关于addEventListener的使用和注意项
一、addEventListener基本理解
addEventListener 是一个 JavaScript DOM 方法,用于向指定元素添加事件监听器。它接受三个参数:
-
事件类型:一个字符串,表示要监听的事件类型,如 ‘click’、‘mouseover’、‘keydown’ 等。
-
事件处理函数:当指定的事件发生时,会调用这个函数。这个函数接收一个参数,即触发事件的 Event 对象。
-
可选参数:这个参数可以是一个布尔值或一个对象。如果是布尔值,true 表示在捕获阶段调用事件处理函数,false 表示在冒泡阶段调用事件处理函数。如果是对象,可以包含以下属性:
- capture:布尔值,表示是否在捕获阶段调用事件处理函数。
- passive:布尔值,如果设置为 true,则表示事件处理函数不会调用 event.preventDefault()。这对于某些需要提高性能的滚动或触摸事件非常有用。
- once:布尔值,如果设置为 true,则事件处理函数在第一次触发后就会被移除。(请注意,once 属性并非所有浏览器都支持,你需要检查你的目标浏览器是否支持这个属性。)
// 这是一个使用 addEventListener 的示例:document.querySelector('button').addEventListener('click', function(event) {console.log('Button clicked!');}, false);
// 在这个示例中,我们向一个按钮元素添加了一个点击事件监听器。当按钮被点击时,控制台会打印出 "Button clicked!"。
二、注意项
-
addEventListener 用于向指定元素添加事件监听器,而 removeEventListener 用于移除已添加的事件监听器。为了避免内存泄漏,我们通常在组件卸载或页面销毁时移除已添加的事件监听器。
-
addEventListener 的第一个参数是要监听的事件类型(如 ‘click’、‘touchstart’ 等)。
-
addEventListener 的第二个参数是事件处理函数。为了能够在后面通过 removeEventListener 移除事件监听器,事件处理函数不应该是匿名函数或箭头函数,因为它们每次都会创建一个新的函数实例。也就是一个事件监听的 addEventListener 和 removeEventListener 的第二个参数应该是同一个事件处理函数实例。
-
addEventListener 的第三个参数是一个可选参数,可以是一个布尔值或一个对象。如果是一个布尔值,true 表示在捕获阶段调用事件处理函数,false 表示在冒泡阶段调用事件处理函数。如果是一个对象,可以包含 capture 和 passive 两个属性。capture 属性的作用和上面提到的布尔值一样,passive 属性设置为 false 表示事件处理函数可以调用 event.preventDefault() 来阻止事件的默认行为。
-
removeEventListener 和 addEventListener 里面的参数应该完全一样。如果 addEventListener 和 removeEventListener 的参数不一样,那么 removeEventListener 可能无法正确地移除事件监听器。removeEventListener 需要知道具体的事件类型、事件处理函数以及是否在捕获阶段移除事件监听器,才能正确地移除事件监听器。如果这些参数与添加事件监听器时的参数不一致,那么 removeEventListener 将无法找到并移除事件监听器。例如,如果你在添加事件监听器时使用了捕获阶段,但在移除事件监听器时没有指定,那么事件监听器将不会被移除,因为默认情况下,removeEventListener 会在冒泡阶段移除事件监听器。
相关文章:

关于addEventListener的使用和注意项
一、addEventListener基本理解 addEventListener 是一个 JavaScript DOM 方法,用于向指定元素添加事件监听器。它接受三个参数: 事件类型:一个字符串,表示要监听的事件类型,如 ‘click’、‘mouseover’、‘keydown’…...

分享一下,如何搭建个人网站的步骤
在这段充满探索与创造的奇妙旅途中,我就像一位耐心的建筑师,在数字世界的荒原上精心雕琢,两周的时光缓缓流淌。每天,我与代码共舞,手执HTML、CSS与JavaScript这三大构建魔杖,一砖一瓦地筑起了梦想中的网络城…...

(7)摄像机和云台
文章目录 前言 1 云台 2 带有MAVLink接口的摄像机 3 相机控制和地理标签 4 视频质量差的常见修复方法 5 详细主题 前言 Copter、Plane 和 Rover 最多支持 3 轴云台,包括自动瞄准感兴趣区域(ROI)的相机和自动触发相机快门等先进功能。按…...

MicroBlaze IP核中的外设接口和缓冲器接口介绍
MicroBlaze IP核是Xilinx公司提供的一个嵌入式软核处理器,广泛应用于FPGA设计中。在MicroBlaze IP核中,外设接口和缓冲器接口是处理器与外部设备和内存交互的关键部分。 1 外设接口 MicroBlaze处理器中的AXI4 内存映射外设接口AXI4是一种在Xilinx FPGA设…...
)
Java数据结构与算法(完全背包)
前言: 完全背包问题是背包问题的一个变种,与0/1背包问题不同,在完全背包问题中,每种物品可以被选取多次。问题描述如下: 给定 n 件物品,每件物品有一个重量 wi和一个价值 vi,以及一个背包,它能…...

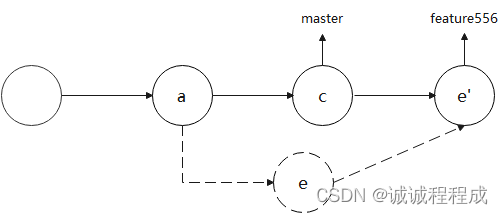
git merge(3个模式) 与 git rebase 图文详解区别
目录 1 git merge1.1 模式一:fast-forward(–ff)1.2 模式二:non-Fast-forward(–no-ff)1.3 模式三:fast-forward only(–ff-only) 2 git rebase3 区别 1 git merge git merge有好几种不同的模式 默认情况下你直接使用 git merge 命令&#x…...

Eclipse 工作空间:深入解析与高效使用
Eclipse 工作空间:深入解析与高效使用 Eclipse 是一款广受欢迎的集成开发环境(IDE),它为各种编程语言提供了强大的开发工具。在 Eclipse 中,工作空间(Workspace)是一个核心概念,它代表了一个项目的集合,这些项目共享相同的配置和设置。本文将深入探讨 Eclipse 工作空…...

Aspose将doc,ppt转成pdf
1.需要引入的jar包 链接: https://pan.baidu.com/s/1t3wqq7KrHi50K9KX3-Eb9A?pwdu4se 提取码: u4se <dependency><groupId>com.aspose</groupId><artifactId>aspose-words-jdk16</artifactId><version>15.8.0</version><scop…...

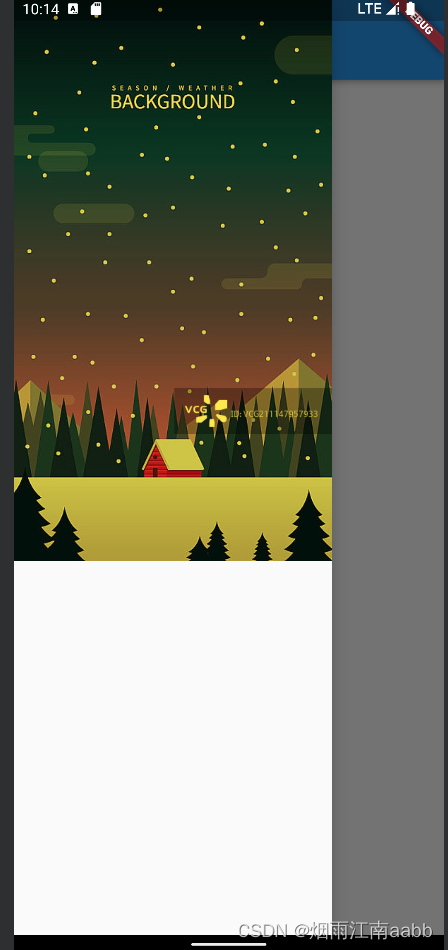
Flutter第十四弹 抽屉菜单效果
目标: 1.怎么构建抽屉菜单效果? 2.抽屉菜单怎么定制? 一、抽屉菜单 侧滑抽屉菜单效果 1.1 抽屉菜单入口 Flutter 的脚手架Scaffold,默认提供了抽屉菜单效果入口。 主页面采用一个简单的页面,侧滑菜单首先使用一个I…...

Docker Nginx
Docker官网 https://www.docker.com/https://www.docker.com/ 删除原先安装的Docker sudo yum remove docker \ docker-client \ docker-client-latest \ docker-common \ docker-latest \ …...

OpenVINO™ 2024.2 发布--推出LLM专属API !服务持续增强,提升AI生成新境界
点击蓝字 关注我们,让开发变得更有趣 作者 | 武卓 博士 排版 | 李擎 Hello, OpenVINO™ 2024.2 对我们来说,这是非常忙碌的几周,因为我们正在努力根据您的反馈改进我们的产品特性,并扩展生态系统以涵盖其它场景和用例。 让我们看看…...

【Mybatis-Plus】根据自定义注解实现自动加解密
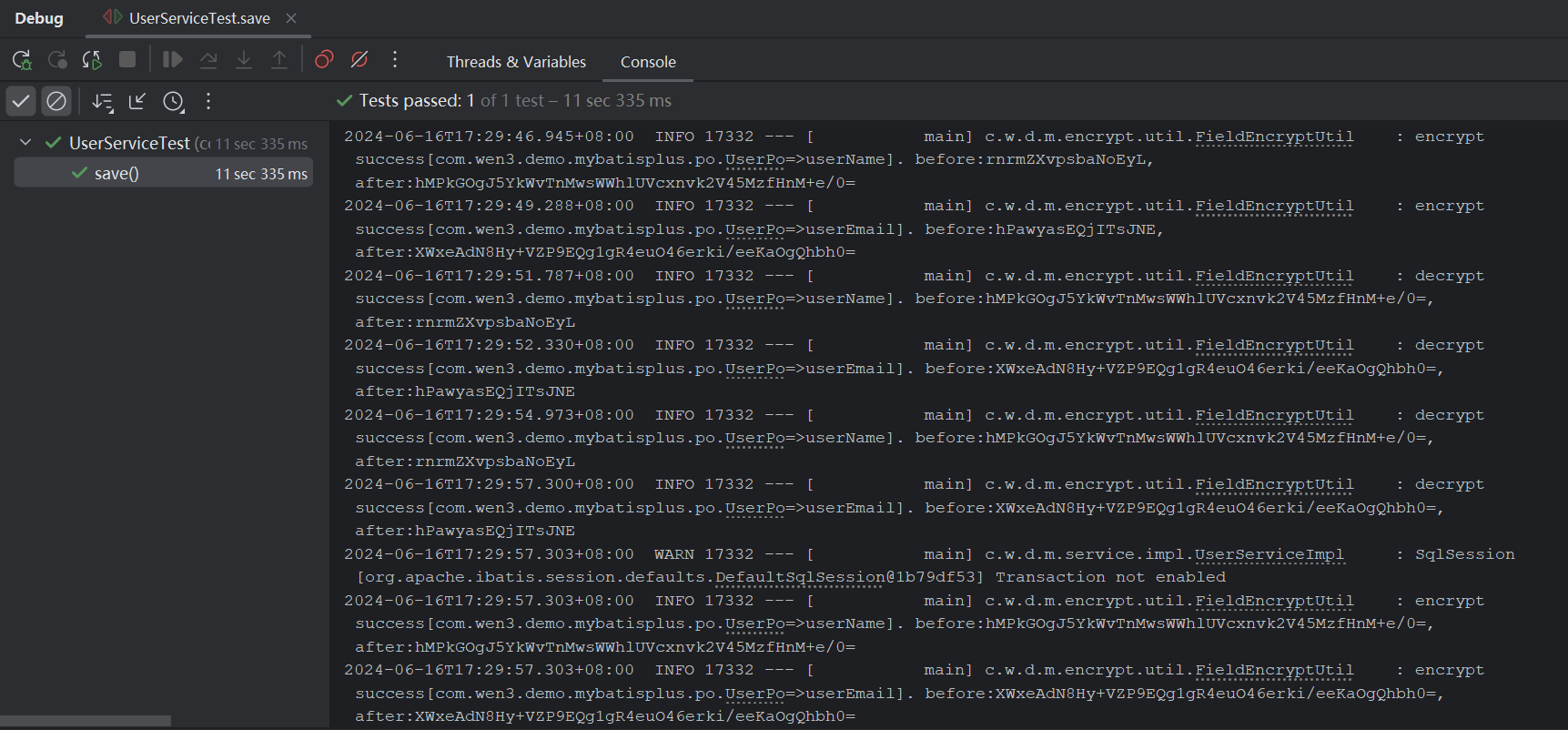
背景 我们把数据存到数据库的时候,有些敏感字段是需要加密的,从数据库查出来再进行解密。如果存在多张表或者多个地方需要对部分字段进行加解密操作,每个地方都手写一次加解密的动作,显然不是最好的选择。如果我们使用的是Mybati…...

Window上ubuntu子系统编译Android
Window上ubuntu子系统编译Android 1、编译环境2、WSL2编译报错2.1 You are building on a machine with 11.6GB of RAM2.2 Case-insensitive filesystems not supported3. android模拟器调试 1、编译环境 AOSP : Android源码下载安装java:sudo apt-get install ope…...

【Java学习笔记】异常处理
生活中我们在使用一些产品的时候,经常会碰到一些异常情况。例如,使用ATM机取钱的时,机器会突然出现故障导致无法完成正常的取钱业务,甚至吞卡;在乘坐地铁时,地铁出现异常无法按时启动和运行;使用…...

Ubuntu20.04环境下Baxter机器人开发环境搭建
Ubuntu20.04环境下Baxter机器人开发环境搭建 ubuntu20.04安装 略 安装ROS 略 Baxter机器人依赖安装 主目录创建工作空间,按以下步骤执行 mkdir -p ~/baxter_ws/src source /opt/ros/noetic/setup.bash cd ~/baxter_ws catkin_make catkin_make install s…...

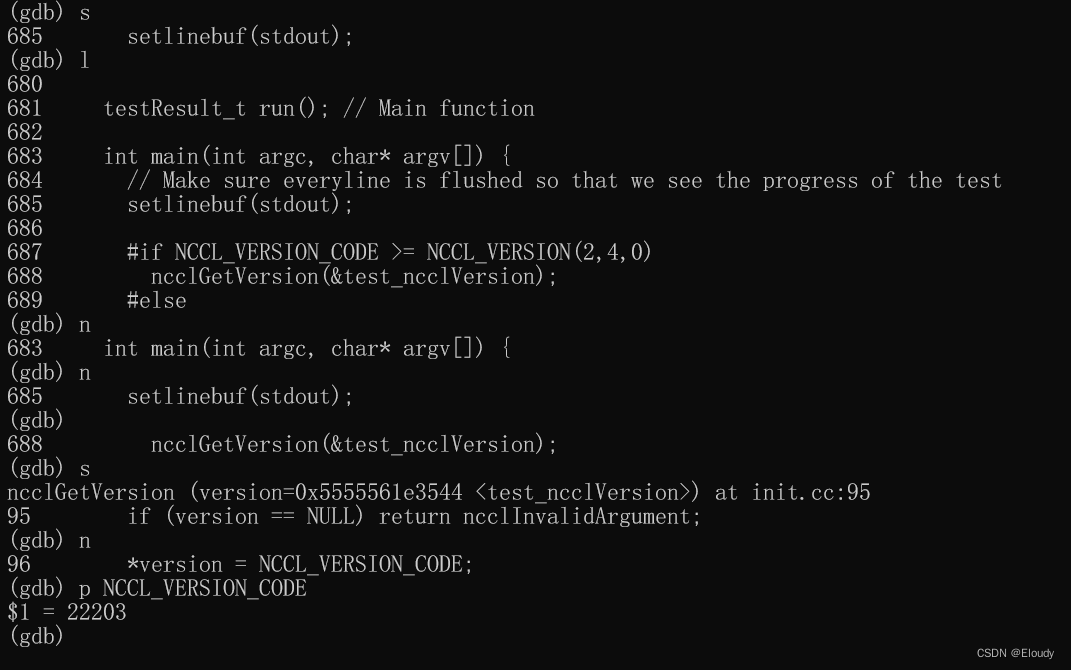
nccl 03 记 回顾:从下载,编译到调试 nccl-test
1, 下载与编译 1.1 源码下载 $ git clone https://github.com/NVIDIA/nccl.git 1.2 编译 1.2.1 一般编译: $ make -j src.build 1.2.2 特定架构gpu 编译 $ make -j src.build NVCC_GENCODE"-gencodearchcompute_80,codesm_80" A10…...

关于车规级功率器件热可靠性测试的分享
随着中国电动汽车市场的稳步快速发展和各大车企布局新能源的扩散,推动了车规级功率器件的快速增长。新能源汽车行业和消费电子都会用到半导体芯片,但车规级芯片对外部环境要求很高,涉及到的一致性和可靠性均要大于工业级产品要求,…...

内核学习——1、list_head
双向循环链表:list_head 头节点head是不使用的: struct list_head { struct list_head *next, *prev; }; 结构体中没有数据域,所以一般把list_head嵌入到其他结构中使用 struct file_node { char c; struct list_head node; }; 此时ÿ…...

JavaEE初阶--网络基本概念
目录 一、引言 二、网络基本概念 2.1 局域网LAN 2.2 广域网WAN 三、网络通信的基础 3.1 IP地址 3.2 端口号 3.3 协议 3.4 五元组 3.5 协议分层 3.6 OSI七层模型 3.7 TCP/IP五层模型 四、总结 一、引言 本篇博客将进入网络编程以及网络原理的学习,但网…...

gitlab-cicd-k8s
k8s已经准备好 kubectl get node 创建cicdYaml文件 kubectl create namespace gitlab-cicd --dry-runclient --outputyaml >> gitlab-cicd.yaml kubectl apply -f gitlab-cicd.yaml 服务器和仓库在一起可用专有地址 使用 GitLab Runner 可以自动执行 GitLab CI/CD 管道…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

iOS 26 携众系统重磅更新,但“苹果智能”仍与国行无缘
美国西海岸的夏天,再次被苹果点燃。一年一度的全球开发者大会 WWDC25 如期而至,这不仅是开发者的盛宴,更是全球数亿苹果用户翘首以盼的科技春晚。今年,苹果依旧为我们带来了全家桶式的系统更新,包括 iOS 26、iPadOS 26…...

阿里云ACP云计算备考笔记 (5)——弹性伸缩
目录 第一章 概述 第二章 弹性伸缩简介 1、弹性伸缩 2、垂直伸缩 3、优势 4、应用场景 ① 无规律的业务量波动 ② 有规律的业务量波动 ③ 无明显业务量波动 ④ 混合型业务 ⑤ 消息通知 ⑥ 生命周期挂钩 ⑦ 自定义方式 ⑧ 滚的升级 5、使用限制 第三章 主要定义 …...

理解 MCP 工作流:使用 Ollama 和 LangChain 构建本地 MCP 客户端
🌟 什么是 MCP? 模型控制协议 (MCP) 是一种创新的协议,旨在无缝连接 AI 模型与应用程序。 MCP 是一个开源协议,它标准化了我们的 LLM 应用程序连接所需工具和数据源并与之协作的方式。 可以把它想象成你的 AI 模型 和想要使用它…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

React---day11
14.4 react-redux第三方库 提供connect、thunk之类的函数 以获取一个banner数据为例子 store: 我们在使用异步的时候理应是要使用中间件的,但是configureStore 已经自动集成了 redux-thunk,注意action里面要返回函数 import { configureS…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...
