vxe-table 列表过滤踩坑_vxe-table筛选
但是这个过滤输入值必须是跟列表的值必须一致才能查到,没做到模糊查询的功能,根据关键字来过滤并没有实现。
下面提供一下具体实现方法:(关键字来过滤)

filterNameMethod({ option, row }) {if (row.name.indexOf(option.data) > -1) {console.log(row.name)return row.name}},
2. 通过checkbox 过滤的方式来实现
2-1 checkbox 单选的实现:
添加 :filter-multiple=“false” 属性就是单选

每次只能选中一个去过滤,具体实现方法:
:filters="[{label: 'Man', value: '1'}, {label: 'Woman', value: '0'}]"
注意:这里是因为后端返回的 sex 的id 和 value 的id 能对上所以能实现过滤功能。
如果,后端只返回 sex 对应的label 值呢, 你这时候怎么处理? sex2: ‘Woman’, sex2: ‘Man’,

解决方法: 就是把 过滤的数组 filters:数组里面的 label 和value 的值, 都变成一致的 label 值。
:filters="[{label: 'Man', value: 'Man'}, {label: 'Woman', value: 'Woman'}]"
<vxe-column field="sex2" title="Sex2" :filters="[{label: 'Man', value: 'Man'}, {label: 'Woman', value: 'Woman'}]" :filter-multiple="false"></vxe-column>

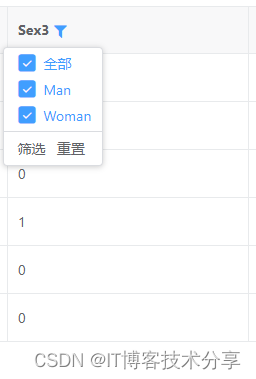
2-2 checkbox 多选的实现:

很简单去掉:**:filter-multiple=“false”**属性就是多选
<vxe-column field="sex3" title="Sex3" :filters="[{label: 'Man', value: '1'}, {label: 'Woman', value: '0'}]"></vxe-column>
注意: 多选如果遇到,后台返回的只有lab值, 无 value 值的情况同单选的处理方法一样,就不写了。
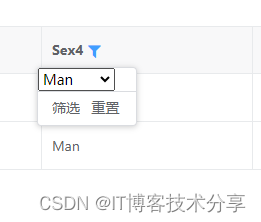
2-3 checkbox 其他方式 下拉框里面的选择后过滤

注意: 返回值和下拉框选择的值必须一致都是label 的值才可以使用。
实现方法:
<vxe-columnfield="sex4"title="Sex4":filters="[{ data: '' }]":filter-method="filterSexMethod"><template v-slot:filter="{ $panel, column }"><selectv-for="(option, index) in column.filters":key="index"v-model="option.data"@change="$panel.changeOption($event, !!option.data, option)"><optionv-for="(label, cIndex) in sexList":key="cIndex":value="label">{{ label }}</option></select></template></vxe-column>
data() {return {sexList: ["Man", "Woman"],
}
}filterSexMethod({ option, row }) {return row.sex4 === option.data}
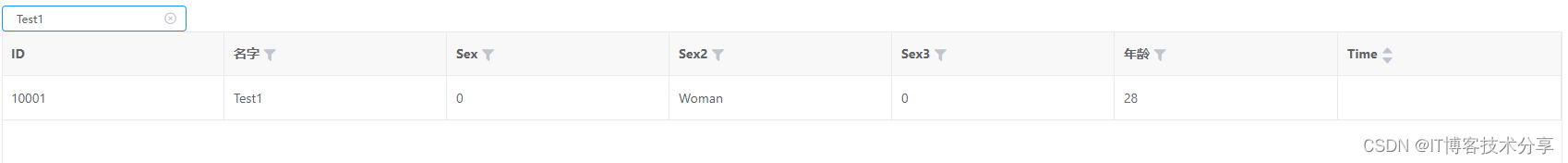
3. 全局过滤筛选方法:

实现方法如下:
<el-input v-model="searchs" @change="searchList" clearable style="width: 200px" />// 根据数据关键字实现模糊查询功能searchList() {const keyword = this.searchsconst pattern = new RegExp(keyword, 'i'); // 不区分大小写let newData = this.tableData.filter(item => {return pattern.test(item.name)})console.log('newData:', newData)this.tableData = JSON.parse(JSON.stringify(newData))},
目前只是根据 name 去做的全局过滤的,如果想要查询更多列的内容可以在 return pattern.test(item.name) 后面添加: return pattern.test(item.name) || return pattern.test(item.role) …
最后
总的来说,面试官要是考察思路就会从你实际做过的项目入手,考察你实际编码能力,就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了


就会让你在电脑敲代码,看你用什么编辑器、插件、编码习惯等。所以我们在回答面试官问题时,有一个清晰的逻辑思路,清楚知道自己在和面试官说项目说技术时的话就好了
[外链图片转存中…(img-BHYDDsXq-1718770848679)]
[外链图片转存中…(img-YHeHwi7c-1718770848680)]
相关文章:

vxe-table 列表过滤踩坑_vxe-table筛选
但是这个过滤输入值必须是跟列表的值必须一致才能查到,没做到模糊查询的功能,根据关键字来过滤并没有实现。 下面提供一下具体实现方法:(关键字来过滤) filterNameMethod({ option, row }) {if (row.name.indexOf(op…...

计算机网络:网络层 - IP数据报的转发
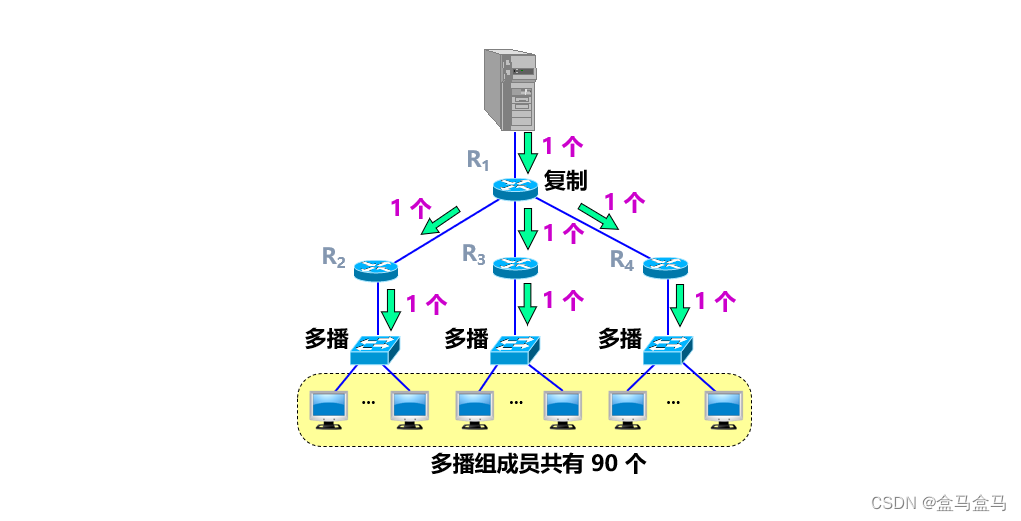
计算机网络:网络层 - IP数据报的转发 基于终点转发最长前缀匹配二叉线索树路由表特殊路由特定主机路由默认路由 IP多播 基于终点转发 路由器转发报文时,是通过报文中的目的地址字段来转发的,也即是说路由器只知道终点的IP地址,根…...

颠覆与创新:探寻Facebook未来的发展路径
Facebook,这个曾经引领社交网络革命的巨头,在如今竞争激烈的科技市场中,正面临着前所未有的挑战和机遇。如何在不断变化的数字世界中保持竞争力,成为业界领先者,这是摆在Facebook面前的重要课题。本文将探寻Facebook未…...

太湖远大毛利率下滑:研发费用率远低同行,募投项目合理性疑点重重
《港湾商业观察》黄懿 6月20日,浙江太湖远大新材料股份有限公司(以下简称“太湖远大”,873743.NQ)即将迎来过会。 2023年11月30日,太湖远大所提交的上市申请材料正式获北交所受理,保荐机构为招商证券&…...
)
赶紧收藏!2024 年最常见 20道设计模式面试题(八)
上一篇地址:赶紧收藏!2024 年最常见 20道设计模式面试题(七)-CSDN博客 十五、模板方法模式是如何在父类中定义算法框架的? 模板方法模式通过在父类(通常是一个抽象类)中定义算法的骨架&#x…...

JAVA学习-练习试用Java实现“比较版本号”
问题: 给定两个版本号 version1 和 version2 ,请比较它们。 版本号由一个或多个修订号组成,各修订号由一个 . 连接。每个修订号由 多位数字 组成,可能包含 前导零 。每个版本号至少包含一个字符。修订号从左到右编号,…...

云原生分级SLA
云原生分级SLA(Service Level Agreement,服务等级协议)规则是为了确保云服务提供商和客户之间对服务性能、可用性和其他关键指标有明确的理解和期望。这些规则通常基于业务需求和技术实现来制定,并根据服务的不同级别进行分级。以…...

java干货 线程间通信
文章目录 一、线程间通信1.1 为什么要处理线程间通信?1.2 什么是等待唤醒机制? 二、等待唤醒机制使用2.1 等待唤醒机制用到的方法2.1.1 wait2.1.2 notify 2.2 线程通信代码实践2.2.1 重要说明2.2.2 代码 一、线程间通信 1.1 为什么要处理线程间通信&…...

【人机交互 复习】第6章 交互式系统的设计
一、设计框架 1.在建立了一组需求之后,设计即将开始,建议采取自上面下的方式,首先把重点放在大的方面,生成低保真且不包含具体细节的方案,一般通过写剧本来确定交互设计模式与逻辑。 2.设计框架: 先站在一个…...

1-函数极限与连续
1 2 平方项没有考虑到(其正负)...

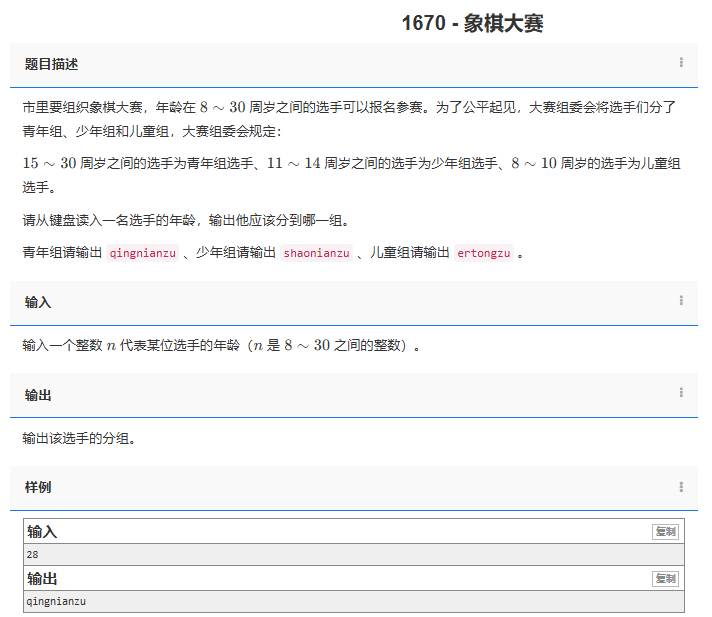
【C++题解】1670 - 象棋大赛
问题:1670 - 象棋大赛 类型:分支问题 题目描述: 市里要组织象棋大赛,年龄在 8∼30 周岁之间的选手可以报名参赛。为了公平起见,大赛组委会将选手们分了青年组、少年组和儿童组,大赛组委会规定:…...

Samba:用于高效无限上下文语言建模的简单混合状态空间模型
Samba: Simple Hybrid State Space Models for Efficient Unlimited Context Language Modeling 📜 文献卡 Samba: Simple Hybrid State Space Models for Efficient Unlimited Context Language Modeling作者: Liliang Ren; Yang Liu; Yadong Lu; Yelong Shen; …...

通俗易懂的ChatGPT原理简介
一、引言 随着人工智能的发展,聊天机器人已经成为我们生活中的常见工具。而在众多聊天机器人中,ChatGPT 无疑是最受关注的一个。ChatGPT 是由 OpenAI 开发的一种基于生成式预训练模型(GPT)的大型语言模型。本文将通俗易懂地介绍 …...

你认为 AI 作图程序「MidJourney」有哪些比较好用的关键词?
玩了一段时间的MidJourney,打算把这个回答做成资源帖。也欢迎在评论区补充讨论。 MidJourney的极简指南 快速上手 装discord,或者直接打开网址 https://discord.gg/midjourney 注册用户。进入Midjourney的官方服务器后,在左侧栏找一个newb…...
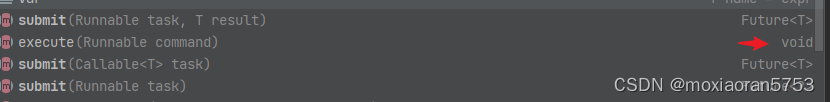
excute()方法)
9.2JavaEE——JDBCTemplate的常用方法(一)excute()方法
execute()方法用于执行SQL语句,其语法格式如下: jdTemplate.execute("SQL 语句");下面以创建数据表的SQL语句为例,来演示excute()方法的使用,具体步骤如下。 1、创建数据库 在MySQL中,创建一个名为spring的…...

正向代理和反向代理的区别
正向代理和反向代理的主要区别在于代理服务器所服务的对象不同。 正向代理(Forward Proxy):正向代理的客户端是内部网络的用户。当内部网络的用户想要访问外部网络(例如互联网)时,可以通过正向代理服务器来…...

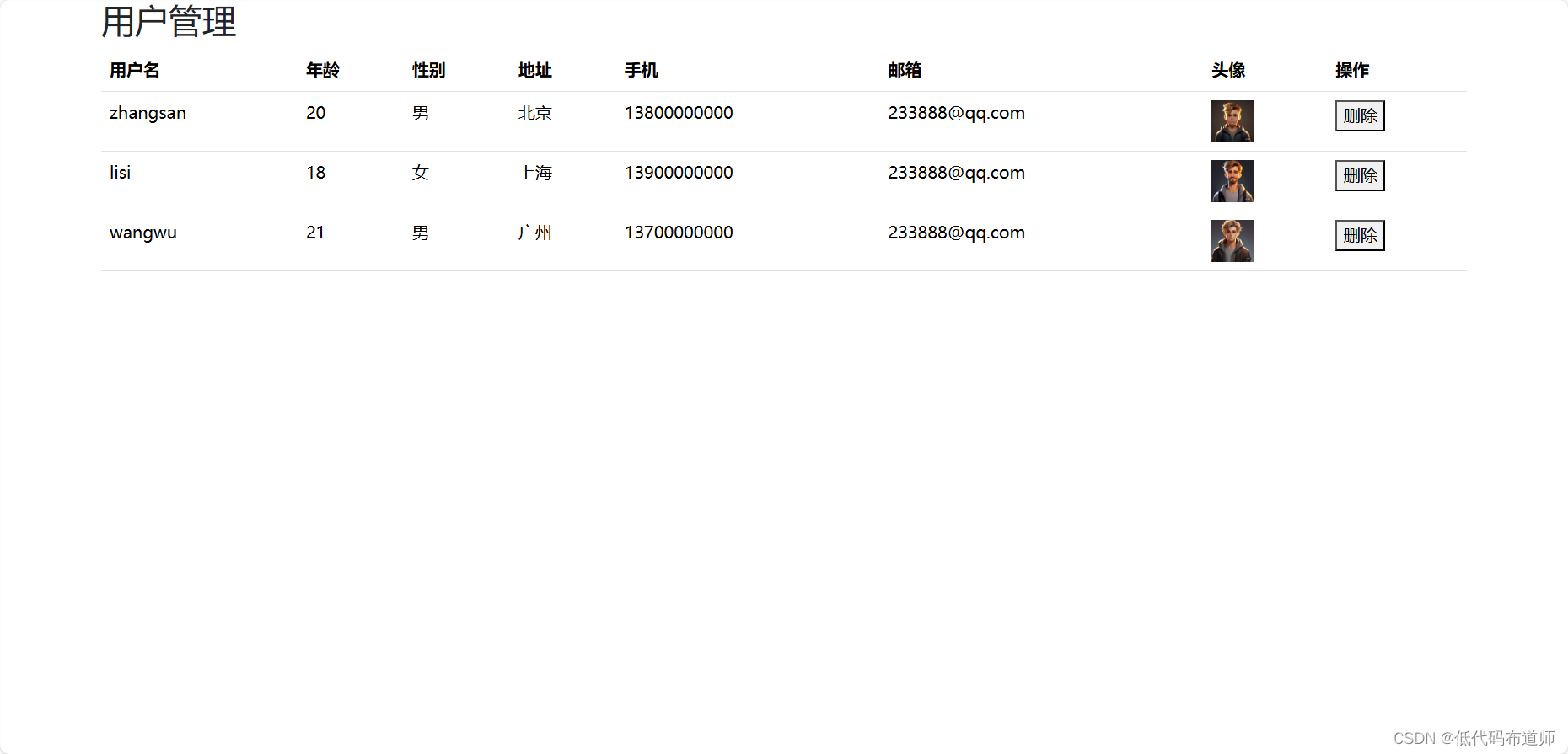
express入门03增删改查
目录 1 搭建服务器2 静态文件托管3 引入bootstrap4 引入jquery5 编写后端接口5.1 添加列表查询方法5.2 添加路由5.3 添加数据表格 总结 我们前两篇介绍了如何利用express搭建服务器,如何实现静态资源托管。那利用这两篇的知识点,我们就可以实现一个小功能…...

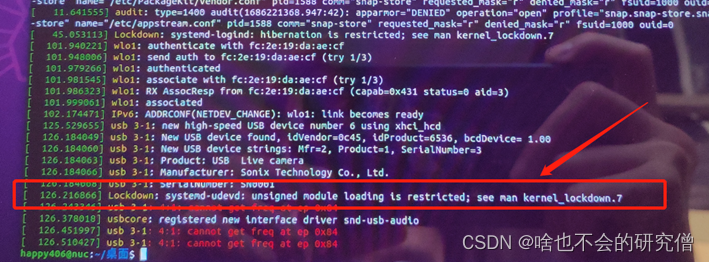
【usb设备端口异常】——使用ls /dev/video*查看设备号时出现报错:ls:无法访问‘/dev/video*‘: 没有那个文件或目录
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、ls:无法访问/dev/video*: 没有那个文件或目录1. 问题描述2. 原因分析3. 解决方法 总结 前言 一、ls:无法访问’/dev/video*: 没有那个文件或目录 使用的这…...

Java实现异步开发的方式
1)、继承 Thread 2)、实现 Runnable 接口 3)、实现 Callable 接口 FutureTask (可以拿到返回结果,可以处理异常) 4)、使用线程池 区别:1、2)不能得到返回值 …...

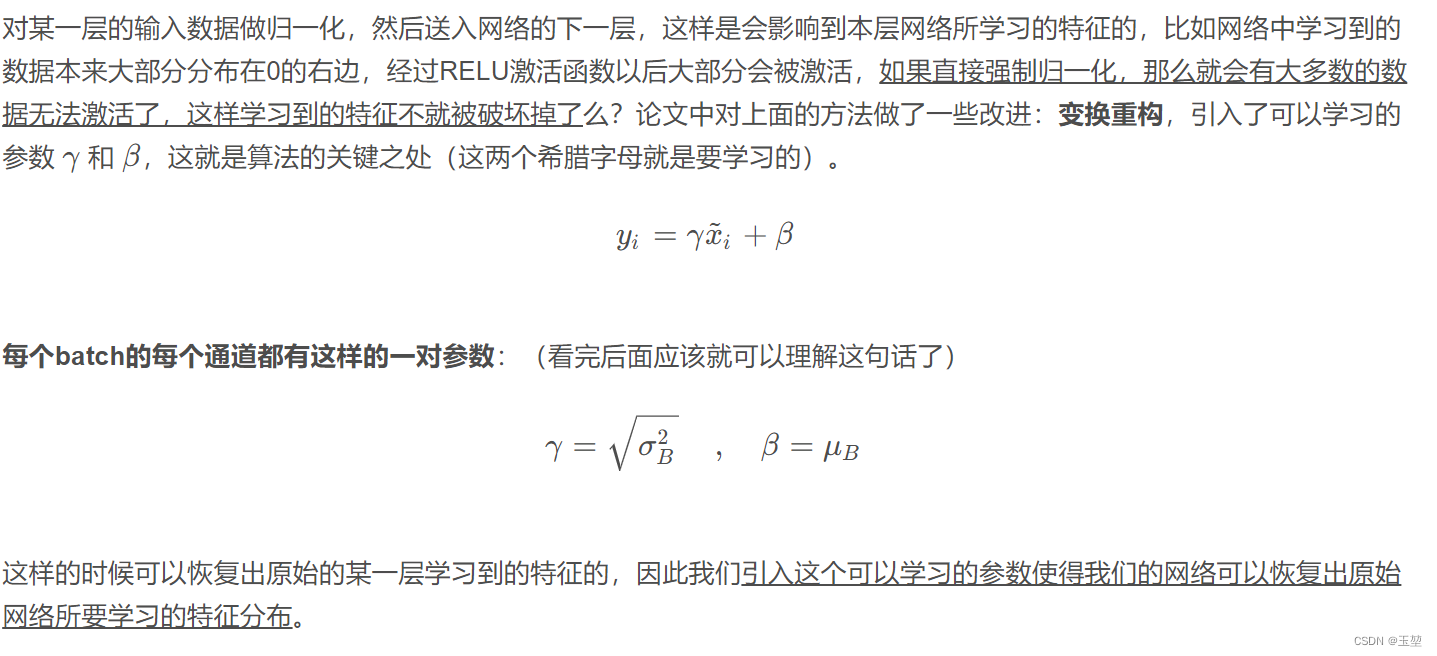
小知识点快速总结:Batch Normalization Layer(BN层)的作用
本系列文章只做简要总结,不详细说明原理和公式。 目录 1. 参考文章2. 主要作用3. 具体分析3.1 正则化,降低过拟合3.2 提高模型收敛速度,加速训练3.3 减少梯度爆炸或者梯度消失的情况 4. 补充4.1 BN层做的是标准化不是归一化4.2 BN层的公式4.…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

超短脉冲激光自聚焦效应
前言与目录 强激光引起自聚焦效应机理 超短脉冲激光在脆性材料内部加工时引起的自聚焦效应,这是一种非线性光学现象,主要涉及光学克尔效应和材料的非线性光学特性。 自聚焦效应可以产生局部的强光场,对材料产生非线性响应,可能…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

3.3.1_1 检错编码(奇偶校验码)
从这节课开始,我们会探讨数据链路层的差错控制功能,差错控制功能的主要目标是要发现并且解决一个帧内部的位错误,我们需要使用特殊的编码技术去发现帧内部的位错误,当我们发现位错误之后,通常来说有两种解决方案。第一…...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

华为OD机试-食堂供餐-二分法
import java.util.Arrays; import java.util.Scanner;public class DemoTest3 {public static void main(String[] args) {Scanner in new Scanner(System.in);// 注意 hasNext 和 hasNextLine 的区别while (in.hasNextLine()) { // 注意 while 处理多个 caseint a in.nextIn…...

土地利用/土地覆盖遥感解译与基于CLUE模型未来变化情景预测;从基础到高级,涵盖ArcGIS数据处理、ENVI遥感解译与CLUE模型情景模拟等
🔍 土地利用/土地覆盖数据是生态、环境和气象等诸多领域模型的关键输入参数。通过遥感影像解译技术,可以精准获取历史或当前任何一个区域的土地利用/土地覆盖情况。这些数据不仅能够用于评估区域生态环境的变化趋势,还能有效评价重大生态工程…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...
