CSS中使用应用在伪元素中的计数器属性counter-increment
在CSS中,counter-increment 是一个用于递增计数器值的属性。它通常与 counter-reset 和 content 属性一起使用,以在文档中的特定位置(如列表项、标题等)插入自动生成的数字或符号。
counter-increment
- 基本用法:
使用 counter-increment 可以设置一个递增计数器的值。默认情况下,计数器的值是0,并且每次递增1。但你可以指定一个不同的增量值。
h1 {counter-reset: section; /* 重置计数器 */
}h2 {counter-increment: section; /* 递增计数器 */content: "Section " counter(section) ": "; /* 使用计数器的值 *//* 注意:content 属性通常与 ::before 或 ::after 伪元素一起使用 */
}h2::before {content: "Section " counter(section) ": ";
}
- 指定增量值:
你可以指定一个增量值,而不是默认的0。
h2 {counter-increment: section 2; /* 每次递增2 */
}
- 多个计数器:
你可以递增多个计数器,只需用空格分隔它们即可。
h2 {counter-increment: section 1 subsection; /* 递增section和subsection两个计数器 */
}
- 与counter-reset结合使用:
通常,你会在文档的开始处使用 counter-reset 来重置计数器的值,然后在需要的地方使用 counter-increment 来递增它。
- 与content和伪元素结合使用:
content 属性通常与 ::before 或 ::after 伪元素一起使用,以在元素的内容之前或之后插入计数器的值。
- 计数器的作用域:
计数器的作用域是CSS的级联作用域。如果你在一个元素上重置或递增了一个计数器,那么该元素的所有后代元素都可以访问该计数器(除非它们在自己的作用域内重置了它)。
- 继承性:
counter-increment 和 counter-reset 属性不是可继承的。这意味着它们不会影响元素的子元素,除非你在子元素上明确设置了这些属性。
- 命名规范:
计数器名称是大小写敏感的,并且不能包含空格或特殊字符(除了连字符"-")。
- 浏览器兼容性:
大多数现代浏览器都支持 counter-increment 和相关的计数器属性。然而,一些较旧的浏览器可能不支持这些功能,因此在使用它们之前,最好检查目标浏览器的兼容性。
- 示例用途:
- 自动编号的列表项
- 带有章节编号的文档标题
- 自定义编号的段落或其他元素
counter() 方法
counter() 是一个函数返回一个代表计数器的当前值的字符串,通常与 counter-reset、counter-increment 和 content 属性一起使用,以在文档中自动插入数字或序号。这通常用于创建列表、图表、目录或其他需要连续计数的元素。
语法
/* 简单使用 */
counter(计数器名称);/* 更改计数器显示 */
counter(countername, upper-roman)
- 通过上边定义后我们就开始插入计数器的值
使用content属性和counter()函数将计数器的值插入到元素的伪元素(如::before或::after)中。
h1::before {content: "Section " counter(section) ": "; /* 在 h1 元素前插入 "Section X: ",其中 X 是 "section" 计数器的当前值 */
}
完整的示例:
.box-1{/* 重置一个名为 "my-counter-1"计数器,并且从0开始 */counter-reset: my-counter-1;
}.box-1 p::before {/* 每次使用计数器的时候都会自动增加1,这里从开始为0+1,所以就是1开始显示increment字面意思是递增 */counter-increment: my-counter-1;content: "基础 " counter(my-counter-1) "、 ";
}
<div class="box-1"><p>HTML</p><p>CSS</p><p>JavaScript</p><p>Bootstrap</p><p>Vue</p><p>React</p><p>jQuery</p>
</div>
在上面的示例中,每个 p 元素前都会自动插入一个序号,如 "基础 1: "、"基础 2: " 等。
- 您还可以给counter方法传递第二个参数来改变序列的类型
我们可以设置计数器类型,罗马数字
<div class="box-2"><h4>JavaScript</h4><p>Prototype</p><p>jQuery</p><p>Backbone.js</p><p>require.js</p><p>vue.js</p><p>react.js</p><p>angular.js</p>
</div>
.box-2{counter-set: romanNumber;
}
.box-2 p::before{counter-increment: romanNumber;content: counter(romanNumber, upper-roman) ". ";
}
上边的案例我们通过给counter方法传递第二个参数upper-roman来设置序列为罗马数字序列
counter支持的类型和list-style-type一样
counters() 方法
counters() 是一个嵌套计数器,返回表示指定计数器当前值的连接字符串。counters() 函数有两种形式:
- counters(name, string)
- counters(name, string, style)。
它通常和伪元素搭配使用,但是理论上可以在支持<string>值的任何地方使用。生成的文本是具有给定名称的所有计数器的值,从最外层到最内层,之间由指定字符串分隔。计数器以指示的样式呈现,如果未指定样式,则默认为十进制。
语法:
/* 简单用法-样式默认为十进制,并且后边跟一个“-”连接 */
counters(countername, '-');/* 改变计数器显示样式为罗马字符,并且后边跟“.”连接 */
counters(countername, '.', upper-roman)
最后贴上案例查看:
- https://jsrun.net/QyDKp 计数器基本使用
- https://jsrun.net/kWDKp/edit 不同样式的序列样式,和嵌套计数器
相关文章:

CSS中使用应用在伪元素中的计数器属性counter-increment
在CSS中,counter-increment 是一个用于递增计数器值的属性。它通常与 counter-reset 和 content 属性一起使用,以在文档中的特定位置(如列表项、标题等)插入自动生成的数字或符号。 counter-increment 基本用法: 使…...

【SkiaSharp绘图08】SKPaint方法:自动换行、是否乱码、字符偏移、边界、截距、文本轮廓、测量文本
文章目录 SKPaint方法BreakText 计算指定宽度内可绘制的字符个数ContainsGlyphs字体是否包含文本字符(是否会乱码)GetGlyphOffsets 字符偏移量GetGlyphPositions 偏移坐标GetGlyphWidths 每个字符的宽度与边界GetHorizontalTextIntercepts 轮廓截距GetPositionedTextIntercepts…...

深入理解Servlet Filter及其限流实践
引言 在Java Servlet技术中,Filter是一个拦截器,它允许开发者在请求到达目标资源之前或响应发送给客户端之后,对请求或响应进行拦截和处理。这种机制为实现诸如身份验证、日志记录、请求修改等功能提供了极大的灵活性。 Filter基础 Filter…...

使用cv2对视频指定区域进行去噪
视频去噪其实和图象一样,只是需要现将视频截成图片,在对图片进行去噪,将去噪的图片在合成视频就行。可以利用cv2.imread()、imwrite()等轻松实现。 去噪步骤 1、视频逐帧读成图片 2、图片指定区域批量去噪 2、去噪后的图片写入视频 1、视频逐…...

AI在创造还是毁掉音乐?
AI对音乐产业的影响是复杂而多维的,既有创造性的贡献也存在潜在的挑战。我们可以从以下几个角度来分析这个问题: ### 创造性贡献 1. **音乐创作**:AI可以帮助音乐家创作新的旋律和和声,甚至生成完整的音乐作品。例如,…...

【2023年全国青少年信息素养大赛智能算法挑战赛复赛真题卷】
目录 2023全国青少年信息素养大赛智能算法挑战赛初中组复赛真题 2023全国⻘少年信息素养⼤赛智能算法挑战复赛⼩学组真题 2023全国青少年信息素养大赛智能算法挑战赛初中组复赛真题 1. 修复机器人的对话词库错误 【题目描述】 基于人工智能技术的智能陪伴机器人的语言词库被…...

Android系统揭秘(一)-Activity启动流程(上)
public ActivityResult execStartActivity( Context who, IBinder contextThread, IBinder token, Activity target, Intent intent, int requestCode, Bundle options) { IApplicationThread whoThread (IApplicationThread) contextThread; … try { … int result …...

使用Java实现哈夫曼编码
前言 哈夫曼编码是一种经典的无损数据压缩算法,它通过赋予出现频率较高的字符较短的编码,出现频率较低的字符较长的编码,从而实现压缩效果。这篇博客将详细讲解如何使用Java实现哈夫曼编码,包括哈夫曼编码的原理、具体实现步骤以…...

IDEA、PyCharm等基于IntelliJ平台的IDE汉化方式
PyCharm 或者 IDEA 等编辑器是比较常用的,默认是英文界面,有些同学用着不方便,想要汉化版本的,但官方没有这个设置项,不过可以通过插件的方式进行设置。 方式1:插件安装 1、打开设置 File->Settings&a…...

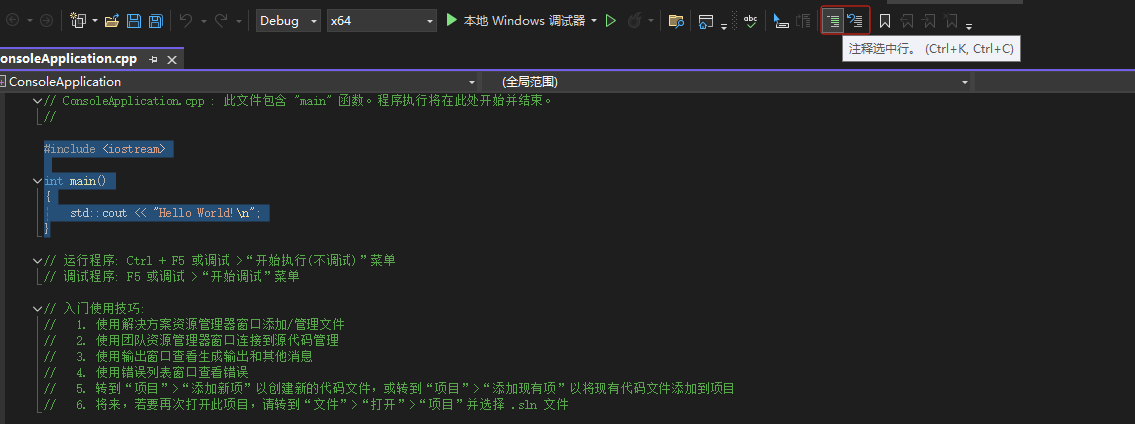
visual studio 创建c++项目
目录 环境准备:安装 visual studiovisual studio 创建c项目Tips:新建cpp文件注释与取消注释代码 其他初学者使用Visual Studio开发C和C时常遇到的3个坑 环境准备:安装 visual studio 官网:https://visualstudio.microsoft.com/zh…...

MGV电源维修KUKA机器人电源模块PH2003-4840
MGV电源维修 库卡电源模块维修 机器人电源模块维修 库卡控制器维修 KUKA电源维修 库卡机器人KUKA主机维修 KUKA驱动器模块维修 机械行业维修:西门子系统、法那克系统、沙迪克、FIDIA、天田、阿玛达、友嘉、大宇系统;数控冲床、剪板机、折弯机等品牌数控…...

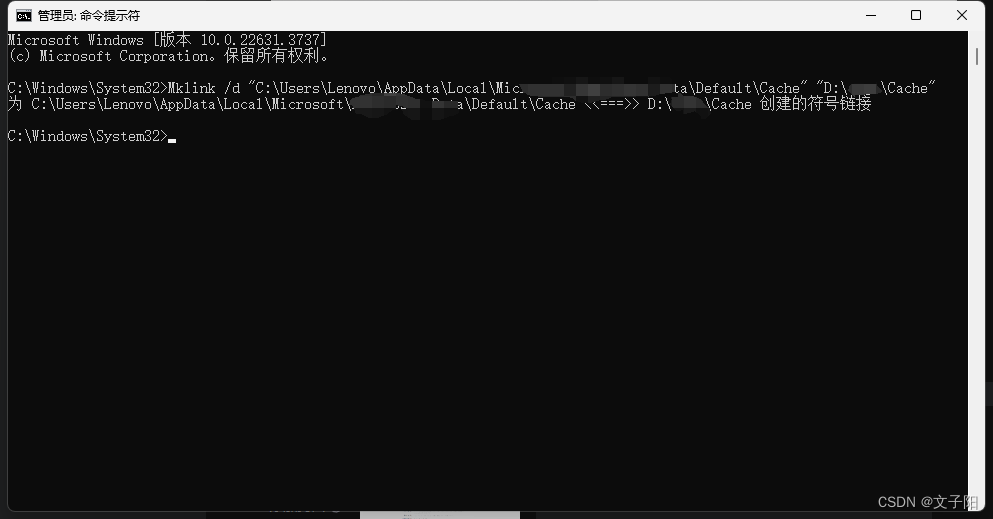
设置浏览器互不干扰
目录 一、查看浏览器文件路径 二、 其他盘新建文件夹Cache 三、以管理员运行CMD 四、执行命令 一、查看浏览器文件路径 chrome://version/ 二、 其他盘新建文件夹Cache D:\chrome\Cache 三、以管理员运行CMD 四、执行命令 Mklink /d "C:\Users\Lenovo\AppData\Loca…...

kafka操作命令详解
目录 1、集群运维命令 1.1、集群启停命令 1.3、集群迁移命令 1.4、权限管理命令 1.4.1、权限参数介绍 1.4.2、增加权限命令 1.4.3、移出权限命令 1.4.4、查看所有topic权限命令 1.4.5、查看某个topic权限命令 2、生产者命令 2.1、创建topic命令 2.2、删除topic命令 …...

graalvm jdk和openjdk
下载地址:https://github.com/graalvm/graalvm-ce-builds/releases 官网: https://www.graalvm.org...

docker基础使用教程
1.准备工作 例子:工程在docker_test 生成requirements.txt文件命令:(使用参考链接2) pip list --formatfreeze > requirements.txt 参考链接1: 安装pipreqs可能比较困难 python 项目自动生成环境配置文件require…...

计算机网络 交换机的安全配置
一、理论知识 1.交换机端口安全功能介绍 交换机端口安全功能是针对交换机端口进行安全属性的配置,以控制用户的安全接入。主要包括以下两种配置项: ①限制交换机端口的最大连接数:控制交换机端口连接的主机数量;防止用户进行恶…...

深入解析大语言模型系列:Transformer架构的原理与应用
引言 在自然语言处理(NLP)领域,大语言模型(Large Language Models, LLMs)近几年取得了突破性的进展,而 Transformer 作为这些模型的核心架构,功不可没。本文将详细介绍 Transformer 的原理、结…...

uni-app地图组件控制
uni.createMapContext(mapId,this) 创建并返回 map 上下文 mapContext 对象。在自定义组件下,第二个参数传入组件实例this,以操作组件内 <map> 组件。 注意:uni.createMapContext(mapId, this) app-nvue 平台 2.2.5 支持 uni.create…...

前端调用api发请求常用的请求头content- type的类型和常用场景
Content-Type 是一个非常重要的HTTP头,它定义了发送给服务器或客户端的数据的MIME类型。这对于服务器和客户端正确解析和处理数据至关重要。下面是一些常见的 Content-Type 值及其用途和区别。 常见的 Content-Type 值 text/plain • 用途: 纯文本,无格…...

数据仓库之SparkSQL
Apache Spark SQL是Spark中的一个组件,专门用于结构化数据处理。它提供了通过SQL和DataFrame API来执行结构化数据查询的功能。以下是对Spark SQL的详细介绍: 核心概念 DataFrame: 定义: DataFrame是一个分布式数据集合,类似于关系型数据库中…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

ETLCloud可能遇到的问题有哪些?常见坑位解析
数据集成平台ETLCloud,主要用于支持数据的抽取(Extract)、转换(Transform)和加载(Load)过程。提供了一个简洁直观的界面,以便用户可以在不同的数据源之间轻松地进行数据迁移和转换。…...

【配置 YOLOX 用于按目录分类的图片数据集】
现在的图标点选越来越多,如何一步解决,采用 YOLOX 目标检测模式则可以轻松解决 要在 YOLOX 中使用按目录分类的图片数据集(每个目录代表一个类别,目录下是该类别的所有图片),你需要进行以下配置步骤&#x…...

MySQL用户和授权
开放MySQL白名单 可以通过iptables-save命令确认对应客户端ip是否可以访问MySQL服务: test: # iptables-save | grep 3306 -A mp_srv_whitelist -s 172.16.14.102/32 -p tcp -m tcp --dport 3306 -j ACCEPT -A mp_srv_whitelist -s 172.16.4.16/32 -p tcp -m tcp -…...
)
是否存在路径(FIFOBB算法)
题目描述 一个具有 n 个顶点e条边的无向图,该图顶点的编号依次为0到n-1且不存在顶点与自身相连的边。请使用FIFOBB算法编写程序,确定是否存在从顶点 source到顶点 destination的路径。 输入 第一行两个整数,分别表示n 和 e 的值(1…...

es6+和css3新增的特性有哪些
一:ECMAScript 新特性(ES6) ES6 (2015) - 革命性更新 1,记住的方法,从一个方法里面用到了哪些技术 1,let /const块级作用域声明2,**默认参数**:函数参数可以设置默认值。3&#x…...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...

智能职业发展系统:AI驱动的职业规划平台技术解析
智能职业发展系统:AI驱动的职业规划平台技术解析 引言:数字时代的职业革命 在当今瞬息万变的就业市场中,传统的职业规划方法已无法满足个人和企业的需求。据统计,全球每年有超过2亿人面临职业转型困境,而企业也因此遭…...
