【第20章】Vue实战篇之Vue Router(路由)
文章目录
- 前言
- 一、使用Vue-Router
- 1.安装
- 2. 创建路由器实例
- 3. 注册路由器插件
- 4. 根组件
- 二、访问路由器
- 1.理论
- 2.使用
- 3. 展示
- 三、嵌套路由(子路由)
- 1. 准备文件
- 2. 配置路由
- 3. 菜单配置
- 4. 展示
- 总结
前言
Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,让用 Vue.js 构建单页应用变得轻而易举。功能包括:
- 嵌套路由映射
- 动态路由选择
- 模块化、基于组件的路由配置
- 路由参数、查询、通配符
- 展示由 Vue.js 的过渡系统提供的过渡效果
- 细致的导航控制
- 自动激活 CSS 类的链接
- HTML5 history 模式或 hash 模式
- 可定制的滚动行为
- URL 的正确编码
一、使用Vue-Router
1.安装
npm install vue-router@4

2. 创建路由器实例
router.js
import { createWebHistory, createRouter } from 'vue-router'import LoginView from '@/views/Login.vue'
import HomeView from '@/views/Home.vue'const routes = [{ path: '/', component: HomeView },{ path: '/login', component: LoginView }
]const router = createRouter({history: createWebHistory(),routes,
})
export default router
3. 注册路由器插件
main.js
import './assets/main.scss'import { createApp } from 'vue'
import App from './App.vue'
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
import router from './router/router.js'const app = createApp(App)
app.use(ElementPlus)
app.use(router)
app.mount('#app')和大多数的 Vue 插件一样,use() 需要在 mount() 之前调用。
如果你好奇这个插件做了什么,它的职责包括:
- 全局注册 RouterView 和 RouterLink 组件。
- 添加全局 $router 和 $route 属性。
- 启用 useRouter() 和 useRoute() 组合式函数。
- 触发路由器解析初始路由。
4. 根组件
App.vue
<script setup></script><template><main><RouterView /></main>
</template><style scoped></style>二、访问路由器
这里演示场景为登录成功后,通过路由从登录界面跳转到首页。
1.理论
Vue Router 可以使用组合式 API 或选项式 API 。
在本教程中,我们常常以 router 作为路由器实例提及。即由 createRouter() 返回的对象。在应用中,访问该对象的方式取决于上下文。例如,在组合式 API 中,它可以通过调用 useRouter() 来访问。在选项式 API 中,它可以通过 this.$router 来访问。
类似地,当前路由会以 route 被提及。基于不同 API 风格的组件,它可以通过 useRoute() 或 this.$route 来访问。
2.使用
import { useRoute, useRouter } from 'vue-router'const loginFormRef = ref(null)
const router = useRouter()
const loginUser = async () => {let result = await loginService(registerData.value)let message = result.messageif (result.code == 0) {ElMessage.success(message ? message : '登录成功!')//this.$router.push('/')//选项式router.push("/")//组合式} else {ElMessage.error(message ? message : '登录失败!')}
}
3. 展示

三、嵌套路由(子路由)
一些应用程序的 UI 由多层嵌套的组件组成。在这种情况下,URL 的片段通常对应于特定的嵌套组件结构,例如:
/user/johnny/profile /user/johnny/posts
+------------------+ +-----------------+
| User | | User |
| +--------------+ | | +-------------+ |
| | Profile | | +------------> | | Posts | |
| | | | | | | |
| +--------------+ | | +-------------+ |
+------------------+ +-----------------+
1. 准备文件

2. 配置路由
import { createWebHistory, createRouter } from 'vue-router'import LoginView from '@/views/Login.vue'
import HomeView from '@/views/Home.vue'
import ArticleCategoryView from '@/views/article/ArticleCategory.vue'
import ArticleManageView from '@/views/article/ArticleManage.vue'
import UserAvatarView from '@/views/user/UserAvatar.vue'
import UserInfoView from '@/views/user/UserInfo.vue'
import UserResetPasswordView from '@/views/user/UserResetPassword.vue'const routes = [{ path: '/login', component: LoginView },{ path: '/', component: HomeView,children:[{ path: '/article/category', component: ArticleCategoryView },{ path: '/article/manage', component: ArticleManageView },{ path: '/user/avatar', component: UserAvatarView },{ path: '/user/info', component: UserInfoView},{ path: '/user/resetpassword', component: UserResetPasswordView},]}]const router = createRouter({history: createWebHistory(),routes,
})
export default router
3. 菜单配置
<el-menu active-text-color="#ffd04b" background-color="#232323" text-color="#fff" router><el-menu-item index="/article/category"><el-icon><Management /></el-icon><span>文章分类</span></el-menu-item><el-menu-item index="/article/manage"><el-icon><Promotion /></el-icon><span>文章管理</span></el-menu-item><el-sub-menu><template #title><el-icon><UserFilled /></el-icon><span>个人中心</span></template><el-menu-item index="/user/avatar"><el-icon><User /></el-icon><span>基本资料</span></el-menu-item><el-menu-item index="/user/info"><el-icon><Crop /></el-icon><span>更换头像</span></el-menu-item><el-menu-item index="/user/resetpassword"><el-icon><EditPen /></el-icon><span>重置密码</span></el-menu-item></el-sub-menu>
</el-menu>
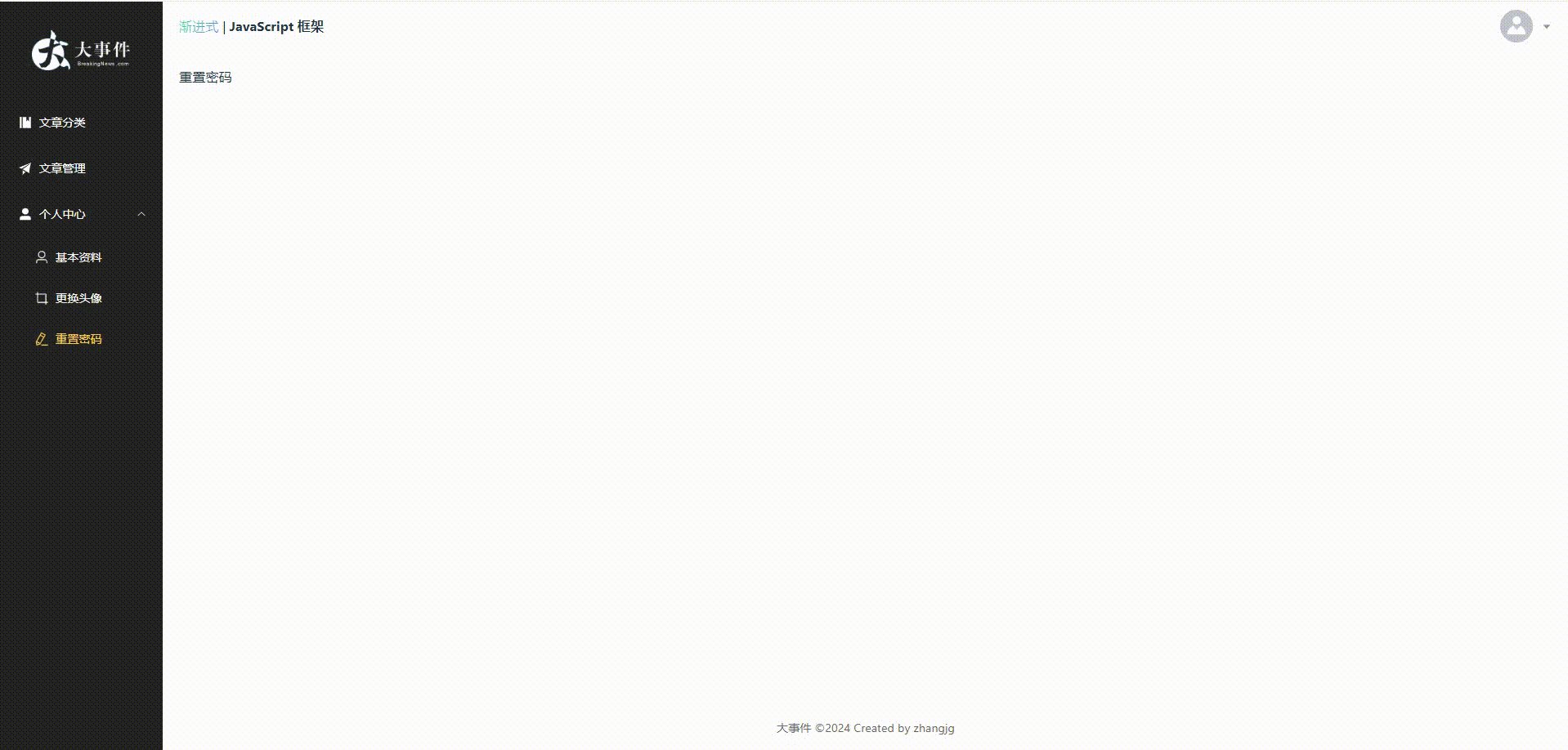
4. 展示

总结
回到顶部
官方网站
相关文章:

【第20章】Vue实战篇之Vue Router(路由)
文章目录 前言一、使用Vue-Router1.安装2. 创建路由器实例3. 注册路由器插件4. 根组件 二、访问路由器1.理论2.使用3. 展示 三、嵌套路由(子路由)1. 准备文件2. 配置路由3. 菜单配置4. 展示 总结 前言 Vue Router 是 Vue.js 的官方路由。它与 Vue.js 核心深度集成,…...

阿里云运维第一步(监控):开箱即用的监控
作者:仲阳 这是云的时代,现在云计算已经在各行各业广泛的应用。但是上云对于大多数客户来说,依然有很大的学习成本,如下图仅是阿里云都有几百款产品,怎么选择?怎么用?对于客户来说都是问题。“…...

Python量化交易学习——Part7:定制增强型中证红利策略
中证红利指数是一个反映A股市场高红利股票整体状况和走势的指数。它通过选取上海、深圳交易所中现金股息率高、分红比较稳定、具有一定规模及流动性的100只股票作为样本。这个指数的目的是提供一个全面且具有代表性的视角,以观察A股市场中高红利股票的表现。中证红利指数的样本…...

拥抱未来:探索改变游戏规则的新存储技术
目录 一.存储级内存(Storage-Class Memory) 3D XPoint 技术 特点 应用场景 优点 缺点 适用场景 示例 二.QLC NAND闪存 概述 优点 缺点 适用场景 前景展望 三.DNA存储 概述 优点 原理 实际应用 关键问题 研究进展 适用场景 分布式…...

shell中的流程控制
条件判断在流程控制中的重要性 有了条件判断才能进行if判断即分支流程,才能进行case的多分支流程,才能进行for循环和while循环。 单分支流程判断 如上图所示,在shell编程中常使用英文状态下的分号来在Linux控制台一次性执行多条命令&#x…...

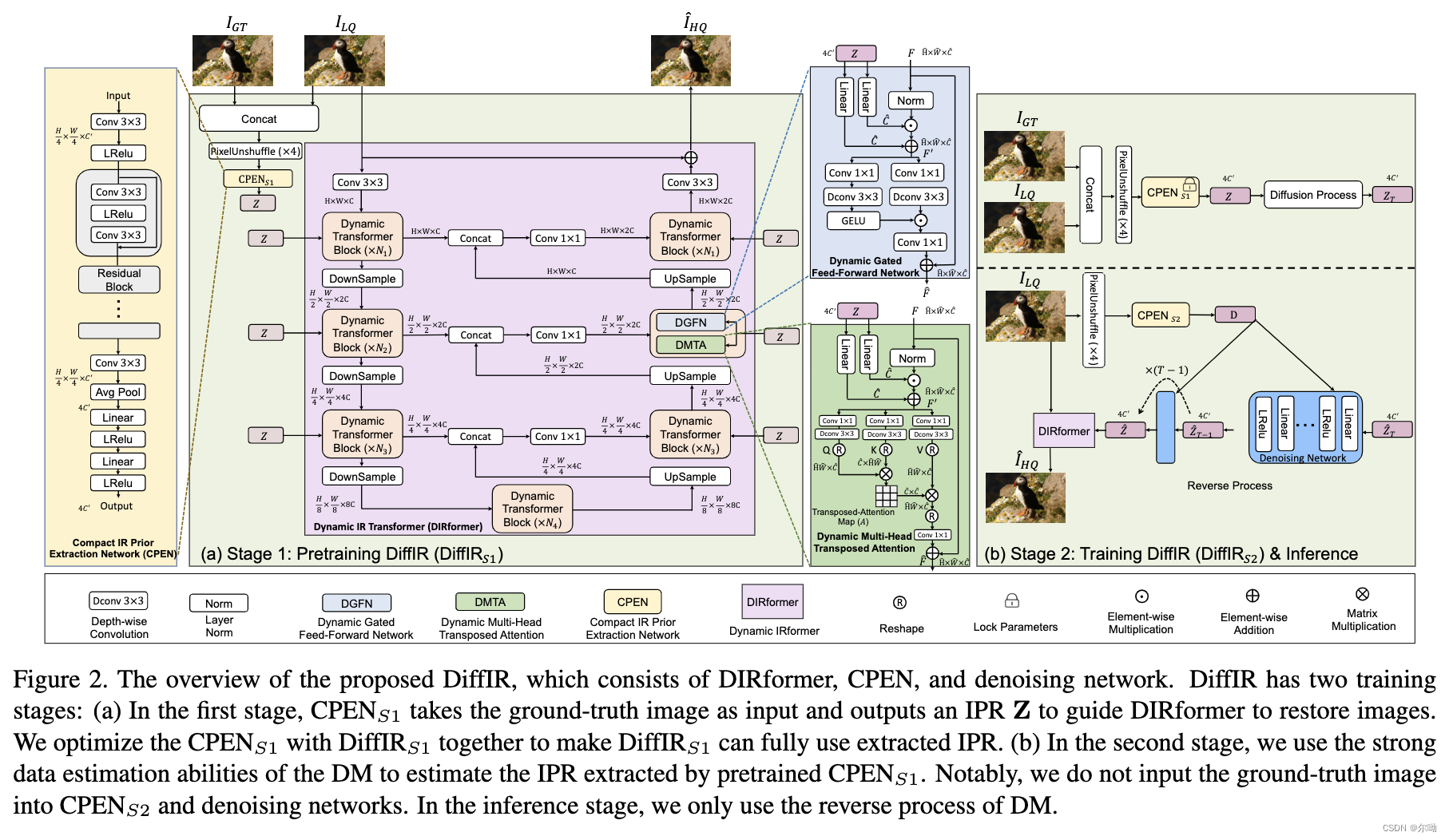
DiffIR: Efficient Diffusion Model for Image Restoration
清华Ð&字节&UTDhttps://github.com/Zj-BinXia/DiffIR 问题引入 IR任务和image synthesis任务不同点是IR任务本身有一个很强的低质量图片作为先验,所以可以不完全遵循图片生成的范式,本文主要在compact的IPR空间进行DM;本文提…...

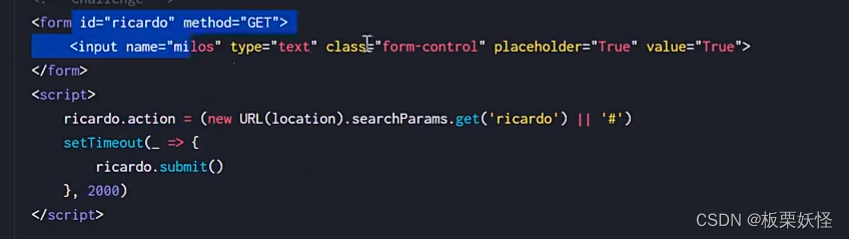
xss一些笔记
(乱写的一些笔记) innerHTML只防script像是img就不会防 innerText都防 上面代码执行避免用户交互 js也可以用’‘执行 例子 alert’1‘ document.location.hash // #号后的部分,包括#号 document.location.host // 域名…...

以太坊网络中为什么要设置Gas上限
以太坊网络中的Gas上限(Gas Limit)是一个重要的机制,它主要出于以下几个目的: 防止无限循环和拒绝服务攻击(DoS): Gas上限防止了智能合约中的无限循环,这可以保护网络免受恶意合约的…...

vue-cli是什么?和 webpack是什么关系?
前言 Vue CLI是Vue.js项目的官方脚手架,基于Node.js与Webpack构建。安装Vue CLI前需确保Node.js已安装,随后通过npm全局安装。Vue CLI能迅速创建和管理Vue.js项目,提升开发效率。而Webpack则负责资源打包,通过配置文件管理依赖、插…...
leetcode刷题(46-50)
算法是码农的基本功,也是各个大厂必考察的重点,让我们一起坚持写题吧。 遇事不决,可问春风,春风不语,即是本心。 我们在我们能力范围内,做好我们该做的事,然后相信一切都事最好的安排就可以啦…...

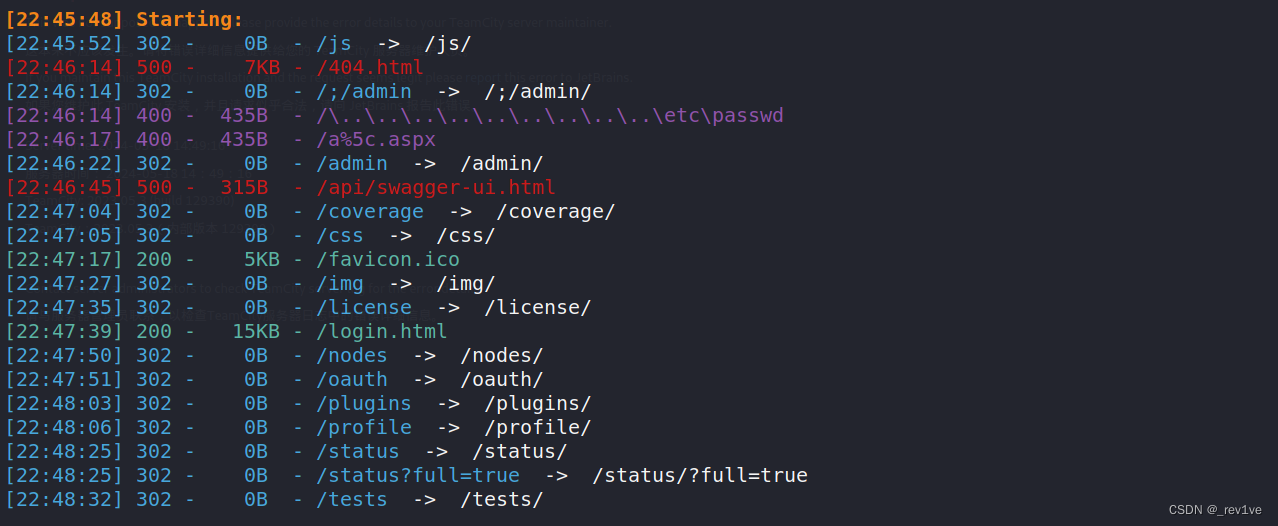
[渗透测试学习] Runner-HackTheBox
Runner-HackTheBox 信息搜集 nmap扫描端口 nmap -sV -v 10.10.11.13扫描结果如下 PORT STATE SERVICE VERSION 22/tcp open ssh OpenSSH 8.9p1 Ubuntu 3ubuntu0.6 (Ubuntu Linux; protocol 2.0) 80/tcp open http nginx 1.18.0 (Ubuntu) 8000…...

keil5显示内存和存储占用百分比进度条工具
简介 [Keil5_disp_size_bar] 以进度条百分比来显示keil编译后生成的固件对芯片的内存ram和存储flash的占用情况, 并生成各个源码文件对ram和flash的占比整合排序后的map信息的表格和饼图。 原理是使用C语言遍历当前目录找到keil工程和编译后生成的map文件 然后读取工程文件和m…...

示例:推荐一个应用Adorner做的消息对话框
一、目的:开发过程中,经常用到对话框,下面演示一个应用Adorner做的带遮盖层蒙版的控件,使用MainWindow的Adorner实现不需要额外定义遮盖层,使用Object作为参数,可自定义DataTemplate定制消息显示样式 二、效…...

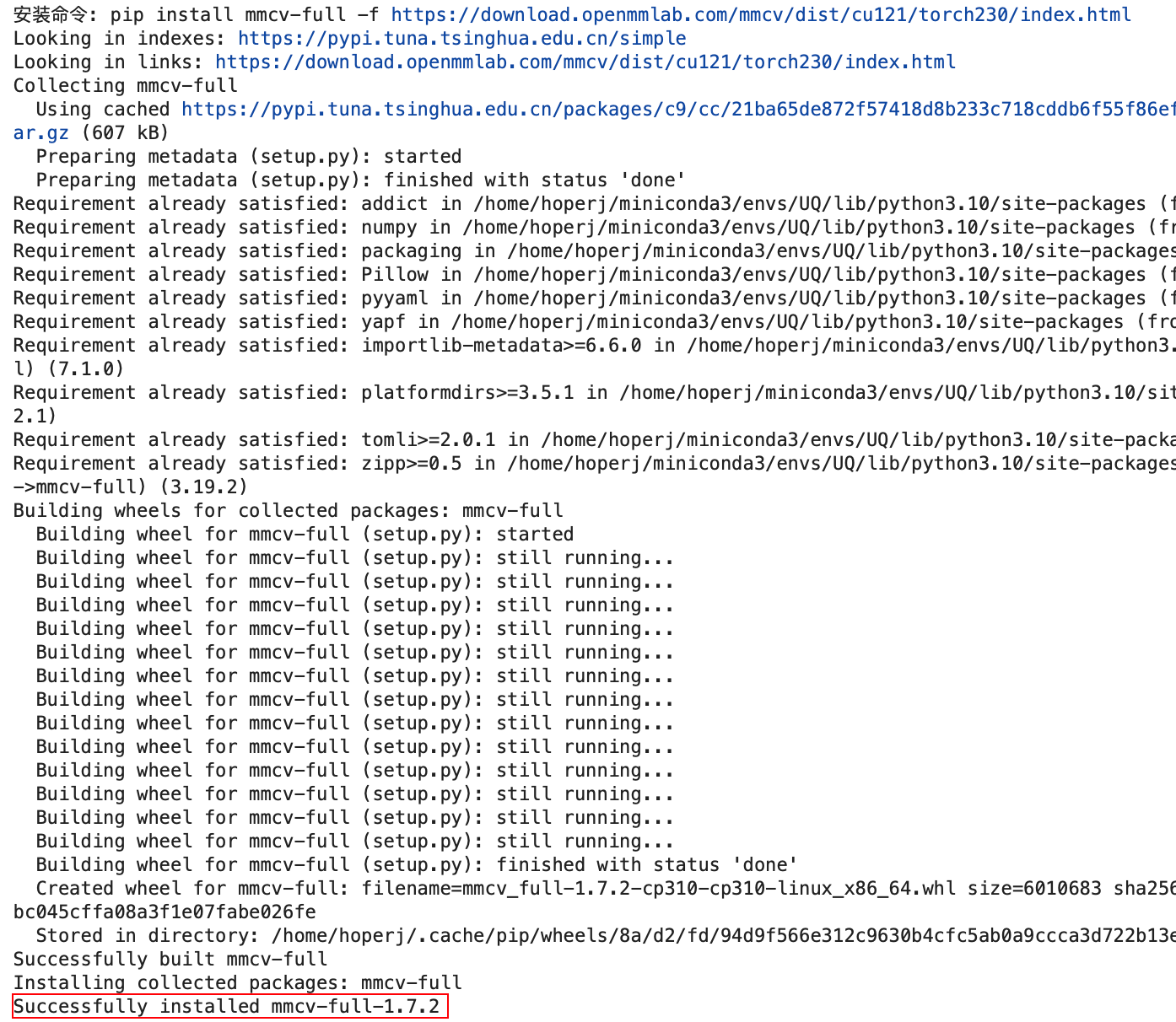
Building wheels for collected packages: mmcv, mmcv-full 卡住
安装 anime-face-detector 的时候遇到一个问题:Installation takes forever #1386:在构建mmcv-full时卡住,这里分享下解决方法(安装 mmcv 同理,将下面命令中的 mmcv-full 替换成 mmcv) 具体表现如下&#x…...

可视化表单拖拽生成器优势多 助力流程化办公!
当前,很多企业需要实现流程化办公,进入数字化转型时期。要想实现这一目标,就需要借助更优质的平台产品。低代码技术平台是得到企业喜爱的发展平台,拥有可视化操作、灵活、高效、更可靠等优势特点,在推动企业实现流程化…...

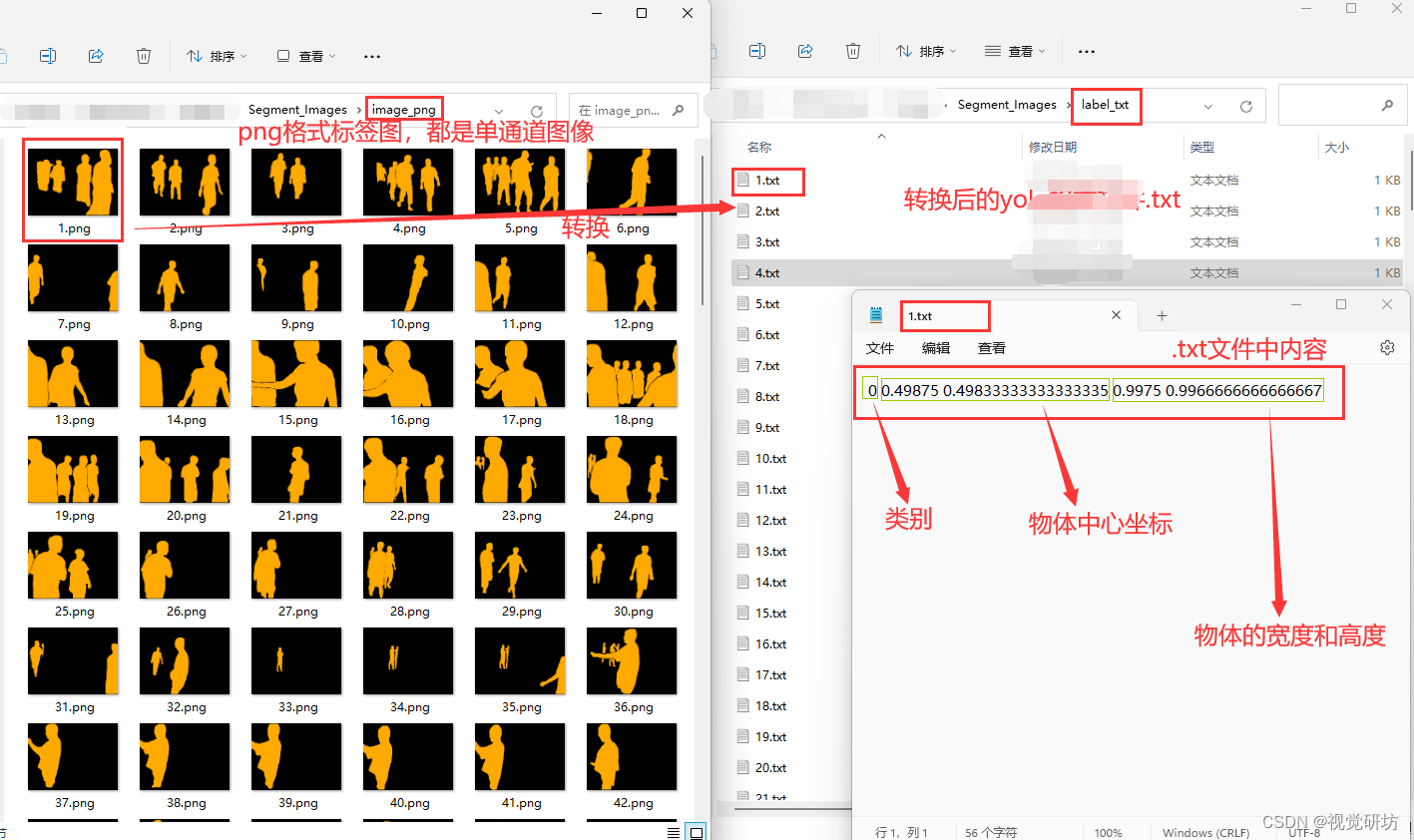
数据集制作——语义分割前png、jpg格式标签图转yolo格式.txt文件(附代码)
💪 专业从事且热爱图像处理,图像处理专栏更新如下👇: 📝《图像去噪》 📝《超分辨率重建》 📝《语义分割》 📝《风格迁移》 📝《目标检测》 📝《暗光增强》 &a…...

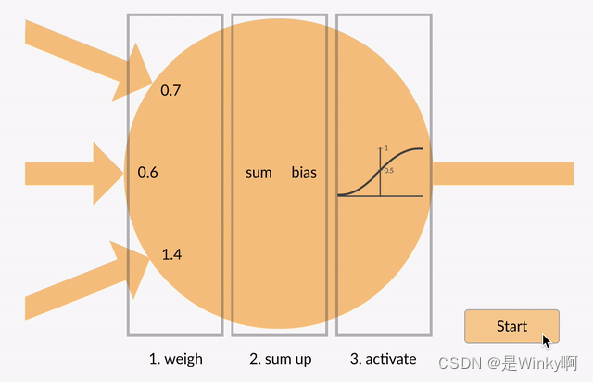
机器学习课程复习——ANN
Q:ANN? 基本架构 由输入层、隐藏层、输出层等构建前馈/反馈传播 工作原理 先加权求和:每个神经元的输出是输入加权和的激活再送入激活函数:激活函数的存在使得其能够拟合各类非线性任务 联想:像adaboosting的加权求…...

C++回溯算法(2)
棋盘问题 #include<bits/stdc.h> using namespace std; void func(int,int); bool tf(int,int); void c(); int n,k; char a[110][110]; int cnt20; int main() {cin>>n>>k;for(int i0;i<n;i){for(int j0;j<n;j){cin>>a[i][j];}}func(0,0);cout…...

流量有限、日活低的APP适合对接广告变现吗?
APP广告变现,总用户数和日活用户(DUA)是衡量APP价值和影响力的重要指标之一。 APP DUA过万,尤其是大几万时,通常具备了商业化价值,适合接入广告变现。日活1W意味着每天有1万名用户在使用这款应用ÿ…...

Shell 学习笔记 - 变量的类型 + 变量的赋值
1.6 Shell 变量的类型 Shell 变量分为四类,分别是 自定义变量环境变量位置变量预定义变量 根据工作要求临时定义的变量称为自定义变量; 环境变量一般是指用 export 内置命令导出的变量,用于定义 Shell 的运行环境,保证 Shell …...

STM32+rt-thread判断是否联网
一、根据NETDEV_FLAG_INTERNET_UP位判断 static bool is_conncected(void) {struct netdev *dev RT_NULL;dev netdev_get_first_by_flags(NETDEV_FLAG_INTERNET_UP);if (dev RT_NULL){printf("wait netdev internet up...");return false;}else{printf("loc…...

Java面试专项一-准备篇
一、企业简历筛选规则 一般企业的简历筛选流程:首先由HR先筛选一部分简历后,在将简历给到对应的项目负责人后再进行下一步的操作。 HR如何筛选简历 例如:Boss直聘(招聘方平台) 直接按照条件进行筛选 例如:…...

Rapidio门铃消息FIFO溢出机制
关于RapidIO门铃消息FIFO的溢出机制及其与中断抖动的关系,以下是深入解析: 门铃FIFO溢出的本质 在RapidIO系统中,门铃消息FIFO是硬件控制器内部的缓冲区,用于临时存储接收到的门铃消息(Doorbell Message)。…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

USB Over IP专用硬件的5个特点
USB over IP技术通过将USB协议数据封装在标准TCP/IP网络数据包中,从根本上改变了USB连接。这允许客户端通过局域网或广域网远程访问和控制物理连接到服务器的USB设备(如专用硬件设备),从而消除了直接物理连接的需要。USB over IP的…...

华为OD机考-机房布局
import java.util.*;public class DemoTest5 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseSystem.out.println(solve(in.nextLine()));}}priv…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

9-Oracle 23 ai Vector Search 特性 知识准备
很多小伙伴是不是参加了 免费认证课程(限时至2025/5/15) Oracle AI Vector Search 1Z0-184-25考试,都顺利拿到certified了没。 各行各业的AI 大模型的到来,传统的数据库中的SQL还能不能打,结构化和非结构的话数据如何和…...

软件工程 期末复习
瀑布模型:计划 螺旋模型:风险低 原型模型: 用户反馈 喷泉模型:代码复用 高内聚 低耦合:模块内部功能紧密 模块之间依赖程度小 高内聚:指的是一个模块内部的功能应该紧密相关。换句话说,一个模块应当只实现单一的功能…...
