React-Redux学习笔记(自用)
1. 环境搭建
插件安装:Redux Toolkit和react-redux
npm i @reduxjs/toolkit react-redux
2、
store目录结构设计
- 集中状态管理的部分会单独创建一个store目录(在src下)
- 应用通常会有很多个子模块,所以还会有个modules目录,在内部编写业务分类的子store
- store中的入口文件index.js的作用是组合modules中的所有子模块,并导出store

3、使用React Toolkit创建counterStore
创建各模块的store
counterStore.js
import { createSlice } from "@reduxjs/toolkit";// 创建store
const counterStore = createSlice({name: 'counter',// 初始化stateinitialState: {count: 0},// 修改状态的方法 reducers: {inscrement(state) {state.count++;},decrement(state) {state.count--;}}
})// 结构出actionCreater函数
const {inscrement, decrement} = counterStore.actions
// 获取reducer
const reducer = counterStore.reducer// 以按需导出的方式导出actionCreater
export {inscrement, decrement}
// 以默认导出的方式导出reducer
export default reducer
在index,js中组合store
import { configureStore } from "@reduxjs/toolkit";
// 导入子模块reducer
import counterReducer from './modules/counterStore'const store = configureStore({reducer: {counter: counterReducer}
})export default store
4、为React注入store
React-redux负责把Redux和redux连接起来,内置Provider组件通过store参数把创建好的store实例注入到应用中。
import React from 'react';
import ReactDOM from 'react-dom/client';
import './index.css';
import App from './App';
import reportWebVitals from './reportWebVitals';
import store from './store';
import { Provider } from 'react-redux';const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
);reportWebVitals();
5、在React组件中使用store中的数据
使用useSelector钩子函数,把store中的数据映射到组件中
import React from 'react';
import './App.css';import { useSelector } from 'react-redux';function App() {// 这里state.counter和store中的reducer.counter是对应的const {count} = useSelector(state => state.counter);return (<React.Fragment><div>{count}</div></React.Fragment>);
}export default App;6、React组件中修改store中的数据
引入useDispatch钩子函数,作用:生成提交的action对象的dispatch函数
import React from 'react';
import './App.css';import { useDispatch, useSelector } from 'react-redux';// 倒入actionCreater
import {inscrement, decrement} from './store/modules/counterStore'function App() {// 这里state.counter和store中的reducer.counter是对应的const {count} = useSelector(state => state.counter);const dispatch = useDispatch()return (<React.Fragment><div>{/* 调用dispatch提交action对象 */}<button onClick={()=> dispatch(decrement())}> - </button><span>{count}</span><button onClick={() => dispatch(inscrement())}> + </button></div></React.Fragment>);
}export default App;
7、在action中传参
在reducers的同步修改方法中添加action对象参数,在调用actionCreator时传递参数,参数会被传递到action对象的payload属性上
定义方法:通过payload获取传入的参数
import { createSlice } from "@reduxjs/toolkit";// 创建store
const counterStore = createSlice({name: 'counter',// 初始化stateinitialState: {count: 0},// 修改状态的方法 reducers: {inscrement(state) {state.count++;},decrement(state) {state.count--;},addToNum (state, action) {// payload是固定属性state.count = action.payload}}
})// 解构出actionCreater函数
const {inscrement, decrement, addToNum} = counterStore.actions
// 获取reducer
const reducer = counterStore.reducer// 以按需导出的方式导出actionCreater
export {inscrement, decrement, addToNum}
// 以默认导出的方式导出reducer
export default reducer
使用
<button onClick={() => dispatch(addToNum(10))}> add To 10</button><button onClick={() => dispatch(addToNum(20))}> add To 20</button>
8、异步代码
- store写法不变
- 单独封装一个函数,返回一个新函数,在新函数中:封装异步请求获取数据,并调用同步actionCreater传入异步数据生成一个action对象,并使用dispatch提交
channelStore.js
import { createSlice } from "@reduxjs/toolkit";
import axios from "axios";const channelStore = createSlice({name: 'channel',initialState: {channelList: []},reducers: {setChannels(state, action) {state.channelList = action.payload}}
})// 异步请求部分
const {setChannels} = channelStore.actionsconst fetchChannelList = () =>{return async (dispatch) => {const res = await axios.get('http://geek.itheima.net/v1_0/channels')dispatch(setChannels(res.data.data.channels))}
}const reducer = channelStore.reducer
export {fetchChannelList}
export default reducer- 组件中dispatch的写法保持不变
store/index.js不变
import { configureStore } from "@reduxjs/toolkit";
// 导入子模块reducer
import counterReducer from './modules/counterStore'
import channelReducer from './modules/channelStore'const store = configureStore({reducer: {counter: counterReducer,channel: channelReducer}
}) export default store
在组件中使用
import React, { useEffect } from 'react';
import { useDispatch, useSelector } from 'react-redux';// 倒入actionCreater
import { fetchChannelList } from './store/modules/channelStore';function App() {const {channelList} = useSelector(state => state.channel)const dispatch = useDispatch()useEffect(() => {dispatch(fetchChannelList())}, [])return (<React.Fragment><div>{/* 调用dispatch提交action对象 */}<ul>{channelList.map(item => <li key={item.id}>{item.name}</li>)}</ul></div></React.Fragment>);
}export default App;
相关文章:

React-Redux学习笔记(自用)
1. 环境搭建 插件安装:Redux Toolkit和react-redux npm i reduxjs/toolkit react-redux2、 store目录结构设计 集中状态管理的部分会单独创建一个store目录(在src下)应用通常会有很多个子模块,所以还会有个modules目录&#x…...

【机器学习】:线性回归模型学习路线
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

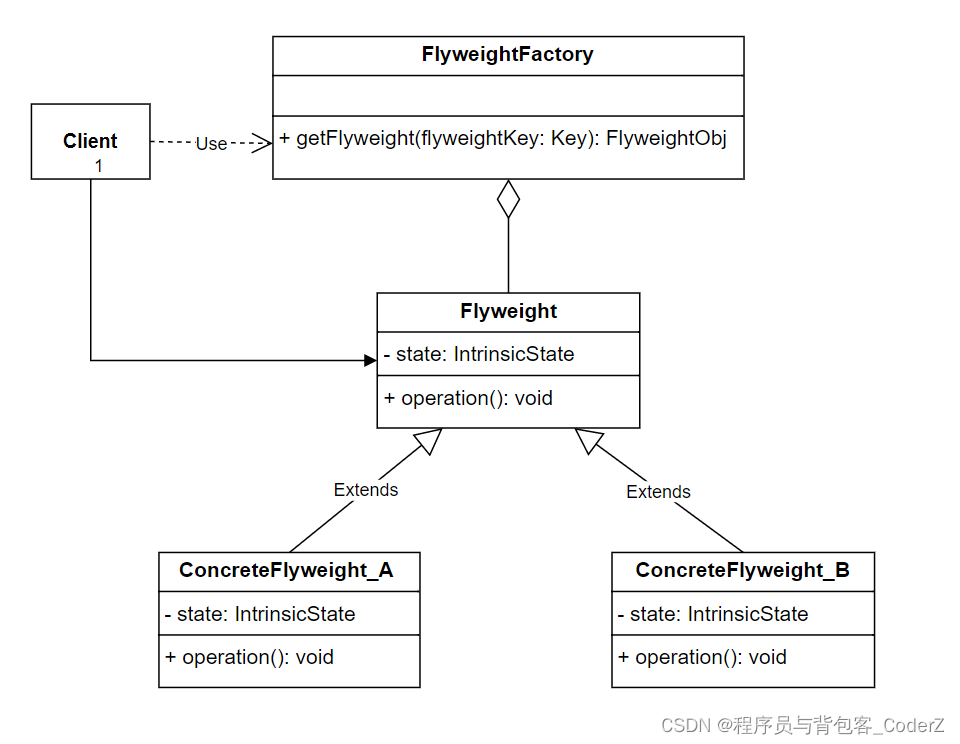
C++设计模式——Flyweight享元模式
一,享元模式简介 享元模式是一种结构型设计模式,它将每个对象中各自保存一份数据的方式改为多个对象共享同一份数据,该模式可以有效减少应用程序的内存占用。 享元模式的核心思想是共享和复用,通过设置共享资源来避免创建过多的实…...

Github 2024-06-19 开源项目日报 Top10
根据Github Trendings的统计,今日(2024-06-19统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下: 开发语言项目数量TypeScript项目3Rust项目2Go项目2JavaScript项目1Python项目1Dart项目1非开发语言项目1Ruby项目1HTML项目1项目化学习 创建周期:2538 天协议类…...

【ARM】如何通过Keil MDK查看芯片的硬件信息
【更多软件使用问题请点击亿道电子官方网站】 1、文档目标: 解决在开发过程中对于开发项目所使用的的芯片的参数查看的问题 2、问题场景: 在项目开发过程中,经常需要对于芯片的时钟、寄存器或者一些硬件参数需要进行确认。大多数情况下是需…...

elasticsearch的安装和配置
单节点安装与部署 我们通过docker进行安装 1.docker的安装 如果以及安装了docker就可以跳过这个步骤。 首先更新yum: yum update安装docker: yum install docker查看docker的版本: docker -v此时我们的docker就安装成功了。 2.创建网络 我们还需要部署kiban…...

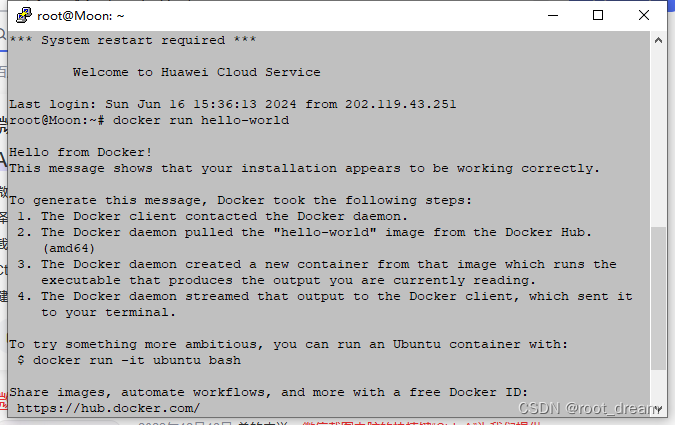
华为云下Ubuntu20.04中Docker的部署
我想用Docker拉取splash,Docker目前已经无法使用(镜像都在国外)。这导致了 docker pull 命令的失败,原因是timeout。所以我们有必要将docker的源设置在国内,直接用国内的镜像。 1.在华为云下的Ubuntu20.04因为源的原因…...

1、C++编程中的基本运算 - 课件
一、基础知识 1、C程序的基本框架 // 预处理器指令,引入需要的头文件 #include <iostream> // 使用标准命名空间 using namespace std; // 主函数,程序的入口 int main() {// 局部变量声明// 程序逻辑代码// 返回值,表示程序正常结束…...

Java动态代理详解
文章目录 一、JDK动态代理1、关键类和接口2、实现步骤 二、CGLIB动态代理1、关键类2、实现步骤 三、总结 Java中的动态代理是一种设计模式,它允许在运行时创建代理对象,而不是在编译时。代理对象可以用来代理真实对象的方法调用。 Java中的动态代理主要…...

Python基础学习文档
一、Python入门 1.Python简介: Python是一种高级编程语言,用于多种应用,包括网站开发、数据科学、人工智能等。 Python具有语法简洁、易读性强、功能强大等特点。 2.安装Python ①访问Python官网(https://www.python.org/&am…...

数据结构与算法笔记:基础篇 - 分治算法:谈一谈大规模计算框架MapReduce中的分治思想
概述 MapReduce 是 Google 大数据处理的三姐马车之一,另外两个事 GFS 和 Bigtable。它在倒排索引、PageRank 计算、网页分析等搜索引擎相关的技术中都有大量的应用。 尽管开发一个 MapReduce 看起来很高深。实际上,万变不离其宗,它的本质就…...

如何清除anaconda3缓存?
如果长期使用anaconda不清理缓存,会导致anaconda占用磁盘空间越来越多,甚至系统磁盘撑爆。 清除包缓存: 打开 Anaconda Prompt 或者命令行窗口。运行以下命令清除包缓存:conda clean --all这会清除所有的包缓存,释放磁…...

智慧校园发展趋势:2024年及未来教育科技展望
展望2024年及未来的教育科技领域,智慧校园的发展正引领着一场教育模式的深刻变革,其核心在于更深层次地融合技术与教育实践。随着人工智能技术的不断成熟,个性化学习将不再停留于表面,而是深入到每个学生的个性化需求之中。通过精…...

【Python机器学习系列】针对特定数据构建管道流水线进行机器学习预测(案例+源码)
这是我的第305篇原创文章。 一、引言 机器学习项目中有可以自动化的标准工作流程。在 Python scikit-learn 中,管道有助于明确定义和自动化这些工作流程。使用pipeline后,我们每一步的输出都会自动的作为下一个的输入。一套完整的机器学习应用流程如下&a…...

Python 学习 第三册 第12章 图的最优化问题
----用教授的方式学习。 目录 12.1图的最优化问题 12.1.1最短路径:深度优先搜索和广度优先搜索 12.1图的最优化问题 我们下面研究另一种最优化问题。假设你有一个航空公司航线的价格列表,其中包括美国任意两个城市之间的航班价格。假设有3个城市A、B和C,从A出发经过B到达…...

建筑工程乙级资质与工程质量控制体系的构建
1. 质量管理体系建立 ISO 9001认证:虽然不是直接要求,但许多乙级资质企业会选择通过ISO 9001质量管理体系认证,以标准化管理流程,提升质量管理水平。质量方针与目标:明确企业的质量方针,设定可量化、可追踪…...

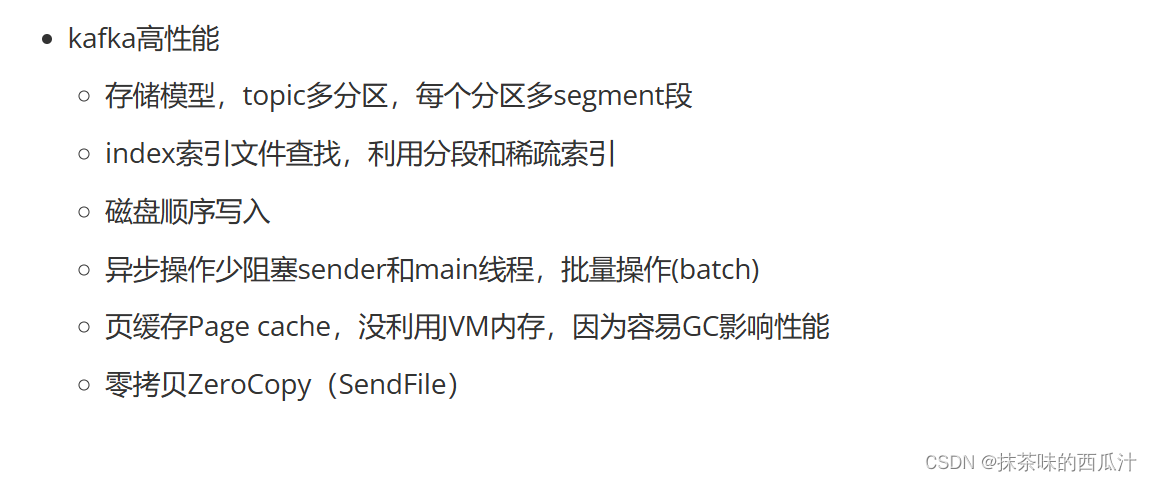
kafka学习笔记07
Kafka高可用集群搭建节点需求规划 开放端口。 Kafka高可用集群之zookeeper集群搭建环境准备 删除之前的kafka和zookeeper。 重新进行环境部署: 我们解压我们的zookeeper: 编辑第一个zookeeper的配置文件: 我们重复类似的操作,创建三个zookeeper节点: 记…...

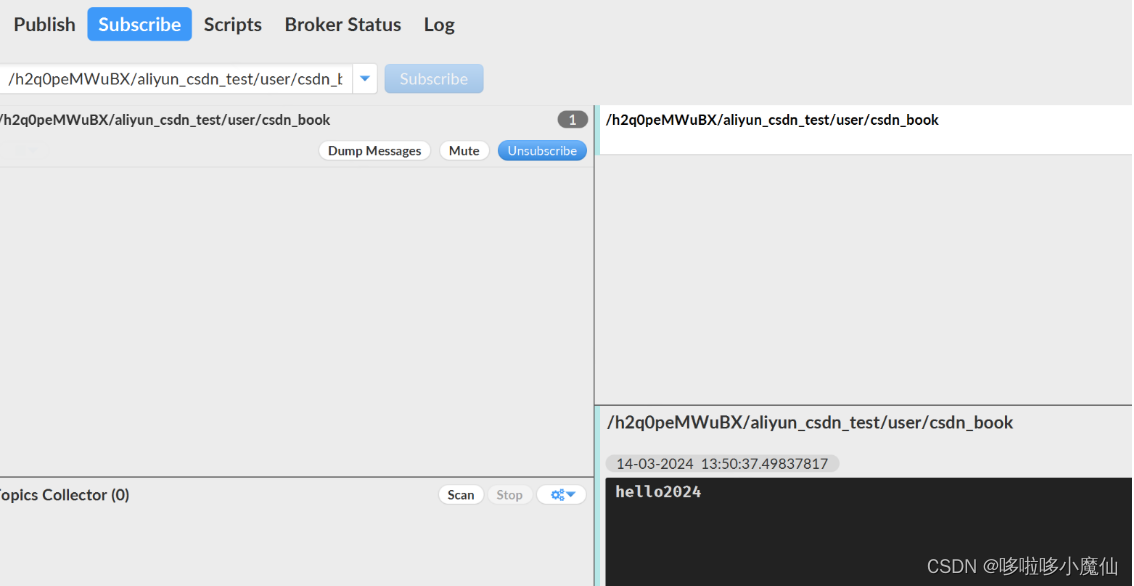
MQTTfx连接阿里云(详细版)
1、介绍 作为物联网开放平台,阿里云可谓是吸引大多数嵌入式爱好者的平台。物联网MQTT协议火热的今天,你使用过阿里云吗?本篇文章带你接触阿里云,实现MQTT通信。 我们在测试MQTT之前先了解下什么是MQTT协议。大家都知道它是一种发…...

Vue3使用provide和inject实现孙组件给爷组件传递数据
前言: 最近在研究gitHub中的一个项目并将与自己之前完成的项目进行结合,其中有一个功能是需要在孙组件将数据传递给爷组件,笔者研究后将使用总结如下: 具体步骤: 1.爷组件先定义一个空的函数传递给孙子 2.孙组件使…...

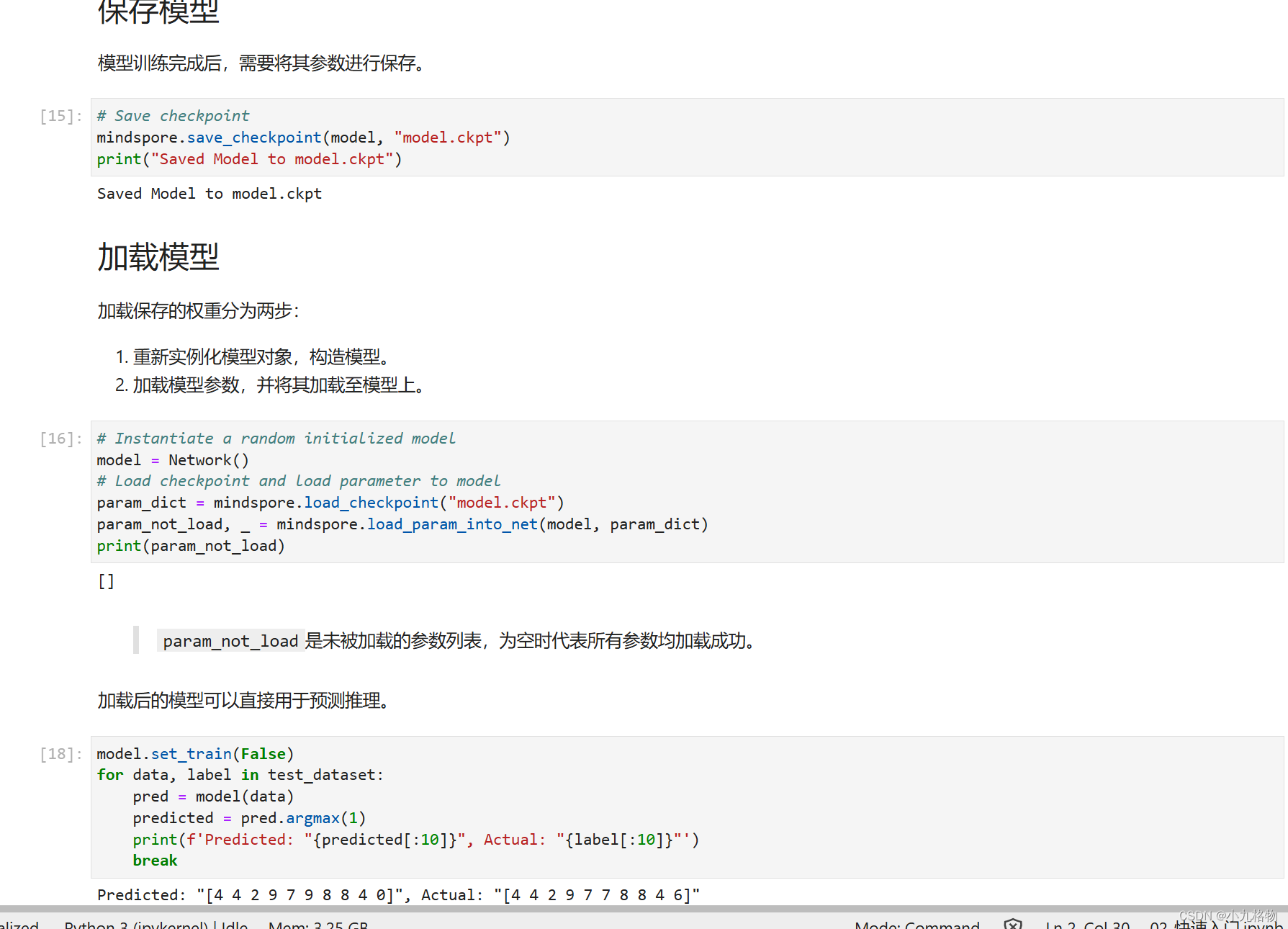
昇思25天学习打卡营第1天|基本介绍及快速入门
1.第一天学习总体复盘 1)成功注册昇思大模型平台,并成功申请算力; 2)在jupyter环境下学习初学入门/初学教程的内容; 在基本介绍部分,快速撸了一边内容,有了一个基本的了解(没理解到位的计划采用…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

基于Uniapp开发HarmonyOS 5.0旅游应用技术实践
一、技术选型背景 1.跨平台优势 Uniapp采用Vue.js框架,支持"一次开发,多端部署",可同步生成HarmonyOS、iOS、Android等多平台应用。 2.鸿蒙特性融合 HarmonyOS 5.0的分布式能力与原子化服务,为旅游应用带来…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

【Web 进阶篇】优雅的接口设计:统一响应、全局异常处理与参数校验
系列回顾: 在上一篇中,我们成功地为应用集成了数据库,并使用 Spring Data JPA 实现了基本的 CRUD API。我们的应用现在能“记忆”数据了!但是,如果你仔细审视那些 API,会发现它们还很“粗糙”:有…...

Rust 异步编程
Rust 异步编程 引言 Rust 是一种系统编程语言,以其高性能、安全性以及零成本抽象而著称。在多核处理器成为主流的今天,异步编程成为了一种提高应用性能、优化资源利用的有效手段。本文将深入探讨 Rust 异步编程的核心概念、常用库以及最佳实践。 异步编程基础 什么是异步…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

【7色560页】职场可视化逻辑图高级数据分析PPT模版
7种色调职场工作汇报PPT,橙蓝、黑红、红蓝、蓝橙灰、浅蓝、浅绿、深蓝七种色调模版 【7色560页】职场可视化逻辑图高级数据分析PPT模版:职场可视化逻辑图分析PPT模版https://pan.quark.cn/s/78aeabbd92d1...

基于 TAPD 进行项目管理
起因 自己写了个小工具,仓库用的Github。之前在用markdown进行需求管理,现在随着功能的增加,感觉有点难以管理了,所以用TAPD这个工具进行需求、Bug管理。 操作流程 注册 TAPD,需要提供一个企业名新建一个项目&#…...
