Unity2D计算两个物体的距离
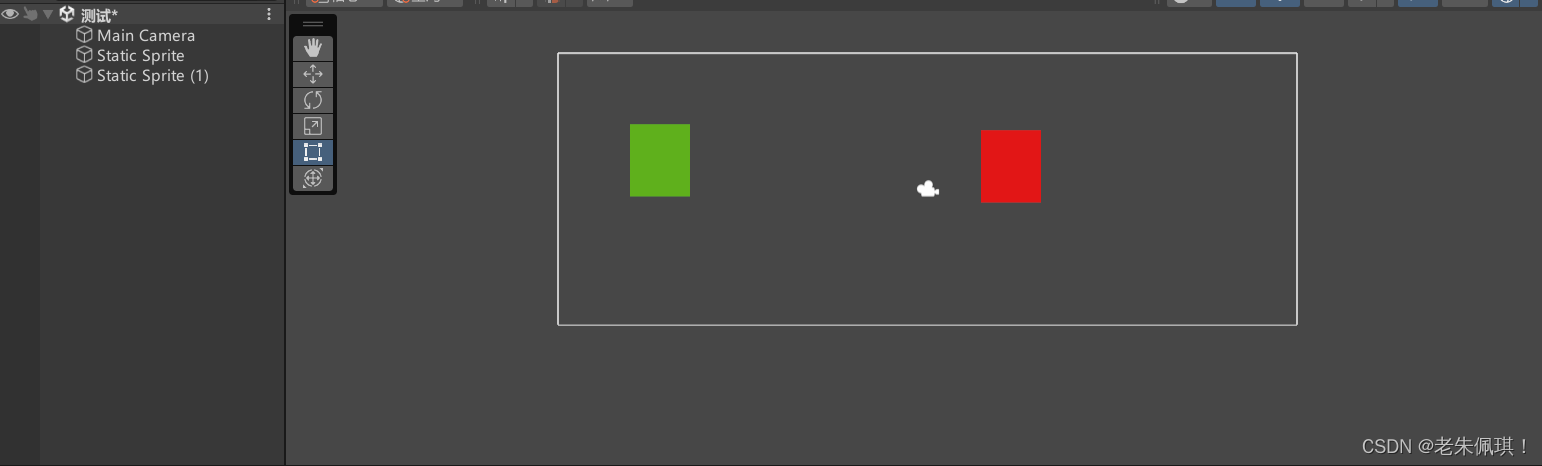
1.首先新建一个场景并添加2个物体

2.创建一个脚本并编写代码

using UnityEngine;public class text2: MonoBehaviour
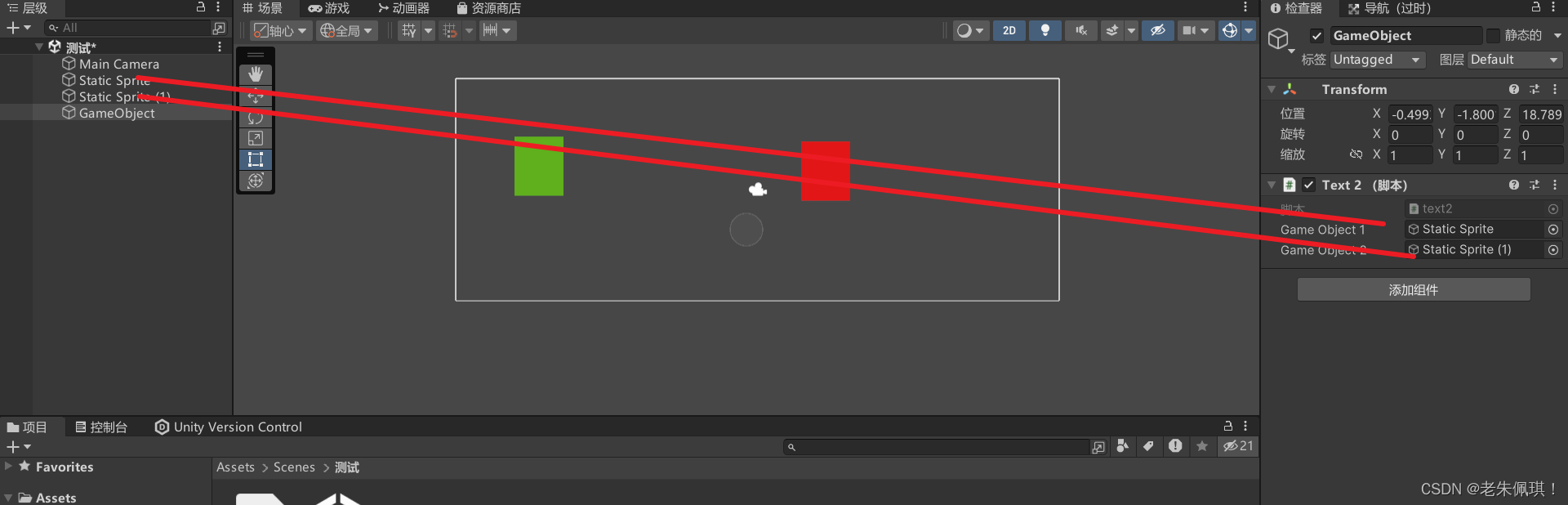
{public GameObject gameObject1; // 第一个物体public GameObject gameObject2; // 第二个物体void Update(){// 计算两个物体之间的距离float distance = Vector2.Distance(gameObject1.transform.position, gameObject2.transform.position);Debug.Log(" AB两个物体的距离为" + distance);}}3.创建一个空对象并将脚本拖入到空对象中

4.将场景中的两个物体拖入到对应位置

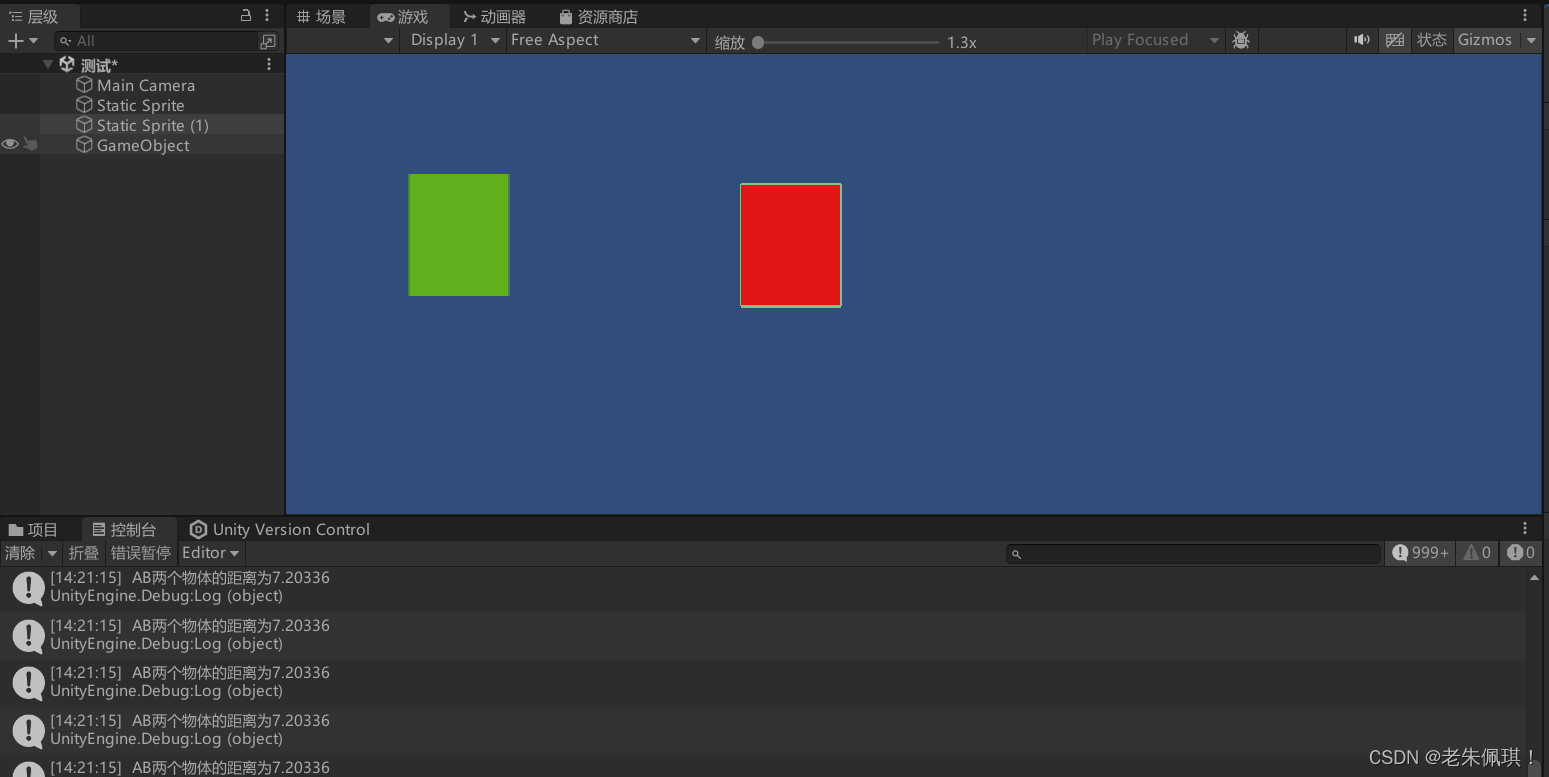
5.运行游戏就可以打印出两个物体之间的距离了,同样这种方法可以用来设置怪物的追击范围,或者玩家靠近敌人,敌人攻击玩家等。

相关文章:

Unity2D计算两个物体的距离
1.首先新建一个场景并添加2个物体 2.创建一个脚本并编写代码 using UnityEngine;public class text2: MonoBehaviour {public GameObject gameObject1; // 第一个物体public GameObject gameObject2; // 第二个物体void Update(){// 计算两个物体之间的距离float distance Vec…...

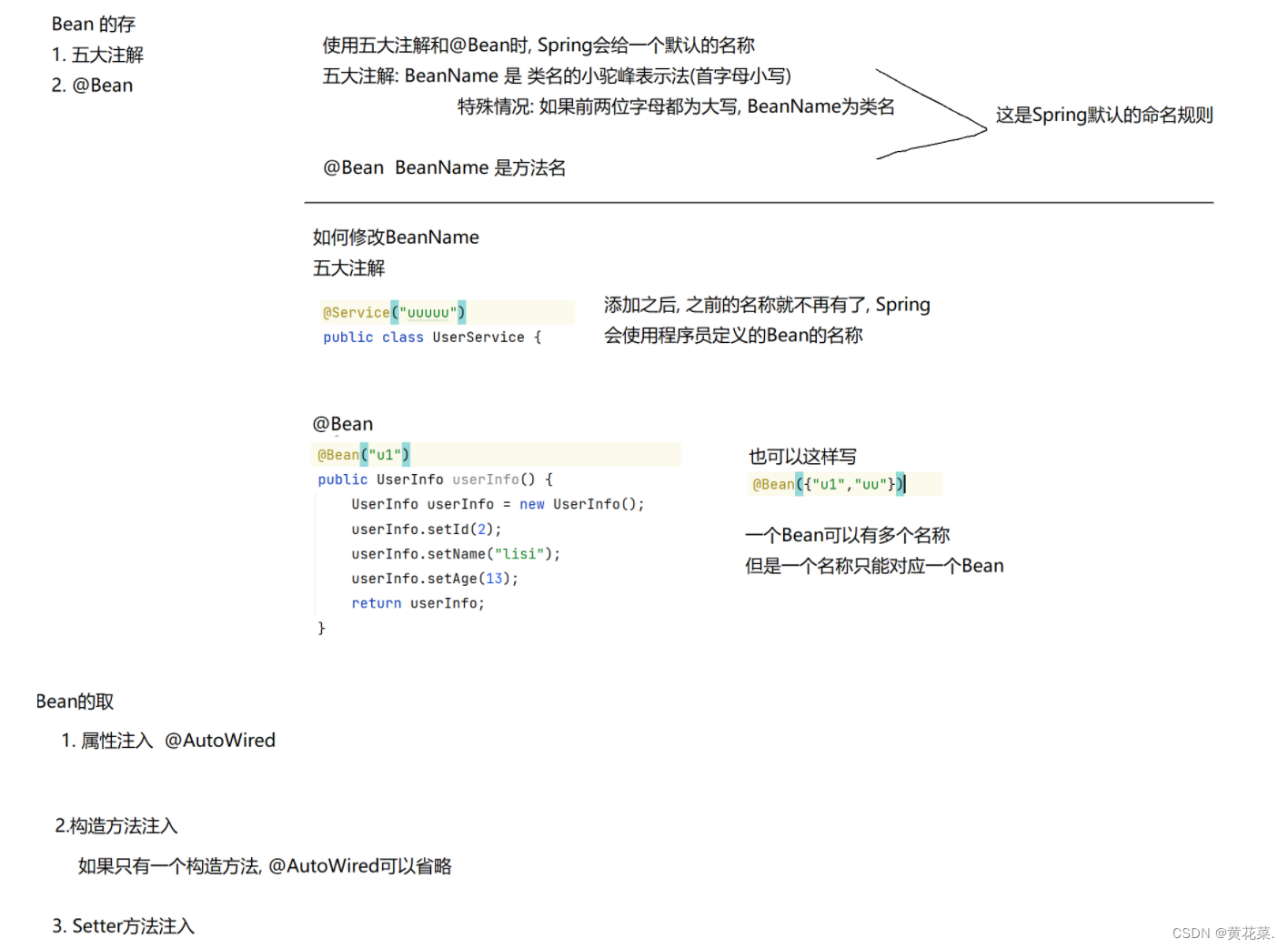
Spring IOC 控制反转(注解版)
Spring IOC 控制反转 文章目录 Spring IOC 控制反转一、前言什么是控制反转(IOC)什么是依赖注入(DI) 二、介绍 IOC2.1 传统思想代码2.2 解决方案2.3 IOC思想代码2.4 IOC 使用(Autowired依赖注入)2.5 IOC 优…...

串口触摸屏的键盘控制
(text 属性txt_maxl 800) ①变量loadpageid.val:调用页的页面ID。 ②变量loadcmpid.val:调用页的控件ID。 ③定时器tm0:让输入框有个光标不断闪烁,如果不需要,控件属性en0即可。 ④变量inputlen…...

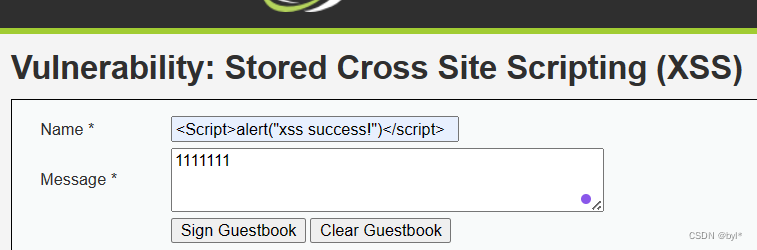
xss初识(xss-lab)
XSS跨站脚本 XSS漏洞概述 XSS被称为跨站脚本攻击(Cross-site scripting),由于和CSS(Cascading Style Sheets) 重名,所以改为XSS。 XSS主要基于javascript语言完成恶意的攻击行为,因为javascri…...

Autodesk Revit产品痛点
1.Revit已有20多年的历史,大多数软件公司认为大多数代码最多只有10年的生命周期。 2.Revit核心部分仍局限于单个CPU核心上,严重制约性能提升。 3.Revit只在数据库的大小和小细节上的改动。 4.Revit陈旧的绘图技术和性能难以提升。 5.Revit的致命弱点是模型增长的…...

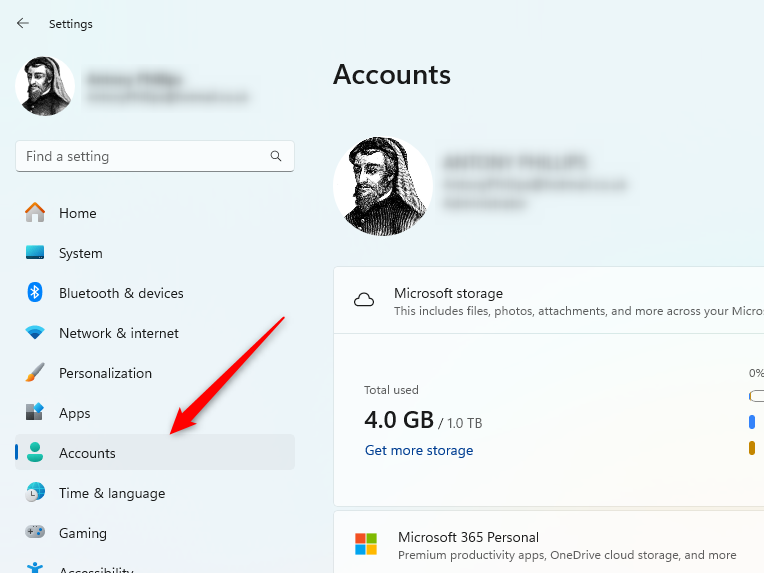
如何使用Windows备份轻松将数据转移到新电脑?这里有详细步骤
序言 我们都知道那种买了一台新电脑,就想直接上手的感觉。我记得在过去的日子里,要花几个小时传输我的文件,并试图复制我的设置。在当今传输数据的众多方法中,Windows备份提供了一个简单可靠的解决方案。 登录到你的Microsoft帐户 Microsoft在传输过程中使用其云存储来保…...
【linux】操作系统使用wget下载网络文件,内核tcpv4部分运行日志
打印日志代码及运行日志(多余日志被删除了些): 登录 - Gitee.comhttps://gitee.com/r77683962/linux-6.9.0/commit/55a53caa06c1472398fac30113c9731cb9e3b482 测试步骤和手段: 1、清空 kern.log; 2、使用wget 下载linux-6.9.tar.gz&…...

QT中常用控件的样式美化,已上传相应的qss样式和图片资源
1、QComboBox /*仅仅输入框*/ QComboBox {background-color: transparent;border-image: url(:/images/systemSetImage/common/comboBoxBk.png);border: 1px solid #7285CA...

Vue form表单验证
el-form 标签添加 ref、rules <el-form ref"form" :inline"true" :model"form" :rules"rules">el-form-item 添加prop <el-form-item label"姓名" prop"name"><el-input placeholder"请输入姓…...

vue.extend解决vue页面转构造函数暴露js供全局使用
用途: 解决在一些微前端项目中, B工程使用A工程的弹窗代码 // MaterialListPlugin.js文件, 在项目入口引入 // eg: 在main.js中添加一行 import /components/MaterialListPlugin.jsimport Vue from vue import MaterialListPlugin from /components/MaterialListPlugin.vue //…...

Java中如何处理异常?
在Java中处理异常是确保软件健壮性和提高代码质量的重要手段。以下是Java异常处理的一些关键点和最佳实践: 1:理解异常类型: Java中的异常分为检查异常( checked exceptions)和非检查异常(un-checked exc…...

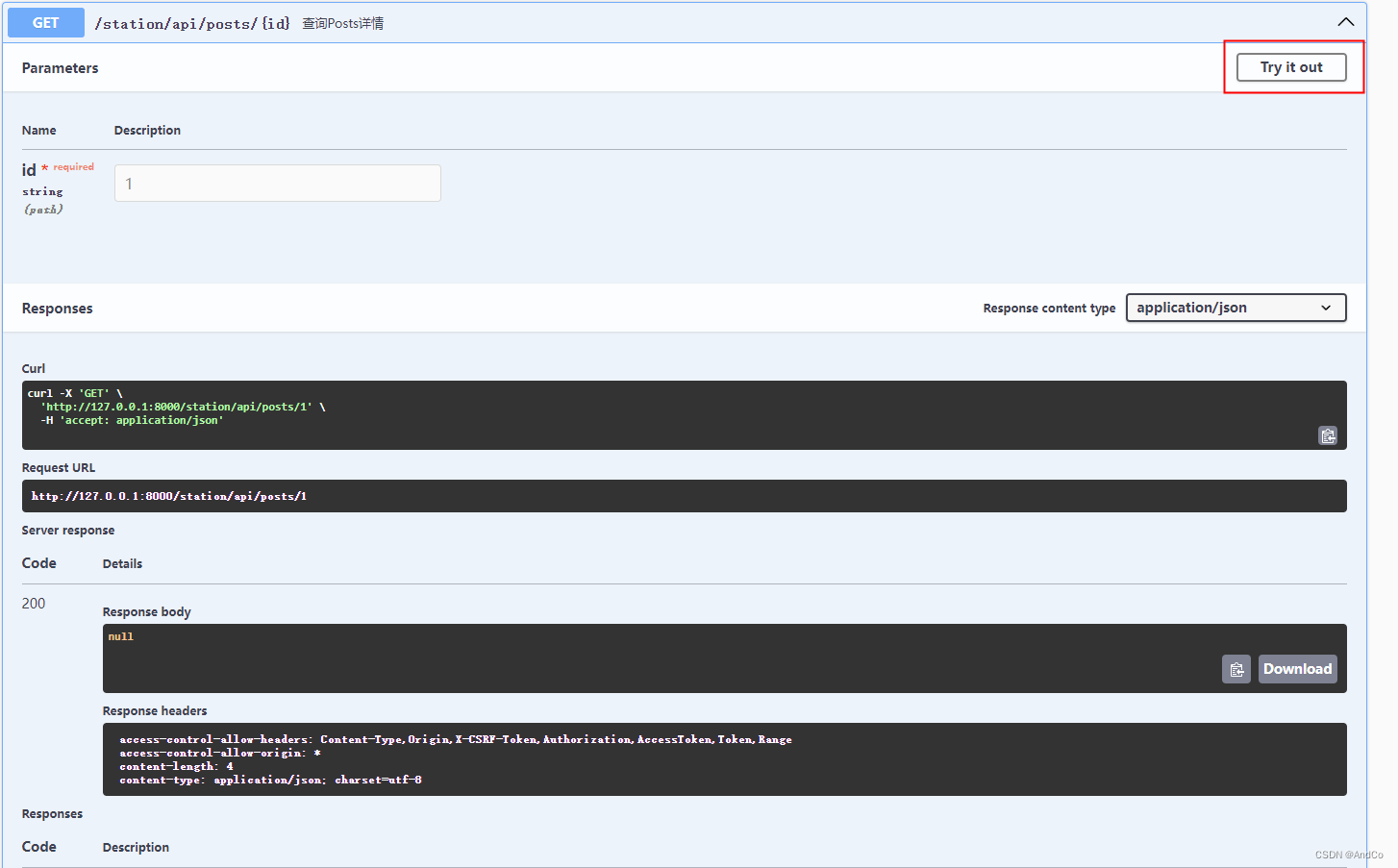
wordpress站群搭建3api代码生成和swagger使用
海鸥技术下午茶-wordpress站群搭建3api代码生成和swagger使用 目标:实现api编写和swagger使用 0.本次需要使用到的脚手架命令 生成 http server 代码 goctl api go -api all.api -dir ..生成swagger文档 goctl api plugin -plugin goctl-swagger"swagger -filename st…...

如何在使用 Qt 时打印到控制台
在开发过程中,打印变量值到控制台对于调试和监控非常重要。使用 Qt 和 C 开发时,有多种方法可以实现这一点。在本文中,我们将探索几种在 Qt 中打印到控制台的专业方法。 1. 使用 qDebug、qWarning、qCritical 和 qFatal Qt 提供了一些方便的…...

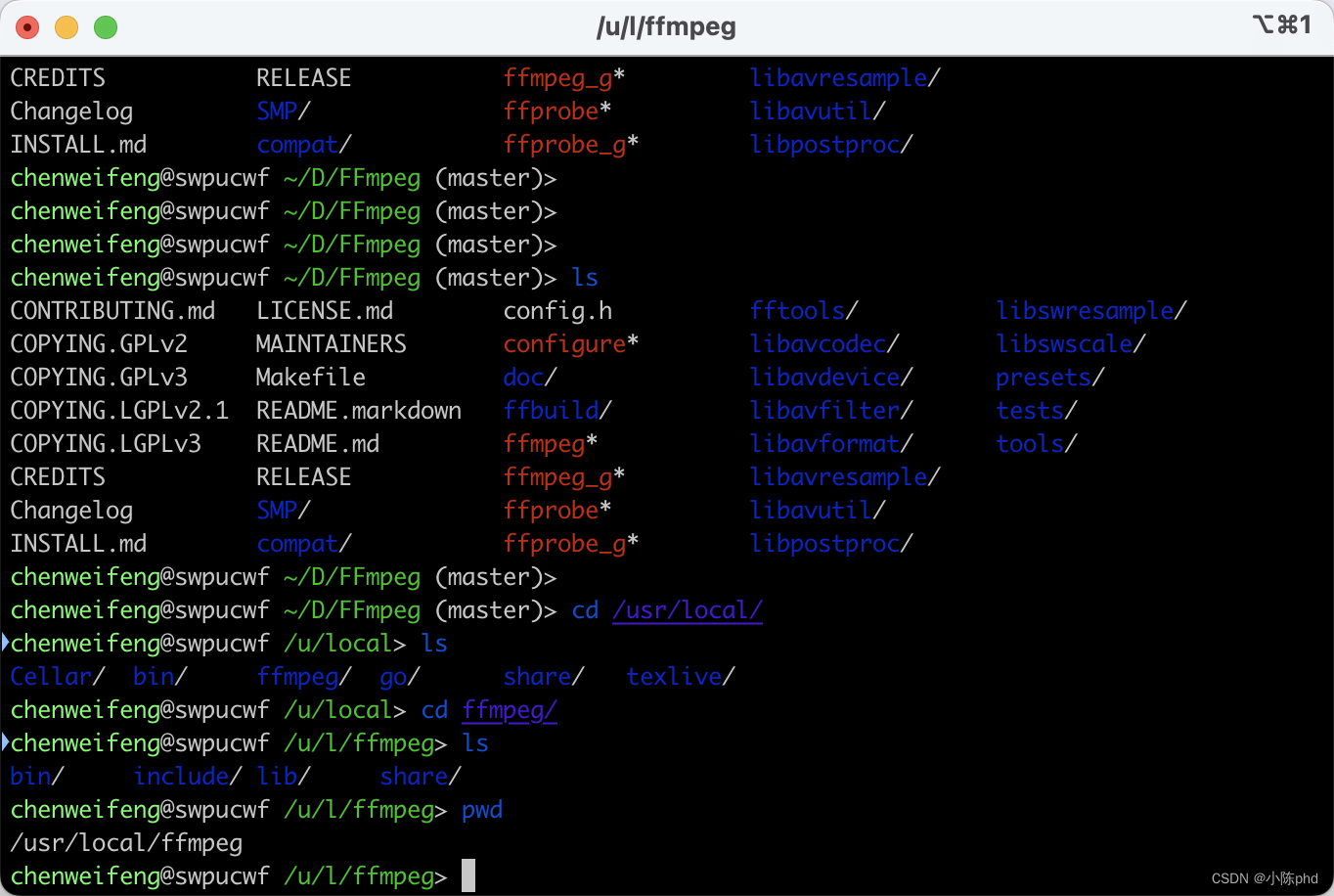
ffmpeg音视频开发从入门到精通——ffmpeg下载编译与安装
音视频领域学习ffmpeg的重要性 音视频领域中ffmpeg的广泛应用,包括直播、短视频、网络视频、实时互动和视频监控等领域。掌握FM和音视频技术可以获得更好的薪酬。 学习建议音视频学习建议与实战应用 音视频处理机制的学习,需要勤加练习,带…...

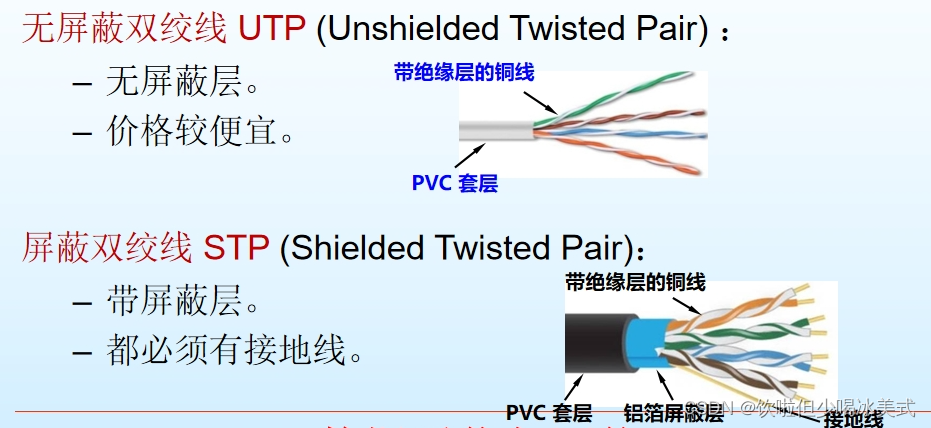
数据通信与网络(三)
物理层概述: 物理层是网络体系结构中的最低层 它既不是指连接计算机的具体物理设备,也不是指负责信号传输的具体物理介质, 而是指在连接开放系统的物理媒体上为上一层(指数据链路层)提供传送比特流的一个物理连接。 物理层的主要功能——为…...

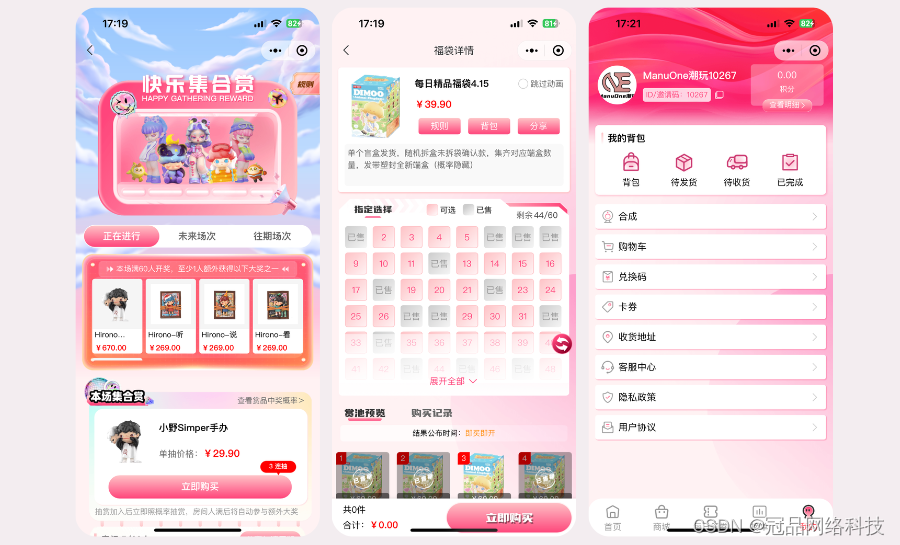
盲盒小程序模式?有什么功能?
近些年,盲盒成为了热门的休闲娱乐消费方式,深深吸引着消费者的目光,行业更是持续上升发展,成为了具有巨大发展前景的行业之一。 随着市场的逐步发展,盲盒也开始向线上模式发展,以互联网为媒介,…...

【MySQL进阶之路 | 高级篇】InnoDB搜索引擎行格式
1. COMPACT行格式 COMPACT行格式是MySQL5.1的默认行格式.其结构示意图如下. 大体可以分为两部分. 记录的额外信息.这里面有包括变长字段长度列表,NULL值列表和记录头信息.记录的真实数据. (1).变长字段长度列表 MySQL支持一些变长的数据类型.比如VARCHAR(m), VA…...

大数据面试-Scala
谈谈scala的闭包、柯里化、高阶函数 如果一个函数,访问到了它的外部(局部)变量的值,那么这个函数和他所处的环境,称为闭包。 闭包在函数式编程中是一个重要的概念,广泛用于高阶函数、柯里化等技术中。 函数…...

76.最小覆盖子串
给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量。 如果 s 中存…...

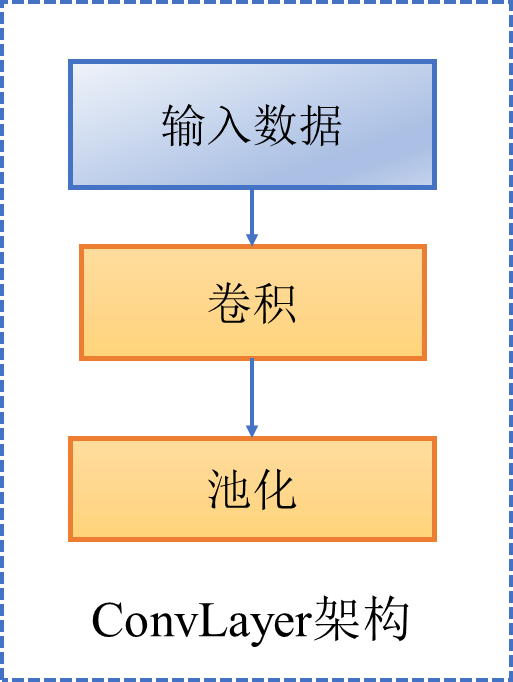
深度学习算法informer(时序预测)(三)(Encoder)
一、EncoderLayer架构如图(不改变输入形状) 二、ConvLayer架构如图(输入形状中特征维度减半) 三、Encoder整体 包括三部分 1. 多层EncoderLayer 2. 多层ConvLayer 3. 层归一化 代码如下 class AttentionLayer(nn.Module):de…...

【OSG学习笔记】Day 18: 碰撞检测与物理交互
物理引擎(Physics Engine) 物理引擎 是一种通过计算机模拟物理规律(如力学、碰撞、重力、流体动力学等)的软件工具或库。 它的核心目标是在虚拟环境中逼真地模拟物体的运动和交互,广泛应用于 游戏开发、动画制作、虚…...

.Net框架,除了EF还有很多很多......
文章目录 1. 引言2. Dapper2.1 概述与设计原理2.2 核心功能与代码示例基本查询多映射查询存储过程调用 2.3 性能优化原理2.4 适用场景 3. NHibernate3.1 概述与架构设计3.2 映射配置示例Fluent映射XML映射 3.3 查询示例HQL查询Criteria APILINQ提供程序 3.4 高级特性3.5 适用场…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

鸿蒙中用HarmonyOS SDK应用服务 HarmonyOS5开发一个医院挂号小程序
一、开发准备 环境搭建: 安装DevEco Studio 3.0或更高版本配置HarmonyOS SDK申请开发者账号 项目创建: File > New > Create Project > Application (选择"Empty Ability") 二、核心功能实现 1. 医院科室展示 /…...

Python爬虫(一):爬虫伪装
一、网站防爬机制概述 在当今互联网环境中,具有一定规模或盈利性质的网站几乎都实施了各种防爬措施。这些措施主要分为两大类: 身份验证机制:直接将未经授权的爬虫阻挡在外反爬技术体系:通过各种技术手段增加爬虫获取数据的难度…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

深入解析C++中的extern关键字:跨文件共享变量与函数的终极指南
🚀 C extern 关键字深度解析:跨文件编程的终极指南 📅 更新时间:2025年6月5日 🏷️ 标签:C | extern关键字 | 多文件编程 | 链接与声明 | 现代C 文章目录 前言🔥一、extern 是什么?&…...

uniapp中使用aixos 报错
问题: 在uniapp中使用aixos,运行后报如下错误: AxiosError: There is no suitable adapter to dispatch the request since : - adapter xhr is not supported by the environment - adapter http is not available in the build 解决方案&…...

全面解析各类VPN技术:GRE、IPsec、L2TP、SSL与MPLS VPN对比
目录 引言 VPN技术概述 GRE VPN 3.1 GRE封装结构 3.2 GRE的应用场景 GRE over IPsec 4.1 GRE over IPsec封装结构 4.2 为什么使用GRE over IPsec? IPsec VPN 5.1 IPsec传输模式(Transport Mode) 5.2 IPsec隧道模式(Tunne…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...
