09-axios在Vue中的导入与配置
09-axios
- 前言
- 首先简单了解什么是Axios?
- 以上完成后就可以使用了
前言
我们接着上一篇文章 08-路由地址的数据获取 来讲。
下一篇文章 10-vuex在Vue中的导入与配置
首先简单了解什么是Axios?
Axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端,本质上也是对原生XHR的封装,只不过它是Promise的实现版本,符合最新的ES规范。
关于axios的特点,可以查看axios中文文档,还可以了解一下axios, ajax和fetch的详细比较内容。
接下来开始安装axios,在项目目录下执行npm i axios(不同的node版本,成功后的提示不同)

安装成功后进行引入,在项目目录下src文件夹里创建新的utils文件夹,然后,在文件夹里创建axios.js
/utils/axios.js
/axios/index.js
/utils/request.js
// 1、引入axios内容
import axios from 'axios'// 2、设置请求默认内容
// 请求服务器地址
axios.defaults.baseURL = 'https://www.xxxx.com:8080'
// 跨域请求是否提供凭据信息(cookie、HTTP认证及客户端SSL证明等),也可以简单的理解为,当前请求为跨域类型时是否在请求中协带cookie。
axios.defaults.withCredentials = true
// 请求头中X-Requested-With字段值为XMLHttpRequest
axios.defaults.headers['X-Requested-With'] = 'XMLHttpRequest'
// 请求头中携带token值
axios.defaults.headers['token'] = localStorage.getItem('token') || ''
// 使用post请求时,发送的数据类型(Content-Type)为 application/json
axios.defaults.headers.post['Content-Type'] = 'application/json'// axios使用拦截器,我们下面会讲一下拦截器的定义
axios.interceptors.response.use(res => {// 服务器返回值非正常情况下执行的代码if (typeof res.data !== 'object') {alert('服务器异常!')return Promise.reject(res)}if (res.data.resultCode != 200) { // 浏览器状态码不为200(正常)if (res.data.message) alert(res.data.message) //判断是否有错误信息,有则打印错误信息if (res.data.resultCode == 416) { // 浏览器状态码为416(未登录)alert('未登录,请先登录!')}return Promise.reject(res.data)}// 服务器返回值正常情况下执行的代码return res.data
})
// 导出axios 实例
export default axios// 1、引入axios内容
import axios from 'axios'// 2、设置请求默认内容
// 请求服务器地址
axios.defaults.baseURL = 'https://www.xxxx.com:8080'
// 跨域请求是否提供凭据信息(cookie、HTTP认证及客户端SSL证明等),也可以简单的理解为,当前请求为跨域类型时是否在请求中协带cookie。
axios.defaults.withCredentials = true
// 请求头中X-Requested-With字段值为XMLHttpRequest
axios.defaults.headers['X-Requested-With'] = 'XMLHttpRequest'
// 请求头中携带token值
//axios.defaults.headers['token'] = localStorage.getItem('token') || ''
// 使用post请求时,发送的数据类型(Content-Type)为 application/json
axios.defaults.headers.post['Content-Type'] = 'application/json'axios.interceptors.request.use(config => {config.headers['token'] = localStorage.getItem('token') || '';return config
})// axios使用拦截器,我们下面会讲一下拦截器的定义
axios.interceptors.response.use(res => {// 服务器返回值非正常情况下执行的代码// if (typeof res.data !== 'object') {// alert('服务器异常!')// return Promise.reject(res)// }// if (res.data.resultCode != 200) { // 浏览器状态码不为200(正常)// if (res.data.message) alert(res.data.message) //判断是否有错误信息,有则打印错误信息// if (res.data.resultCode == 416) { // 浏览器状态码为416(未登录)// alert('未登录,请先登录!')// }// return Promise.reject(res.data)// }// 服务器返回值正常情况下执行的代码return res.data
})
// 导出axios 实例
export default axios关于拦截器
如果我们使用中需要统一处理所有 http 请求和响应, 就需要使用 axios 拦截器。
使用拦截器的原因:
若出现请求数多的情况下,我们将会用到 axios 的一个API:拦截器。
页面发送http请求,很多情况我们要对请求和其响应进行特定的处理,
如果每个请求都附带后端返回的token,我们需要在拿到response之前loading动画的展示等。拦截器的分类:
拦截器分为 请求(request)拦截器和 响应(response)拦截器。
以上完成后就可以使用了
接下来以get请求为例,使用方式如下:
this.axios.get(url).then(res => {//请求成功,触发then中的函数console.log(res) }).catch(error =>//请求失败,触发catch中的函数 可省略console.log(error))
某商城的API接口:http://backend-api-01.newbee.ltd/api/v1/index-infos
<template><div id="app"><ul><li v-for="(good, index) in list" :key="index">{{ good }}</li></ul></div>
</template><script>import axios from "./utils/axios";
export default {data() {return {list: [],};},mounted(){axios.get("http://backend-api-01.newbee.ltd/api/v1/index-infos").then(res => {console.log(res);this.list = res.data.hotGoodses})}
};
</script>
请求结果自行判断
关于post请求方式与get类似,不同点在于地址url和参数params分开传递,使用方式如下:
axios.post(url, params).then(res => {//请求成功,触发then中的函数console.log(res) }).catch(error =>//请求失败,触发catch中的函数 可省略console.log(error))
相关文章:

09-axios在Vue中的导入与配置
09-axios 前言首先简单了解什么是Axios?以上完成后就可以使用了 前言 我们接着上一篇文章 08-路由地址的数据获取 来讲。 下一篇文章 10-vuex在Vue中的导入与配置 首先简单了解什么是Axios? Axios是一个基于Promise 用于浏览器和 nodejs 的 HTTP 客户端…...

odoo17 小变更4
odoo17 小变更4 1、代码中去除了访问私人地址权限,但翻译中均还有,怪不 model:res.groups,name:base.group_private_addresses msgid "Access to Private Addresses" msgstr "" 代码也查看了,的确没有了此权限组 --><record model="res.g…...

Flink assignTimestampsAndWatermarks 深度解析:时间语义与水印生成
目录 概述 时间语义 时间戳分配 水印的作用 最佳实践 案例分析 注意事项 应用场景 概述 在Apache Flink中,assignTimestampsAndWatermarks是一个重要的方法,它允许数据流处理程序根据事件时间(event time)分配时间戳和生成水印(watermarks)。这个方法通常用于处理…...

C++排序算法——合并有序数组
合并有序数组 思路 我们可以设想一个排序的函数 这个函数里 我们有三个while while(第一次的执行条件) {先进行第一次的合并 } while(第二次的合并条件) { 把a数组在第一次没有排序上的给加进去 }while(第三次的合并条件) { 把b数组在第一次没有排序上的给加进去 }看完了这个…...

安装pytorch环境
安装:Anaconda3 通过命令行查显卡nvidia-smi 打开Anacanda prompt 新建 conda create -n pytorch python3.6 在Previous PyTorch Versions | PyTorch选择1.70,安装成功,但torch.cuda.is_available 返回false conda install pytorch1.7.0…...

内卷从古到今就一直存在,并不是近年的“新物”,破局在于你是否有意识地学习。
一.背景: 反思自己过去从学生时代到职场时代。“内卷”其实已经一直存在,从古到今都一直存在,也并不是近几年产出的“新物”。已经连续5年高考人数在1000万以上,而今年1300多万达到新高,对于竞争压力如此之大…...

跟《经济学人》学英文:2024年6月15日这期 The war for AI talent is heating up
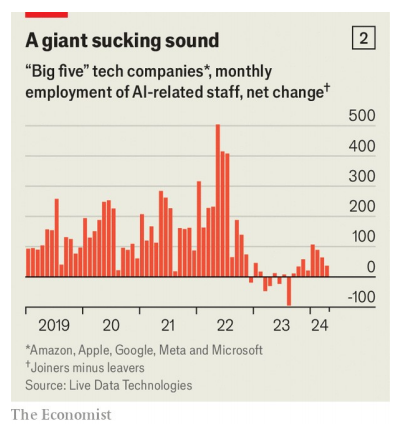
The war for AI talent is heating up Big tech firms scramble to fill gaps as brain drain sets in 争夺人工智能人才的战争正在升温 随着人才流失的到来,大型科技公司争相填补空缺 brain drain:人才流失 scramble:争夺;争…...

港湾周评|高盛眼中的618增长
《港湾商业观察》李镭 年中最重要的购物节618终于尘埃落定了。2024年的618各大电商平台竞技情况如何?又有哪些新的亮点?都成为外界观察消费行为的参考指标。 根据京东618数据显示:累计成交额过10亿的品牌83个,超15万个中小商家销…...

SPSS知识
特点 SPSS的一些特点: 分析结果清晰、直观:SPSS提供了丰富的图表和表格,可以帮助用户直观地理解数据分析的结果。分析结果通常包含详细的统计量、图形和文本描述,使得分析结果易于解释。 易学易用:SPSS的用户界面设计…...

【网络安全的神秘世界】关于Linux中一些好玩的字符游戏
🌝博客主页:泥菩萨 💖专栏:Linux探索之旅 | 网络安全的神秘世界 | 专接本 | 每天学会一个渗透测试工具 佛祖保佑 把 motd 通过xtp拖到Linux中 liyangUbuntu2204:~$ cp motd /etc/motd #一定要放在etc下 liyangUbuntu2204:~$ exi…...

【LeetCode】Hot100:验证二叉搜索树
给你一个二叉树的根节点 root ,判断其是否是一个有效的二叉搜索树。 有效 二叉搜索树定义如下: 节点的左子树 只包含 小于 当前节点的数。 节点的右子树只包含 大于 当前节点的数。 所有左子树和右子树自身必须也是二叉搜索树。 英文题目 Given the root…...

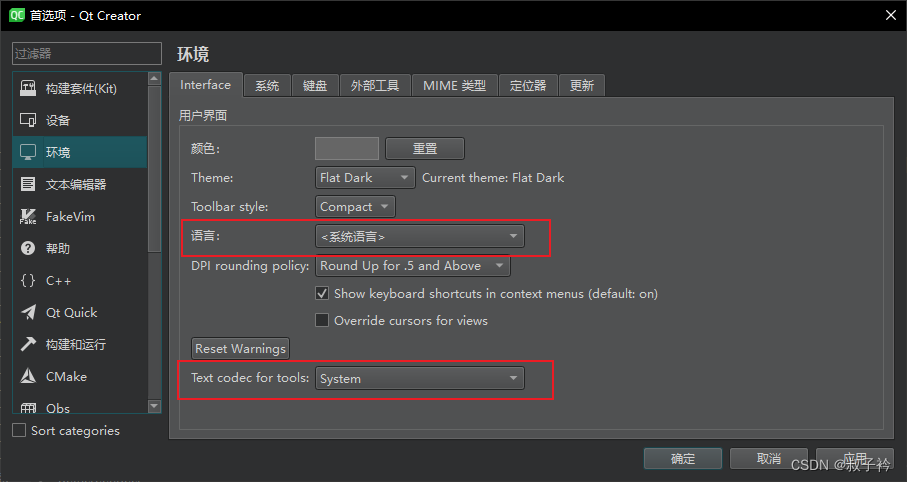
[Qt] Qt Creator 编译输出乱码,问题页中的报错、警告内容,编译输出乱码
确保文件编码为"UTF-8","如果编码是UTF-8则添加",如下图: 设置IDE环境语言跟随系统语言,Text codec for tools: "System" 瑞斯拜...

sed
1、sed的定义 sed是一种流编辑器,按行处理,一次处理一行内容 处理方式:如果只是展示,会放在缓冲区(模式空间),展示结束后,会从模式空间把操作结果删除 一行一行处理,处…...

C++一文讲透thread中的detach和join的差别
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、thread详解二、线程何时运行三、线程启动方式1.join2.detach 总结 前言 无论哪种语言线程在绝大多数项目中都是会用到的,C也一样,C…...

当Windows台式电脑或笔记本电脑随机关机时,请先从这8个方面检查
序言 你的Windows笔记本电脑或PC是否意外关闭?笔记本电脑电池故障、电源线松动、过热、电源设置错误、驱动程序过时或电脑组件故障等问题都可能是罪魁祸首。如果你对这个问题感到沮丧,试试这些解决方案。 进行一些初步检查 与从电池中获取电力的笔记本电脑不同,台式电脑依…...

【凤凰房产-注册安全分析报告-缺少轨迹的滑动条】
前言 由于网站注册入口容易被黑客攻击,存在如下安全问题: 1. 暴力破解密码,造成用户信息泄露 2. 短信盗刷的安全问题,影响业务及导致用户投诉 3. 带来经济损失,尤其是后付费客户,风险巨大,造…...

【建议收藏】逻辑回归面试题,机器学习干货、重点。
. . . . . . . . . . .纯 干 货 . . . . . . . . . . . .今天是机器学习面试题,16大块的内容,124个问题总结的第二期:逻辑回归面试题。 逻辑回归是一种用于解决分类问题的统计学习方法,尤其在二分类…...

C++使用教程
目录 一、软件使用 二、C基础规则补充 关键字 整型取值范围 浮点型取值范围 字符型使用规则 字符串型使用规则 布尔类型 常用的转义移字符 三、数组、函数、指针、结构体补充 1.数组 2.函数 声明: 分文件编写: 值传递: 3.指…...
k8s volcano + deepspeed多机训练 + RDMA ROCE+ 用户权限安全方案【建议收藏】
前提:nvidia、cuda、nvidia-fabricmanager等相关的组件已经在宿主机正确安装,如果没有安装可以参考我之前发的文章GPU A800 A100系列NVIDIA环境和PyTorch2.0基础环境配置【建议收藏】_a800多卡运行环境配置-CSDN博客文章浏览阅读1.1k次,点赞8…...

设计模式(七)创建者模式之建造者模式
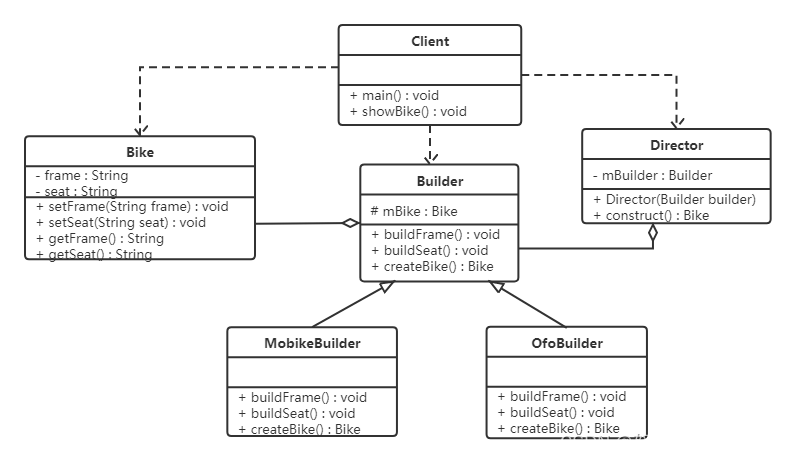
这里写目录标题 概述需求需求类图BikeBuilderMobikeBuilderOfoBuilderDirectorClientClient优缺点使用场景 模式扩展ComputerClient创建者模式对比工厂方法模式VS建造者模式抽象工厂模式VS建造者模式 总结 概述 建造者模式又叫生成器模式,是一种对象构建模式。它可…...

(LeetCode 每日一题) 3442. 奇偶频次间的最大差值 I (哈希、字符串)
题目:3442. 奇偶频次间的最大差值 I 思路 :哈希,时间复杂度0(n)。 用哈希表来记录每个字符串中字符的分布情况,哈希表这里用数组即可实现。 C版本: class Solution { public:int maxDifference(string s) {int a[26]…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...
)
Spring Boot 实现流式响应(兼容 2.7.x)
在实际开发中,我们可能会遇到一些流式数据处理的场景,比如接收来自上游接口的 Server-Sent Events(SSE) 或 流式 JSON 内容,并将其原样中转给前端页面或客户端。这种情况下,传统的 RestTemplate 缓存机制会…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

汽车生产虚拟实训中的技能提升与生产优化
在制造业蓬勃发展的大背景下,虚拟教学实训宛如一颗璀璨的新星,正发挥着不可或缺且日益凸显的关键作用,源源不断地为企业的稳健前行与创新发展注入磅礴强大的动力。就以汽车制造企业这一极具代表性的行业主体为例,汽车生产线上各类…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

Python ROS2【机器人中间件框架】 简介
销量过万TEEIS德国护膝夏天用薄款 优惠券冠生园 百花蜂蜜428g 挤压瓶纯蜂蜜巨奇严选 鞋子除臭剂360ml 多芬身体磨砂膏280g健70%-75%酒精消毒棉片湿巾1418cm 80片/袋3袋大包清洁食品用消毒 优惠券AIMORNY52朵红玫瑰永生香皂花同城配送非鲜花七夕情人节生日礼物送女友 热卖妙洁棉…...
