UE4_材质_雨滴涟漪效果ripple effect_ben教程
学习笔记,不喜勿喷!侵权立删,祝愿生活越来越好!

雨水落下时会产生这些非常漂亮的同心环波纹,我们要做的第一件事是创建一个单个的圆环遮罩动画,我们希望环在开始的时候在中心很小,然后放大,然后淡出。
1、创建径向渐变纹理。
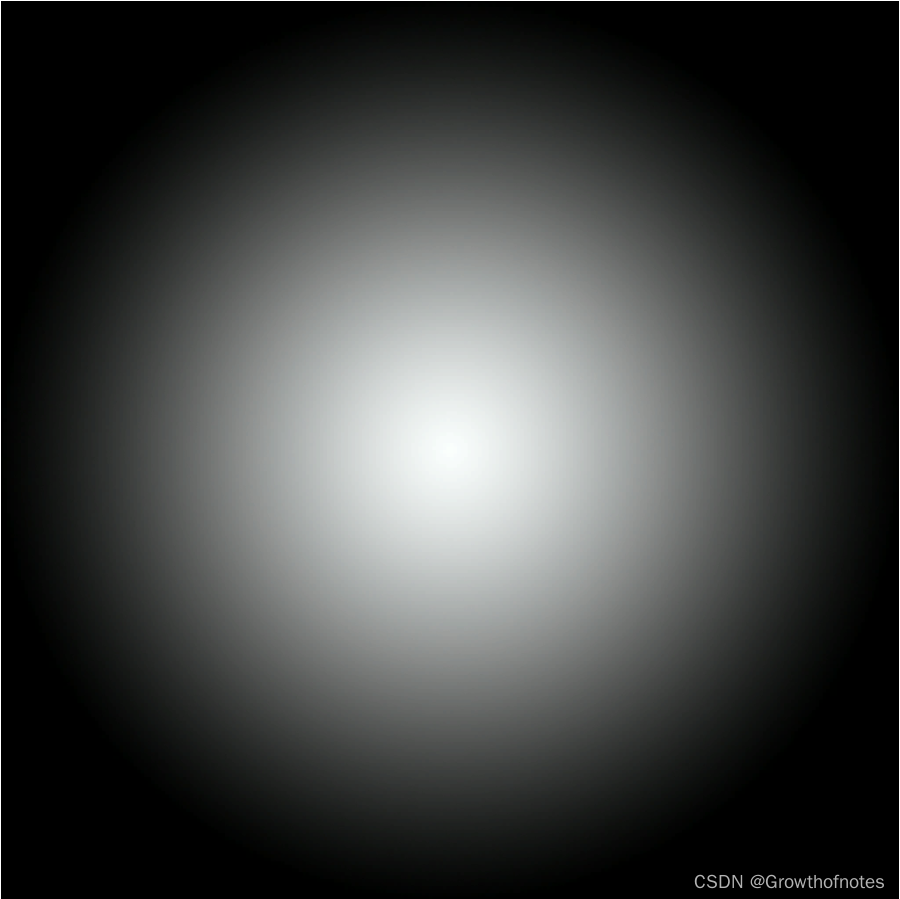
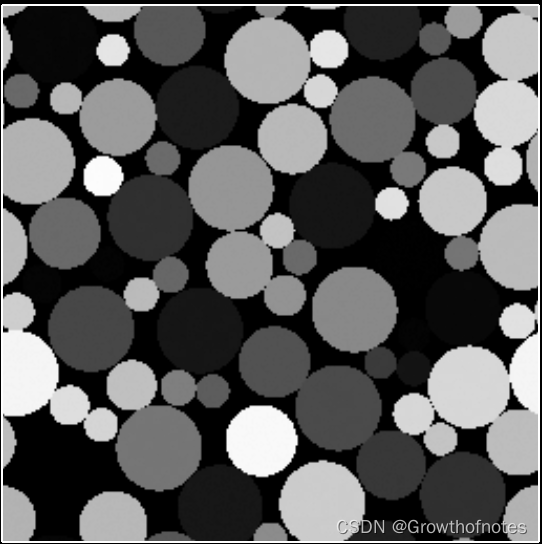
我们要从一个简单的径向渐变纹理开始,如下图:

可以在ps中创建此效果,很简单。
2、动画效果制作
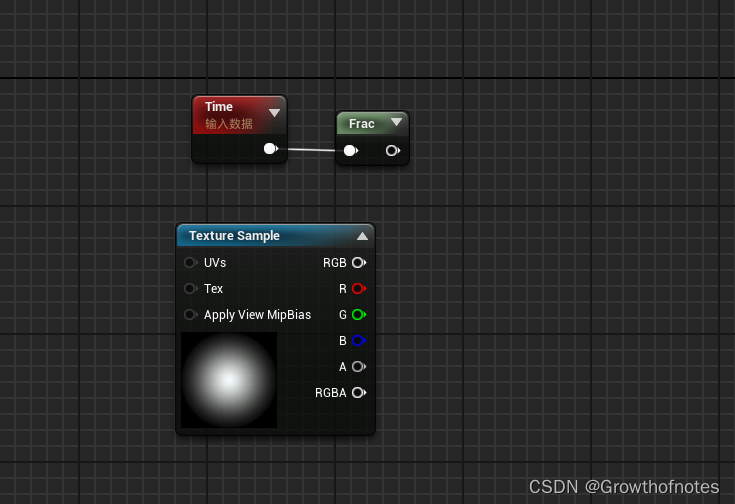
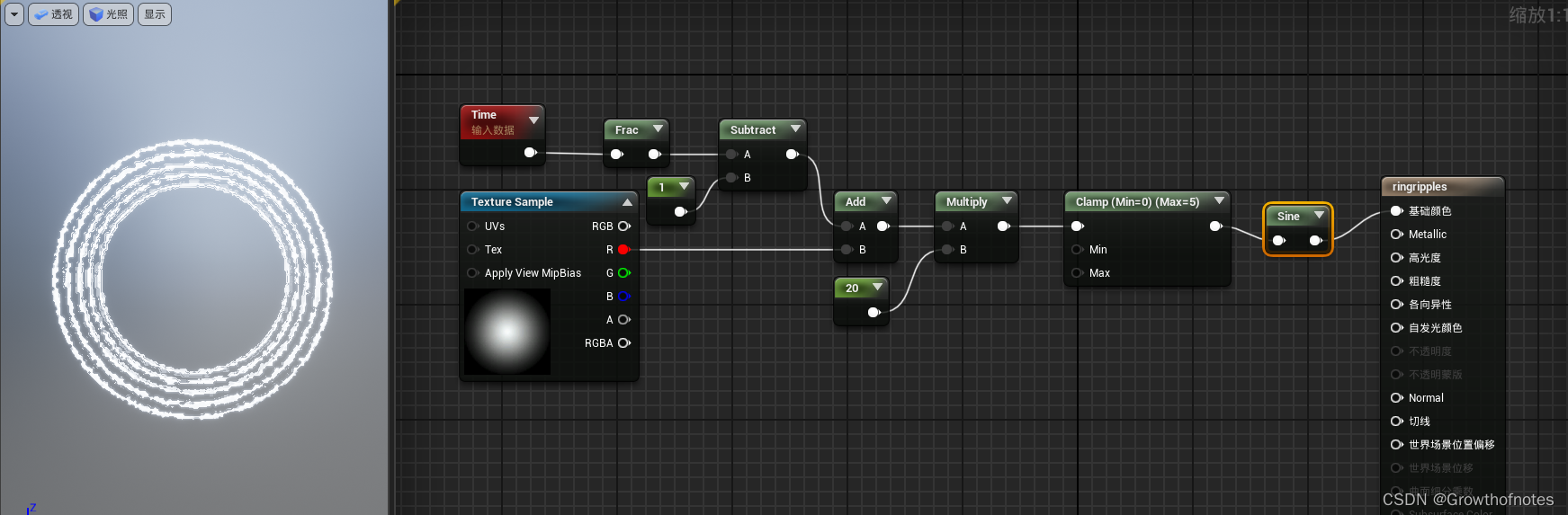
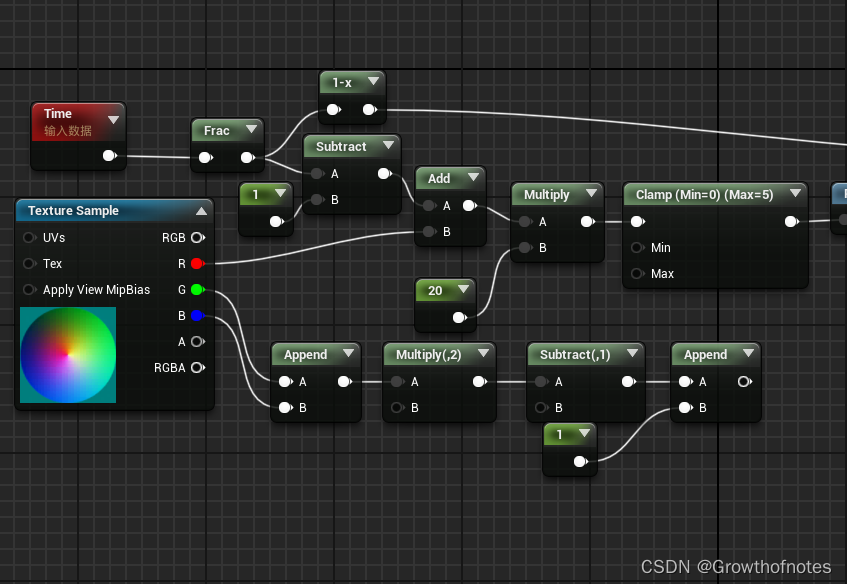
但是我想做的是动画效果,添加时间节点,因为时间是一切动画的基础。
因为我需要的是时间的一部分,所以我添加frac节点,节点frac的作用是无论它输入的是什么样的整数值。都会将其删除,只会保留小数部分。所以我将time节点连接到frac节点。我会得到一个介于0和1之间的重复的数值,从0到1,从0到1,波纹正是这样的。

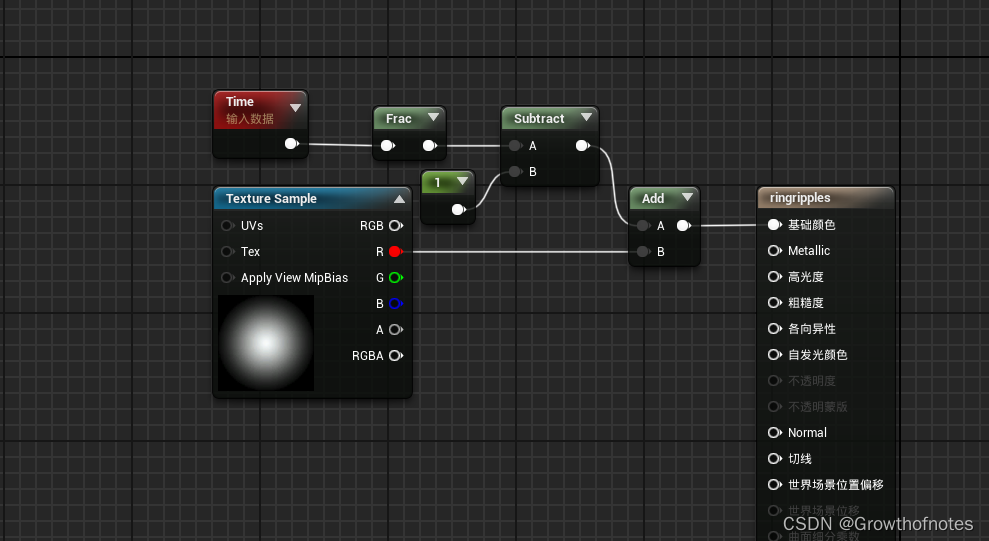
接下来要做的是要减去1,我要创建一个常数节点,这样我们会得到一个从-1到0变化的值,然后再创建一个add节点,我要把渐变纹理加到里面去,这样我们会得到纹理从小到大并且向外逐渐扩张的效果。



这就是动画波纹效果的开始。从小逐渐变大再到无再从小变大。
3、多圈涟漪效果制作
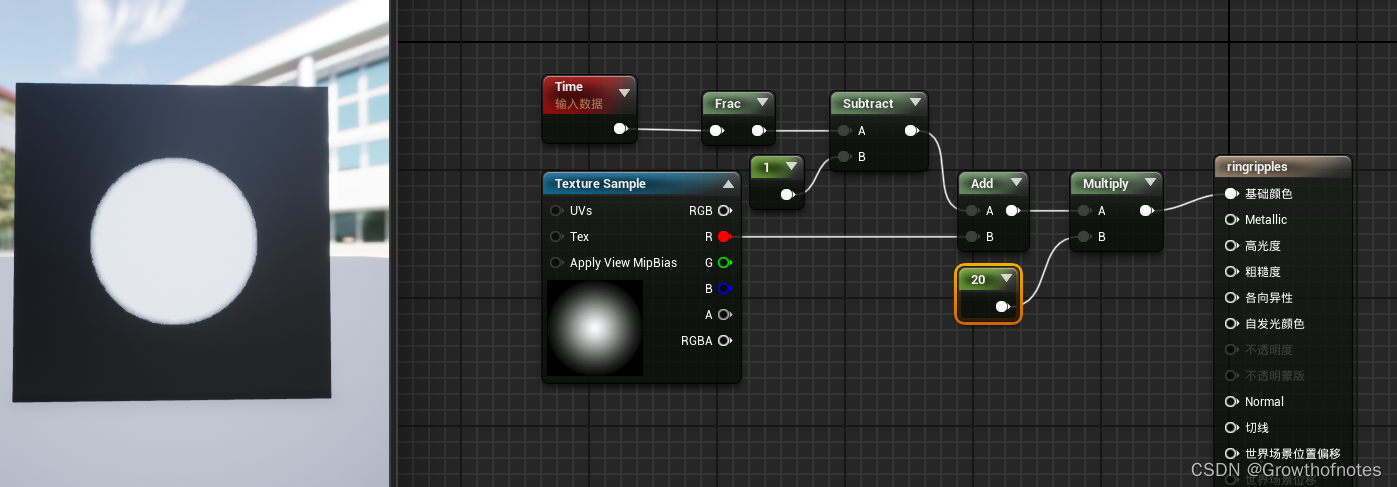
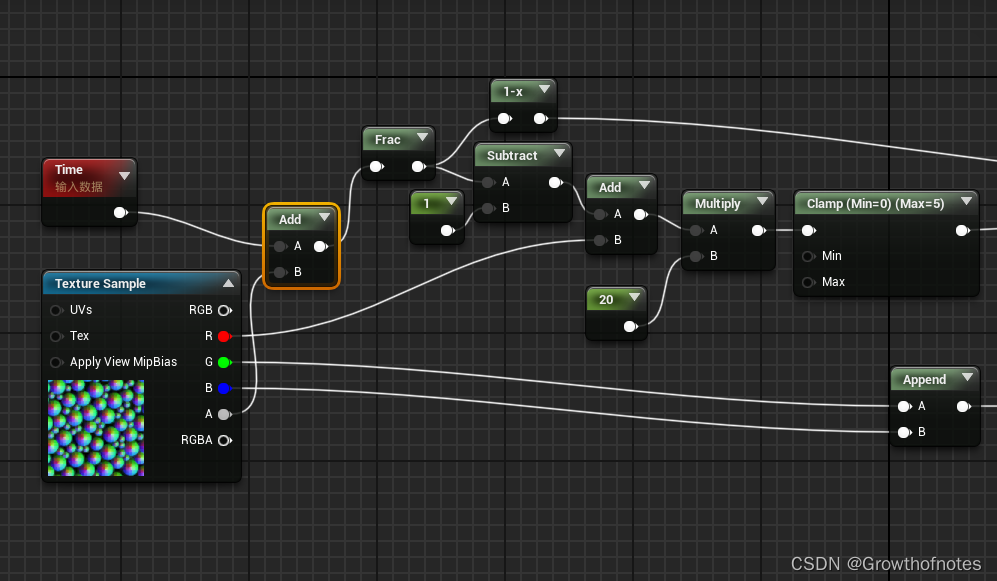
接下来要做的是稍微增加对比度。我要乘以一个很大的值。它用于控制我的波纹的边缘的尖锐程度:当为20的时候,也就是原来的径向渐变是最大的时候,这个值乘以20,也就是原来0.05的位置的值变成了1.渐变过渡变得非常窄了。效果如下:

我还需要把它限制在0到5之间,目的是为了后面产生5圈涟漪的目的。
 现在,如果我想创建波纹效果,我真正需要使用的是正弦波。正弦会产生好多0到1的渐变。
现在,如果我想创建波纹效果,我真正需要使用的是正弦波。正弦会产生好多0到1的渐变。

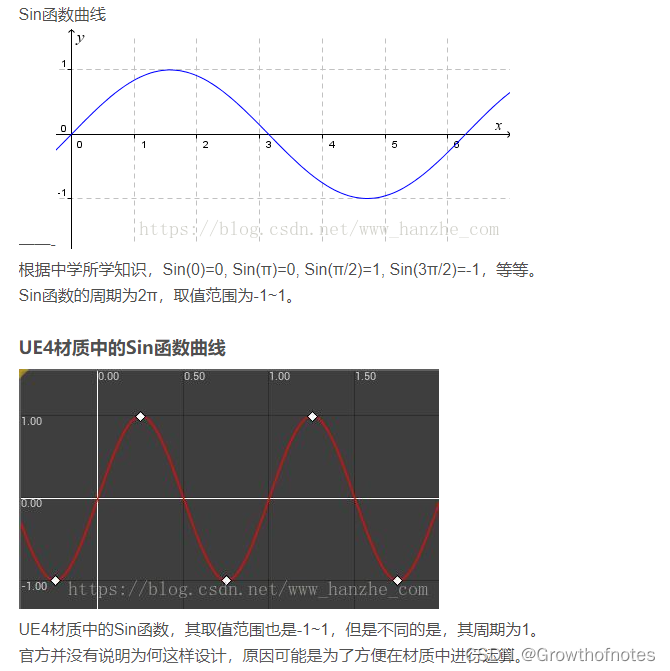
大家再来回顾下sine的曲线图:

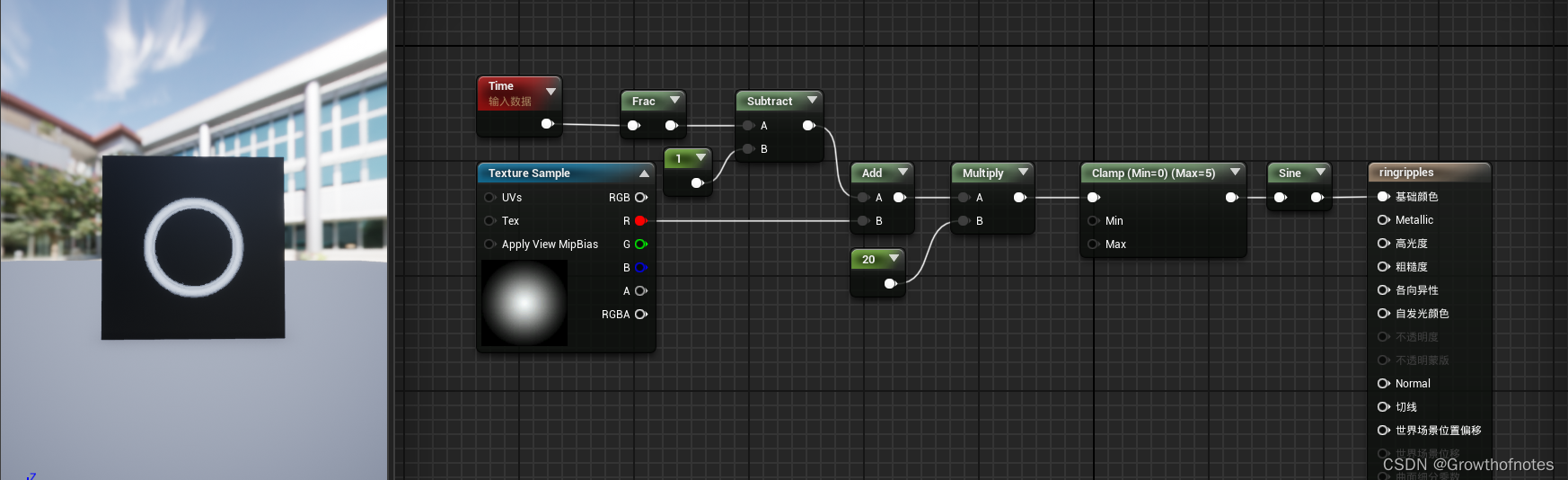
正弦周期内有一半的值是低于0的,即为黑色。它与数学中的正弦函数是有区别的,我们为了让它与数学中的正弦函数相一致,可以修改它的周期为2π(6.283185)。

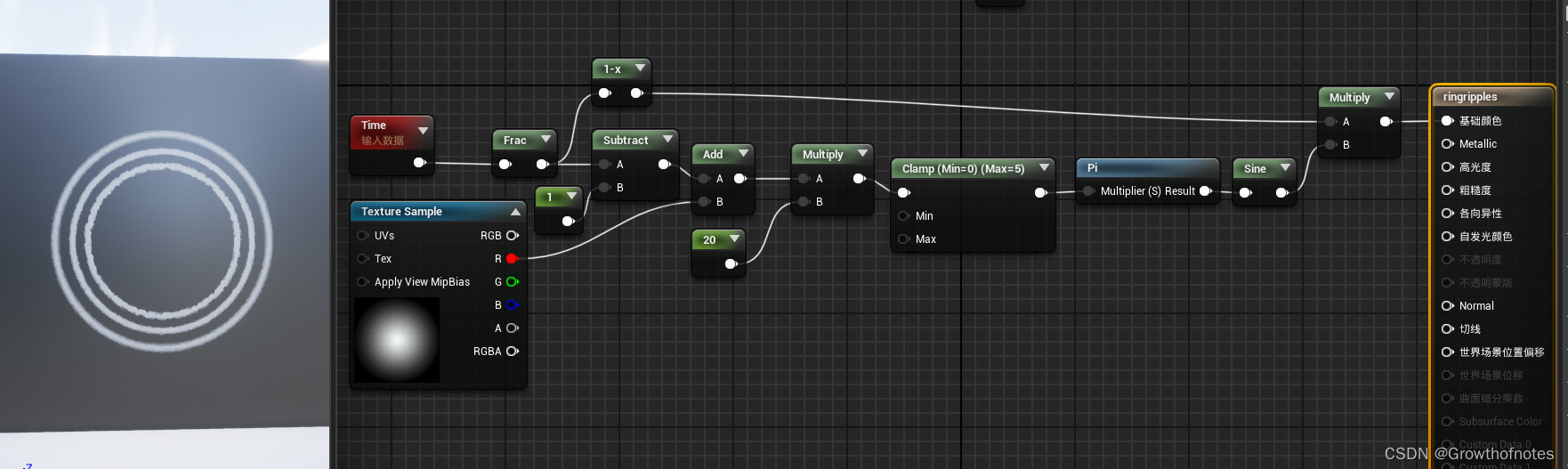
现在只有一个涟漪,如果我们想得到多个涟漪,我们可以乘以π。

这样又得到了多个涟漪效果。
接下来要做的就是弄清楚如何当它们到达尽头时,这些波纹立即在边缘消失。我应该怎么做呢?
4、越靠近边缘越暗的遮罩制作
我可以利用我的时间值,以便随着时间的变大,我要做的就是oneminus,当它接近1时,该值会降低。也就是原来的从0到1变为了从1到0。也就意味着越靠近边缘越暗。我们让涟漪的结果乘以这个变化就行。

我们就得到了这样一个越靠近边缘越暗的漂亮的遮罩。圆环越靠近边缘,它们也会逐渐消失。
5、使用自制的法线和遮罩组合而成的纹理
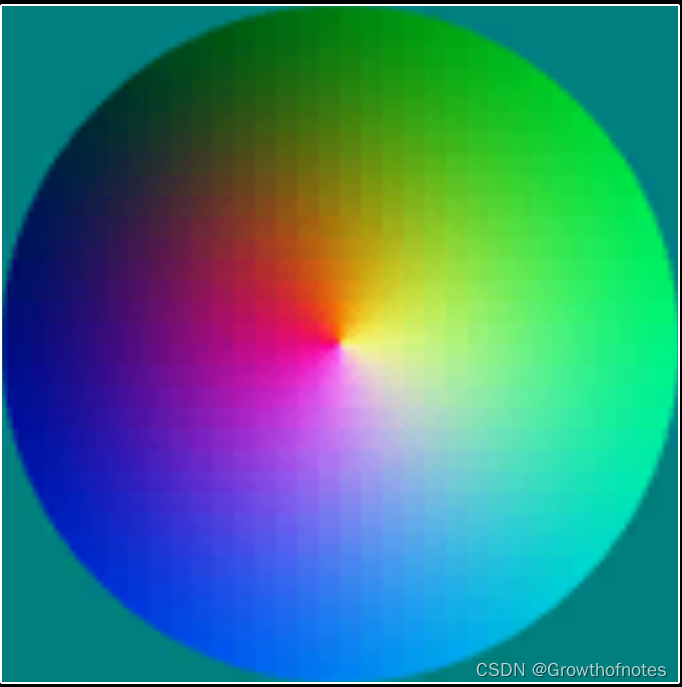
我们现在需要做的是,我们有一个非常漂亮的遮罩用于圆环,圆环遮罩转换成一些法线,为了做到这一点,我要改变这里的纹理,而不是雨滴渐变,我将选择这个raindrop雨滴的纹理,让我们看一下该纹理的外观。

各个通道如下:
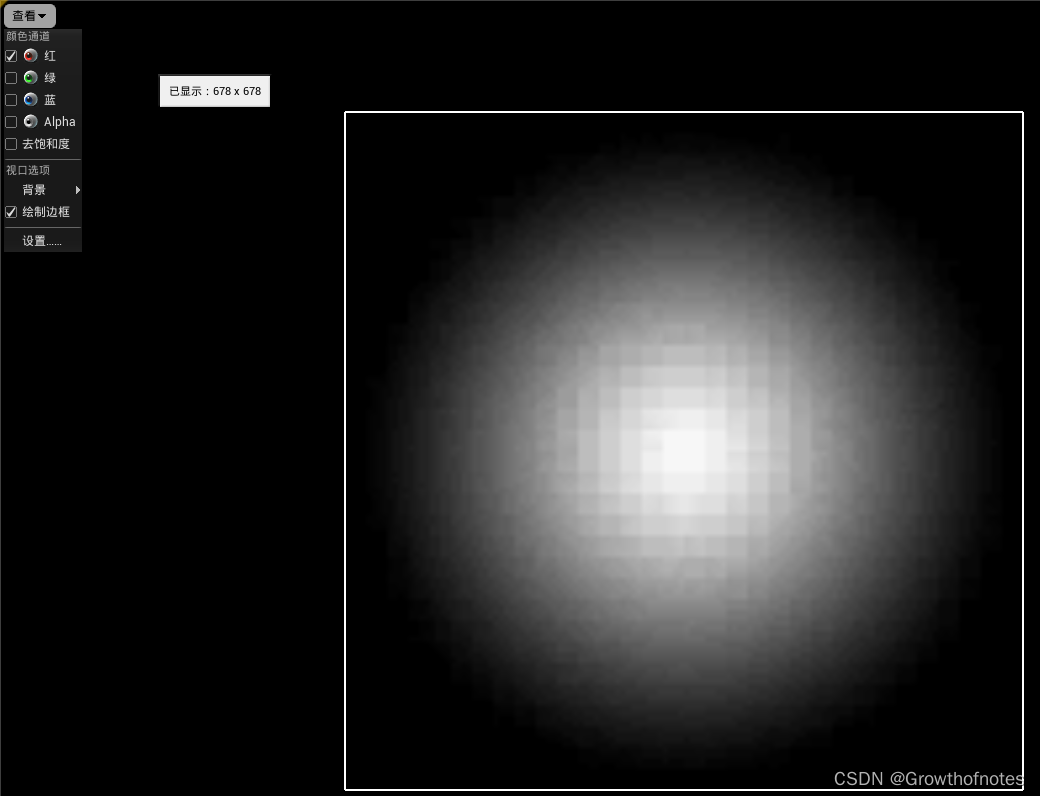
红色通道是径向渐变如下

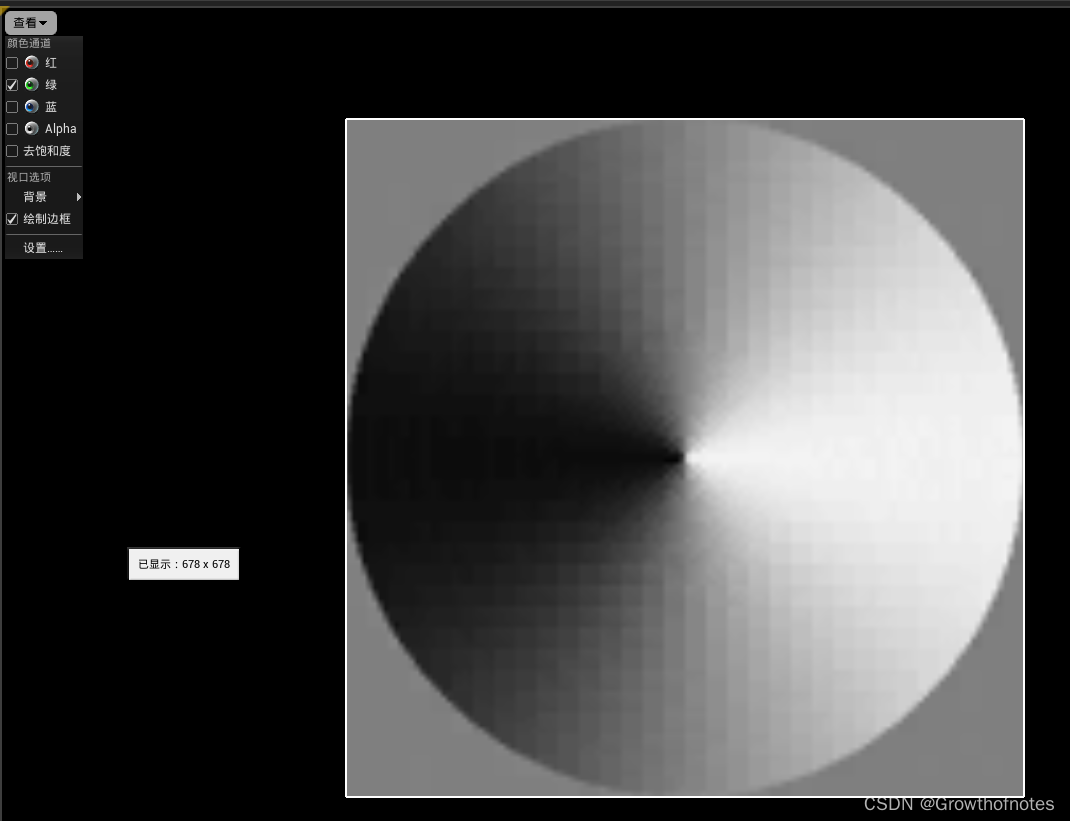
绿色通道如下

蓝色通道如下:

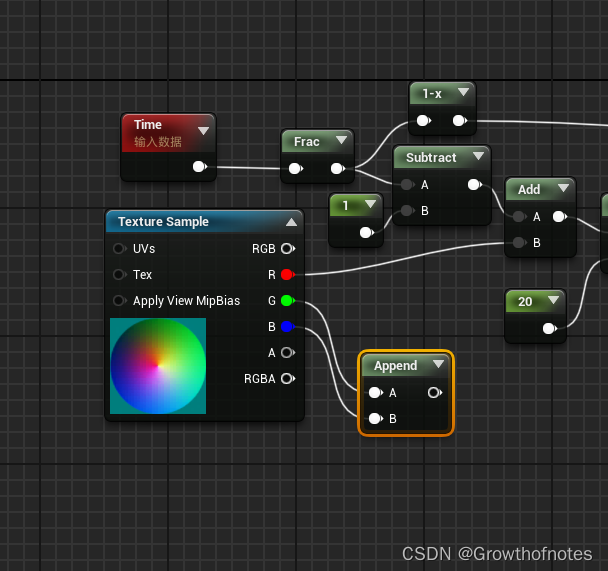
可以看出在绿色和蓝色通道是一个圆锥的法线贴图的x和y,我需要在蓝色通道中获取绿色,绿色通道中获取我的红色,我使用append节点,

然后我要乘以2减去1,因为法线向量范围是从-1到1的,而不是0到1,现在我有了法线数据的前两部分,要想让它变成normal,我需要在附加1这个值来作为法线的Z轴上的分量,数学上来说是不对的,但这样速度快。

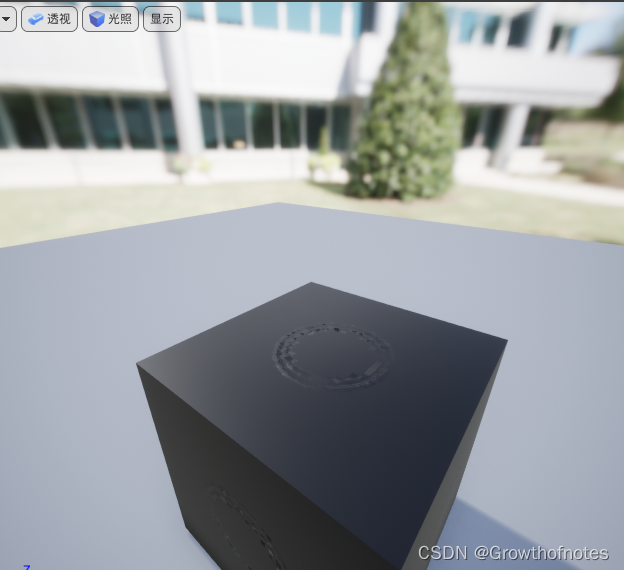
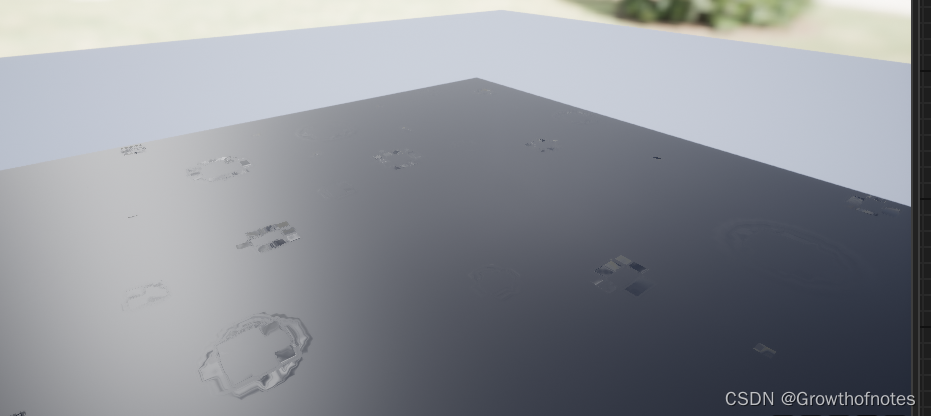
连接到材质的normal引脚,来看看效果:

法线具有了小水滴的效果了。
但是我想做的事是根据我的遮罩为法线设置动画。在附加1之前,我需要把x和y的值乘以遮罩。

运行想过如下:


非常好的波纹形状,正是我想要的。
6、制作多个涟漪的纹理贴图
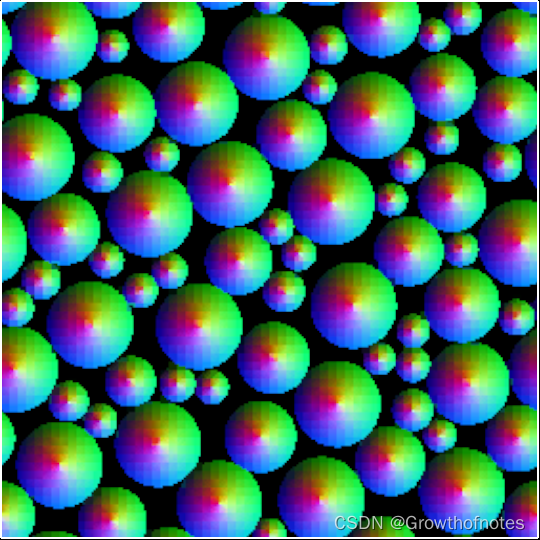
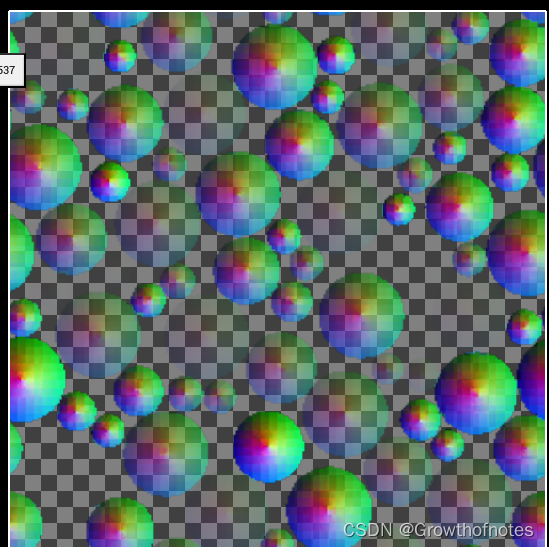
接下来我想做的不是一个涟漪,而是一堆涟漪,那样我就需要复制好多个,调调不同的大小。如下图:

但这儿还有个问题,我们需要不同的涟漪出现的时间不同,而不是像下面这样同时出现。

我们需要使用时间偏移图:

使用不同的颜色来表示开始的时间,正好放在纹理贴图的alpha通道中存储,

我们只要把时间偏移图加到time中去即可:

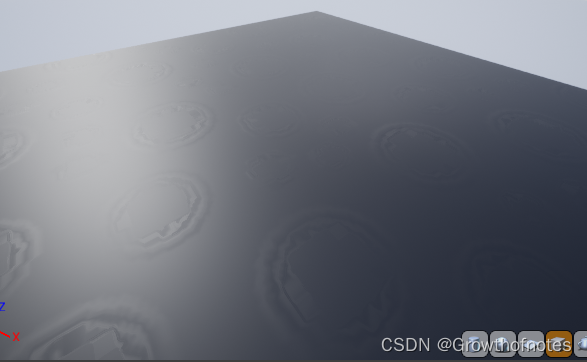
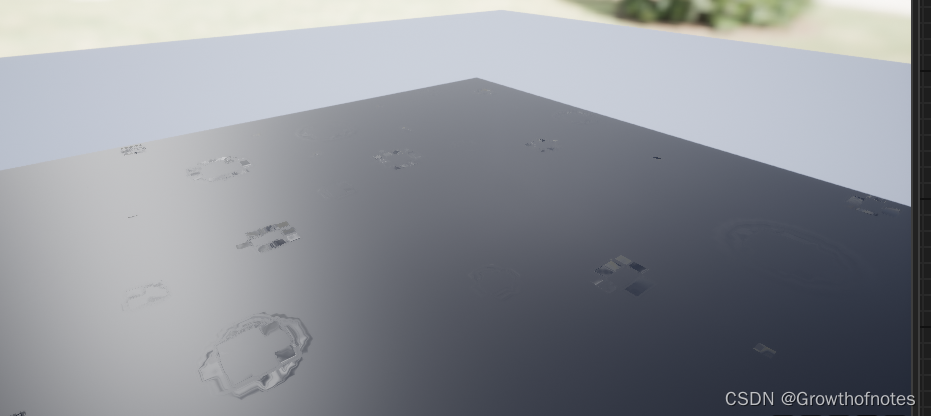
这时再来看效果:

这样我们就得到了不同时间发生的涟漪。
法线的基础知识可以参照这篇文章:
3D游戏常用技巧Normal Mapping (法线贴图)原理解析——基础篇
https://www.cnblogs.com/wangchengfeng/p/3470310.html
人眼对物体的凹凸感觉,很大程度上取决于表面的光照明暗变化,如果能通过一张贴图在一个平面上表现出由凹凸造成的明暗变化,则可以让人眼感觉这个平面是凹凸不平的(虽然这个平面还是平的)。法线贴图正是为了这个目的而产生的。
准确的说,法线贴图是Bump Mapping(凹凸贴图)的其中一种。第一个Bump Mapping由Blinn在1978年提出,目的是以低代价给予计算机几何体以更丰富的表面信息。30年来,这项技术不断延展,尤其是计算机图形学成熟以后,相继出现了不少算法变体,法线贴图就是其中很重要的一种。研究人员对法线贴图进一步改进,出现了Parallax Mapping(视差贴图), Relief Mapping等技术,实现了更逼真的效果。本文仅针对法线贴图进行介绍。
一条法线是一个三维向量,一个三维向量由x, y, z等3个分量组成,在法线贴图中,把(x, y, z)当作RGB3个颜色的值存储(如图2),并将其每个分量映射到[-1, 1]。例如,对于x, y, z各有8位的纹理,[0, 128, 255]表示法向量(-1, 0, 1)。
法线贴图中存储的法线最初是定义在世界空间中,但在实际中,这种方式很少见,因为只要物体移动,法线贴图则不再有效。另一种方式就是将法线存储在物体的局部空间中,物体可以进行刚体变换(平移,旋转,缩放),法线贴图依旧有效,但是这种方法并不能应对任何方式的变换,并且法线贴图不能在不同物体进行复用,增加了美工的负担。所以,现在现在普遍采用的解决方案是将法线存储在切线空间中。
简单的来说,切线空间可以理解为纹理空间的u,v方向和法向量n,这3个方向构成了切线空间,一般使用T、B和N表示,如图3所示。具体解释见【D3D11游戏编程】学习笔记二十四:切线空间(Tangent Space)_计算切空间 d3d-CSDN博客,这个博客解释的很好,没见过的童鞋可以看一看,第一次理解可能会有点困难。
相关文章:

UE4_材质_雨滴涟漪效果ripple effect_ben教程
学习笔记,不喜勿喷!侵权立删,祝愿生活越来越好! 雨水落下时会产生这些非常漂亮的同心环波纹,我们要做的第一件事是创建一个单个的圆环遮罩动画,我们希望环在开始的时候在中心很小,然后放大&…...

mac免费的ntfs软件哪个好 MAC读取NTFS硬盘格式
对于苹果用户来说,Mac电脑和移动硬盘已经成为日常工作中不可缺少的一部分,但有时我发现Mac打开移动硬盘只能读取无法写入,这是由于所连接的移动硬盘为NTFS格式。我们可以通过对硬盘格式化为Mac正常读写格式,或使用数据读写软件对N…...

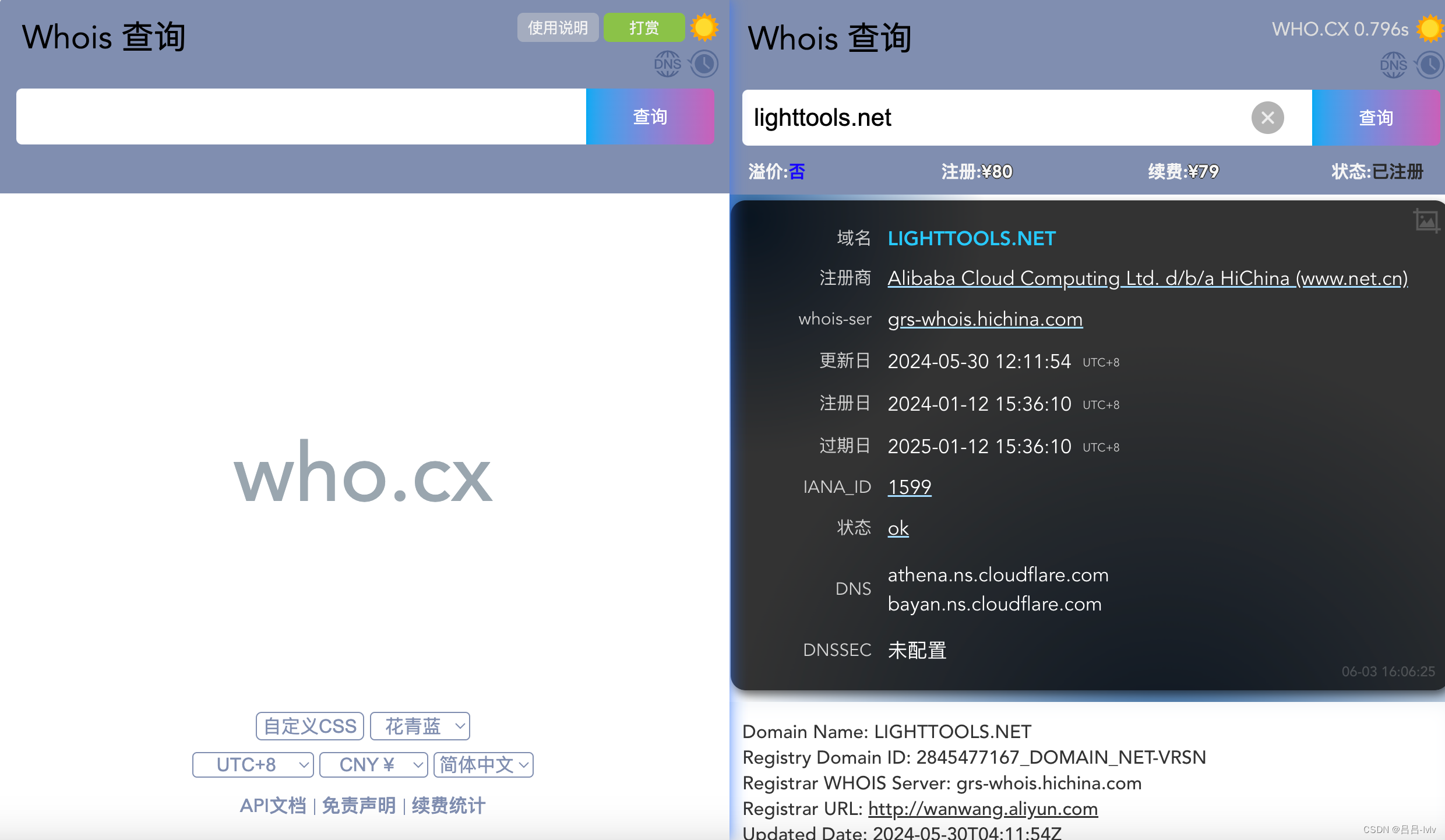
轻兔推荐 —— who.cx
via:轻兔推荐 - https://app.lighttools.net/ 简介 who.cx是一个域名whois查询工具,界面简洁,可查询域名基本信息,注册续费价格,支持查看一级域名解析记录 - 对于已注册域名可以查看注册商注册时间、 过期时间等基础信…...

建筑幕墙甲级设计资质:申请条件与评分标准
建筑幕墙甲级设计资质的申请条件与评分标准可以清晰归纳如下: 申请条件 一、企业基本情况 独立企业法人资格:企业需具有独立企业法人资格。注册资本:注册资本不少于300万元人民币。 二、技术人员条件 主要技术负责人或总工程师ÿ…...
):)
easy-es Map类型字段序列化问题:Unexpected character (‘n‘ (code 110)):
Data IndexName("demo") public class EasyEsDemo {IndexIdprivate String id;private String name;private int age;// 这个Map字段因为NameFilter过滤器,导致fastjson序列化后为{null:"value"}这种形式,insert报错private Map<…...

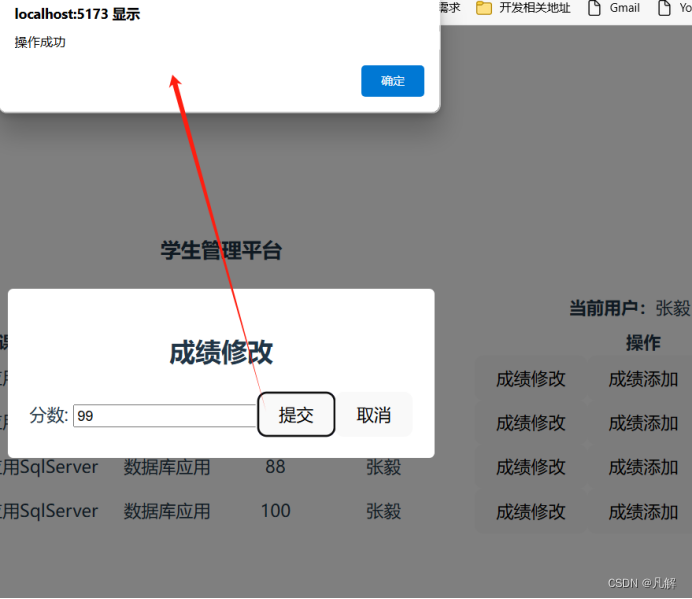
[Vue3:组件通信)子组件props接收和watch监听,emit发送父组件 (添加修改设置成绩,添加、删除选课记录)
文章目录 一:系统功能:设置成绩(添加或修改)交互逻辑:涉及页面 Page02.vue,ModalEdit.vue主页面Page.vue注入子页面,使用子页面标签属性主页面对子页面做通信,子页面ModalEdit接收参…...

【网络协议栈】IGMP
IGMP IGMP(Internet Group Management Protocol)是互联网组管理协议的简称,属于TCP/IP协议族中负责IPv4组播成员管理的协议。以下是关于IGMP的详细介绍: 1 定义与作用 定义:IGMP是多播组成员的一种通信协议…...

Python机器学习完整流程:从数据清洗到推理落地
目录 一、引言 二、数据清洗 数据加载与初步探索 缺失值处理 异常值处理 特征编码与转换 数据集划分 三、模型训练 四、模型文件生成 五、模型部署与推理落地 六、总结 一、引言 在当今数据驱动的时代,机器学习已成为解决复杂问题的有力工具。而…...

App上架和推广前的准备
众所周知,App推广的第一步是上架各大应用下载市场,然后才是其他推广渠道。所以本文主要分两部分,第一部分主要介绍的是上架各大应用市场方面的准备,第二部分主要介绍的是其他渠道推广方面的准备。 一、App上架前的准备 1.1 上架…...

一季度直播6000场,同比增长60%,遥望科技透露重要信息
6月17日,经由深圳证券交易所许可,遥望科技(股票代码:002291)正式对《年报问询函》进行公开回复,就经营的多个维度做出解释和回应。 在回复中,遥望科技预测2024年毛利率为14.4%,相比…...

电商API接口是什么意思?有什么作用?
电商API接口是电子商务领域中一种技术解决方案,它允许不同的软件系统之间进行交互和数据交换。 在电商场景下,电商API接口可以实现的功能非常丰富,例如: 商品管理:获取商品列表、商品详情、搜索商品、上下架商品等&a…...

Python爬虫实战案例之——MySql数据入库
Hello大家好,我是你们的南枫学长,咱们今天来学——爬虫之MySql数据入库。 话不多说,导入咱们的老朋友: Pymysql就是我们Python里面的mysql库,主要功能就是用来连接MySql数据库,那么下载还是一样的操作去进…...

游戏中插入音效
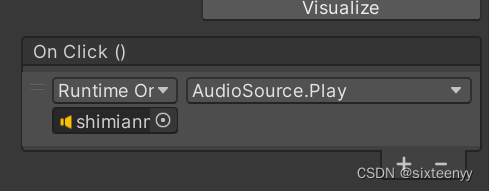
一、背景音乐 准备:素材音乐 方法: 1、方法1: (1) 将背景音乐 bgAudio 拖放到Hierarchy面板 (2) 选中 bgAudio,勾选开始运行就播放、循环播放。调节音量(volume) 2、方法2: (1) Create Empty&#x…...

Redis缓存设计之常见问题及解决方案
背景:缓存的常见问题及对应的解决方案进行了整理,给大家分享一下。 1.缓存穿透 缓存穿透是指查询一个根本不存在的数据, 缓存层和存储层都不会命中, 通常出于容错的考虑, 如果从存储 层查不到数据则不写入缓存层。 缓…...

简单的线程池示例
线程池可以有效地管理和重用线程资源,避免频繁创建和销毁线程带来的开销。以下是一个简单的线程池示例。 cpp #include <iostream> #include <vector> #include <thread> #include <queue> #include <mutex> #include <condition…...

IT入门知识第三部分《软件开发》(3/10)
目录 IT入门知识大纲第三部分《软件开发》 1. 软件开发生命周期(SDLC) 1.1 需求分析 1.2 软件设计 1.3 程序编码 1.4 软件测试 1.5 项目部署 1.6 运行维护 2. 软件开发方法论 2.1 瀑布模型 2.2 敏捷开发 2.2.1 Scrum 2.2.2 Kanban 2.3 Dev…...

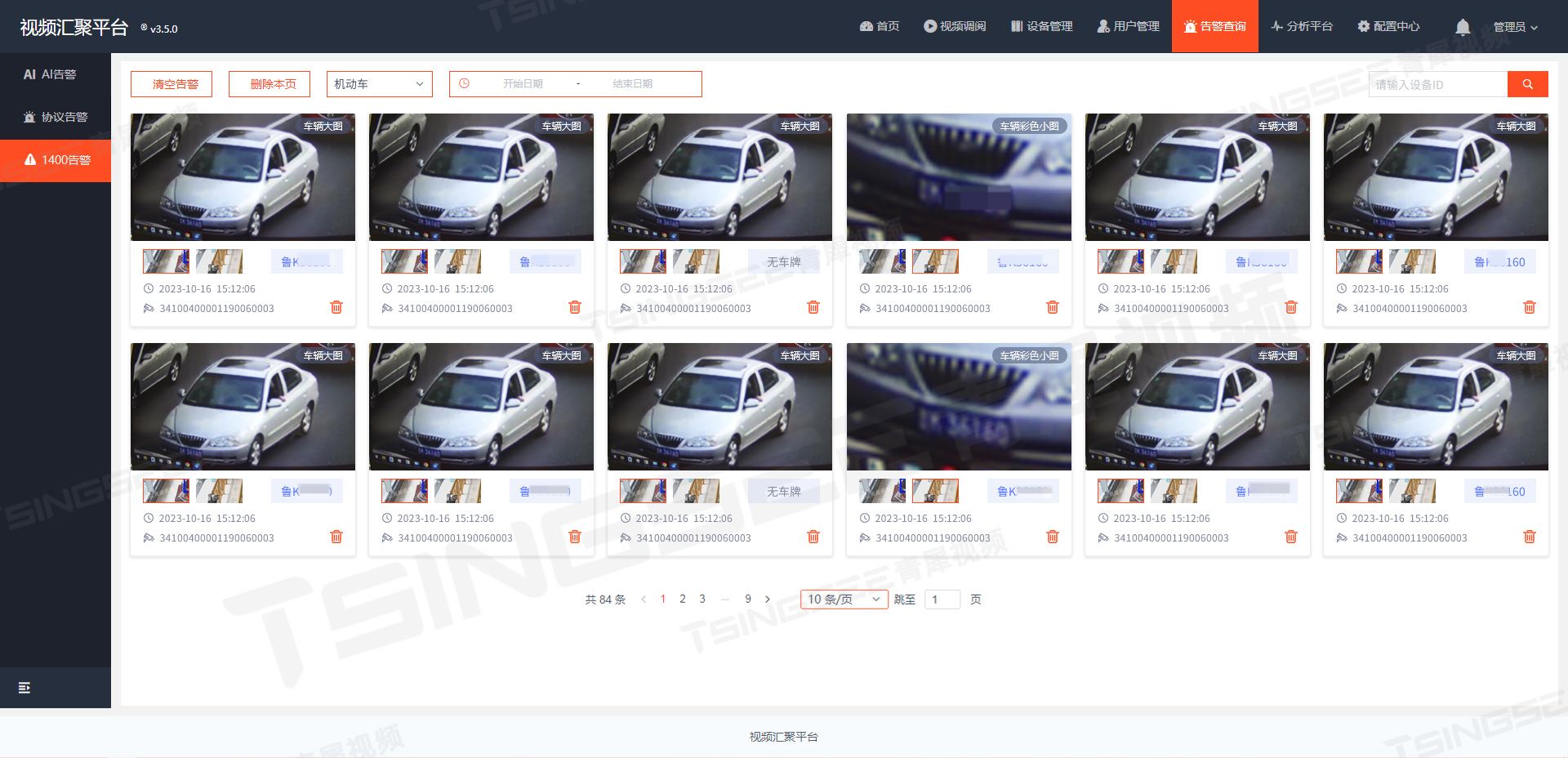
卫星通讯助力船舶可视化监控:EasyCVR视频汇聚系统新应用
一、背景 随着科技的不断进步和社会治安的日益严峻,视频监控系统已经成为维护公共安全和提升管理效率的重要工具。传统的视频监控主要依赖于有线传输,但受到地域限制、布线成本高等因素的影响,其应用范围和效果受到一定限制。而卫星通讯传输…...

gcn+tcn+transformer入侵检测
gcn gcn_out self.gcn(A_hat, D_hat, X) 的公式实际上是图卷积网络(GCN)层的核心操作。具体来说,这一步的计算基于图卷积的基本公式: H ( l 1 ) σ ( D ^ − 1 / 2 A ^ D ^ − 1 / 2 H ( l ) W ( l ) ) H^{(l1)} \sigma\left…...

【Python】 了解二分类:机器学习中的基础任务
我已经从你的 全世界路过 像一颗流星 划过命运 的天空 很多话忍住了 不能说出口 珍藏在 我的心中 只留下一些回忆 🎵 牛奶咖啡《从你的全世界路过》 在机器学习和数据科学领域,分类问题是最常见的任务之一。分类问题可以分为多类分…...

搭建PHP开发环境:Linux篇
目录 一、引言 二、环境准备 三、安装Web服务器(Apache) Ubuntu/Debian系统: CentOS/Red Hat系统: 四、安装PHP解释器 Ubuntu/Debian系统: CentOS/Red Hat系统: 五、配置Apache以支持PHP Ubuntu/…...

第19节 Node.js Express 框架
Express 是一个为Node.js设计的web开发框架,它基于nodejs平台。 Express 简介 Express是一个简洁而灵活的node.js Web应用框架, 提供了一系列强大特性帮助你创建各种Web应用,和丰富的HTTP工具。 使用Express可以快速地搭建一个完整功能的网站。 Expre…...

HTML 语义化
目录 HTML 语义化HTML5 新特性HTML 语义化的好处语义化标签的使用场景最佳实践 HTML 语义化 HTML5 新特性 标准答案: 语义化标签: <header>:页头<nav>:导航<main>:主要内容<article>&#x…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

视频字幕质量评估的大规模细粒度基准
大家读完觉得有帮助记得关注和点赞!!! 摘要 视频字幕在文本到视频生成任务中起着至关重要的作用,因为它们的质量直接影响所生成视频的语义连贯性和视觉保真度。尽管大型视觉-语言模型(VLMs)在字幕生成方面…...

Robots.txt 文件
什么是robots.txt? robots.txt 是一个位于网站根目录下的文本文件(如:https://example.com/robots.txt),它用于指导网络爬虫(如搜索引擎的蜘蛛程序)如何抓取该网站的内容。这个文件遵循 Robots…...

前端开发面试题总结-JavaScript篇(一)
文章目录 JavaScript高频问答一、作用域与闭包1.什么是闭包(Closure)?闭包有什么应用场景和潜在问题?2.解释 JavaScript 的作用域链(Scope Chain) 二、原型与继承3.原型链是什么?如何实现继承&a…...

听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

scikit-learn机器学习
# 同时添加如下代码, 这样每次环境(kernel)启动的时候只要运行下方代码即可: # Also add the following code, # so that every time the environment (kernel) starts, # just run the following code: import sys sys.path.append(/home/aistudio/external-libraries)机…...

提升移动端网页调试效率:WebDebugX 与常见工具组合实践
在日常移动端开发中,网页调试始终是一个高频但又极具挑战的环节。尤其在面对 iOS 与 Android 的混合技术栈、各种设备差异化行为时,开发者迫切需要一套高效、可靠且跨平台的调试方案。过去,我们或多或少使用过 Chrome DevTools、Remote Debug…...
