Vue3组件通信全解析:利用props、emit、provide/inject跨层级传递数据,expose与ref实现父子组件方法调用
文章目录
- 一、父组件数据传递N个层级的子组件
- vue3 provide 与 inject
- A组件名称 app.vue
- B组件名称 provideB.vue
- C组件名称 provideCSetup.vue
- 二、使用v-model指令实现父子组件的双向绑定
- 父组件名称 app.vue
- 子组件名称 v-modelSetup.vue
- 三、父组件props向子组件传值
- 子组件 propsSetup.vue
- 父组件 app.vue
- 四、子组件emit向父组件传值
- vue3 events 事件
- 子组件eventsSetup.vue 定义事件
- 父组件app.vue接收子组件eventsSetup.vue的done事件
- 五、通过expose和ref来实现父组件调用子组件的方法
- 父组件 app.vue
- 子组件名称 child.vue
一、父组件数据传递N个层级的子组件
vue3 provide 与 inject
我们通过props属性可以把数据传给组件,而通过provide与inject我们可以把数据传递给N个层级的子组件,比如A组件用了B组件,B组件用了C组件,它可以把组件直接从A传给C组件,vue2使用computed来实现响应式,而vue3中 provide 使用ref或reactive定义的变量即可实现响应式。
A组件传入值,传入了userInfo对象,不用管传给谁了谁,谁都可以去接收key为provideCount的数据
A组件名称 app.vue
<!-- A组件名称 app.vue -->
<template><div class="itxst"><label>A组件显示:{{state.userInfo.count}}</label><!-- 我是A组件调用了B组件,我可以把值传给B或C组件 --><bcomp /></div>
</template><script setup>
//导入 provide
import { reactive,provide } from "vue";
import bcomp from "./provideB.vue";
//定义需要传递的对象
const state=reactive({userInfo:{count:1}})
//定了 provide 的 key 和 要传递的值
provide("provideCount",state.userInfo);
</script>
B组件调用C组件,但是我啥也没干
B组件名称 provideB.vue
<!-- B组件名称 provideB.vue -->
<template><div class="b"><!-- 我是B组件调用了C组件 --><ccomp/></div>
</template><script setup>
import { reactive } from "vue";
import ccomp from "./provideCSetup.vue";
</script>
C组件获取A组件传入的值,我修改了userInfo的值,A组件也会跟着变哦。
C组件名称 provideCSetup.vue
<!-- C组件名称 provideCSetup.vue -->
<template><div class="c"><!-- 我是C组件获取了A组件的值 --><div >C组件显示: {{ userInfo.count }}</div> </div>
</template><script setup>
import { inject, reactive } from "vue";
//获取 provide 传入的值
const userInfo = inject('provideCount');//测试响应式
setInterval(function(){userInfo.count=userInfo.count+1},1000)
</script>
二、使用v-model指令实现父子组件的双向绑定
v-model是vue3的一个内置指令,可以实现父组件变量(不能是常量)与子组件属性的双向绑定,我们在很多知名的开源库可以看到这个命令,比如我们要实现一个弹窗组件需要父组件和子组件都可以操作这个变量来实现隐藏显示统一步调。
<a-modal v-model:visible="visible" title="Basic Modal" @ok="handleOk">
<!-- ant design 弹窗组件使用了 v-model 指令 -->
</a-modal>
父组件名称 app.vue
在父组件中,使用v-model指令将子组件的某个prop绑定到父组件的某个变量上
<template><div class="itxst"><!-- 自定义v-model 名称--><demo v-model:show="state.show" v-model:message="state.message"></demo><button @click="showDlg">点击弹窗</button> </div>
</template><script setup>
import { reactive } from "vue";
import demo from "./v-modelSetup.vue";
//定义要使用v-model的变量show和message
const state = reactive({show: false,message: "https://www.itxst.com",
});//按钮事件,我们改变show的值
const showDlg = () => {state.show = true;
};
</script>
v-modelSetup.vue子组件实现修改v-model的值(属性值)
子组件名称 v-modelSetup.vue
在子组件中,将子组件的某个prop绑定到子组件的某个变量上,并在该变量上使用计算属性或观察者监听该prop的变化
<template><div class="itxst" v-if="show"><div>{{ message }}</div><div><button @click="ok">确定</button></div></div>
</template><script setup>
import { ref, reactive } from "vue";
// 定义了 show 和 message 属性
const props = defineProps({show: {type: Boolean,default: false,},message: {type: String,default: "",},
});//修改属性的值,定义emits可修改 show 和 message 属性
const emits = defineEmits(["update:show", "update:message"]);//确定按钮的事件
const ok = () => {//关闭弹窗emits("update:show", false);
};
</script><style scoped >
/* 样式省略,请在试一试中查看 */
</style>
三、父组件props向子组件传值
vue3 通过 props 来定义属性,我们可以通过属性将值传给自定义组件,比如颜色、高度宽度等等,定义属性时我们也可以定义类型和默认值,本文重点描述了如何定义属性和修改属性的值。
子组件 propsSetup.vue
<!-- 子组件 propsSetup.vue -->
<template><div class="itxst"><div :style="{ color:props.color }">{{msg}}</div><!--绑定属性--><input :style="{ color:props.color ,height:props.height+'px'}" @input="onInput" /> </div></template><script setup> import { ref, reactive } from "vue";/** 定义组件的属性* type 表示属性类型* default 表示默认值*/const props = defineProps({msg: {type: String,default: "www.itxst.com",},color: {type: String,default: "#000",},height:{type:Number,default:120,}});/*也可以通过数组方式定义属性,缺点是不能定义类型和默认值const props = defineProps(['msg','color']);*/</script><style scoped>
</style>
使用该自定义组件
父组件 app.vue
<!-- 父组件 app.vue -->
<template><!-- 传入了color和height属性 --><demo color="red" :height="30"/>
</template>
<script setup>
import { ref, reactive } from "vue";
// 导入组件,因为是setup语法糖,所以无需手动注册组件
// demo为当前页的组件名称你可以随便取名, "./components/propsSetup.vue" 是组件的路径
import demo from "./components/propsSetup.vue";
</script>
四、子组件emit向父组件传值
vue3 events 事件
事件是组件开发中必不可少的部分,事件就是当你完成了某个任务后你把这个事情告诉别人的动作,比如你在组件中保存成功了数据等等,本文将介绍任何在vue3中定义事件以及调用者任何接收这个事件。
子组件eventsSetup.vue 定义事件
<template><div class="itxst"><!--子组件eventsSetup.vue 定义事件演示--> <input type="text" v-model="msg" /><input type="button" value="点击试试" @click="onDone"/></div>
</template><script setup lang="ts"> import { ref } from "vue";const msg=ref('www.itxst.com');//定义一个点击完成事件 done 和 sent 两个事件const emits = defineEmits(["done","sent"]);//TS模式 定义emits/*const emits = defineEmits<{(event: "done", msg: String): void;(event: "sent"): void;}>();*/const onDone=()=>{//触发done事件,请把用户输入的值msg传出去emits("done", msg.value);//也可以不传参数//emits("sent");}
</script><style scoped>
.itxst{display: inline-block;padding: 6px;
}
</style>
父组件app.vue接收子组件eventsSetup.vue的done事件
<template><div>{{text}}</div><!--接收组件里面的done事件--><demo @done="onDone"/>
</template><script setup> import { ref } from "vue";import demo from './eventsSetup.vue'const text=ref('');//接收组件里面的done事件const onDone=(msg)=>{text.value='你输入了:'+msg;}
</script><style scoped>
</style>
五、通过expose和ref来实现父组件调用子组件的方法
vue3父组件调用子组件的方法是通过expose和ref来实现的,我们可以通过expose来控制父组件可以访问子组件那些的方法和对象,我们将通过setup api(组合式 api)和option api(选项式 api)来演示父组件如何调用子组件的方法。
父组件 app.vue
<!-- 父组件 app.vue -->
<template><div class="itxst"><!-- 使用 ref 指令关联子组件 --><child ref="childComp"/><button @click="onTry">点击试一试</button></div>
</template><script setup>
import { reactive, ref } from "vue";
import child from "./child.vue";
//定义子组件实例,名称要和上面的ref相同
const childComp = ref(null);//访问demo组件的方法或对象
const onTry = () => {//获取到子组件的 title 数据 let msg = childComp.value.state.title;//调用子组件的 play方法childComp.value.play();
};
</script>
子组件名称 child.vue
<!--子组件名称 child.vue -->
<template><div class="itxst">{{ state.title }}</div>
</template><script setup>
import { ref, reactive } from "vue";
//定义一个变量
const state = reactive({title: "www.itxst.com",
});
//定义一个方法
const play = () => {state.title = "你调用了子组件的方法";
};//暴露state和play方法
defineExpose({state,play,
});
</script>
相关文章:

Vue3组件通信全解析:利用props、emit、provide/inject跨层级传递数据,expose与ref实现父子组件方法调用
文章目录 一、父组件数据传递N个层级的子组件vue3 provide 与 injectA组件名称 app.vueB组件名称 provideB.vueC组件名称 provideCSetup.vue 二、使用v-model指令实现父子组件的双向绑定父组件名称 app.vue子组件名称 v-modelSetup.vue 三、父组件props向子组件传值子组件 prop…...

华为---OSPF被动接口配置(四)
9.4 OSPF被动接口配置 9.4.1 原理概述 OSPF被动接口也称抑制接口,成为被动接口后,将不会接收和发送OSPF报文。如果要使OSPF路由信息不被某一网络中的路由器获得且使本地路由器不接收网络中其他路由器发布的路由更新信息,即已运行在OSPF协议…...

前端将Markdown文本转换为富文本显示/编辑,并保存为word文件
参考:https://www.wangeditor.com/ https://blog.csdn.net/weixin_43797577/article/details/138854324 插件: markdown-it traptitech/markdown-it-katex markdown-it-link-attributes highlight.js wangeditor/editor wangeditor/editor-for-vue html…...

git-shortlog详解
作用 git-shortlog - Summarize git log output 语法 git shortlog [<options>] [<revision-range>] [[--] <path>…] git log --prettyshort | git shortlog [<options>] 功能描述 Summarizes git log output in a format suitable for inclus…...

通过MATLAB实现PID控制器,积分分离控制器以及滑模控制器
目录 1.课题概述 2.系统仿真结果 3.核心程序与模型 4.系统原理简介 5.完整工程文件 1.课题概述 通过MATLAB实现PID控制器,积分分离控制器以及滑模控制器。通过对比三个算法可知,采用滑模控制算法,其具有最快的收敛性能,较强的鲁棒性&…...

Node.js 渲染三维模型并导出为图片
Node.js 渲染三维模型并导出为图片 1. 前言 本文将介绍如何在 Node.js 中使用 Three.js 进行 3D 模型渲染。通过结合 gl 和 canvas 这两个主要依赖库,我们能够在服务器端实现高效的 3D 渲染。这个方法解决了在服务器端生成和处理 3D 图形的需求,使得可…...

Win11下安装VS2022失败的解决办法
前几天我把我的HP Z840的操作系统换成了Win11,在重装VS2022时遇到了麻烦,提示无法安装 Microsoft.VisualStudio.Devenv.Msi。 查看安装日志提示:Could not write value devenv.exe to key \SOFTWARE\Microsoft\Internet Explorer\Main\Featur…...

动态规划:基本概念
Dynamic Programming 动态规划(Dynamic Programming, DP) 是一种算法设计技巧,通常用来解决具有重叠子问题和最优子结构性质的问题。它通过将问题分解为更小的子问题,逐步解决这些子问题并将结果存储起来,以避免重复计…...

小山菌_代码随想录算法训练营第二十九天| 455. 分发饼干 、376. 摆动序列、53. 最大子序和
455. 分发饼干 文档讲解:代码随想录.分发饼干 视频讲解:贪心算法,你想先喂哪个小孩?| LeetCode:455.分发饼干 状态:已完成 代码实现 class Solution { public:int findContentChildren(vector<int>&…...

快手可灵大模型开放视频续写功能,可生成最长约3分钟视频
6月21日,可灵再度进化,正式推出图生视频功能,支持用任意静态图像生成5s视频,并且可搭配不同的文本内容,实现丰富的视觉叙事 。 同时,可灵还发布了业内领先的视频续写功能,可为已生成的视频&…...

【代码随想录】【算法训练营】【第45天】 [198]打家劫舍 [213]打家劫舍II [337]打家劫舍III
前言 思路及算法思维,指路 代码随想录。 题目来自 LeetCode。 day 45,周五,坚持不了一点~ 题目详情 [198] 打家劫舍 题目描述 198 打家劫舍 解题思路 前提: 思路: 重点: 代码实现 C语言 虚拟头…...

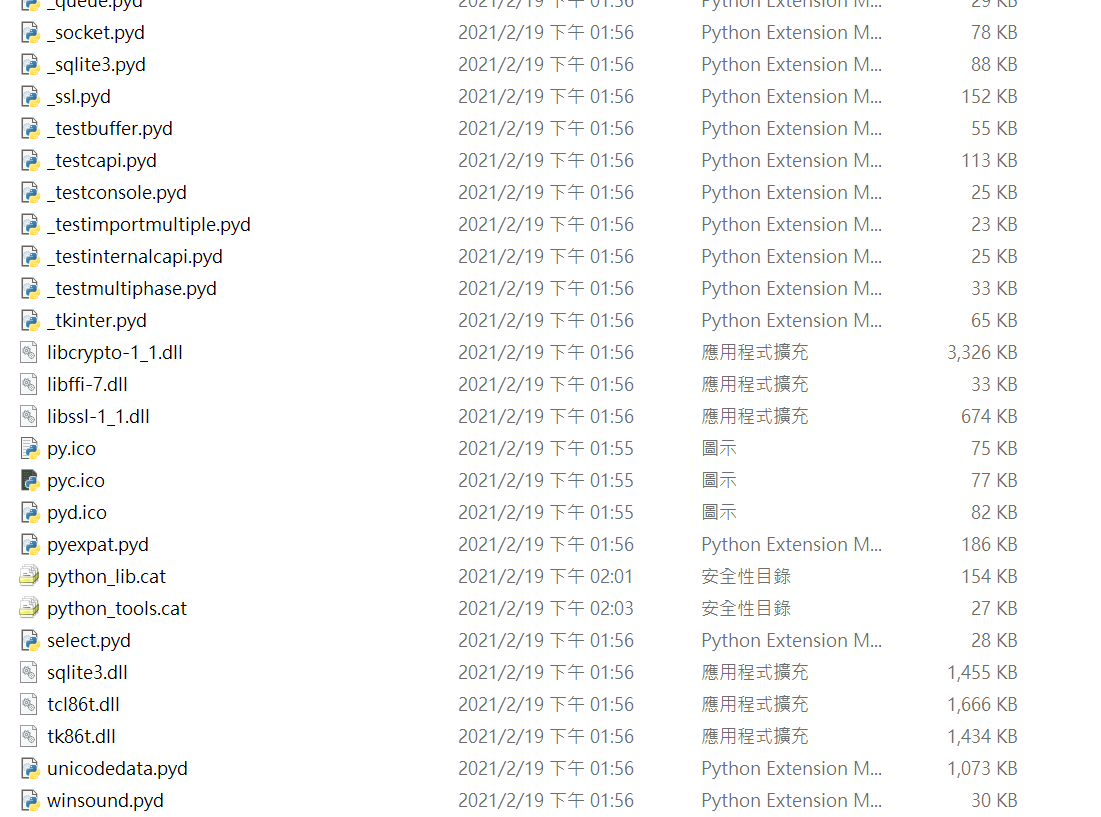
python安装目录文件说明----Dlls文件夹
在Python的安装目录下,通常会有一个DLLs文件夹,它是Python标准库的一部分。这个文件夹包含了一些动态链接库(Dynamic Link Libraries,DLL),这些库提供了Python解释器和标准库的一些关键功能。以下是对这个文…...

java实现持续集成
要使用Java实现Jenkins持续集成,你可以使用Jenkins的Java客户端库来执行一些常见的操作,例如创建任务,触发构建等。下面是一个简单的示例代码,展示了如何使用Java实现Jenkins持续集成: java import com.offbytwo.jenk…...

ClickHouse安装与下载22.3.2.2
ClickHouse安装与下载 目录 1. ClickHouse简介 1.1 ClickHouse优点: 1.2 ClickHouse缺点: 1.3 ClickHouse引擎: 1.3.1 数据库引擎 1.3.2 表引擎 2. ClickHouse下载安装 2.1 ClickHouse下载安装 2.2 ClickHouse使用 1. ClickHouse简…...

【Go语言】Gin 框架教程
Gin 框架教程 1.第一个 Gin 程序 1.1 Gin 安装 # 执行执行如下操作即可,安装Gin前需要安装Go环境 go get -u -v github.com/gin-gonic/gin # -v:打印出被构建的代码包的名字 # -u:已存在相关的代码包,强行更新代码包及其依赖包…...

MySQL性能问题诊断方法和常用工具
作者介绍:老苏,10余年DBA工作运维经验,擅长Oracle、MySQL、PG数据库运维(如安装迁移,性能优化、故障应急处理等) 公众号:老苏畅谈运维 欢迎关注本人公众号,更多精彩与您分享。MySQL运…...

CGFloat转NSString保持原有的精度,末尾不添加0
问题阐述: 我们进行CGFloat转NSString可能会遇到一个问题 例如有一个CGFloat的值为2.1,转化成NSString后显示2.1000... 解决办法: 方法一: 如何解决呢,可以使用%g格式符,可以保证传入的不管是2还是2.1…...

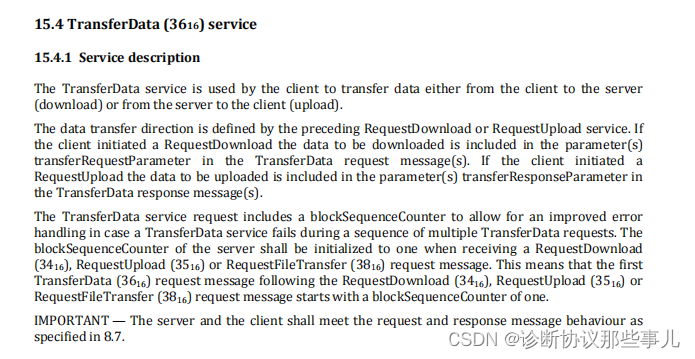
UDS服务——TransferData (0x36)
诊断协议那些事儿 诊断协议那些事儿专栏系列文章,本文介绍TransferData (0x36)—— 数据传输,用于下载/上传数据时用的,数据的传输方向由不同的服务控制:0x34服务表示下载,0x35服务表示上传。通过阅读本文,希望能对你有所帮助。 文章目录 诊断协议那些事儿传输数据服务…...

jQuery 基本操作
01-简介 jQuery 是一个功能丰富且广泛使用的 JavaScript 库,它简化了 HTML 文档遍历和操作、事件处理、动画和 Ajax 操作。jQuery 通过其易用的 API,使复杂的 JavaScript 编程任务变得更加简单,并且兼容各种浏览器。 1、jQuery特点 简化 DOM …...

有玩家在2011年的MacBook上成功运行了Windows XP 还安装了触摸屏
我们已经在许多不同的设备上看到过 Windows XP 正在运行。这个古老的操作系统于 2001 年正式推出,现在已经老到其最后一次软件更新是在近十年前。一位好奇的玩家试图在 2011 年的触摸屏 MacBook 上为 Windows XP 打造了一个新家,复古技术探索者 Michael …...

ES6从入门到精通:前言
ES6简介 ES6(ECMAScript 2015)是JavaScript语言的重大更新,引入了许多新特性,包括语法糖、新数据类型、模块化支持等,显著提升了开发效率和代码可维护性。 核心知识点概览 变量声明 let 和 const 取代 var…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【android bluetooth 框架分析 04】【bt-framework 层详解 1】【BluetoothProperties介绍】
1. BluetoothProperties介绍 libsysprop/srcs/android/sysprop/BluetoothProperties.sysprop BluetoothProperties.sysprop 是 Android AOSP 中的一种 系统属性定义文件(System Property Definition File),用于声明和管理 Bluetooth 模块相…...

TRS收益互换:跨境资本流动的金融创新工具与系统化解决方案
一、TRS收益互换的本质与业务逻辑 (一)概念解析 TRS(Total Return Swap)收益互换是一种金融衍生工具,指交易双方约定在未来一定期限内,基于特定资产或指数的表现进行现金流交换的协议。其核心特征包括&am…...

【Java学习笔记】BigInteger 和 BigDecimal 类
BigInteger 和 BigDecimal 类 二者共有的常见方法 方法功能add加subtract减multiply乘divide除 注意点:传参类型必须是类对象 一、BigInteger 1. 作用:适合保存比较大的整型数 2. 使用说明 创建BigInteger对象 传入字符串 3. 代码示例 import j…...

【生成模型】视频生成论文调研
工作清单 上游应用方向:控制、速度、时长、高动态、多主体驱动 类型工作基础模型WAN / WAN-VACE / HunyuanVideo控制条件轨迹控制ATI~镜头控制ReCamMaster~多主体驱动Phantom~音频驱动Let Them Talk: Audio-Driven Multi-Person Conversational Video Generation速…...

基于Java Swing的电子通讯录设计与实现:附系统托盘功能代码详解
JAVASQL电子通讯录带系统托盘 一、系统概述 本电子通讯录系统采用Java Swing开发桌面应用,结合SQLite数据库实现联系人管理功能,并集成系统托盘功能提升用户体验。系统支持联系人的增删改查、分组管理、搜索过滤等功能,同时可以最小化到系统…...

MySQL的pymysql操作
本章是MySQL的最后一章,MySQL到此完结,下一站Hadoop!!! 这章很简单,完整代码在最后,详细讲解之前python课程里面也有,感兴趣的可以往前找一下 一、查询操作 我们需要打开pycharm …...
