Vue form表单验证
el-form 标签添加 ref、rules
<el-form ref="form" :inline="true" :model="form" :rules="rules">
el-form-item 添加prop
<el-form-item label="姓名" prop="name"><el-input placeholder="请输入姓名" v-model="form.name"></el-input></el-form-item>
提交按钮传递form对象
<el-buttontype="primary":disabled="false"@click="submit('form')">提交</el-button>
data编写验证规则, 也可以使用 validator 自定义规则函数
// 座机及手机号const checkPhone = (rule, value, callback) => {const phone = /^1[3|4|5|7|8][0-9]\d{8}$/const phone1 = /^(\d{3,4}-)?\d{7,8}$/if (value && (!phone.test(value) && !phone1.test(value))) {callback(new Error('请输入正确的电话号码'))} else {callback()}},data() {return {rules: {Phone: [{ required: false, validator: checkPhone, trigger: 'blur' },{type: 'string',required: true,message: '请输入电话号码',trigger: 'blur'}],address: [{type: "string", // 输入类型required: true, // 是否必填项message: "请输入住址",trigger: "blur",},],},}},
提交请求前验证- - - 收工
submit(form) {const set = this.$refsset[form].validate((valid) => {if (valid) {axios......}})},
附加 : 同样我们也可以在 el-form-item 标签上添加验证规则,
需要区别的是如果有额外的自定义规则,不同于上面对手机号码的验证方式,
该验证规则编写在method方法中
<el-form-item label="证件号码" prop="regApplyCardNum":rules="[ {validator:validateIdCard,trigger:'blur'},{ type: 'string', required: true, message: '请输入证件号码', trigger: 'blur'}]"><FormInput v-model="form.regApplyCardNum" placeholder="请输入证件号码" />
</el-form-item>method:{validateIdCard(rule, value, callback) {if (this.form.regNationality === '1' && this.form.regApplyCardType === '1') {if (!/(^[1-9]\d{5}(18|19|([23]\d))\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{3}[0-9Xx]$)|(^[1-9]\d{5}\d{2}((0[1-9])|(10|11|12))(([0-2][1-9])|10|20|30|31)\d{2}$)/.test(value)) {callback(new Error('请输入正确的中国居民身份证号'))}}if (this.form.regNationality === '1' && this.form.regApplyCardType === '2') {if (!/^[HMhm]{1}([0-9]{10}|[0-9]{8})$/.test(value) || !/^[0-9]{8}$/.test(value)) {callback(new Error('请输入正确的港澳台居住证号'))}}if (this.form.regNationality === '1' && this.form.regApplyCardType === '2') {if (!/^[a-zA-Z]{5,17}$/.test(value) || !/^[a-zA-Z0-9]{5,17}$/.test(value)) {callback(new Error('请输入正确的护照号码'))}}callback()},
}
一小部分正则:
/^[\u4e00-\u9fa5]+$/gi // 只允许输入汉字/^[A-Za-z_\-]+$/ig // 只允许输入大小写字母下划线/[a-zA-Z0-9]$/ // 只允许输入大小写字母和数字
相关文章:

Vue form表单验证
el-form 标签添加 ref、rules <el-form ref"form" :inline"true" :model"form" :rules"rules">el-form-item 添加prop <el-form-item label"姓名" prop"name"><el-input placeholder"请输入姓…...

vue.extend解决vue页面转构造函数暴露js供全局使用
用途: 解决在一些微前端项目中, B工程使用A工程的弹窗代码 // MaterialListPlugin.js文件, 在项目入口引入 // eg: 在main.js中添加一行 import /components/MaterialListPlugin.jsimport Vue from vue import MaterialListPlugin from /components/MaterialListPlugin.vue //…...

Java中如何处理异常?
在Java中处理异常是确保软件健壮性和提高代码质量的重要手段。以下是Java异常处理的一些关键点和最佳实践: 1:理解异常类型: Java中的异常分为检查异常( checked exceptions)和非检查异常(un-checked exc…...

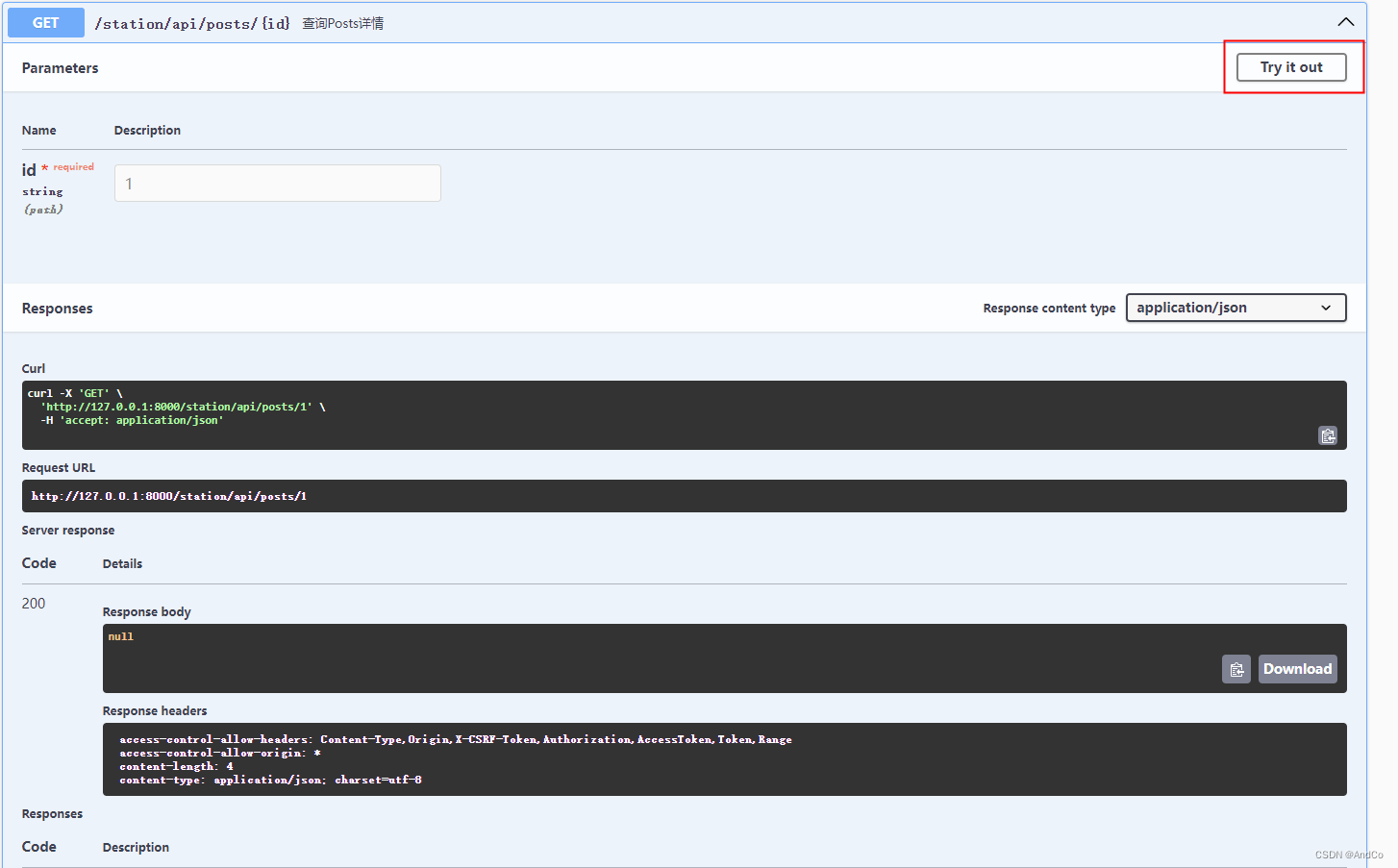
wordpress站群搭建3api代码生成和swagger使用
海鸥技术下午茶-wordpress站群搭建3api代码生成和swagger使用 目标:实现api编写和swagger使用 0.本次需要使用到的脚手架命令 生成 http server 代码 goctl api go -api all.api -dir ..生成swagger文档 goctl api plugin -plugin goctl-swagger"swagger -filename st…...

如何在使用 Qt 时打印到控制台
在开发过程中,打印变量值到控制台对于调试和监控非常重要。使用 Qt 和 C 开发时,有多种方法可以实现这一点。在本文中,我们将探索几种在 Qt 中打印到控制台的专业方法。 1. 使用 qDebug、qWarning、qCritical 和 qFatal Qt 提供了一些方便的…...

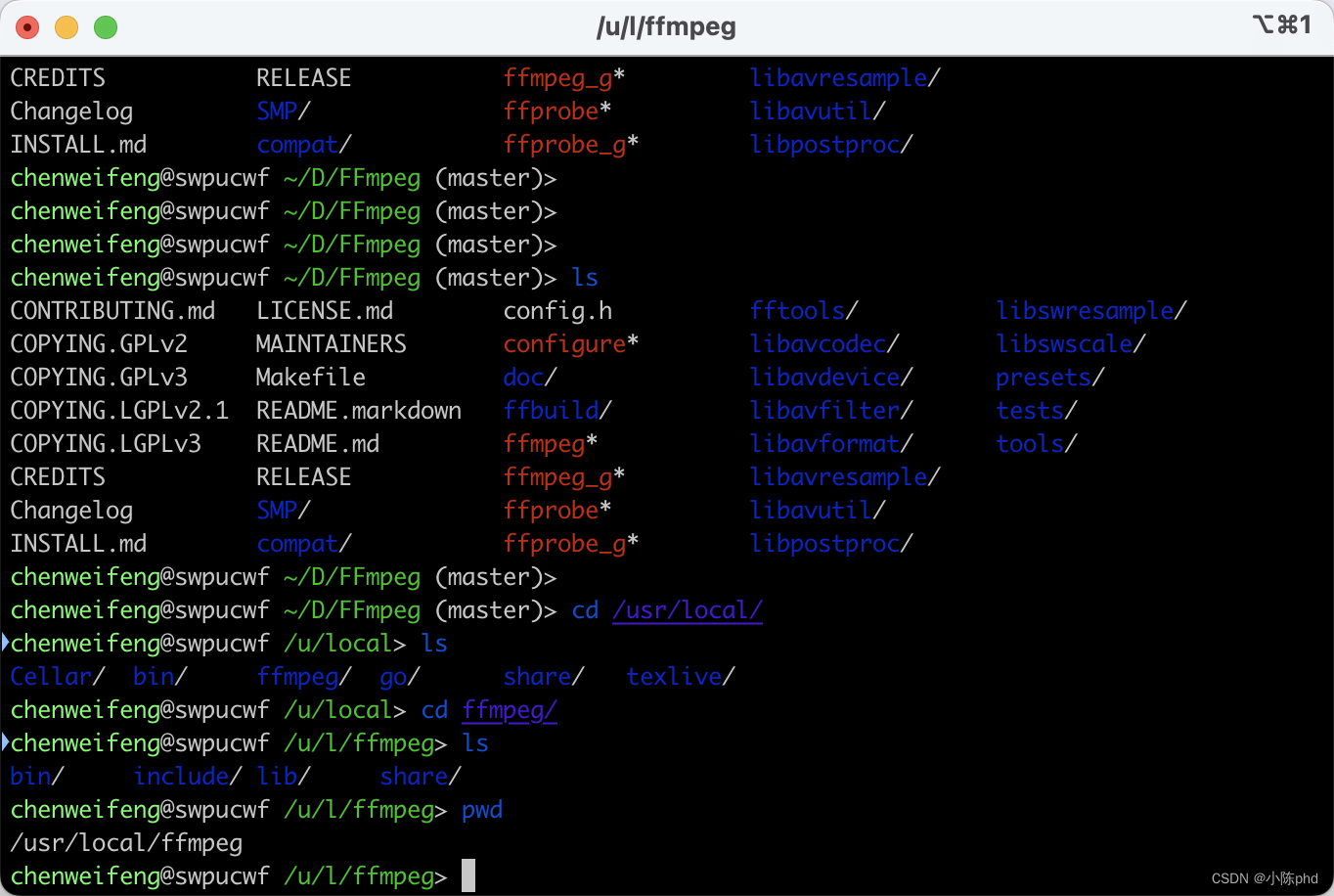
ffmpeg音视频开发从入门到精通——ffmpeg下载编译与安装
音视频领域学习ffmpeg的重要性 音视频领域中ffmpeg的广泛应用,包括直播、短视频、网络视频、实时互动和视频监控等领域。掌握FM和音视频技术可以获得更好的薪酬。 学习建议音视频学习建议与实战应用 音视频处理机制的学习,需要勤加练习,带…...

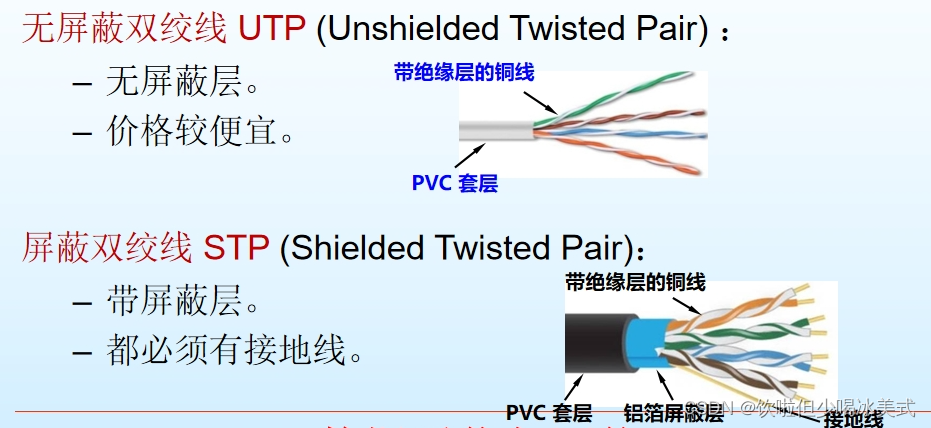
数据通信与网络(三)
物理层概述: 物理层是网络体系结构中的最低层 它既不是指连接计算机的具体物理设备,也不是指负责信号传输的具体物理介质, 而是指在连接开放系统的物理媒体上为上一层(指数据链路层)提供传送比特流的一个物理连接。 物理层的主要功能——为…...

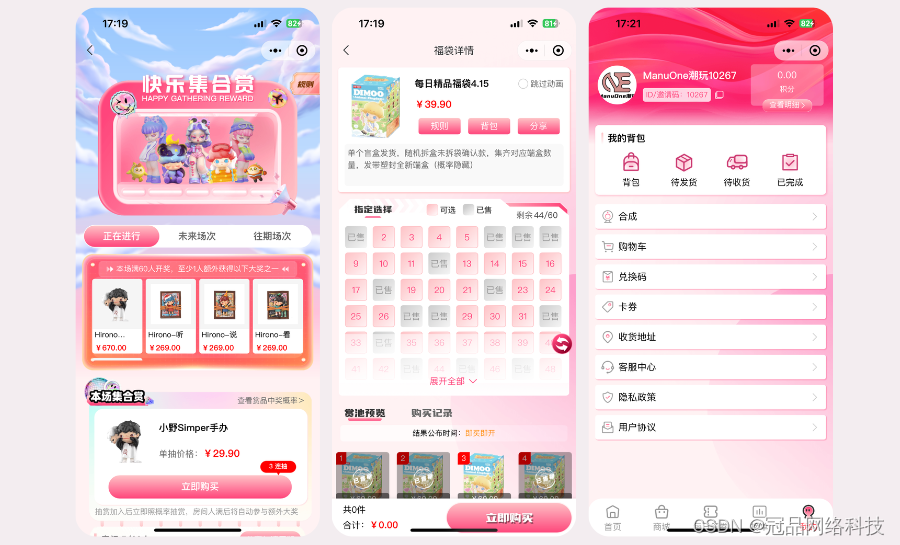
盲盒小程序模式?有什么功能?
近些年,盲盒成为了热门的休闲娱乐消费方式,深深吸引着消费者的目光,行业更是持续上升发展,成为了具有巨大发展前景的行业之一。 随着市场的逐步发展,盲盒也开始向线上模式发展,以互联网为媒介,…...

【MySQL进阶之路 | 高级篇】InnoDB搜索引擎行格式
1. COMPACT行格式 COMPACT行格式是MySQL5.1的默认行格式.其结构示意图如下. 大体可以分为两部分. 记录的额外信息.这里面有包括变长字段长度列表,NULL值列表和记录头信息.记录的真实数据. (1).变长字段长度列表 MySQL支持一些变长的数据类型.比如VARCHAR(m), VA…...

大数据面试-Scala
谈谈scala的闭包、柯里化、高阶函数 如果一个函数,访问到了它的外部(局部)变量的值,那么这个函数和他所处的环境,称为闭包。 闭包在函数式编程中是一个重要的概念,广泛用于高阶函数、柯里化等技术中。 函数…...

76.最小覆盖子串
给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量。 如果 s 中存…...

深度学习算法informer(时序预测)(三)(Encoder)
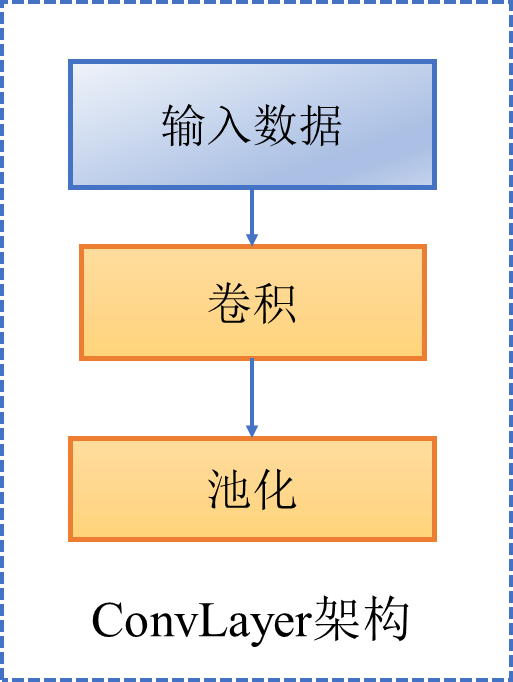
一、EncoderLayer架构如图(不改变输入形状) 二、ConvLayer架构如图(输入形状中特征维度减半) 三、Encoder整体 包括三部分 1. 多层EncoderLayer 2. 多层ConvLayer 3. 层归一化 代码如下 class AttentionLayer(nn.Module):de…...

HTML和CSS基础(一)
前言 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它由各种标签组成,这些标签定义了网页的结构和内容。HTML的早期形式诞生于1989年,由CERN的物理学家Tim Berners-Lee发明,最初用于在科学家之…...

低代码平台教你两步把SQL直接转换为RESTful API
文章目录 前言一、简介1. 项目亮点2. 技术栈3. 核心功能4. 数据库设计二、搭建教程1. 目录结构2. 下载2.1 下载2.2 上传2.3 解压3. 配置3.1 创建并切换数据库3.2 执行sql文件3.3 修改配置文件4. 启动/停止4.1 启动4.2 停止4.3 重启5. 浏览器访问三、配置教程1. 数据源配置1.1 创…...
)
JavaWeb阶段学习知识点(二)
登录校验和JWT令牌实现 JWT使用方式 创建一个springboot项目,pom.xml引入jwt依赖 <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependency><!-- 针对jdk17或…...

数据结构【二叉树】
前言 我们在前面学习了使用数组来实现二叉树,但是数组实现二叉树仅适用于完全二叉树(非完全二叉树会有空间浪费),所以我们本章讲解的是链式二叉树,但由于学习二叉树的操作需要有一颗树,才能学习相关的基本…...

Vue P17-54
18、计算属性 示例:实现姓名的联动效果 可以用插值语法、method {{func()}} 这里必须有 ()表示返回值 在事件处理中,click“func1” 有没有无所谓 computed的计算属性和data中的属性都在vm中,但vm._data里只有后者…...

【自动驾驶】从零开始做自动驾驶小车
文章目录 自动驾驶小车系统、运动底盘的运动学分析和串口通信控制电机PID控制IMU初始化与陀螺仪零点漂移ubuntu基础教程ROS基础键盘控制巡线(雷达避障)雷达跟随视觉跟踪2D建图、2D导航3D建图、3D导航纯视觉建图导航语音控制KCF跟随自主建图建图与导航多机编队WEB浏览器显示摄像…...

一文让你彻底搞懂什么是VR、AR、AV、MR
随着科技的飞速发展,现实世界与虚拟世界的界限变得越来越模糊。各种与现实增强相关的技术如雨后春笋般涌现,令人眼花缭乱。本文将为你详细解读四种常见的现实增强技术:虚拟现实(VR)、增强现实(AR࿰…...

Python设计模式 - 简单工厂模式
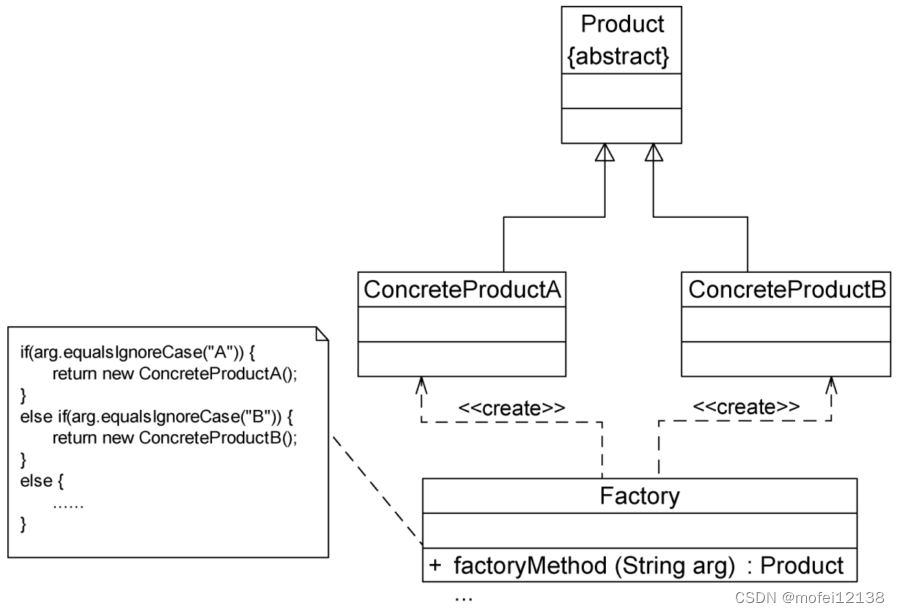
定义 简单工厂模式是一种创建型设计模式,它通过一个工厂类来创建对象,而不是通过客户端直接实例化对象。 结构 工厂类(Factory):负责创建对象的实例。工厂类通常包含一个方法,根据输入参数的不同创建并返…...

srs linux
下载编译运行 git clone https:///ossrs/srs.git ./configure --h265on make 编译完成后即可启动SRS # 启动 ./objs/srs -c conf/srs.conf # 查看日志 tail -n 30 -f ./objs/srs.log 开放端口 默认RTMP接收推流端口是1935,SRS管理页面端口是8080,可…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个生活电费的缴纳和查询小程序
一、项目初始化与配置 1. 创建项目 ohpm init harmony/utility-payment-app 2. 配置权限 // module.json5 {"requestPermissions": [{"name": "ohos.permission.INTERNET"},{"name": "ohos.permission.GET_NETWORK_INFO"…...

MySQL:分区的基本使用
目录 一、什么是分区二、有什么作用三、分类四、创建分区五、删除分区 一、什么是分区 MySQL 分区(Partitioning)是一种将单张表的数据逻辑上拆分成多个物理部分的技术。这些物理部分(分区)可以独立存储、管理和优化,…...

手机平板能效生态设计指令EU 2023/1670标准解读
手机平板能效生态设计指令EU 2023/1670标准解读 以下是针对欧盟《手机和平板电脑生态设计法规》(EU) 2023/1670 的核心解读,综合法规核心要求、最新修正及企业合规要点: 一、法规背景与目标 生效与强制时间 发布于2023年8月31日(OJ公报&…...

二维FDTD算法仿真
二维FDTD算法仿真,并带完全匹配层,输入波形为高斯波、平面波 FDTD_二维/FDTD.zip , 6075 FDTD_二维/FDTD_31.m , 1029 FDTD_二维/FDTD_32.m , 2806 FDTD_二维/FDTD_33.m , 3782 FDTD_二维/FDTD_34.m , 4182 FDTD_二维/FDTD_35.m , 4793...

命令行关闭Windows防火墙
命令行关闭Windows防火墙 引言一、防火墙:被低估的"智能安检员"二、优先尝试!90%问题无需关闭防火墙方案1:程序白名单(解决软件误拦截)方案2:开放特定端口(解决网游/开发端口不通)三、命令行极速关闭方案方法一:PowerShell(推荐Win10/11)方法二:CMD命令…...

DeepSeek越强,Kimi越慌?
被DeepSeek吊打的Kimi,还有多少人在用? 去年,月之暗面创始人杨植麟别提有多风光了。90后清华学霸,国产大模型六小虎之一,手握十几亿美金的融资。旗下的AI助手Kimi烧钱如流水,单月光是投流就花费2个亿。 疯…...

CppCon 2015 学习:Reactive Stream Processing in Industrial IoT using DDS and Rx
“Reactive Stream Processing in Industrial IoT using DDS and Rx” 是指在工业物联网(IIoT)场景中,结合 DDS(Data Distribution Service) 和 Rx(Reactive Extensions) 技术,实现 …...

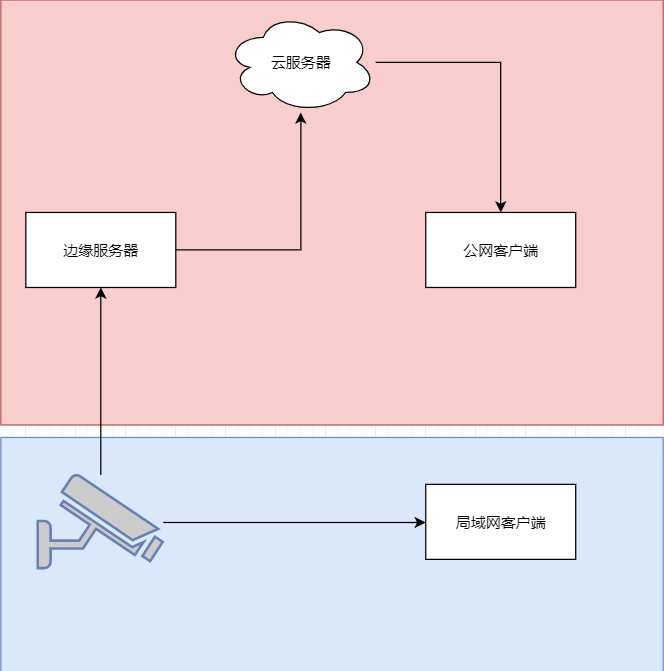
java 局域网 rtsp 取流 WebSocket 推送到前端显示 低延迟
众所周知 摄像头取流推流显示前端延迟大 传统方法是服务器取摄像头的rtsp流 然后客户端连服务器 中转多了,延迟一定不小。 假设相机没有专网 公网 1相机自带推流 直接推送到云服务器 然后客户端拉去 2相机只有rtsp ,边缘服务器拉流推送到云服务器 …...
