随手记:uniapp图片展示,剩余的堆叠
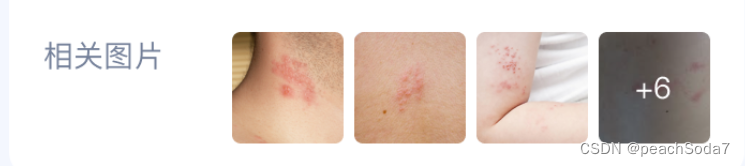
UI效果图:
实现思路:
循环图片数组,只展示几张宽度就为几张图片+边距的宽度,剩下的图片直接堆叠展示
点击预览的时候传入当前的下标,如果是点击堆叠的话,下标从堆叠数量开始计算
<template><!-- 查看图片展示 --><view class="image pos-re" :style="imageStyle"><u-image :width="width" :height="height" :src="formatImgUrl(item)" border-radius="8" :style="imgStyle" class="img" v-for="(item, index) in imagesList" @click="previewImage(0, index,item)"></u-image><view class="mask pos-ab" :style="maskStyle" v-if="imagesList.length > 4" @click="previewImage(1, 3)"><u-icon name="plus" size="28" color="#FFFFFF"></u-icon>{{imagesList.length+1 - imgNum }}</view></view>
</template><script>
export default {name:"showImage",props:{imagesList: {type: Array,default: () => {return []},},width: {type: [String, Number],default: 104,},height: {type: [String, Number],default: 104,},// 图片之间的右边距marginRight: {type: [String, Number],default: 10,},// 保留照片数imgNum: {type: [String, Number],default: 4,}},data() {return {baseFileUrl: process.uniEnv.BASE_FILEURL,imageStyle: {'width': '0rpx','overflow': 'hidden'},imgStyle: {'margin-right': '0rpx',},maskStyle: {width: '0rpx',height: '0rpx'},}},onLoad() {},watch: {imagesList:{handler(nV,oV){this.imgStyle.marginRight = this.marginRight + 'rpx';this.imageStyle.width = (this.width * this.imgNum ) + (this.marginRight * this.imgNum-1) + 'rpx';this.maskStyle.width = this.width + 'rpx';this.maskStyle.height = this.height + 'rpx';this.maskStyle.lineHeight = this.height + 'rpx';this.maskStyle.right = 0 + 'rpx';},immediate: true,deep: true}},methods: {formatImgUrl(img) {if (!img || img == '/static/images/image_noData.png') {return '/static/images/image_noData.png'}let imgs = img.split(',');return this.baseFileUrl + imgs[0]},previewImage(num, index, item) {let arr = [];if(this.imagesList.length){this.imagesList.forEach(item => {arr.push(this.baseFileUrl + item )})}if(!num) {uni.previewImage({current:index,urls: arr})}else{uni.previewImage({current: 3,urls: arr})}}}
}
</script><style lang="scss" scoped>.image{display: flex;.img{flex-shrink: 0;}.mask{text-align: center;background: '#1F2533';border-radius: 8rpx;opacity: 0.9;font-size: 28rpx;color: #FFFFFF;}}
</style>成品展示:

相关文章:

随手记:uniapp图片展示,剩余的堆叠
UI效果图: 实现思路: 循环图片数组,只展示几张宽度就为几张图片边距的宽度,剩下的图片直接堆叠展示 点击预览的时候传入当前的下标,如果是点击堆叠的话,下标从堆叠数量开始计算 <template><…...

微服务迁移、重构最佳经验
1. 了解现有的单体应用: - 应用架构和技术栈 要了解现有的应用架构和技术栈,可以采取以下几个步骤: 1. 了解应用的背景和目标:首先要了解应用的背景和目标,包括应用所属的行业、应用的类型(例如Web应用、移动应用等…...

【Python】从0开始的Django基础
Django框架基础 unit01一、Django基础1.1 什么是Django?1.2 安装与卸载1.2.1 Python与Django的版本1.2.2 安装1.2.3 查看Django版本1.2.4 卸载 二、Django项目2.1 概述2.2 创建项目2.3 启动项目2.4 项目的目录结构2.5 配置 三、URL 调度器3.2 定义URL路由3.2 定义首页的路由3.…...

红黑树(数据结构篇)
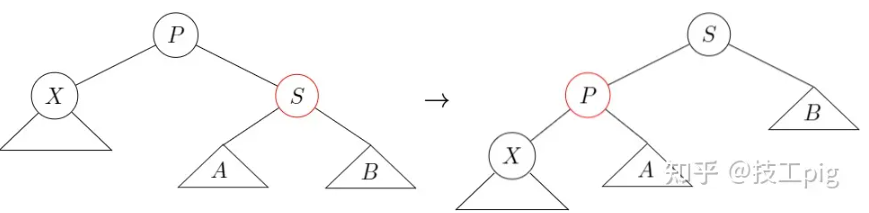
数据结构之红黑树 红黑树(RB-tree) 概念: 红黑树是AVL树的变种,它是每一个节点或者着成红色,或者着成黑色的一棵二叉查找树。对红黑树的操作在最坏情形下花费O(logN)时间,它的插入操作使用的是非递归形式实现红黑树的高度最多是…...
)
高级视频编码器性能对比(H265、VP9、AV1)
1、背景介绍 目前在视频编解码器中,H264已经成为绝对的主流,被大部分设备、浏览器所支持。虽然有更先进的编码器推出,但是受限于推广速度和设备支持成本,一直未能成为主流。 今年公司目标是持续降本增效,现在将”屠刀…...

示例:WPF中DataGrid简单设置合并列头
一、目的:应用DataGridTemplateColumn列模板,去拆分列头和单元格布局的方式设置列头合并样式 二、实现 效果如下 三、环境 VS2022 四、示例 应用DataGridTemplateColumn自定义列头信息和单元格信息 <DataGrid AutoGenerateColumns"False"…...

Matlab图像处理——细胞图像的分割和计数显示
一. 项目介绍 使用MATLAB编写的细胞图像分割及计数系统,实现了对图像内细胞的计数,以及对每个细胞周长和面积的测量,并分别展示了分割后的每个细胞的图像。实验步骤共分为图像预处理、图像预分割、空洞填充、黏连细胞分割、细胞个数统计、细胞…...

六爻排盘神机
选修课留了3000字的论文......确实,削微有那么一点小困难…… 但是,倘若我拿出已经占了6419个字符的 “六爻排盘神机” ,阁下…应该…不会…骂我吧 且看,六爻排盘神机! import random import datetime from lunarcale…...

【ARMv8/v9 GIC 系列 2.1 -- GIC SPI 中断的 pending 和 clear pending 配置】
文章目录 GIC Pending 和 Clear PendingGICD_ISPENDR<n>GICD_ICPENDR<n>参数<n>编号解释使用举例设置中断ID 100为挂起状态清除中断ID 100的挂起状态 代码实现小结 GIC Pending 和 Clear Pending 在ARMv8体系结构中,GICD_ISPENDR<n> 和 GI…...

SpringBoot集成logback初始化源码解析(部分)
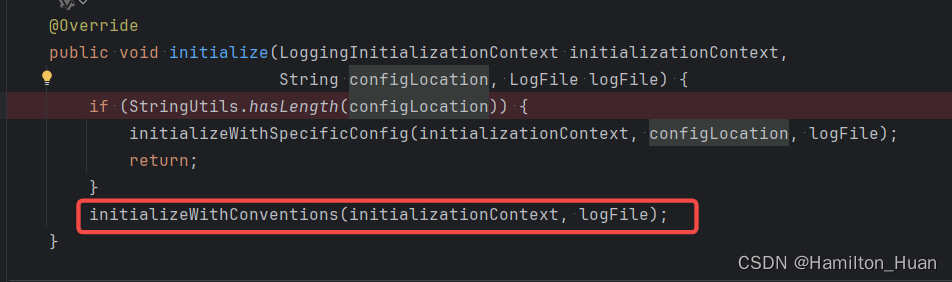
一.SpringBoot配置扩展点 SpringBoot日志模块使用监听的方式进行初始化,在SpringBoot项目启动后,会通知日志监听器 在日志监听器中ApplicationStartingEvent事件用来确定到底使用哪个日志系统,logback log4j等 在日志监听器中ApplicationEn…...

【Linux工具】yum软件包管理器与Vim编辑器的高效运用
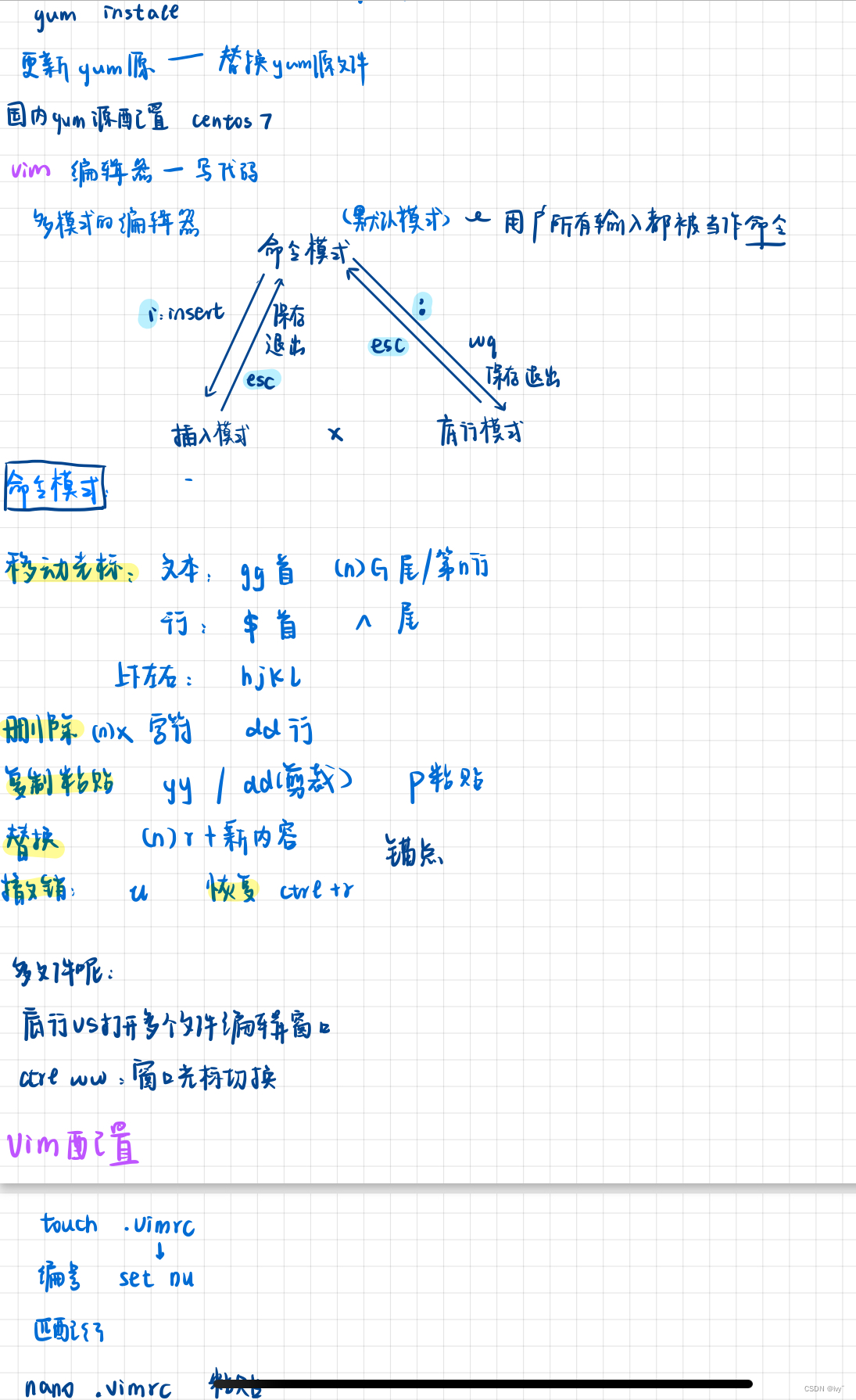
目录 Linux 软件包管理器 YUM 什么是软件包 安装工具 rzsz 及注意事项 查看软件包 安装和卸载软件 安装软件 卸载软件 Linux 开发工具 编辑器 - Vim 使用 编辑 Vim 与 Vi 的区别 Vim 的基本概念 三种模式 Vim 的基本操作 操作尝试: Vim 命令集解释…...

Matlab数学建模实战应用:案例4 - 图像处理
目录 前言 一、图像处理基础 二、Matlab图像处理工具箱 三、案例:图像锐化、去噪和分割 步骤 1:读取和显示图像 步骤 2:图像锐化 步骤 3:图像去噪 步骤 4:图像分割 完整代码示例 四、实际应用 实例总结 总…...

Studying-代码随想录训练营day15| 222.完全二叉树的节点个数、110.平衡二叉树、257.二叉树的所有路径、404.左叶子之和
第十五天,二叉树part03💪,编程语言:C 目录 257.完全二叉树的节点个数 110.平衡二叉树 257.二叉树的所有路径 404.左叶子之和 总结 257.完全二叉树的节点个数 文档讲解:代码随想录完全二叉树的节点个数 视频讲解…...

Python 基础:异常
目录 一、异常概念二、处理异常2.1 抛出异常2.2 使用 try-except 代码块2.3 使用 try-except-else 代码块2.4 静默失败 三、总结 遇到看不明白的地方,欢迎在评论中留言呐,一起讨论,一起进步! 本文参考:《Python编程&a…...

XML 应用程序
XML 应用程序 XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。它是一种自我描述的语言,允许用户定义自己的标签和文档结构。XML广泛应用于各种应用程序中,包括网站开发、数据交换、文档管理等。本文将探讨XML的一些主要…...

SprringCloud Gateway动态添加路由不重启
文章目录 前言:一、动态路由必要性二、SpringCloud Gateway路由加载过程RouteDefinitionLocator接口PropertiesRouteDefinitionLocator类DiscoveryClientRouteDefinitionLocatorInMemoryRouteDefinitionRepositoryCompositeRouteDefinitionLocator类CachingRouteDef…...

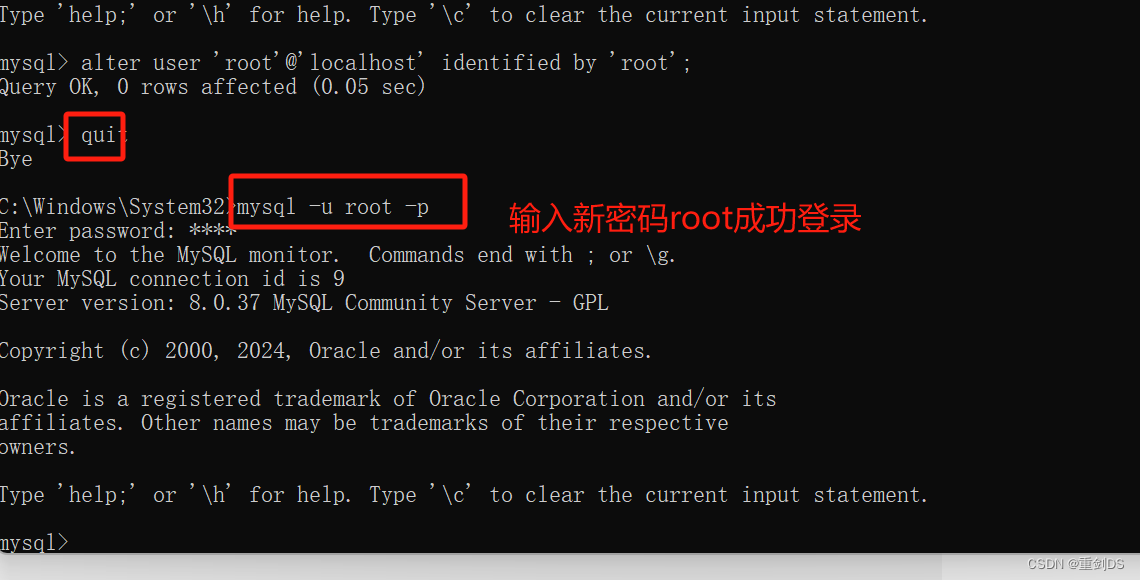
Windows安装mysql
首先去官网下载社区版本的mysql(如果连不上,挂梯子) https://www.mysql.com/downloads/ 2. 去配置环境变量path 3. 在cmd里面初始化数据库(在搜索框输入cmd,或者在资源管理器下搜索烂输入cmd回车就行) my…...

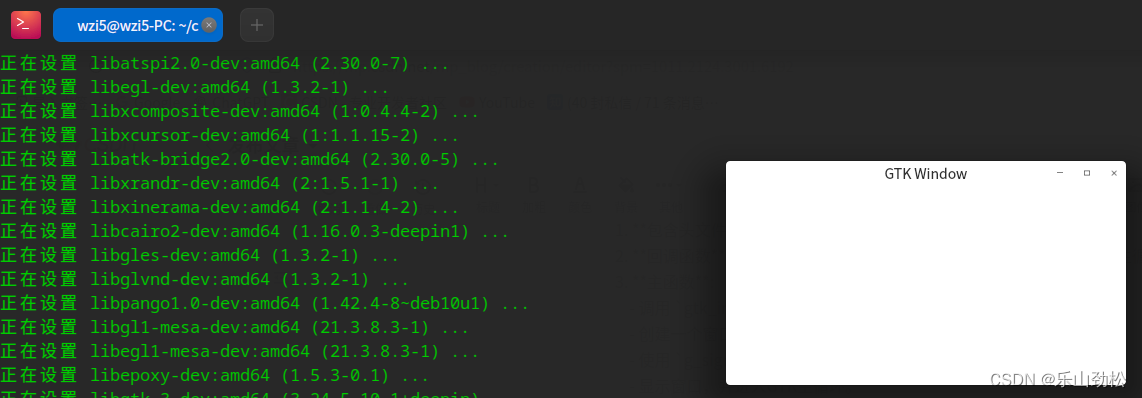
chatgpt: linux 下用纯c 编写ui
在Linux下用纯C语言编写用户界面(UI),通常会使用GTK或Xlib。GTK是一个更高级的库,提供了丰富的控件和功能,而Xlib则是一个更底层的库,提供了直接操作X Window系统的功能。 下面是一个使用GTK在Linux上创建…...

Java十六进制Dump打印数据
代码 package test;import java.io.IOException;import sun.misc.HexDumpEncoder;@SuppressWarnings("restriction")...

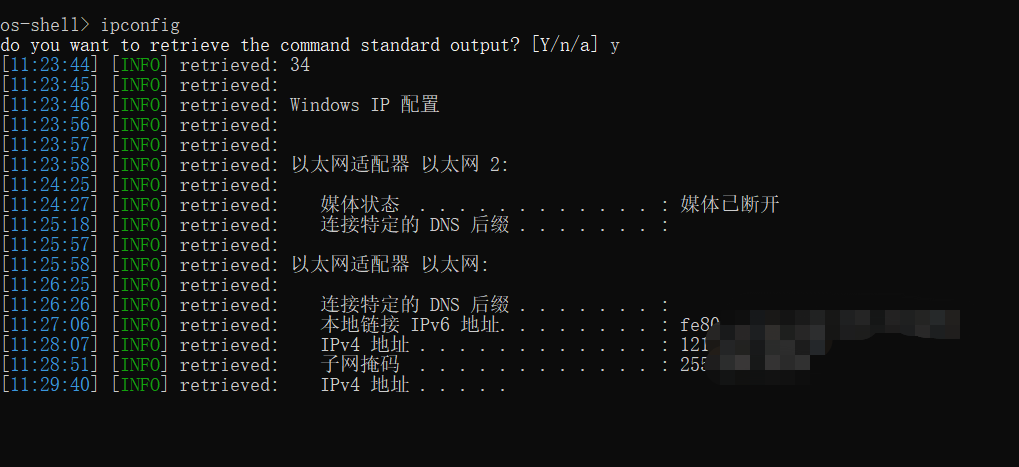
某棋牌渗透测试
前言 由于传播、利用此文所提供的信息而造成的任何直接或者间接的后果及损失,均由使用者本人负责,文章作者不为此承担任何责任。 一、信息收集 这里通过fofa进行收集,语法为:body某棋牌 && titlexxx 图1-1 fofa资产收集 …...

RestClient
什么是RestClient RestClient 是 Elasticsearch 官方提供的 Java 低级 REST 客户端,它允许HTTP与Elasticsearch 集群通信,而无需处理 JSON 序列化/反序列化等底层细节。它是 Elasticsearch Java API 客户端的基础。 RestClient 主要特点 轻量级ÿ…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

江苏艾立泰跨国资源接力:废料变黄金的绿色供应链革命
在华东塑料包装行业面临限塑令深度调整的背景下,江苏艾立泰以一场跨国资源接力的创新实践,重新定义了绿色供应链的边界。 跨国回收网络:废料变黄金的全球棋局 艾立泰在欧洲、东南亚建立再生塑料回收点,将海外废弃包装箱通过标准…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

IoT/HCIP实验-3/LiteOS操作系统内核实验(任务、内存、信号量、CMSIS..)
文章目录 概述HelloWorld 工程C/C配置编译器主配置Makefile脚本烧录器主配置运行结果程序调用栈 任务管理实验实验结果osal 系统适配层osal_task_create 其他实验实验源码内存管理实验互斥锁实验信号量实验 CMISIS接口实验还是得JlINKCMSIS 简介LiteOS->CMSIS任务间消息交互…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...
的原因分类及对应排查方案)
JVM暂停(Stop-The-World,STW)的原因分类及对应排查方案
JVM暂停(Stop-The-World,STW)的完整原因分类及对应排查方案,结合JVM运行机制和常见故障场景整理而成: 一、GC相关暂停 1. 安全点(Safepoint)阻塞 现象:JVM暂停但无GC日志,日志显示No GCs detected。原因:JVM等待所有线程进入安全点(如…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

Web中间件--tomcat学习
Web中间件–tomcat Java虚拟机详解 什么是JAVA虚拟机 Java虚拟机是一个抽象的计算机,它可以执行Java字节码。Java虚拟机是Java平台的一部分,Java平台由Java语言、Java API和Java虚拟机组成。Java虚拟机的主要作用是将Java字节码转换为机器代码&#x…...
与文本切分器(Splitter)详解《二》)
LangChain 中的文档加载器(Loader)与文本切分器(Splitter)详解《二》
🧠 LangChain 中 TextSplitter 的使用详解:从基础到进阶(附代码) 一、前言 在处理大规模文本数据时,特别是在构建知识库或进行大模型训练与推理时,文本切分(Text Splitting) 是一个…...
