引入QQ邮箱发送验证码进行安全校验
最近想给自己的项目在注册时加点安全校验,本想着使用短信验证码,奈何囊中羞涩只能退而求次改用QQ邮箱验证注册~
一.需求分析
-
场景:用户输入自己的邮箱,点击获取验证码,后台会发送一封邮件到对应邮箱中。
-
分析:防止刷爆邮箱,可以限制一分钟内只能获取一次。
- 前端:期限内禁用button按钮。
- 后端:存入redis设置过期时间,请求先判断redis中是否有数据。
二.环境准备
(1) 邮箱环境
在QQ邮箱中开启SMTP服务,获取授权码
-
网页版:进入邮箱,点击设置中的账户

-
往下翻可以看到如下服务开关,点击开启

点击开启后会得到一串授权码,后端程序中需要用到。
- 可能会要求完成相关安全验证

(2) 后端环境
大概率是在web项目中使用到,因此我们创建一个SpringBoot工程
- 创建好项目后在pom文件中导入操作邮箱所需jar包
<!--QQ邮箱验证码所需jar包--><dependency><groupId>javax.activation</groupId><artifactId>activation</artifactId><version>1.1.1</version></dependency><dependency><groupId>javax.mail</groupId><artifactId>mail</artifactId><version>1.4.7</version></dependency><dependency><groupId>org.apache.commons</groupId><artifactId>commons-email</artifactId><version>1.4</version></dependency>
- 由于我们需要在spring项目使用redis缓存验证码因此还要导入redis的jar包
<!-- 使用redis缓存验证码时效--><dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-data-redis</artifactId></dependency>
- 在yml文件中配置redis,设置了redis密码记得加上密码配置
spring:redis:# redis数据库索引(默认为0),我们使用索引为3的数据库,避免和其他数据库冲突database: 3# redis服务器地址(默认为localhost)host: localhost# redis端口(默认为6379)port: 6379
三.后端程序
(1) 效果实现
- 发送邮箱应该算个工具,因此我们可以在工具类中写入如下代码
package com.example.utils;import org.apache.commons.mail.EmailException;
import org.apache.commons.mail.SimpleEmail;public class SendMailUtil {/*** 发送邮件代码** @param targetEmail 目标用户邮箱* @param authCode 发送的验证码*/public static void sendEmailCode(String targetEmail, String authCode) {try {// 创建邮箱对象SimpleEmail mail = new SimpleEmail();// 设置发送邮件的服务器mail.setHostName("smtp.qq.com");// "你的邮箱号"+ "上文开启SMTP获得的授权码"mail.setAuthentication("158xxx69@qq.com", "fbsxxxxxsijdj");// 发送邮件 "你的邮箱号"+"发送时用的昵称"mail.setFrom("15xxx69@qq.com", "观止");// 使用安全链接mail.setSSLOnConnect(true);// 接收用户的邮箱mail.addTo(targetEmail);// 邮件的主题(标题)mail.setSubject("注册验证码");// 邮件的内容mail.setMsg("您的验证码为:" + authCode+"(一分钟内有效)");// 发送mail.send();} catch (EmailException e) {e.printStackTrace();}}
}
- 编写如下接口
@RestController
public class SendMail {@PostMapping("/getCode")@ResponseBodypublic String mail(@RequestParam("targetEmail") String targetEmail) {// 随机生成六位数验证码String authCode = String.valueOf(new Random().nextInt(899999) + 100000);SendMailUtil.sendEmailCode(targetEmail,authCode);return "ok";}
}- 让我们测试一下接口
GET http://localhost:8080/getCode?targetEmail=35xxxx947@qq.com
可以看到如下效果:

如此我们初步效果就已经实现啦~
(3) 缓存改进
上述程序我们疯狂发送请求可以一直发送邮箱,这显然不是我们所期待的,接下来我们加入redis来改进一下。
@RestController
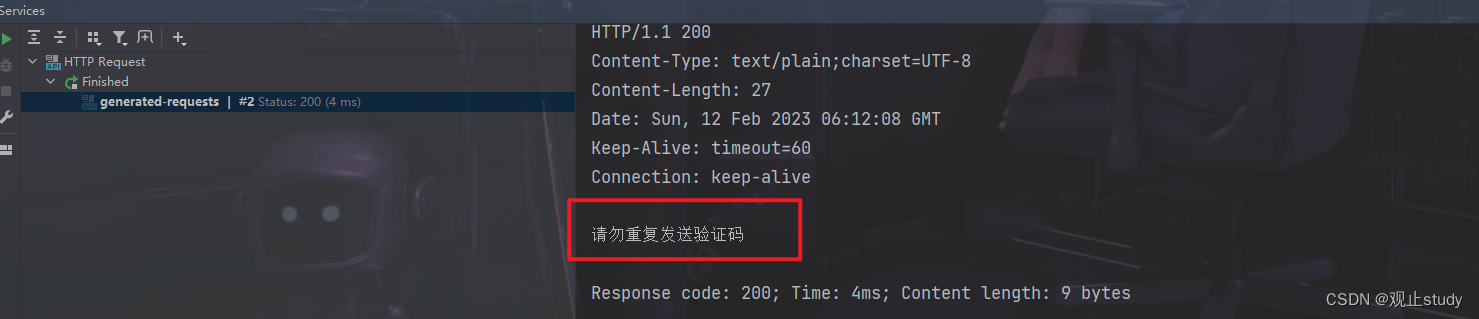
public class SendMail {@Resourceprivate RedisTemplate<String, String> redisTemplate = new RedisTemplate<>();/*** @param targetEmail 用户邮箱* @return*/@GetMapping("/getCode")@ResponseBodypublic String mail(@RequestParam("targetEmail") String targetEmail) {// 发送前先看下我们是否已经缓存了验证码String yzm = redisTemplate.opsForValue().get("yzm");// 判断是否存在if (yzm == null){// 生成六位数验证码int authNum = new Random().nextInt(899999) + 100000;String authCode = String.valueOf(authNum);// 不存在,我们发送邮箱给用户SendMailUtil.sendEmailCode(targetEmail, "你的验证码为:" + authCode + "(五分钟内有效)");// 存入redis中,设置有效期为1分钟redisTemplate.opsForValue().set("yzm", authCode, 1, TimeUnit.MINUTES);return "发送成功";}// 存在,直接返回,不再发送邮箱~return "请勿重复发送验证码";}}
如此再次测试,可以发现疯狂点击不再产生效果,成功被拦截,如此安全了许多

至此我们开始想要的效果便已经在小demo中实现了,接下来可以引入正式自己项目啦
四.前端(补充)
用原生js简单写了一个界面,感兴趣的可以看一看

代码如下:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Title</title>
</head>
<body>
<div><input id="mail" type="text"><button id="getCode">获取验证码</button>
</div>
<script>/*按钮禁用60秒,并显示倒计时*/function disabledButton() {const getCode = document.querySelector("#getCode")getCode.disabled = truelet second = 60;const intervalObj = setInterval(function () {getCode.innerText = "请" + second + "秒后再重试"if (second === 0) {getCode.innerText = "获取验证码"getCode.disabled = falseclearInterval(intervalObj);}second--;}, 1000);}document.querySelector("#getCode").addEventListener('click', function () {const mail = document.querySelector("#mail")let xhr = new XMLHttpRequest();xhr.open("GET", "http://localhost:8080/getCode?targetEmail=" + mail.value, true);xhr.send();xhr.onreadystatechange = function () {if (xhr.readyState === 4) {alert(xhr.response);disabledButton()}}})</script>
</body>
</html>
相关文章:

引入QQ邮箱发送验证码进行安全校验
最近想给自己的项目在注册时加点安全校验,本想着使用短信验证码,奈何囊中羞涩只能退而求次改用QQ邮箱验证注册~ 一.需求分析 场景:用户输入自己的邮箱,点击获取验证码,后台会发送一封邮件到对应邮箱中。 分析&#x…...

【c++】数组
文章目录一维数组定义方式数组名案例案例1:元素逆置案例2:冒泡排序二维数组定义方式数组名案例:考试成绩统计数组特点: 1、每个数据元素放在一块连续的内存空间中; 2、数组中每个数据元素都是相同数据类型;…...

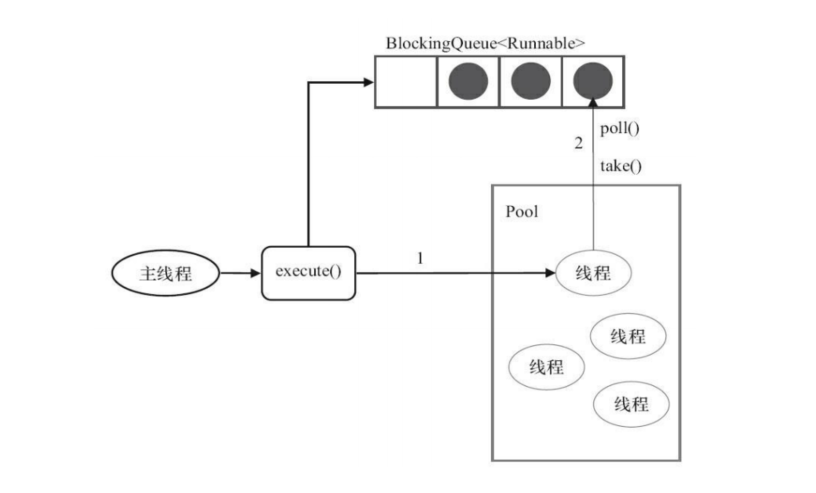
线程池的简单实现:Java线程池初学者必读指南
"作为一名Java开发者,是否曾经遇到过多线程并发的问题?线程数量过多时,会导致资源浪费,应用性能下降,甚至发生线程死锁的情况。那么,有没有一种方法可以有效地管理线程,避免这些问题呢&…...

【C#】[带格式的字符串] 复合格式设置字符串与使用 $ 的字符串内插 | 如何格式化输出字符串
复合格式输出 string name "Fred"; String.Format("Name {0}, hours {1:hh}", name, DateTime.Now);通过指定相同的参数说明符,多个格式项可以引用对象列表中的同一个元素。 例如,通过指定“0x{0:X} {0:E} {0:N}”等复合格式字符…...

Lecture4 反向传播(Back Propagation)
目录 1 问题背景 1.1计算图(Computational Graph) 1.2 激活函数(Activation Function)引入 1.3 问题引入 2 反向传播(Back Propagation) 2.1 为什么要使用反向传播 2.2 前馈运算(Forward Propagation…...

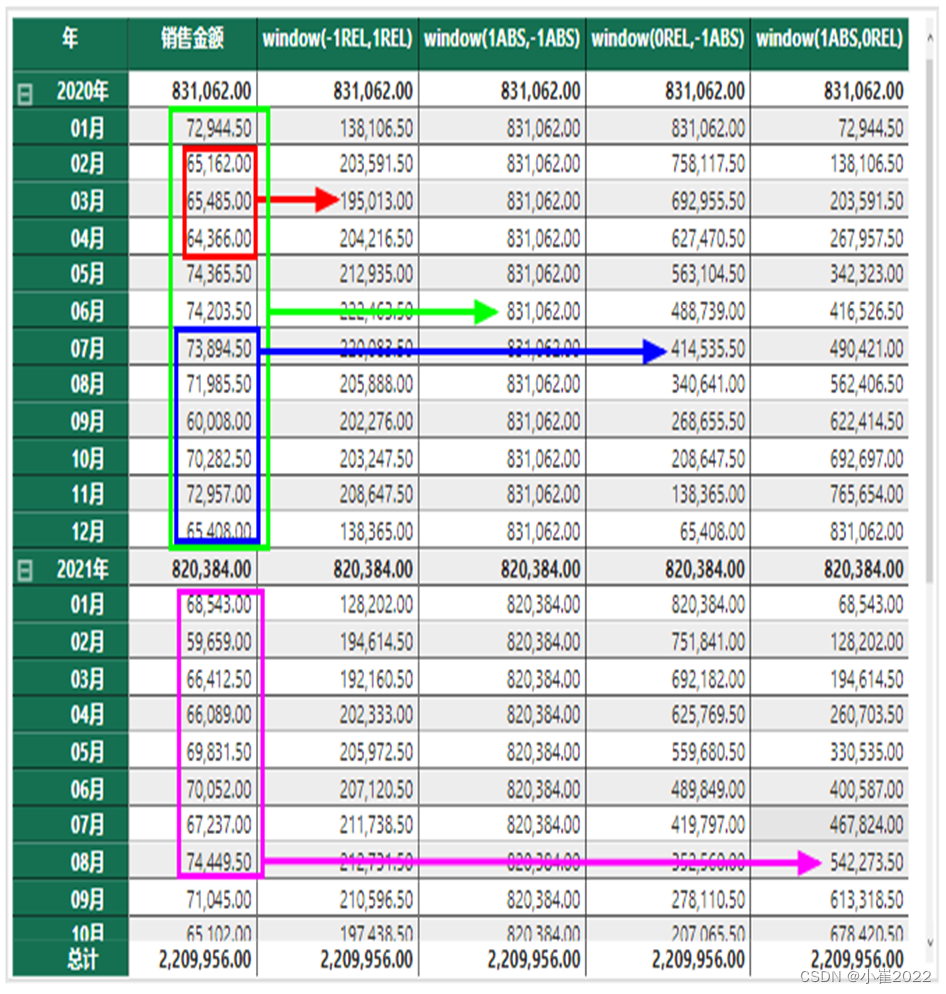
Power BI 筛选器函数---Window实例详解
一、Window函数 语法: Window ( <起始位置>,<起始位置类型>,<结束位置>,<结束位置类型>, [<关系>], [<OrderBy>],[空白],[PartitionBy] ) 含义: 对指定分区(PartitioinBy)中的行(关系表&…...

基础篇—如何创建css样式表,并集成到html文件中?
CSS 创建 HTML相当于一个页面的结构,CSS相当于页面的装饰,浏览器当读到一个样式表时,浏览器会根据它来格式化 HTML 文档。 如何插入样式表 插入样式表的方法有三种: 外部样式表(External style sheet)内部样式表(Internal style sheet)内联样式(Inline style)1、外…...

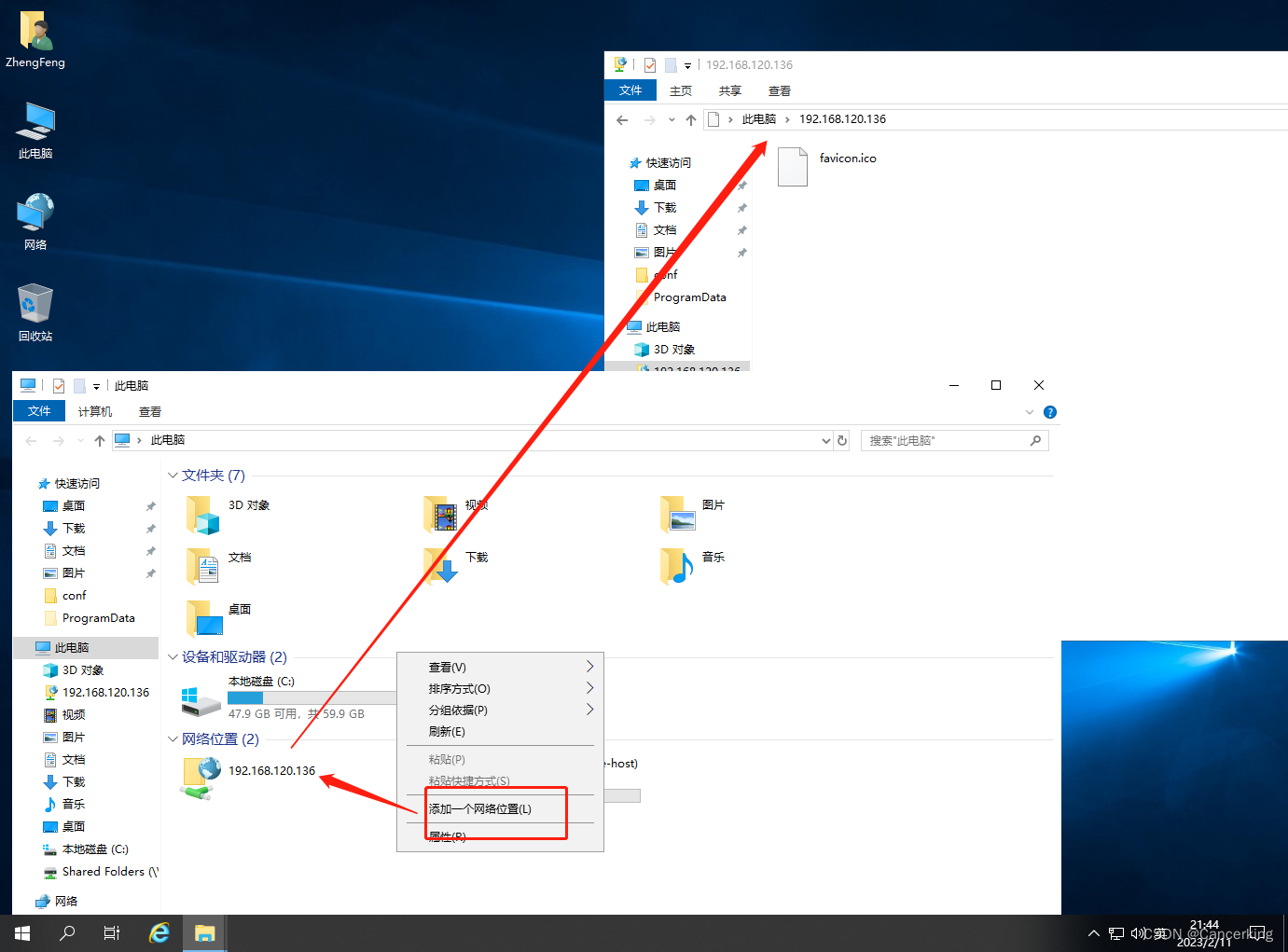
WindowsServer服务器系列:部署FTP文件服务
1、点击“开始”菜单,选择“服务器管理器” 2、在接下来弹出页面中选择“添加角色和功能” 3、接下来点击“下一步” 4、接下来选择“基于角色或基于功能的安装”并点击“下一步” 5、选择“从服务器池中选择服务器”并点击“下一步” 6、接下来选中“Web 服务器(II…...
| 真题+思路+代码)
华为OD机试 - 数字加减游戏(Python)| 真题+思路+代码
数字加减游戏 题目 小明在玩一个数字加减游戏,只使用加法或者减法,将一个数字 s 变成数字 t。 每个回合,小明可以用当前的数字加上或减去一个数字。 现在有两种数字可以用来加减,分别为 a,b(a!=b),其中 b 没有使用次数限制。 请问小明最少可以用多少次 a,才能将数字 s …...

【c/c++】c语言的自增操作在不同编译器的差别
示例代码 代码如下: #include <stdio.h>#define product(x) ((x)*(x))int main(void) {int i 3, j, k;j product(i); // (i) * (i)k product(i); // (i) * (i)printf("%d %d\n", j, k); }执行结果 在Ubuntu18.04下通过GCC编译和执行的结果…...

【LeetCode第 332 场周赛】
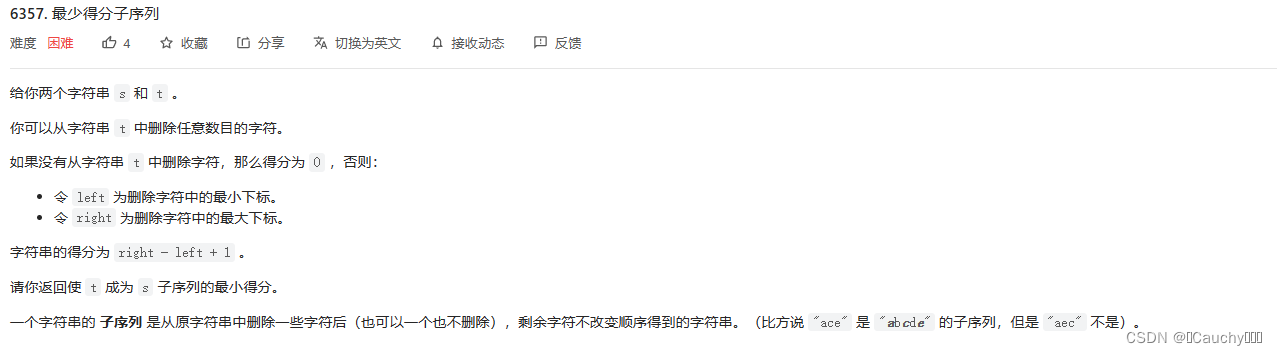
传送门 文章目录6354. 找出数组的串联值6355. 统计公平数对的数目6356. 子字符串异或查询6357. 最少得分子序列6354. 找出数组的串联值 题目 思路 前后指针 代码 class Solution { public:long long findTheArrayConcVal(vector<int>& nums) {long long res 0;i…...
【蓝桥杯单片机】Keil5中怎么添加STC头文件;从烧录软件中添加显示添加成功后新建工程时依旧找不到
蓝桥杯单片机的芯片型号:IAP15F2K61S2 添加头文件:STC15F2K60S2.H 【1】如何通过烧录软件添加STC头文件: 从ATC-ISP的Keil仿真设置中添加(同时自动下载仿真驱动)仔细阅读添加说明 KEIL5添加STC芯片库_Initdev的博客-…...

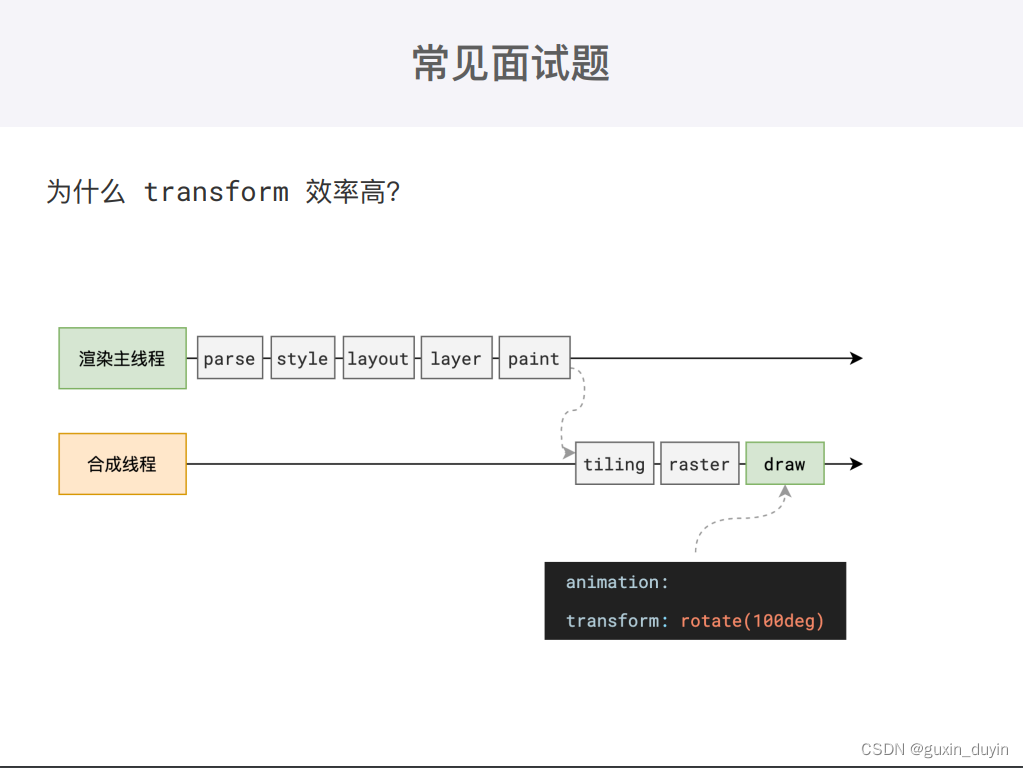
图解浏览器渲染页面详细过程
渲染详细过程 产生渲染任务,开启渲染流程 当浏览器的网络线程收到 HTML 文档后,会产生一个渲染任务,并将其传递给渲染主线程的消息队列。 在事件循环机制的作用下,渲染主线程取出消息队列中的渲染任务,开启渲染流程。…...
)
多线程面试题开胃菜1(5道)
一.多线程有什么用?1)发挥多核CPU 的优势随着工业的进步,现在的笔记本、台式机乃至商用的应用服务器至少也都是双核的,4 核、8 核甚至 16 核的也都不少见,如果是单线程的程序,那么在双核 CPU 上就浪费了 50…...

植物育种中广义遗传力的定义
大家好, 我是邓飞。 今天聊一下广义遗传力的计算方法。 广义遗传力定义 广义遗传力(H2H^2H2)定义为归因于基因型总体遗传变异的表型变异比例。 通常他包括三个解释:(详见我这篇博客的公式推导 回归系数 相关系数 遗…...

西瓜书读书笔记—绪论
文章目录机器学习典型的机器学习过程基本术语归纳偏好机器学习 机器学习:致力于研究如果通过计算的手段,利用经验来改善系统自身的性能 在计算机系统中,“经验” 通常以 “数据” 形式存在,因此,机器学习所研究的主要内…...

ES8——Generator函数的使用
babel工具插件下载:npm i --save babel-polyfill 引入:polyfill.js进行转码(es8->es5) 介绍 Generator函数用于生成迭代器 function * (){} yeild: 作用同return类似 {const obj function* () {yield "a";yield 12…...

德馨食品冲刺A股上市:计划募资9亿元,林志勇为实际控制人
近日,浙江德馨食品科技股份有限公司(下称“德馨食品”或“德馨饮料”)预披露更新招股书,准备在上海证券交易所主板上市。据贝多财经了解,德馨食品于2022年7月5日递交上市申请,安信证券为其保荐机构。 本次…...

湿敏电阻的原理,结构,分类与应用总结
🏡《总目录》 0,概述 湿敏电阻是指电阻值随着环境的湿度变化而变化的电阻,本文对其工作原理,结构,分类和应用场景进行总结。 1,工作原理 湿敏电阻是利用湿敏材料制成的,湿敏材料吸收空气中水分时,自身的阻值发生变化。 2,结构 如下图所示,市民电阻包括4个部分构成,…...

千锋教育嵌入式物联网教程之系统编程篇学习-03
目录 进程的终止 exit函数 _exit函数 进程退出清理 进程间的替换 进程间通信 常见通信机制 进程间通信的实质 信号 产生信号的方式 信号的默认处理方式 进程对信号的处理方式 kill函数 进程的终止 使用exit函数对进程进行终止,而return只是结束函数&a…...

微信小程序之bind和catch
这两个呢,都是绑定事件用的,具体使用有些小区别。 官方文档: 事件冒泡处理不同 bind:绑定的事件会向上冒泡,即触发当前组件的事件后,还会继续触发父组件的相同事件。例如,有一个子视图绑定了b…...

【力扣数据库知识手册笔记】索引
索引 索引的优缺点 优点1. 通过创建唯一性索引,可以保证数据库表中每一行数据的唯一性。2. 可以加快数据的检索速度(创建索引的主要原因)。3. 可以加速表和表之间的连接,实现数据的参考完整性。4. 可以在查询过程中,…...

centos 7 部署awstats 网站访问检测
一、基础环境准备(两种安装方式都要做) bash # 安装必要依赖 yum install -y httpd perl mod_perl perl-Time-HiRes perl-DateTime systemctl enable httpd # 设置 Apache 开机自启 systemctl start httpd # 启动 Apache二、安装 AWStats࿰…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

vue3 字体颜色设置的多种方式
在Vue 3中设置字体颜色可以通过多种方式实现,这取决于你是想在组件内部直接设置,还是在CSS/SCSS/LESS等样式文件中定义。以下是几种常见的方法: 1. 内联样式 你可以直接在模板中使用style绑定来设置字体颜色。 <template><div :s…...

OPENCV形态学基础之二腐蚀
一.腐蚀的原理 (图1) 数学表达式:dst(x,y) erode(src(x,y)) min(x,y)src(xx,yy) 腐蚀也是图像形态学的基本功能之一,腐蚀跟膨胀属于反向操作,膨胀是把图像图像变大,而腐蚀就是把图像变小。腐蚀后的图像变小变暗淡。 腐蚀…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...

宇树科技,改名了!
提到国内具身智能和机器人领域的代表企业,那宇树科技(Unitree)必须名列其榜。 最近,宇树科技的一项新变动消息在业界引发了不少关注和讨论,即: 宇树向其合作伙伴发布了一封公司名称变更函称,因…...

MyBatis中关于缓存的理解
MyBatis缓存 MyBatis系统当中默认定义两级缓存:一级缓存、二级缓存 默认情况下,只有一级缓存开启(sqlSession级别的缓存)二级缓存需要手动开启配置,需要局域namespace级别的缓存 一级缓存(本地缓存&#…...

Python 训练营打卡 Day 47
注意力热力图可视化 在day 46代码的基础上,对比不同卷积层热力图可视化的结果 import torch import torch.nn as nn import torch.optim as optim from torchvision import datasets, transforms from torch.utils.data import DataLoader import matplotlib.pypl…...
