UniApp 开发微信小程序教程(一):准备工作和环境搭建,项目结构和配置
文章目录
- 一、准备工作和环境搭建
- 1. 安装 HBuilderX
- 步骤:
- 2. 注册微信开发者账号
- 步骤:
- 3. 创建 UniApp 项目
- 步骤:
- 二、项目结构和配置
- 1. UniApp 项目结构
- 2. 配置微信小程序
- 修改 `manifest.json`
- 修改 `pages.json`
- 3. 添加首页文件
- `index.vue` 示例:
- 4. 图示
- 三、总结

🎉欢迎来到 Uniapp 开发微信小程序教程专栏~准备工作和环境搭建,项目结构和配置
- ☆* o(≧▽≦)o *☆嗨~我是IT·陈寒🍹
- ✨博客主页:IT·陈寒的博客
- 🎈该系列文章专栏:Java面试技巧
- 📜其他专栏:Java学习路线 Java面试技巧 Java实战项目 AIGC人工智能 数据结构学习
- 🍹文章作者技术和水平有限,如果文中出现错误,希望大家能指正🙏
- 📜 欢迎大家关注! ❤️
欢迎来到《UniApp 微信小程序开发指南》的第一篇文章。在这篇文章中,我们将带领你完成 UniApp 开发环境的搭建,并介绍项目的基本结构和配置。无论你是新手还是有一定开发经验,这篇文章都将帮助你顺利开始 UniApp 开发之旅。

一、准备工作和环境搭建
1. 安装 HBuilderX
HBuilderX 是由 DCloud 推出的用于开发 UniApp 的强大 IDE。它支持 Vue.js,提供了许多实用的功能,极大地提升开发效率。
步骤:
- 下载 HBuilderX:
前往 HBuilderX 下载页面 下载适合你操作系统的安装包。

- 安装 HBuilderX:
根据你的操作系统,运行下载的安装包,并按照提示完成安装。

2. 注册微信开发者账号
在开发微信小程序之前,你需要一个微信开发者账号。
步骤:
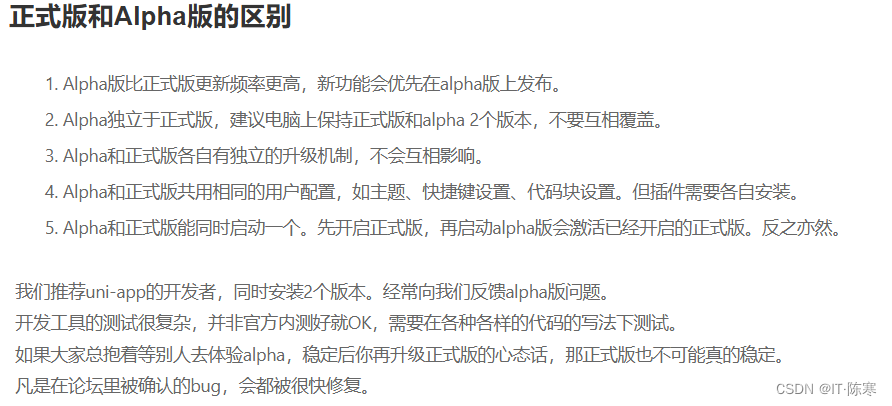
- 访问微信公众平台:
前往 微信公众平台,点击右上角的“立即注册”。

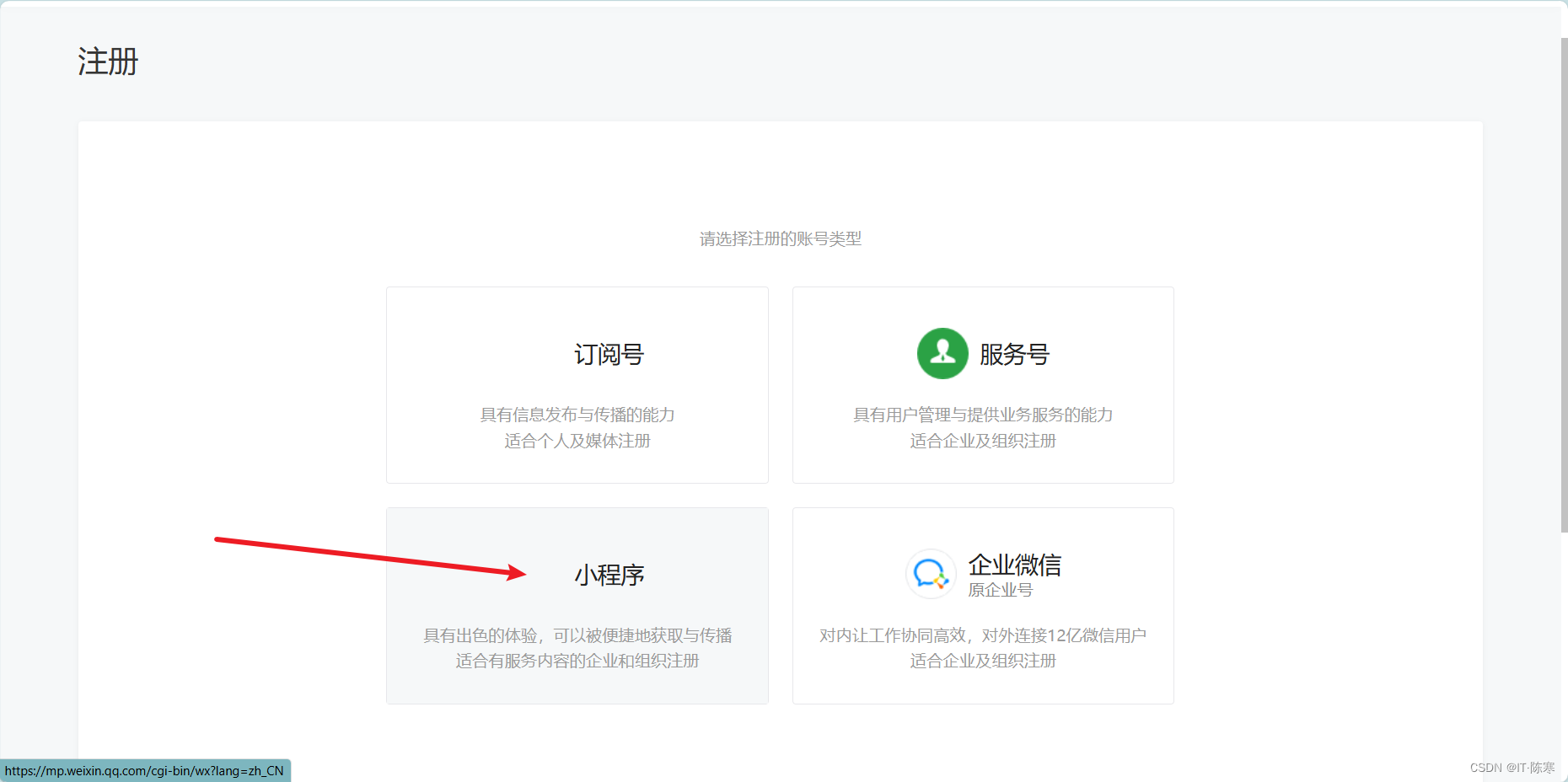
- 选择账号类型:
选择“小程序”,并按照提示完成注册流程。

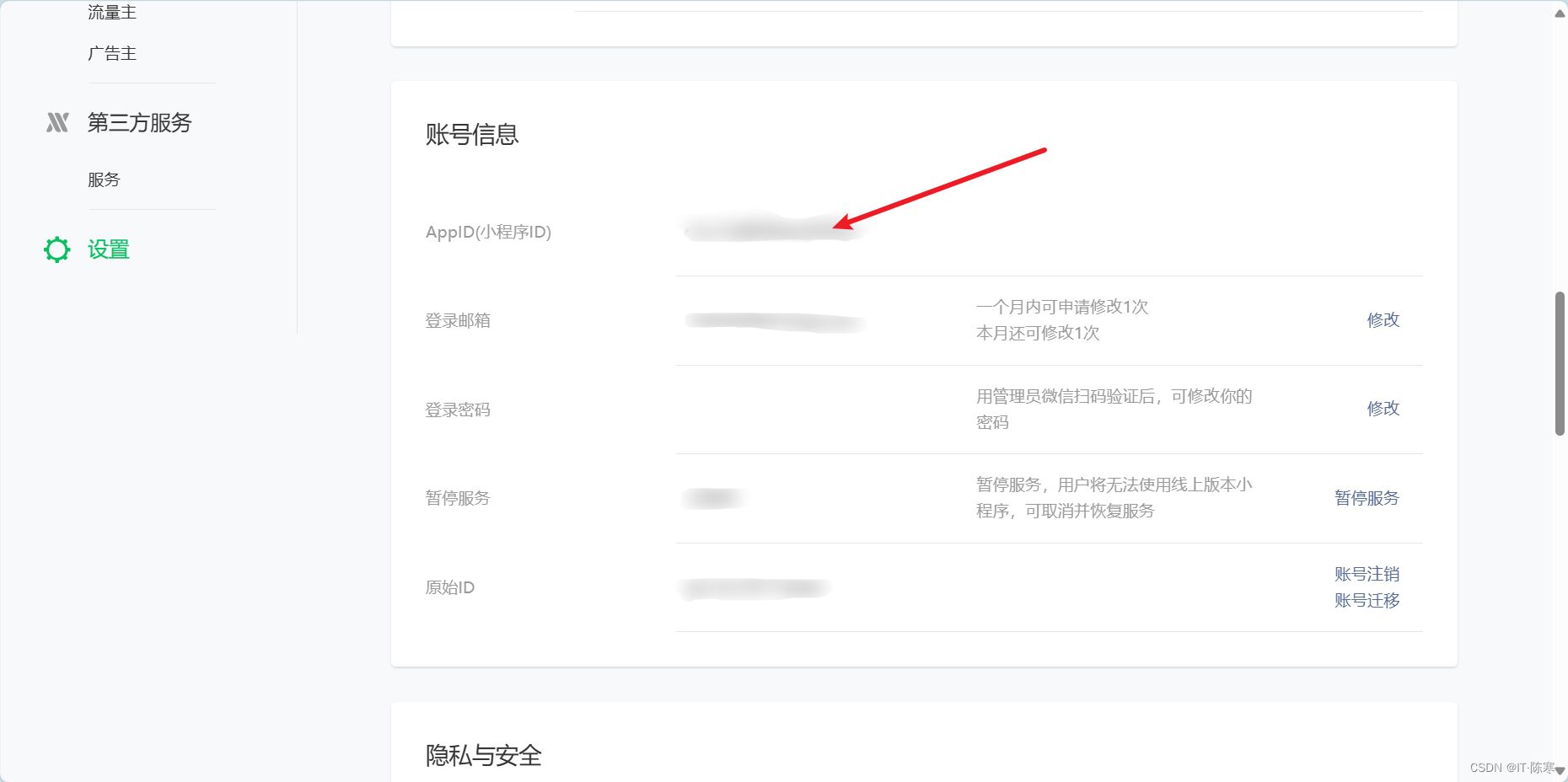
- 获取 AppID:
注册完成后,在“开发设置”页面,你可以找到你的小程序 AppID。这个 AppID 将在项目配置中使用。

3. 创建 UniApp 项目
使用 HBuilderX 创建一个新的 UniApp 项目,这是我们开发小程序的起点。
步骤:
- 打开 HBuilderX:
运行 HBuilderX,点击“文件” -> “新建” -> “项目”。

- 选择项目模板:
在弹出的对话框中,选择“uni-app”项目模板。

- 填写项目信息:
输入项目名称、保存路径等信息,确保“创建为标准uni-app项目”被选中,然后点击“创建”。
二、项目结构和配置
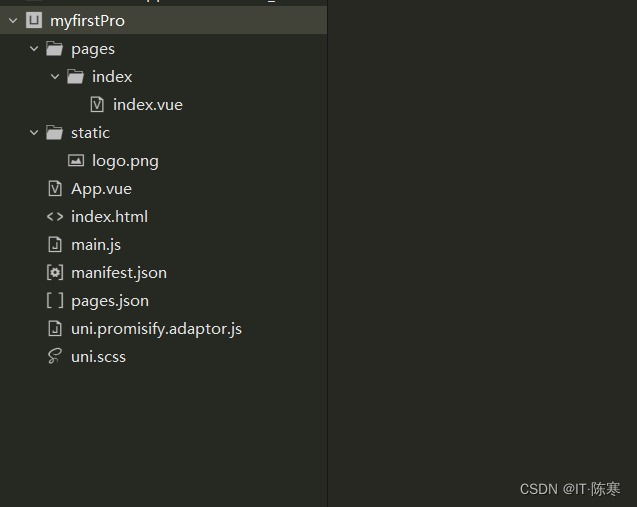
1. UniApp 项目结构
一个标准的 UniApp 项目包含以下主要目录和文件:
|-- 项目根目录|-- components // 存放自定义组件|-- pages // 存放各个页面|-- index|-- index.vue // 首页文件|-- static // 存放静态资源,如图片、样式等|-- unpackage // 打包输出目录|-- App.vue // 应用入口文件|-- main.js // 应用入口文件|-- manifest.json // 配置文件|-- pages.json // 页面配置文件|-- uni.scss // 通用样式文件

2. 配置微信小程序
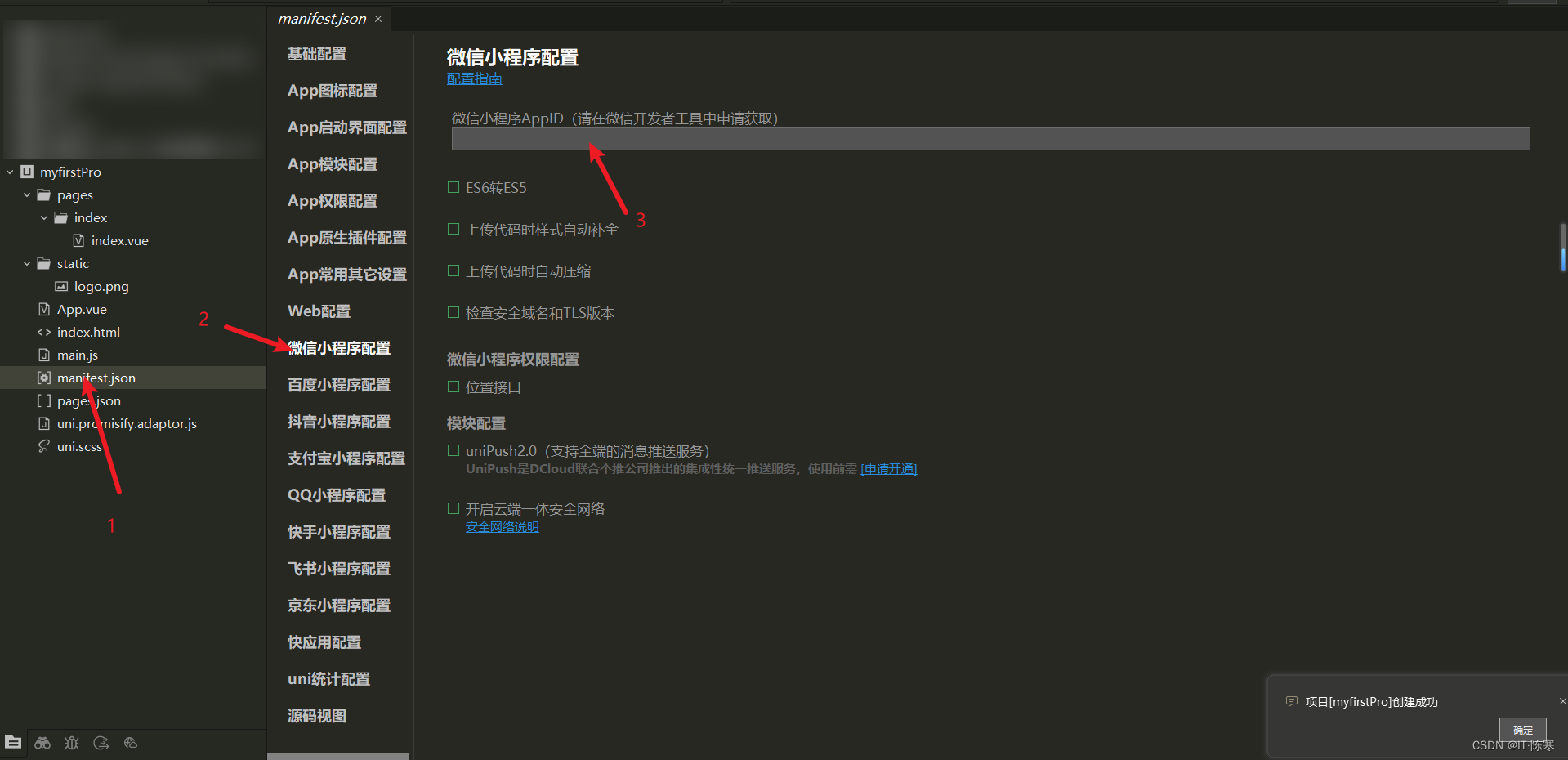
修改 manifest.json
manifest.json 文件包含了应用的全局配置,包括应用名称、版本、图标等。对于微信小程序,我们需要在其中添加 AppID 和其他相关配置。
{"name": "your-app-name","appid": "__UNI__XXXXXXX","versionName": "1.0.0","versionCode": "100","uni-app": {"nvueCompiler": "weex","renderer": "auto","usingComponents": true},"mp-weixin": {"appid": "your-wechat-appid", // 替换为你的微信小程序 AppID"setting": {"urlCheck": false}}
}

修改 pages.json
pages.json 文件用于配置页面路径、窗口风格、底部导航等。一个简单的配置示例如下:

{"pages": [{"path": "pages/index/index","style": {"navigationBarTitleText": "首页"}}],"globalStyle": {"navigationBarTextStyle": "black","navigationBarTitleText": "UniApp","navigationBarBackgroundColor": "#F8F8F8","backgroundColor": "#F8F8F8"}
}
3. 添加首页文件
在 pages/index 目录下,我们已经有了一个 index.vue 文件。你可以在这个文件中添加你的首页内容。

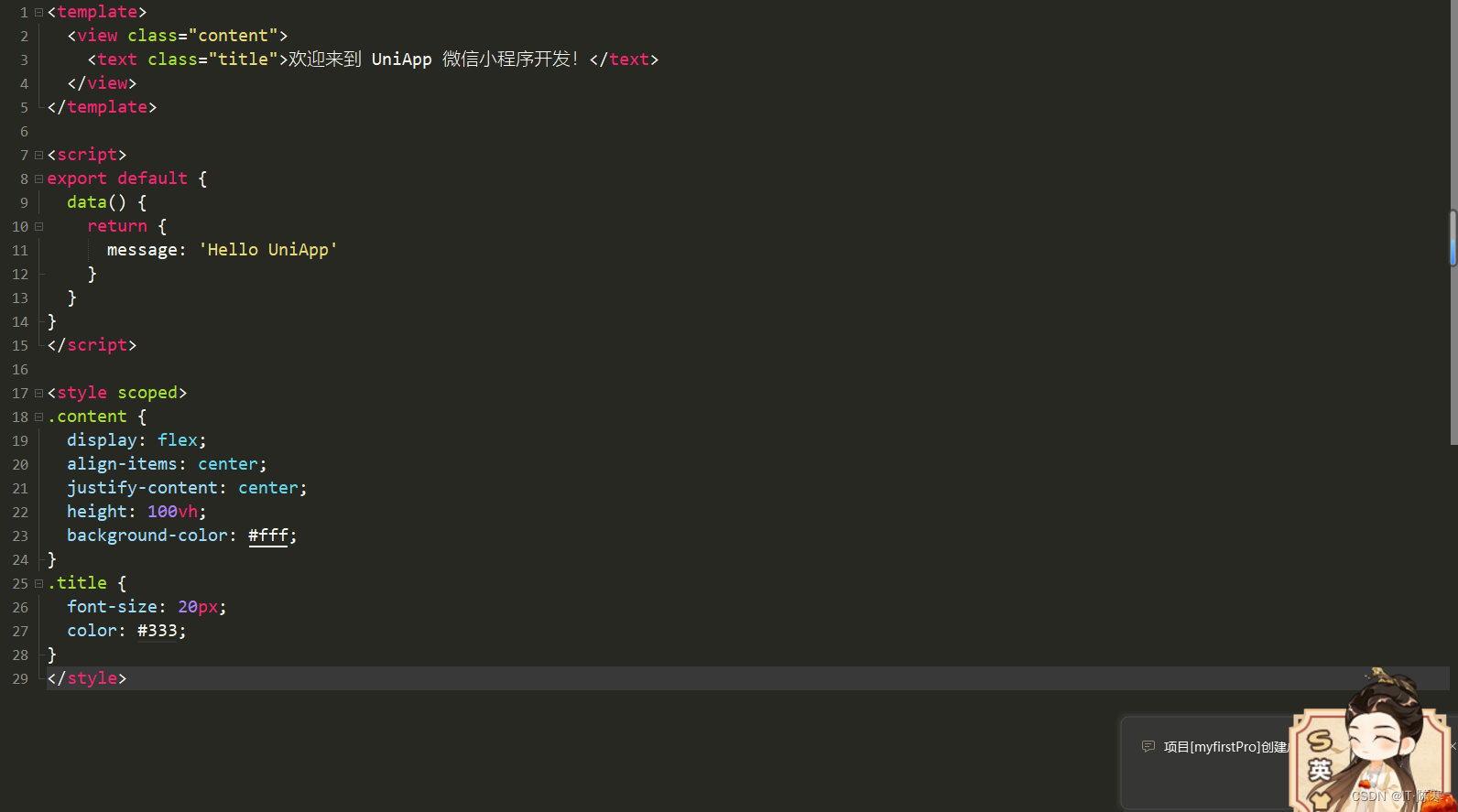
index.vue 示例:
<template><view class="content"><text class="title">欢迎来到 UniApp 微信小程序开发!</text></view>
</template><script>
export default {data() {return {message: 'Hello UniApp'}}
}
</script><style scoped>
.content {display: flex;align-items: center;justify-content: center;height: 100vh;background-color: #fff;
}
.title {font-size: 20px;color: #333;
}
</style>
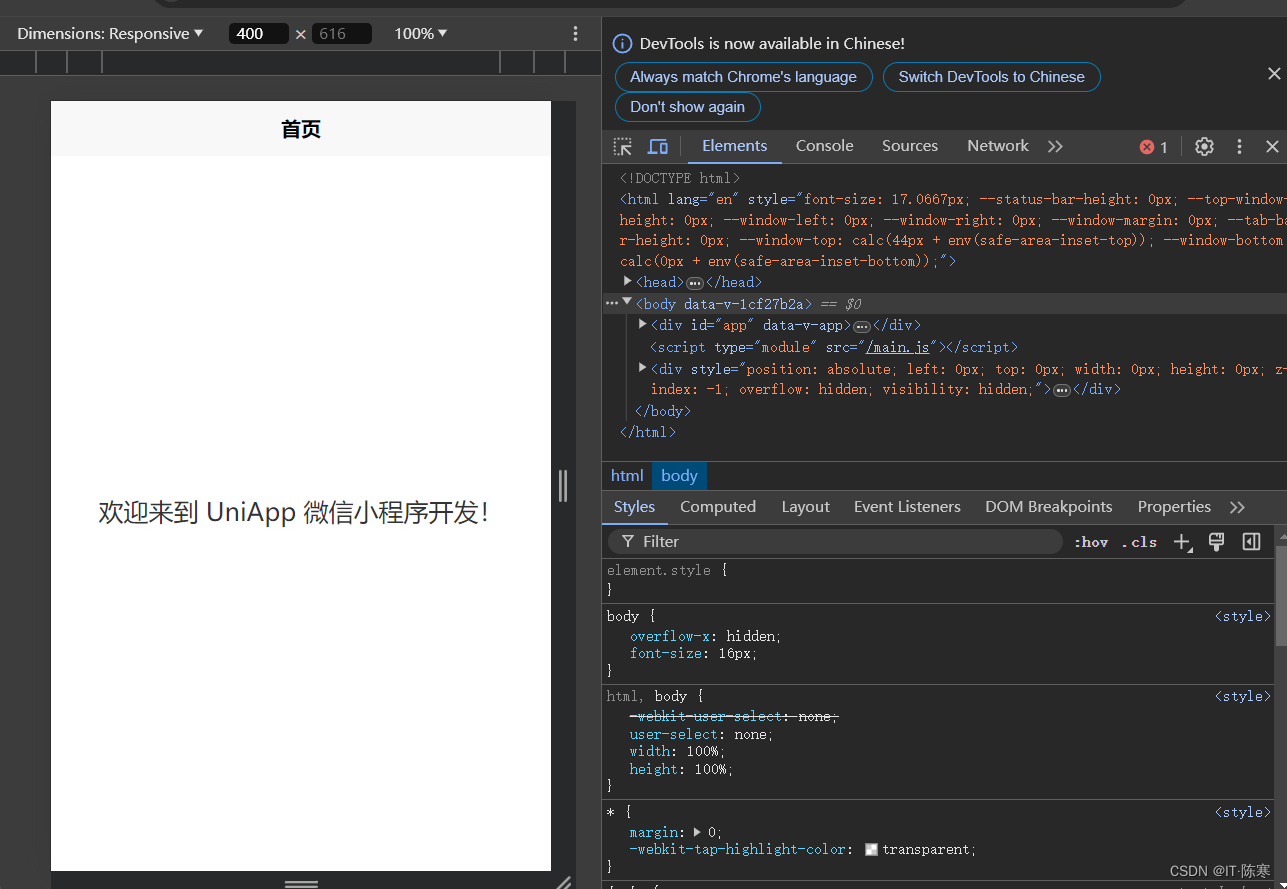
4. 图示
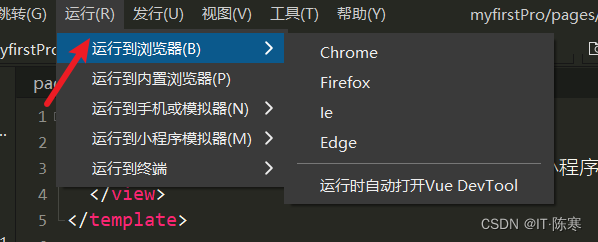
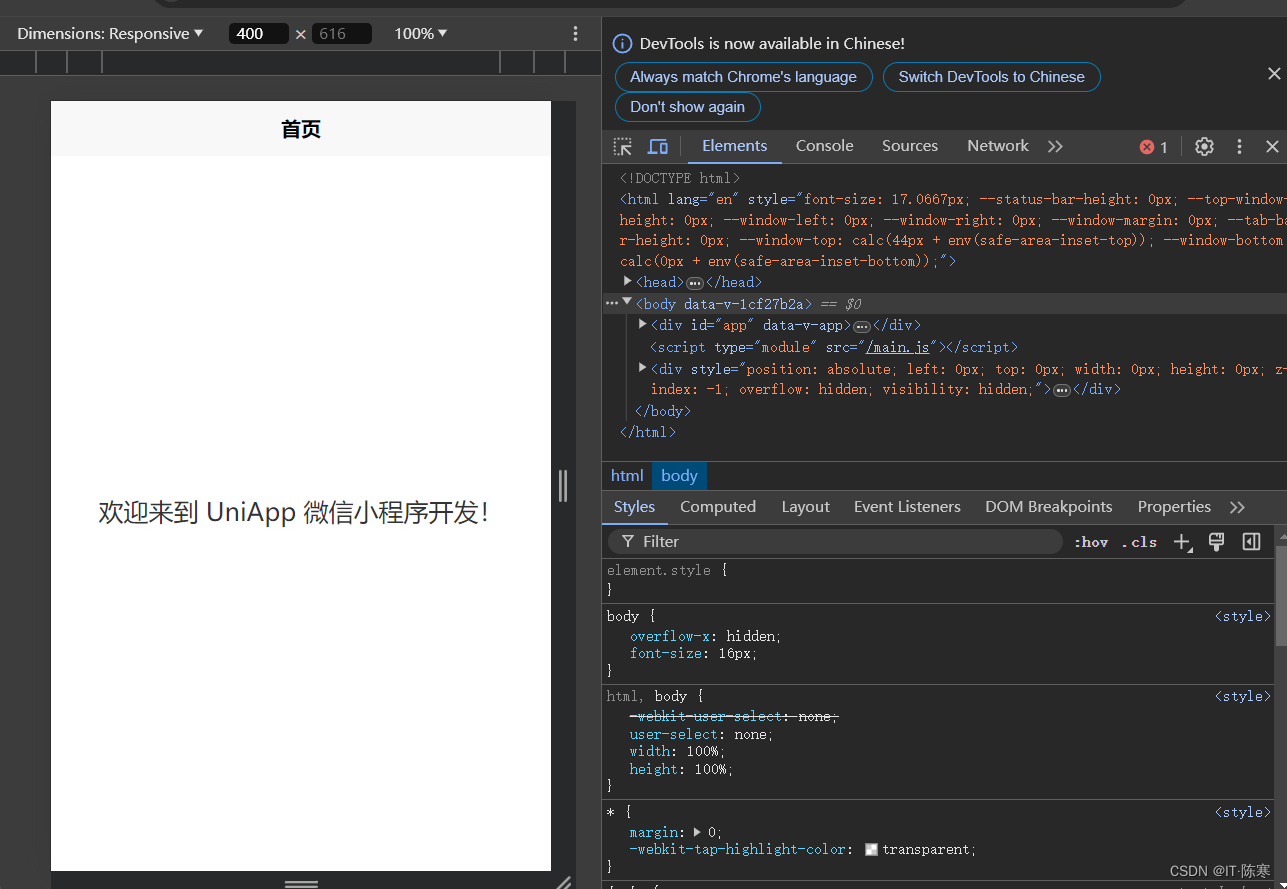
运行到浏览器,就可以看到当前首页的效果啦

就是这个样子:(下一期带大家安装微信开发者工具,小程序开发更便捷)

三、总结
通过本篇文章,你已经完成了 UniApp 开发环境的搭建,了解了项目的基本结构,并进行了初步的配置。在接下来的文章中,我们将深入探索页面设计、数据管理和接口调用等关键技术,帮助你一步步掌握 UniApp 微信小程序开发的核心技能。
如果你有任何问题或建议,欢迎在评论区留言。让我们一起进入 UniApp 开发的精彩世界!
🧸结尾 ❤️ 感谢您的支持和鼓励! 😊🙏
📜您可能感兴趣的内容:
- 【Java面试技巧】Java面试八股文 - 掌握面试必备知识(目录篇)
- 【Java学习路线】2023年完整版Java学习路线图
- 【AIGC人工智能】Chat GPT是什么,初学者怎么使用Chat GPT,需要注意些什么
- 【Java实战项目】SpringBoot+SSM实战:打造高效便捷的企业级Java外卖订购系统
- 【数据结构学习】从零起步:学习数据结构的完整路径
相关文章:

UniApp 开发微信小程序教程(一):准备工作和环境搭建,项目结构和配置
文章目录 一、准备工作和环境搭建1. 安装 HBuilderX步骤: 2. 注册微信开发者账号步骤: 3. 创建 UniApp 项目步骤: 二、项目结构和配置1. UniApp 项目结构2. 配置微信小程序修改 manifest.json修改 pages.json 3. 添加首页文件index.vue 示例&…...

[WTL/Win32]_[中级]_[MVP架构在实际项目中的应用]
场景 在开发Windows和macOS的界面软件时,Windows用的是WTL/Win32技术,而macOS用的是Cocoa技术。而两种技术的本地语言一个主打是C,另一个却是Object-c。界面软件的源码随着项目功能增多而增多,这就会给同步Windows和macOS的功能造成很大负担…...

《Windows API每日一练》5.2 按键消息
上一节中我们得知,Windows系统的按键消息有很多类型,大部分按键消息都是由Windows系统的默认窗口过程处理的,我们自己只需要处理少数几个按键消息。这一节我们将详细讲述Windows系统的所有按键消息及其处理方式。 本节必须掌握的知识点&…...

adb 截屏和录屏命令
adb 录屏命令 screenrecord 简介 screenrecord 是一个 shell 命令 支持 Android 4.4(API level 19)以上 支持视频格式: mp4 一些限制 某些设备可能无法直接录制,原因是分辨率太高,如果遇到此类问题,请试着指定较低的分辨率 不支持录制过程中屏幕旋转,如果录制…...

springboot相关的一些知识
SpringBoot可以同时处理多少请求 SpringBoot默认的内嵌容器是Tomcat,所以SpringBoot可以同时处理多少请求取决于Tomcat。 SpringBoot中处理请求数量相关的参数有四个: server.tomcat.thread.min-spare:最少的工作线程数,默认大小…...

DP:完全背包+多重背包问题
完全背包和01背包的区别就是:可以多次选 一、完全背包(模版) 【模板】完全背包_牛客题霸_牛客网 #include <iostream> #include<string.h> using namespace std; const int N1001; int n,V,w[N],v[N],dp[N][N]; //dp[i][j]表示…...

购物返利系统的安全性:防范欺诈与数据保护
购物返利系统的安全性:防范欺诈与数据保护 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 购物返利系统作为一种电子商务模式,通过向消…...

从WebM到MP3:利用Python和wxPython提取音乐的魔法
前言 有没有遇到过这样的问题:你有一个包含多首歌曲的WebM视频文件,但你只想提取其中的每一首歌曲,并将它们保存为单独的MP3文件?这听起来可能有些复杂,但借助Python和几个强大的库,这个任务变得异常简单。…...

图片转pdf,图片转pdf在线转换,在线图片转pdf
图片转PDF,听起来似乎是一个简单的操作,但实际上,它涉及到许多细节和技巧。有时候我们需要将图片转换为PDF格式,以便于分享、打印或保存。那么,如何将图片转换成PDF呢?接下来,我将为您详细介绍几…...

SpringBoot3使用Swagger3
SpringBoot3使用Swagger3 项目中的后端接口进行简单的前端展示一、依赖引入二、快速启动1.在application.yml中配置2.或者properties文件,则配置3.启动项目访问swagger 三、使用注解标注接口Swagger配置文件Swagger 注解迁移举例五种常用ApiApiOperationApiImplicitParamApiMod…...

【51单片机基础教程】点亮led
文章目录 前言51单片机点亮LED的原理硬件部分软件部分51单片机的寄存器编程步骤proteus仿真点亮一个led 点亮多个ledproteus仿真代码 流水灯 总结 前言 单片机(Microcontroller Unit, MCU)是一种集成电路,广泛应用于各种电子产品中。作为嵌入…...

Docker之overlay2的迁移
原因 docker默认将文件及其容器放置在了系统盘的挂载区内,如果长期使用会发现系统挂载区被overlay2挤爆了,因此在一开始我们将其迁移在大容量外挂磁盘上,就可以避免系统盘被挤爆,放心使用. 具体操作 # 停止容器 systemctl stop docker# 修改容器配置,…...

CentOS中的rename命令
目录 CentOS中的rename命令基本语法使用示例注意事项安装prename CentOS中的rename命令 在CentOS系统中,rename命令通常是指util-linux包中提供的版本,它用于批量重命名文件,但与Perl版本的rename命令相比,功能较为简单ÿ…...

redis.conf 参数详解,方便进行性能优化配置
以下是redis.conf中一些常见参数的详细说明: daemonize:是否以后台进程运行,默认为no; pidfile:如以后台进程运行,则需指定一个pid,默认为/var/run/redis.pid;bind:绑定主…...

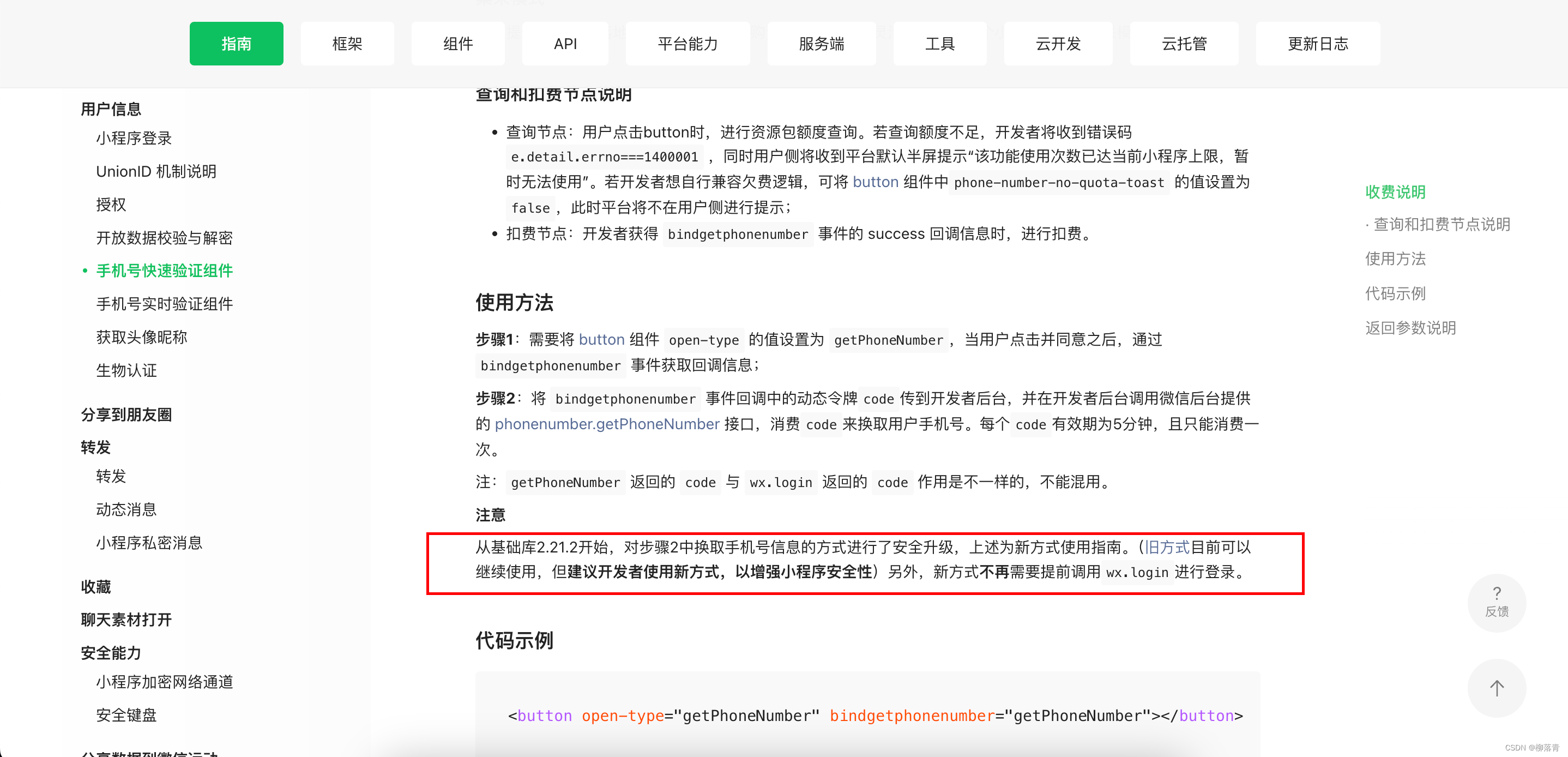
微信小程序登录流程详情及Java代码
一、流程图 说明: 调用 wx.login() 获取 临时登录凭证code ,并回传到开发者服务器。 调用 auth.code2Session 接口,换取 用户唯一标识 OpenID 和 会话密钥 session_key。 获取手机号,调用wx.getPhoneNumber() ,获取加密…...

c++qt合并两张灰度图像
需求:将两张尺寸相同的灰度图像进行合并,合并后的图像,每个像素点灰度值为两张原图对应像素点灰度值之和。若超过255,则最大为255。 方法一: 将图像读取为cv::Mat,再调用opencv的cv::add方法,进…...

Uniapp通过年月日时间转变星期格式
效果图 参靠微信小程序:日常记一记 代码 <view v-for"(d,index) in dataList" >{{getWeekDay(d.ctime)}} //时间格式:2024-06-21</view> js export default {data(){return {dataList:[],//时间数组}},onLoad() {this.loadList…...

如何编写和执行高效的测试计划
如何编写和执行高效的测试计划 1. 测试计划概述2. 测试阶段详解3. 测试计划模板4. 关键注意事项总结 1. 测试计划概述 测试计划是指导整个测试过程的重要文档,其中包含了测试策略、资源分配、进度安排以及风险评估等内容。 一个完善的测试计划应当包括以下几个主要…...

【MySQL连接器(Python)指南】03-MySQL连接器(Python)安装
文章目录 前言1. 从二进制发行版中安装连接器1.1 使用pip安装MySQL连接器1.2 使用MySQL Yum Repository安装1.3 使用Debian软件包安装连接器2. 从源代码发行版安装连接器2.1 在Windows上源码安装2.2 在类Unix系统上源码安装3. 验证连接器安装总结前言 MySQL连接器(Python),用于…...

Spring Boot组件化与参数校验
Spring Boot组件化与参数校验 Spring Boot版本选择 2.3.x版本 2.6.x版本 Spring Boot核心思想 约定大于配置,简化繁琐的配置 Spring Boot自动配置原理 SpringBootApplication: Spring Boot应用标注在某个类上说明这个类是SpringBoot的主配置类,Spr…...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

多模态商品数据接口:融合图像、语音与文字的下一代商品详情体验
一、多模态商品数据接口的技术架构 (一)多模态数据融合引擎 跨模态语义对齐 通过Transformer架构实现图像、语音、文字的语义关联。例如,当用户上传一张“蓝色连衣裙”的图片时,接口可自动提取图像中的颜色(RGB值&…...

OkHttp 中实现断点续传 demo
在 OkHttp 中实现断点续传主要通过以下步骤完成,核心是利用 HTTP 协议的 Range 请求头指定下载范围: 实现原理 Range 请求头:向服务器请求文件的特定字节范围(如 Range: bytes1024-) 本地文件记录:保存已…...

用docker来安装部署freeswitch记录
今天刚才测试一个callcenter的项目,所以尝试安装freeswitch 1、使用轩辕镜像 - 中国开发者首选的专业 Docker 镜像加速服务平台 编辑下面/etc/docker/daemon.json文件为 {"registry-mirrors": ["https://docker.xuanyuan.me"] }同时可以进入轩…...

ios苹果系统,js 滑动屏幕、锚定无效
现象:window.addEventListener监听touch无效,划不动屏幕,但是代码逻辑都有执行到。 scrollIntoView也无效。 原因:这是因为 iOS 的触摸事件处理机制和 touch-action: none 的设置有关。ios有太多得交互动作,从而会影响…...

【学习笔记】深入理解Java虚拟机学习笔记——第4章 虚拟机性能监控,故障处理工具
第2章 虚拟机性能监控,故障处理工具 4.1 概述 略 4.2 基础故障处理工具 4.2.1 jps:虚拟机进程状况工具 命令:jps [options] [hostid] 功能:本地虚拟机进程显示进程ID(与ps相同),可同时显示主类&#x…...

浪潮交换机配置track检测实现高速公路收费网络主备切换NQA
浪潮交换机track配置 项目背景高速网络拓扑网络情况分析通信线路收费网络路由 收费汇聚交换机相应配置收费汇聚track配置 项目背景 在实施省内一条高速公路时遇到的需求,本次涉及的主要是收费汇聚交换机的配置,浪潮网络设备在高速项目很少,通…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...

论文阅读笔记——Muffin: Testing Deep Learning Libraries via Neural Architecture Fuzzing
Muffin 论文 现有方法 CRADLE 和 LEMON,依赖模型推理阶段输出进行差分测试,但在训练阶段是不可行的,因为训练阶段直到最后才有固定输出,中间过程是不断变化的。API 库覆盖低,因为各个 API 都是在各种具体场景下使用。…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
