Axios进阶
目录
axios实例
axios请求配置
拦截器
请求拦截器
响应拦截器
取消请求
axios不仅仅是简单的用基础请求用法的形式向服务器请求数据,一旦请求的端口与次数变多之后,简单的请求用法会有些许麻烦。所以,axios允许我们进行创建axios实例、axios配置、拦截器、取消请求等操作。
axios实例
后端接口有很多,每个接口中可以获得数据有所不同,我们可以使用不同的axios实例向不同的接口发送请求。
创建axios实例时可以为其设置请求配置,使用该实例发送的请求都i会有相同的部分配置。其配置细节在下面的axios配置中。
axios实例是通过axios.create创建的:
//使用axios.create创建一个axios实例const instance = axios.create({//设置baseURL,它会自动添加在发送请求时的url前面//使用实例发送请求时便不用书写很长的urlbaseURL: "http://localhost:3000/",//设置超时时间,如果请求未在该时间范围内完成,则请求失败//此处的时间单位是mstimeout: 3000});使用axios实例:
instance.get('post').then((res) => {console.log(res);}) 
axios请求配置
axios配置是发送请求时的可选项,只有url是必须的,method默认是GET方法。axios配置通常与axios实例结合使用,直接在axios实例中添加配置,对在一个接口的所有请求设置“要求”。
1、baseURL:使用实例发送请求时,baseURL会自动添加在请求的url前面,除非url时绝对路径。
2、headers:自定义请求头。
3、params:请求参数,会与请求一起发送给服务器,服务器通过参数查找数据并返回。
4、data:请求体,包含需要发送的数据,仅适用于"POST"."PUT"."PATCH"."DELETE"方法。
5、timeout:超时时长,单位是毫秒(ms),如果请求超过"timeout"的值,则请求会中断
以上是axios常用的请求配置,想要了解更多,请参考axios请求配置
拦截器
拦截器可以让你在请求发送到服务器之前或响应从服务器返回之后,对请求或响应进行预处理或后处理。这在实现诸如日志记录、身份验证、错误处理、数据转换或重试逻辑等方面特别有用。
axios的拦截分为请求拦截器和响应拦截器。
请求拦截器
请求拦截器故名思意便是对请求进行拦截,在请求发送到服务器之前进行自定义操作,如身份验证、数据转换等。
设置请求拦截器并设置自定义操作:
//设置请求拦截器,此处的config参数代表请求配置axios.interceptors.request.use((config) => {//在发送请求之前在控制台上输出console.log("请求拦截器 成功");return config; //一定要将拦截的config返回。否则无法进行数据请求},(err) => {//请求错误之后console.log("请求拦截器 失败");return Promise.reject(err); //请求错误时的逻辑处理});响应拦截器
响应拦截器故名思意便是对服务器的响应进行拦截,在响应返回之前进行自定义操作。
设置响应拦截器并设置自定义操作:
//设置响应拦截器,此处的res代表服务器返回的数据对象axios.interceptors.response.use((res) => {//状态码在 2xx 范围内触发console.log("响应拦截器 成功");//对响应数据的自定义操作return res.data; //只返回res的data},(err) => {//状态码超出 2xx 范围触发console.log("响应拦截器 失败");//对响应错误的处理return Promise.reject(err);});对服务器发送请求:
axios.get('http://localhost:3000/post').then((res) => {console.log(res);console.log("数据请求成功");}).catch((err) => {console.log(err);})结果:

取消请求
取消请求用于取消正在进行的请求。
由于取消请求我们不常用,所以了解即可。
const sourse = axios.CancelToken.source();axios.get('http://localhost:3000/post',{cancelToken: sourse.token}).then((res) => {console.log(res);});//取消请求sourse.cancel("请求已取消");相关文章:

Axios进阶
目录 axios实例 axios请求配置 拦截器 请求拦截器 响应拦截器 取消请求 axios不仅仅是简单的用基础请求用法的形式向服务器请求数据,一旦请求的端口与次数变多之后,简单的请求用法会有些许麻烦。所以,axios允许我们进行创建axios实例、ax…...

C++ 丑数
描述 把只包含质因子2、3和5的数称作丑数(Ugly Number)。例如6、8都是丑数,但14不是,因为它包含质因子7。 习惯上我们把1当做是第一个丑数。求按从小到大的顺序的第 n个丑数。 数据范围:0≤𝑛≤20000≤n≤…...

小山菌_代码随想录算法训练营第三十天|122.买卖股票的最佳时机II、55. 跳跃游戏 、45.跳跃游戏II、1005.K次取反后最大化的数组和
122.买卖股票的最佳时机II 文档讲解:代码随想录.买卖股票的最佳时机II 视频讲解:贪心算法也能解决股票问题!LeetCode:122.买卖股票最佳时机II 状态:已完成 代码实现 class Solution { public:int maxProfit(vector<…...

SpringMVC系列七: 手动实现SpringMVC底层机制-上
手动实现SpringMVC底层机制 博客的技术栈分析 🛠️具体实现细节总结 🐟准备工作🍍搭建SpringMVC底层机制开发环境 实现任务阶段一🍍开发ZzwDispatcherServlet🥦说明: 编写ZzwDispatcherServlet充当原生的DispatcherSer…...
嵌入式web 服务器boa的编译和移植
编译环境:虚拟机 ubuntu 18.04 目标开发板:飞凌OKA40i-C开发板, Linux3.10 操作系统 开发板本身已经移植了boa服务器,但是在使用过程中发现POST方法传输大文件时对数据量有限制,超过1M字节就无法传输,这是…...

什么是js?特点是什么?组成部分?
Js是一种直译式脚本语言,一种动态类型,弱类型,基于原型的高级语言。 直译式:js程序运行过程中直接编译成机器语言。 脚本语言:在程序运行过程中逐行进行解释说明,不需要预编译。 动态类型:js…...

Java 面试题:如何保证集合是线程安全的? ConcurrentHashMap 如何实现高效地线程安全?
在多线程编程中,保证集合的线程安全是一个常见而又重要的问题。线程安全意味着多个线程可以同时访问集合而不会导致数据不一致或程序崩溃。在 Java 中,确保集合线程安全的方法有多种,包括使用同步包装类、锁机制以及并发集合类。 最简单的方法…...

打工人的PPT救星来了!用这款AI工具,10秒生成您的专属PPT
今天帮同事解决了一个代码合并的问题。其实问题不复杂,要把1的代码合到2的位置: 这个处理方式其实很简单,使用 “git cherry-pick hash值” 就可以。 同事直接对我赞许有加,不曾想被领导看到了,对我说了一句ÿ…...

GIT 合拼
合拼有多种方式: 1)合拼分支: git merge [source-branch] 2)合拼提交 : git cherry-pick [commit-hash] 3)合拼单个文件: git checkout [source-branch] – [file] 以上合拼,比如将分…...

利用 Python 和 AI 技术制作智能问答机器人
利用 Python 和 AI 技术制作智能问答机器人 引言 在人工智能的浪潮下,智能问答机器人成为了一种非常实用的技术。它们能够处理大量的查询,提供即时的反馈,并且可以通过机器学习技术不断优化自身的性能。本文将介绍如何使用 Python 来开发一…...
调用dll)
electron系列(一)调用dll
用electron的目的,其实很简单。就是web架构要直接使用前端电脑的资源,但是浏览器限制了使用,所以用electron来达到这个目的。其中调用dll是一个非常基本的操作。 安装 ffi-napi 和 ref-napi 包: npm install ffi-napi ref-napi main.js&…...

VUE3实现个人网站模板源码
文章目录 1.设计来源1.1 网站首页页面1.2 个人工具页面1.3 个人日志页面1.4 个人相册页面1.5 给我留言页面 2.效果和源码2.1 动态效果2.2 目录结构 源码下载万套模板,程序开发,在线开发,在线沟通 作者:xcLeigh 文章地址࿱…...

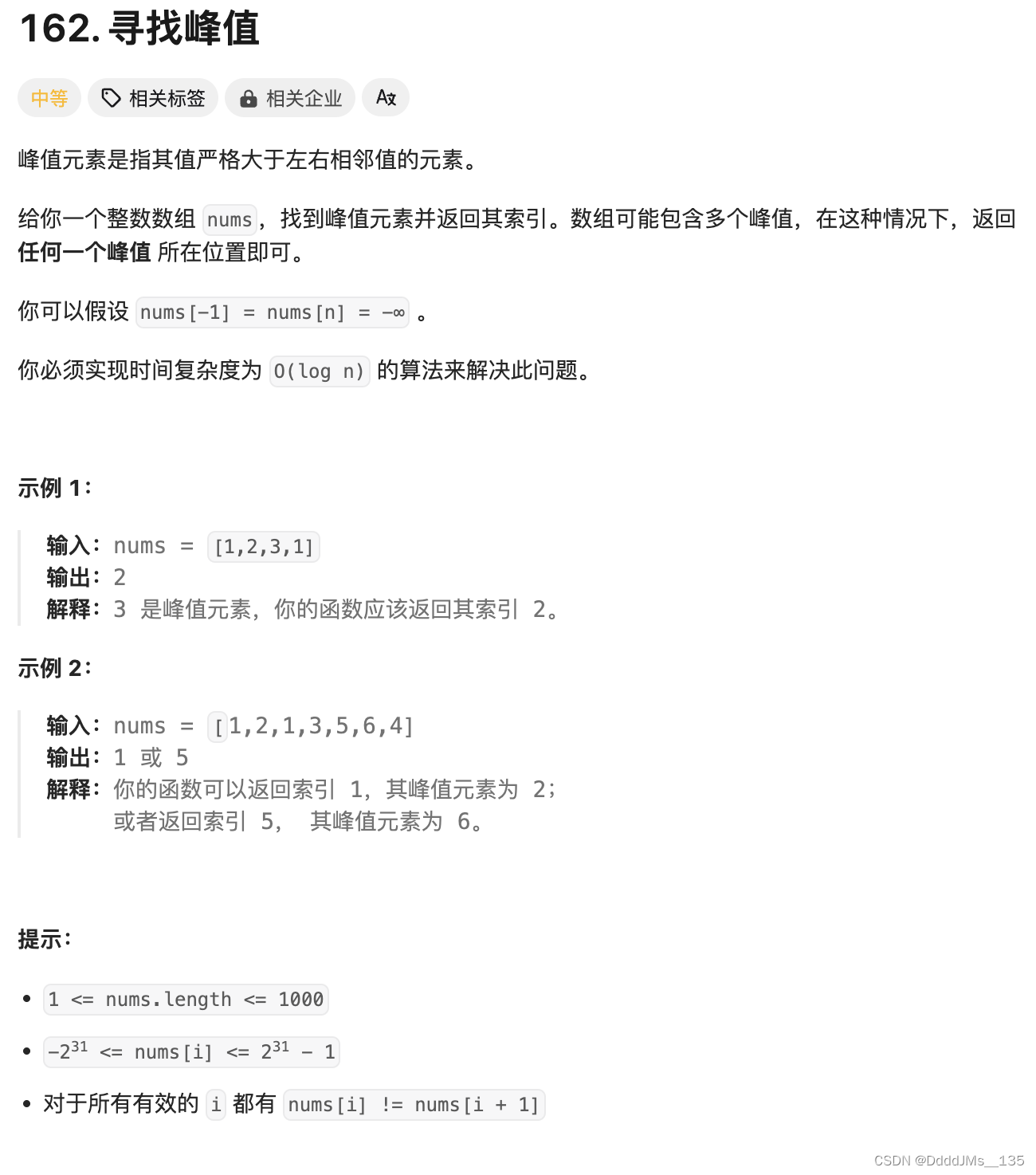
C语言 | Leetcode C语言题解之第162题寻找峰值
题目: 题解: int findPeakElement(int* nums, int numsSize) {int ls_max0;for(int i1;i<numsSize;i){if(nums[ls_max]>nums[i]);else{ls_maxi;}}return ls_max; }...

利用pickle保存和加载对象
使用 pickle.dump 保存下来的文件可以使用 pickle.load 打开和读取。以下是一个示例,展示了如何使用 pickle 模块保存和加载对象: 保存对象 import pickle# 假设有一个对象 obj obj {"key": "value"}# 将对象保存到文件 with ope…...

定制汽车霍尔传感器
磁电效应霍尔传感器、饱和霍尔传感器、非线性霍尔传感器 霍尔传感器原理 霍尔传感器的工作原理基于霍尔效应,即当一块通有电流的金属或半导体薄片垂直地放在磁场中时,薄片的两端会产生电位差。这种现象称为霍尔效应,两端具有的电位差值称为…...

【2024最新华为OD-C/D卷试题汇总】[支持在线评测] LYA的巡演(100分) - 三语言AC题解(Python/Java/Cpp)
🍭 大家好这里是清隆学长 ,一枚热爱算法的程序员 ✨ 本系列打算持续跟新华为OD-C/D卷的三语言AC题解 💻 ACM银牌🥈| 多次AK大厂笔试 | 编程一对一辅导 👏 感谢大家的订阅➕ 和 喜欢💗 …...

ChatGPT 简介
ChatGPT 是一种基于大型语言模型的对话系统,由 OpenAI 开发。它的核心是一个深度学习模型,使用了 GPT(Generative Pre-trained Transformer)架构。以下是 ChatGPT 的原理和工作机制的详细介绍: ### GPT 架构 1. **Tr…...

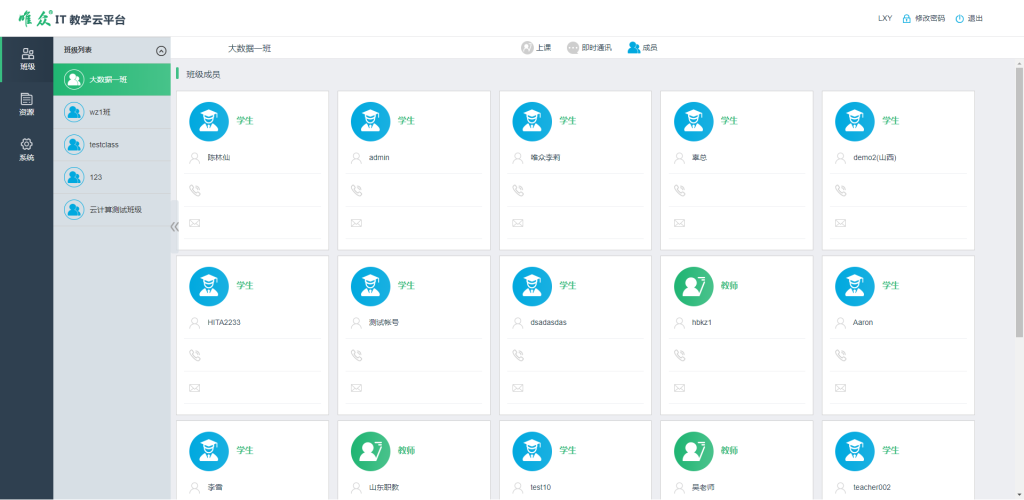
大数据实训室建设可行性报告
一、建设大数据实训室的背景与意义 随着信息技术的飞速发展,大数据已成为推动社会进步和经济发展的重要力量。中高职院校作为技能型人才培养的摇篮,承担着为社会输送大数据领域高素质、高技能人才的重要任务。因此,建设大数据实训室…...

学懂C#编程:让函数返回 多个返回值 的几种常用技术
1. 使用 out 或 ref 参数 out 和 ref 参数允许方法修改传入变量的值,并通过它们“返回”多个值。ref 需要变量事先初始化,而 out 不要求。 public void GetValues(out int val1, out string val2) {val1 10;val2 "Hello"; }// 使用示例 int…...

蔚来汽车AI算法工程师,如何理解注意力?
大家好啊,我是董董灿。 今天分享一个上海蔚来汽车的AI算法岗位面试经验总结帖,面试岗位为算法工程师。 这次面试提到的问题,除了与实习相关内容和反问之外,面试官总共问了8个问题,主要集中在深度学习基础概念的理解上…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

Matlab | matlab常用命令总结
常用命令 一、 基础操作与环境二、 矩阵与数组操作(核心)三、 绘图与可视化四、 编程与控制流五、 符号计算 (Symbolic Math Toolbox)六、 文件与数据 I/O七、 常用函数类别重要提示这是一份 MATLAB 常用命令和功能的总结,涵盖了基础操作、矩阵运算、绘图、编程和文件处理等…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

保姆级教程:在无网络无显卡的Windows电脑的vscode本地部署deepseek
文章目录 1 前言2 部署流程2.1 准备工作2.2 Ollama2.2.1 使用有网络的电脑下载Ollama2.2.2 安装Ollama(有网络的电脑)2.2.3 安装Ollama(无网络的电脑)2.2.4 安装验证2.2.5 修改大模型安装位置2.2.6 下载Deepseek模型 2.3 将deepse…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

AI语音助手的Python实现
引言 语音助手(如小爱同学、Siri)通过语音识别、自然语言处理(NLP)和语音合成技术,为用户提供直观、高效的交互体验。随着人工智能的普及,Python开发者可以利用开源库和AI模型,快速构建自定义语音助手。本文由浅入深,详细介绍如何使用Python开发AI语音助手,涵盖基础功…...

全面解析数据库:从基础概念到前沿应用
在数字化时代,数据已成为企业和社会发展的核心资产,而数据库作为存储、管理和处理数据的关键工具,在各个领域发挥着举足轻重的作用。从电商平台的商品信息管理,到社交网络的用户数据存储,再到金融行业的交易记录处理&a…...

WebRTC调研
WebRTC是什么,为什么,如何使用 WebRTC有什么优势 WebRTC Architecture Amazon KVS WebRTC 其它厂商WebRTC 海康门禁WebRTC 海康门禁其他界面整理 威视通WebRTC 局域网 Google浏览器 Microsoft Edge 公网 RTSP RTMP NVR ONVIF SIP SRT WebRTC协…...

鸿蒙HarmonyOS 5军旗小游戏实现指南
1. 项目概述 本军旗小游戏基于鸿蒙HarmonyOS 5开发,采用DevEco Studio实现,包含完整的游戏逻辑和UI界面。 2. 项目结构 /src/main/java/com/example/militarychess/├── MainAbilitySlice.java // 主界面├── GameView.java // 游戏核…...
