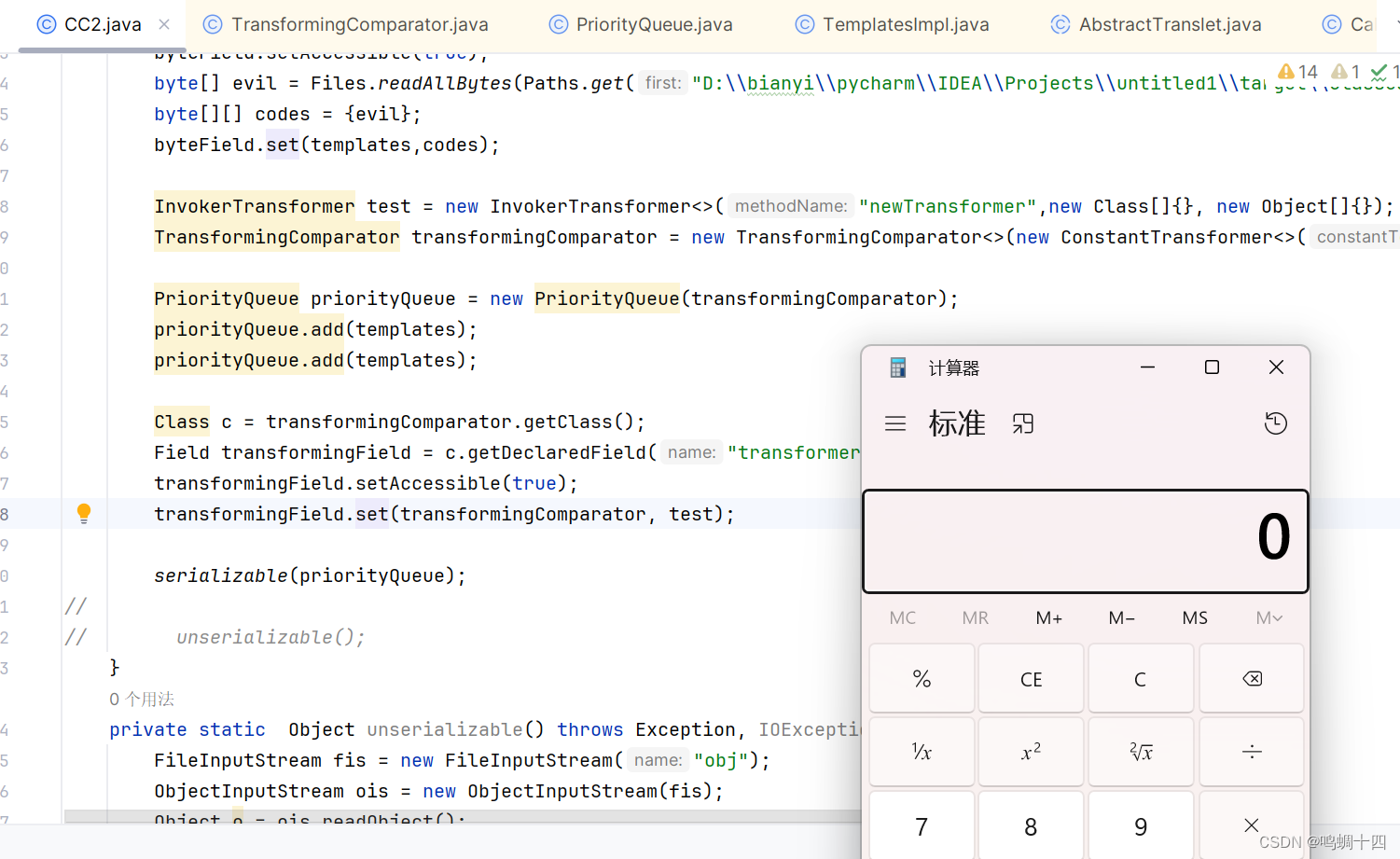
Commons-Collections篇-CC2链分析
前言 3.1-3.2.1版本中TransformingComparator并没有去实现Serializable接口,是不可以被序列化的,所以我们重新搭建一个4.0的具有漏洞的CC环境 CC2链主要使用的和CC4一样,但是区别在于CC2避免了使用Transformer数组,没有使用Insta…...

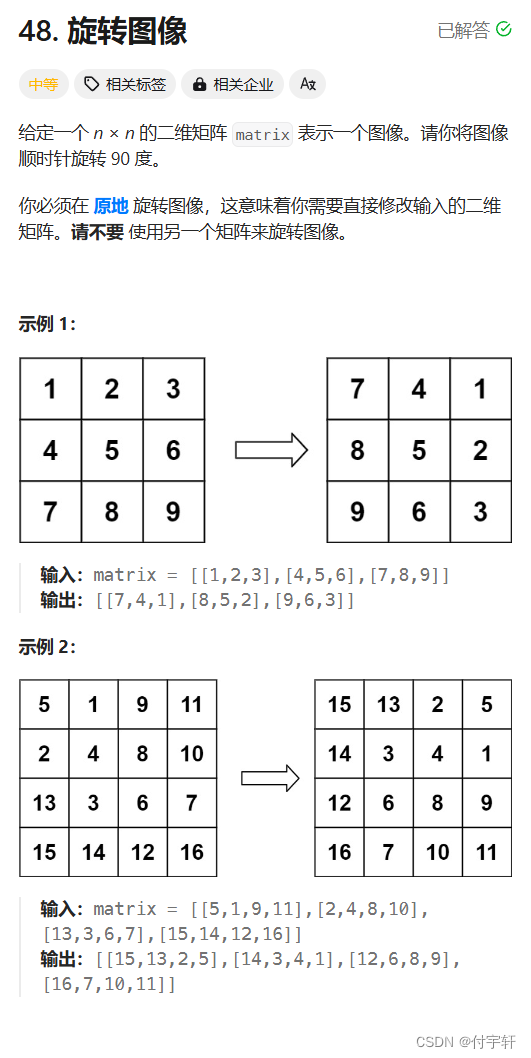
LeetCode 48.旋转图像
1.做题要求: 2.从此题我们可以看出规律为第几行要变为倒数第几列,所以我们最好先把二维数组存入一维数组中,然后先从最后一列遍历,把一维数组里的元素,依次等于遍历的元素即可: void rotate(int** matrix, int matrixSize, int*…...

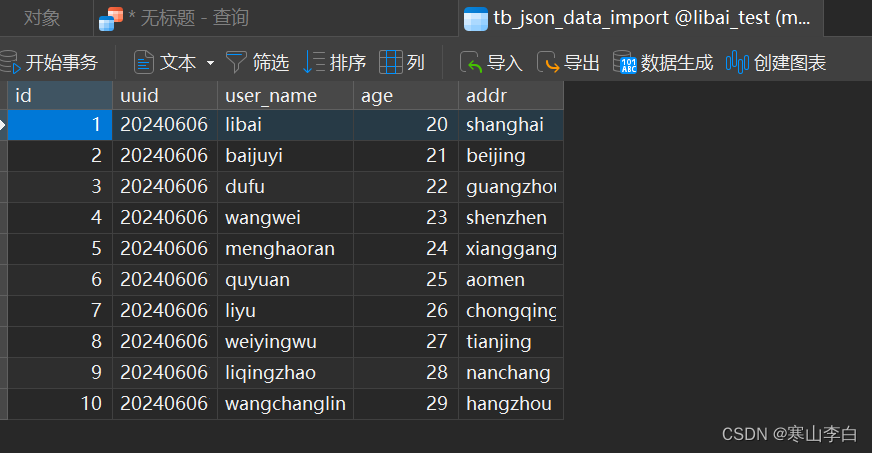
Navicat导入json文件(json文件数据导入到MySQL表中)
天行健,君子以自强不息;地势坤,君子以厚德载物。 每个人都有惰性,但不断学习是好好生活的根本,共勉! 文章均为学习整理笔记,分享记录为主,如有错误请指正,共同学习进步。…...

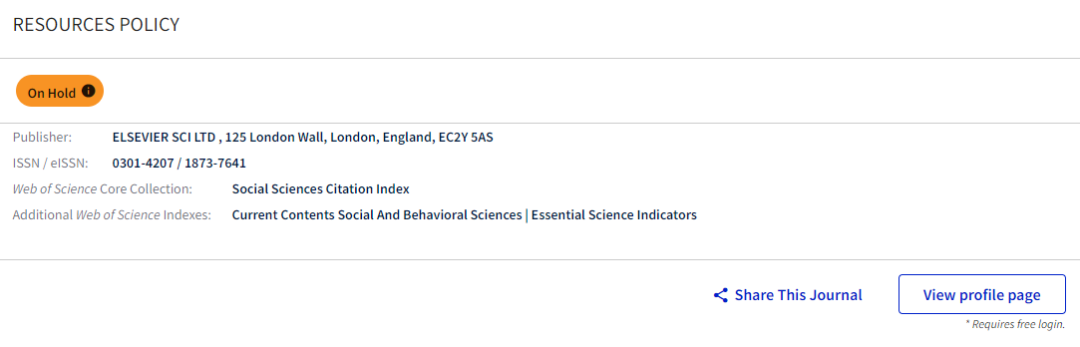
避雷!又6本期刊被On Hold!ELSEVIER旗下影响因子高达10+SSCI上榜
【SciencePub学术】继《INFORMATION SCIENCES》被On Hold 之后,又新增3本SCIE期刊、3本SSCI期刊被列入On Hold名单。其中包含ELSEVIER旗下影响因子高达10的《RESOURCES POLICY》。 官方现在对期刊质量的管控越来越严格了,被标记为On Hold后的期刊中&…...
全面解析)
CSS 列表样式(ul)全面解析
CSS 列表样式是前端开发中常用的一种技术,用于定义无序列表(ul)的外观和行为。无序列表在网页布局和内容展示中扮演着重要角色,从导航菜单到内容清单,无所不在。通过CSS可以对无序列表的各个方面进行自定义,…...

Python 库PySpark,一个超级强大的数据处理引擎
目录 01初识 PySpark 为什么选择 PySpark? 安装 PySpark 配置 PySpark 02基本操作 创建 RDD 基本 RDD 操作 03DataFrame 和 Spark SQL 创建 DataFrame 基本 DataFrame 操作 使用 Spark SQL 04机器学习与流处理 …...

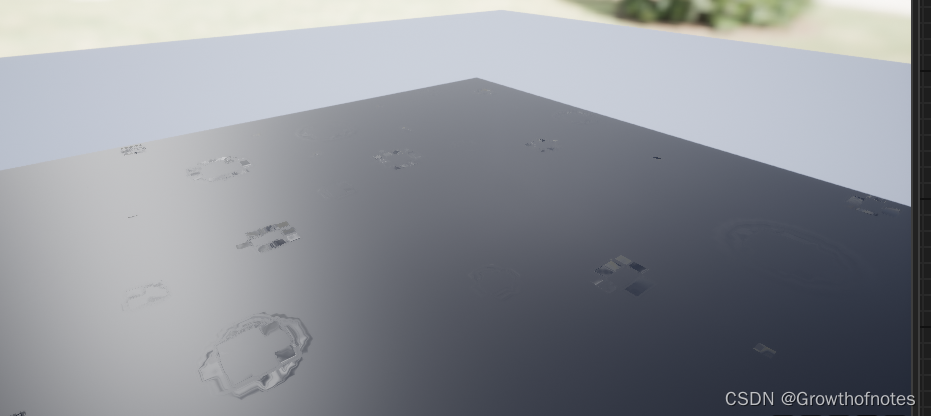
UE4_材质_雨滴涟漪效果ripple effect_ben教程
学习笔记,不喜勿喷!侵权立删,祝愿生活越来越好! 雨水落下时会产生这些非常漂亮的同心环波纹,我们要做的第一件事是创建一个单个的圆环遮罩动画,我们希望环在开始的时候在中心很小,然后放大&…...

mac免费的ntfs软件哪个好 MAC读取NTFS硬盘格式
对于苹果用户来说,Mac电脑和移动硬盘已经成为日常工作中不可缺少的一部分,但有时我发现Mac打开移动硬盘只能读取无法写入,这是由于所连接的移动硬盘为NTFS格式。我们可以通过对硬盘格式化为Mac正常读写格式,或使用数据读写软件对N…...

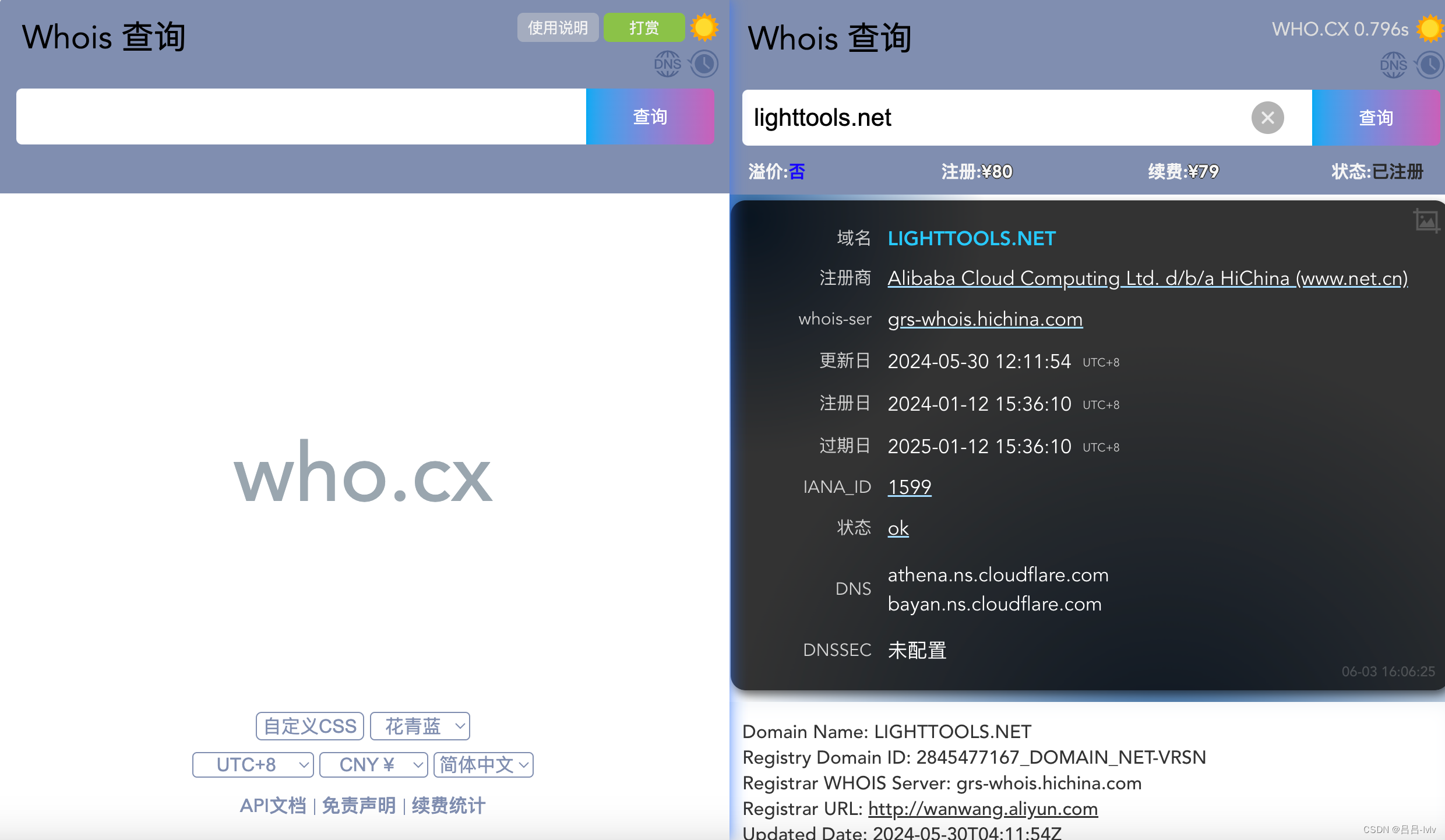
轻兔推荐 —— who.cx
via:轻兔推荐 - https://app.lighttools.net/ 简介 who.cx是一个域名whois查询工具,界面简洁,可查询域名基本信息,注册续费价格,支持查看一级域名解析记录 - 对于已注册域名可以查看注册商注册时间、 过期时间等基础信…...

建筑幕墙甲级设计资质:申请条件与评分标准
建筑幕墙甲级设计资质的申请条件与评分标准可以清晰归纳如下: 申请条件 一、企业基本情况 独立企业法人资格:企业需具有独立企业法人资格。注册资本:注册资本不少于300万元人民币。 二、技术人员条件 主要技术负责人或总工程师ÿ…...
):)
easy-es Map类型字段序列化问题:Unexpected character (‘n‘ (code 110)):
Data IndexName("demo") public class EasyEsDemo {IndexIdprivate String id;private String name;private int age;// 这个Map字段因为NameFilter过滤器,导致fastjson序列化后为{null:"value"}这种形式,insert报错private Map<…...

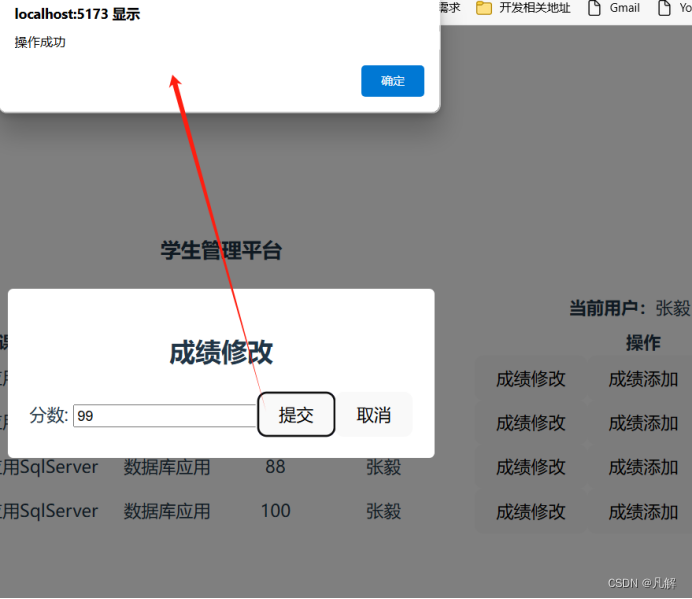
[Vue3:组件通信)子组件props接收和watch监听,emit发送父组件 (添加修改设置成绩,添加、删除选课记录)
文章目录 一:系统功能:设置成绩(添加或修改)交互逻辑:涉及页面 Page02.vue,ModalEdit.vue主页面Page.vue注入子页面,使用子页面标签属性主页面对子页面做通信,子页面ModalEdit接收参…...

【网络协议栈】IGMP
IGMP IGMP(Internet Group Management Protocol)是互联网组管理协议的简称,属于TCP/IP协议族中负责IPv4组播成员管理的协议。以下是关于IGMP的详细介绍: 1 定义与作用 定义:IGMP是多播组成员的一种通信协议…...

Python机器学习完整流程:从数据清洗到推理落地
目录 一、引言 二、数据清洗 数据加载与初步探索 缺失值处理 异常值处理 特征编码与转换 数据集划分 三、模型训练 四、模型文件生成 五、模型部署与推理落地 六、总结 一、引言 在当今数据驱动的时代,机器学习已成为解决复杂问题的有力工具。而…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

【快手拥抱开源】通过快手团队开源的 KwaiCoder-AutoThink-preview 解锁大语言模型的潜力
引言: 在人工智能快速发展的浪潮中,快手Kwaipilot团队推出的 KwaiCoder-AutoThink-preview 具有里程碑意义——这是首个公开的AutoThink大语言模型(LLM)。该模型代表着该领域的重大突破,通过独特方式融合思考与非思考…...

oracle与MySQL数据库之间数据同步的技术要点
Oracle与MySQL数据库之间的数据同步是一个涉及多个技术要点的复杂任务。由于Oracle和MySQL的架构差异,它们的数据同步要求既要保持数据的准确性和一致性,又要处理好性能问题。以下是一些主要的技术要点: 数据结构差异 数据类型差异ÿ…...

HBuilderX安装(uni-app和小程序开发)
下载HBuilderX 访问官方网站:https://www.dcloud.io/hbuilderx.html 根据您的操作系统选择合适版本: Windows版(推荐下载标准版) Windows系统安装步骤 运行安装程序: 双击下载的.exe安装文件 如果出现安全提示&…...

让AI看见世界:MCP协议与服务器的工作原理
让AI看见世界:MCP协议与服务器的工作原理 MCP(Model Context Protocol)是一种创新的通信协议,旨在让大型语言模型能够安全、高效地与外部资源进行交互。在AI技术快速发展的今天,MCP正成为连接AI与现实世界的重要桥梁。…...

智能仓储的未来:自动化、AI与数据分析如何重塑物流中心
当仓库学会“思考”,物流的终极形态正在诞生 想象这样的场景: 凌晨3点,某物流中心灯火通明却空无一人。AGV机器人集群根据实时订单动态规划路径;AI视觉系统在0.1秒内扫描包裹信息;数字孪生平台正模拟次日峰值流量压力…...
)
【HarmonyOS 5 开发速记】如何获取用户信息(头像/昵称/手机号)
1.获取 authorizationCode: 2.利用 authorizationCode 获取 accessToken:文档中心 3.获取手机:文档中心 4.获取昵称头像:文档中心 首先创建 request 若要获取手机号,scope必填 phone,permissions 必填 …...

Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决
Spring Cloud Gateway 中自定义验证码接口返回 404 的排查与解决 问题背景 在一个基于 Spring Cloud Gateway WebFlux 构建的微服务项目中,新增了一个本地验证码接口 /code,使用函数式路由(RouterFunction)和 Hutool 的 Circle…...

Xen Server服务器释放磁盘空间
disk.sh #!/bin/bashcd /run/sr-mount/e54f0646-ae11-0457-b64f-eba4673b824c # 全部虚拟机物理磁盘文件存储 a$(ls -l | awk {print $NF} | cut -d. -f1) # 使用中的虚拟机物理磁盘文件 b$(xe vm-disk-list --multiple | grep uuid | awk {print $NF})printf "%s\n"…...
