Tomcat Websocket应用实例研究
概述
本文介绍了如何根据Tomcat给出的websocket实例,通过对实例的学习,定制自己基于websocket的应用。
环境及版本:
- Ubuntu 22.04.4 LTS
- Apache Tomcat/10.1.20
- openjdk 11.0.23 2024-04-16
- 浏览器:Chrome
相关资源及链接
Class Loader How-To:
Apache Tomcat 11 (11.0.0-M20) - Class Loader How-To
推荐几篇本站内介绍Websocket原理及tomcat附带的实例的文章,可作为参考:
Websocket原理-CSDN博客
看完让你彻底理解 WebSocket 原理_websocket原理-CSDN博客
Tomcat实现Web Socket_tomcat 9 wss服务配置-CSDN博客
Tomcat提供的websocket实例
Tomcat安装完成后给出的Examples中,包括了有关websocket的例子。

如上图,点击‘Examples’,进入如下界面:

继续点击‘WebSocket Examples’,进入如下界面:

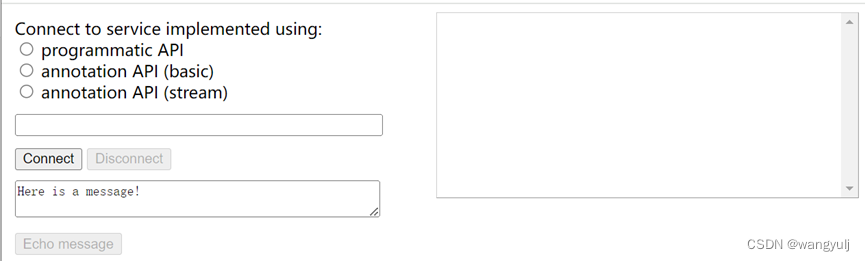
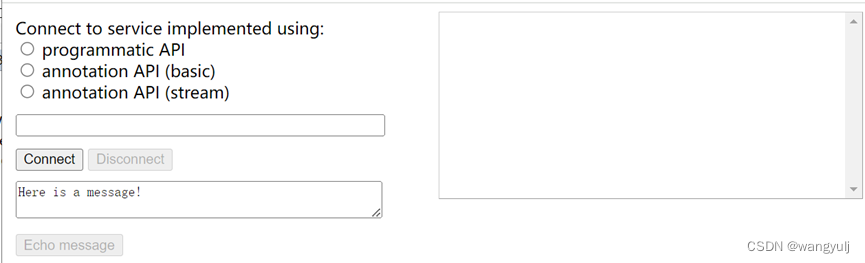
点击‘Echo example’,进入如下界面:

从界面可以看出,Tomcat提供以下三种方式与服务器建立websocket双向通信:
- programmatic API
- annotation API (basic)
- annotation API (stream)
programmatic:编程式,即编写一个Java类继承javax.websocket.Endpoint(根据tomcat及openjdk的版本不同,或继承jakarta.websocket.Endpoint,本文中为jakarta),并实现它的onOpen、onClose和onError等方法。
annotation:注解式,实现一个业务类并给其添加websocket相关的注解(通过@ServerEndpoint(...)),注解表明当前业务类是已经实现了WebSocket规范的Endpoint。根据上面tomcat给出的实例界面显示,注解式又分为basic和stream两种模式。
本文不对上述三种方式展开详细讨论。
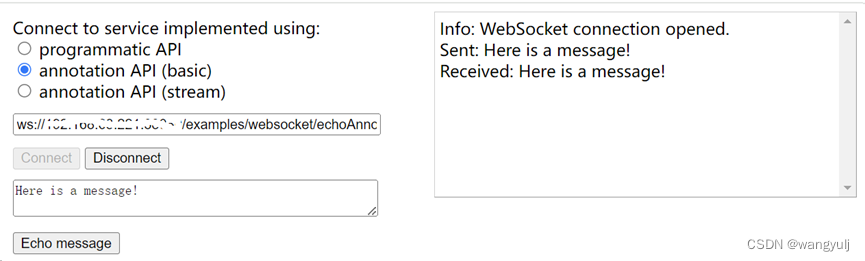
点击上面(tomcat)界面的三种websocket的实现方式,下方的编辑框中会同步显示将实际在代码中用到的websocket URL,例如点击‘annotation API (basic)’,下面编辑框的内容同步更新为‘ws://host/examples/websocket/echoAnnotation’,其中host为服务器的URL(含端口),以下均使用‘127.0.0.1:8080’作为默认值,例如:
ws://127.0.0.1:8080/examples/websocket/echoAnnotation
客户端浏览器将使用该URL串作为目标websocket服务器地址。
点击‘Connect’按钮,再点击‘Echo message’按钮,界面如下:

依葫芦画瓢
now,我们照着tomcat给出的实例依葫芦画瓢建立自己的websocket应用,并试图在这一过程中逐步理解tomcat的websocket实现原理以及相关的配置。
新建一个自己的webapp,例如命名为myws:
- 在目录‘opt/tomcat/webapps’新建目录‘myws’;
- 将examples实例下‘websocket’目录及其文件拷贝到‘myws’目录下;
- 在‘myws’目录下新建目录‘WEB-INF’;进入新建的‘WEB-INF’目录,继续创建目录‘classes’,此目录为本文涉及的tomcat 11加载Java类的默认目录!
- 将examples实例下的‘WEB-INF/classes/websocket’目录及其文件拷贝到myws应用下新建的‘classes’目录。
依葫芦画瓢(文件拷贝)暂时到此。
在新建的myws应用根目录下新建一个index.html文件,内容如下:
| <html lang="zh-CN"> <head> <meta charset="UTF-8"> <title>项目测试首页列表</title> <style> body { background-color: lightblue; } h1 { text-align: center; } div.exam_list { font-family: verdana; font-size: 18px; margin-left: 100px; margin-top:5px; } </style> </head> <body> <h1>tomcat websocket应用学习</h1> <p> <div class="exam_list"><li><a href="/myws/websocket/index.xhtml">examples实例学习</a></li></div> </p> </body> </html> |
启动浏览器,输入URL,例如:http://hostname/myws,出现如下界面:

点击页面链接,进入如下界面(此界面与之前的完全相同):

点击‘Echo example’,进入如下界面(此界面与之前的完全相同):

分别点击tomcat下websocket的三种通信实现方式,下方编辑框的链接URI为:
- ws://127.0.0.1:8080/examples/websocket/echoProgrammatic
- ws://127.0.0.1:8080/examples/websocket/echoAnnotation
- ws://127.0.0.1:8080/examples/websocket/echoStreamAnnotation
点击页面其他按钮,并操作,一切正常,注意观察三个URL,其仍然连接的是安装包默认提供的examples项目上了,故一切正常。
打开并编辑文件‘echo.xhtml’,注意如下代码行:
| <div> <div id="connect-container"> <div> <span>Connect to service implemented using:</span> <br/> <!-- echo example using new programmatic API on the server side --> <input id="radio1" type="radio" name="group1" value="/examples/websocket/echoProgrammatic" onclick="updateTarget(this.value);"/> <label for="radio1">programmatic API</label> <br/> <!-- echo example using new annotation API on the server side --> <input id="radio2" type="radio" name="group1" value="/examples/websocket/echoAnnotation" onclick="updateTarget(this.value);"/> <label for="radio2">annotation API (basic)</label> <br/> <!-- echo example using new annotation API on the server side --> <input id="radio3" type="radio" name="group1" value="/examples/websocket/echoStreamAnnotation" onclick="updateTarget(this.value);"/> <label for="radio3">annotation API (stream)</label> <br/> <!-- echo example using new annotation API on the server side --> <!-- Disabled by default --> <!-- <input id="radio4" type="radio" name="group1" value="/examples/websocket/echoAsyncAnnotation" οnclick="updateTarget(this.value);"/> <label for="radio4">annotation API (async)</label> --> </div> |
根据代码,如前所述,每当用户点击了不同的通信方式,页面会自动更新websocket连接,其中实例代码还注释掉了第四种方式‘AsynAnntation’。
将上述代码中高亮的‘examples’替换为本项目名称‘myws’。刷新页面,点击选择不同的通信方式,确认编辑框中websocket连接URL更新。
回到页面进行操作,OK!一切正常!!!
温馨提示(重要的问题说三遍),在测试页面之前务必通过tomcat的管理页面重新启动web应用,界面如下:

点击‘停止’按钮,再点击‘启动’按钮。
不知道如何配置管理页面的,可直接重启tomcat服务。
重要的事情说三遍!!!一定记得重启应用!
tomcat三种websocket通信方式测试
一个小测试:
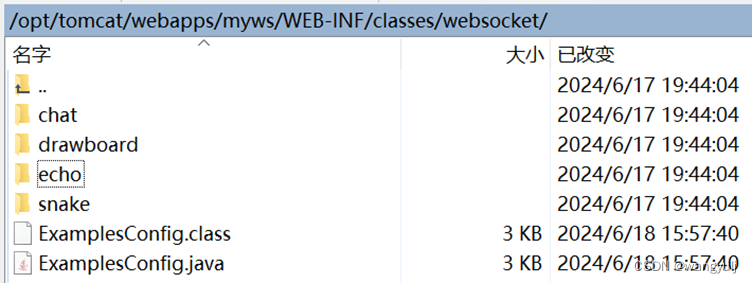
查看目录‘myws/WEB-INF/classes/websocket’,除了四个子目录,注意该目录下有两个文件,一个是‘ExamplesConfig.java’,另一个是对应的class文件。

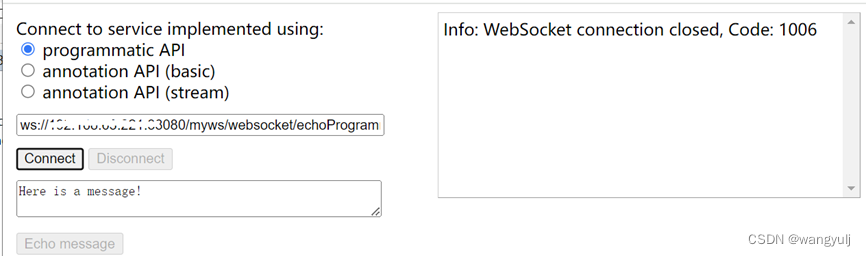
从项目目录中删除该两个文件,重新启动web应用,再次进入Echo example界面,同样进行三种方式的通信测试,其中后两种(基础注解式/annotation API (basic)和流式注解式/annotation API (stream))正常,第一种‘编程式’连接失败,连接失败界面如下。

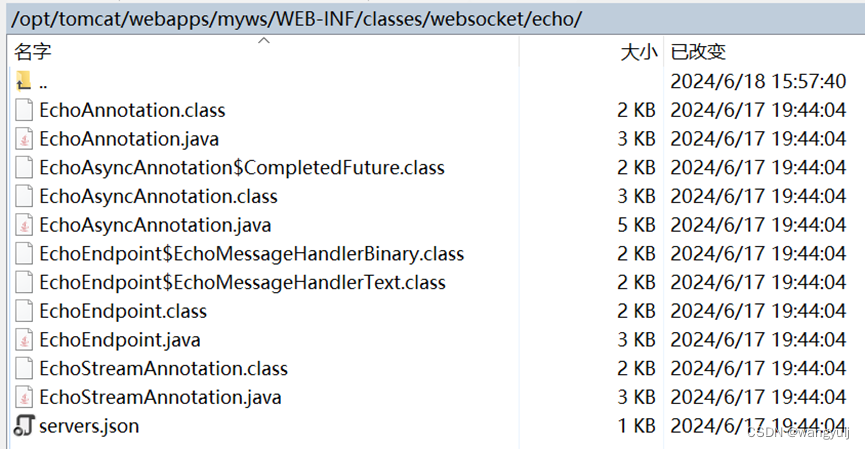
查看目录‘myws/WEB-INF/classes/websocket/echo’,该目录下文件列表如下图。

再次回顾前文提到的三种通信方式的URL,如下:
- ws://127.0.0.1:8080/examples/websocket/echoProgrammatic
- ws://127.0.0.1:8080/examples/websocket/echoAnnotation
- ws://127.0.0.1:8080/examples/websocket/echoStreamAnnotation
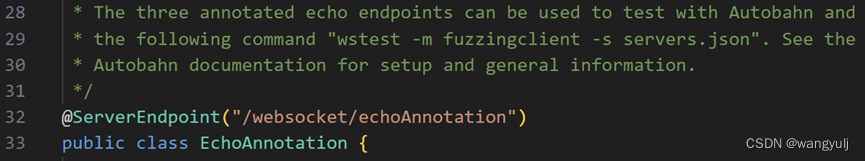
查看文件EchoAnnotation.java,在类定义之前有一处申明,代码如下:

注解式下,通过‘@ServerEndpoint’添加注解后,在项目(网站)启动时tomcat服务会自动扫描(WEB-INF/calsses目录下)java类,并将注解类与ws服务关联。
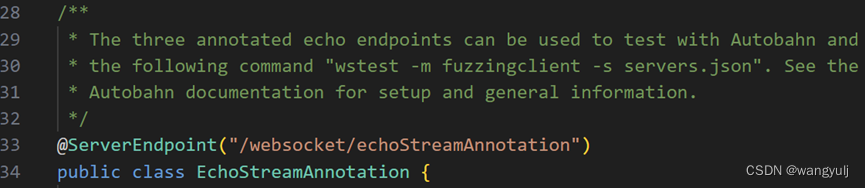
查看文件EchoStreamAnnotation.java,同样有一处类似的申明,如下:

在EchoEndpoint.java文件中,没有发现类似的注解。
所以,在删除了文件ExampleConfig(并重新启动应用)后,注解式的方式依然有效,编程式的方式连接失败。
重新拷贝ExampleConfig.java/.class到应用目录,查看ExampleConfig.java,内容如下:
| package websocket; import java.util.HashSet; import java.util.Set; import jakarta.websocket.Endpoint; import jakarta.websocket.server.ServerApplicationConfig; import jakarta.websocket.server.ServerEndpointConfig; import websocket.drawboard.DrawboardEndpoint; import websocket.echo.EchoEndpoint; public class ExamplesConfig implements ServerApplicationConfig { @Override public Set<ServerEndpointConfig> getEndpointConfigs( Set<Class<? extends Endpoint>> scanned) { Set<ServerEndpointConfig> result = new HashSet<>(); if (scanned.contains(EchoEndpoint.class)) { result.add(ServerEndpointConfig.Builder.create( EchoEndpoint.class, "/websocket/echoProgrammatic").build()); } if (scanned.contains(DrawboardEndpoint.class)) { result.add(ServerEndpointConfig.Builder.create( DrawboardEndpoint.class, "/websocket/drawboard").build()); } return result; } @Override public Set<Class<?>> getAnnotatedEndpointClasses(Set<Class<?>> scanned) { // Deploy all WebSocket endpoints defined by annotations in the examples // web application. Filter out all others to avoid issues when running // tests on Gump Set<Class<?>> results = new HashSet<>(); for (Class<?> clazz : scanned) { if (clazz.getPackage().getName().startsWith("websocket.")) { results.add(clazz); } } return results; } } |
首先类ExampleConfig继承自ServerApplicationConfig,该类会执行目录自动扫描,对于目录(及子目录)下所有继承自‘Endpoint’的类进行处理,并分别映射了两个ws服务:
- "/websocket/echoProgrammatic"
- "/websocket/drawboard"
其中第一个正是echo测试中的第一种基于编程式的通信方式所对应的服务,第二个为多人协同画板应用的实例服务(对应的注册名称)。
对于所有注解式实现的websocket服务(类),示例代码中进行了过滤操作,即任何不是以‘websocket.’开头的服务,都将被屏蔽。上面的实际测试中(删除ExamplesConfig),注解式的不需要代码中的add(clazz)操作也可以正常工作。
另外,在自己的应用中,可将配置文件/类(ExamplesConfig)更改为项目对应的名称,例如本例中更改为MywsConfig.java/class,记得类名与文件一致,重新编译.java,并重启web应用。
记录一下ubuntu下成功编译MywsConfig.java的命令(好记性不如烂笔头),主要是指定import的相关库/类的路径,如下:
javac -cp /opt/tomcat/webapps/myws/WEB-INF/classes:/opt/tomcat/lib/* MywsConfig.java
其他
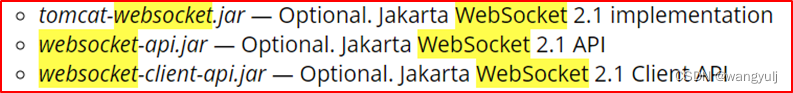
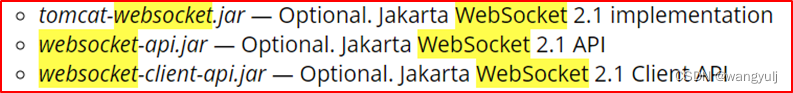
Tomcat有关websocket实现的包在目录$CATALINA_HOME/lib($CATALINA_HOME的默认安装目录为‘/opt/tomcat’)下,包含三个文件,如下图:

本文未涉及注解式以及编程式websocket通信的各接口的分析,相关文章可在站内搜索。
相关文章:

Tomcat Websocket应用实例研究
概述 本文介绍了如何根据Tomcat给出的websocket实例,通过对实例的学习,定制自己基于websocket的应用。 环境及版本: Ubuntu 22.04.4 LTSApache Tomcat/10.1.20openjdk 11.0.23 2024-04-16浏览器:Chrome 相关资源及链接 Class…...

leetcode-11-二叉树前中后序遍历以及层次遍历
一、递归版 前序遍历 (先根遍历) 中左右 class Solution {public List<Integer> preorderTraversal(TreeNode root) {List<Integer> result new ArrayList<Integer>();preorder(root, result);return result;}public void preorder…...
——集合)
Python基础学习笔记(十一)——集合
目录 一、集合的介绍与创建二、集合的存储原理三、元素的修改1. 添加元素2. 删除元素 四、集合的运算五、集合的判定 一、集合的介绍与创建 集合(set),一种可变、无序、不重复的数据结构,由大括号{}内、用逗号分隔的一组元素组成。…...

FineReport
1.FineReport 官网 :FineReport产品简介- FineReport帮助文档 - 全面的报表使用教程和学习资料 下载地址 免费下载FineReport - FineReport报表官网 FineReport是一款用于报表制作,分析和展示的工具。 普通模板:是 FineReport 最常用…...

嵌入式就业前景好么
嵌入式就业前景在当前环境下是较为乐观的,以下是对嵌入式就业前景的详细分析: 广泛应用领域:嵌入式系统广泛应用于智能家居、医疗设备、航空航天等领域。随着物联网(IoT)的快速发展,预计到2024年ÿ…...

为啥找对象千万别找大厂男,还好我不是大厂的。。
网上看到一大厂女员工发文说:找对象千万别找大厂男,理由说了一大堆,无非就是大厂男为了逃避带娃,以加班为由宁愿在工位上玩游戏也不愿回家。当然这种观点有的人赞同有的人反对。 网友精彩评论: --------------下面是今…...

如何查看k8s中service的负载均衡策略
在Kubernetes中,Service的负载均衡策略一般由kube-proxy负责,kube-proxy使用iptables或IPVS规则进行负载均衡。默认情况下,kube-proxy使用的是轮询(Round Robin)策略,但是在使用IPVS模式时,可以…...

Linux-DNS域名解析服务01
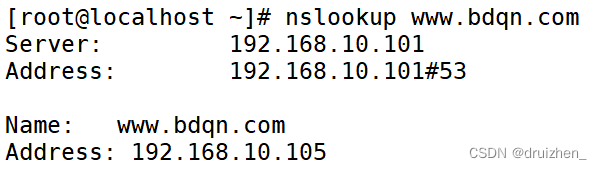
BIND 域名服务基础 1、DNS(Domain Name System)系统的作用及类型 整个 Internet 大家庭中连接了数以亿计的服务器、个人主机,其中大部分的网站、邮件等服务器都使用了域名形式的地址,如 www.google.com、mail.163.com 等。很显然…...

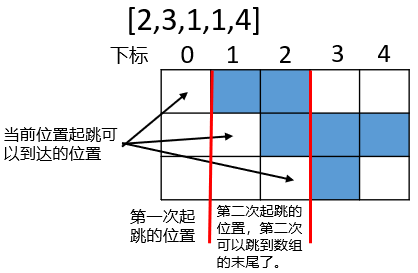
[c++刷题]贪心算法.N01
题目如上: 首先通过经验分析,要用最少的减半次数,使得数组总和减少至一半以上,那么第一反应就是每次都挑数组中最大的数据去减半,这样可以是每次数组总和值减少程度最大化。 代码思路:利用大根堆去找数据中的最大值,…...

推荐常用的三款源代码防泄密软件
三款源代码防泄密软件——安秉源代码加密、Virbox Protector 和 MapoLicensor——确实各自在源代码保护的不同方面有其专长。这些软件可以满足企业对于源代码保护的三大需求:防止泄露、防止反编译和防止破解。 安秉源代码加密: 专注于源代码文件的加密&…...

Android 13 高通设备热点低功耗模式(2)
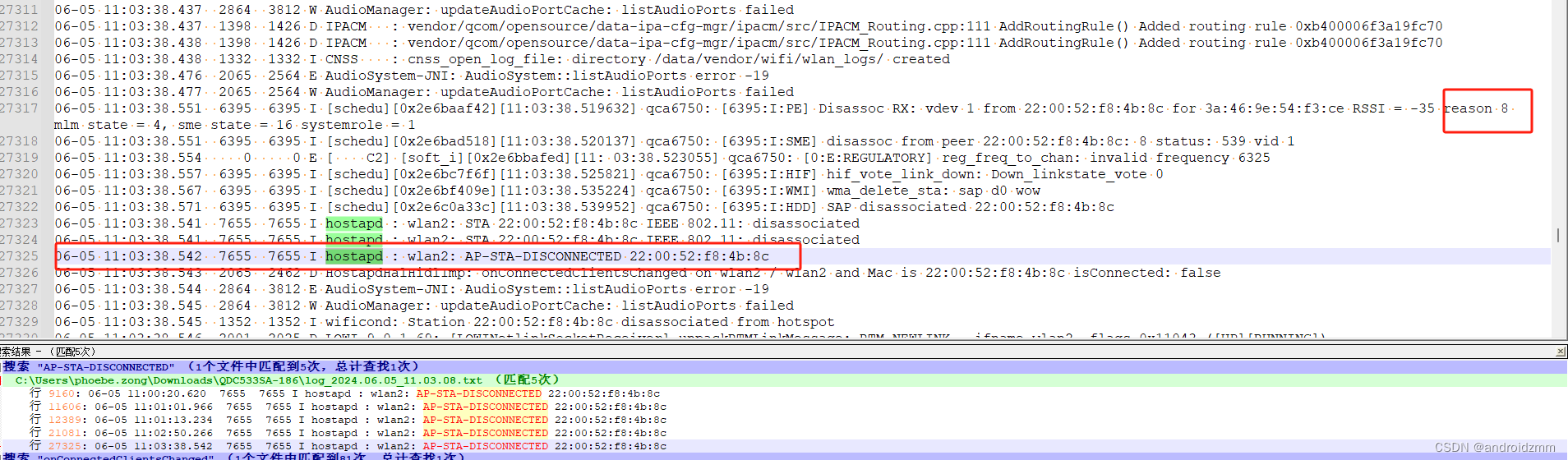
前言 之前写过一篇文章:高通热点被IOS设备识别为低数据模式,该功能仿照小米的低数据模式写的,散发的热点可以达到被IOS和小米设备识别为低数据模式。但是发现IOS设备如果后台无任何网络请求的时候,息屏的状态下过一会,会自动断开热点的连接。 分析 抓取设备的热点相关的…...

web前端任职条件:全面解析
web前端任职条件:全面解析 在当今数字化快速发展的时代,Web前端技术已经成为互联网行业不可或缺的一部分。作为一名Web前端开发者,需要具备哪些任职条件呢?本文将从四个方面、五个方面、六个方面和七个方面为您深入剖析。 四个方…...

分析医药零售数据该用哪个BI数据可视化工具?
数据是企业决策的重要依据,可以用于现代企业大数据可视化分析的BI工具有很多,各有各擅长的领域。那么哪个BI数据可视化工具分析医药零售数据又好又快? 做医药零售数据分析首推奥威BI数据可视化工具! 奥威BI数据可视化工具做医药…...

如何使用芯片手册做软件开发?
在阅读和利用芯片手册进行软件开发时,你应该关注以下几个关键点: 引脚功能:了解芯片上每个引脚的功能,包括它们可以被配置为输入还是输出,以及它们支持的特殊功能,如模拟输入、PWM输出、中断等。 寄存器映…...

基于深度学习的文本翻译
基于深度学习的文本翻译 基于深度学习的文本翻译,通常称为神经机器翻译(Neural Machine Translation, NMT),是近年来在自然语言处理(NLP)领域取得显著进展的技术。NMT通过使用深度神经网络来自动学习和翻译…...

Unity制作透明材质直接方法——6.15山大软院项目实训
之前没有在unity里面接触过材质的问题,一般都是在maya或这是其他建模软件里面直接得到编辑好材质的模型,然后将他导入Unity里面,然后现在碰到了需要自己在Unity制作透明材质的情况,所以先搜索了一下有没有现成的方法,很…...
)
【HarmonyOS NEXT】如何通过h5拉起应用(在华为浏览器中拉起应用)
华为浏览器支持拉起外部应用 浏览器访问网页经常会遇到deeplink的场景。当前处理方案统一为使用AMS系统能力startAbility去隐式拉起。传递的want参数为 { "actions": "ohos.want.action.viewData", "uri": deeplink链接 } 网页需要给自己的应用拉…...

模板方法模式(大话设计模式)C/C++版本
模板方法模式 C #include <iostream> using namespace std;class TestPaper { public:void TestQ1(){cout << "杨过得到,后来给了郭靖,炼成倚天剑,屠龙刀的玄铁可能是[ ]\na.球磨铸铁 b.马口贴 c.高速合金钢 d.碳素纤维&qu…...

数据提取:数据治理过程中的质量保障
一、引言 在数字化时代,数据已经成为企业决策和运营的核心资源。然而,数据的价值并不仅仅在于其数量,更在于其质量。数据治理作为确保数据质量、安全性和一致性的重要手段,对于企业的长期发展至关重要。其中,数据提取…...

第55期|GPTSecurity周报
GPTSecurity是一个涵盖了前沿学术研究和实践经验分享的社区,集成了生成预训练Transformer(GPT)、人工智能生成内容(AIGC)以及大语言模型(LLM)等安全领域应用的知识。在这里,您可以找…...

突破不可导策略的训练难题:零阶优化与强化学习的深度嵌合
强化学习(Reinforcement Learning, RL)是工业领域智能控制的重要方法。它的基本原理是将最优控制问题建模为马尔可夫决策过程,然后使用强化学习的Actor-Critic机制(中文译作“知行互动”机制),逐步迭代求解…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

渲染学进阶内容——模型
最近在写模组的时候发现渲染器里面离不开模型的定义,在渲染的第二篇文章中简单的讲解了一下关于模型部分的内容,其实不管是方块还是方块实体,都离不开模型的内容 🧱 一、CubeListBuilder 功能解析 CubeListBuilder 是 Minecraft Java 版模型系统的核心构建器,用于动态创…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

【JavaWeb】Docker项目部署
引言 之前学习了Linux操作系统的常见命令,在Linux上安装软件,以及如何在Linux上部署一个单体项目,大多数同学都会有相同的感受,那就是麻烦。 核心体现在三点: 命令太多了,记不住 软件安装包名字复杂&…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
