具身智能特点及实现路线
多模态——多功能的“小脑”
人类具有眼耳鼻舌身意,说明对于物理世界的充分感知和理解,是意识和智慧的来源。而传统AI更多的是被动观测,主要是“看”(计算机视觉)和“读”(文本NLP),这就使得智能体Agent缺乏对外部环境的通用感知能力。
多模态大模型,可以积累和分析2D/3D视觉、LiDAR激光、Voice声音等多维信息,基于真实交互,为具身大模型积累高质量数据,深度理解并转化为机器指令,来控制机器人的行为。有了感知能力更丰富的“小脑”,具身智能自然也就能更好地理解物理世界。
具身智能——精准决策和执行的“躯干”
传统的机器人训练往往采取离线模式,一旦遇到训练环境中没有出现过的问题,就可能掉链子,需要收集数据再重新迭代优化,这个过程的效率很低,也减慢了具身智能在现实中落地的速度。
大模型时代,具身智能模型的训练与测试,与云服务相结合,可以在云上虚拟仿真场景下进行端到端的实时训练与测试,快速完成端侧迭代与开发,这就大大加速了具身智能体的进化速度。
具身智能体在模拟出来的场景中无数次地尝试、学习、反馈、迭代,积累对物理世界的深度理解,产生大量交互数据,再通过与真实环境的不断交互积累经验,全面提升在复杂世界的自动移动、复杂任务的泛化能力,展现在具身载体上,就是机器人可以更好地适应环境,更灵活地运用机械“躯干”来进行人机交互。
技术实现路线
目前,对具身智能的技术实践,主要以两种路线为主:
1. 以谷歌、伯克利等为代表的“未来派”,期望“一步到位”。
他们从具身智能的终极目标出发,希望从当下到终点,寻找一个端到端的技术路径,即给出一个大模型就能让机器人完成识别环境、分解任务、执行操作等所有工作,非常难,也非常有未来感。
谷歌DeepMind提出的机器人模型Robotics Transformer 2(RT-2)就是一个全新的视觉-语言-动作(VLA)模型,它从网络和机器人数据中学习,并将这些知识转化为机器人控制的通用指令,同时保留了web-scale能力。即一个在web-scale数据上进行预训练的视觉-语言模型(VLM)正在从RT-1的机器人数据中学习,以成为可以控制机器人的视觉-语言-动作(VLA)模型,RT-2。

加州大学伯克利分校的LM Nav,则通过视觉模型、语言模型、视觉语言模型 CLIP等三个大模型,让机器人在不看地图的情况下按照语言指令到达目的地。Koushil Sreenath教授的工作,就是推动硬件本体、运动小脑、决策大脑三部分逐渐融合,让各种四足、双足,以及人形机器人在真实世界中灵活地运动。
2. 以英伟达及大量工业机器人厂商为代表的“务实派”,期望“马上见效”。
简单来说,就是不同任务通过不同模型来实现,分别让机器人学习概念并指挥行动,把所有的指令分解执行,通过大模型来完成自动化调度和协作,比如语言大模型来学习对话、视觉大模型来识别地图、多模态大模型来完成肢体驱动。
这种方式虽然底层逻辑上看还是比较机械,不像人一样有综合智能,但成本和可行性上,能让具身智能更快落地。
相关文章:

具身智能特点及实现路线
多模态——多功能的“小脑” 人类具有眼耳鼻舌身意,说明对于物理世界的充分感知和理解,是意识和智慧的来源。而传统AI更多的是被动观测,主要是“看”(计算机视觉)和“读”(文本NLP),…...

重温react-04
兄弟组件之间通信 兄弟1 import React, { Component } from react import pubsub from ./pubsub export default class learnReact01 extends Component {render() {return (<div>我是兄弟1<button onClick{this.clickMessage}>向兄弟2发信息</button><…...

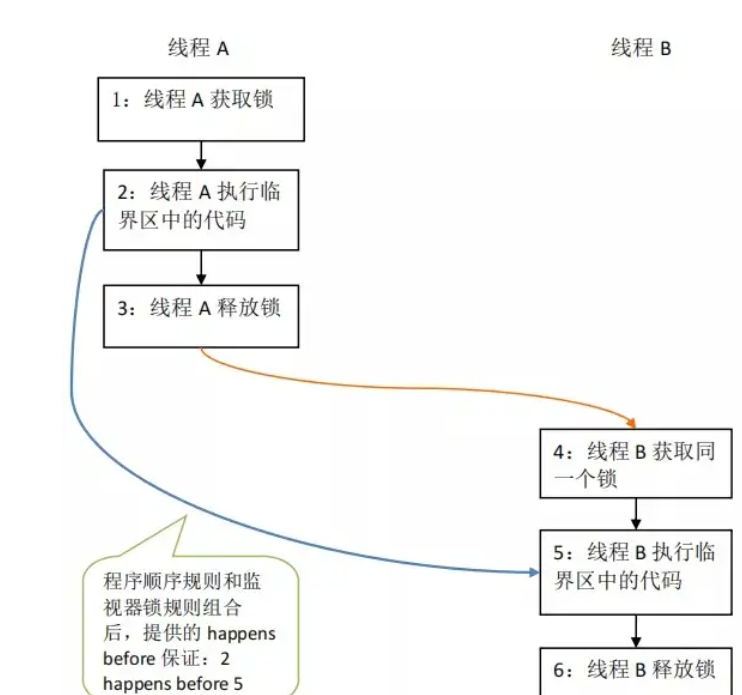
lock-锁的概念
锁的简介 锁是计算机协调多个进程或线程并发访问某一资源的机制(避免发生资源争抢) 在并发环境下,多个线程会对同一个资源进行争抢,可能会导致数据不一致的问题。为了解决这一问题,需要通过一种抽象的锁来对资源进行…...

Docker 可用镜像源
当使用 docker 发现拉取不到镜像时,可以编辑 /etc/docker/daemon.json 文件,添加如下内容: 这文章不涉及政治,不涉及敏感信息,三番五次的审核不通过,一删再删,只好换图片了。 重新加载服务配置…...

MySQL 搭建主从报错 1236
错误信息: Last_IO_Error: Got fatal error 1236 from source when reading data from binary log: Could not find first log file name in binary log index file 大致内容: MySQL 在尝试从二进制日志(binary log)中读取数据…...

华为OD机试真题2024版-求幸存数之和
题目描述\n给一个正整数列 nums,一个跳数 jump,及幸存数量 left。运算过程为:从索引为 0 的位置开始向后跳,中间跳过 J 个数字,命中索引为 J+1 的数字,该数被敲出,并从该点起跳,以此类推,直到幸存 left 个数为止。然后返回幸存数之和。\n约束: 1、0 是第一个起跳点。…...

Python - 各种计算器合集【附源码】
计算器合集 一:极简版计算器二:简易版计算器三:不简易的计算器四:还可以计算器 一:极简版计算器 运行效果: import tkinter as tk import tkinter.messagebox win tk.Tk() win.title("计算器")…...

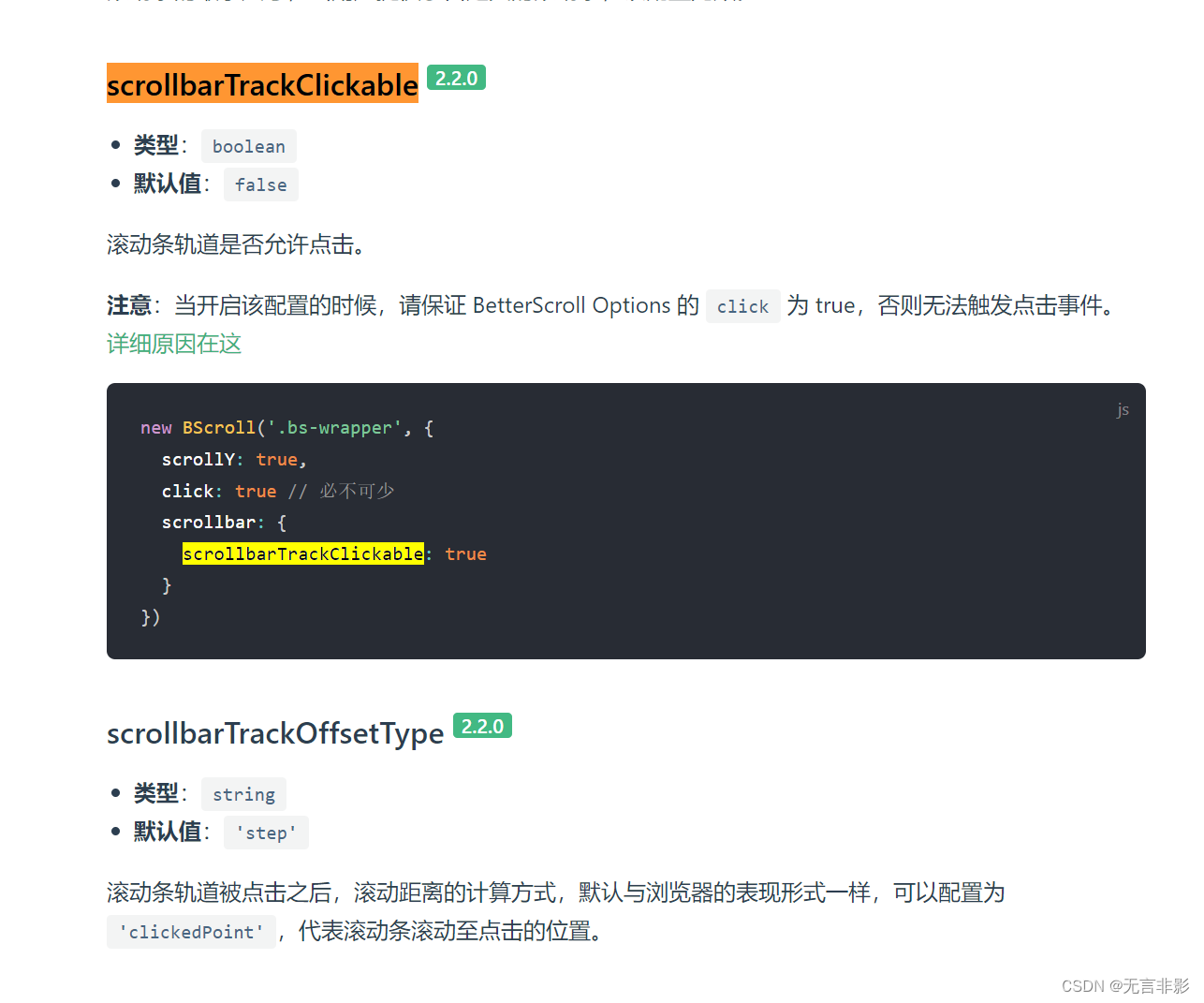
【已解决】better-scroll在PC端如何开启鼠标滚动以及如何始终显示滚动条
总结 需要安装插件 mouse-wheel 和 scrollbar 在PC端如何开启鼠标滚动? 需要安装官方提供的滚动插件:mouse-wheel https://better-scroll.github.io/docs/zh-CN/plugins/mouse-wheel.html 为了开启鼠标滚动功能,你需要首先引入 mouseWheel 插件&…...

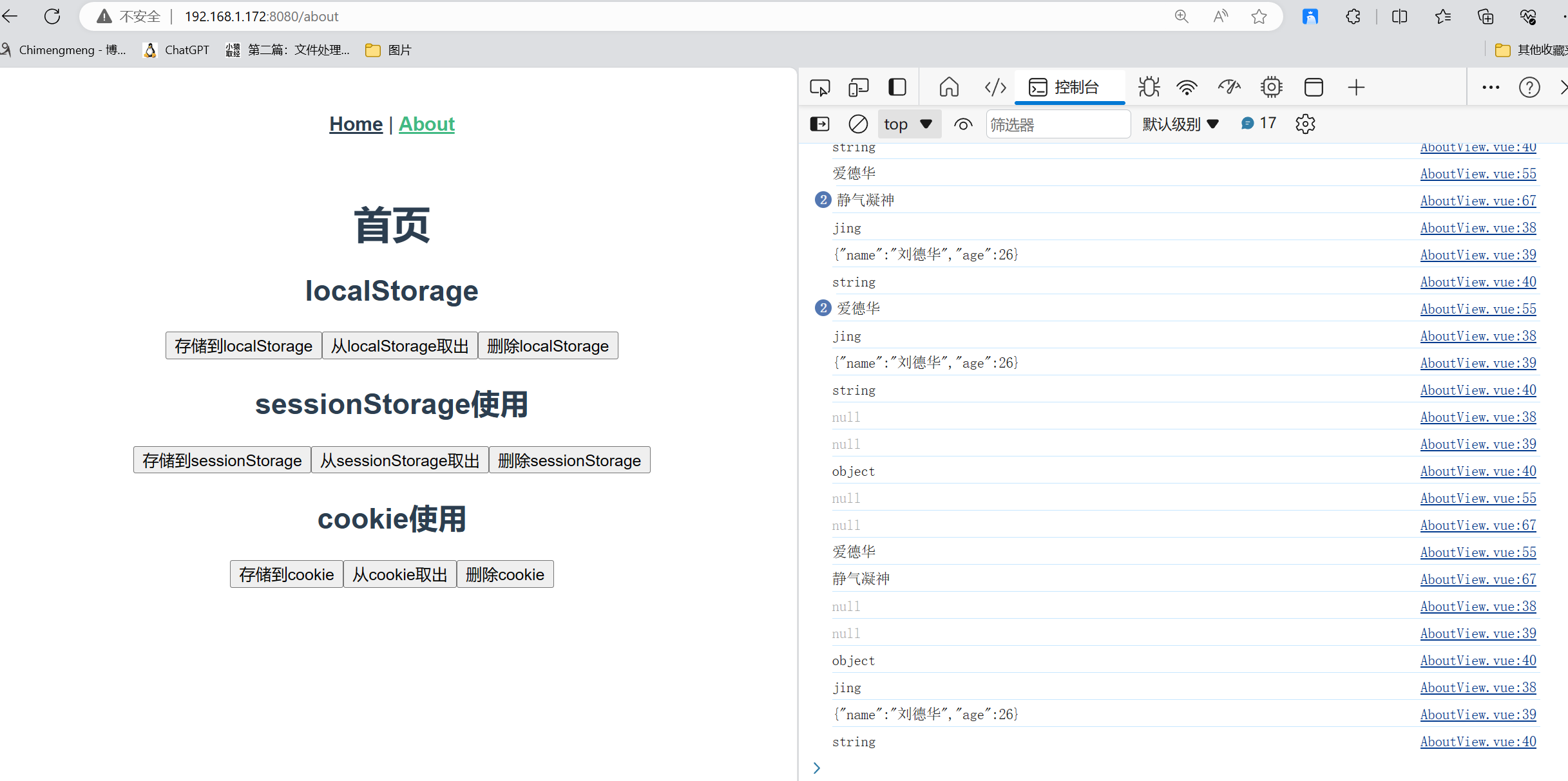
AJAX 综合案例-day2
Bootstrap 弹框 功能:不离开当前页面,显示单独内容,供用户操作 步骤: 1. 引入 bootstrap.css 和 bootstrap.js 2. 准备 弹框标签 ,确认结构 3. 通过 自定义属性 ,控制弹框的 显示 和 隐藏 1. 通过属性…...

【Esp32连接微信小程序蓝牙】附Arduino源码《 返回10007 相同特征id冲突问题》
前言 最近接了一个外包,发现了esp32连接小程序会有很多bug,所以接下来会慢慢更新解决方案,还是需要多接触项目才能进步呀兄弟们! 附上uuid的生成链接: // See the following for generating UUIDs: // https://www.uu…...

并发控制技术
事物的隔离性实现主要依赖于多种并发控制技术,这些技术确保在并发执行的事物中,一个事物的操作不会被其他事物干扰。并发控制技术按照其对可能冲突的操作采取的不同策略可以分为乐观并发控制和悲观并发控制两大类。 基于封锁的并发控制 对于并发可能冲突的操作,比如读-写,…...

什么是网段
一、A类地址的网段: 情况1:最小的网段就是xxx.0.0.0,直接使用第一段的网络地址做网段。 情况2:如果希望网段允许的主机数量的范围缩小,扩大网段值即可,xxx.xxz.zzz.zzz,比如xxx.xxx.xzz.zzz&…...

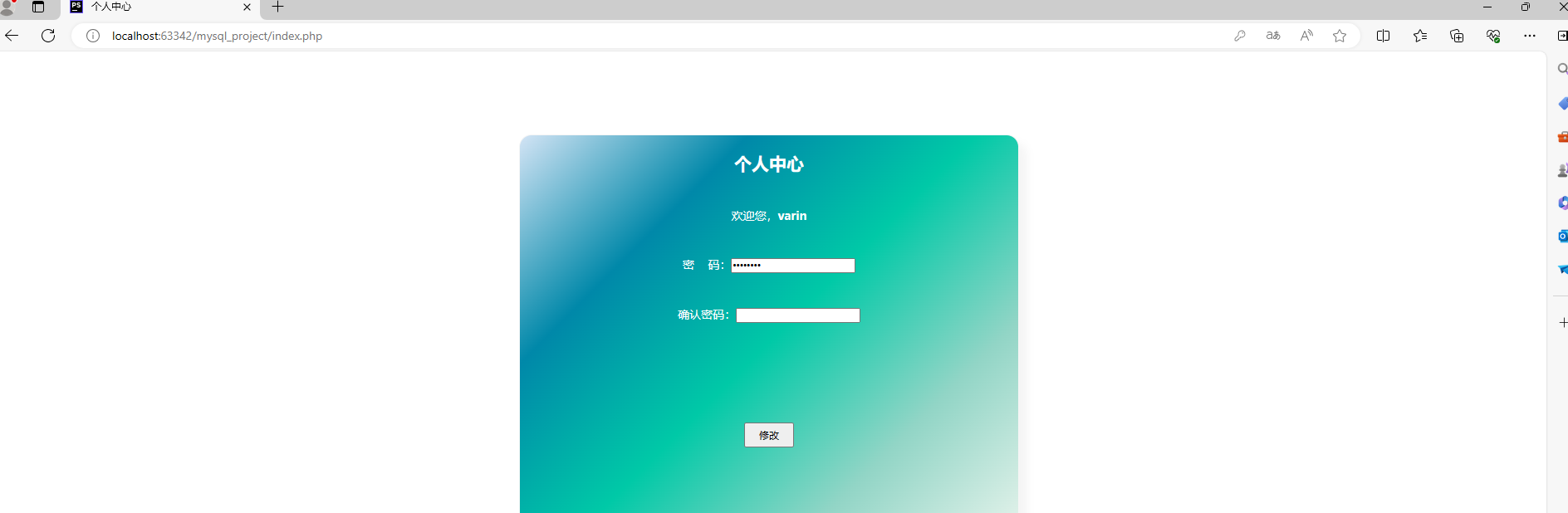
PHP和Mysql前后端交互效果实现
一、连接数据库基本函数 mysqli_connect(); 作用:创建数据库连接,打开一个新的mysql的连接。传参顺序:数据库地址、数据库账号、数据库密码 <?phpecho mysqli_connect("localhost",root,root) ?> /*结果:F…...

vue小总结
知识总结 【 1 】es6 语法总结 # let 定义变量 # const定义常量 ------块级作用域---- # var 以后尽量少用,函数作用域var 在 JavaScript 中是函数作用域或全局作用域。而 let 和 const 是块级作用域。 // 使用 var 声明全局变量 var globalVar "Im a globa…...

RapidLayout:中英文版面分析推理库
引言 继上一篇文章之后,我这里想着将360发布的版面分析模型整合到现有的rapid_layout仓库中,便于大家快速使用。 不曾想到,我这整理工作越做越多了,好在整体都是往更好方向走。 起初,rapid_layout项目是在RapidStru…...

postman 工具下载安装使用教程_postman安装
本文讲解的是postman工具下载、Postman安装步骤、postman下载、postman安装教程。Postman是一款流行的API测试工具,它提供了一个用户友好的界面,用于发送和测试API请求,并且可以轻松地按需管理和组织请求。 这使得开发人员和测试人员能够更高…...

【数学建模】——【新手小白到国奖选手】——【学习路线】
专栏:数学建模学习笔记 目录 编辑 第一阶段:基础知识和工具 1.Python基础 1.学习内容 1.基本语法 2.函数和模块 3.面向对象编程 4.文件操作 2.推荐资源 书籍: 在线课程: 在线教程: 2.数学基础 1.学习内…...

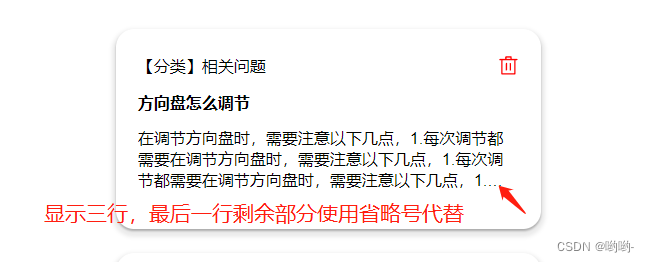
CSS文本超限后使用省略号代替
方案一: 只显示一行,超限后使用省略号代替 .detail {overflow: hidden;text-overflow: ellipsis;white-space: nowrap; }方案二: 显示多行,到最后一行还没有显示完,则最后一行多出来的部分使用省略号代替。 .detai…...

多线程下JVM内存模型 和 volatile关键字
1、线程的概念 线程(thread)是操作系统能够进行运算调度的最小单位。它被包含在进程之中,是进程中的实际运作单位。一条线程指的是进程中一个单一顺序的控制流,一个进程中可以并发多个线程,每条线程并行执行不同的任务…...

Uniapp实现页面滚动Tab吸顶,点击tab内容滚动到对应tab内容位置
思路:运用uniapp原生提供方法uni.createSelectorQuery()获取滚动对应节点的信息,即节点距离页面顶部的距离,再通过uniapp原生监听页面滚动事件onPageScroll,获取页面内容滚动的高度,二者相加即定位到对应节点的滚动距离…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

设计模式和设计原则回顾
设计模式和设计原则回顾 23种设计模式是设计原则的完美体现,设计原则设计原则是设计模式的理论基石, 设计模式 在经典的设计模式分类中(如《设计模式:可复用面向对象软件的基础》一书中),总共有23种设计模式,分为三大类: 一、创建型模式(5种) 1. 单例模式(Sing…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以?
Golang 面试经典题:map 的 key 可以是什么类型?哪些不可以? 在 Golang 的面试中,map 类型的使用是一个常见的考点,其中对 key 类型的合法性 是一道常被提及的基础却很容易被忽视的问题。本文将带你深入理解 Golang 中…...

Nuxt.js 中的路由配置详解
Nuxt.js 通过其内置的路由系统简化了应用的路由配置,使得开发者可以轻松地管理页面导航和 URL 结构。路由配置主要涉及页面组件的组织、动态路由的设置以及路由元信息的配置。 自动路由生成 Nuxt.js 会根据 pages 目录下的文件结构自动生成路由配置。每个文件都会对…...

CMake 从 GitHub 下载第三方库并使用
有时我们希望直接使用 GitHub 上的开源库,而不想手动下载、编译和安装。 可以利用 CMake 提供的 FetchContent 模块来实现自动下载、构建和链接第三方库。 FetchContent 命令官方文档✅ 示例代码 我们将以 fmt 这个流行的格式化库为例,演示如何: 使用 FetchContent 从 GitH…...

CVE-2020-17519源码分析与漏洞复现(Flink 任意文件读取)
漏洞概览 漏洞名称:Apache Flink REST API 任意文件读取漏洞CVE编号:CVE-2020-17519CVSS评分:7.5影响版本:Apache Flink 1.11.0、1.11.1、1.11.2修复版本:≥ 1.11.3 或 ≥ 1.12.0漏洞类型:路径遍历&#x…...

java高级——高阶函数、如何定义一个函数式接口类似stream流的filter
java高级——高阶函数、stream流 前情提要文章介绍一、函数伊始1.1 合格的函数1.2 有形的函数2. 函数对象2.1 函数对象——行为参数化2.2 函数对象——延迟执行 二、 函数编程语法1. 函数对象表现形式1.1 Lambda表达式1.2 方法引用(Math::max) 2 函数接口…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

【免费数据】2005-2019年我国272个地级市的旅游竞争力多指标数据(33个指标)
旅游业是一个城市的重要产业构成。旅游竞争力是一个城市竞争力的重要构成部分。一个城市的旅游竞争力反映了其在旅游市场竞争中的比较优势。 今日我们分享的是2005-2019年我国272个地级市的旅游竞争力多指标数据!该数据集源自2025年4月发表于《地理学报》的论文成果…...
